Branding & Website | Actarius
Like this project
Posted Apr 24, 2023
Created a dynamic brand and responsive Webflow Website for Actarius.
Likes
0
Views
9
The Task
Actarius approached us with the intention to develop a brand that aligned to their vision, to help their clients achieve more and make better decisions by following their guidance as their business and legal partner.
Step 1: Strategy workshop
We devised a strategic, 1-hour workshop with the team so we could understand their objectives and how to convey a strong mission. I led the strategy phase, and generated an extensive brand strategy document in order to cohesively present the best approach for the brand's digital touchpoints.
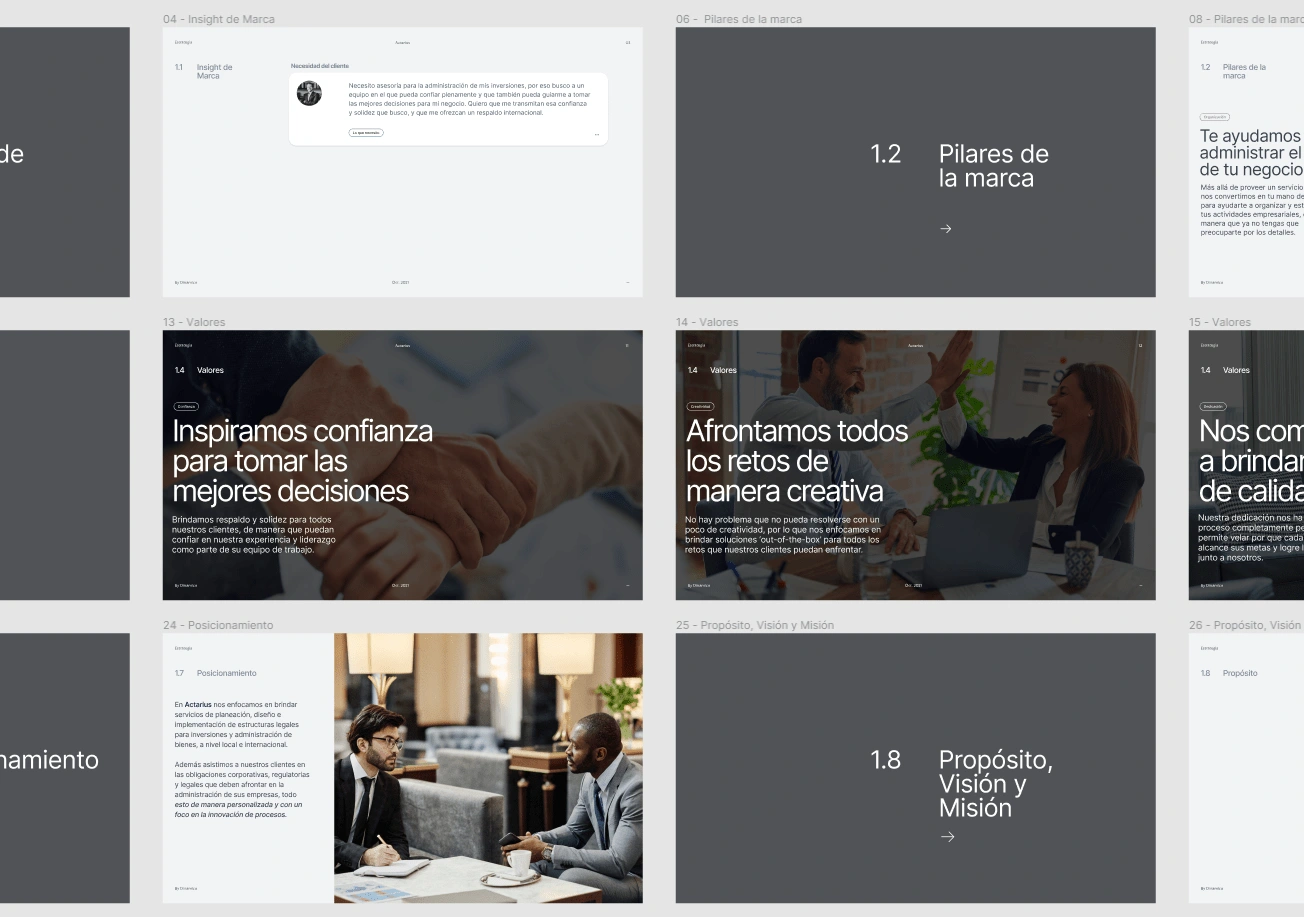
Step 2: Create Brand Strategy
I developed a brand strategy document containing all essential assets, such as their mission, vision and other important brand assets, so they could have a clear vision on how to apply their brand.

Strategy Guide
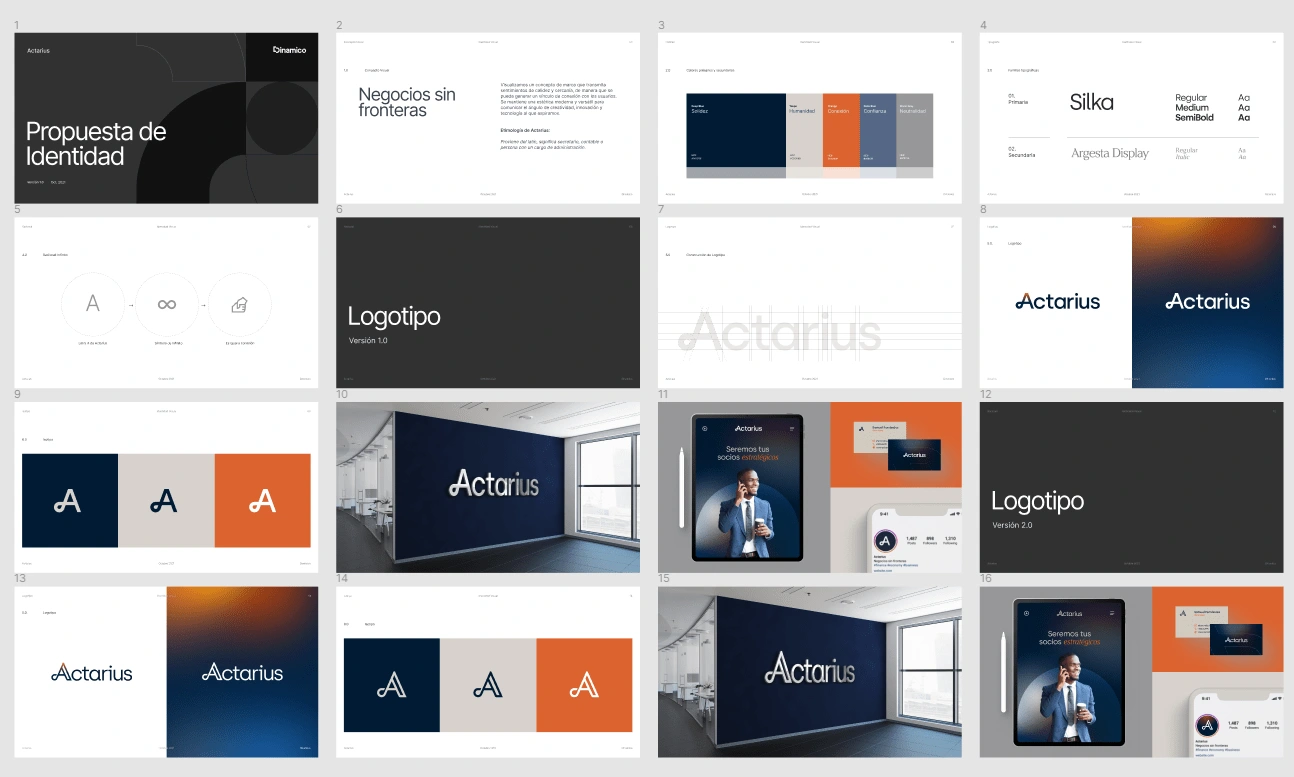
Step 3: Create Brand Guidelines
Once I presented my ideas for the final branding concept, the team chose one option and I proceeded to generate the entire brand guidelines in a handy PDF document within Figma.

Brand Concepts
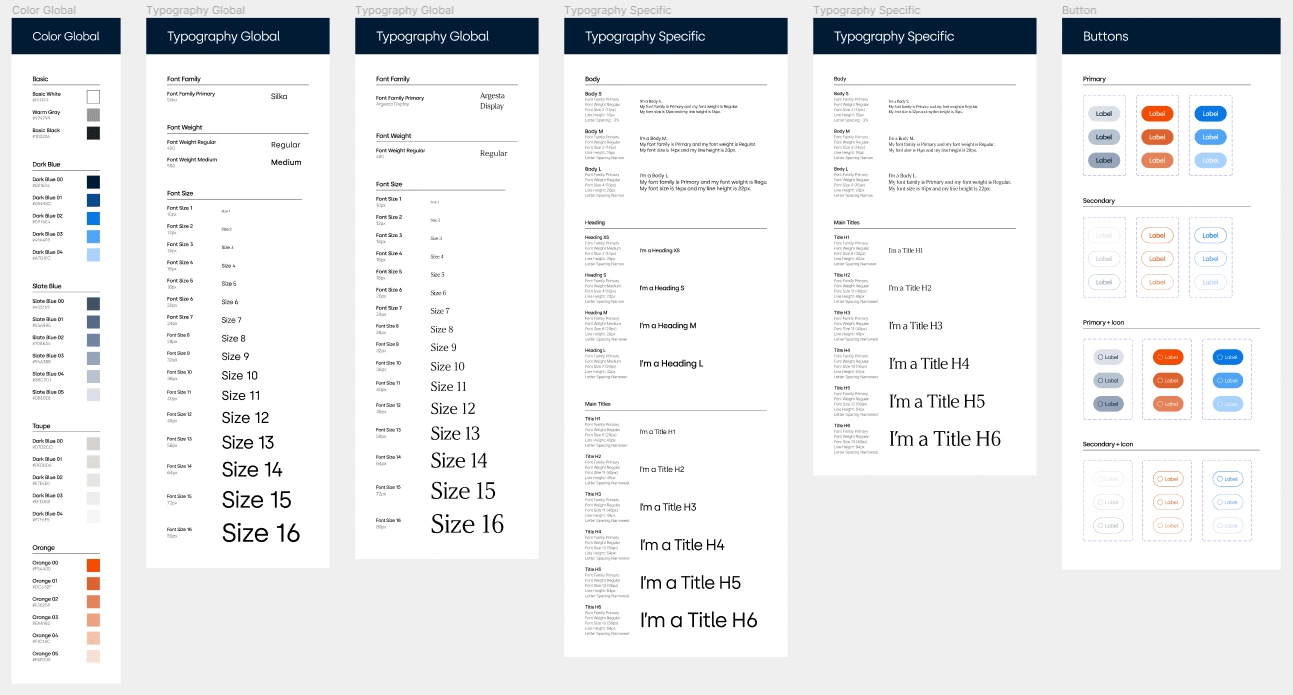
Step 4: Create Style Guideline
I developed the Style Guideline based on the brand assets, in order to generate components to be used in the website.

Style Guideline in Figma
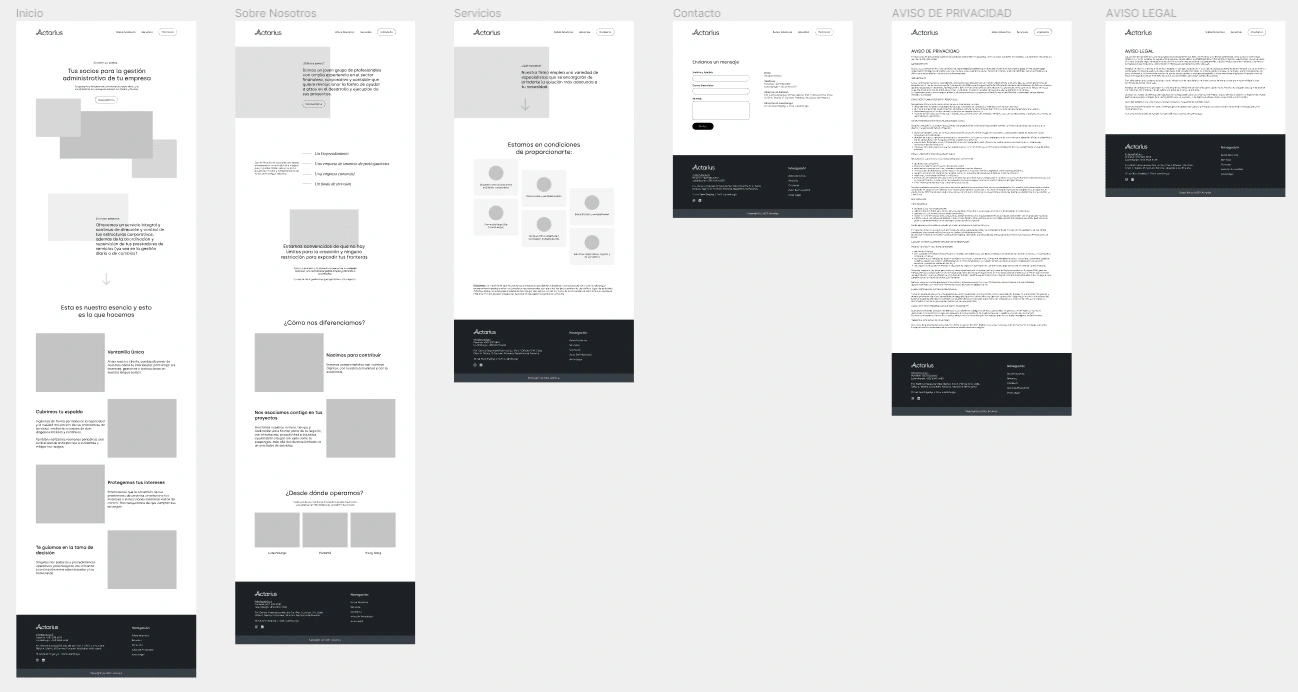
Step 5: Create Wireframes
I compiled the content and organized it in dynamic wireframes, making sure all sections and all the information was properly structured.

Wireframes in Figma
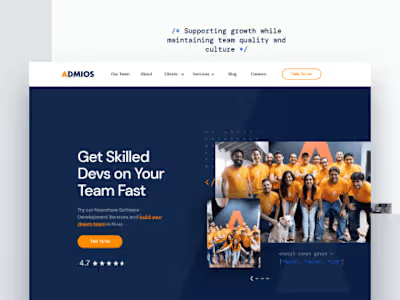
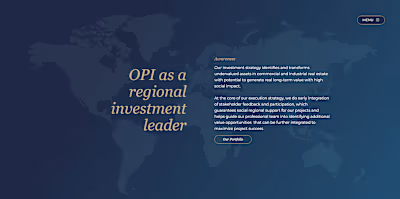
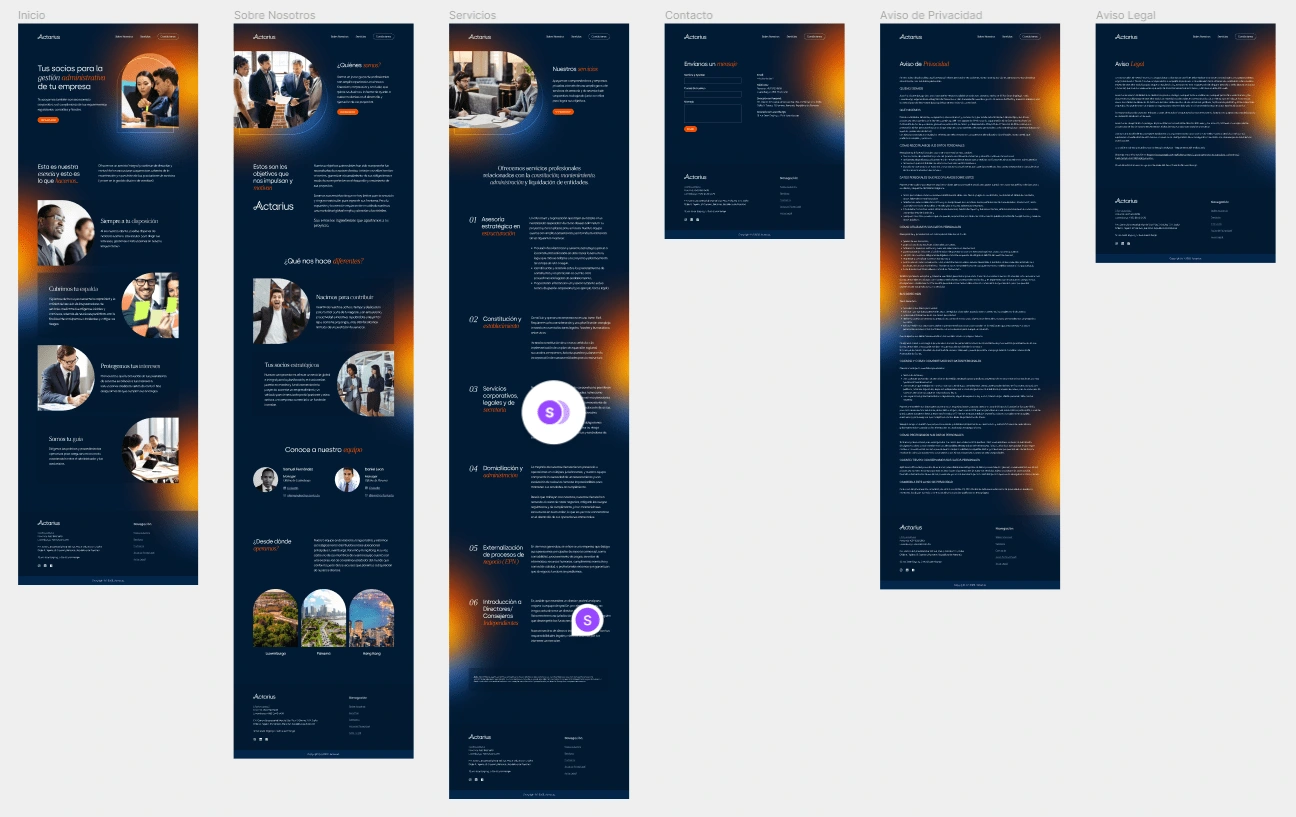
Step 6: Final Website Design & Webflow Development
I finalized the design in Figma and once it was approved by the Team, proceeded to develop a responsive website in Webflow. You can visit it here: https://www.actarius.lu/

Final Design in Figma