JBL Landing Page Headphones
Like this project
Posted Aug 26, 2024
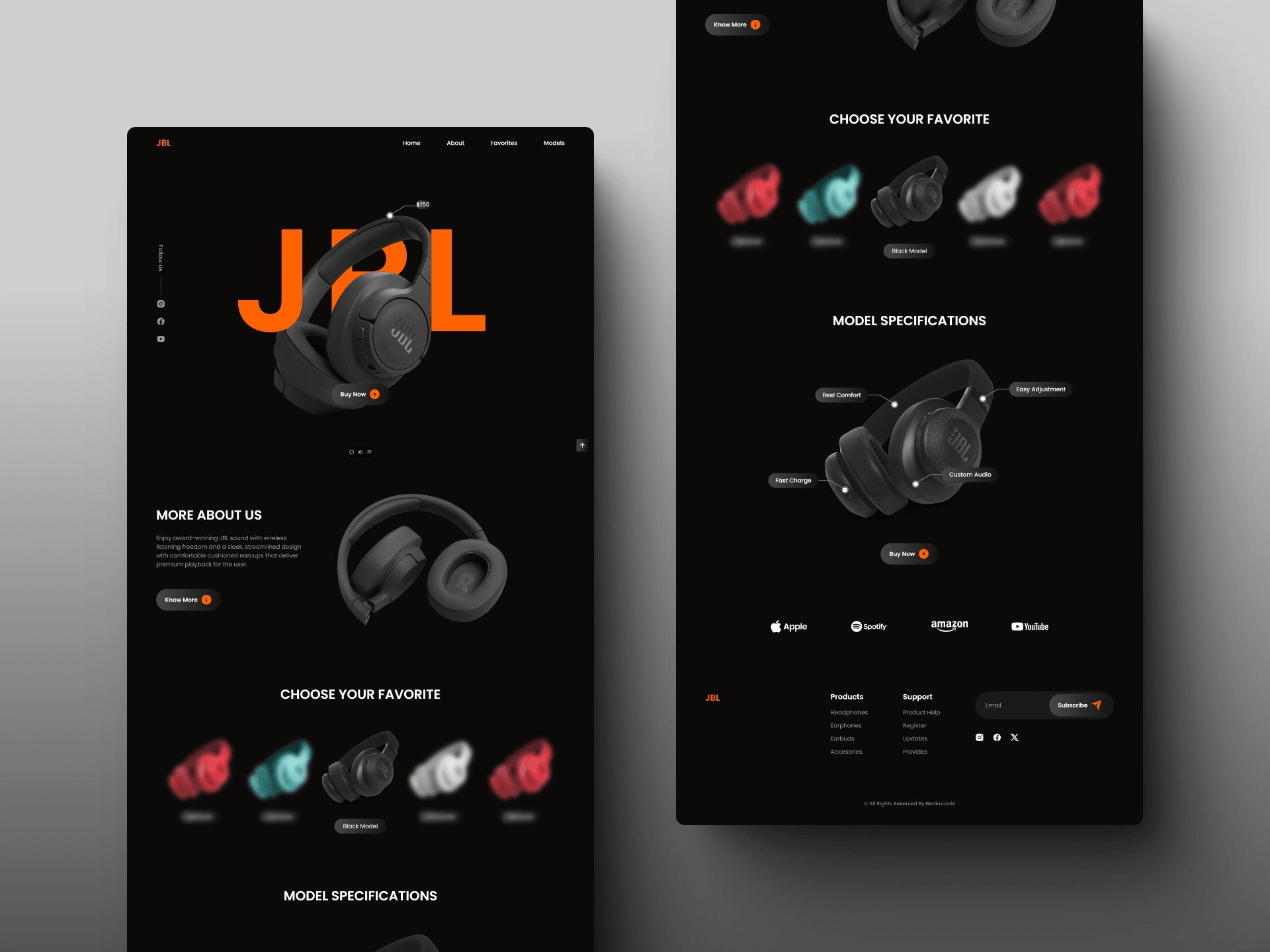
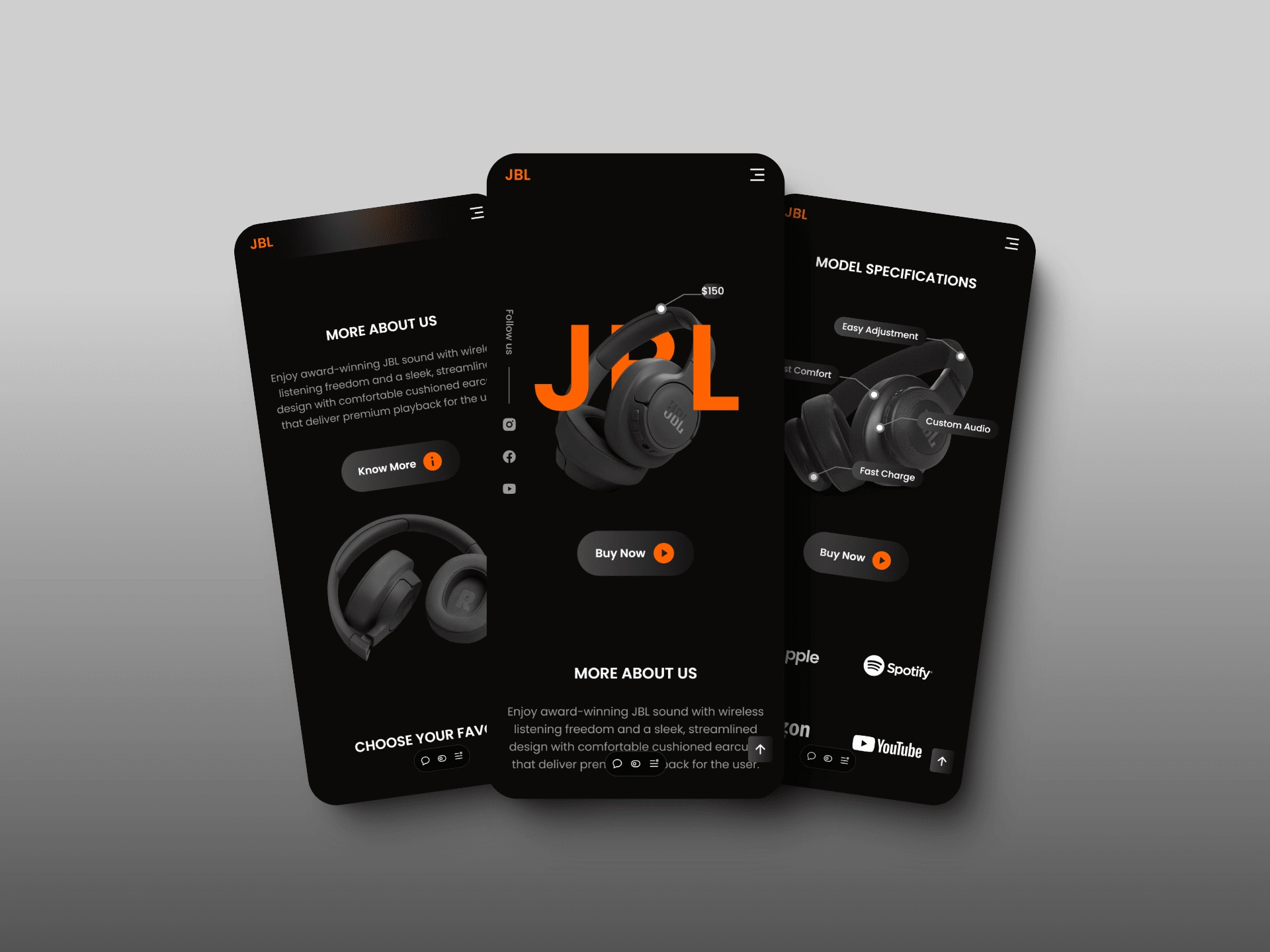
Using HTML/CSS and JavaScript I created this stunning website, with simple design and wonderful animations.
Scope and Outcome of the Project
The project aimed to design and develop a responsive and visually engaging landing page for JBL Headphones. The page includes multiple sections like About Us, Features and Specifications, and interactive Animations to showcase the product. The goal was to provide users with an immersive experience, highlighting the headphones' premium design, functionality, and unique selling points. The outcome is a professional, mobile-friendly landing page optimized for various devices and browsers.

Structure
Collaboration
This project was undertaken independently as a portfolio piece, simulating a real-world scenario for a high-profile brand like JBL. However, it was inspired by best practices in UI/UX design and frontend development learned during coursework and through personal research.

Content Integration:
Wrote concise, engaging text for each section: About Us, Features, and Specifications.
Selected high-quality images to highlight the product’s aesthetics and technical prowess.
Animations
Testing and Debugging:
Conducted responsiveness testing using tools like Chrome DevTools.
Debugged performance issues to ensure smooth animations and transitions.
Tools and Technologies Used
Languages: HTML5, CSS3, JavaScript (ES6)
Design Tools: Adobe Photoshop and Figma for mockup creation.
Development Tools: Visual Studio Code, Git, and GitHub for version control.
Testing Tools: Chrome DevTools and Responsively App.
This project showcases a strong understanding of responsive design, animation, and user experience, aligning well with modern web development standards.