How can a client determine the necessary deliverables for a Webflow development project?
A client should start by clearly defining the project's goals and desired outcomes. They can create a detailed project brief, outlining the website's purpose, target audience, and specific features required. From there, the client and the freelancer can collaboratively refine these ideas into a list of deliverables that align with Webflow's capabilities.
What are the best practices for onboarding a freelance Webflow developer effectively?
To onboard a freelance Webflow developer effectively, the client should first provide them with access to all necessary resources, like brand guidelines, existing web assets, and design preferences. Additionally, establishing clear communication channels and setting expectations for regular updates will facilitate a smooth onboarding process. An initial kickoff meeting to align on objectives and timelines can also be beneficial.
How should clients and freelancers agree on timelines for a Webflow development project?
Clients should first discuss the scope of the project with the freelancer to understand the complexity and estimated time needed for each task. Together, they can draft a realistic timeline that includes milestones for reviews and approvals. It's essential to be open to adjustments, as the freelancer may have valuable insights into more efficient timelines based on their expertise with Webflow.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.
People also hire
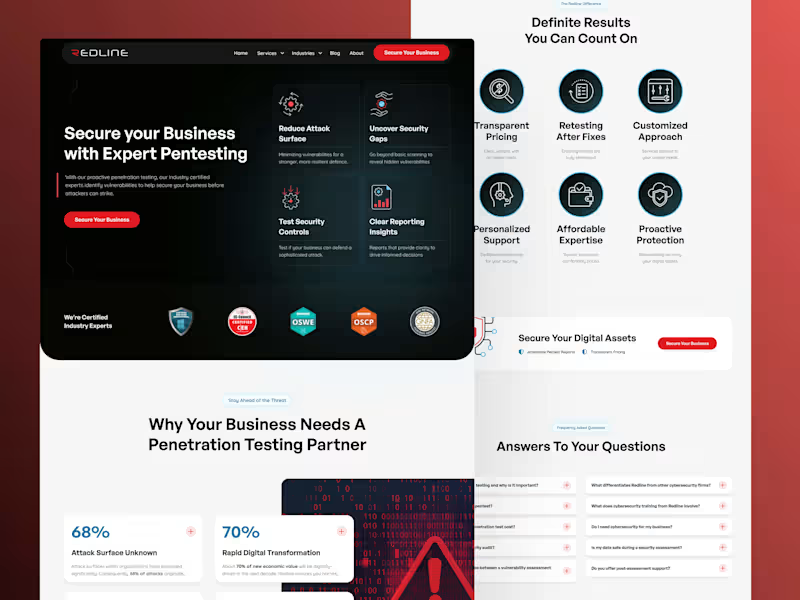
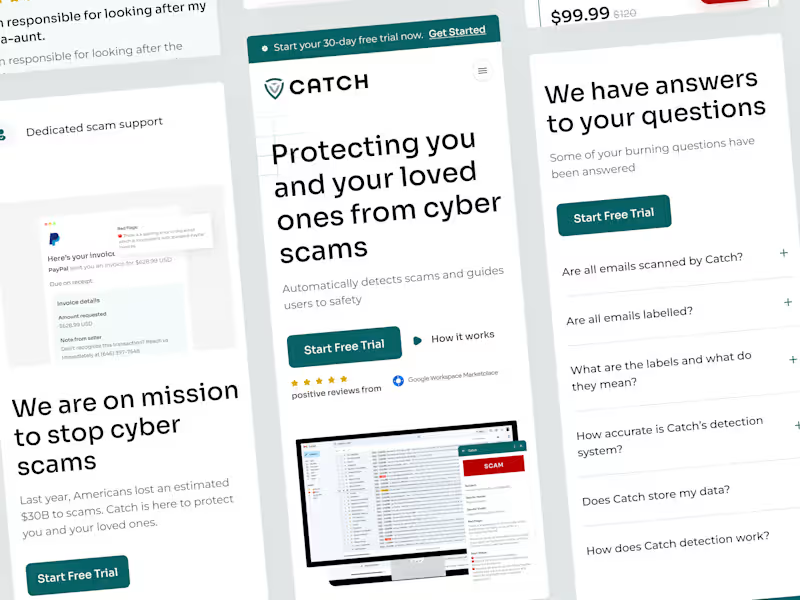
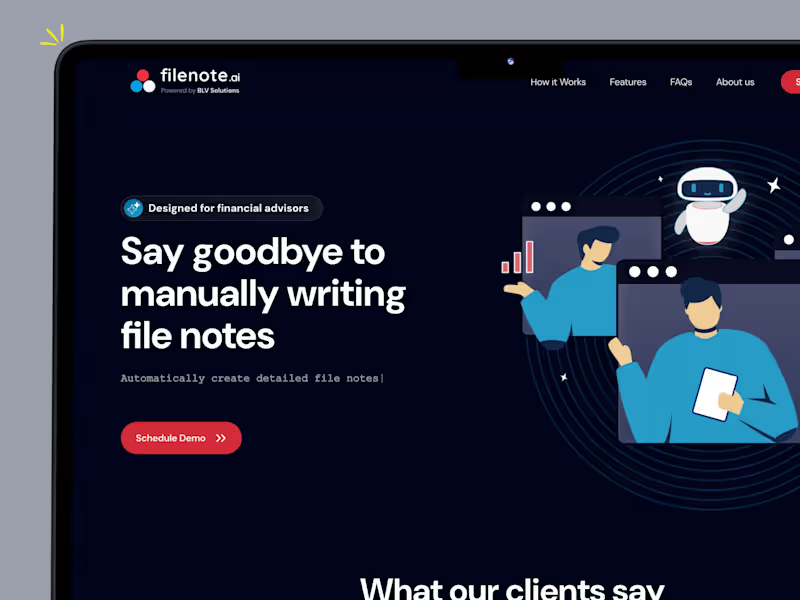
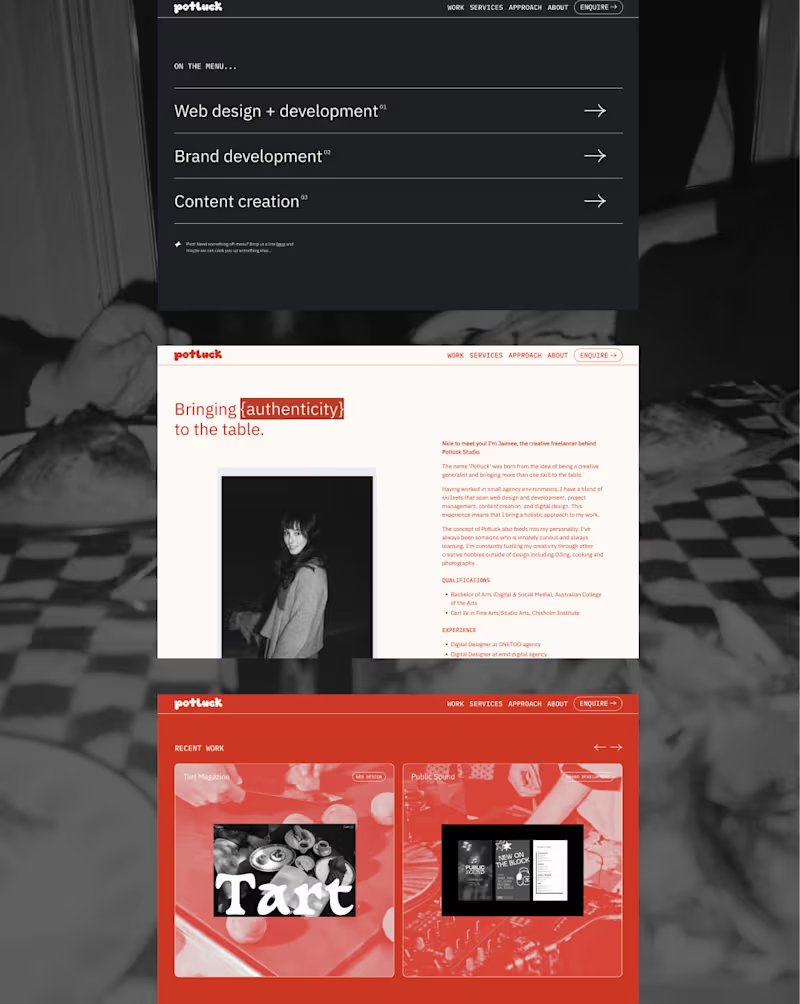
Explore projects by Webflow Developers in Victoria on Contra
Top services from Webflow Developers in Victoria on Contra

Figma
Web Developer
Web Designer
+4
Figma Design with Custom Webflow Development
Contact for pricing

CSS
Web Developer
Low-Code/No-Code Developer
+5
Bringing Your Ideas to Life with Webflow
Contact for pricing

Adobe Photoshop
Web Developer
Web Designer
+2
Custom Webflow Website - Designed, Developed & Hosted
Contact for pricing