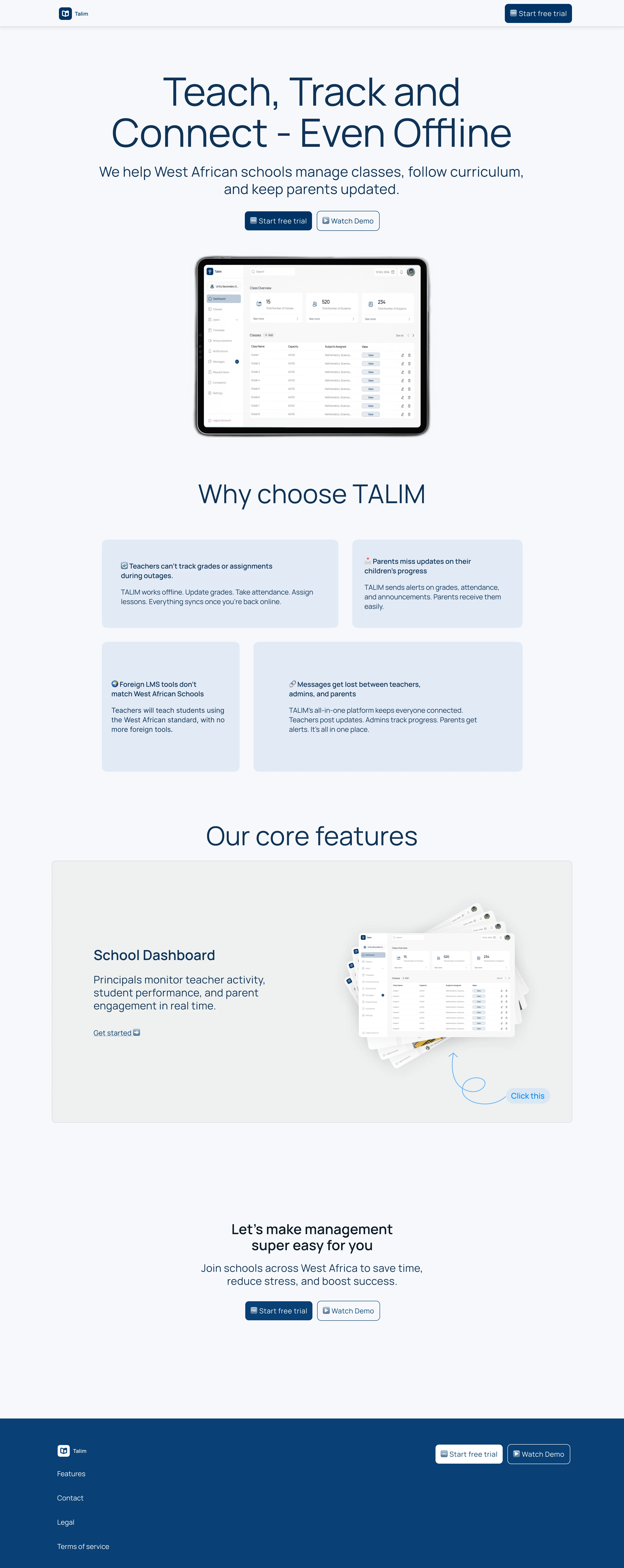
Landing Page Design for TALIM LMS
Like this project
Posted Feb 8, 2025
Designed TALIM’s landing page. It supports offline learning, sends updates to parents, and includes local curricula. This helps bridge education gaps.

Client: TALIM (EdTech Startup for West African Schools)
Role: Web and Mobile app Designer (Pre-Launch Phase)
Platform: Responsive Web Design (Mobile-First
The Challenge
A West African startup needed a landing page to pitch its offline-first LMS to schools in low-connectivity regions. Key hurdles:
No existing user base or case studies to leverage.
Competing with established LMS platforms lacking regional relevance.
Communicating complex technical features (offline syncing, local curricula) simply.
My though process
Strategic Alignment
I worked with the founder. We refined TALIM's unique value proposition; "Track grades offline and connect with parents.
Focused on clear solutions for internet outages and curriculum gaps, not vague "transparency."
Mobile-First Prototyping
Designed wireframes prioritizing 375px–412px screens (most common devices in target regions).
Simplified navigation with accordions for low-bandwidth users and quick scanning.
I designed TALIM’s landing page to support offline learning. It also encourages parents to get involved. Plus, I created curricula aimed at West African success. This shows that clarity and empathy can make a difference, even before launch.