Website Design | Admios
Like this project
Posted Dec 11, 2021
Created a comprehensive style guideline, designed a website and developed it in Webflow for Admios.
The Task
Admios approached us needing a rework of their website, which we proposed should be built in Webflow to allow their marketing team to directly edit the website without needing their dev team to intervene, allowing them to relocate important resources and time for their software development projects.
Step 1: Strategy workshop
We devised a strategic, 1-hour workshop with the team so we could understand their website objectives and how to better utilize their existing brand assets.
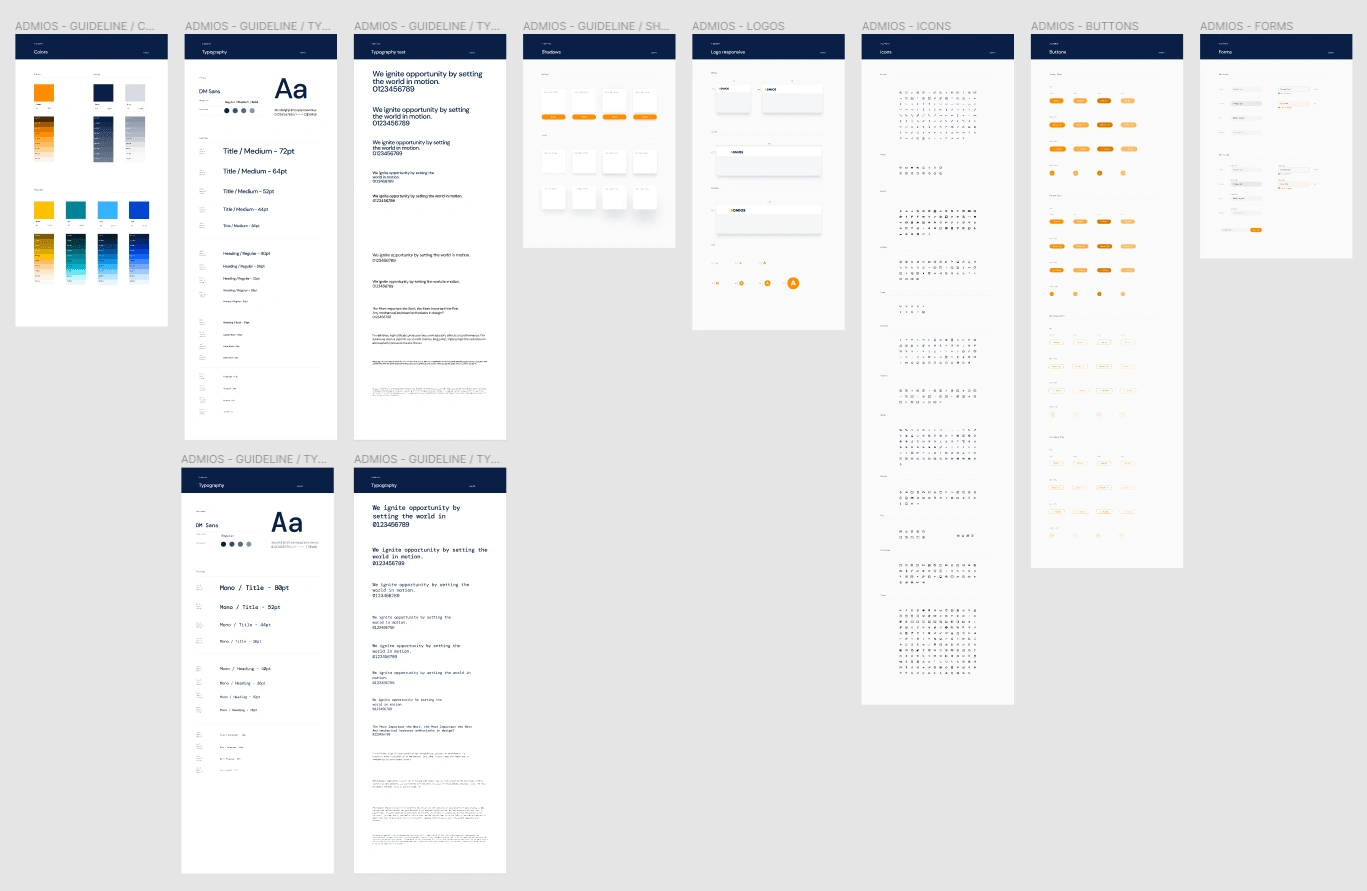
Step 2: Create styleguide
We created a styleguide utilizing their existing brand assets, and expanded on their color palette in order to make it more user friendly

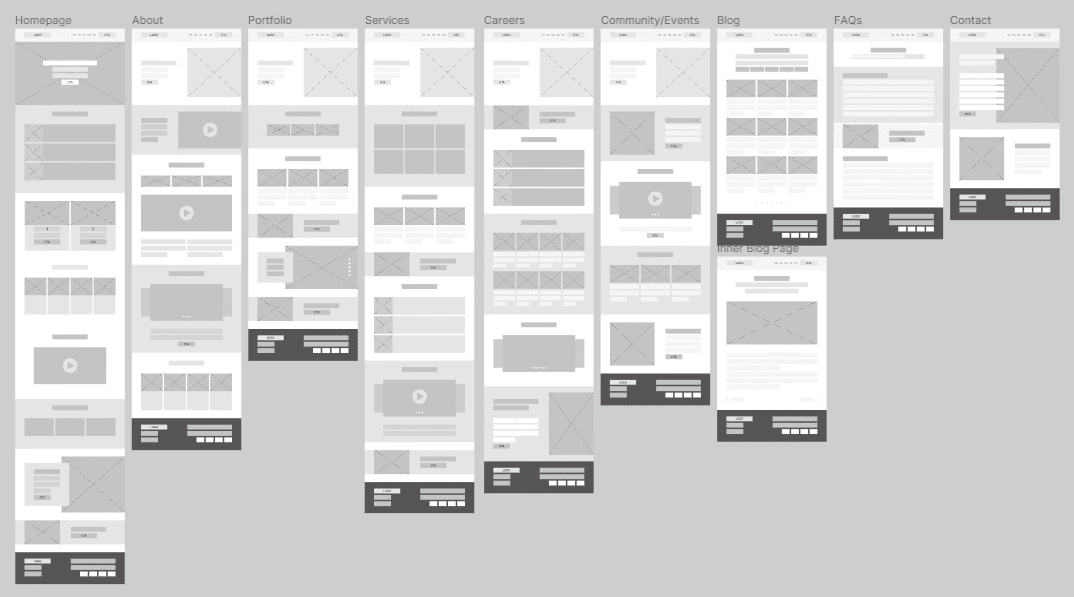
Step 3: Wireframes
We organized the content and created low fidelity wireframes to validate components and content structure.

LoFi Wireframes
Step 4: Design the pages
Using the styleguide we developed, we created a high fidelity prototype of the website in Figma, using all the assets and content provided, and following the strategic direction for the copy.

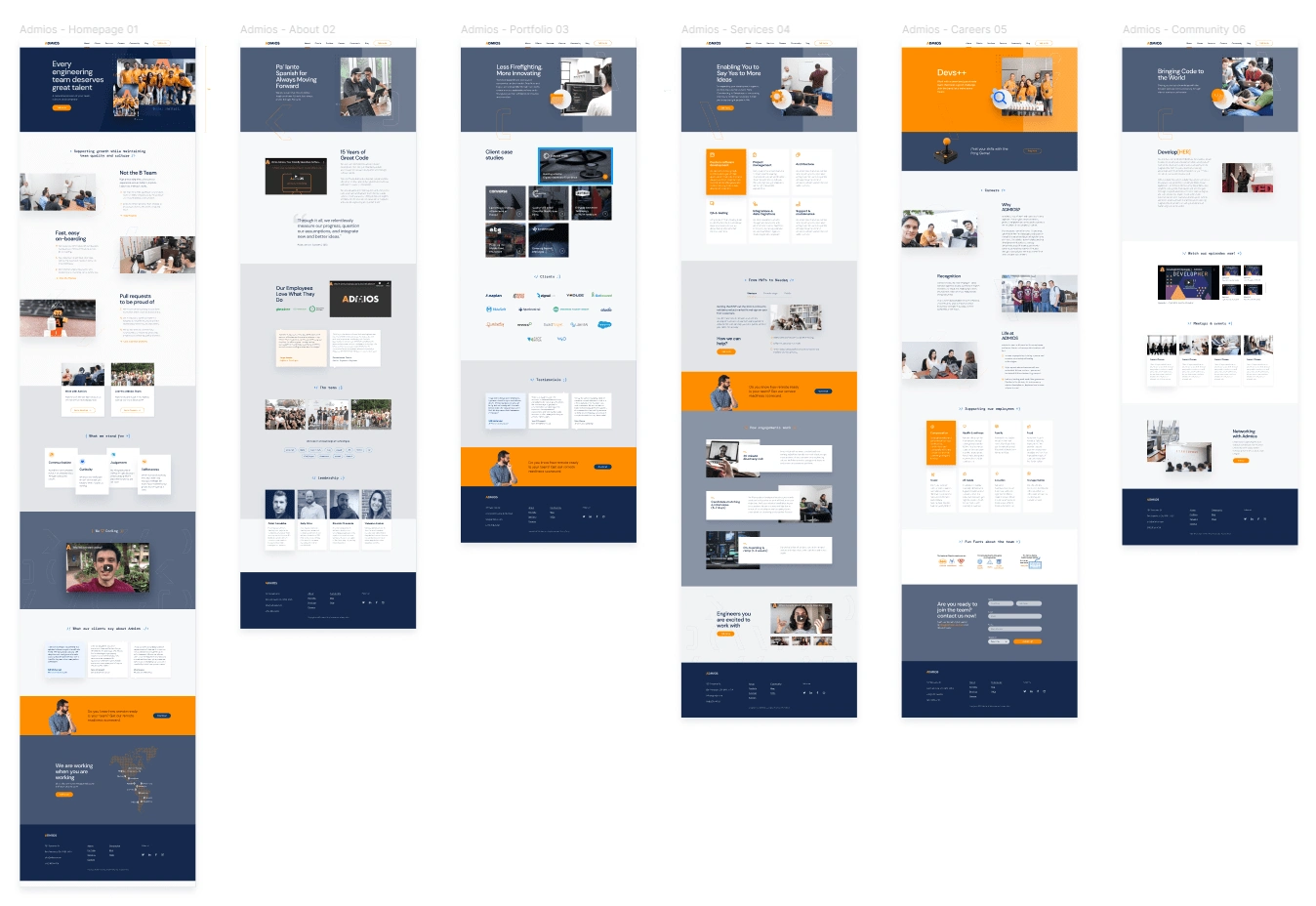
Preview of the screens we designed
Step 5: Develop the website in Webflow
I developed the website in Webflow, making sure it is responsive, and trained the marketing team on how to edit the content and add new pages using the guideline we created.

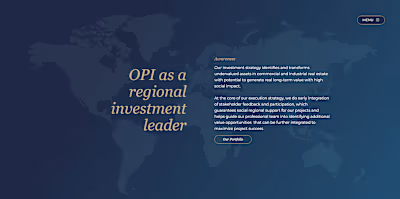
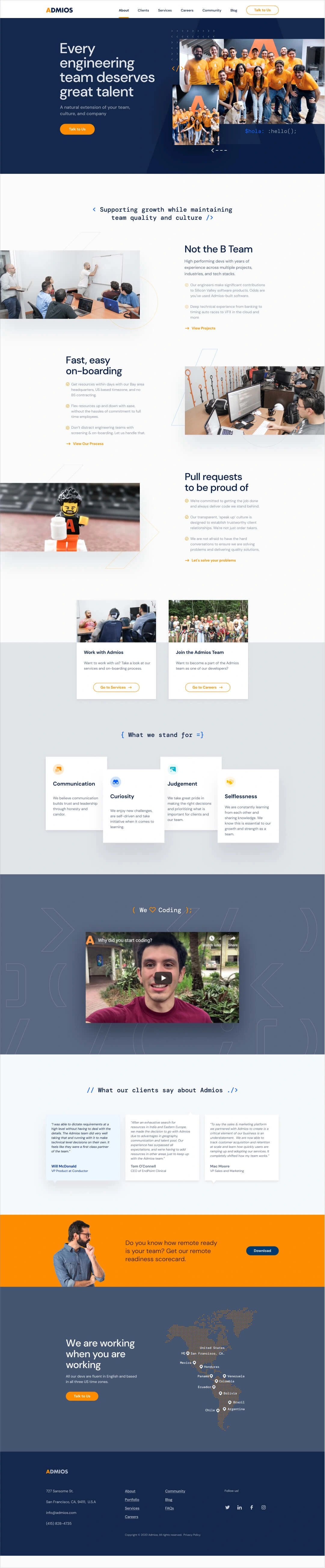
V1 of the homepage
You can view the live website here.
Admios loved the design and results so much they have colaborated with us time and time again in order to expand their website and design new pages.
Note: This project was a team effort by Dinamico Studio, where I work as the lead UX Designer and Webflow Developer.
Ready to create the strategic website of your dreams? Don't hesitate to contact me!