Add a Feature: Goodreads Mobile App

Timeline
Role
UX/UI Designer & Researcher
Project
Add a Feature
Tools
Figma, Zoom, Figjam, Photoshop
Introduction
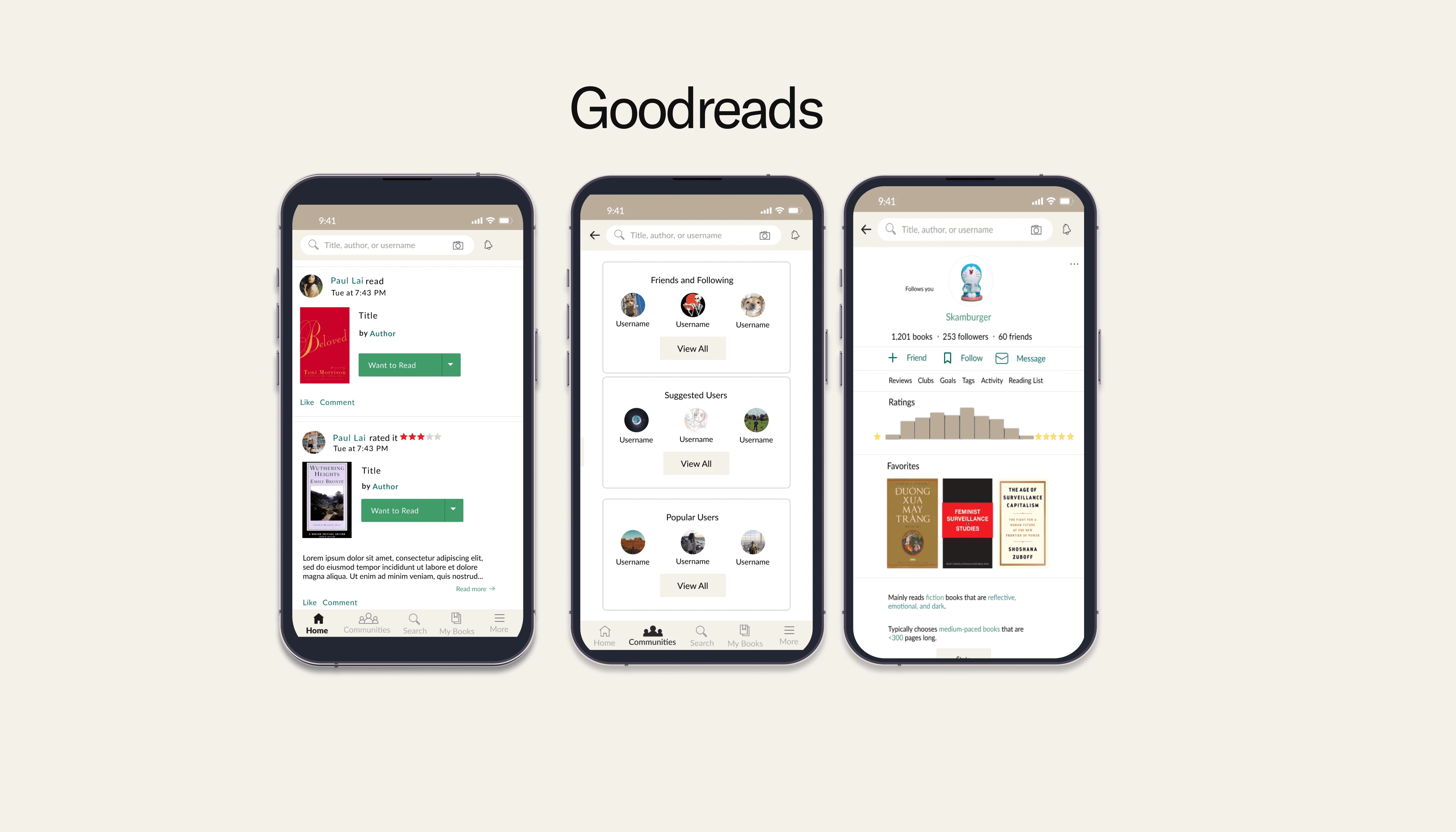
What is Goodreads?
Founded in 2007 and acquired by Amazon in 2013, it is one of the most popular reading platforms for readers to discover, rate, review, and share books.
Context
The Initial Curiosity
I’ve had a Goodreads account since I was in high school and actively used it while I was in university, but I learned there was a lot of dissatisfaction and new competition for new reading platforms. I wanted to know how to redesign and update Goodreads and thought maybe one of the problems was their logging system, but I was shocked by another reason.
The Problem
Community
The absence of a prominent and visible community feature in Goodreads hinders bookworms ability to easily engage and connect with other readers, diminishing the social experience of the platform.
The Solution
A Community Menu
Introducing a visible and prominent community feature in Goodreads' navigation menu enhances user engagement and makes it easier for readers to connect with fellow bookworms causing a stronger sense of community while enriching their overall experience.
Yet where did it all begin?
The Process
Researching
Competitive Analysis
User Interviews
2.Findings
Affinity Map
Customer Journey
User Persona
3.Preparing
HMW
Feature Roadmapping
User Flow
4.Exploring
Lo-Fi Wireframes
Mid-Fidelity
High Fidelity
Revising
Usability Testing
Design Decisions
6.Concluding
Final Screens
Next Steps
Reflection
1
Researching
The Competition
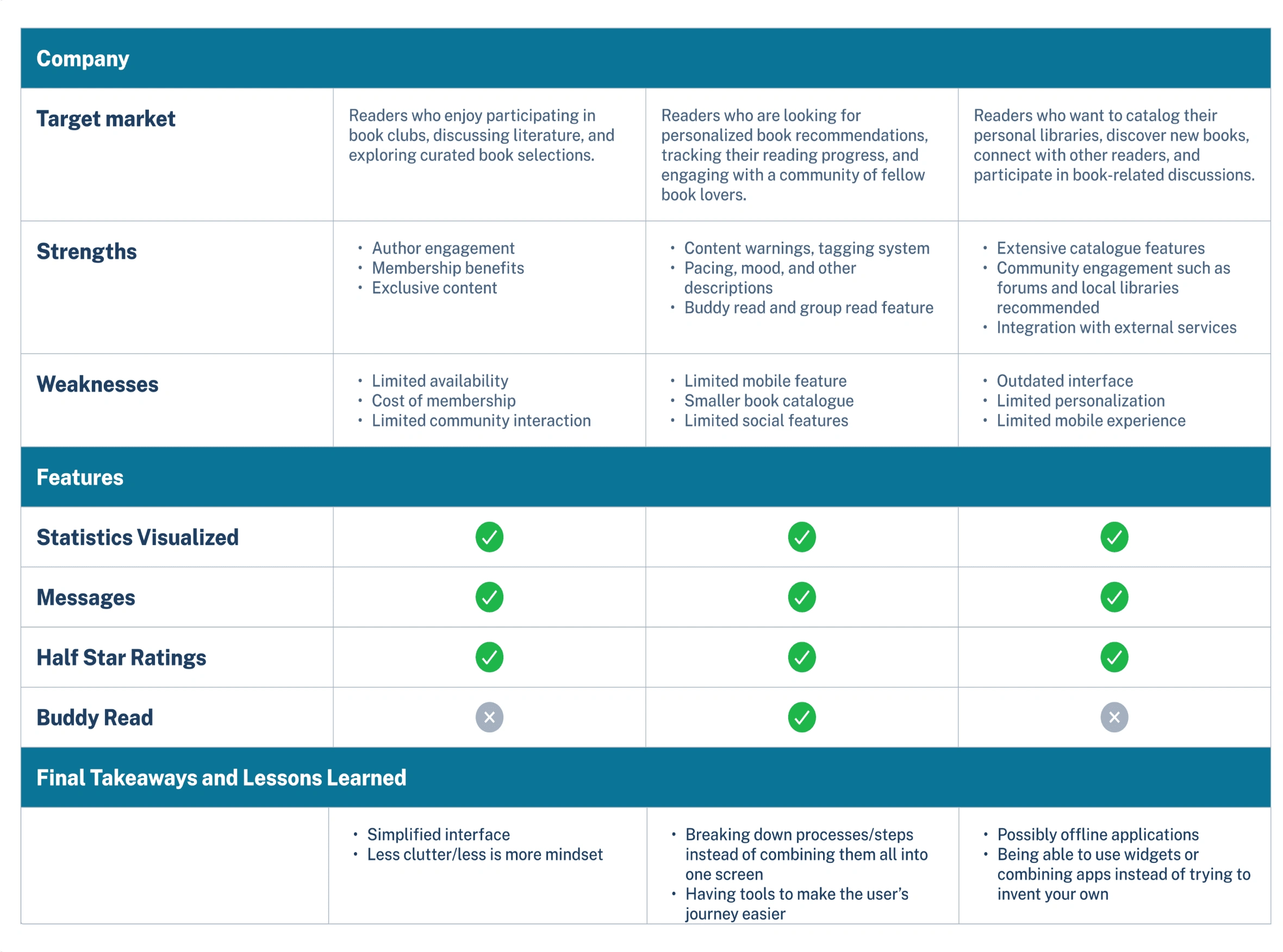
Competitive Analysis
Literal.club
Storygraph
Librarything

Analyzing the competitive landscape of Literal Club, StoryGraph, and LibraryThing reveals that robust community features enhance user engagement and satisfaction. These platforms excel in fostering reader interactions through social networking capabilities.
I also learned from our
User Interviews
The Questions
What I asked
What are you looking for in a reading platform/app?
How do you find what books to read?
How do you find other users?
How and why are you using Goodreads?
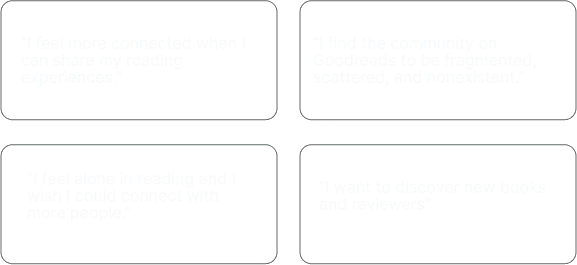
The Responses
What I heard
"I want a place where I can read reviews from other readers."
"I follow book influencers on social media."
"I look for users with similar reading tastes."
"I like to connect with other readers."
2
Findings
Afterwards I compiled the data into a
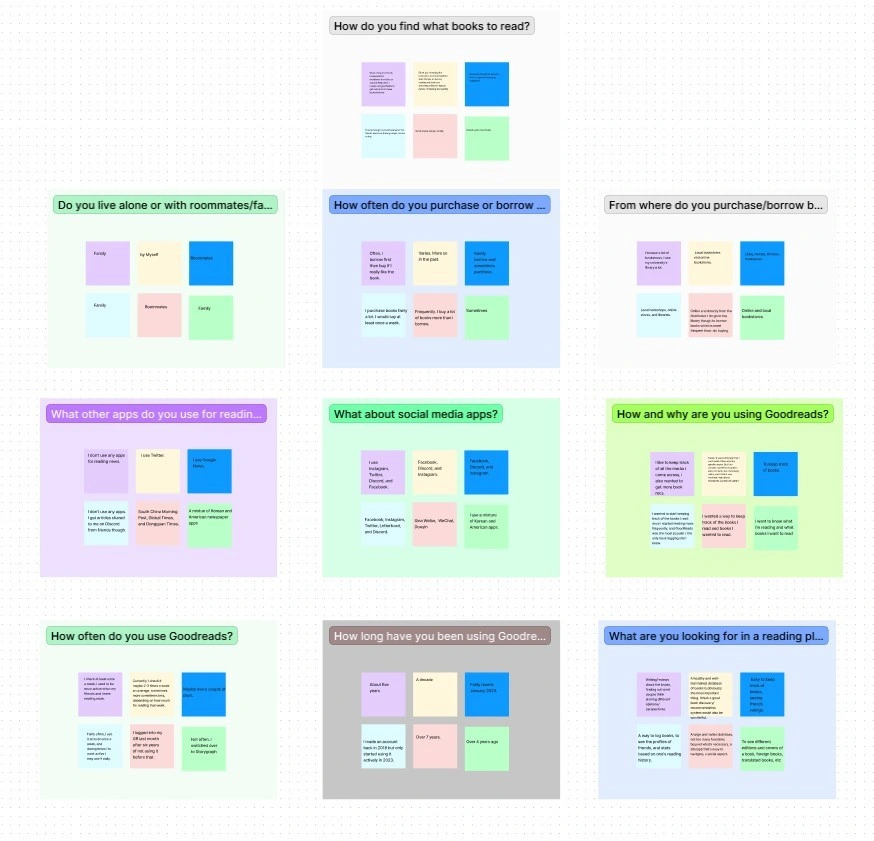
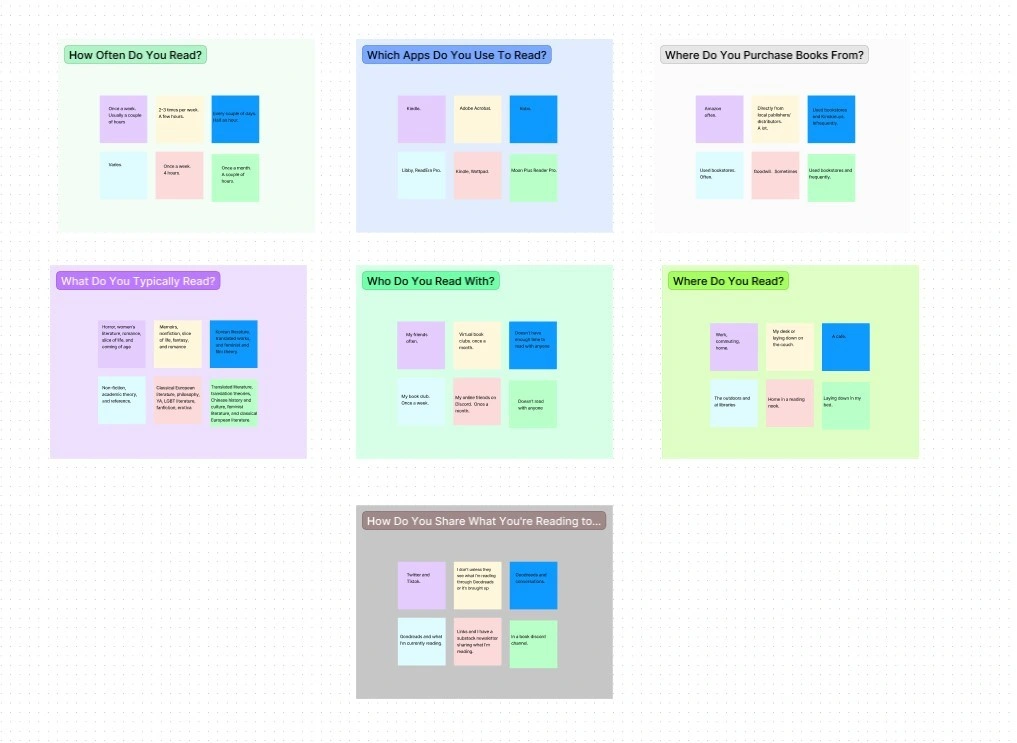
Synthesizing the Research
Affinity Map
Identifying patterns was challenging at first, but after mapping out the responses there was more clarity. This approach helped me understand the common behaviors and streamline the process to figuring out ideas and solutions.

After analyzing the responses, I organized the data into smaller, focused clusters. This breakdown helped me pinpoint key issues and recognize growth opportunities.

In additional to the affinity map I supplemented my understanding of the bookworm through a
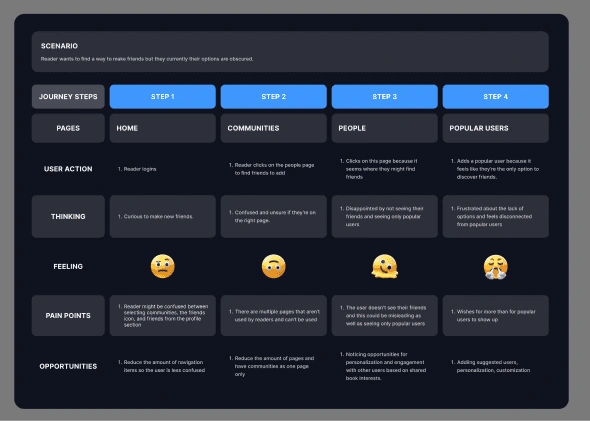
Understanding the User
Customer Journey Map

The customer journey map helped to visualize the reader's experience highlighting key touchpoints and emotions. This approach helped me identify pain points and opportunities for improvement.
As a result 4 insights emerged from the affinity mapping and customer journey mapping.
What I learned
The Insights

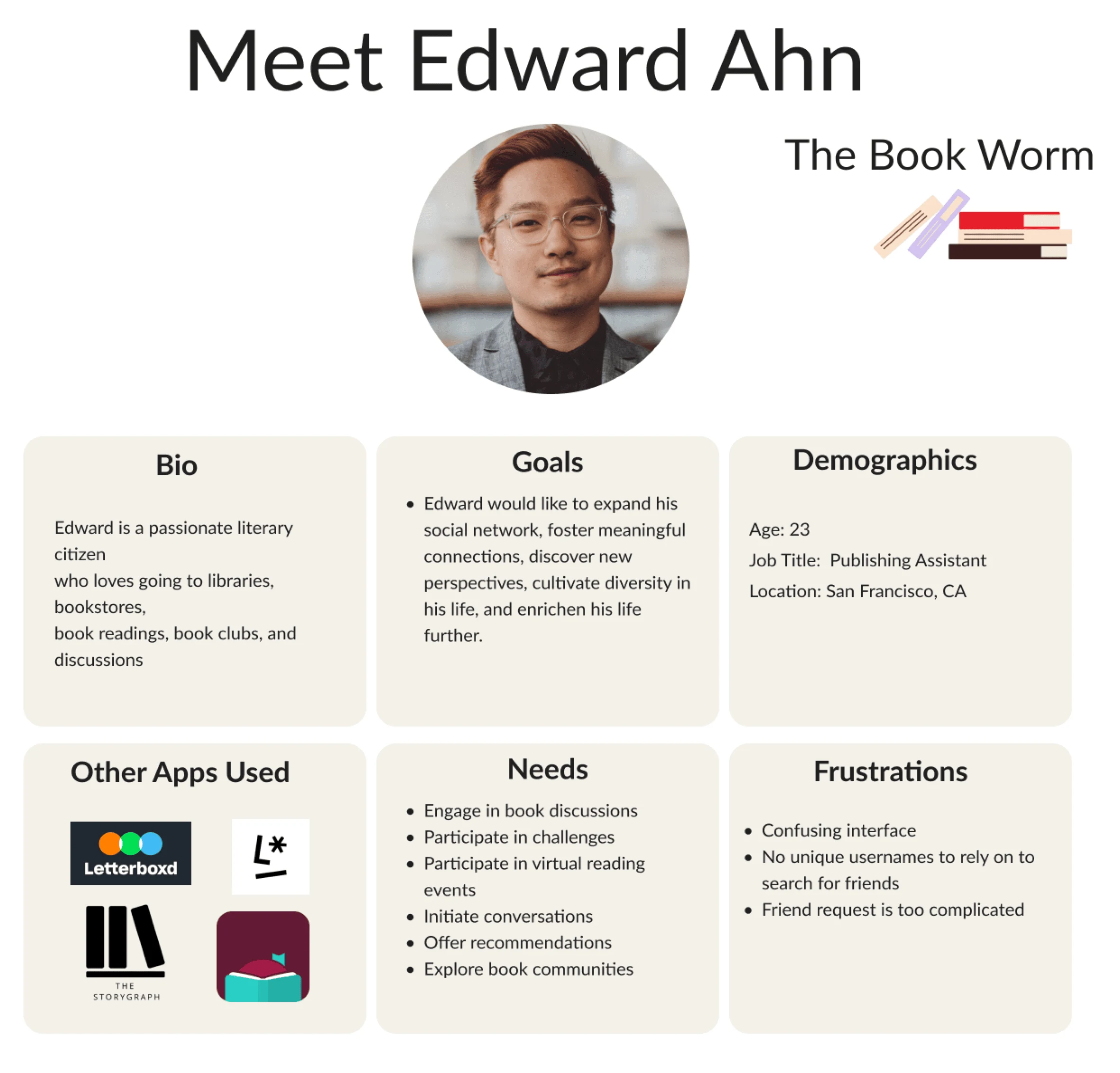
The data was compiled to make the bookworm. The framework of the bookworm was made by an in-depth analysis of the user interviews, affinity mapping, and customer journey mapping. By analyzing the repetition of behaviors and responses, the bookworm can represent the typical user's needs and motivations.
User Persona

Forming the typical user's needs and motivations helped in the process of evalulating a crucial question.
The Problem Statement
Community
The bookworm needs to make new friends because it helps them to learn new insights, feel motivated, and have a bigger sense of belonging and purpose.
3
Preparing
Brainstorming Session
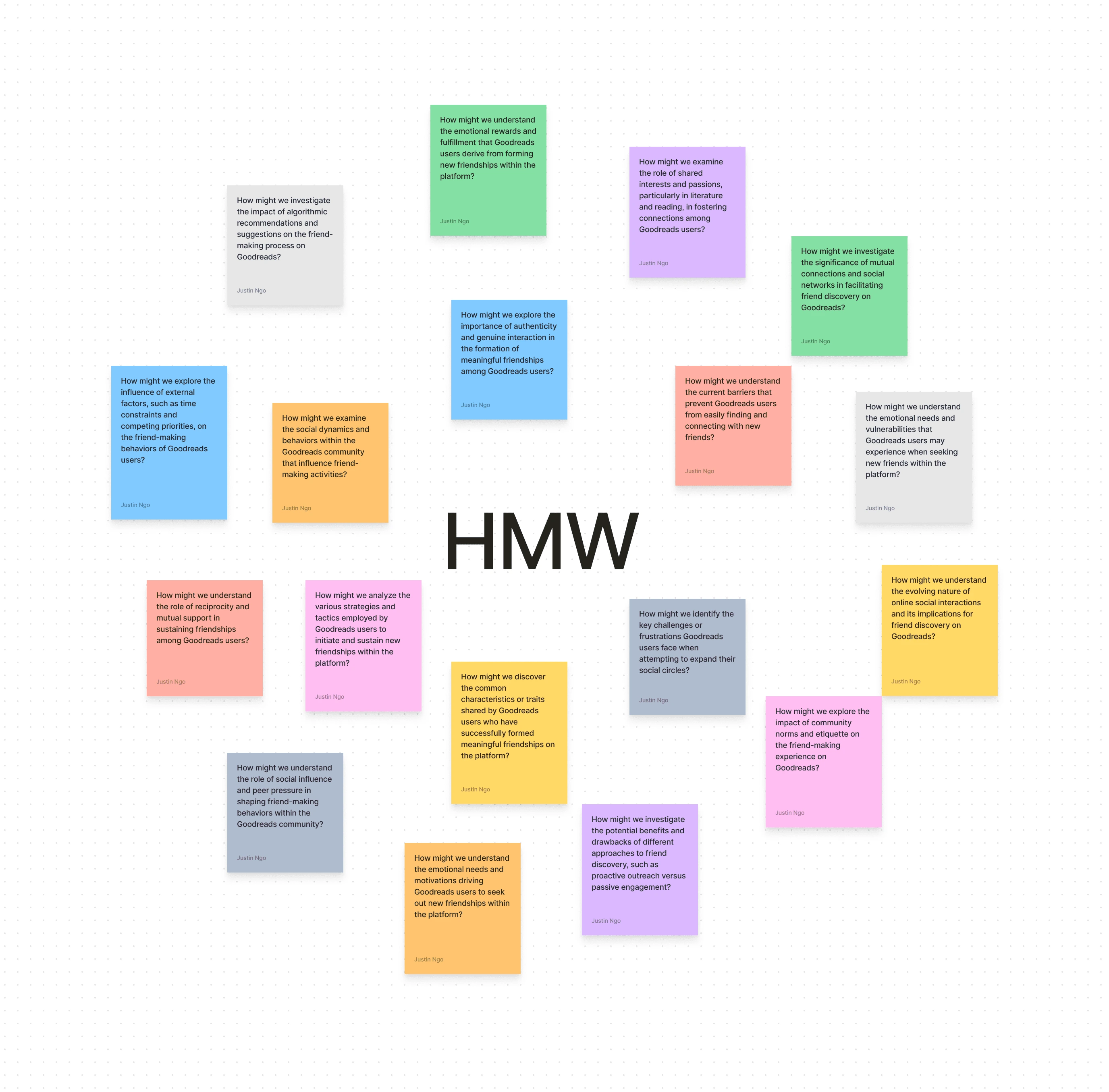
HMW

I brainstormed several HMW questions and landed on a central question...
The HMW
How might we connect with fellow readers in meaningful relationship building?
The HMW statement acted as a key reference for improving concepts and creating answers. Through experimentation and various methods, concepts were assessed based on growth potential, influence, and user relevance. This cyclic approach of brainstorming and ranking was crucial in crafting successful solutions.
Feature Roadmap

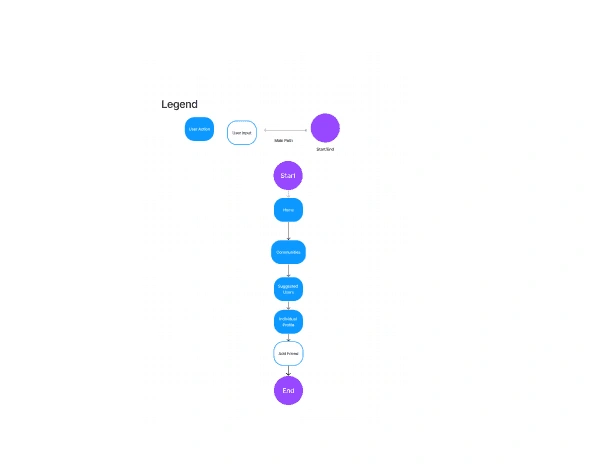
The results of the feature roadmap provided a clear direction for development. And to illustrate the process the bookworm follows to achieve their goal, I diagrammed the chronological actions and choices required from the starting point to the end result. This led me to create a
User Flow

Visualizing the flow led me to identify potential pain points, optimizing navigation paths, and guide design decisions. Which led me towards the next step.
4
Exploring
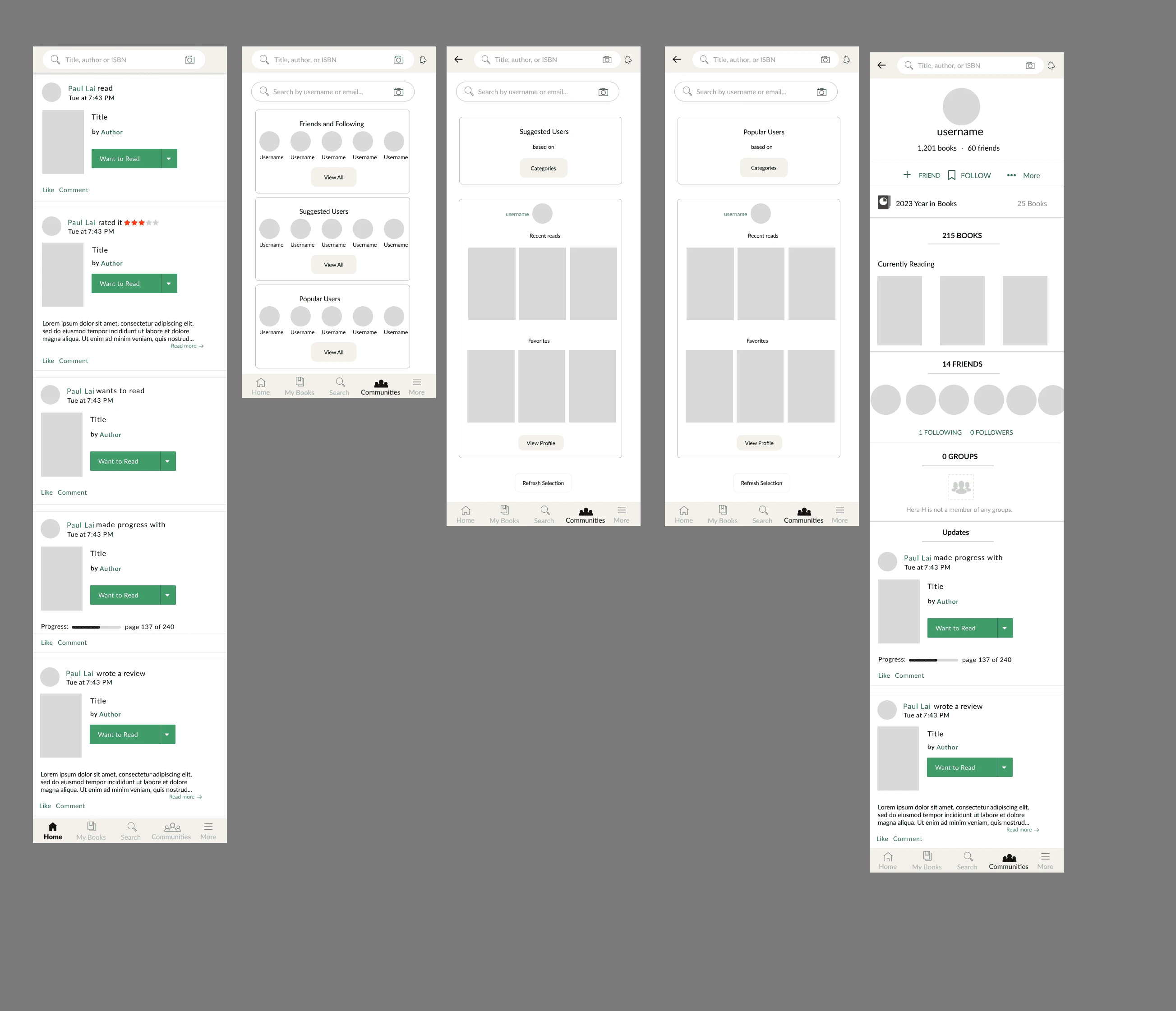
Low-Fi Wireframes

By testing the low-fidelity prototypes, I gathered insights on required enhancements, which guided the next iterations.
High-Fi Wireframes

5
Revising
What I tested
Usability Testing
The participants were prompted to add a new friend through the suggested user feature
Success Metrics
100 % task completion rate
3 minute task time
Few errors or misclicks
4 out of 5 star rating for satsifaction and understanding
Results
100 % task completion rate
All participants finished under 3 minutes
All users had few errors or misclicks
4.6 star rating for satsifaction and understanding
Iterations
Design Decisions
I observed participants having a harder time noticing the communities feature so I swapped the placement of the communities feature to be on the left side and more towards the home button. I implemented other UX text changes and alterations in language and with UI elements.
6
Concluding
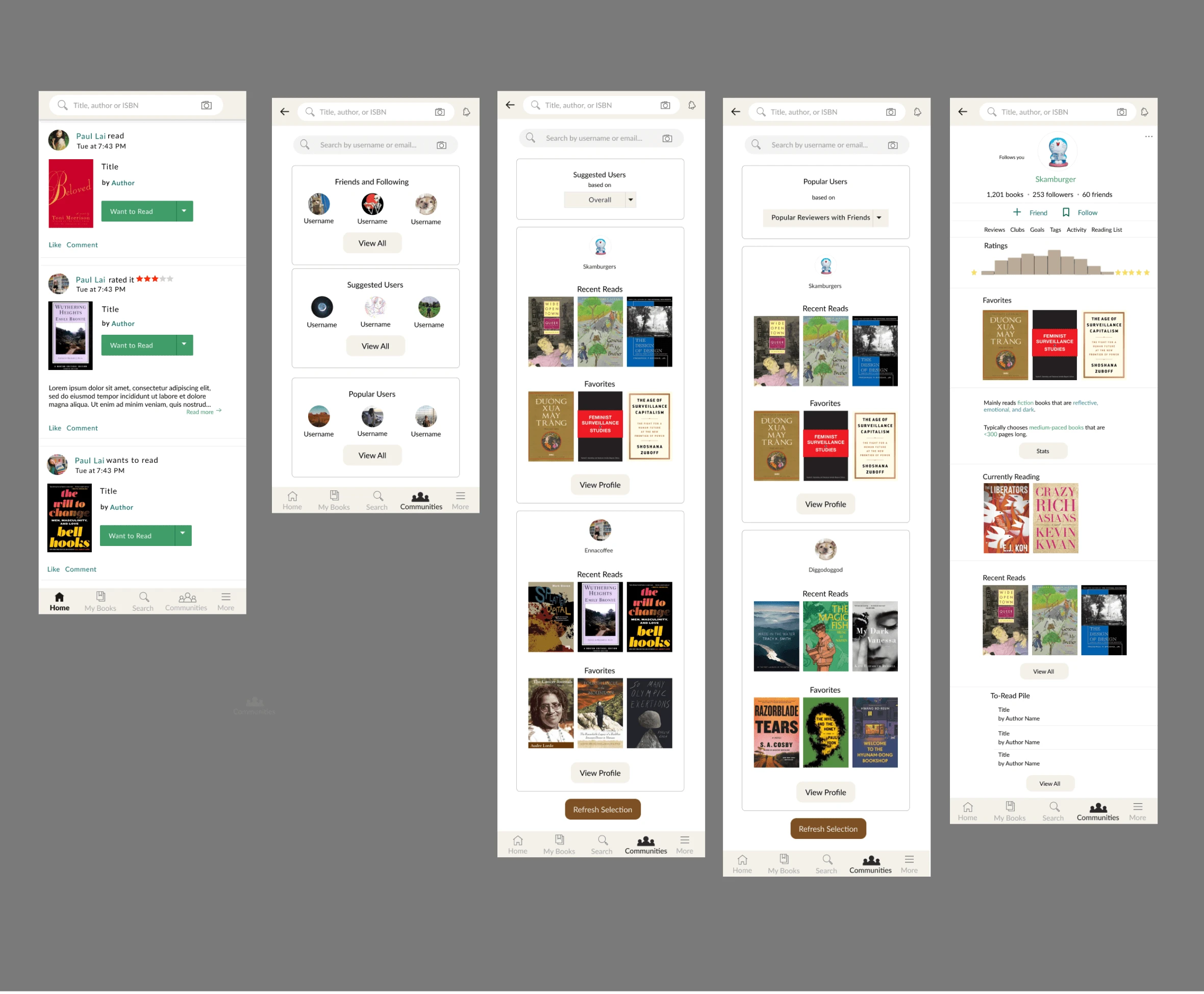
Prototype
Final Screen
Next Steps
Flesh out other features mentioned in the roadmap
Solicit beta reviewers to test out the changes
Implement their feedback
Reflection
I learned about the importance of having a diverse set of interview participants and why I should aim for a broad data sample
I struggled with balancing simplicity with functionality and worrying about whether or not I was doing enough, but I learned that sometimes less is more
Having multiple tools to understand the user’s needs and motivations is valuable and knowing which tools to use is a indispensable
Like this project
Posted Jul 25, 2024
Made with Framer