Platon - Financial mobile application
Like this project
Posted Jul 4, 2024
Portfolio monitoring mobile application design - Detailed case study
Likes
0
Views
21
Clients

Atlantic Financial Group
Introducing Platon: a refined mobile application tailored for wealth managers who aim to gain a technological advantage within the rapidly evolving finance industry.

Overview 💫
Timeline: September 2023 - December 2023
Industry: Fintech
Key deliverable: Mobile Application Design
Client: Atlantic Financial Group
Introduction 👋🏼
About Platon
Platon, created by Atlantic Financial Group, is a Swiss web app offering wealth managers valuable services. It allows for the monitoring of portfolios, assessment and finding of investment ideas through a marketplace, and the pricing assessment of investment ideas. Given the success of the web app, Atlantic Financial Group has decided to launch a mobile version of Platon, aiming to increase flexibility and accessibility for their clients.
Problem 🚧
Constant Mobility
In the fast-paced world of finance, wealth managers are constantly on the move, frequently meeting clients in diverse locations. The necessity to access comprehensive portfolio information instantly and remotely is of great importance for maintaining flexibility and responsiveness to client needs.
Capturing Fleeting Inspiration
Innovative ideas can emerge at any moment, and for wealth managers, the ability to quickly record and evaluate these insights is crucial. The agility to appraise a product idea on the fly ensures that valuable opportunities are captured and not lost in the shuffle of a busy schedule.
Staying Ahead in a Tech-Driven Market
With the competitive landscape of the finance sector evolving, rivals of Atlantic Finance are increasingly embracing mobile technology to enhance their services. In response, Atlantic Finance is committed to leading the charge in adopting cutting-edge solutions, ensuring they not only match but exceed industry standards and client expectations by offering an advanced mobile application.
Goal 🎯
Taking on the Platon project, I aimed to blend sophisticated functionality with an effortless user experience, creating a tool that perfectly aligns with both users' needs and Platon's strategic objectives.
User-Centric Design Philosophy
To create a design that truly connects with users, I began with in-depth research, including user interviews, usability tests, and weekly demos for feedback. This helped me understand users' workflows and expectations, guiding my design decisions. I also created a user flow diagram to simplify the app's navigation and improve the user experience.
Additionally, I learned financial terminologies to communicate effectively with financially savvy users.
Seamless Experience Across Devices
My client's top priority was ensuring a smooth transition between the web version and the mobile app while introducing a fresh design. The Atlantic team wanted to maintain the platform's sophisticated and professional look. This required careful attention to detail in design and functionality, ensuring users had a consistent and intuitive experience on any device.
Ensuring Collaboration and High-Quality Execution
Bringing Platon to life involved close collaboration with various stakeholders, including financial experts and software developers. Regular meetings and feedback loops kept me aligned with Platon's vision and allowed me to adapt to user feedback quickly. This collaborative approach was key to achieving a high-quality product that exceeds users' expectations.
Key Research Insights 🔎
User Proficiency
My research highlighted that while our target users excel in their financial expertise, their technology proficiency varies. They needed a platform that was easy to navigate, minimizing the learning curve and enabling efficient use from the start.
Geographic Market Nuances
I discovered significant differences in the financial landscapes of France and Switzerland. Financial products and their structuring differ, and wealth managers in these countries prioritize information differently based on the unique products they handle. This insight guided me in tailoring content presentation and functionality to meet the varied needs of wealth managers in each market.
Dynamic Information Needs
A key insight was the wealth managers' need for real-time, dynamic information to guide their investment decisions. Specifically, they valued "observations"—scheduled evaluations of structured products that indicate potential income or loss. This feature was essential for wealth managers needing timely information to advise their clients confidently.
Additionally, the ability to set customized alerts emerged as a critical feature. Wealth managers emphasized the importance of immediate notifications for market movements affecting their portfolios, such as a stock falling below a specific price threshold. This functionality enables them to take swift action, underscoring the need for a responsive and proactive tool in their financial management toolkit.
Marketplace Trust and Engagement
My client aimed to launch a dynamic marketplace feature where users explore investment ideas. These ideas were conceptual and not yet live products, lacking the depth of data typical of established investments. This scenario introduced a challenge: we need to devise strategies that reassured potential buyers about the reliability and potential of these ideas while actively attracting them to participate in the marketplace. Achieving this balance was crucial in fostering a vibrant community of investors eager to explore and contribute to the platform.
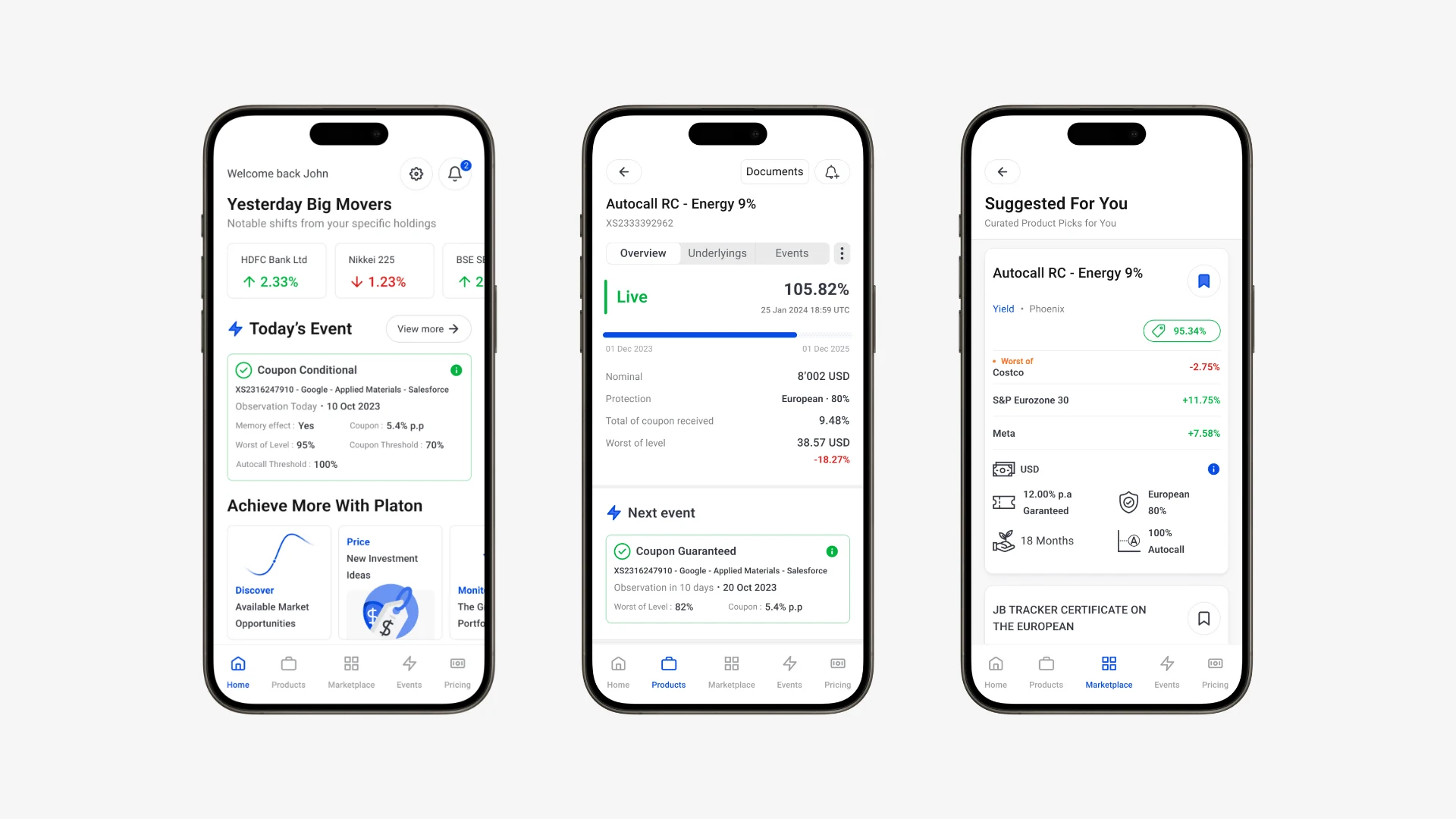
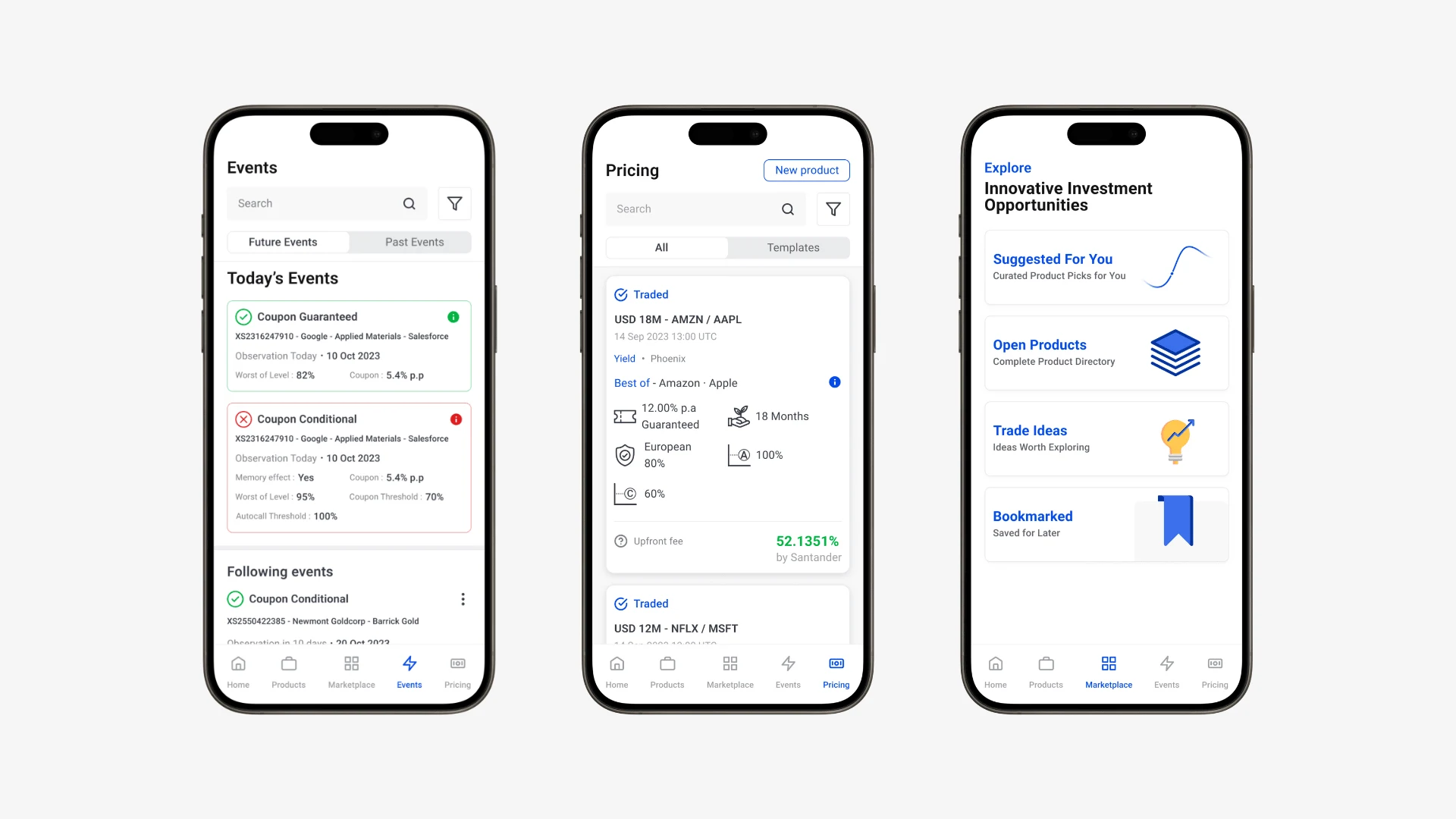
Spotlight on dynamic Information Needs 🔦
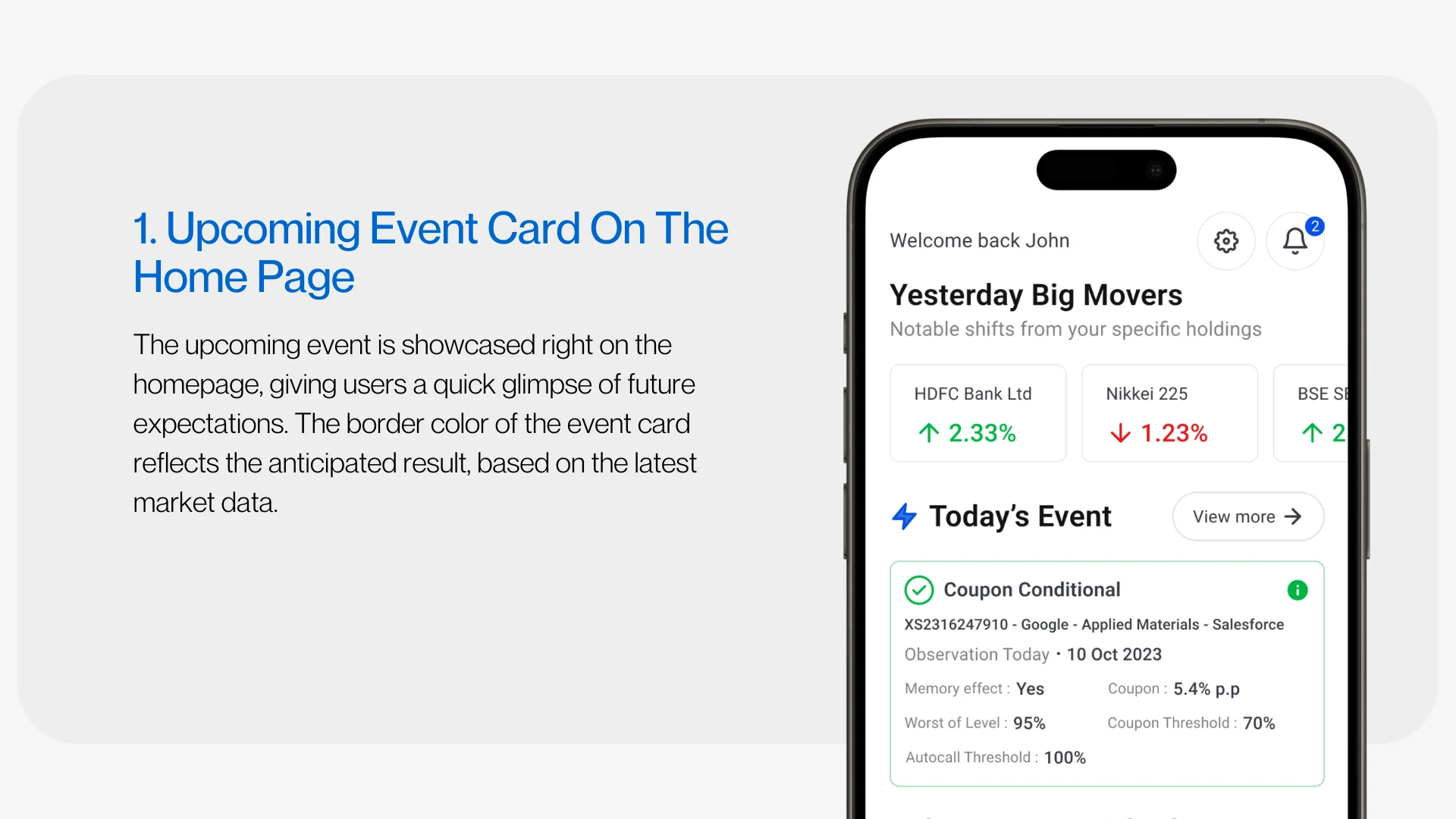
Developing the "Events" feature was a pivotal solution to meet the dynamic information needs identified through discussions with both the client and prospective users.

"Events" are information cards meticulously crafted to inform users about upcoming observations and provide analysis based on the latest market trends. I strategically positioned this feature at the heart of the homepage, allowing users to quickly assess potential outcomes and plan accordingly. To enhance rapid comprehension, I implemented a color-coding system: a green outline indicates a favorable outcome with likely profit, while a red outline signals a potential shortfall at the upcoming observation date.

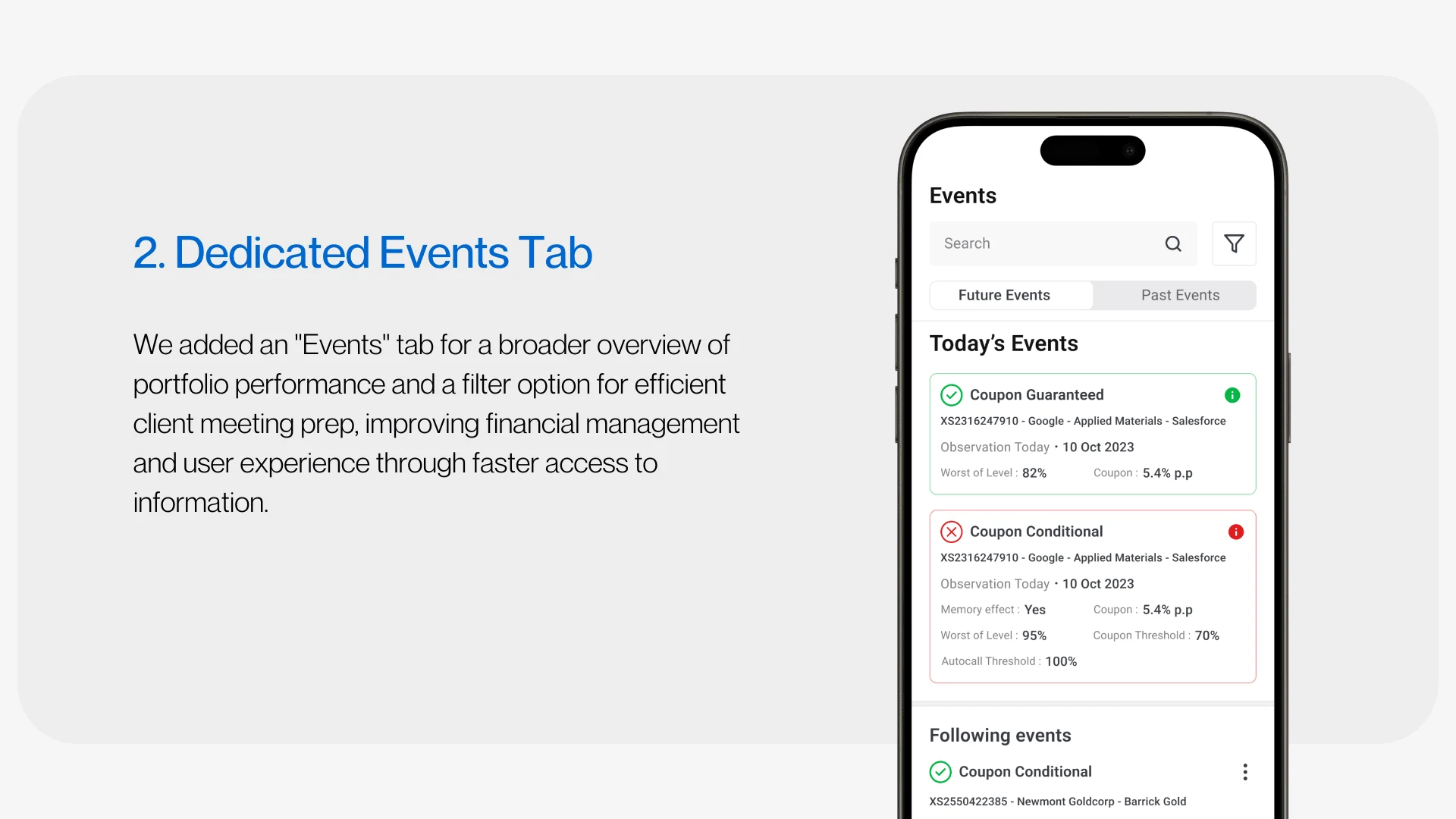
Additionally, I introduced a dedicated "Events" tab, giving users a comprehensive overview of their portfolio's health and performance at a glance.
To address wealth managers' need for efficiency, I integrated a filter feature to streamline the search process for upcoming client meetings. This allows for a focused view of events related to a specific client's portfolio, facilitating quick and informed decision-making.
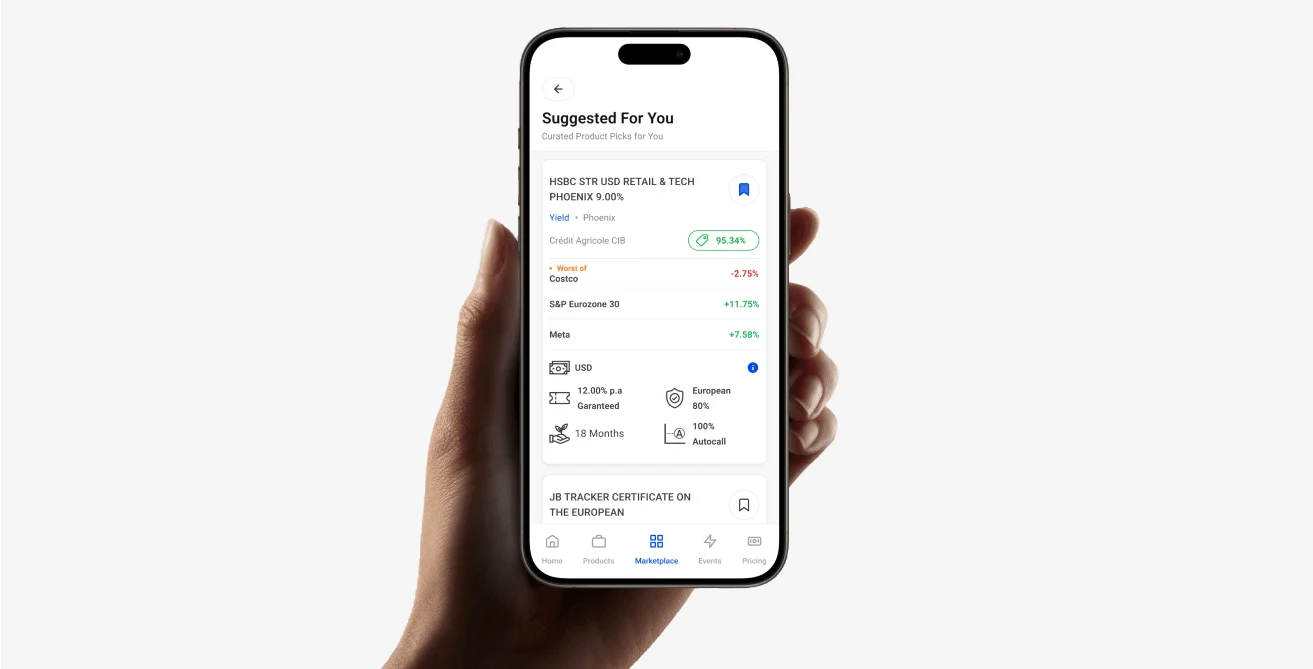
Each event, when clicked, takes the user directly to the related product.

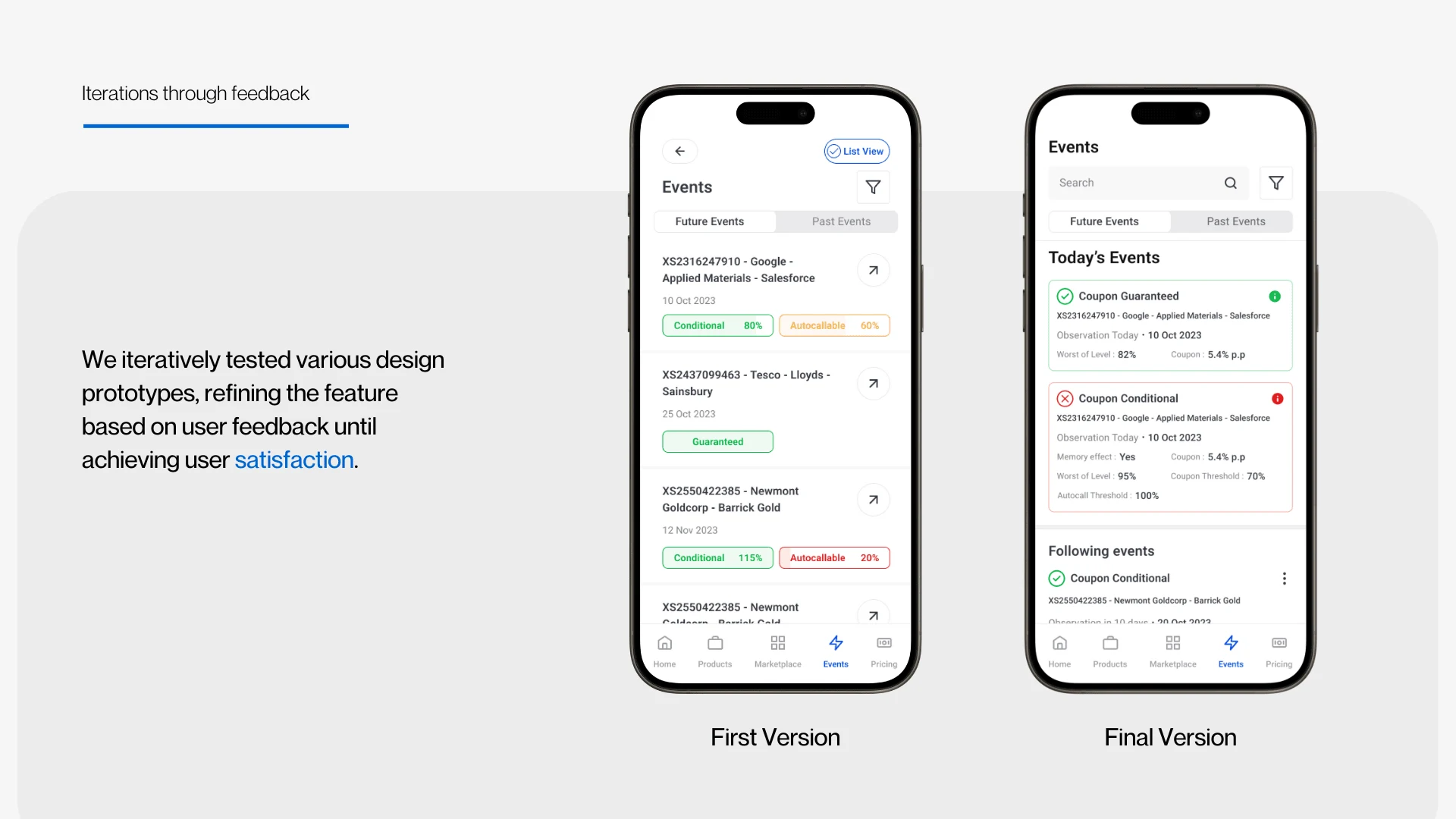
I conducted iterative testing with multiple design prototypes to evaluate the feature's effectiveness among users. This process allowed me to gather valuable feedback and make continuous improvements, refining the feature until achieving user satisfaction.
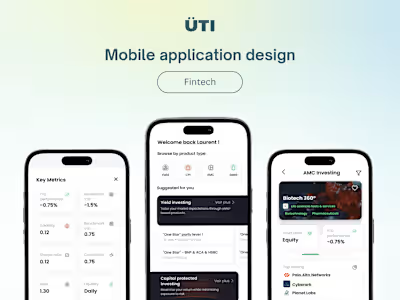
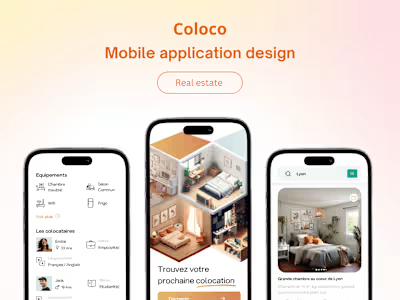
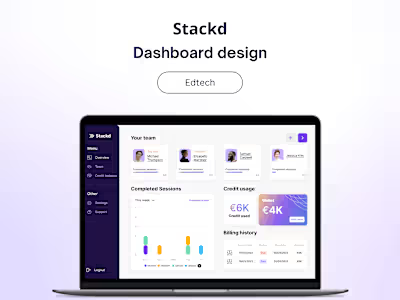
Final design ✨
Some of the final design screens


Design system & UI kit
Design continuity and documentation are crucial for the sustained growth and evolution of projects. Recognizing this, I always provide a UI kit and a design system along with the designs.
The design system serves as the atomic structure, encompassing foundational elements like typography and colors, ensuring visual coherence throughout the project. The UI kit acts as the molecular structure, comprising compound components like buttons and form elements, maintaining functional consistency. This approach fosters smooth transitions and ensures design continuity.