Carland Car Dealership Landing Page
Like this project
Posted Sep 5, 2024
A visually appealing and user-friendly landing page for a car dealership, built with React.js and Tailwind.CSS
Likes
0
Views
11
Project Title: Car Dealership Landing Page
Description:
This project involves designing and developing a modern, high-performance landing page for a car dealership using Next.js and Tailwind CSS. The landing page will showcase the dealership's vehicle offerings, services, and key information with an attractive and responsive design. Users will be able to seamlessly explore the dealership's inventory, learn about current promotions, and schedule appointments for test drives or consultations.

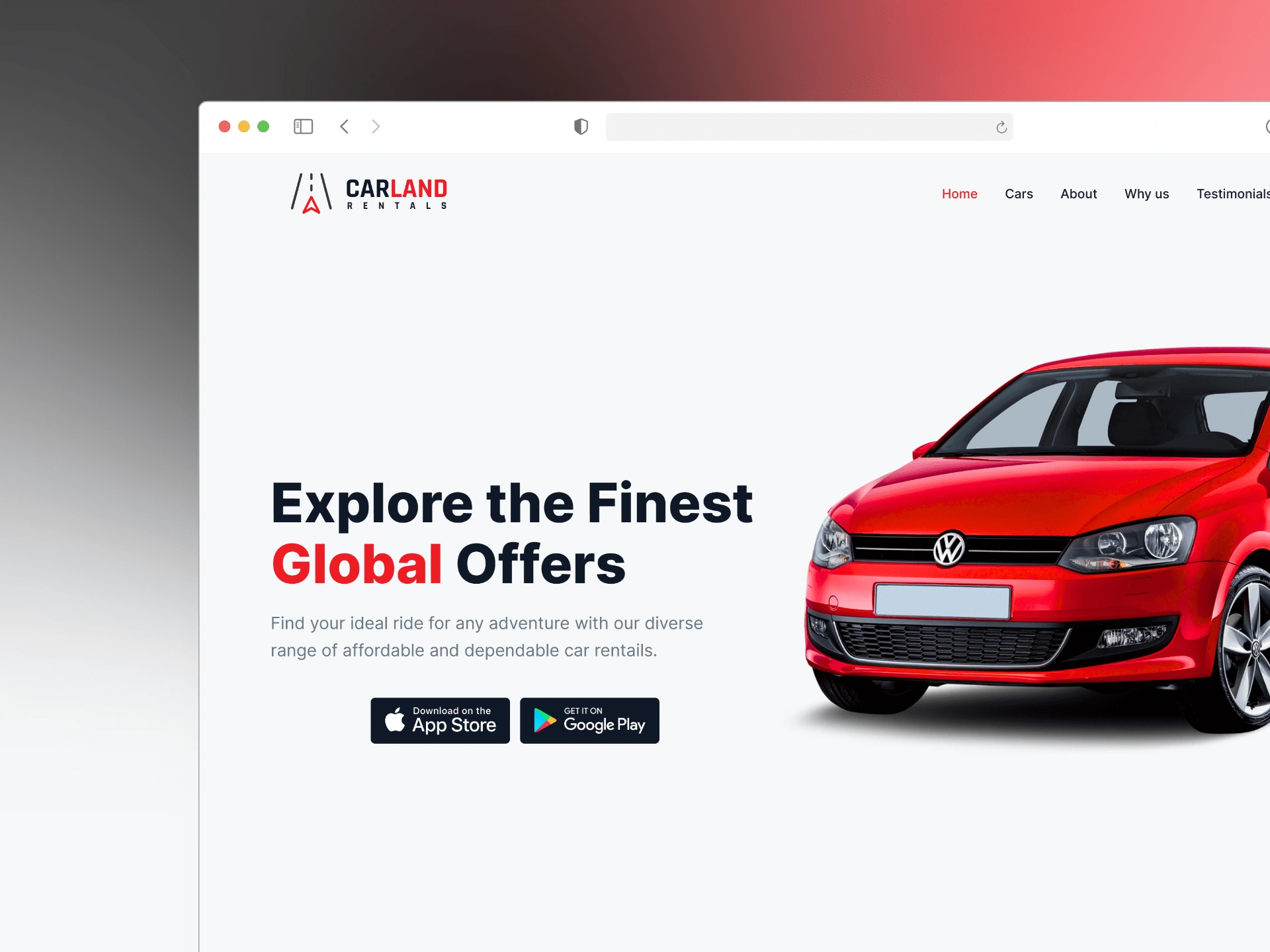
Hero Section
A visually appealing and user-friendly landing page for a car dealership, built with Next.js for server-side rendering and Tailwind CSS for rapid, responsive design. The page showcases featured vehicles, highlights dealership services, and provides a seamless user experience for potential customers.

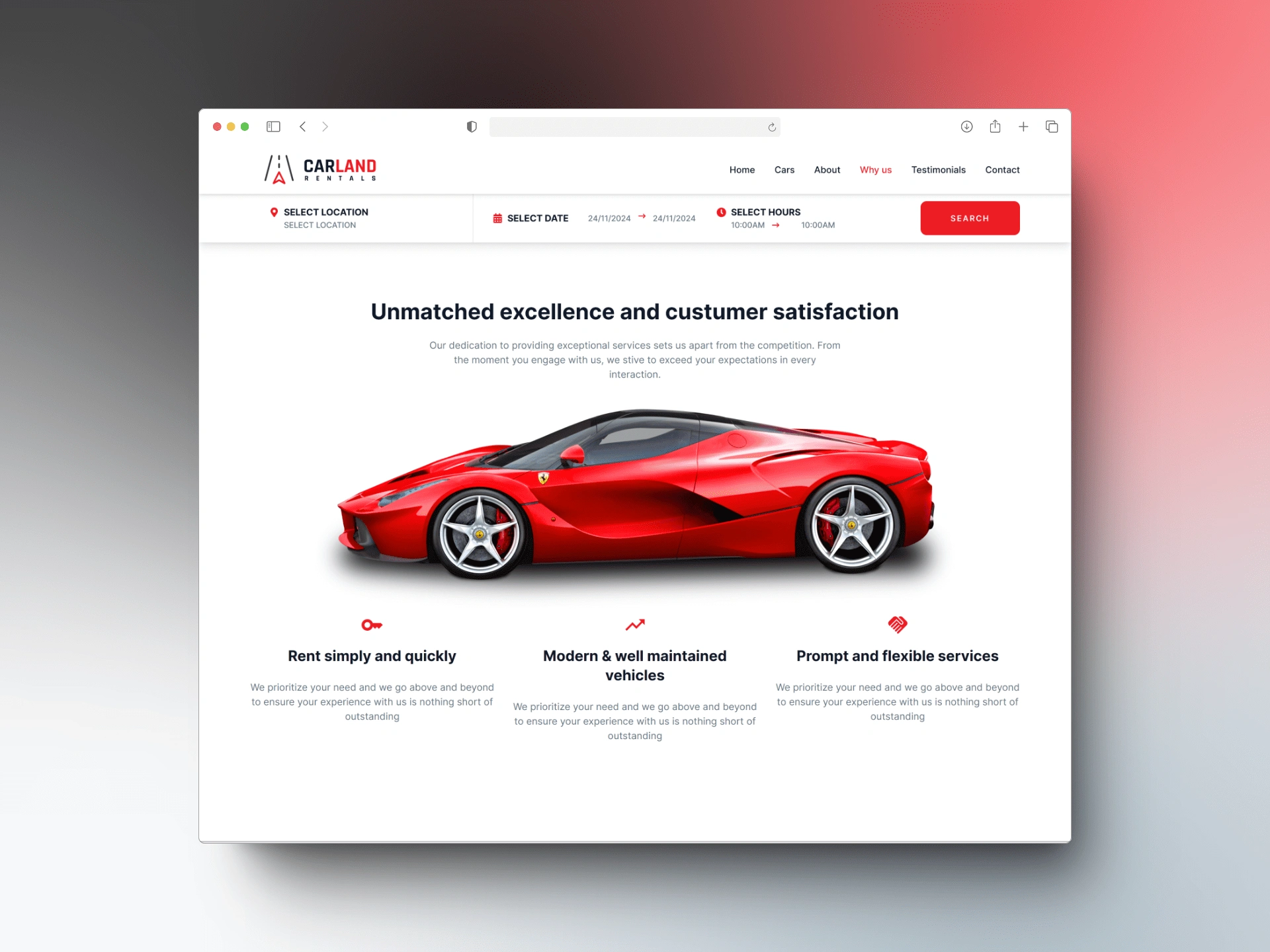
Features section
Responsive Layout: Developed with Tailwind CSS, ensuring compatibility with all devices and screen sizes.
Next.js Framework: Fast-loading, SEO-friendly, and optimized for performance.
Dynamic Vehicle Showcase: Highlights new arrivals, popular models, and featured vehicles with interactive, dynamic elements.
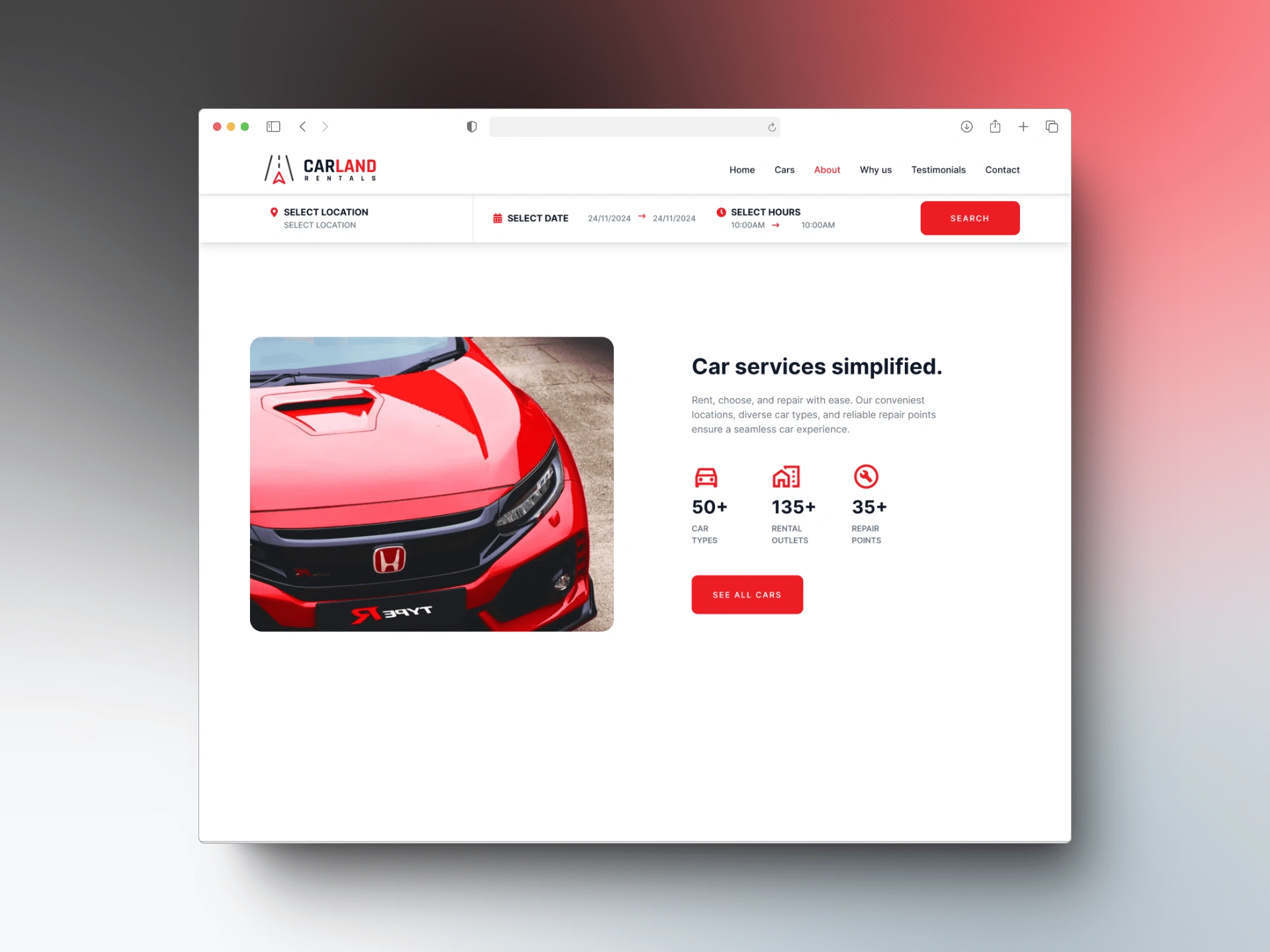
Schedule Appointment Section: Enables users to book appointments directly from the landing page, with date selection and a contact form.
SEO Optimization: Structured content and metadata for improved visibility in search engines.

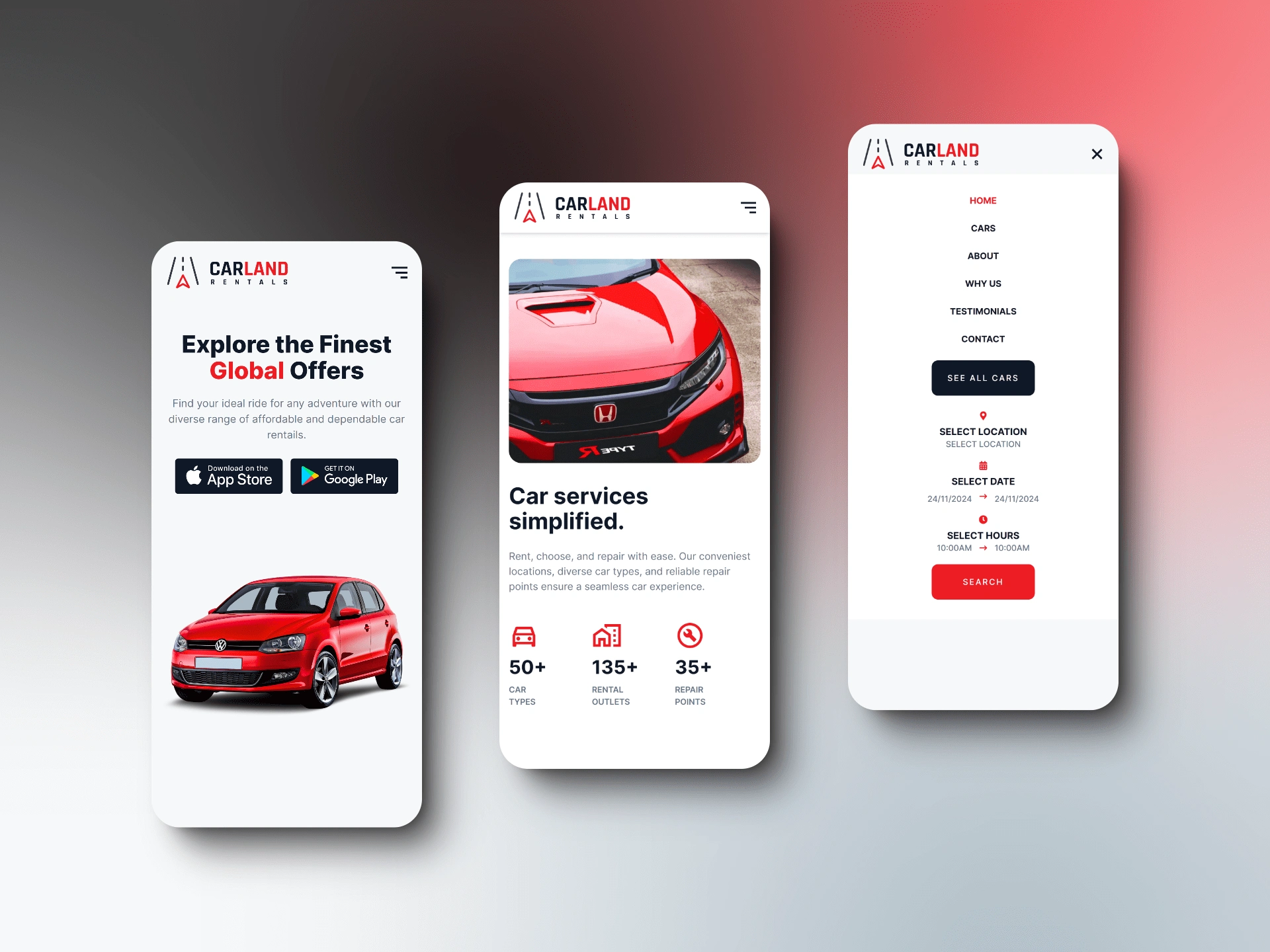
Responsive design
Upon completion, the car dealership will have a visually appealing, responsive landing page optimized for performance and SEO. This page will enhance user engagement, drive lead generation through the appointment scheduling feature, and provide an overall enhanced user experience.

Numbers Section