Design System: CuriosIT
Like this project
Posted Dec 8, 2024
The system employs a BEM Model Design System and utilises advanced Figma functionality, including variables, component modes and editable content.
Likes
0
Views
2
Clients

Technomatic Academy
Created a scalable design system for consistent user experiences.
Project Goal: To develop a cohesive design system ensuring consistency across all future CuriosIT products.
My Role: Design System Architect overseeing the creation and implementation of scalable UI components.
Impact: Established a robust design framework that improved design efficiency and consistency across multiple platforms.



Methodologies to enhance user interaction and engagement.
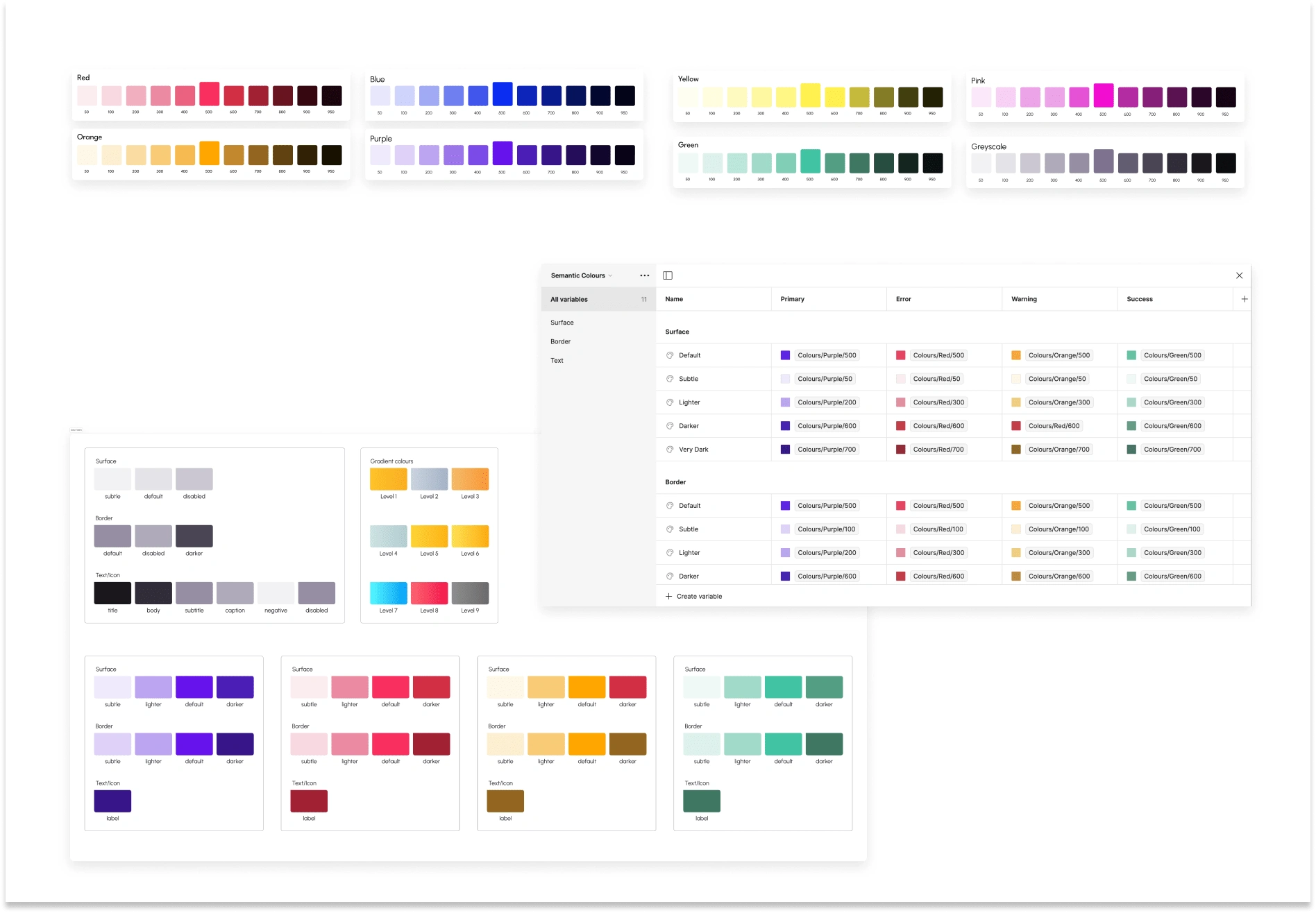
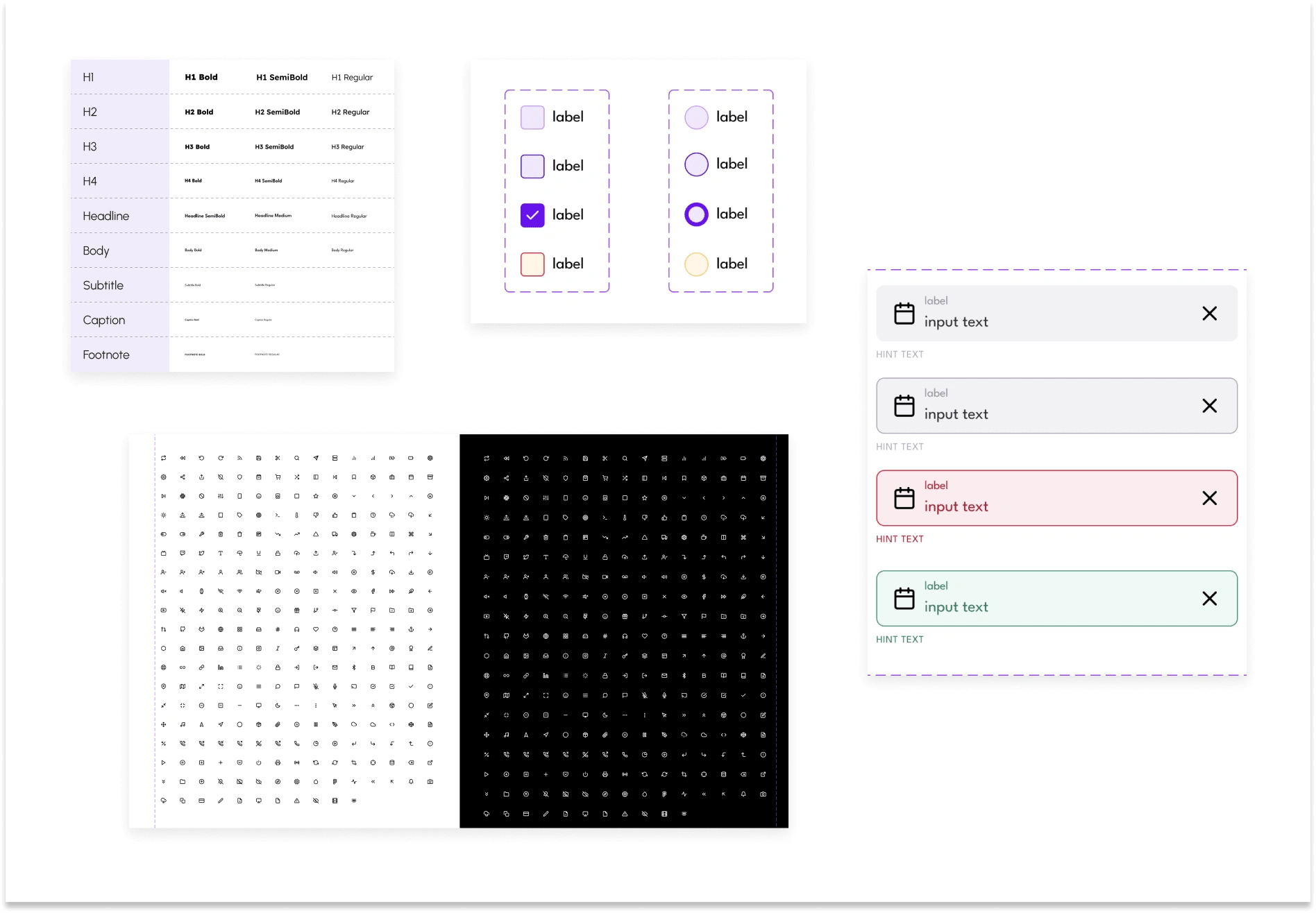
Key features include comprehensive sets of colours, typography, spacing, and rules for effects.
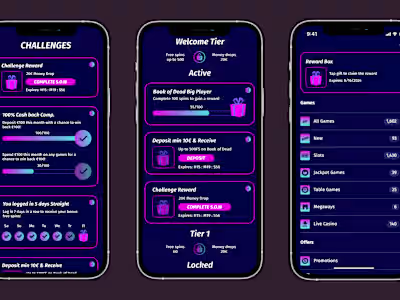
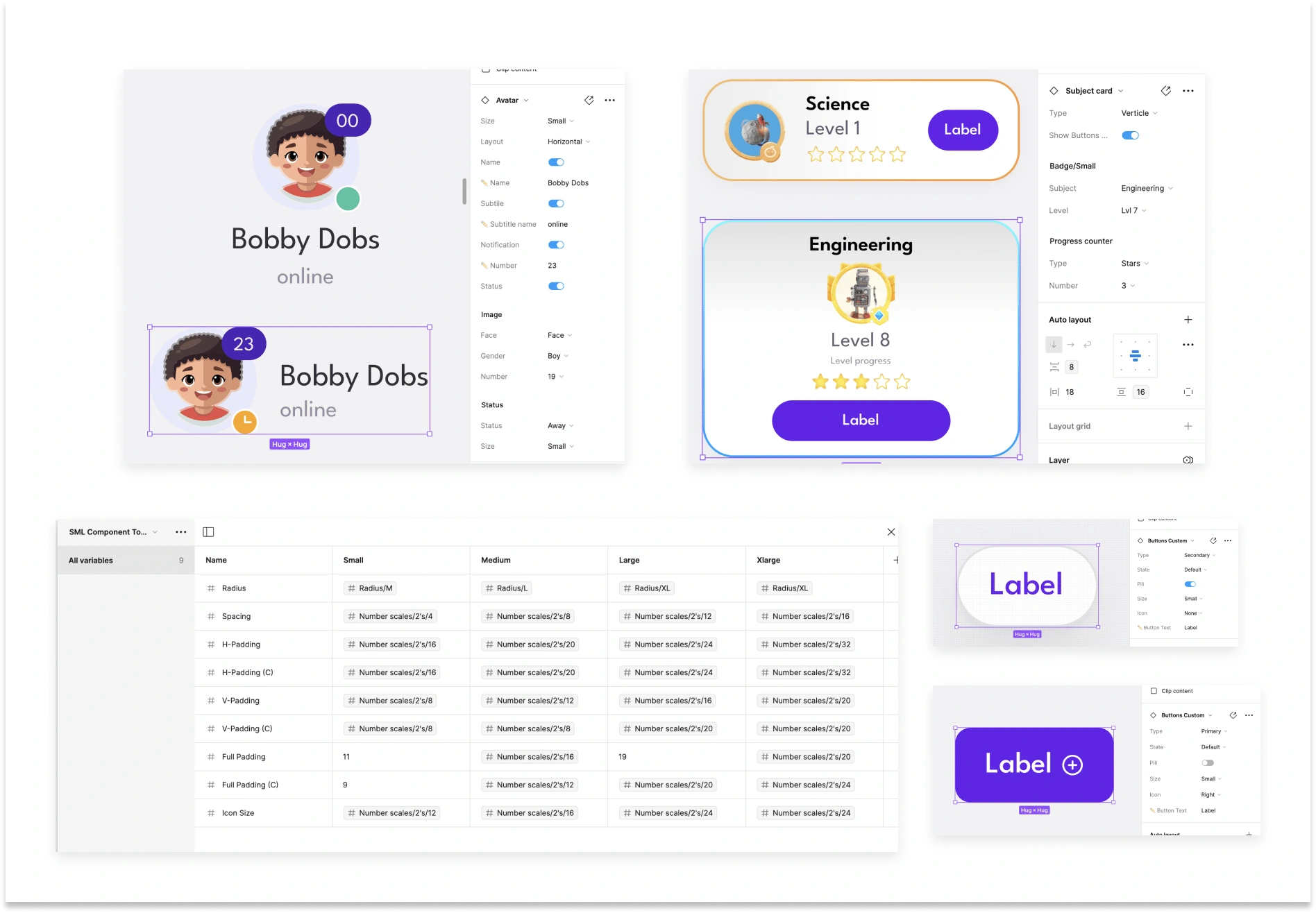
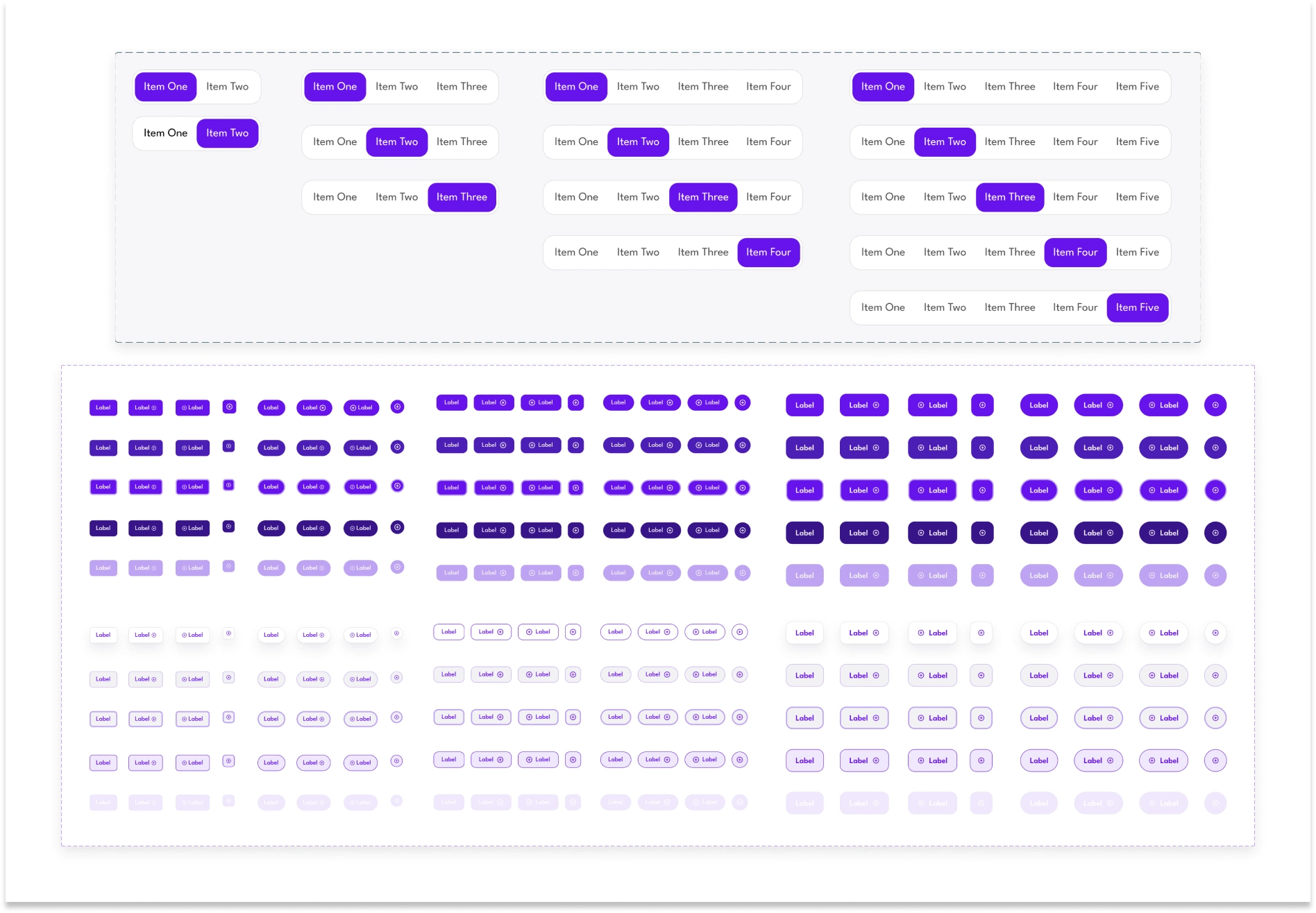
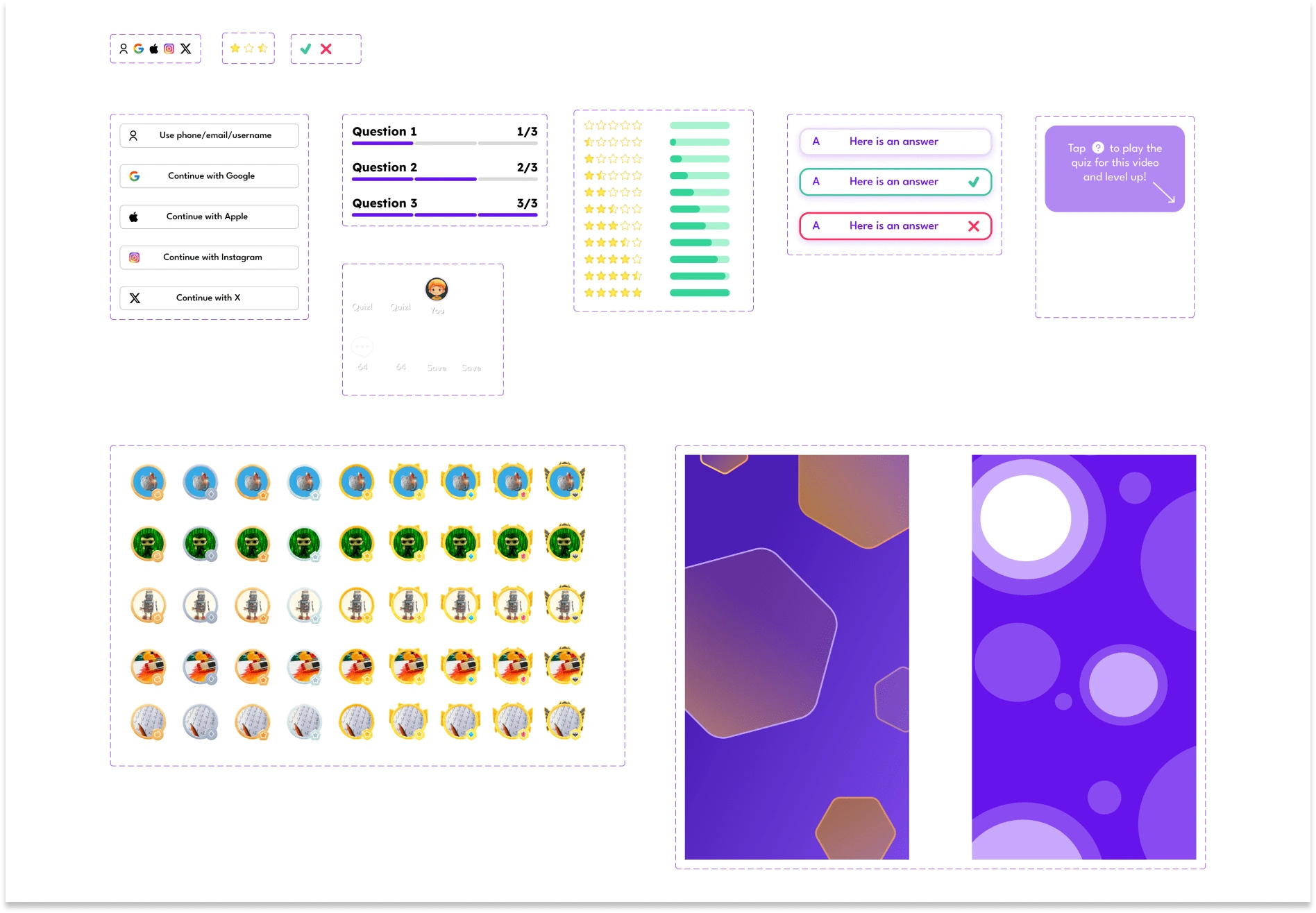
Encompasses essential elements such as icon sets, custom buttons, input fields, tabs, radio buttons, checkboxes, and editable avatars.
Components designed to maintain visual consistency, while providing the flexibility needed to accommodate a wide range of educational content and interactive features.



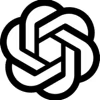
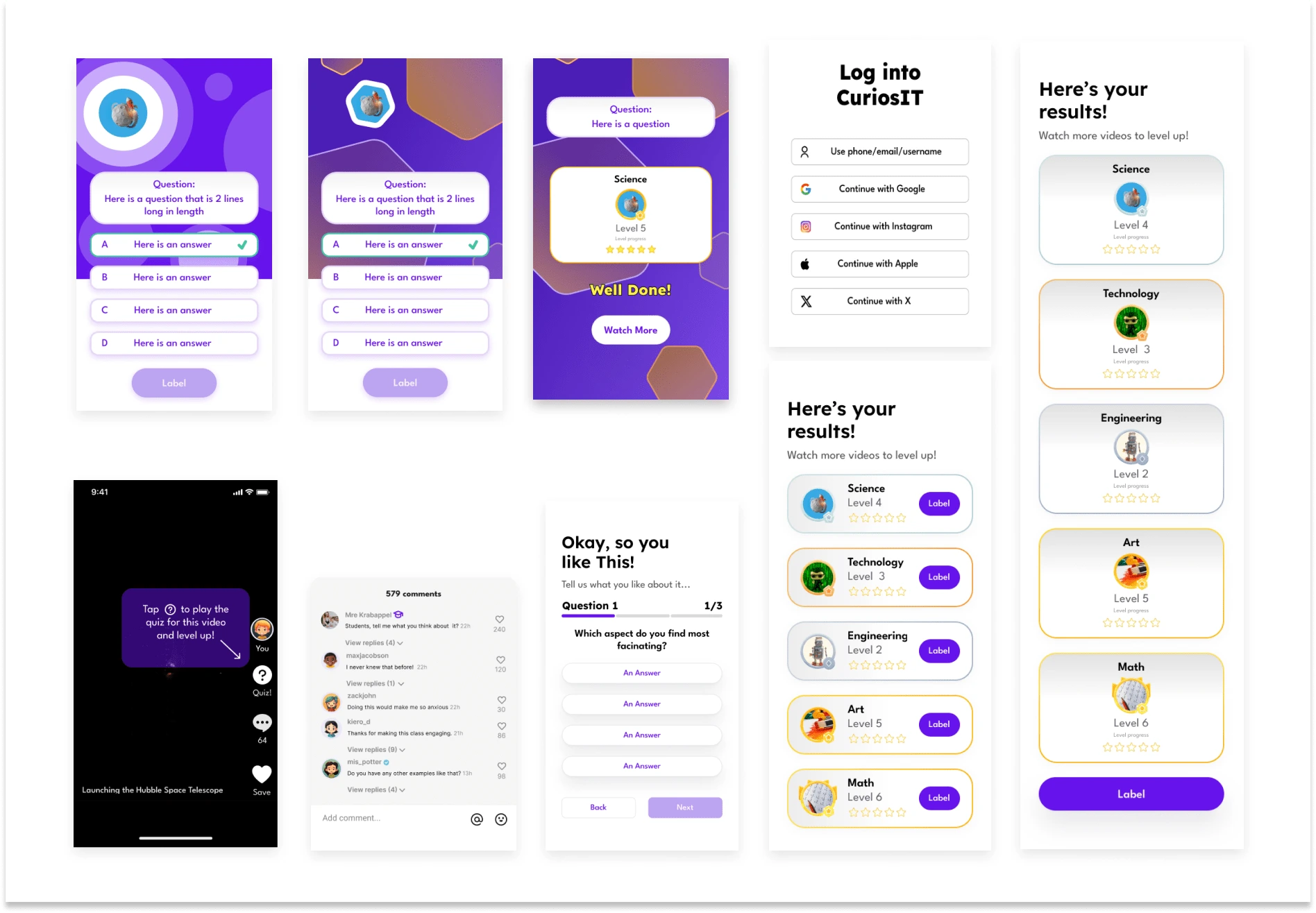
Complex components, such as cards for various STEM disciplines
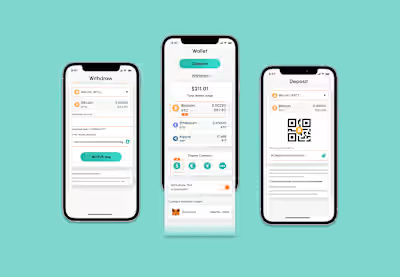
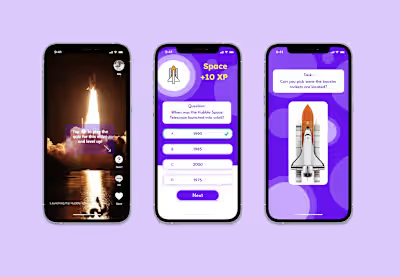
Components are designed to provide an engaging and educational experience, supporting the app’s goal of teaching children STEM subjects through a gamified approach inspired by the interactive and dynamic nature of popular modern apps.
Not only enhances the visual and functional coherence of the app but also sets the groundwork for future expansion, ensuring that new designs and features seamlessly integrate into the existing framework.