Atheros Learning Platform - UX & UI Design
Like this project
Posted Apr 6, 2025
The project involves designing the user experience and user interface of the Atheros Learning platform, encompassing responsive web and iOS apps.
Likes
8
Views
477
Timeline
Feb 1, 2024 - Jan 1, 2025

About
Atheros Learning is an innovative educational platform designed to empower individuals in developing and designing digital products. It offers a dynamic blend of learning methods, including engaging videos, comprehensive eBooks, personalized mentoring, and hands-on practical tasks, all aimed at providing a holistic learning experience.
As the co-founder and Head of Design, I lead the creative direction and user experience strategies to ensure our platform not only delivers high-quality content but also offers an intuitive and engaging interface for our learners.

Overview
Research and Analysis
At Atheros Learning, we've conducted UX research involving over 500 respondents, primarily consisting of developers, designers, marketers of varying experience levels, and startup founders, resulting in a 40% increase in user satisfaction and a 35% improvement in task completion rates. Our comprehensive research methods, including user interviews, usability testing, heatmap analysis, surveys, and A/B testing, have directly informed actionable UX deliverables like personas, journey maps, and empathy maps, effectively shaping our platform's intuitive and engaging user experience.

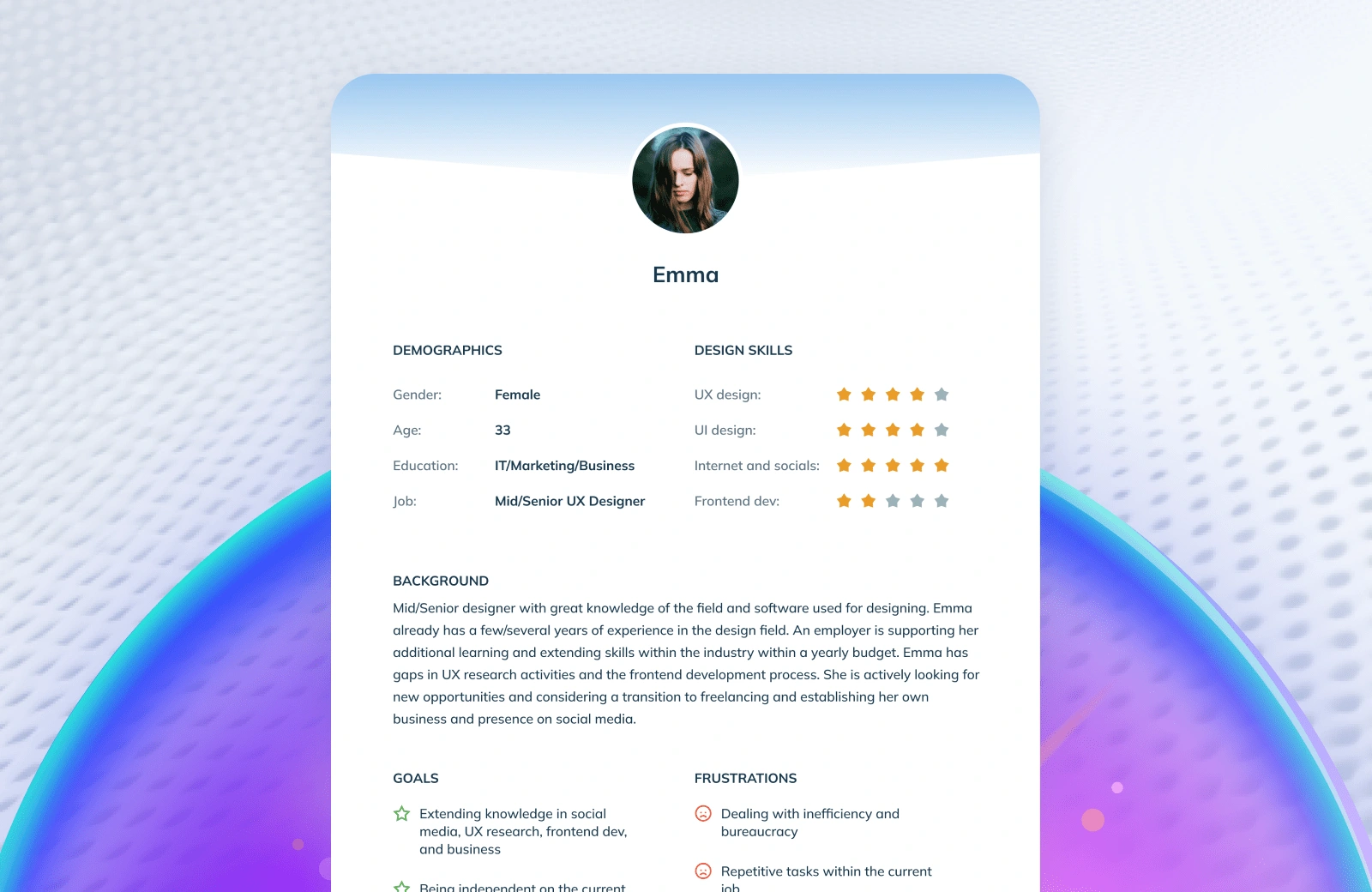
Persona Example
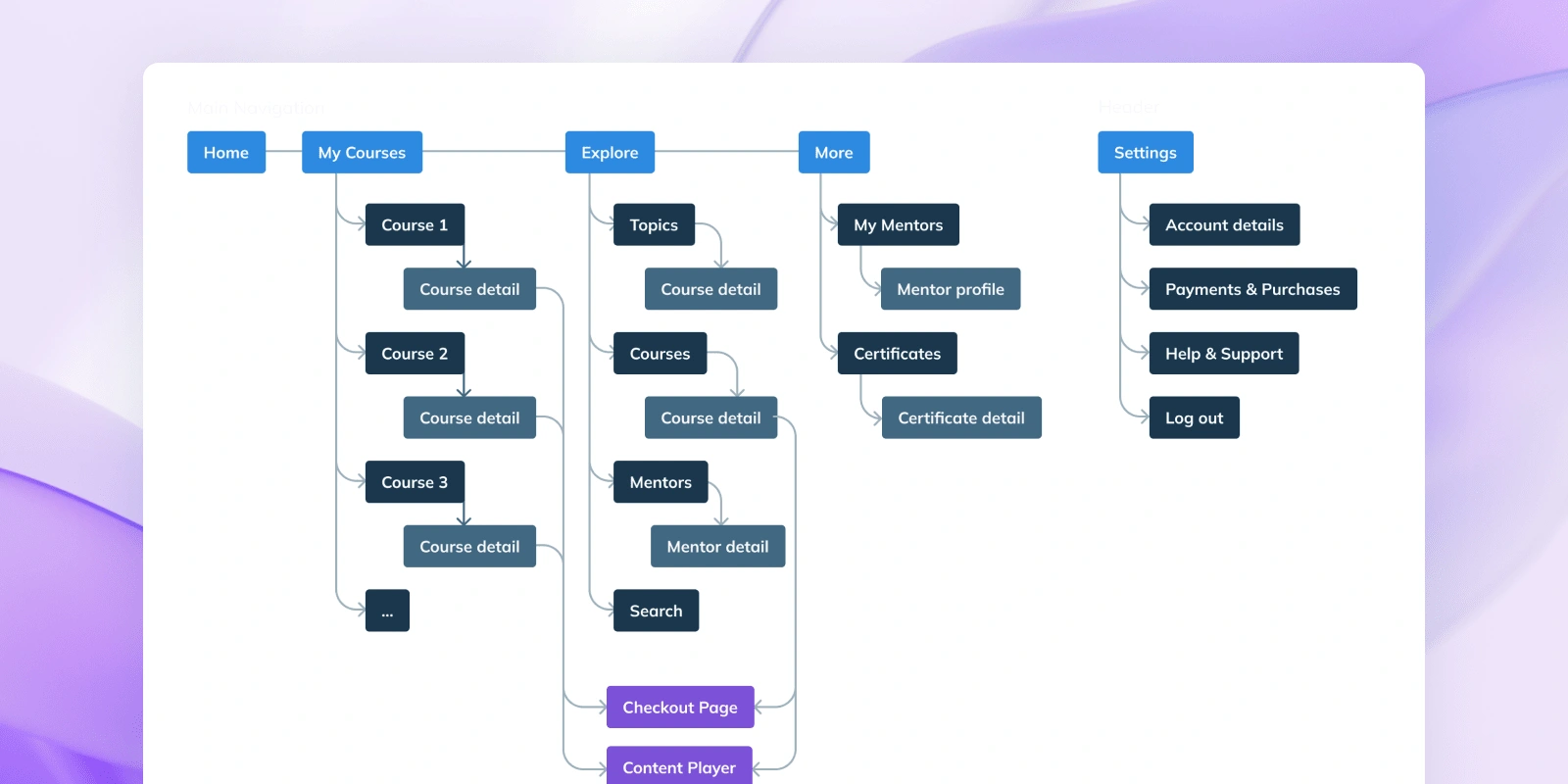
Structure
The provided diagram illustrates the structure of the mobile application for Atheros Learning, presenting a streamlined and slightly simplified user experience compared to the web-based platform. It features clear primary navigation sections: Home, My Courses, Explore, More, and Settings.

Home and My Courses offer direct access to enrolled courses and individual course details, optimized for quick learning interactions on mobile.
The Explore section includes content discovery via Topics, Courses, and Mentors, with search functionality to enhance content findability.
More covers supplemental features such as Mentor profiles and Certificates, providing essential additional resources.
Settings consolidates essential user account management, including Account Details, Payments & Purchases, Help & Support, and Logout functionality.
Overall, the mobile app provides essential features tailored to a more focused and simplified on-the-go user experience compared to the comprehensive feature set available on the web platform.
Final designs
High-fidelity designs play a crucial role in the UX design process by accurately visualizing the final look, feel, and interactions of the product, which we then translate into interactive prototypes using Figma for seamless hand-off and implementation.
Home landing page
Atheros Learning Home Landing Page
Course Detail
Course detail landingg page
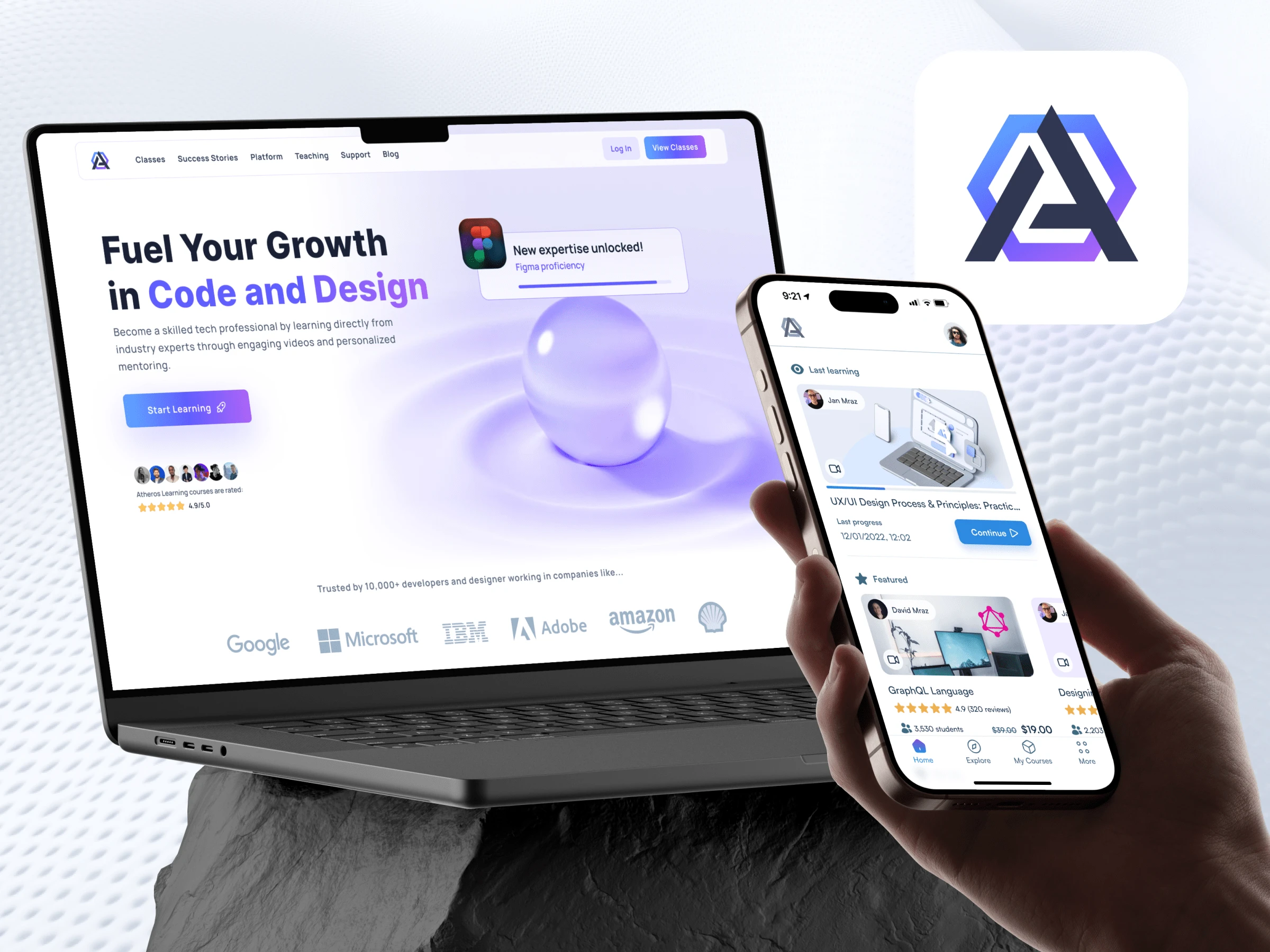
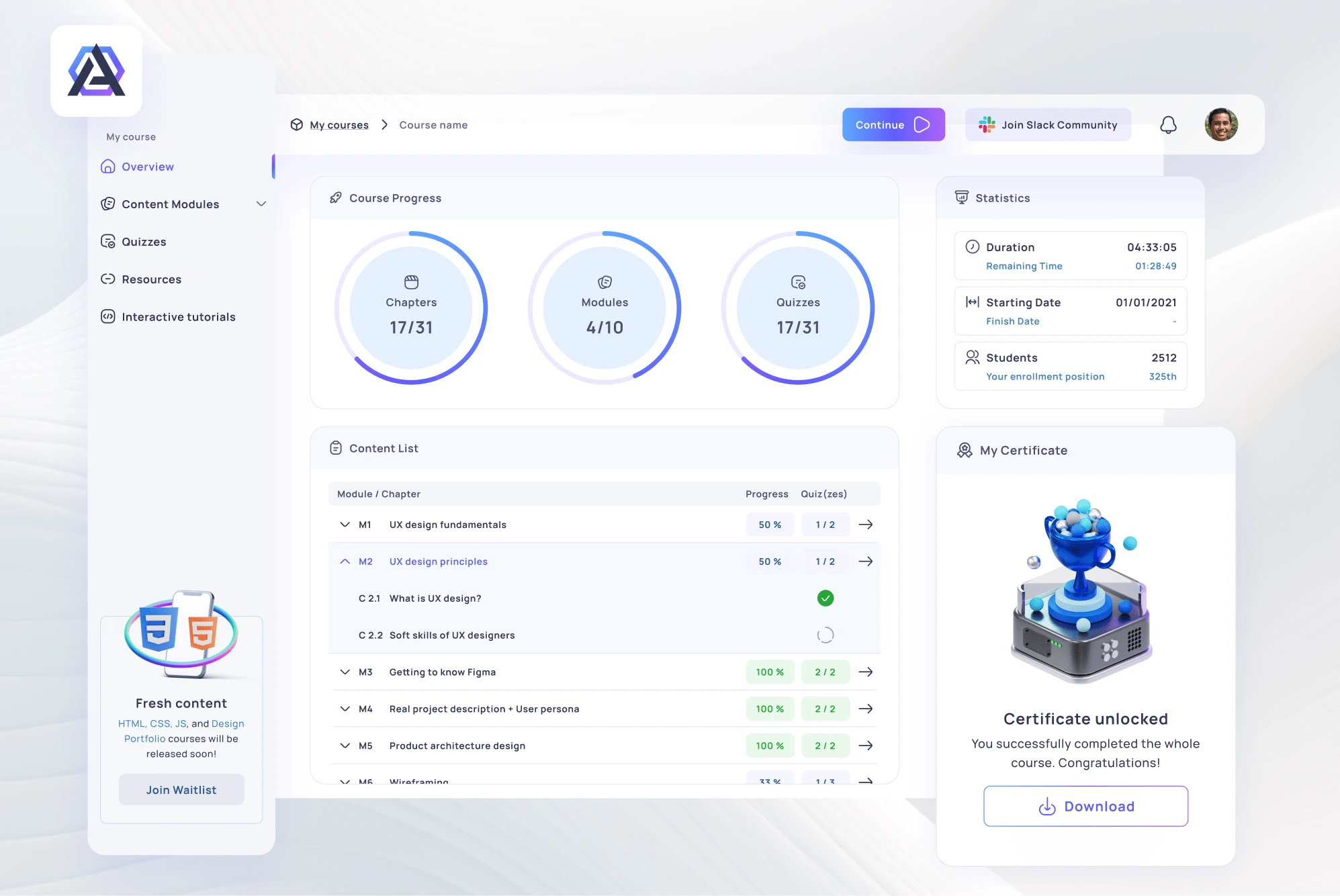
Desktop platform and mobile app

Atheros Learning Dashboard

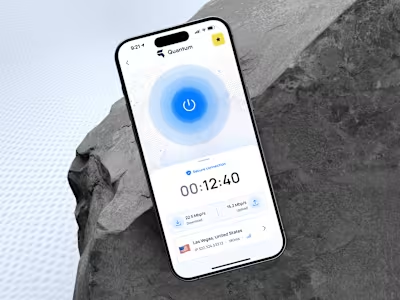
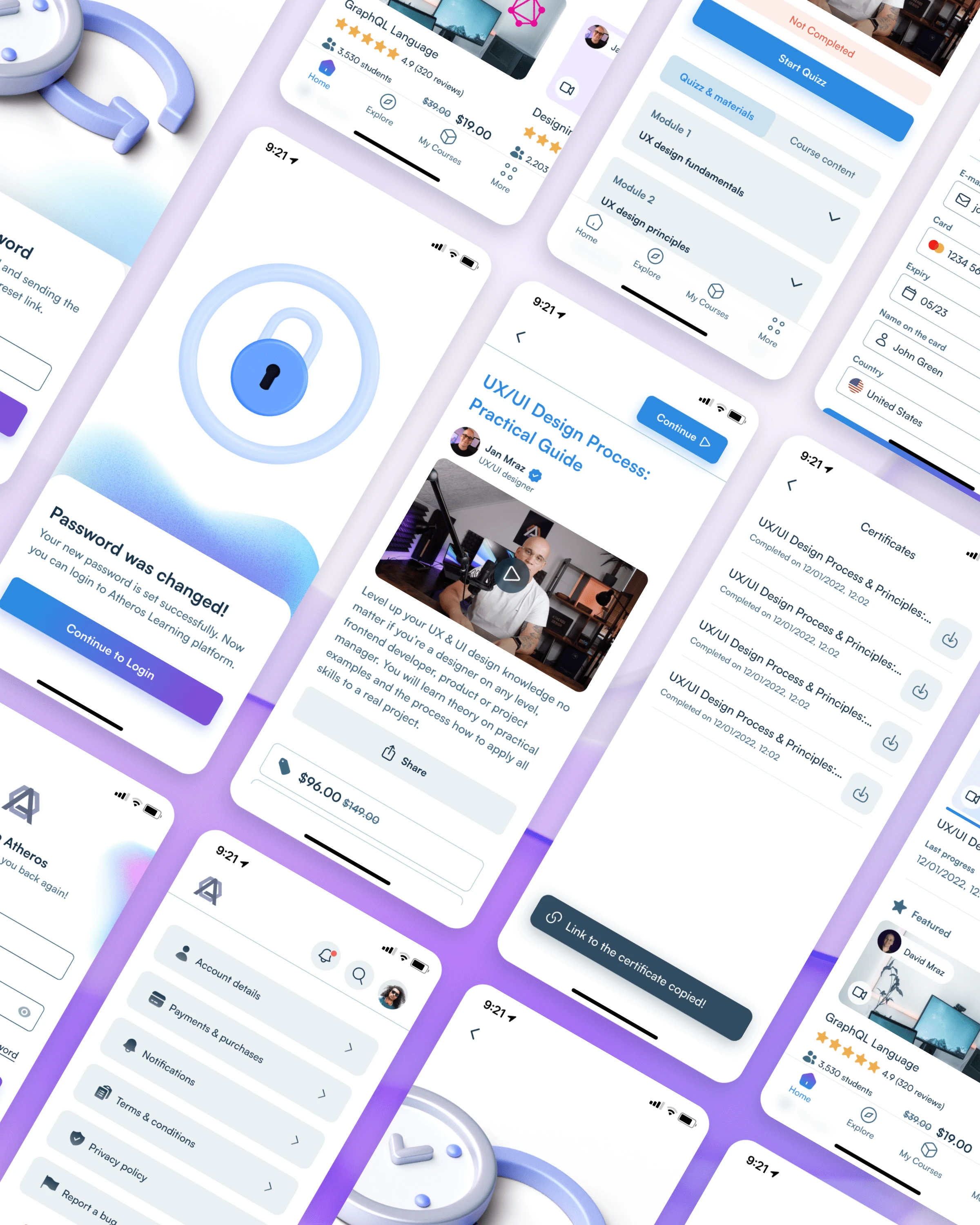
Mobile app
Testing and Validation
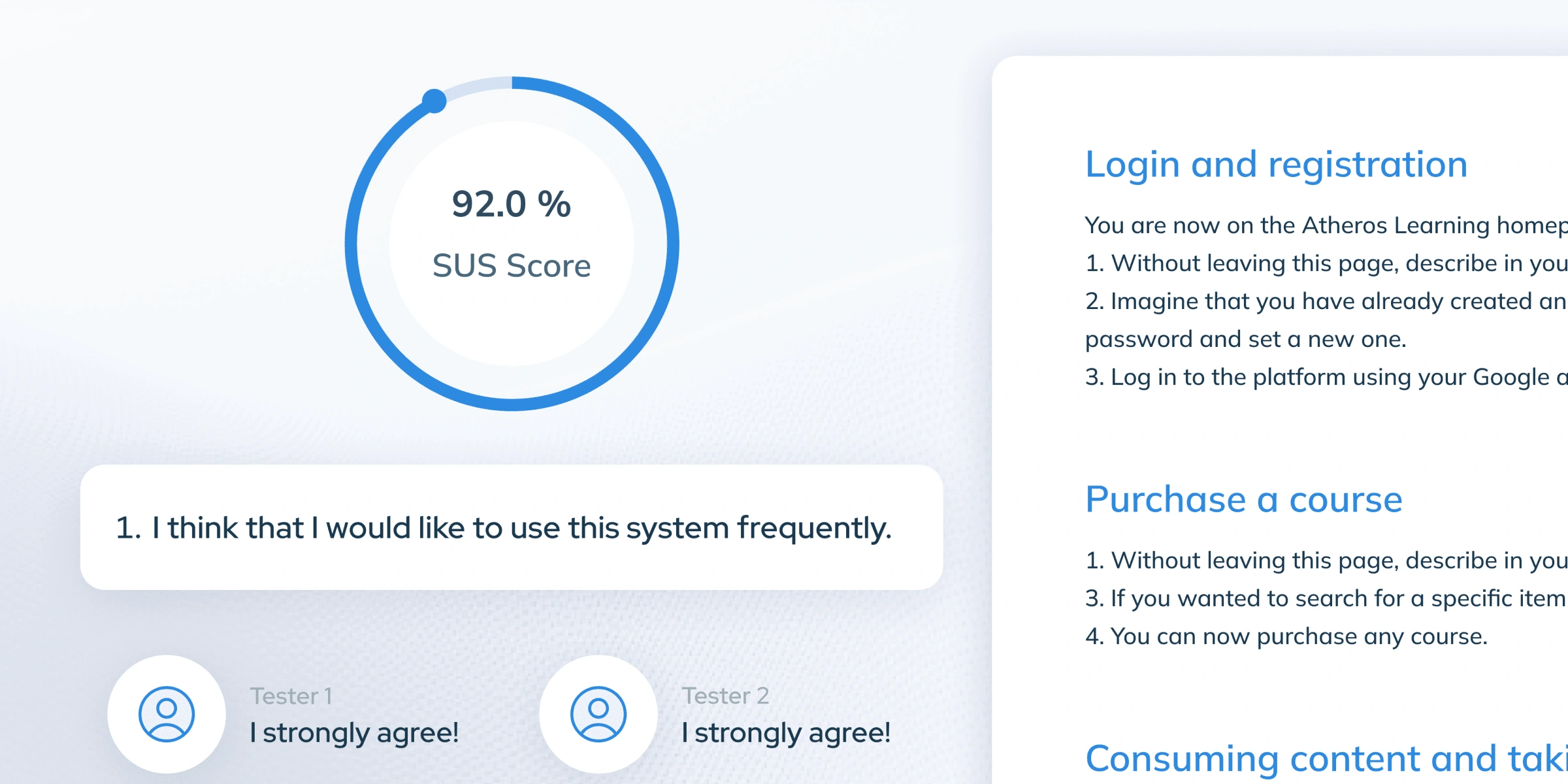
Atheros Learning, being a growing platform, conducted its first usability testing sessions for a native mobile app using a Figma prototype tested via the UserTesting app on participants' mobile devices. The testing scenario was divided into five stages: registration and login (including password reset), course purchasing experience, video-based learning with quizzes, and mentor communication via email. After completing these tasks, respondents rated their experience using the SUS questionnaire and provided open-ended feedback and suggestions for improvements.

SUS score
Play around with the iOS app prototype, too!
Explore more inspiration at https://learning.atheros.ai/ 💜