Providing captions for Deaf, hard-of-hearing users

SignUp Media
Role: Senior Designer, Stratosphere Digital
Responsible for end-to-end UI/UX
SignUp is a Chrome extension that allows Deaf or hard-of-hearing people to enjoy movies and TV with a real interpreter providing signed translations for them, eliminating the need for reading subtitles. This is especially helpful for children!
My job was to redesign their Chrome extension, design a backend CMS, and update their new website.

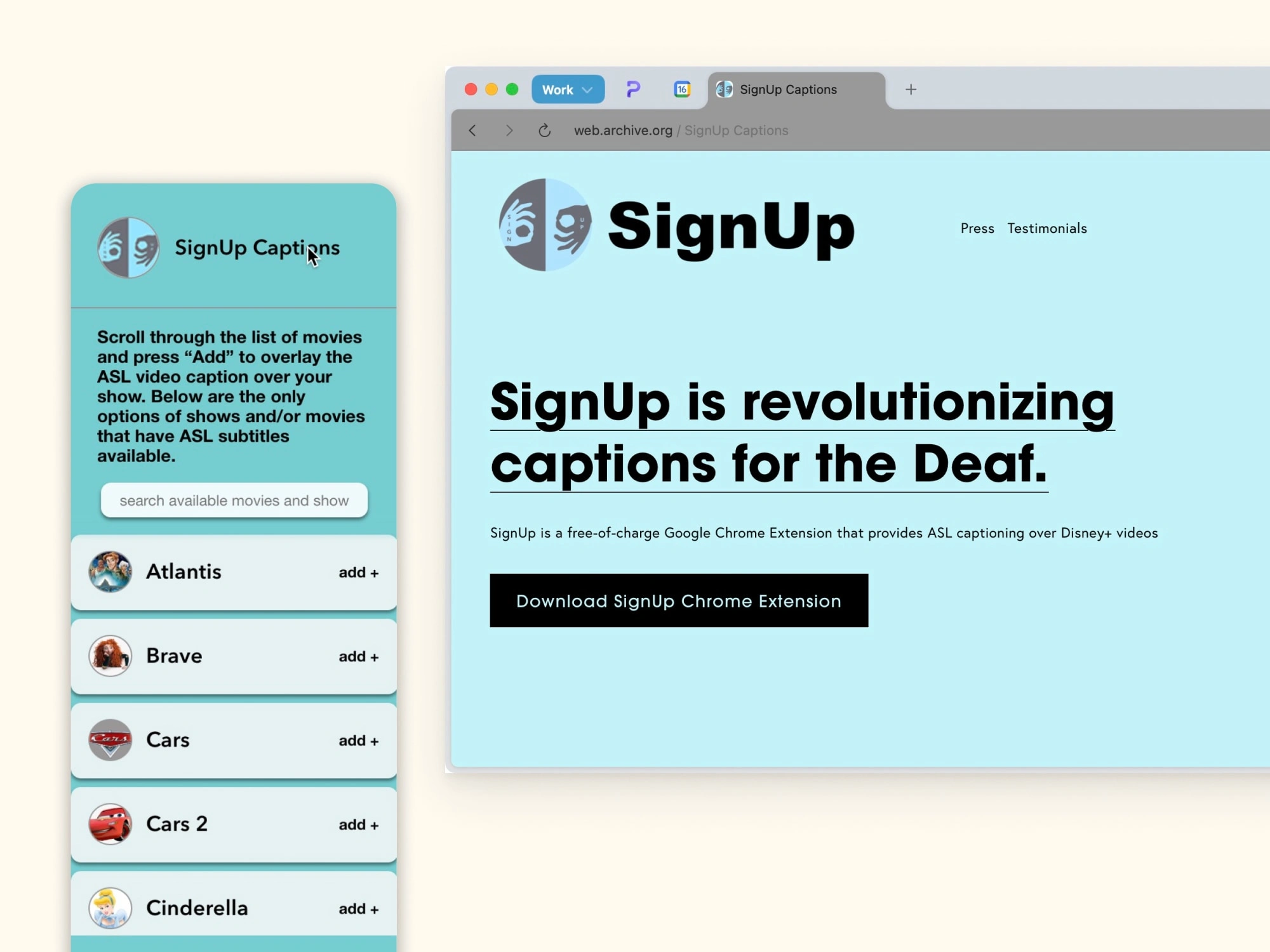
The original versions of the SignUp website and Chrome extension
Startup growing pains
SignUp’s design was outdated and their implementation was slow, buggy, and hard to manage.
To continue growing, they wanted to accomplish a few things:
A faster, easier to use extension
A more impressive website
The ability to manage their supported titles themselves

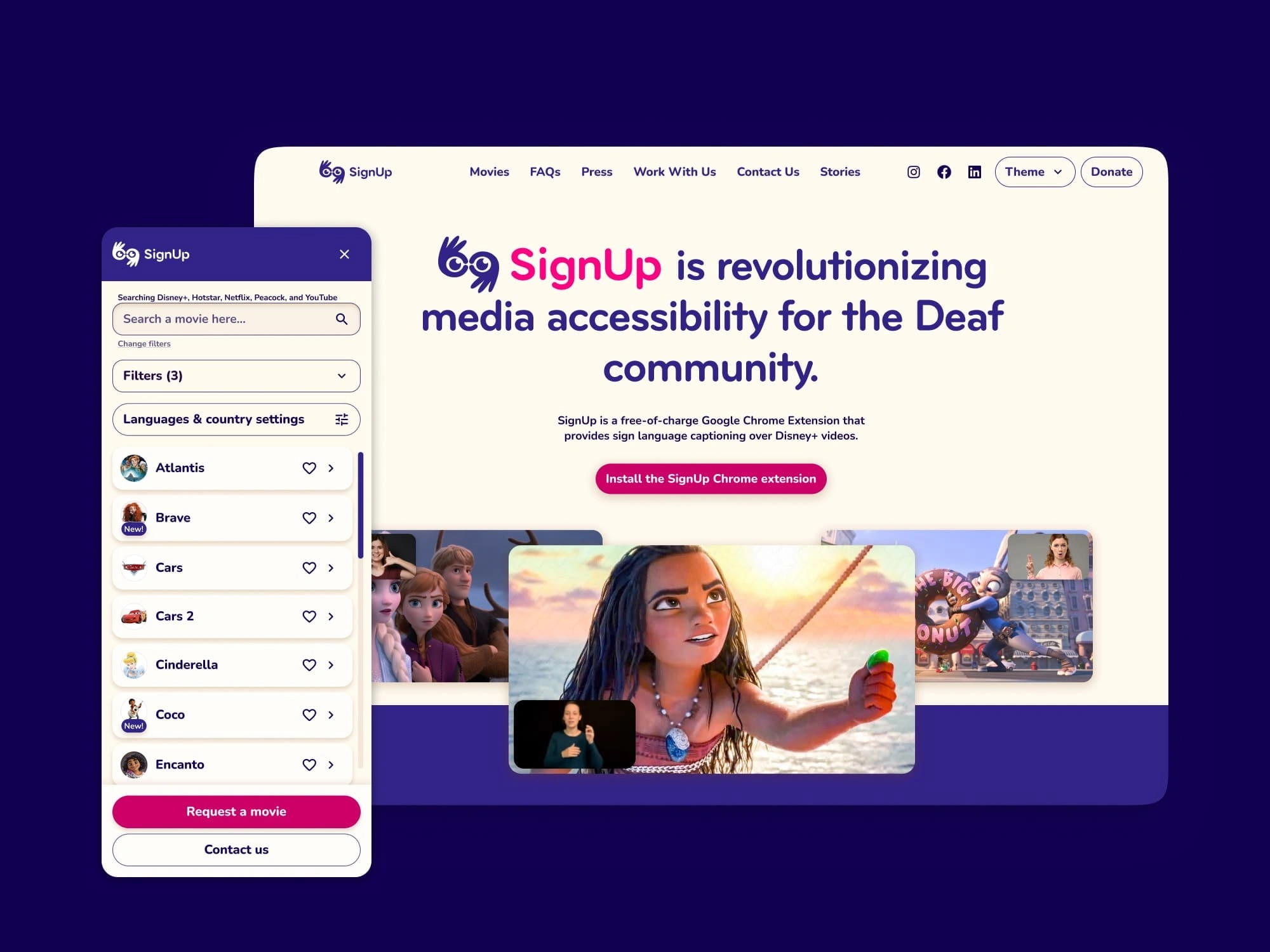
The redesigned SignUp extension
Redesigning for growth
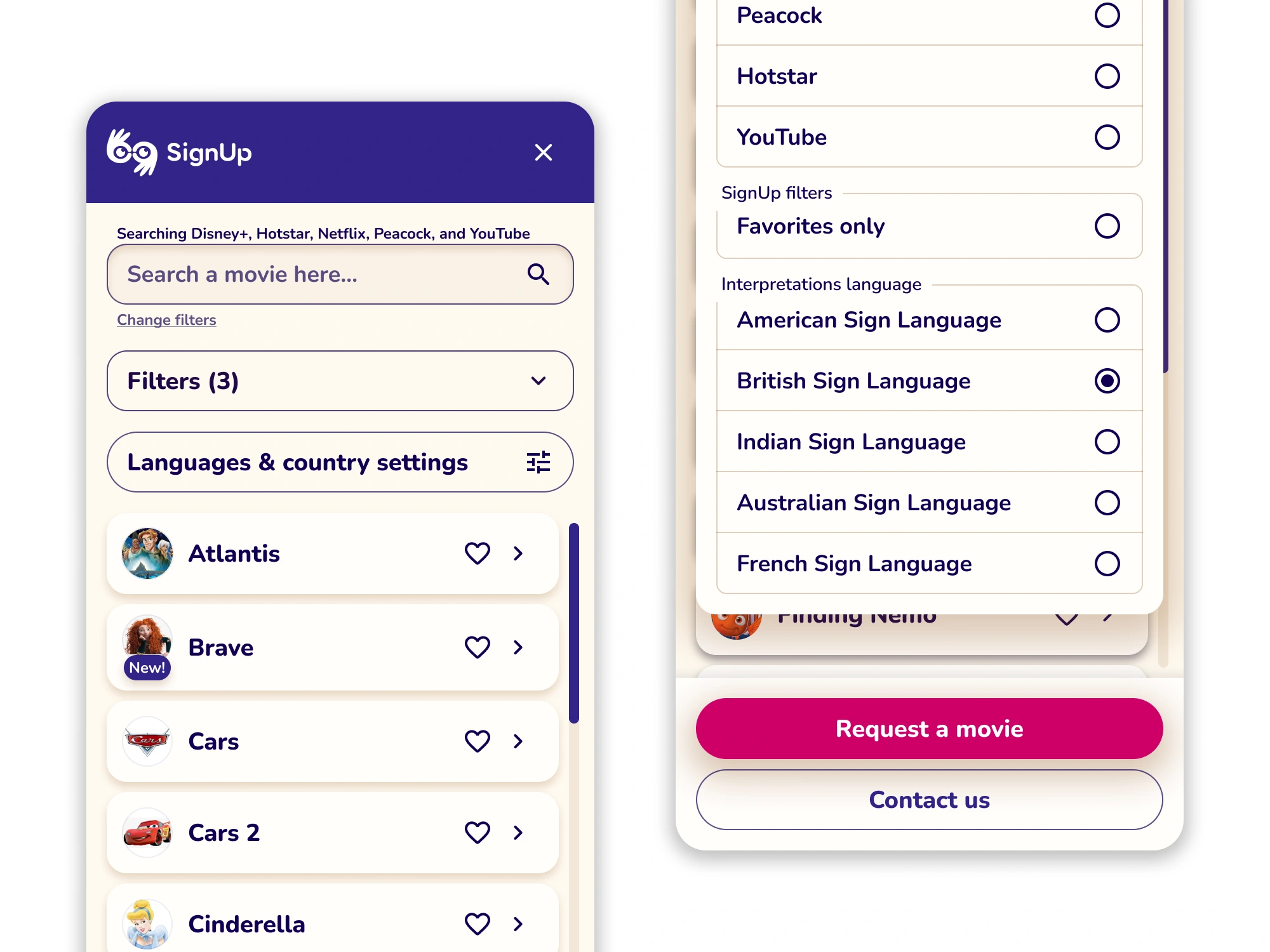
Giving the extension a facelift, global support, and some new features
To start, we updated the extension’s UI to pair with their new branding from Xforwhy.
Additionally, we added a filtering mechanism as well as support for new sign languages, new countries, new streamers, and right-to-left language support.

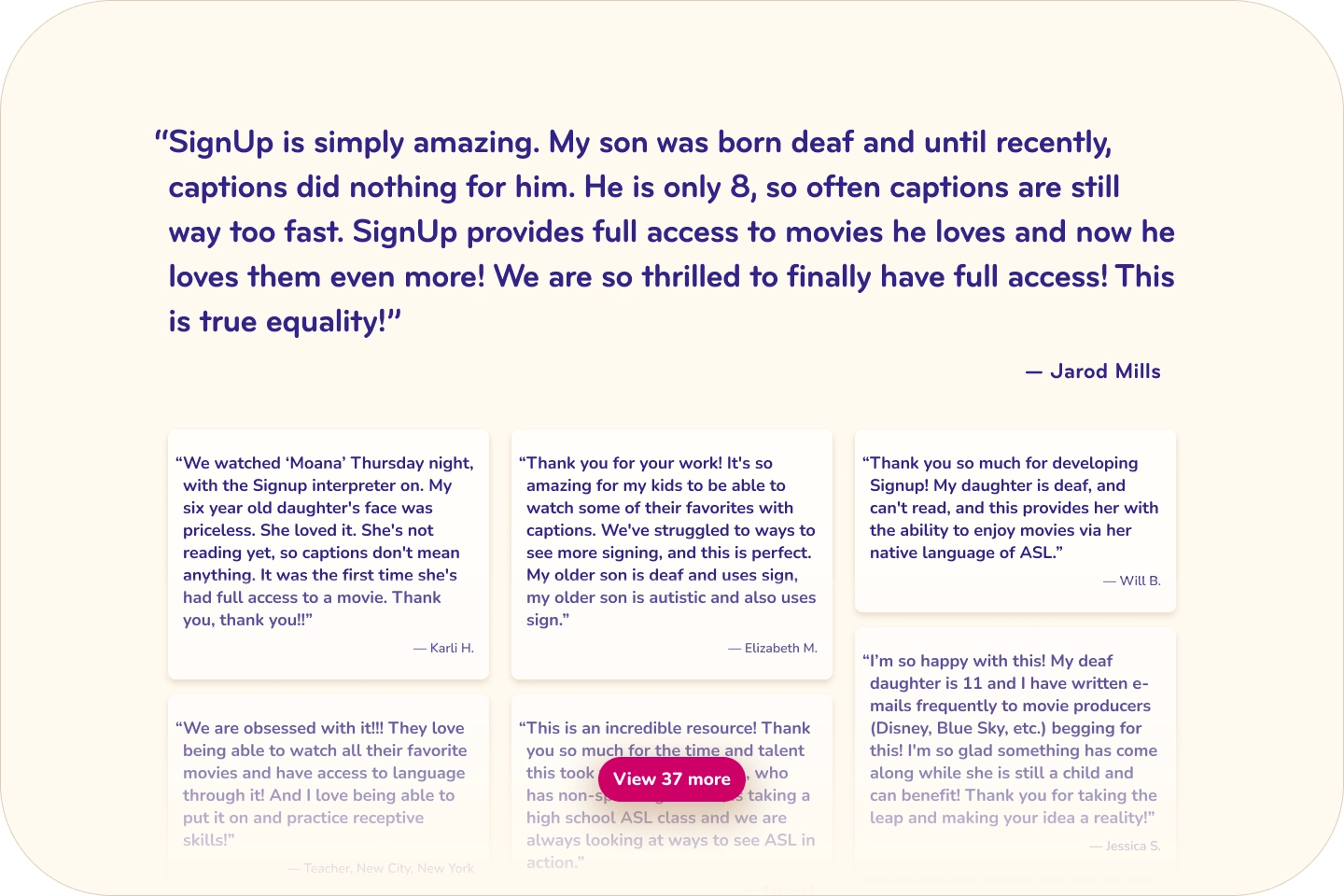
SignUp's testimonials help draw funding and expand their user base
Emphasizing your impact
SignUp is a free, mission-driven service that is life-changing for a lot of their users
To emphasize this impact, we added a visually striking testimonials section that is concise but:
hints at how many glowing reviews they have and
allows visitors to dive deeper into them at their leisure

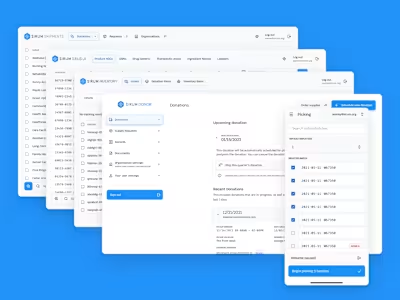
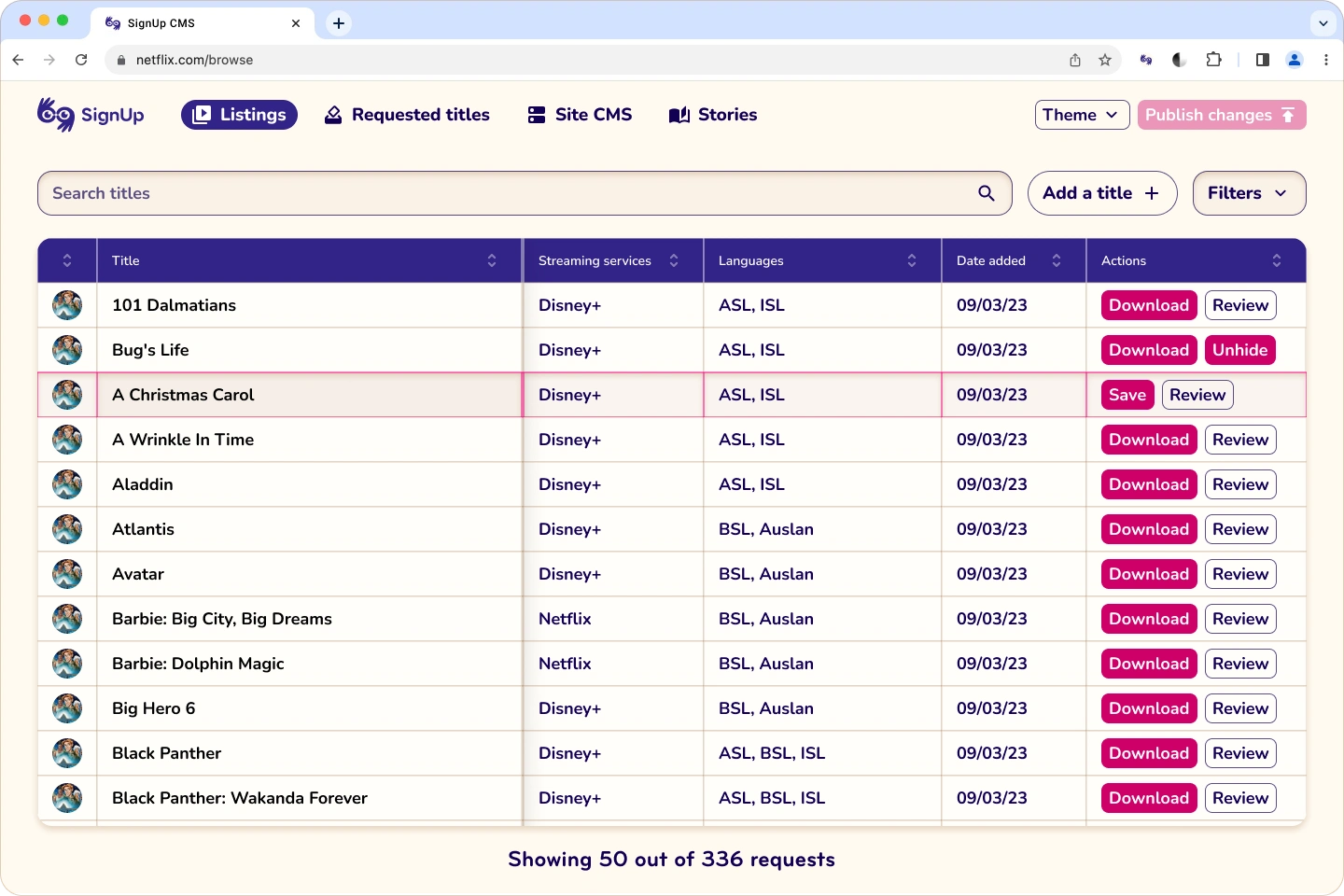
A screenshot of the SignUp CMS
Creating a custom CMS
Empowering the clients to manage their service
Instead of managing titles for them, we created a CMS so they could do it without requiring extra dev time.
Later, we added the ability for them to add blog posts and manage certain homepage content on their website as well.


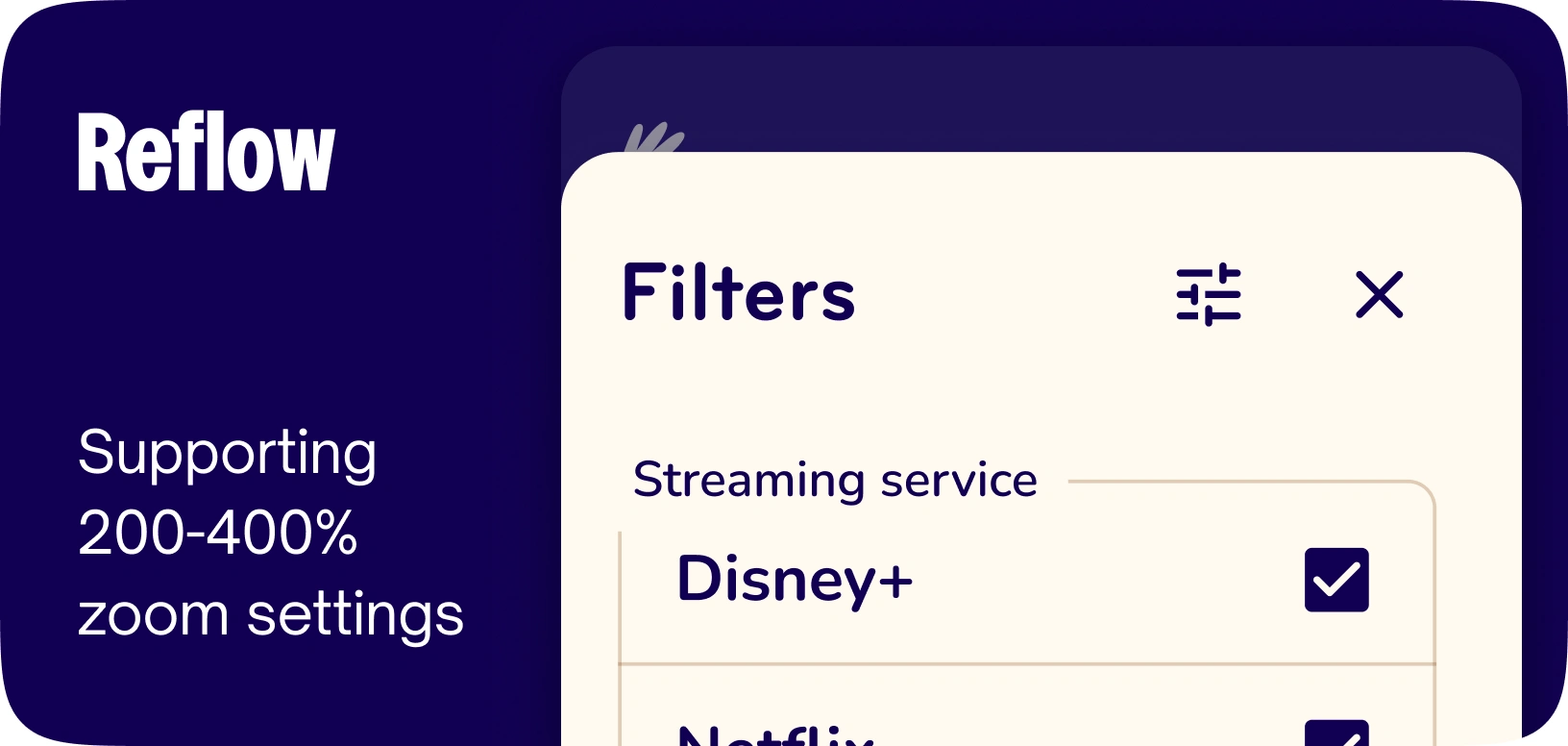
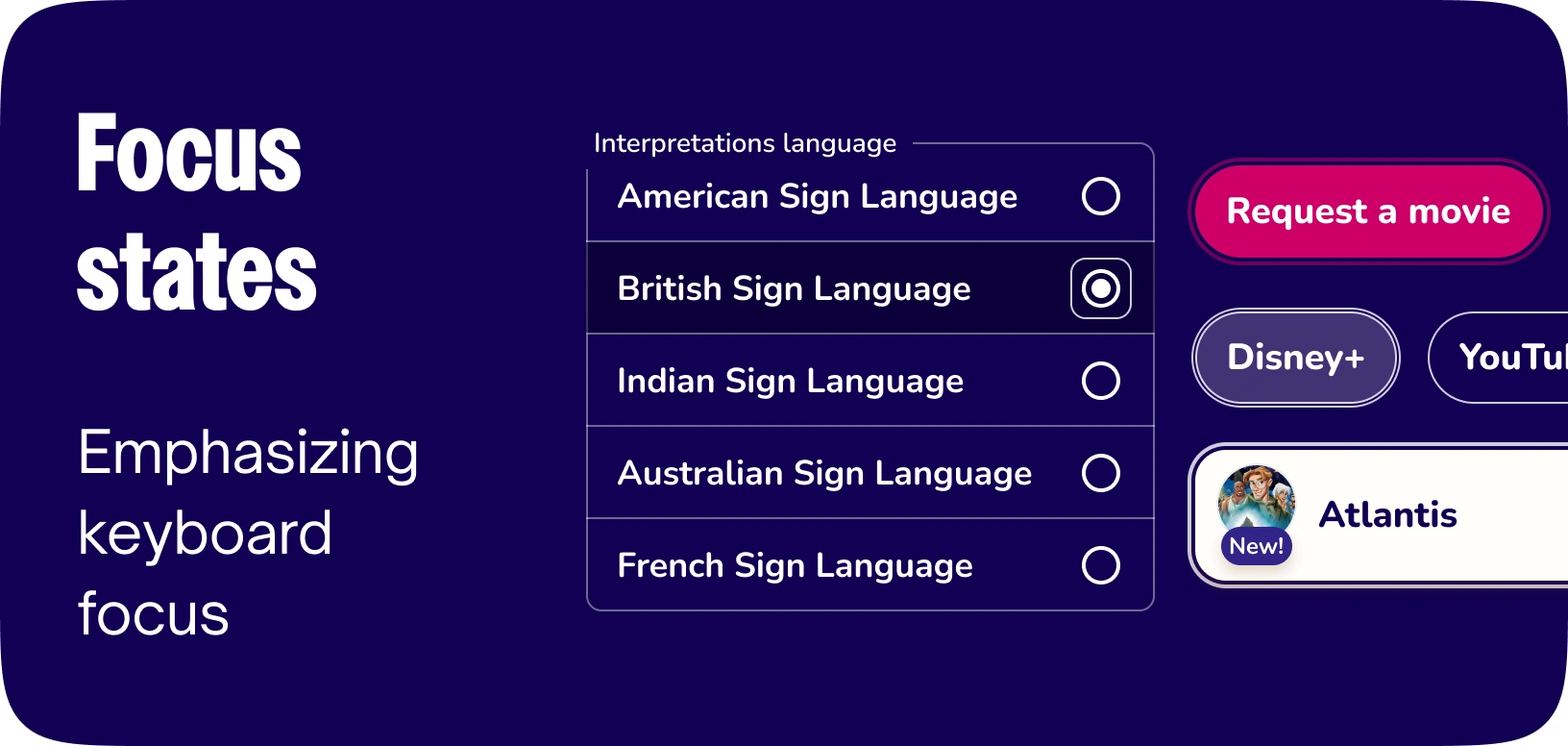
Ensuring accessibility
After we updated their digital spaces, we hired outside experts to do an accessibility audit for the project.
We designed specific reflow behavior, edited our buttons, and updated the focus states for our components to make them more accessible.
Results
20,000+ installs
4.6 star rating
200+ movies added
“It was the first time she's had full access to a movie. Thank you, thank you!”
“...we surprised our 6-year-old daughter on her birthday with 'Zootopia' with the interpreter, and her jaw dropped.”
Thank you!
Contact me at hey@tomwellington.design
Like this project
Posted Mar 14, 2025
I designed and we shipped: - A website - A redesigned Chrome Extension - a custom CMS for their movie listings All of which are certified WCAG accessible 😎
Likes
1
Views
6