Webflow + GSAP Website for a Marketing Agency
Like this project
Posted Oct 18, 2024
Custom Webflow site for marketing agency, featuring fully personalized GSAP animations for a dynamic, engaging, and visually striking user experienc
Objective: Create an interactive, visually striking website for a marketing agency, showcasing its services with custom animations to captivate and engage potential clients.
1. Project Overview
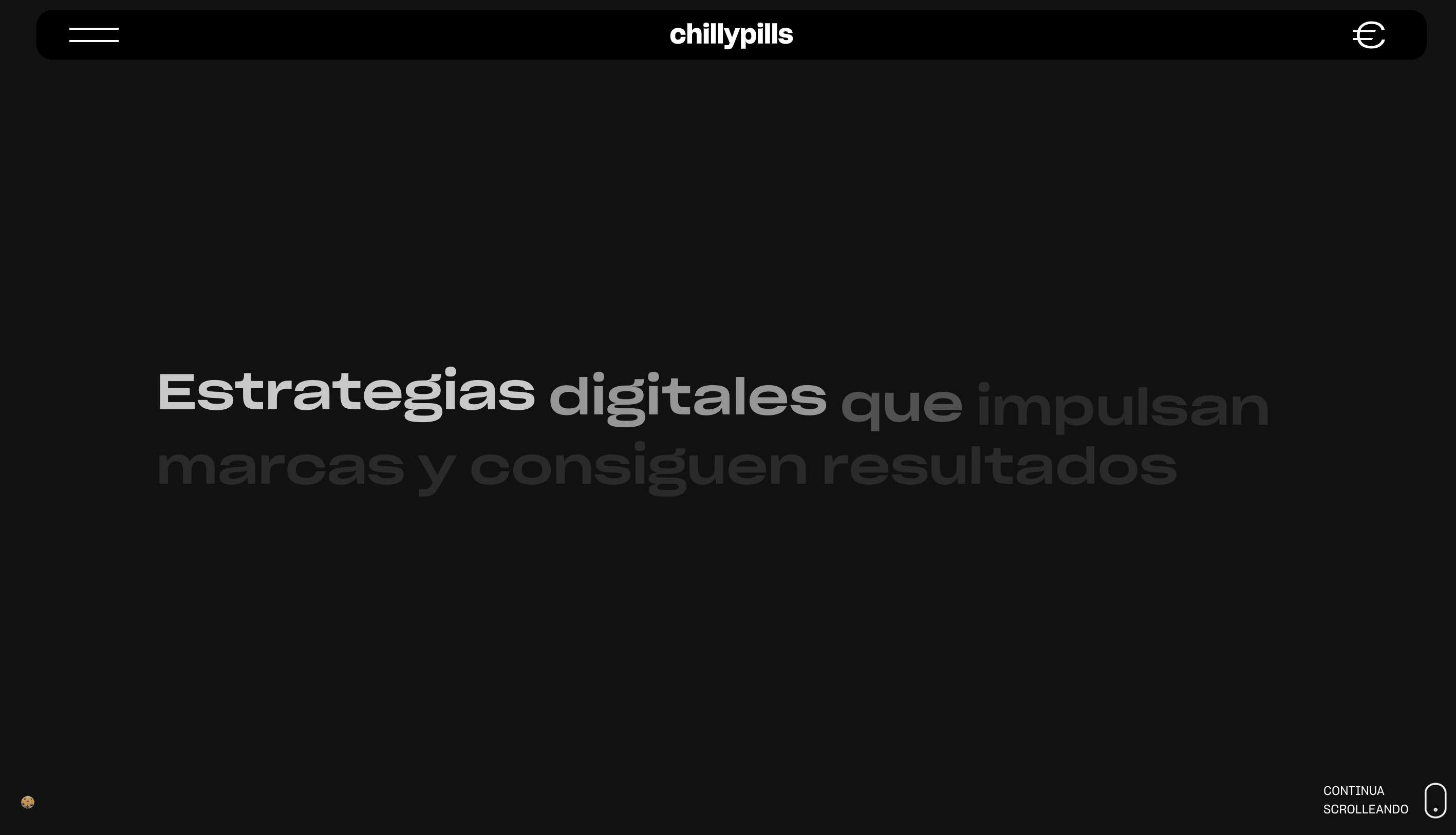
Chillypills is a cutting-edge marketing agency that needed a website reflecting their creative and innovative spirit. The challenge was to design a fully interactive and visually appealing website with smooth, engaging animations to capture the brand’s dynamic energy. Using Webflow for rapid prototyping and GSAP for custom animations, I built a digital platform that perfectly balances aesthetic appeal and functionality.


2. Design & UX Approach
Bold & Creative Design:
The design features a modern, vibrant layout that conveys the creativity of the agency. The use of bold typography, energetic color schemes, and high-quality visuals reflects Chillypills' innovative approach to marketing.
Custom Animations with GSAP:
To enhance the interactivity and keep users engaged, I integrated fully personalized animations using GSAP. Elements such as transitions between sections, hover effects, and scroll-triggered animations create a dynamic experience that guides users through the site seamlessly.
User-Centric Navigation:
The site was designed with intuitive navigation in mind, ensuring that visitors can easily explore the agency’s services, case studies, and contact options. The user experience is fluid, encouraging deeper engagement with the brand.
3. Development Process
Webflow for Rapid Prototyping & Flexibility:
Webflow was used to prototype and visually develop the site, allowing for full creative control over the layout and design elements. The platform’s flexibility made it easy to implement custom design features, while also ensuring the site remains responsive and performs well across devices.
GSAP for Custom Animations:
GSAP animations were integrated to bring the design to life, creating an engaging, dynamic browsing experience. From smooth section transitions to interactive hover effects and parallax scrolling, GSAP allowed for more advanced motion design than Webflow’s built-in options.
SEO Optimization:
The website was built with SEO best practices in mind, ensuring fast load times, optimized images, and clean code to improve search engine rankings.
4. Key Features
Custom Animations:
The use of GSAP allowed for highly detailed animations, from subtle hover effects to more complex, scroll-triggered transitions, offering a truly interactive experience.
Responsive Design:
The website is fully responsive, ensuring it looks and performs seamlessly across all devices (desktop, tablet, mobile).
SEO-Optimized:
Ensured that the site ranks well on search engines through optimized meta tags, fast load speeds, and mobile-friendliness.
5. Final Outcome
The Chillypills website stands out as a creative digital space that showcases the agency’s personality and approach to marketing. The custom GSAP animations add a layer of interactivity and engagement, keeping visitors on the site longer while providing a memorable user experience. The final product is a perfect blend of design and functionality, positioning Chillypills as a leader in the marketing space.