FinEstate
Like this project
Posted Mar 8, 2024
FinEstate simplifies property investment by offering a user-friendly platform for finding both residential and commercial properties.
Likes
0
Views
29

About the project
FinEstate is a real estate platform designed and developed to help people find residential and commercial properties to invest in without having to go through stress.
The impact of COVID-19 was felt all across the globe and many industries, including real-estate, saw a remarkable shift in investment pattern. With many people quitting jobs to stay nearer to their families and work from home becoming the norm, the focus of real estate investment shifted from conventional markets like LA, Washington D.C to a more suburban lifestyle.
While there are lots of blogs and agencies proving information about real-estate investment, often times, buyers new to the market found themselves struggle to get started without professional guidance and wasting time viewing properties out of their range.
Challenges
Unseasoned buyers need access to reliable, uncomplicated information about their potential property investments. They need to get a feel of the place by viewing comprehensive information about the property and its neighborhood before spending time on-site.
Solution
A simple, user-friendly, responsive web and mobile app containing a database of available residential properties and land, and comprehensive information on each listing. The App will focus on the needs of new, small-scale property buyers who are looking to invest for additional income and financial security.
Duration
4 weeks
My Role
Product Design (UX Research, UX Design, and UI Design)
Target Audience
Millennials & Centennial
Design Process
Research Define & Ideate Design Test
Research
In order to understand user problems better and identify their various needs, I conducted secondary research to familiarize myself with the national and local investment platforms. I collected information from articles and case studies on trends, challenges, and areas for growth to identify industry standards and user expectations.
Research goals
Define users’ motivations, needs, and frustrations when searching for residential and commercials.
Understand industry standards and what features/services/offerings that give conventional markets like LA, Washington D.C competitive edge.
Identify areas of improvement for the conventional market's website.
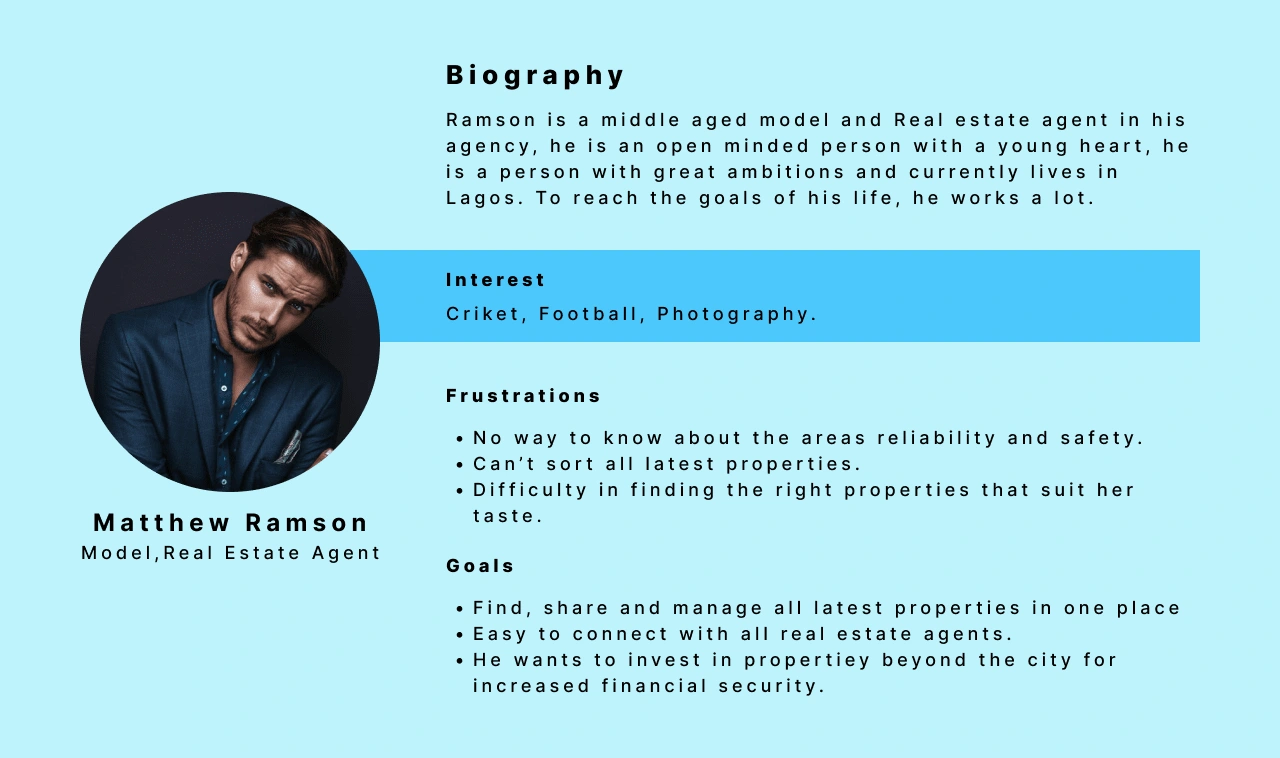
Define
Next, I used all the qualitative data I gathered during the research process to create Matthew, my persona. Matthew is a middle-aged model and real estate agent in his own agency, he's an open-minded person with a young heart, and cultivated a passion for cricket, football and photography. He seeks to find, share and manage all latest properties in one place, be able to easily connect with all real estate agents and so on.

Ideate
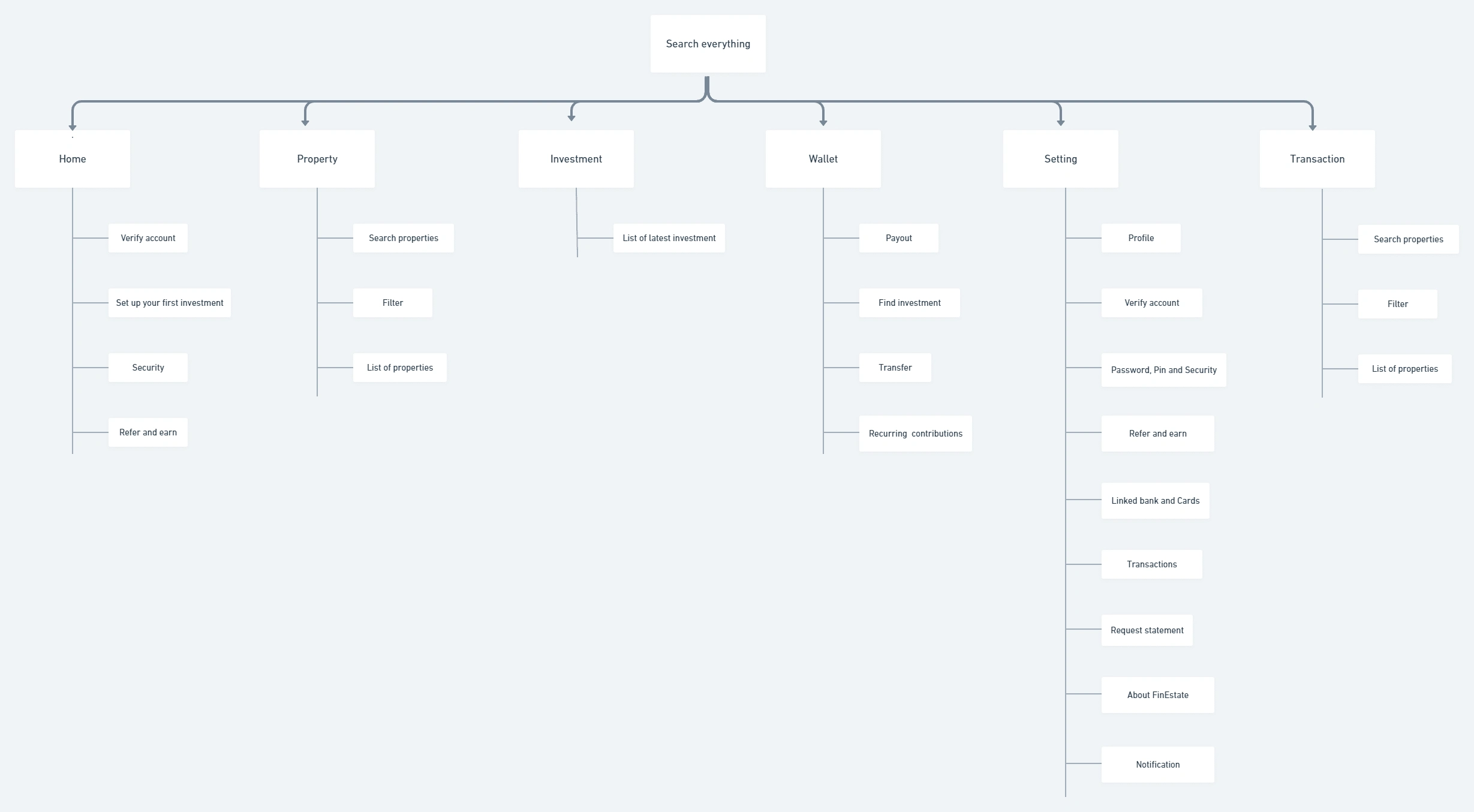
I created a site map which laid out the structure and organization of the content on the site. The diagram below briefly describes the user flow for the app.

Design
Wireframes
I created a low-fidelity prototype of the web and mobile in Figma. I created a UI requirements document to outline all the features and elements I wanted to incorporate into the design.

Test
Usability testing
I asked 6 participants to test out the prototype's usability. The participant pool comprised people between the ages of 19 and 60. Two participants met me in person to complete the usability test, while four others did so remotely via WhatsApp. The participants were given four different scenarios, each with a task to complete.
Tasks:
View the investment and navigate to the investment details.
Head to the property page and see if FinEstate has any in stock.
View the wallet page and see if it's possible to transfer money.
From the setting page was it possible to request your account statement.
The participants were able to navigate through the app fairly enough. They appreciated the interface and gave the following inputs.
A filter option to be able to filter investment made at a particular point in time.
A status bar to see properties that are available or sold out.
Give an option to view payout in the wallet flow.
Additional flow for funding investment should be created.
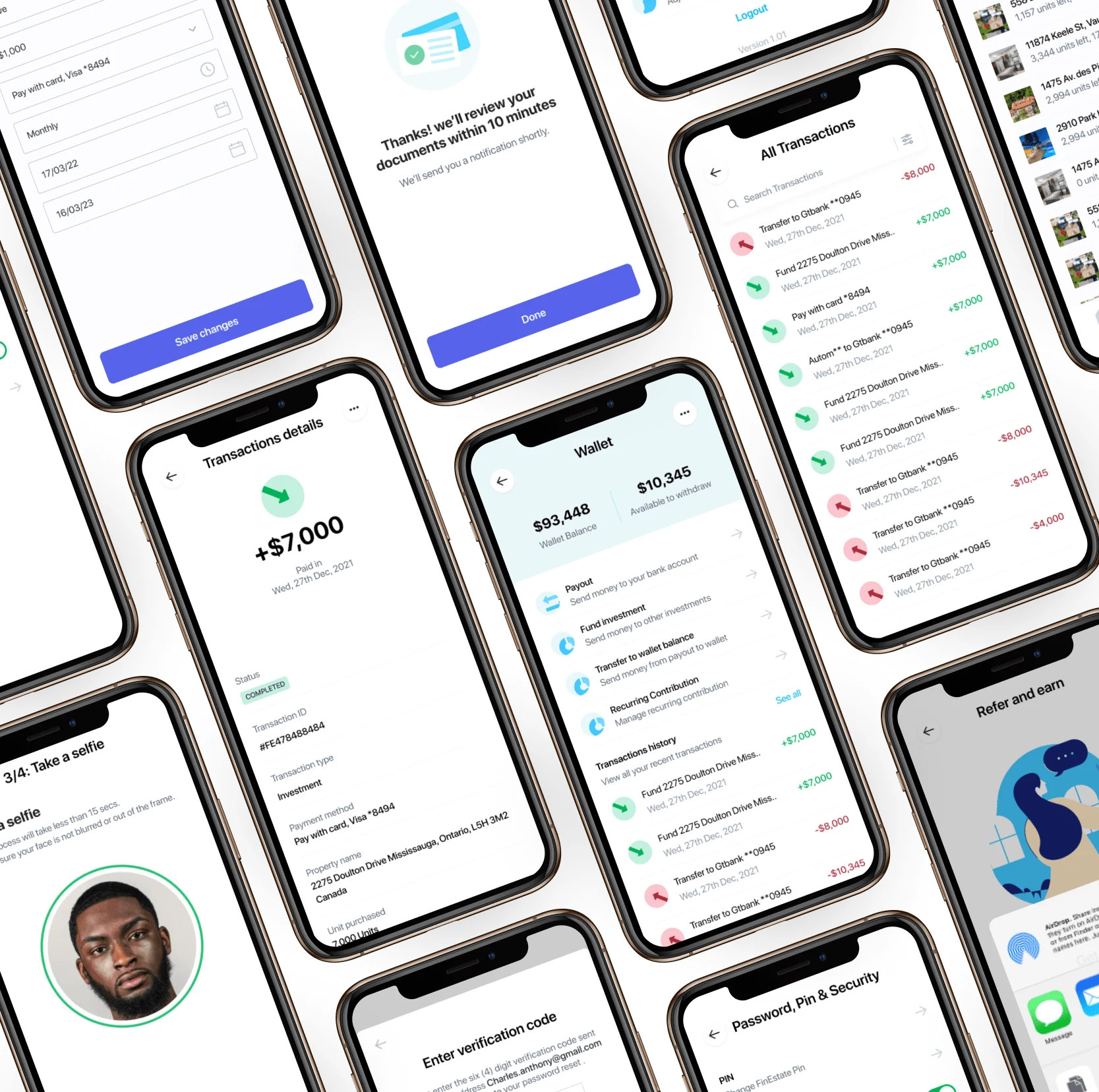
High Fidelity Wireframe
From my Low-Fidelity Wireframe, I was able to make some correction and moved on to designing these High-Fidelity Wireframes.

Summary
I really enjoyed working on this project. I got the chance to go through the process of UX, the interaction differences between mobile apps and websites, and how attention to the smallest details is essential. They can either make or break the user's experience when not well-thought-out.