KoboPocket Case Study
Like this project
Posted Feb 22, 2025
KoboPocket simplifies payments, transfers & finance with fast, low-fee cross-border transactions & secure Scan-to-Pay, earning 85% positive usability feedback.

Project Overview
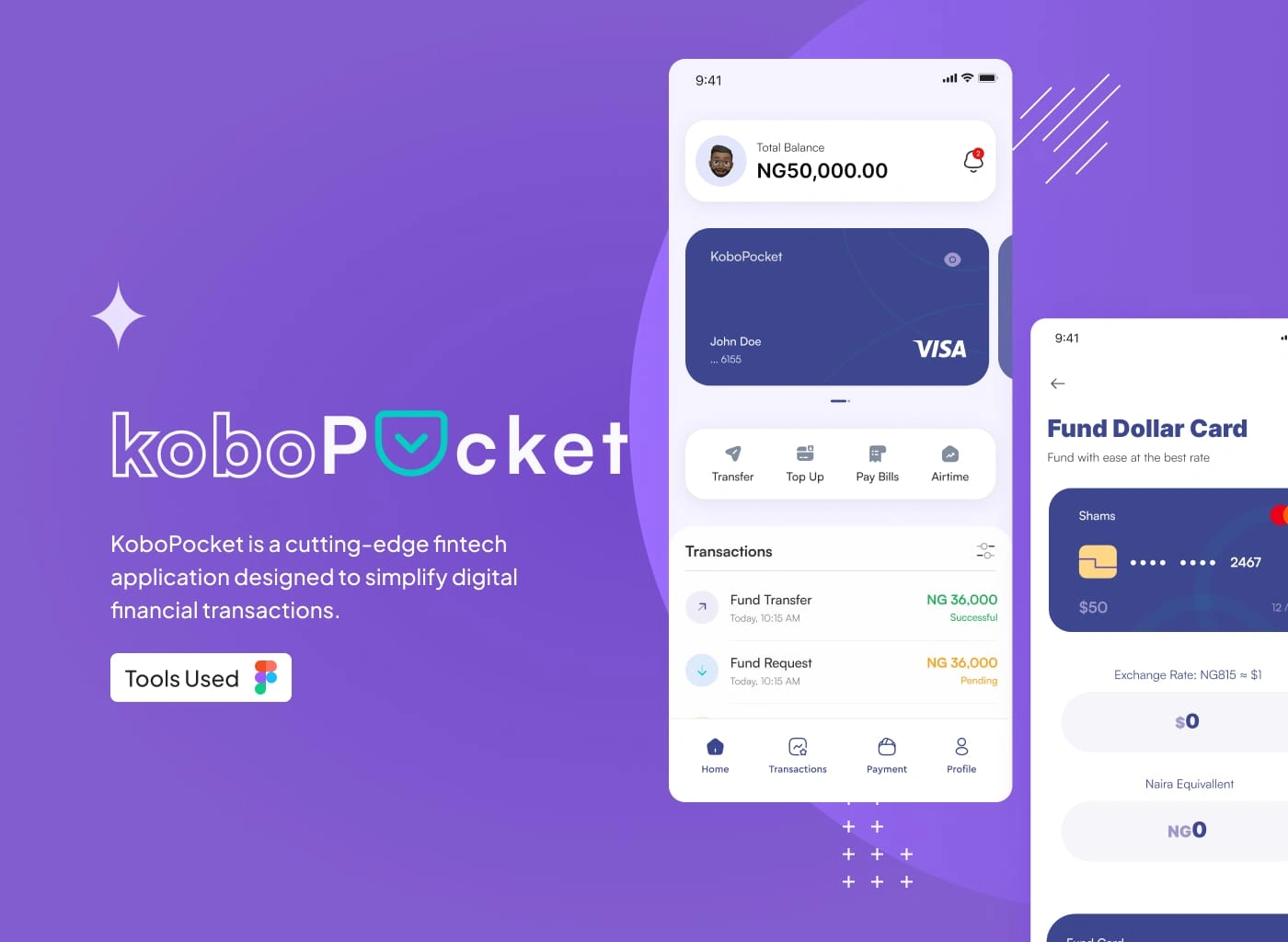
KoboPocket is a cutting-edge fintech application designed to simplify digital financial transactions. The app provides a seamless solution for users to manage payments, send and receive funds, and conduct cross-border transactions efficiently. With a user-friendly interface and robust security, KoboPocket empowers individuals and businesses to handle their financial needs in one place.
My Role
Ui Design
Ux Design
Tools
Figma
Notion
Docs
Problem Statement
Traditional financial services are often fragmented, leading to inefficiencies in fund transfers, bill payments, and financial management. Users frequently experience:
High transaction fees
Delayed cross-border payments
Complicated user interfaces
Lack of a centralized financial management tool
Limited access to seamless in-person payment methods
KoboPocket aims to solve these issues by offering an intuitive, secure, and cost-effective digital wallet.
Research Methods
To understand user needs and pain points, we conducted:
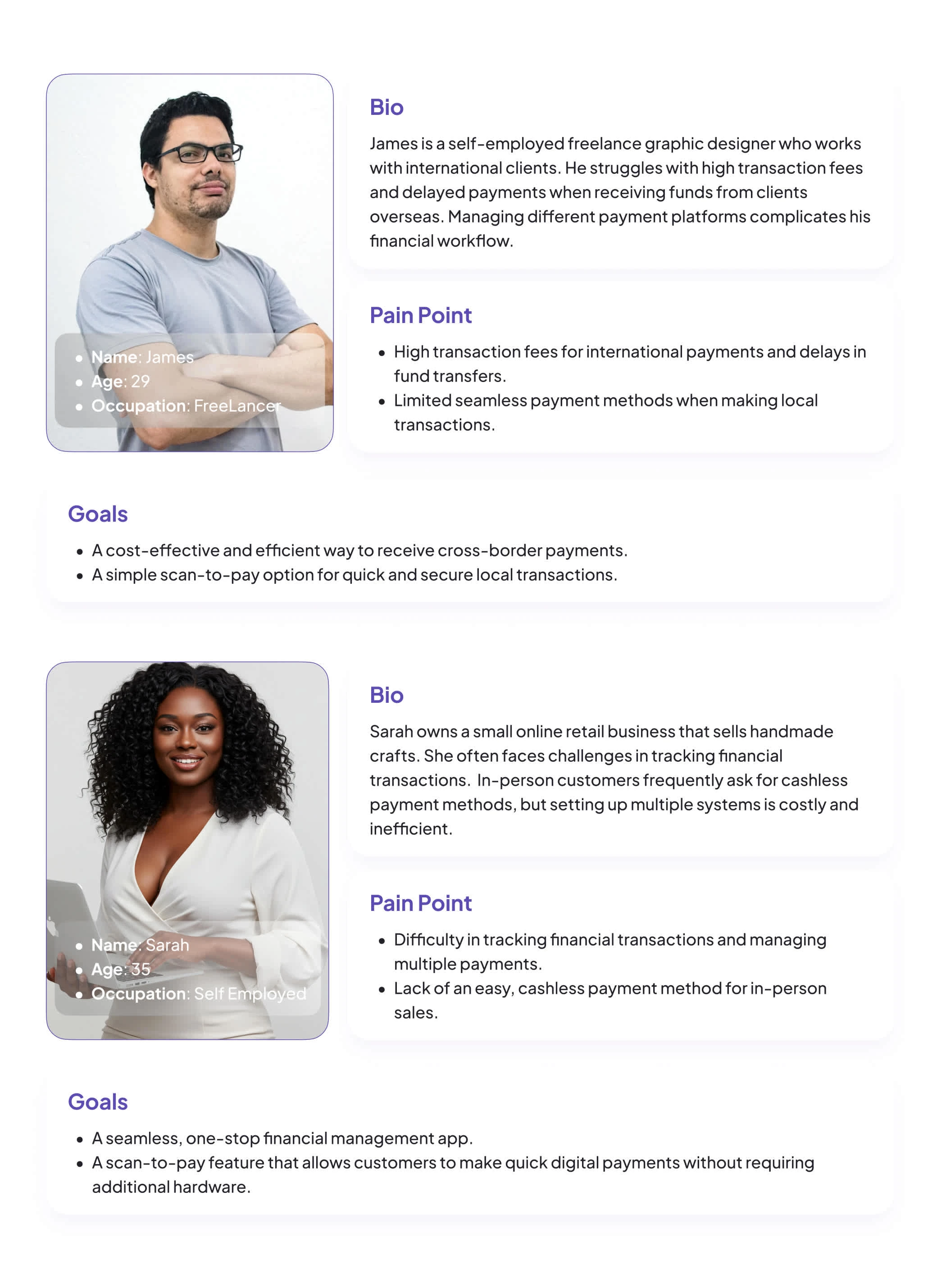
User Interviews: Engaged with 20+ potential users to identify their frustrations and expectations.
Surveys: Collected insights from over 500 respondents to validate key challenges in digital finance.
Competitive Analysis: Studied existing fintech apps like PayPal, Venmo, and traditional banks to identify gaps and opportunities.
User Personas

Unique Selling Proposition (Solution)
KoboPocket directly addresses the needs of its users by offering:
Low Transaction Fees: Significantly reduced costs for freelancers and businesses handling international payments.
Seamless Fund Management: A unified financial ecosystem where users can send, receive, and manage money easily.
Secure Transactions: Robust security features, including biometric authentication and two-factor verification.
All-in-One Financial Solution: Combining bill payments, fund transfers, virtual dollar cards, airtime top-ups, and scan-to-pay in one place.
User-Friendly Experience: A streamlined interface that enhances accessibility and ease of use.
Scan-to-Pay: A simple QR code payment system for quick in-person transactions.
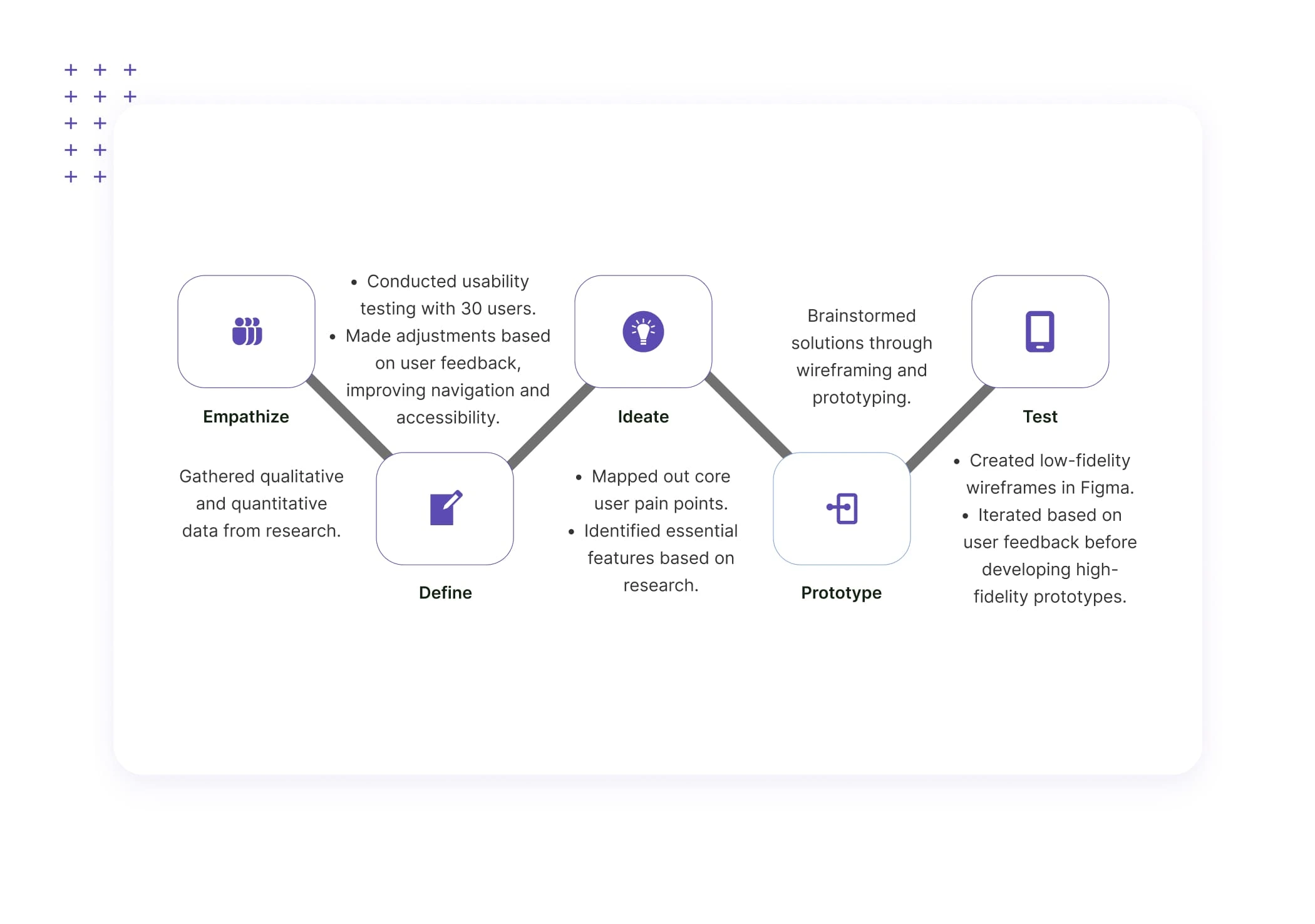
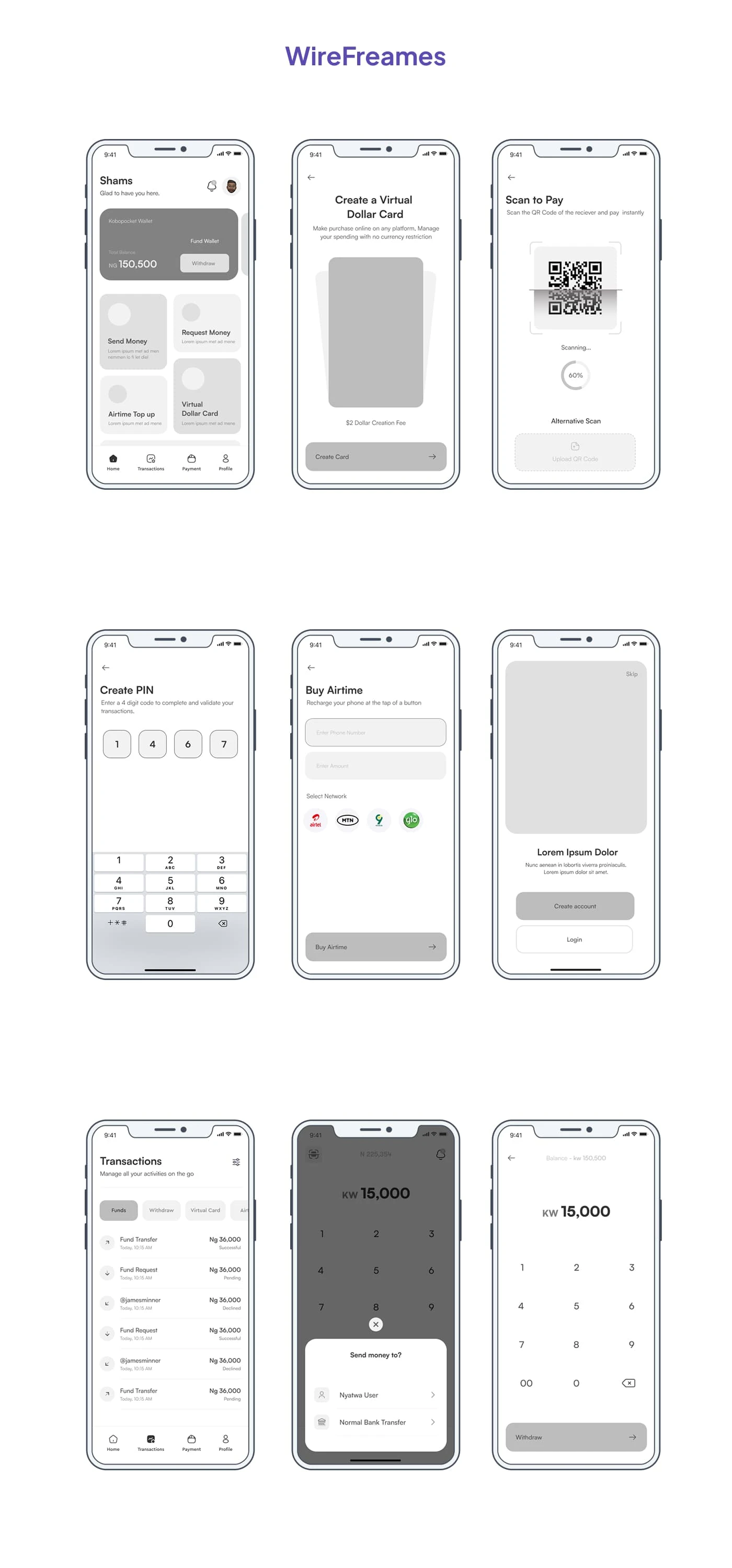
Design Process

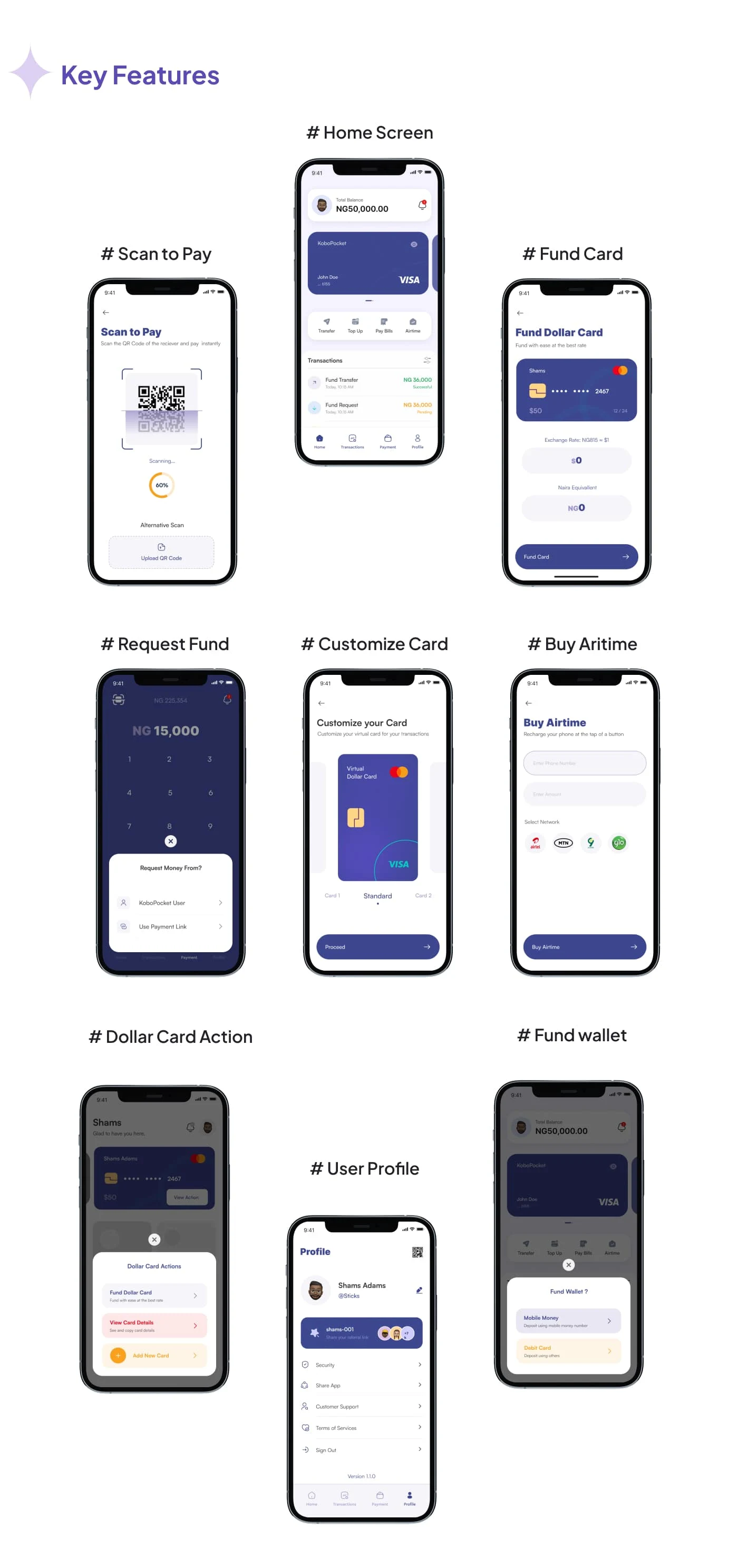
Key Features
Bill Payments: Users can pay utility bills from a single platform.
Fund Requests & Transfers: Enables seamless money transfers and requests.
Virtual Dollar Card: Secure online transactions.
Airtime Top-Up: Quick mobile recharge for any network.
Cross-Border Transactions: Fast and low-cost international payments.
Scan-to-Pay: QR code-based transactions for fast and secure in-person payments.
Competitor Analysis
PayPal
Strengths: Strong brand presence, global reach, buyer protection, and integration with major e-commerce platforms.
Weaknesses: High transaction fees, limited local payment solutions in emerging markets, and complex refund processes.
How KoboPocket Stands Out: Lower fees, better local payment support, and added scan-to-pay functionality.
Venmo
Strengths: Social payment features, user-friendly UI, and instant transfers within the U.S.
Weaknesses: Limited international capabilities, restricted business use, and privacy concerns.
How KoboPocket Stands Out: Cross-border payments, business-friendly transactions, and enhanced security features.
Cash App
Strengths: Easy peer-to-peer transactions, Bitcoin support, and direct deposit options.
Weaknesses: Limited merchant support, restricted availability outside the U.S. and U.K., and security risks.
How KoboPocket Stands Out: Broader merchant acceptance, virtual dollar card, and scan-to-pay for seamless transactions.
UX Challenges & Solutions
Challenge: Onboarding Complexity
Solution: Implemented a guided onboarding flow to simplify user registration.
Challenge: Security Concerns
Solution: Added biometric authentication and two-factor verification.
Challenge: UI Overload
Solution: Designed a minimal and intuitive interface with clear call-to-actions.
Challenge: Adoption of Scan-to-Pay
Solution: Integrated educational pop-ups and a seamless onboarding tutorial to encourage user adoption.
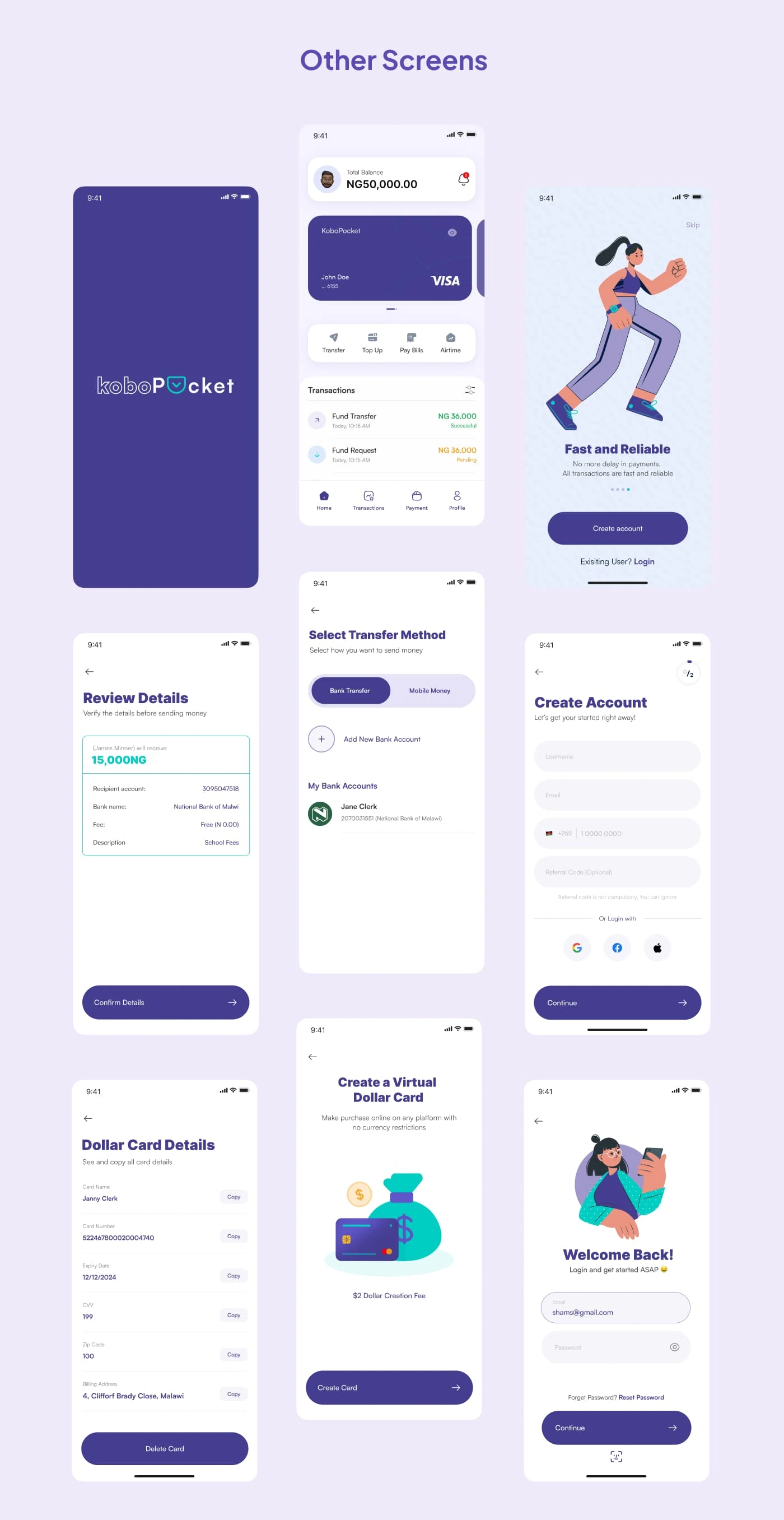
Visual Design



Usability Testing & Results
Testing Methods: Conducted A/B testing and heatmaps to track user behavior.
Findings:
85% of users found the interface easy to navigate.
Transaction completion time was reduced by 40% compared to competitors.
90% of users were satisfied with security features.
75% of merchants found the scan-to-pay feature useful and easy to implement.
Future Roadmap
AI-Driven Financial Insights: Personalized budgeting recommendations.
Crypto Integration: Enabling cryptocurrency transactions.
Investment & Savings Features: Automated micro-investments.
Expanded Merchant Network: More vendors for seamless in-app purchases.
Enhanced Scan-to-Pay Features: Adding loyalty rewards and payment tracking.
Conclusion
KoboPocket redefines digital finance by combining usability, security, and efficiency. The UX research-driven approach ensured an intuitive design, resulting in high user satisfaction. With future enhancements, KoboPocket aims to remain at the forefront of fintech innovation.
Takeaways
User-Centric Design Matters: Prioritizing user needs enhances satisfaction and engagement.
Security is Essential: Strong authentication methods build trust in financial applications.
Simplicity Drives Adoption: A streamlined experience encourages more users to switch from traditional financial services.
Continuous Improvement is Key: Regular usability testing and updates will ensure KoboPocket remains competitive in the fintech space.