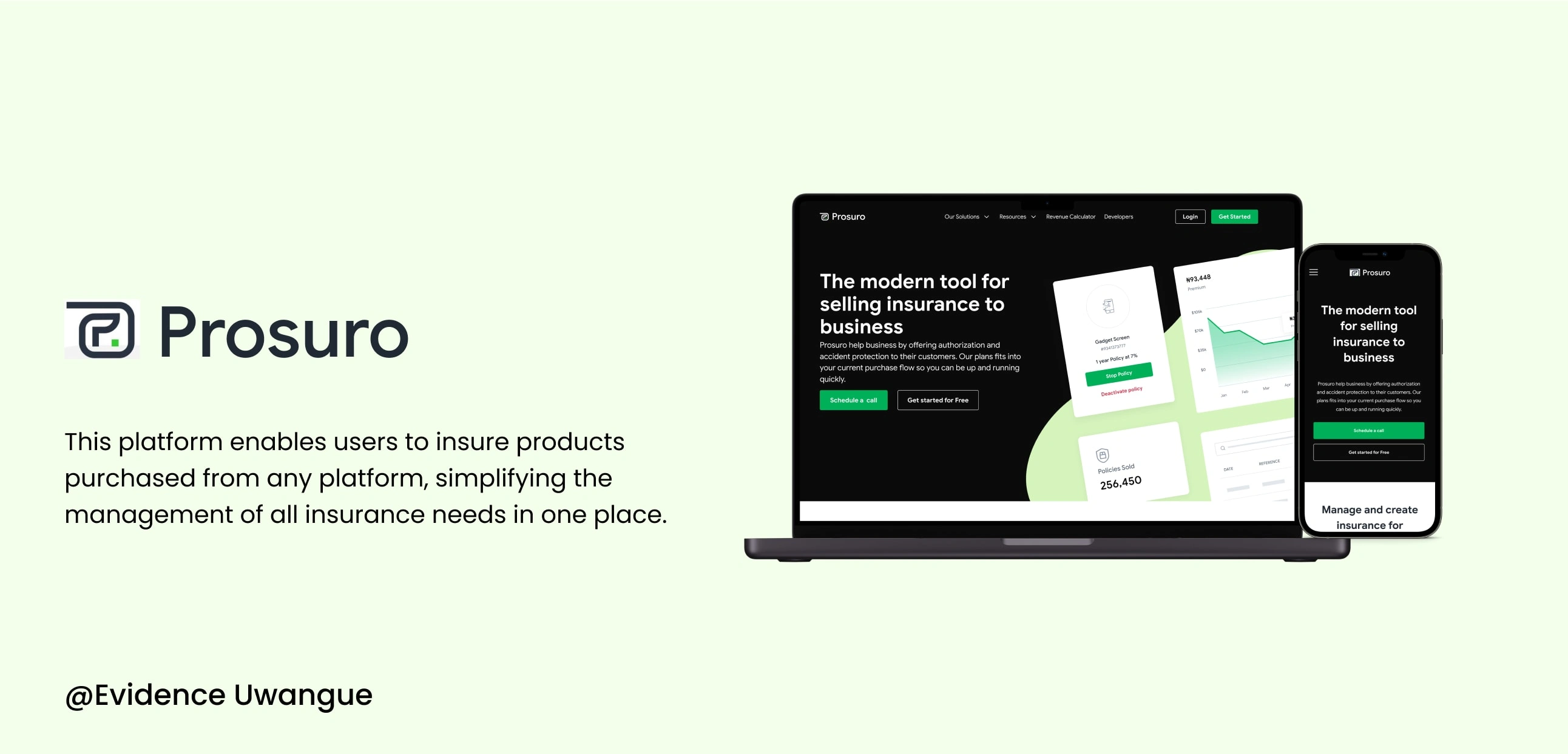
Prosuro
Like this project
Posted Mar 8, 2024
This platform enables users to insure products purchased from any platform, simplifying the management of all insurance needs in a single location.
Likes
0
Views
2

About the project
This is a platform that allows users to insure products they buy on any platform. Making it easy to manage all your insurance in one place.
Everybody needs an insurance company for the protection of different types of property - from gadget to lives. But when it comes to choosing the right insurance company for your particular needs, this is not an easy task. Prosuro was invited to design and develop both a web and mobile app for the selection of the right insurance company based on users’ needs, and then help them prepare all the documents in one place.
Challenges
We realized that e-commerce platforms still don’t make it easy to insure and protect their customers' items after purchase.
Solution
Create a platform that allows users to add insurance premium to their checkout, manage all insurance premium from their dashboard, file a claim purpose and also be able to;
Make insurance
Keep track of premium bought
Create and manage vendors
Build APIs to interact with any platform.
Duration
4 weeks
My Role
Product Design (UX Research, UX Design, and UI Design)
Target Audience
Millennials & Centennial
Design Process
Research Define & Ideate Design Test
Research
Trying to understand user problems clear and better, I interviewed a few people to deepen my understanding on the challenges they face insuring their product before purchase.
A few sample questions are listed below.
How long it took to an add insurance policy?
Are you able to easily identify the insurance policy you were looking for?
Were you able to manage the policies as you expected?
What are the key features you would like to add in managing policies?
Key insights given:
The home screen is too cluttered to let them see the proper policies and insurance mentioned.
Can’t find the right policies and more offers in the home page.
Managing policy option is not that good for the user to modify the process of insurance.
Comparison of policy isn’t there and no assistive bot to help user for support.
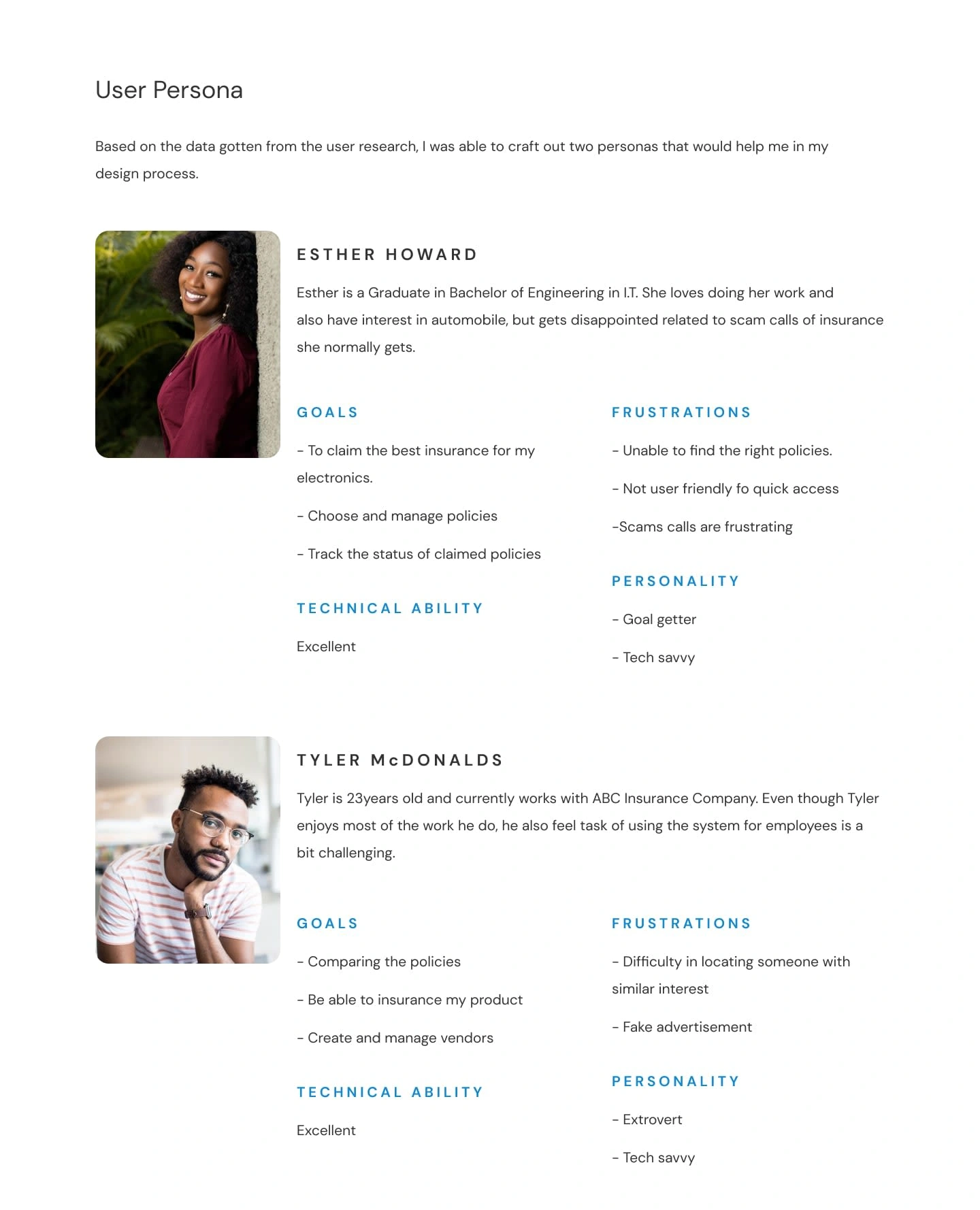
Define
With the data collected from the interviews, I created a persona representing an ideal user of the application. The persona helped me arrive at better solutions as it gave an in-depth understanding of the user goals and frustrations and the overall personality.

Ideate
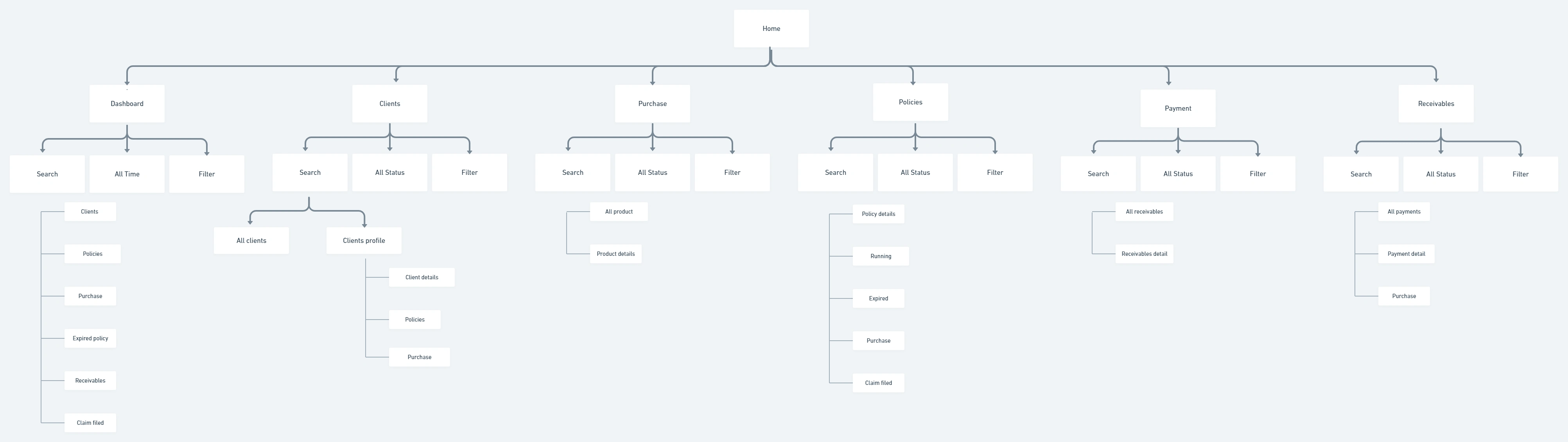
I created a site map which laid out the structure and organization of the content on the site. The diagram below briefly describes the user flow for the app.

Design
Wireframes
I created low-fidelity prototype for both web and mobile in Figma, also created a UI requirements document to outline all the features and elements I wanted to incorporate into the design.

Test
Usability Study
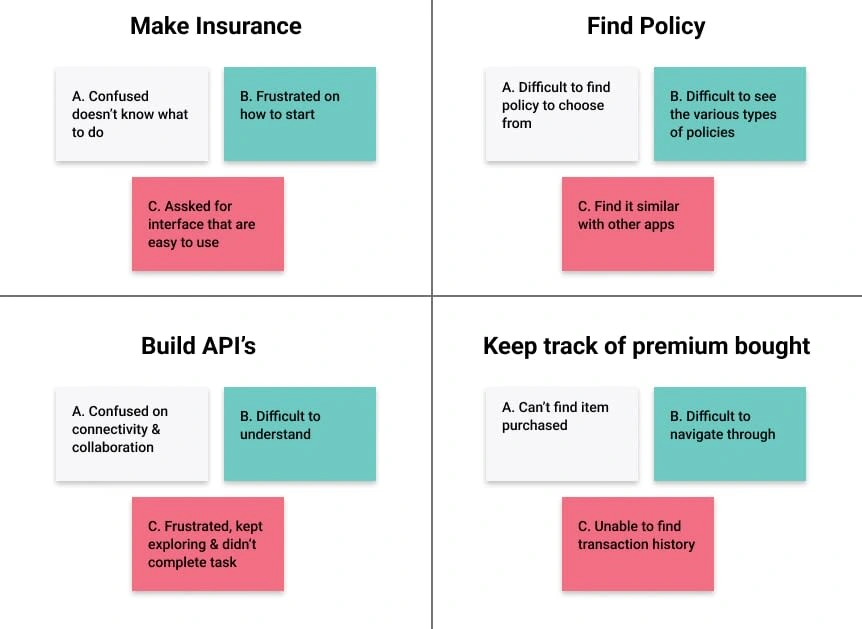
I conducted usability studies using my low fidelity prototype to conduct the test. After gathering data from the usability study, I created an affinity diagram to draw clear insights that helped guide the designs from wireframes to mock-ups based on user needs.

Usability testing
I tried several iterations to create a seamless experience. After testing the app with some users, I made changes to my design to enable the user to be able to complete the specified task successfully.
High Fidelity Wireframe
From my Low-Fidelity Wireframe, I was able to make some correction and move to designing these High-Fidelity Wireframes.

Summary
During this project, I felt the research insights were very strong. I was able to see the various difficulties’ user face. User communication was great throughout the process, they were engaged and happy to see where the research pointed. I delivered to the brief, giving user clear and proven iterations to help combat their problem in insuring and protecting their customers' items after purchase.