Cook Aid: Product Design + Research
Like this project
Posted Jul 30, 2023
Users are not great cooks but want the opportunity to create affordable meals. The users want the ability to create meals in an expedient time perio.
Likes
0
Views
7
Clients
Freelance







The Challenge
The focus was on improving the user experience for people cooking at home, who feel that they don't have necessary cooking skills that they believe they should have for the meals they want to cook at home.
The process for cooking and buying groceries for your home can be tedious and we wanted to create an app that is easy to use and can enhance the experience of the user.
Problem
Users are not great cooks but want the opportunity to create affordable meals. The users want the ability to create meals in an expedient time period and have the ingredients delivered to their homes or wherever they are located.
Audience
The audience we wanted to target as a team are young adults who are on the go and don't often have time to cook during the evening hours. However, this target audience has the disposable income needed to buy groceries, but just need the directions and guidance in order to get the ingredients in the home.
Annual income: $20,000 to $120,0000
Location: Urban Areas, United States
Interests: Uber, Lyft, Uber Eats, Instacart, Chinese takeout
Attitudes: Interested in cooking, Eager to learn
Challenges: Lack of time, scheduling with daughter, logistics
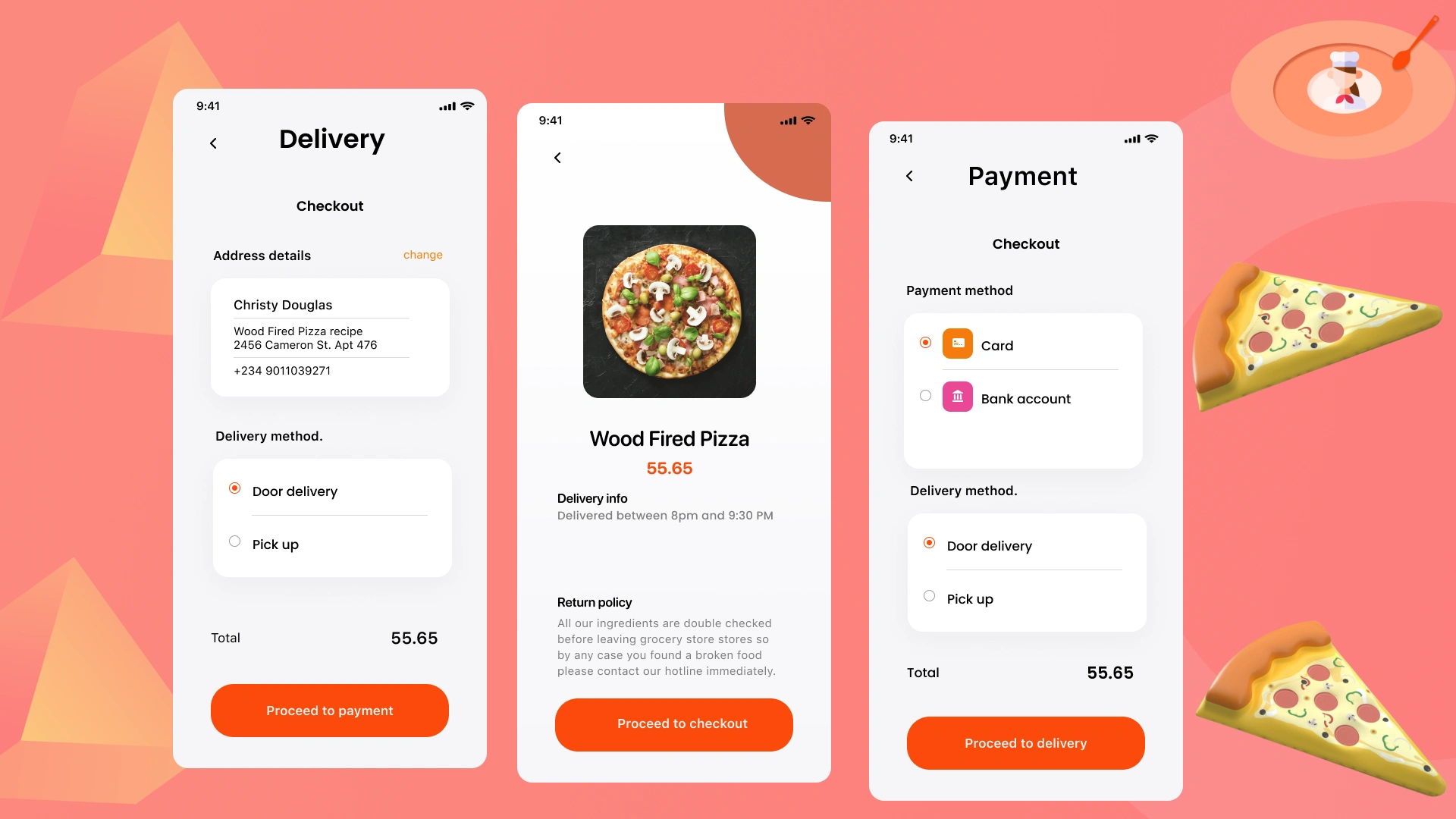
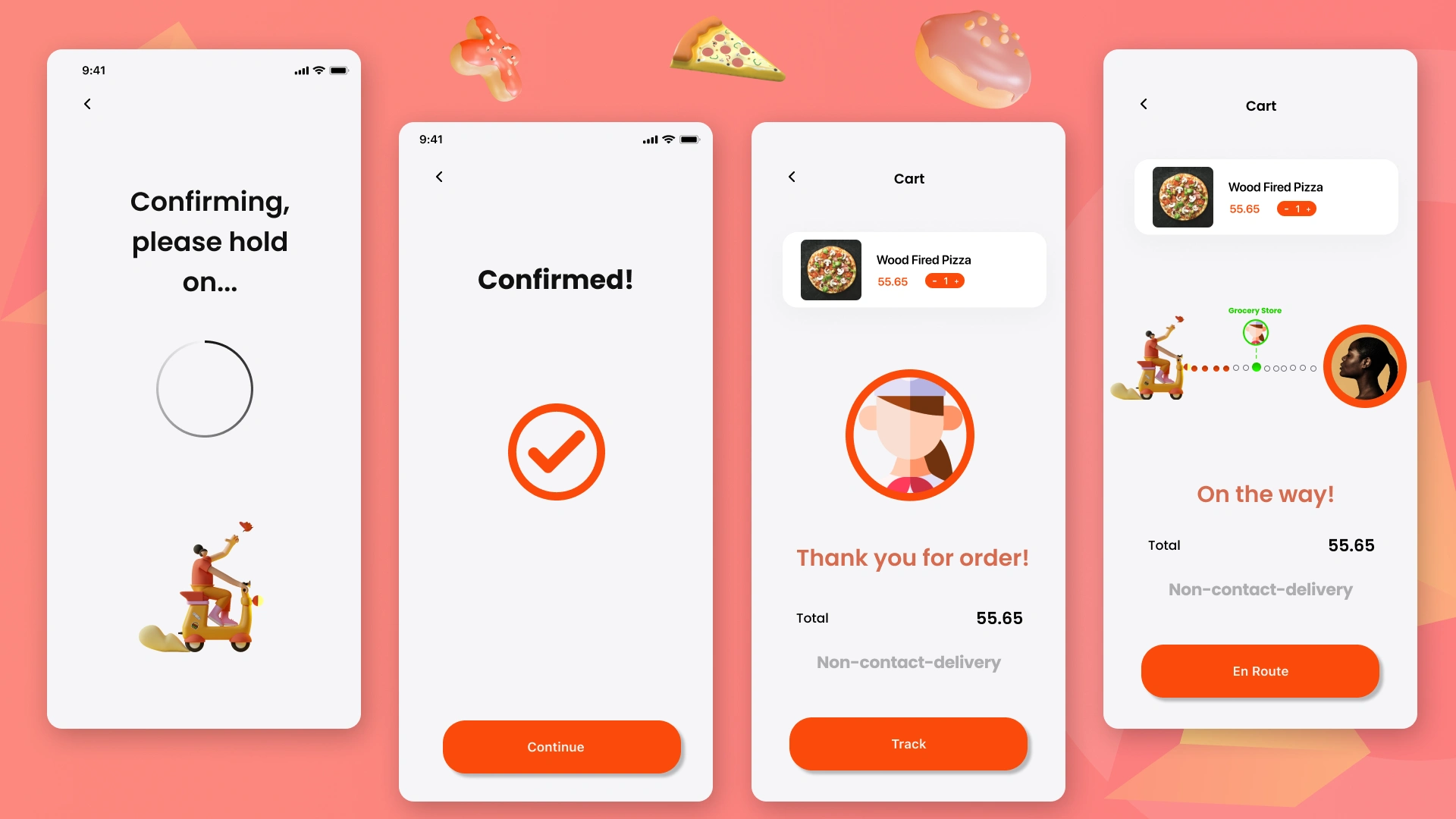
The Solution
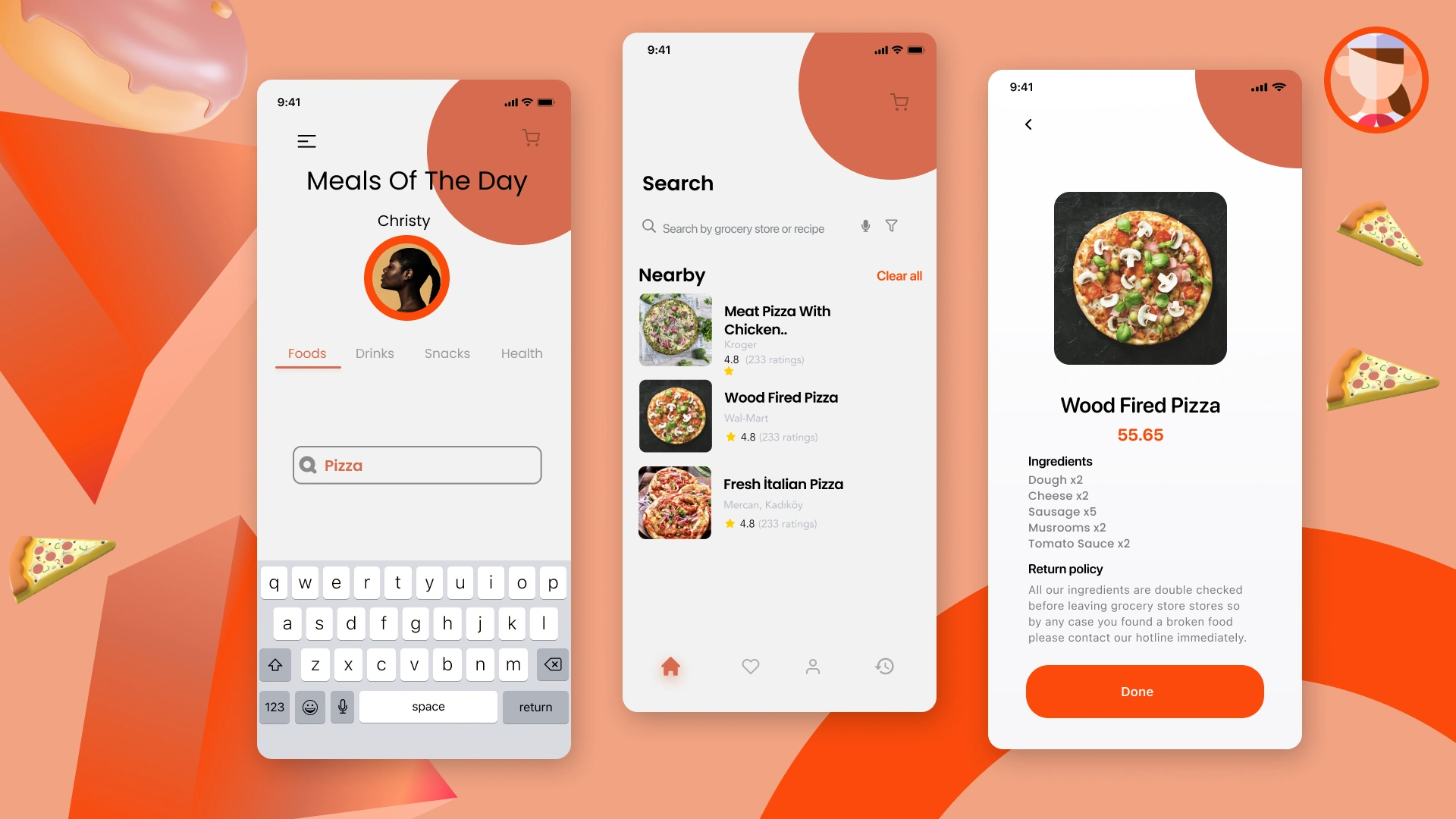
The team created a streamlined process that starts the user on the path of creating preferences for meals, choosing recommended recipes, and subsequently allowing them the option to pick up ingredients and have it delivered to the location of choice.
Additionally, creating live chef video tutorials that walk the user through the process if they continue to need assistance.
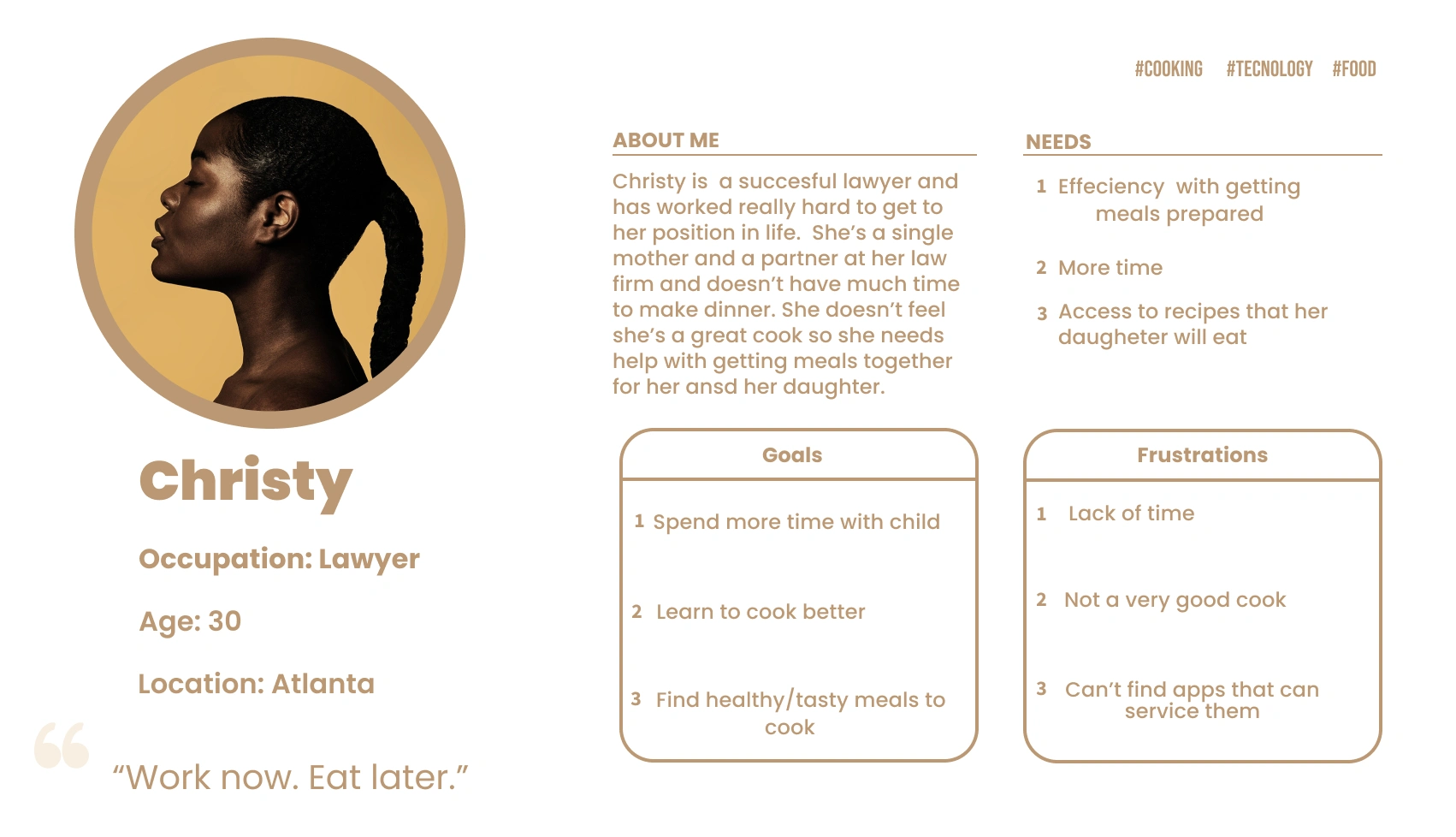
Persona
I created a persona based on a user named Christy who is not familiar with the process of cooking, but would like to start learning to make meals for her daughter. She works quite often so she does not have the time to learn how to cook like she would like to. Cook Aid would serve as a necessary tool that could assist with helping the user cook.

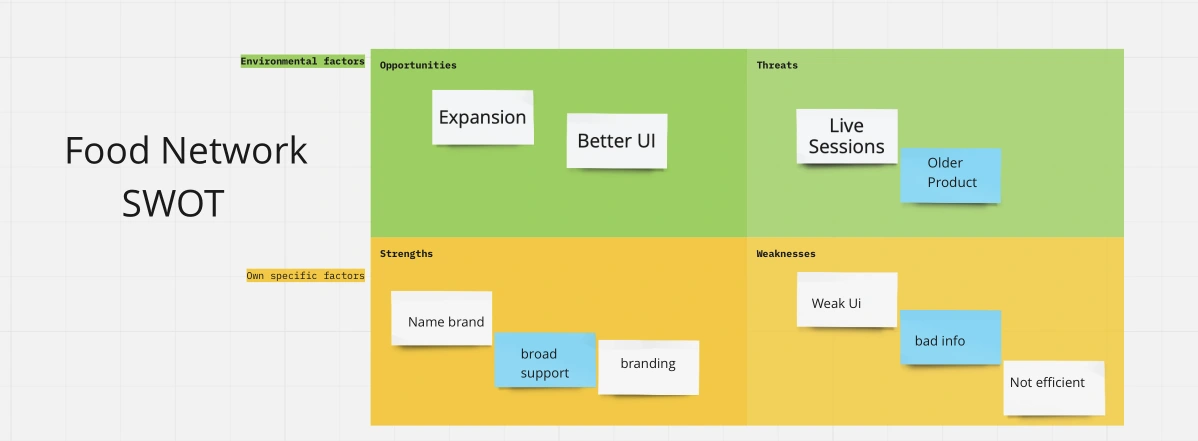
SWOT ANALYSIS
Based on the persona we decided to start looking at things from a business and macro level in order to see what other competitors were doing that are similar to our product.
We studied the Food Network and observed that they had strong branding that could be perceived as a strength, however, the UI and information architecture appeared to be clunky when using it and walking through to see the similar features we wanted to implement in our app.

Surveys
The next step was to create a survey to gain better insight on the cooking experience. For the survey process I reached out ti peers who are friends and family who I thought could relate to this subject matter in order to gain more insight on cooking and would make potential users feel comfortable using a digital product to enhance their experience.
The survey asked 10 questions that were pertinent to dealing with the issues with the app. We had over 15 plus recipients for the survey and I chose 3 questions that I believe validate the need for a Cook Aid app.
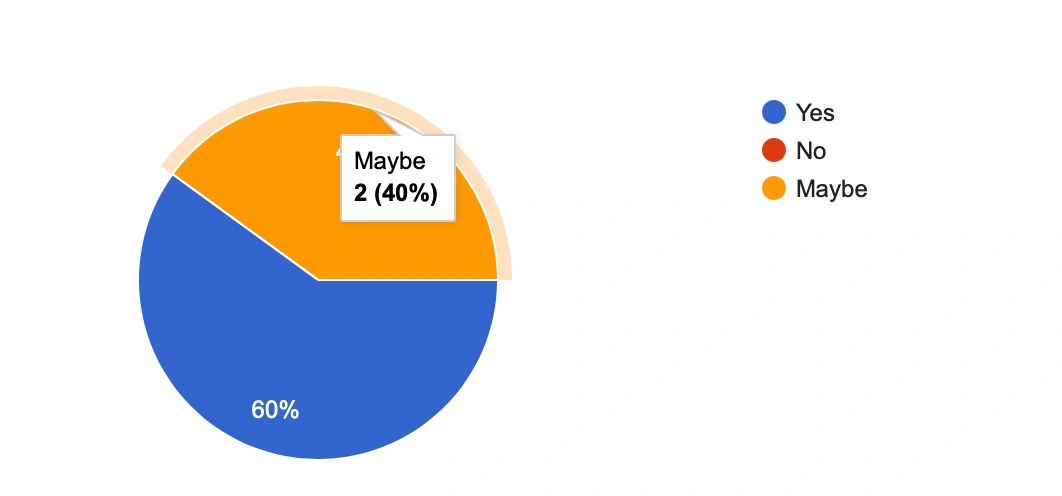
Would you cook more if you had the assistance?

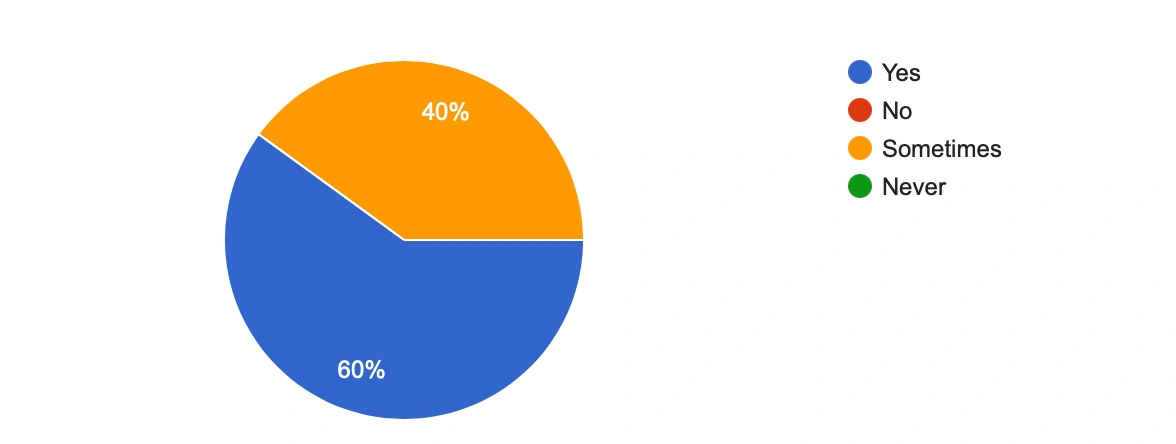
Do you order groceries from a local store to your home?

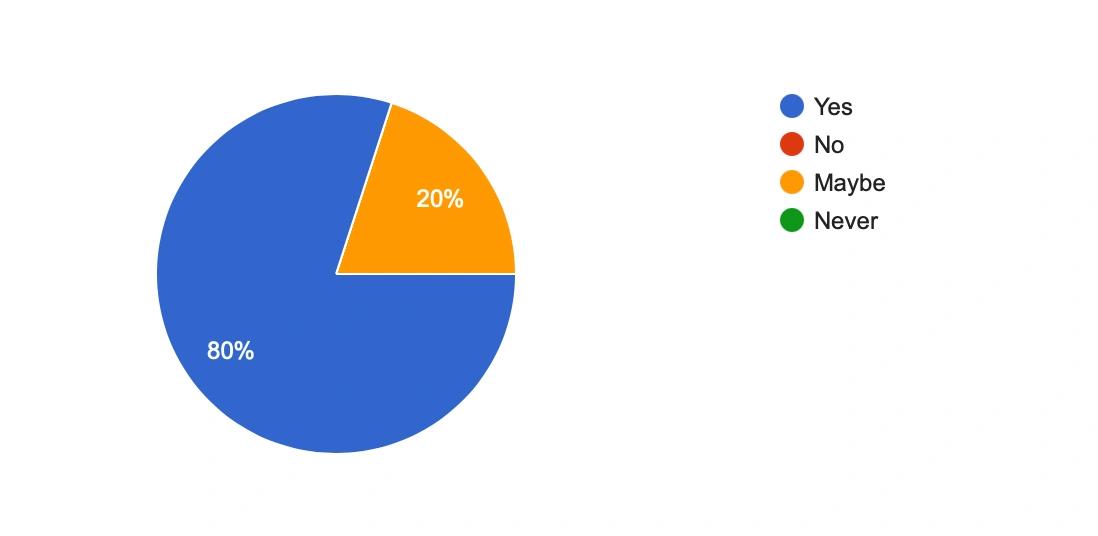
Would you use an app that would assist you with cooking at home?

Summary of User Interviews
The next step was conduct user interviews to get direct feedback from potential users on their experiences in regards with cooking.
The demographics of the user tested was that she was a single black woman, 33 years of age, who describes herself as someone who cooks fairly often. This was an in person interview that was recorded with an iPhone with the users consent.
Examples of the questions that were asked in the interview:
How often do you cook at home?
"Not often, I prefer to eat to eat takeout after work."
What are the reasons you have for not cooking when you're at home?
"I'm a good cook, but I hate the time and perpetration that goes into cooking."
Ideation
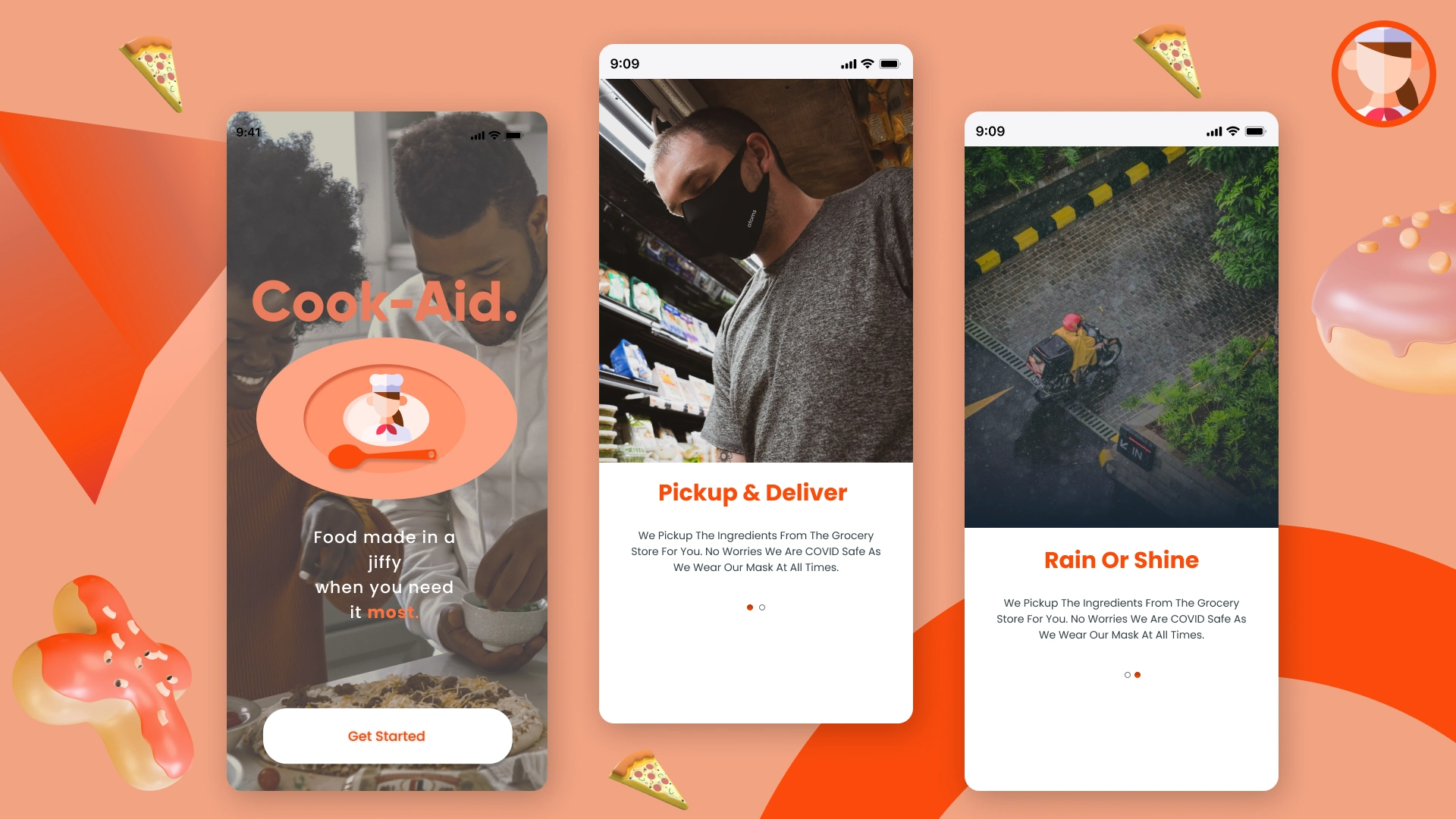
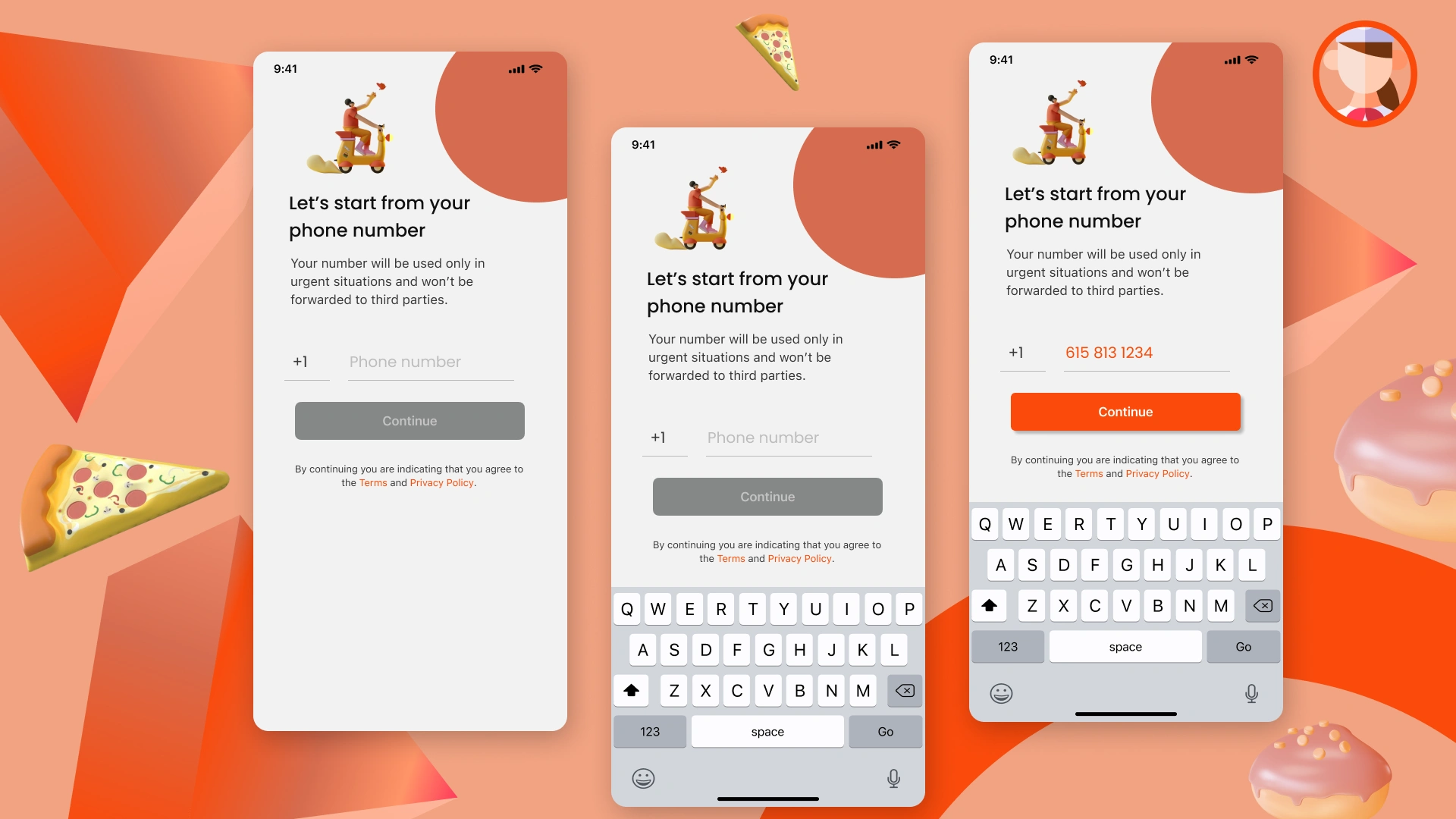
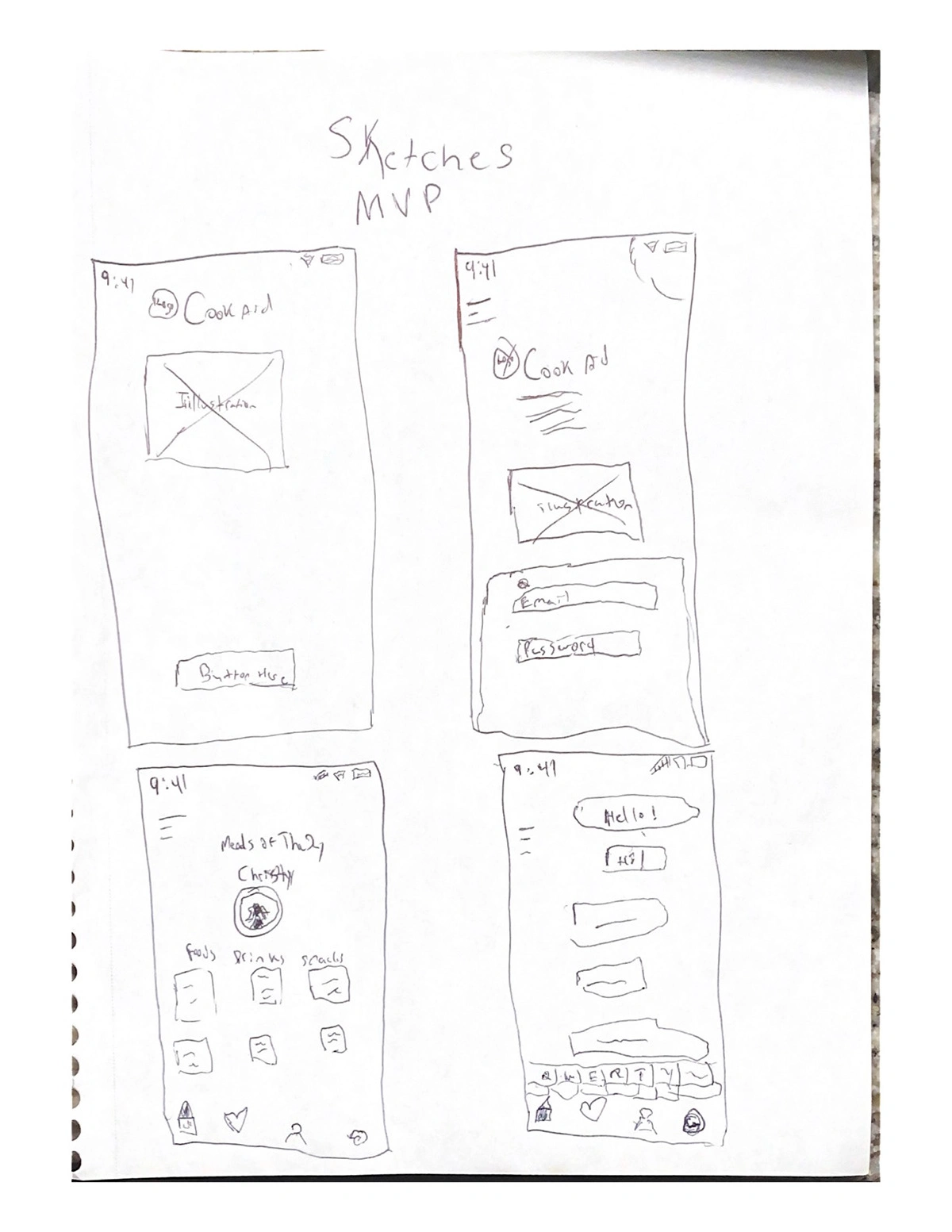
The first step was to create a site map, user flow, and a journey map that would help to flesh out the process of the app. We started sketching out an Idea of what the MVP would be with an onboarding experience that I thought would be great for this app.
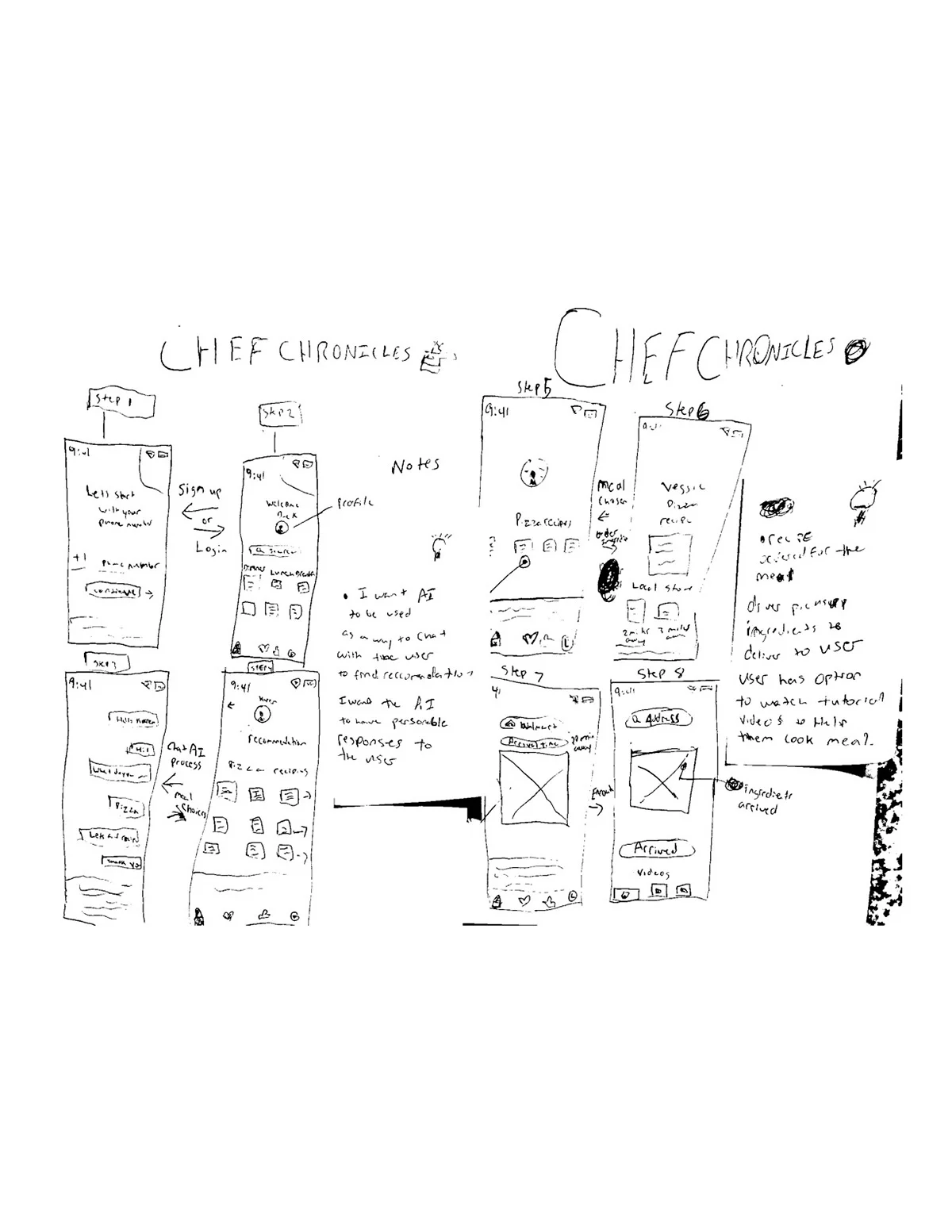
Consequently, I went further into doing a crazy 8's sketch along with a storyboard to bring more of a vision of the app. Additionally, I sketched out variations of different machine learning experiences.
I then created a prototype of the MVP screens to see how they would work together. I created an onboarding experience from the prior sketches that were done earlier in the ideation process. The next step after that was creating a grayscale prototype of the app without any colors and images based on the user flow and sitemap that we had created.

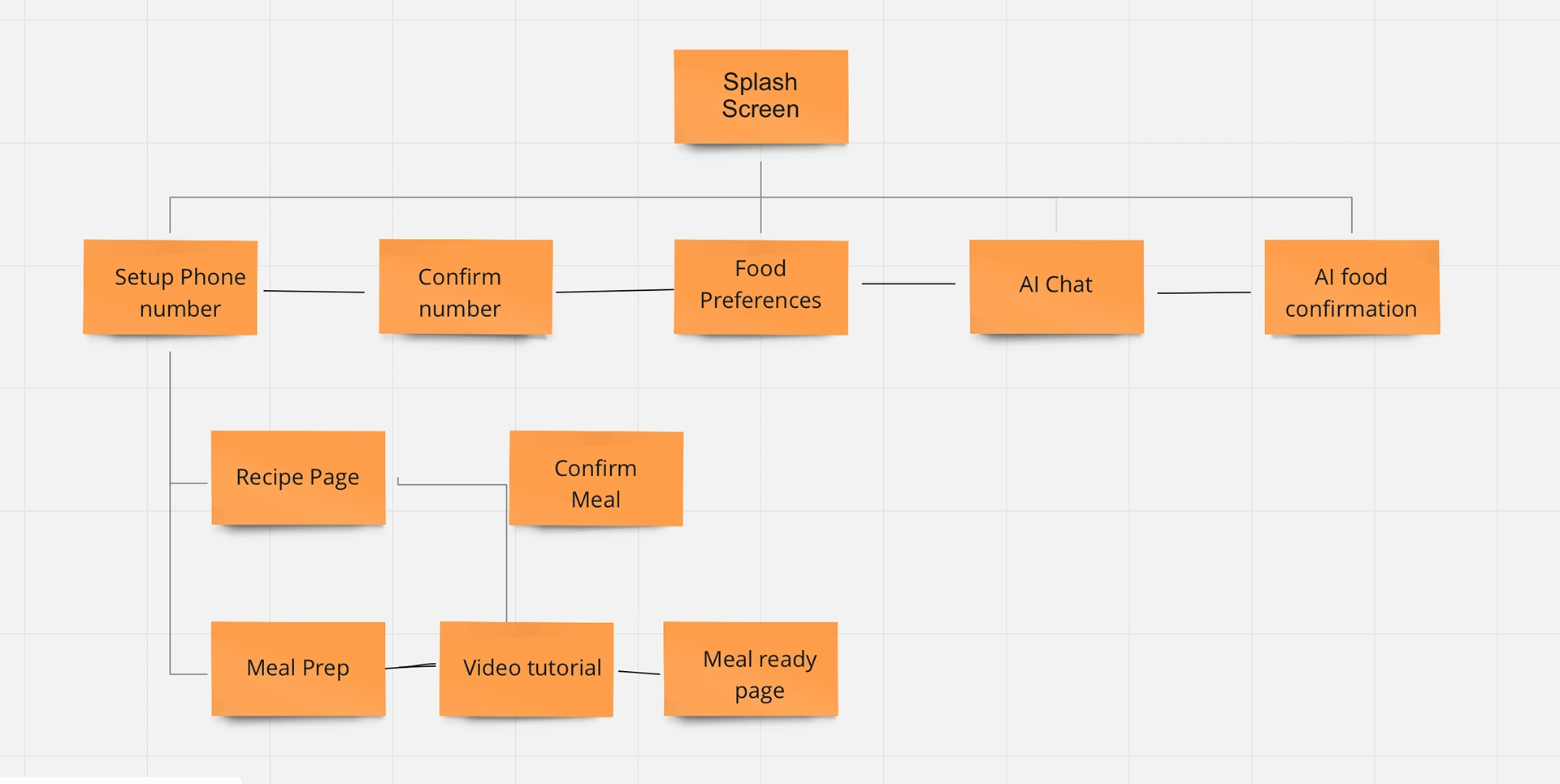
Site Map

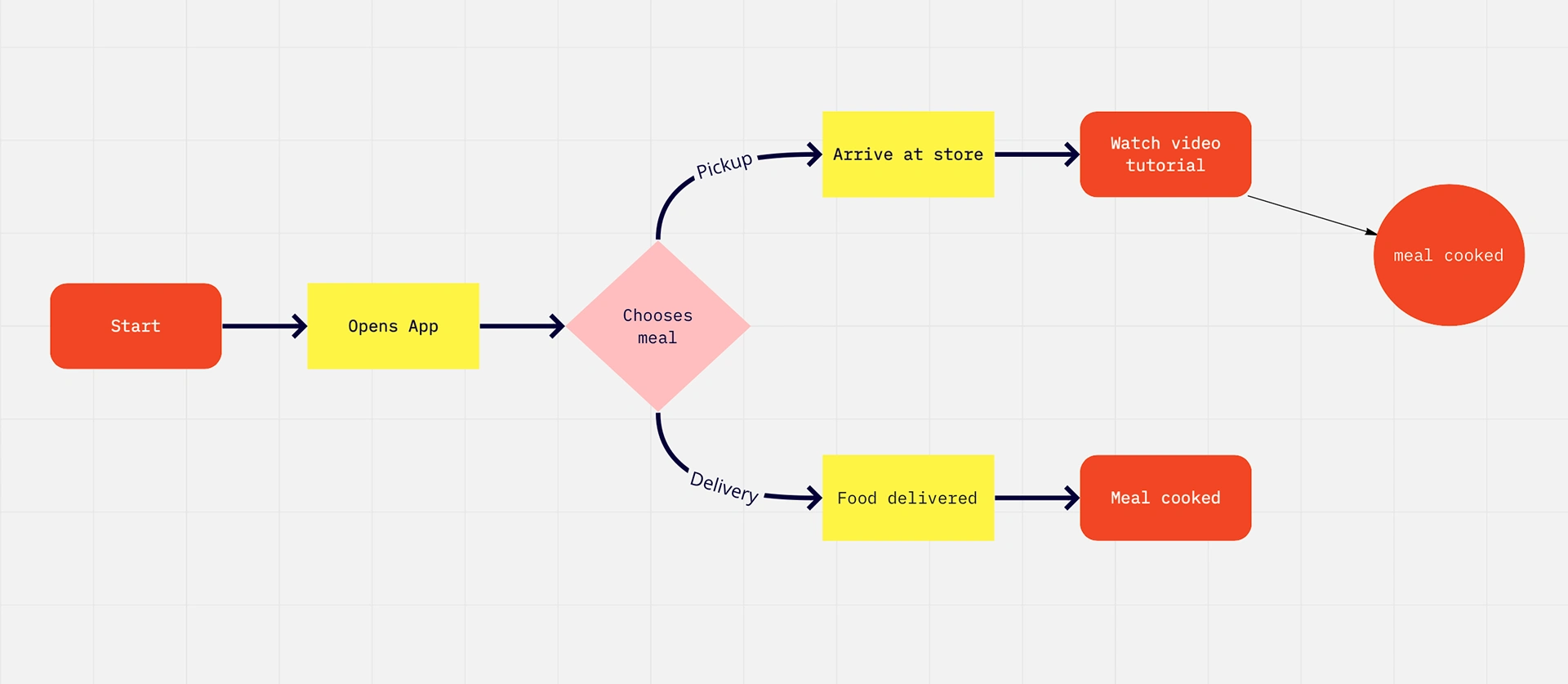
User Flow



Branding
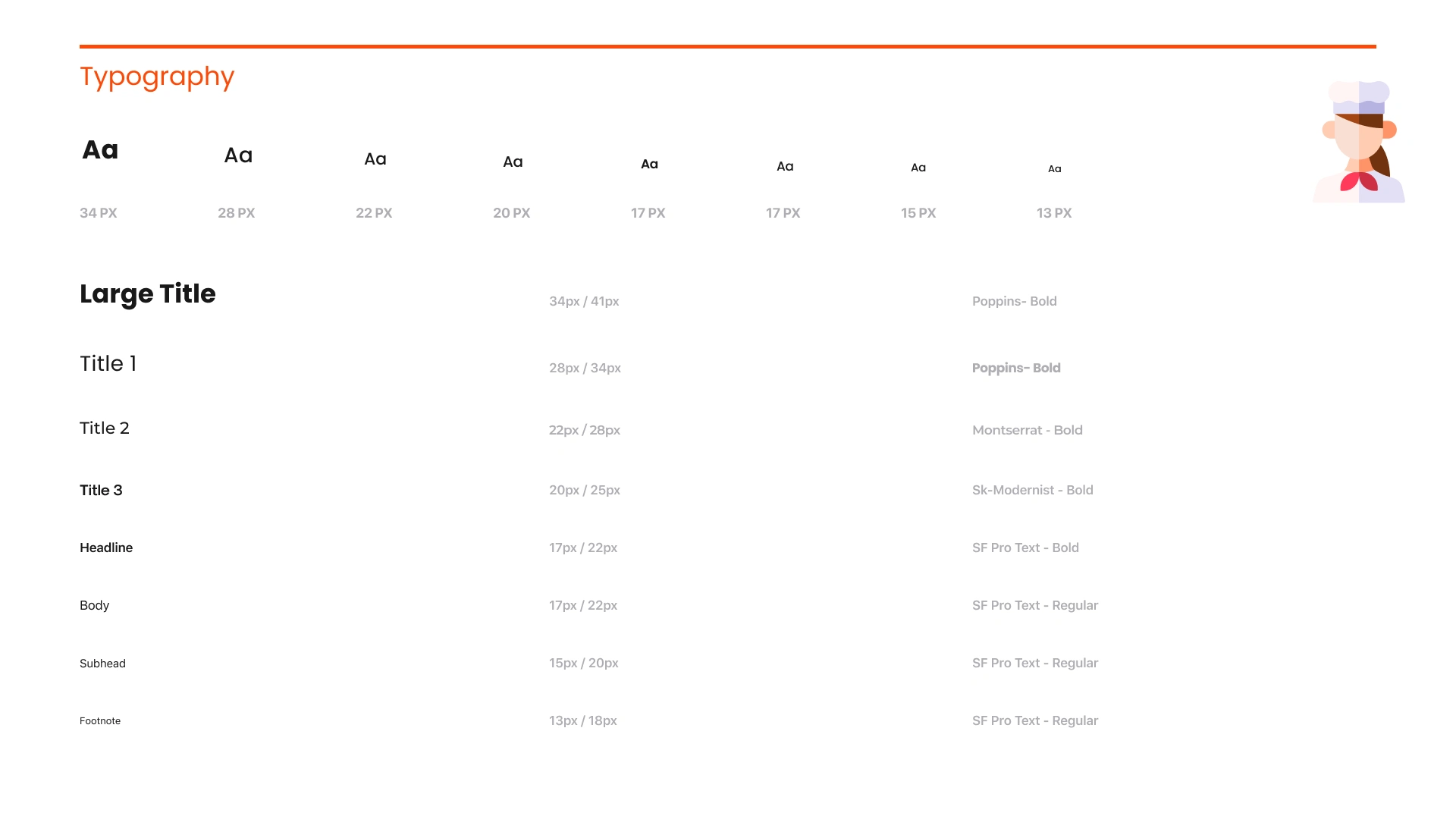
For the branding I started by finding images that I believe exemplify the idea of being in the kitchen and cooking with family and cooking. I chose to use warm and vibrant colors and neat typography that can easily be viewed for accessibility purposes. Below I have the mood board and style guide that was created.

Additionally, those colors helped to assist in the process for creating the logo. We decided to settle on images that we thought were related to the cooking experience. The warm orange and burnt orange were the colors we wanted to use for our development.





Summary of User Testing
For the user testing the team engaged in on site trials where the test recipients were asked to complete the task of ordering a meal from start to finish. The low fidelity prototype was used during the process. The testing was recorded with video and we obtained the users written consent in order for us to document the testing.
Tools used:
Figma mirror
iPhone
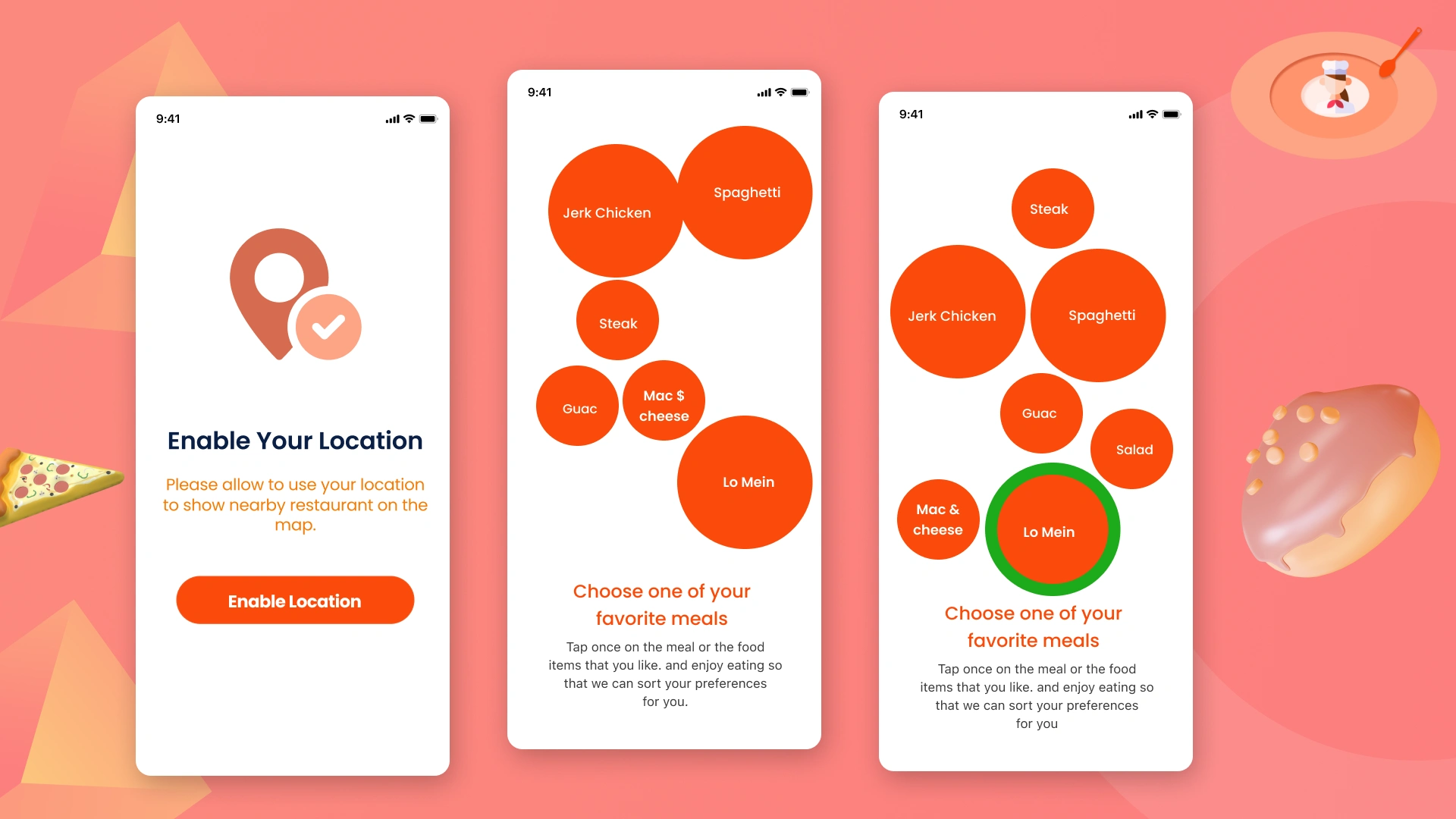
Recommendations
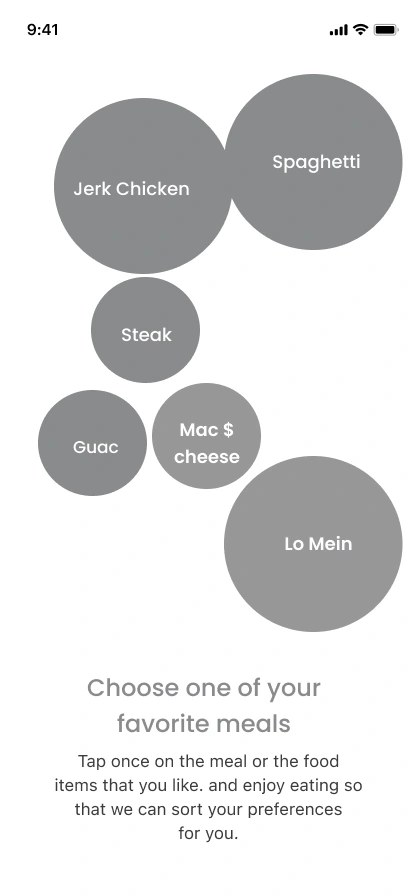
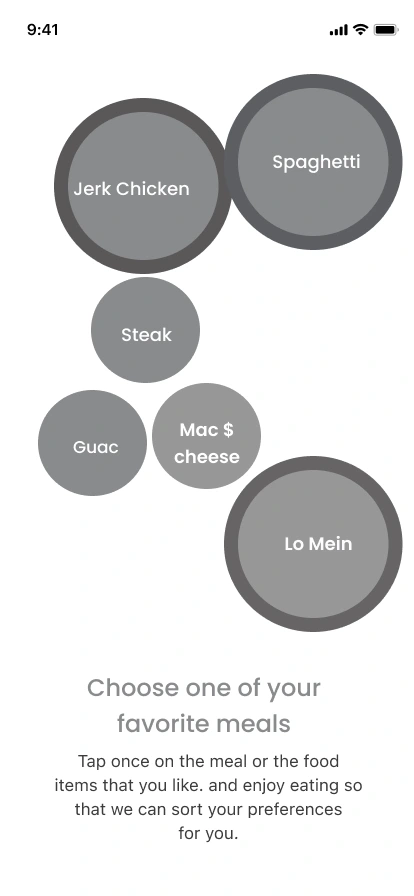
The user wanted more options on the screen to choose on the screen for food recommendation besides the Lo Mein option that was provided. The assumption was that they could press anything during the prototype and this was a confusing part of the process for them.
Furthermore, I created multiple options for food preference in the low fidelity prototype that allowed for users to not be confused when they are tapping the screen.



Next Steps
I would like to add an allergy section for the user embedded in the profile. Also, allow for scheduled meetings and video conferencing for the users so that they can meet family members, friends, and have virtual cooking parties in order to share recipes.
I believe an interactive experience will allow for users to come back and want to use the app in the future. This has been a wonderful process and I look forward to seeing how far we can take the development of this application in the near future.