Teach.io 💻

Teach.io is a cutting-edge learning platform that empowers passionate educators to transform their expertise into successful careers by creating engaging, high-quality online courses. The platform places a strong emphasis on communication and collaboration, allowing teachers to cultivate thriving communities among their students.

Teach.io
The Brief
I was recruited by The Website Company to serve as the UI/UX designer for Teach.io, an ambitious project conceptualised by James, the company's founder. My task was to create a modern and intuitive user interface that would be easy for users to use and navigate. The platform was designed to cater to three different user types - admins, teachers, and students - and required an abundance of features to meet their varied needs. These included onboarding, profile pages, settings, an intuitive course builder, dashboards, course and school management, license and payment management, plan management, community pages, a user-friendly messaging system, a landing page, and much more. To ensure that the platform was accessible across all devices, responsive design was a top priority. Additionally, it was important that I worked closely with the developers throughout the duration of the project to ensure a seamless development process.
In addition to designing the user interface, James also requested a complete set of UI/UX guidelines, as well as email templates and social media posts.
UI/UX Design
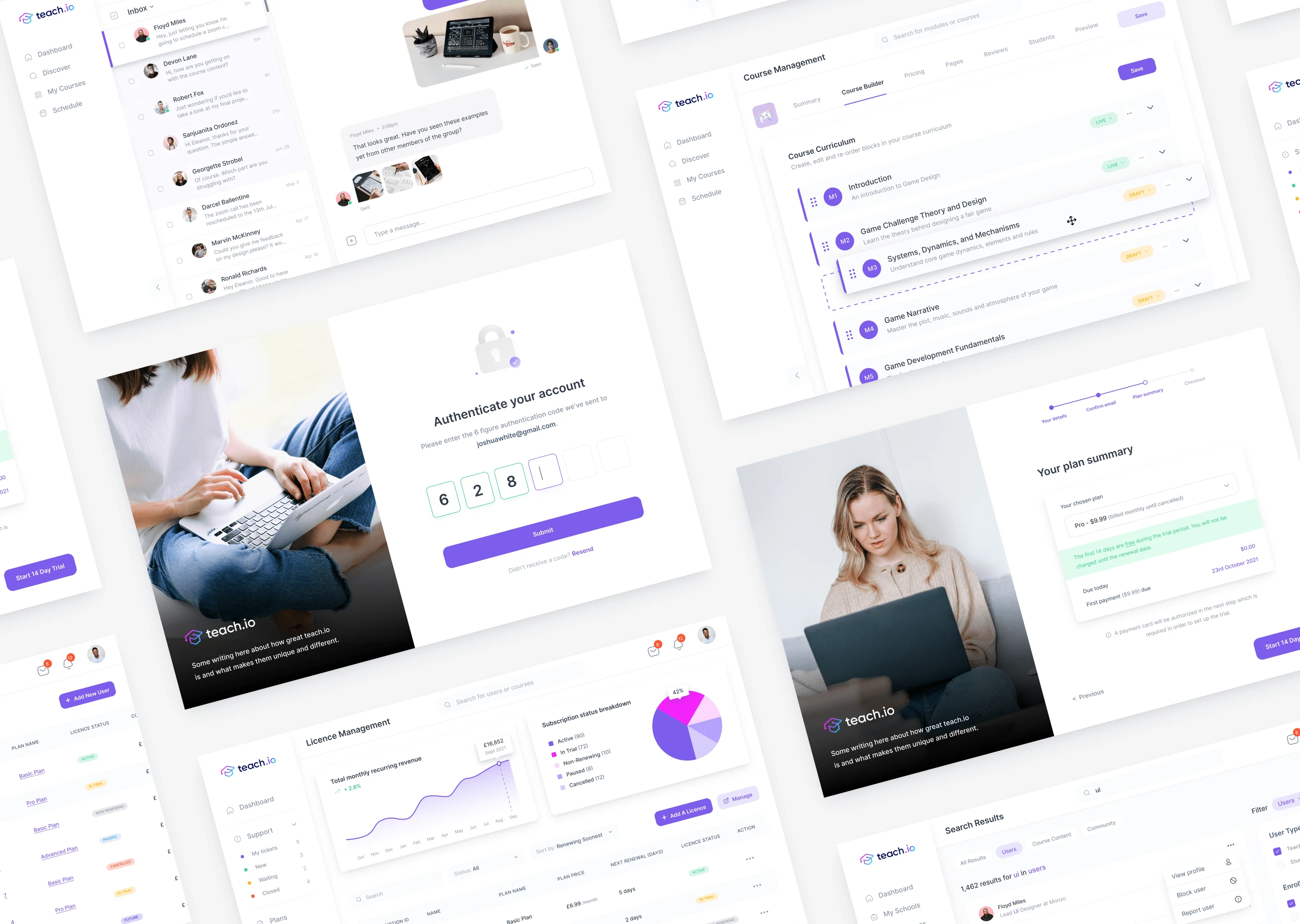
The UI/UX design for Teach.io was an important element of the project, with the aim of creating an immersive and user-friendly platform for administrators, teachers, and students.
The implementation of reusable components played a crucial role in the design process, significantly improving efficiency and speeding up the overall process. With a library of reusable components, I was able to create a consistent visual language throughout the platform, whilst maintaining functionality and usability. It was important that these components were designed with user experience at the forefront, enabling seamless navigation and intuitive functionality. The result was a visually captivating design that showcased Teach.io's unique identity and facilitated effortless navigation throughout the platform.

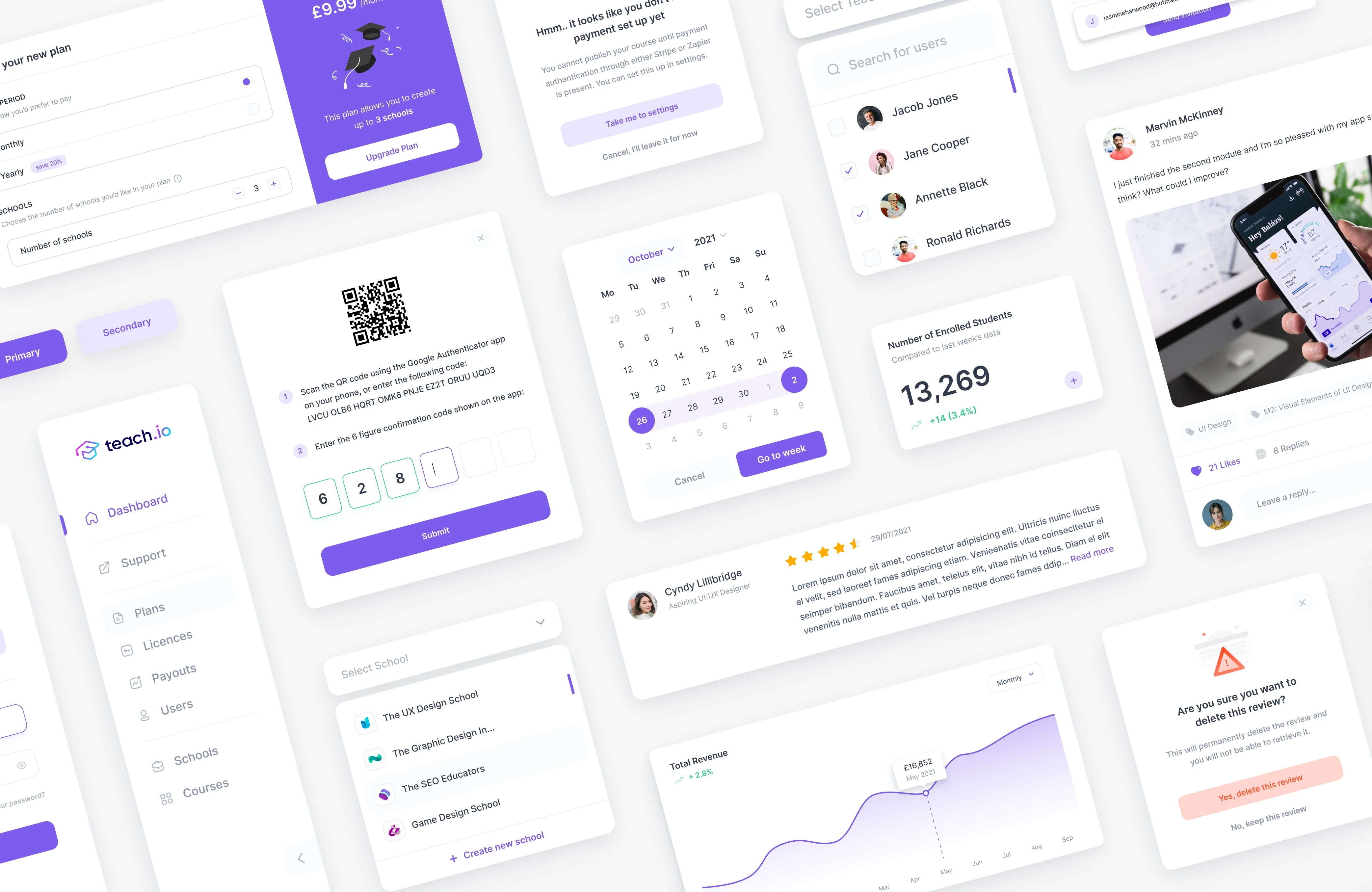
Teach.io Components
Responsive Design
In order to ensure a seamless user experience across all devices, including desktops, tablets, and mobile phones, it was crucial to implement responsive design principles. The platform's functionality had to remain consistent, regardless of the device used, which was achieved through careful consideration of the varying screen sizes and resolutions. By adopting a responsive design approach, the platform could cater to the needs of all users, regardless of the device they were accessing it from.

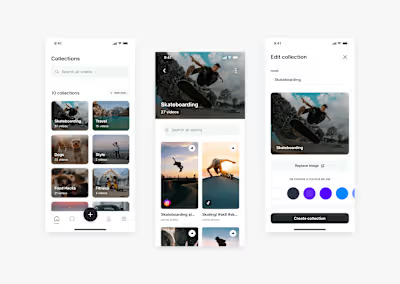
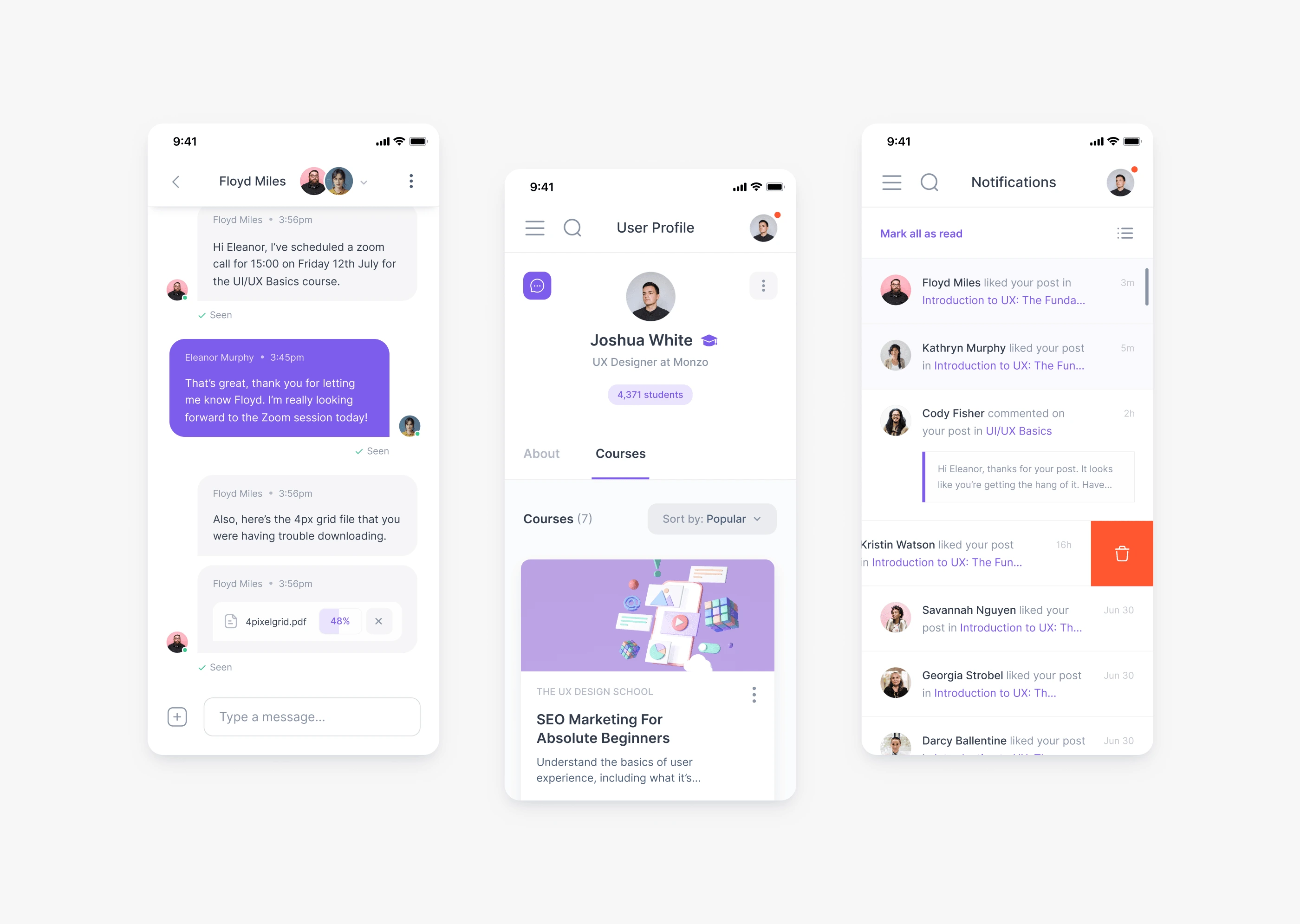
Teach.io Mobile Designs
UI/UX Guidelines
After finalising the platform, I created a comprehensive UI/UX guidelines document. This document provided clear guidance on design elements such as colour schemes, typography, iconography, layouts, as well as user interface components like buttons, forms, navigation menus, and more. These guidelines are instrumental in maintaining a consistent look and feel across all marketing materials and they help to create a strong and recognisable visual language for Teach.io.

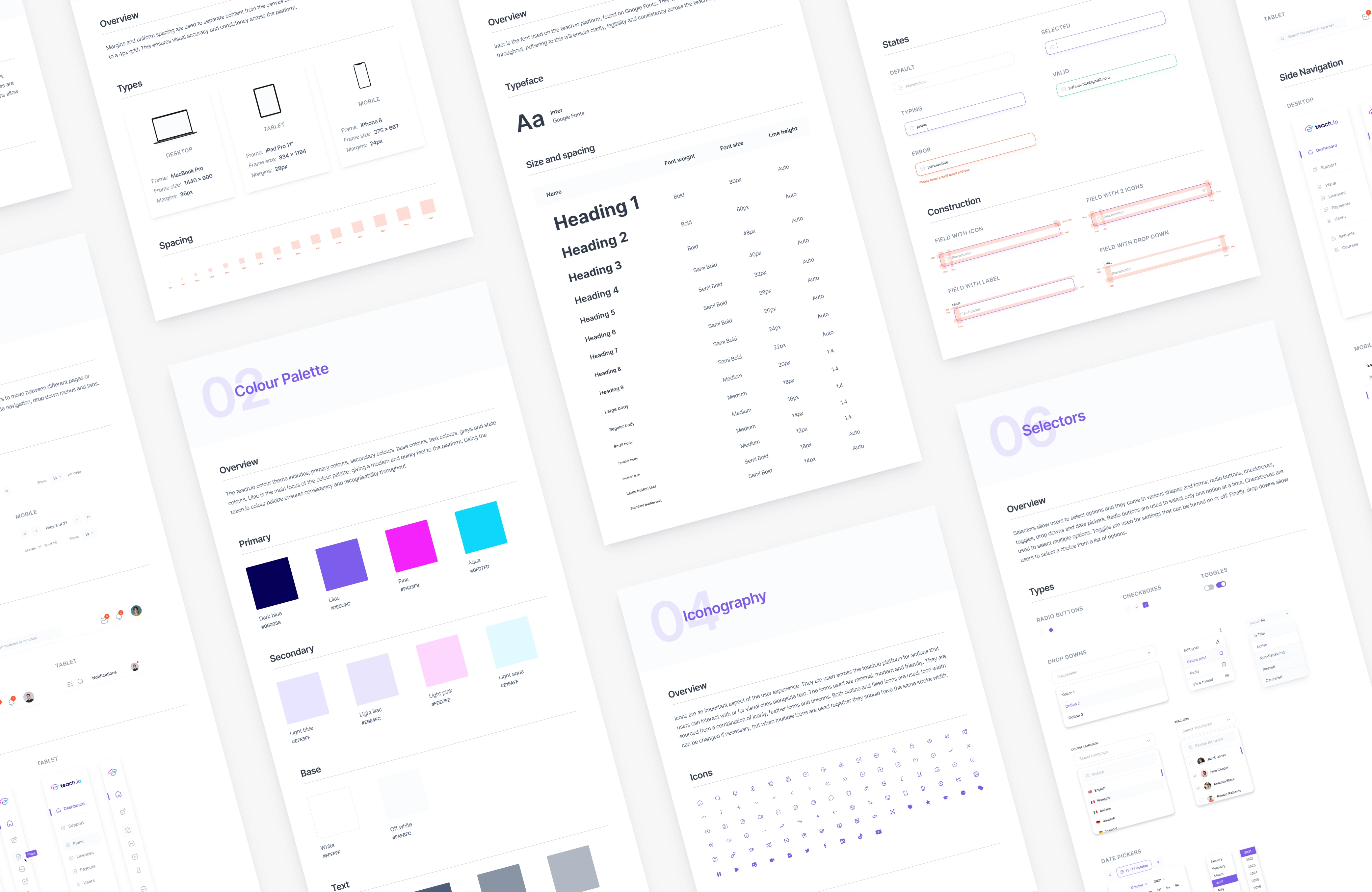
Teach.io UI/UX Guidelines
"Working with Jasmine was great. She really understood the brand image we were going for with our B2B SaaS software. We initially gave Jas our brand guidelines and we were blown away with how well she got into the vibe she was going for, as well as being super easy to work with when it came to modifying & making revisions. I have recommended Jasmine to a lot of people, and will continue to do so. Thanks Jas!"
- James Watts, Founder of Teach.io

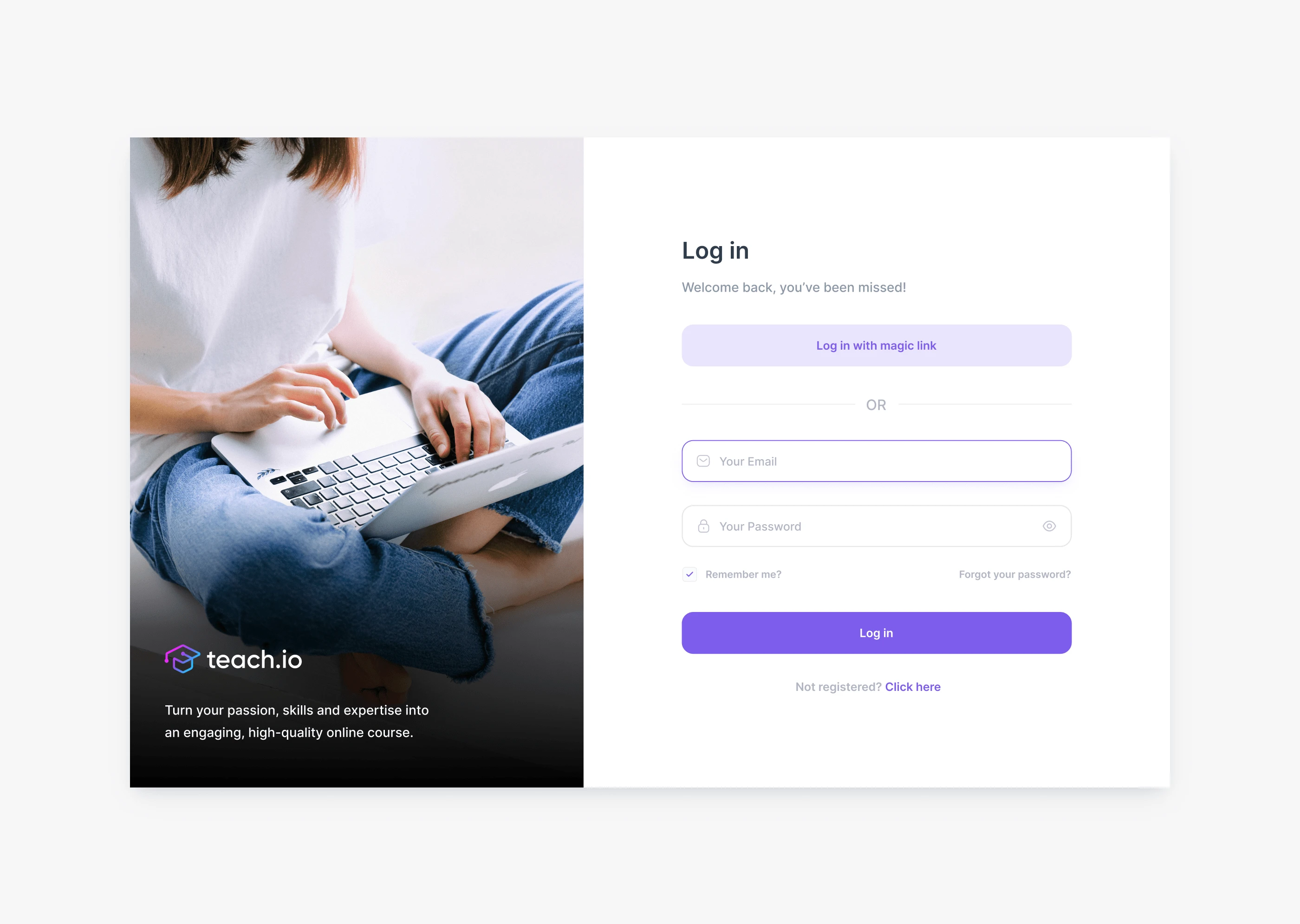
Teach.io Login Screen
Like this project
Posted Apr 9, 2023
UI/UX design for Teach.io - a cutting-edge learning platform that empowers passionate educators to transform their expertise into successful careers.
Likes
0
Views
111