Minimal Goods - Brand & Website Refresh
Like this project
Posted Aug 16, 2023
Minimalgoods, the leading Instagram account for showcasing impeccably designed items, embodies a minimalistic approach in both its website and brand, emphasi...

Minimalgoods, the leading Instagram account for showcasing impeccably designed items, embodies a minimalistic approach in both its website and brand, emphasizing the beauty of well-crafted products.

The Project:
Minimal Goods was looking for a simple brand refresh, along with a much needed website update. The goal was to keep a similar minimalistic style, but with a modern take. They also wanted to design and create a new feature: a membership only access page that showcases 1,500+ curated product designs.
Timeline: 4 weeks
Pages: 15
1. Branding
While the old logo had a minimalistic style and sophisticated style, the extended typeface and lightness made the brand feel frail and dainty. Keeping with the minimalistic approach, we typeface with geometric characters with slight personality in some of it's characters and a subtle yet crucial soften edges.
The soften edges of this typeface go above the logo, with all elements of the design mimicking this same aspect.

Original Logo Vs. New Logo
2. Web Design
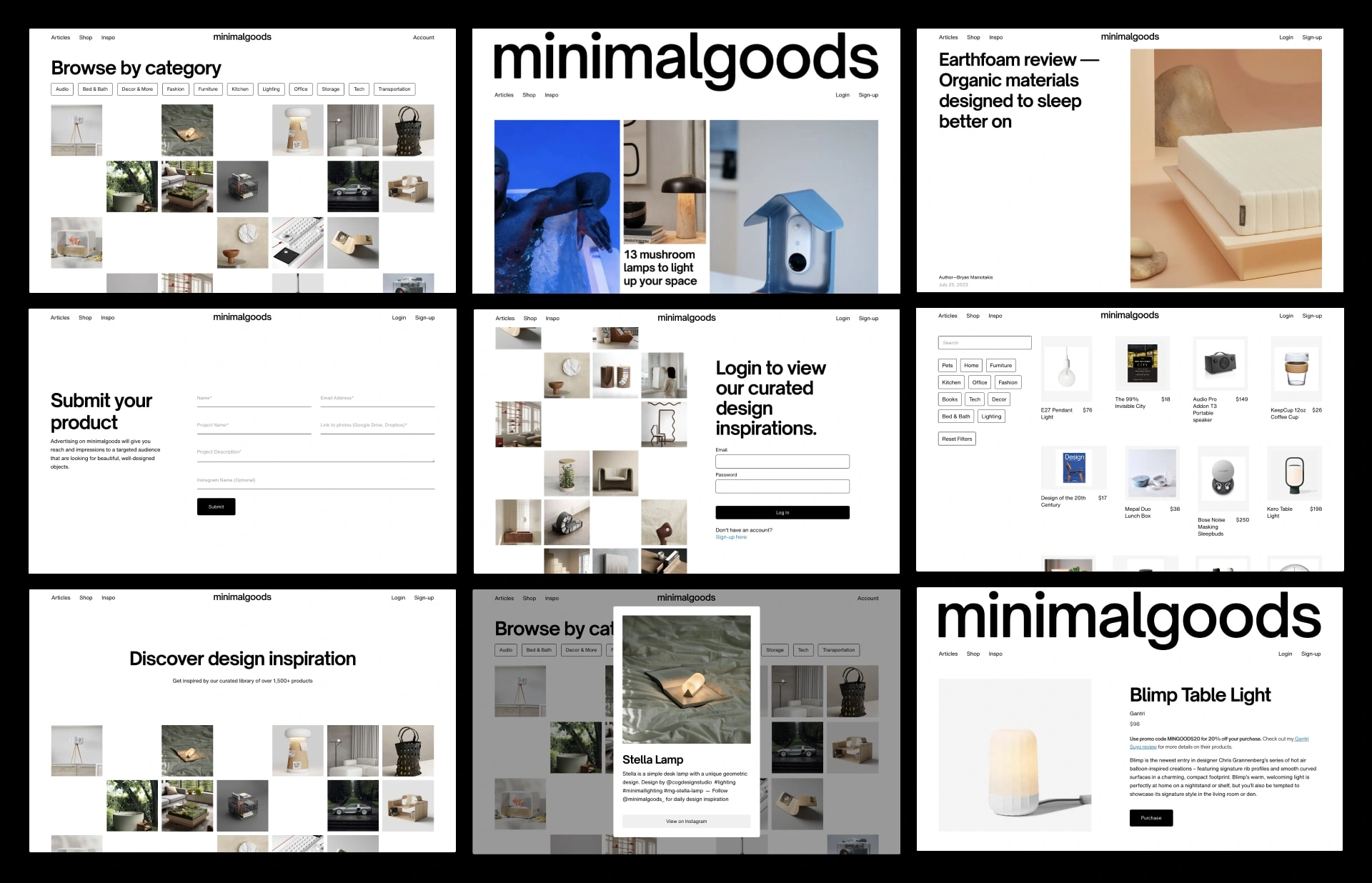
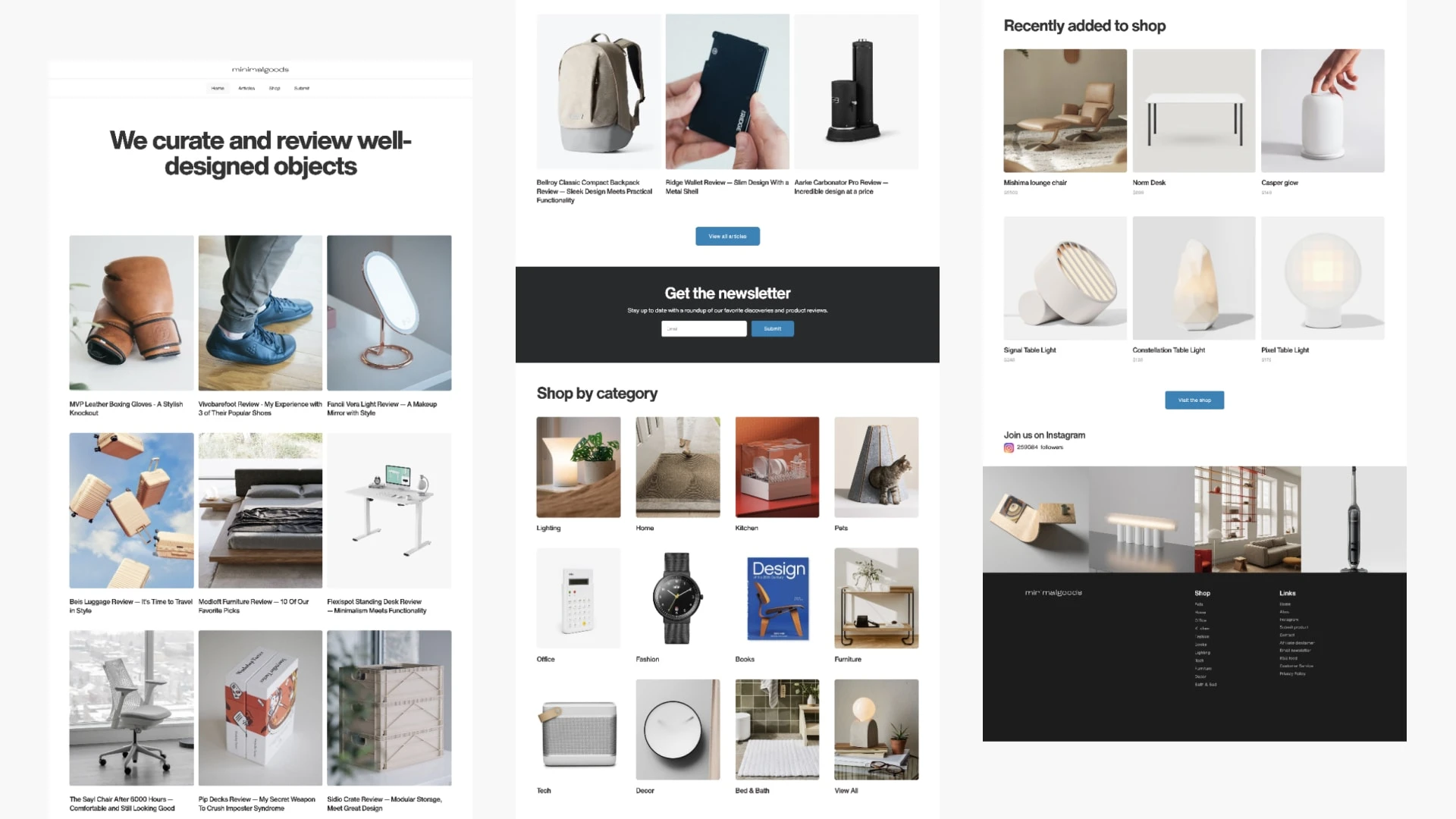
Although the original design kept in line with the minimalistic style, the grid layout lacked interest and didn't have a definitive style against the different sections. To better show off our offerings in both the articles, shop, and inspiration items, we created unique yet minimal layouts throughout the site.
Highlights :
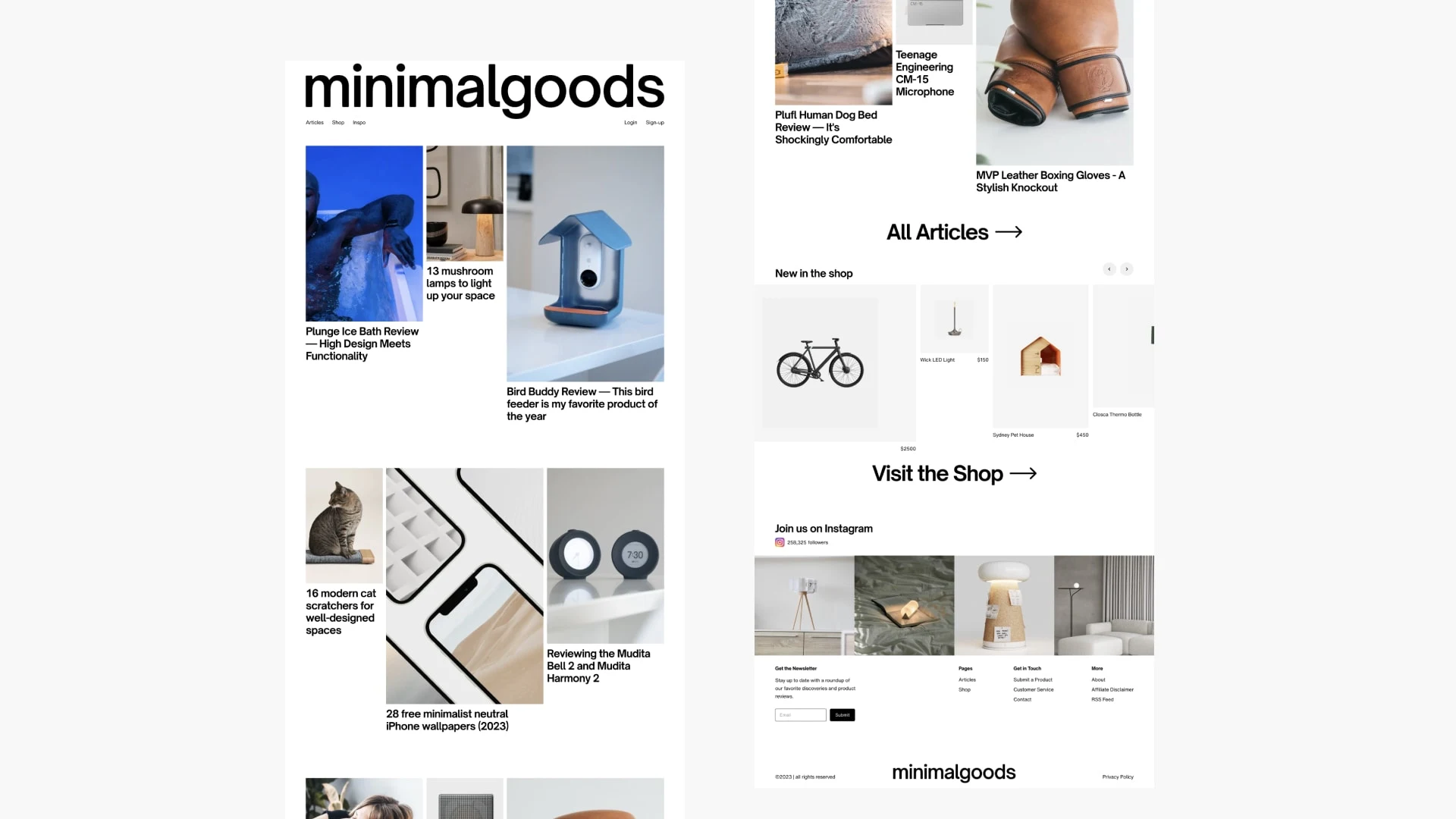
Navigation - Emphasizing our logo at the top of page with links underneath that shrinks on scroll to form a single line navigation.
Layout - Used whitespace and unique grid styles to separate sections and give breathing room to the elements.
Content - Reduced the number of items shown on the page, showing only the newest pieces of content.

Original Homepage Design

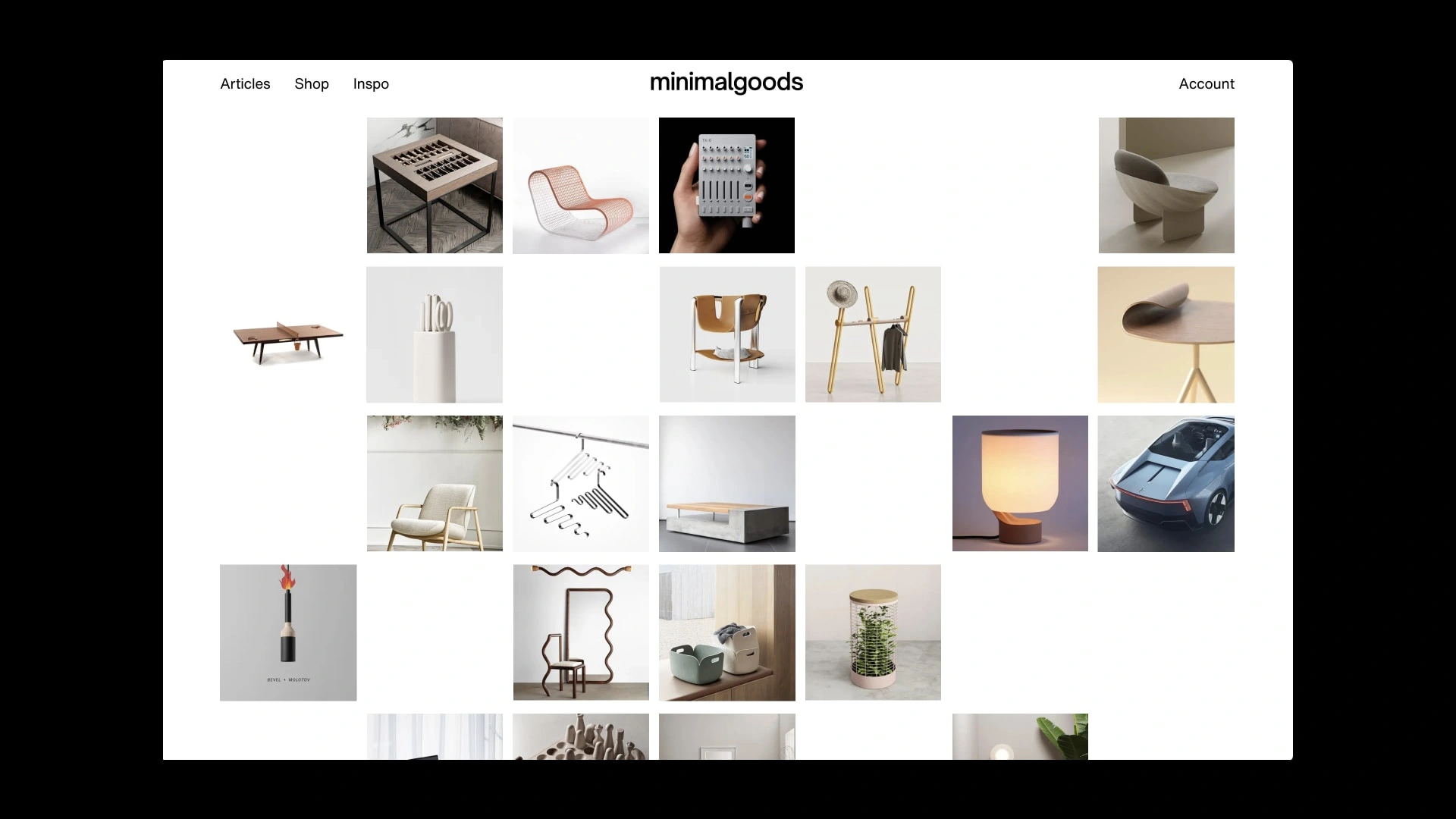
New Homepage Design
Creating the inspiration page:
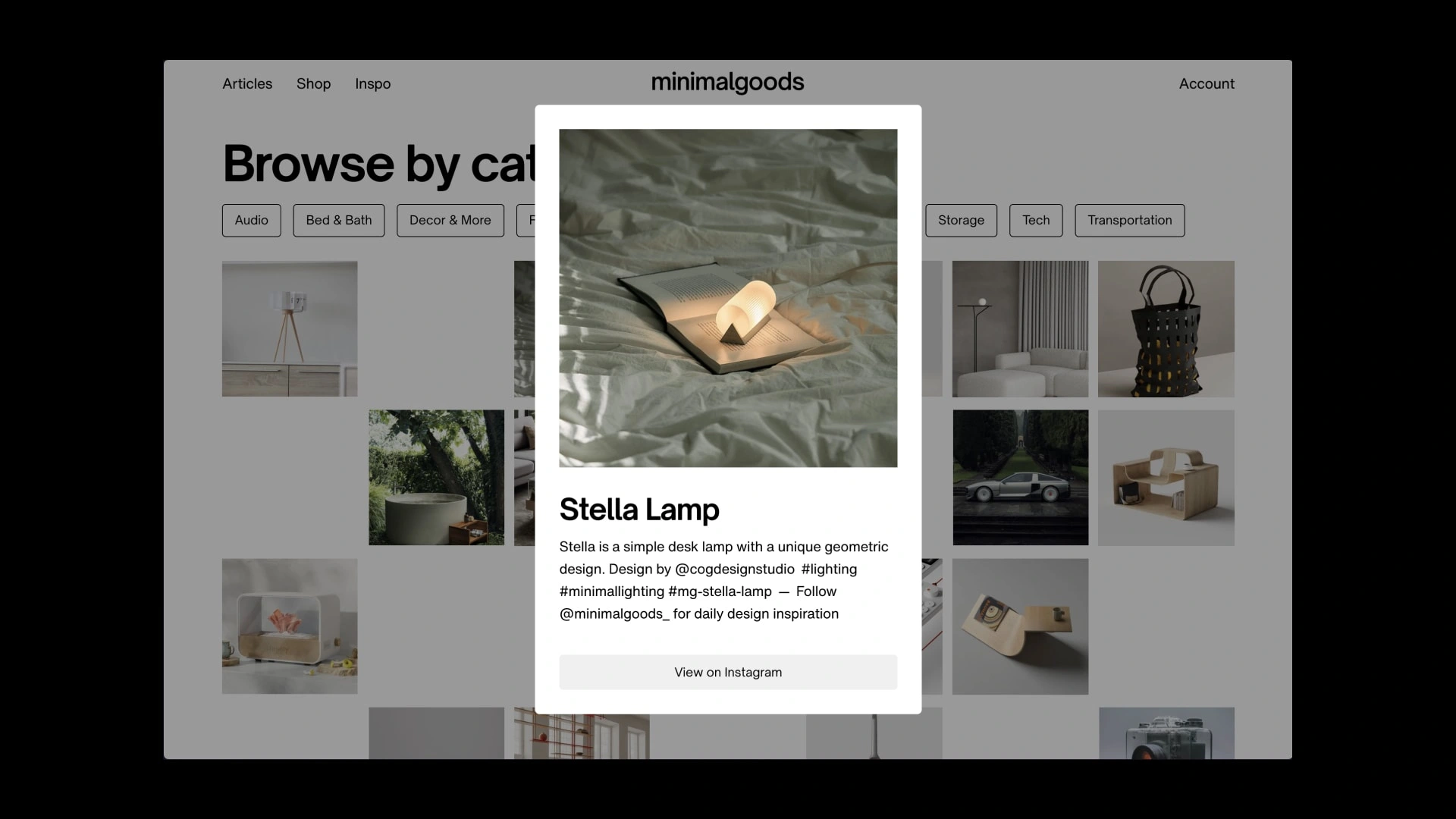
The inspiration page features a modular grid with empty spaces to create a unique look. When an item is clicked, a module opens revealing the items information. Users must make an account to access this page and view the content.

Inspiration Page

Inspiration Page - Module Open
3. Development
The original project was already created with webflow, which made it simple to migrate the new design into it's place. Due to the original site containing integrations such as ads and API's already in place, we decided to into the live site, connecting those integrations into our new pages.
All of the sites' animations and interactions were created with no-code using webflow, with the exception of the shop slider, created with Splide.js.
After all the set-up and testing, the new website was ready to launch!








