ÜTI - Financial mobile application - Detailed case study ✨
Posted Jun 14, 2023
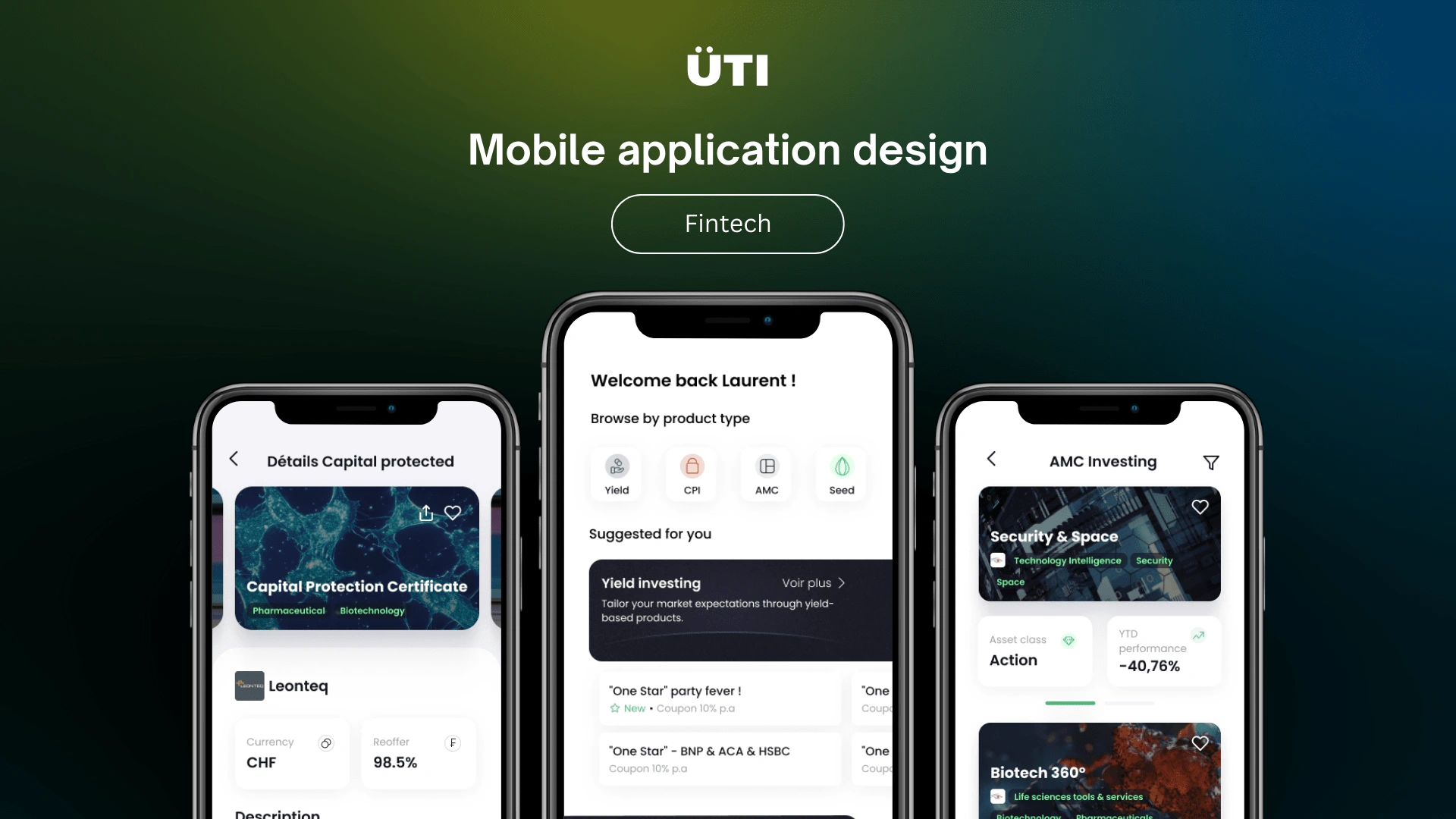
Financial products marketplace - mobile application design.

Unveiling ÜTI, an innovative application designed for wealth managers to uncover finely selected investment opportunities in the dynamic landscape of Swiss wealth management.
Unveiling ÜTI, an innovative application designed for wealth managers to uncover finely selected investment opportunities in the dynamic landscape of Swiss wealth management.
Overview 💫
Introduction 👋🏼
About ÜTI
Problem 🚧
Overwhelming Volume and Disarray of Communication
Lack of Efficient Sorting Mechanism for Investment Ideas
My Goal 🎯
Uncovering the Financial World
User-Centric Research
Collaboration and Alignment
Key Research Insights 🔎
User Proficiency
Product Variety and Cohesion
Importance of Filters
Graduated Information Hierarchy
Spotlight on the Graduated Information Hierarchy 🔦
Level one: Discovery
Level two: Product list by category
Level three: Product details
Conclusion
Final design ✨
Some of the final design screens
Design system & UI kit
Learnings & what I would do differently 🙋🏽♀️
Final thoughts ☁️