Landing Page | Fractal Capital
Like this project
Posted Dec 11, 2021
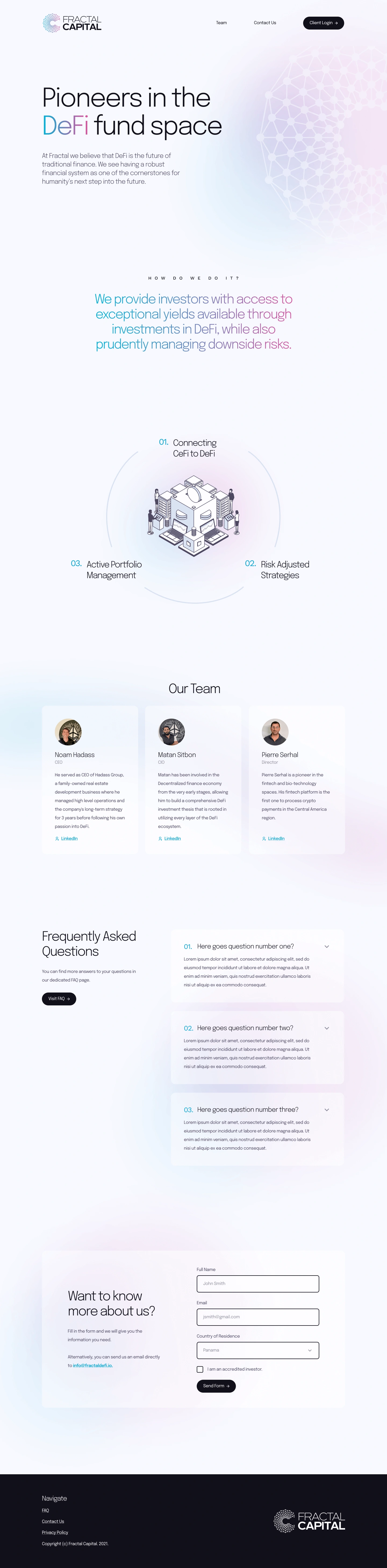
Created a comprehensive style guideline, designed a website and developed it in Webflow for Fractal Capital.
Likes
0
Views
14
Pioneers in the DeFi space
The Task
Fractal Capital has an amazing vision: they see DeFi as the future of finance and they are focused on capital efficiency within this space. As such, they were aware of the need for a digital presence that could evolve as their vision did, so we worked together on a landing page and digital brand guidelines using their existing logo, to ensure a timely launch before an important presentation.
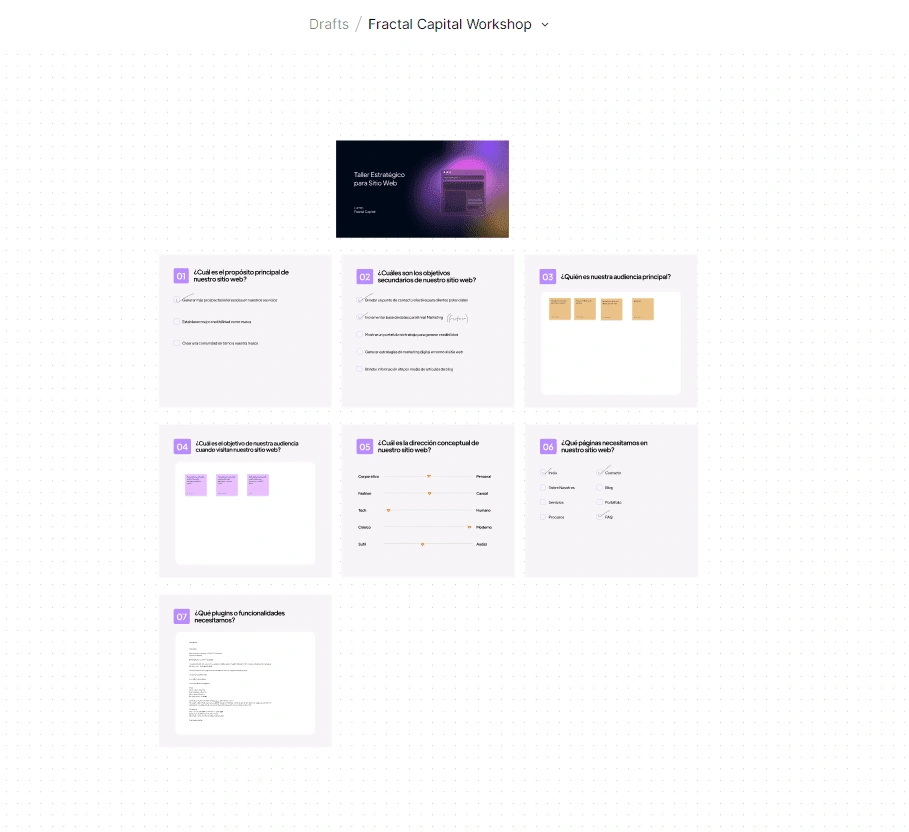
Step 1: Strategy workshop
We had a strategic workshop at the start of the project, to ensure we all understood our objectives and to align the team to the way we wanted to structure the landing page's content. I also gathered all existing brand assets during this activity, and familiarized myself with the company's vision.

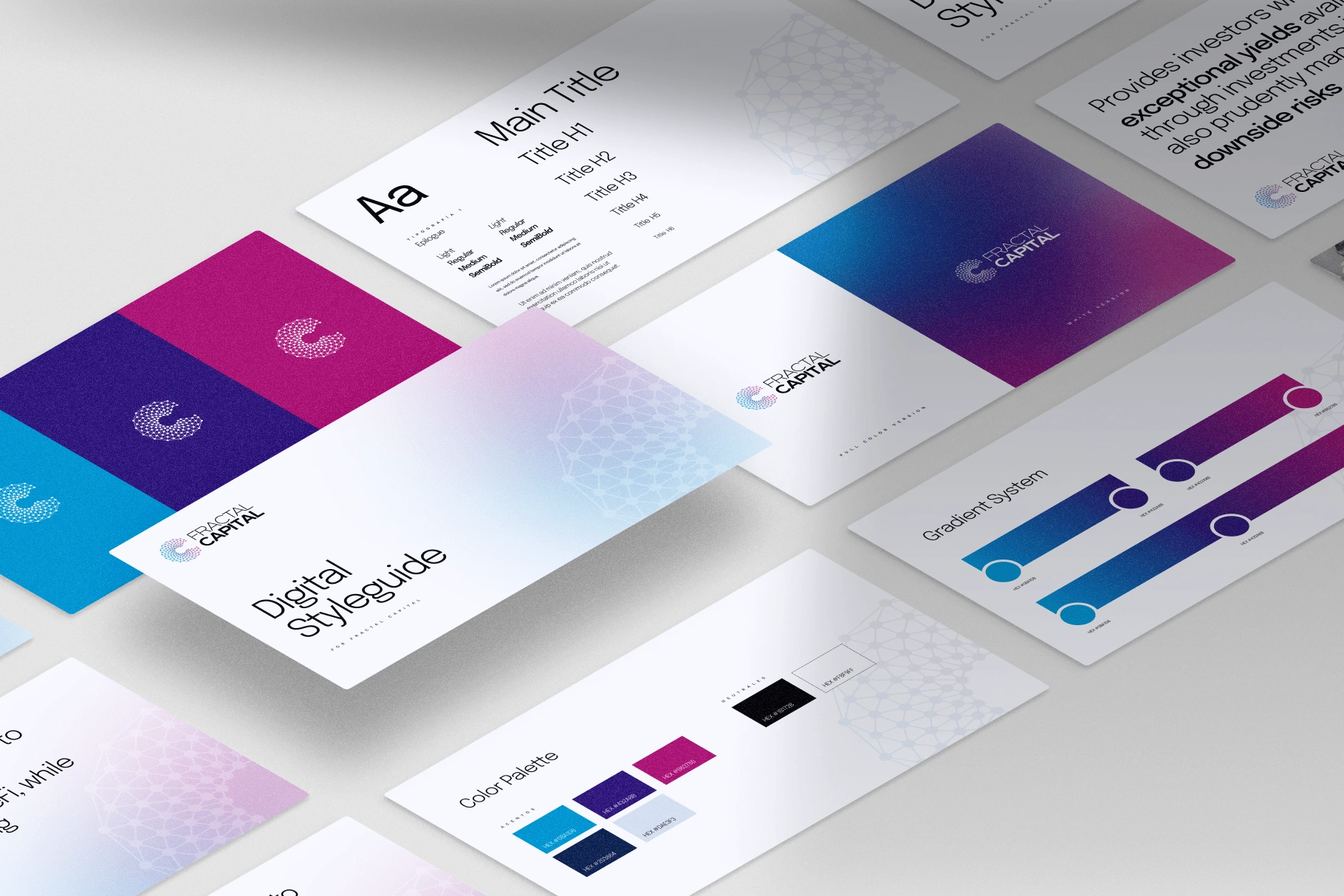
Step 2: Create styleguide
Once I gathered and analyzed all existing brand assets, I proceeded to develop a comprehensive styleguide detailing how each asset should be used in the digital space, from the color palette to the typography. For this step I used Figma.

Styleguide created in Figma
Step 3: Design the page
After developing the styleguide, I created a lofi version of the landing page in Figma in order to test and refine the copy, and the general structure. After that was approved, I designed the high fidelity version.

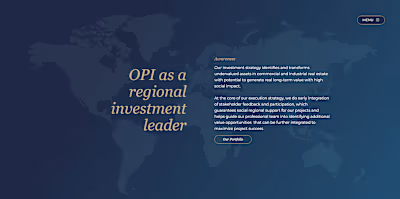
V1 of the landing page
Step 4: Develop the landing page in Webflow
After a round of revisions and tweaks, we arrived to the final version, which I developed in Webflow, making sure it is responsive for both mobile and desktop. Webflow is my tool of choice for development because of how easy it is for non-technical clients and marketing teams to adopt. I love how it truly helps ease the workflow and empower clients to take control of their sites.
Ready to create the strategic website of your dreams? Don't hesitate to contact me!