Merck - Empowering Science Through Design 👨🏻🔬

Adrian Stoian

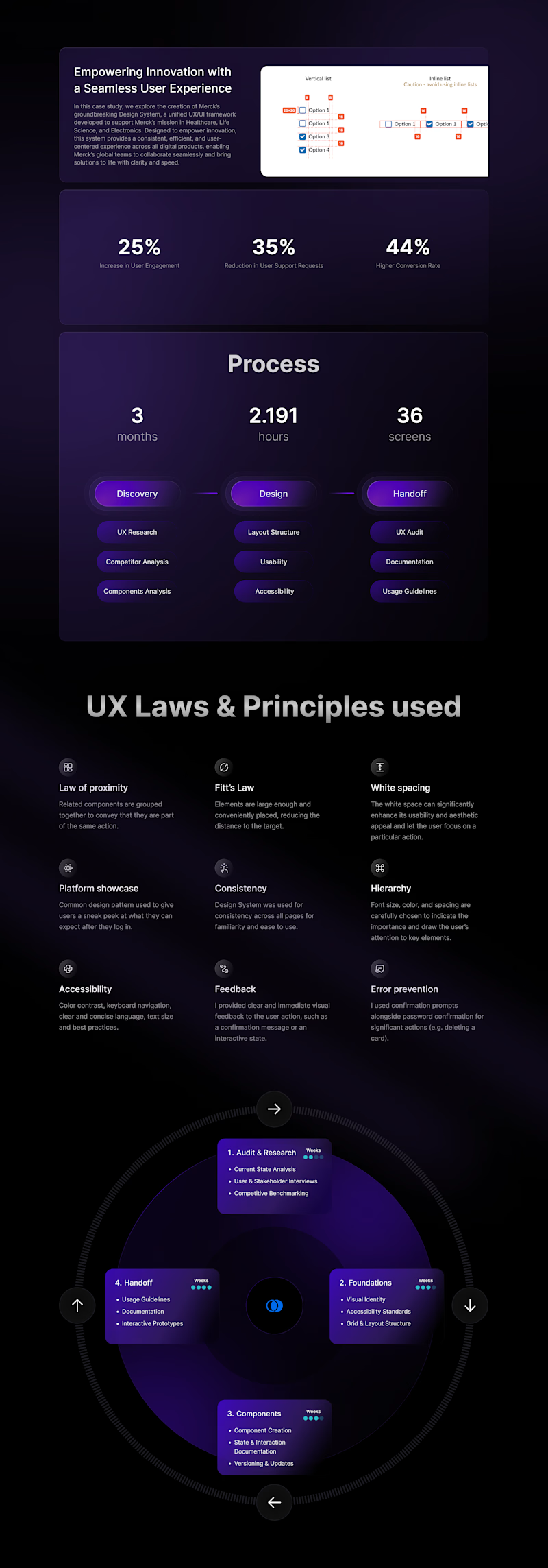
Merck is a leading global science and technology company, operating in Healthcare, Life Science, and Electronics. With a history spanning over 350 years, Merck is dedicated to advancing innovation to improve lives. The company specializes in cutting-edge research, pharmaceuticals, laboratory technologies, and electronics solutions, shaping advancements in medicine, sustainability, and digitalization. Headquartered in Darmstadt, Germany, Merck operates in more than 70 countries, driving progress through science and technology.
📋 Task
My task for Merck involves developing a comprehensive Design System that serves as a unified framework for all digital products within the company’s diverse domains: Healthcare, Life Science, and Electronics. This system will be a foundational tool, enabling consistency, efficiency, and scalability across Merck's digital ecosystem. Here's a detailed breakdown of the task
Audit and Analysis:
Conduct a detailed review of existing design assets, UX/UI patterns, and brand guidelines across all digital platforms.
Identify inconsistencies, redundancies, and gaps in the current design approach.
Gather input from stakeholders, including designers, developers, and end-users, to understand their needs and challenges.
Establishing Design Principles:
Define core principles to guide the design system, focusing on accessibility, scalability, and user-centricity.
Align these principles with Merck’s brand values and mission to ensure consistency in tone and experience across all products.
Building the System’s Foundation:
Develop a cohesive set of visual and functional guidelines, including typography, color palettes, spacing, grids, and iconography.
Ensure accessibility standards are met, adhering to global regulations like WCAG (Web Content Accessibility Guidelines).
Creating a Component Library:
Design and document reusable UI components such as buttons, forms, modals, and navigation systems, ensuring flexibility and adaptability across various use cases.
Define interaction patterns and behavior for all components, including hover states, animations, and error handling.
Documentation and Implementation Support:
Create a comprehensive guide for designers and developers, detailing the use of components, guidelines, and workflows.
Collaborate closely with development teams to integrate the design system into existing workflows and tools, such as design platforms (Figma/Sketch) and codebases.
Testing and Iteration:
Test the design system’s components and guidelines in real-world scenarios to ensure usability and performance.
Establish feedback mechanisms to continuously refine and expand the system based on user and stakeholder input.

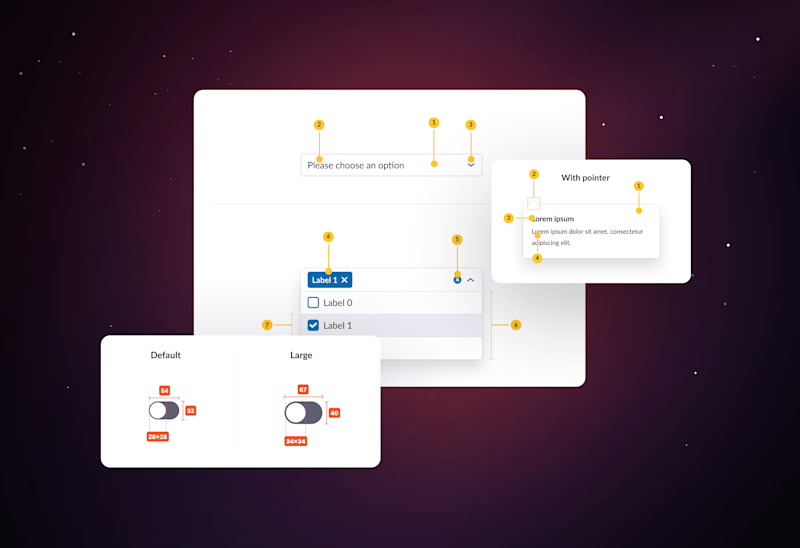
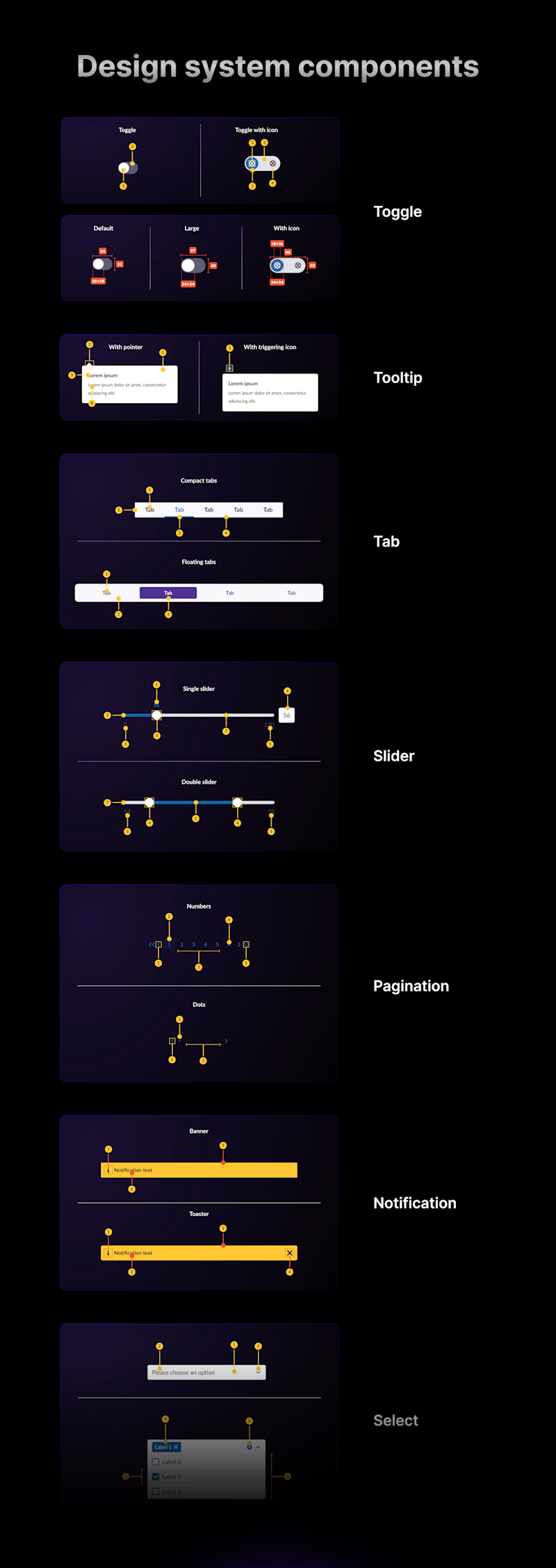
Design System Components
Building Blocks of Consistency
Merck's Design System components are meticulously crafted reusable elements, including buttons, forms, navigation menus, and cards, tailored to meet the needs of Merck's Healthcare, Life Science, and Electronics divisions. Each component aligns with Merck’s brand identity and adheres to strict accessibility and usability standards, ensuring a consistent and user-centric experience across all digital platforms. These components empower global teams to create scalable, efficient, and cohesive interfaces, driving innovation and excellence in every interaction.

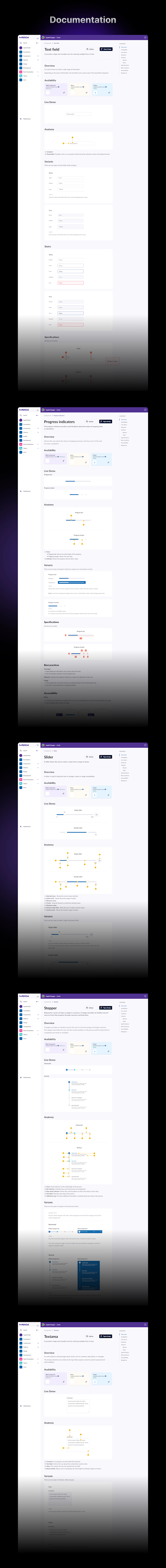
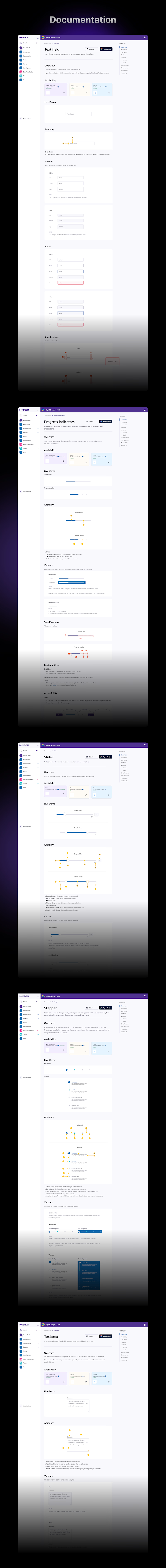
Design System Documentation
Guiding Merck's Digital Consistency
Merck's Design System documentation serves as a comprehensive guide for designers, developers, and stakeholders, detailing the usage, functionality, and best practices for every component and guideline. Tailored to Merck’s unique requirements, the documentation ensures consistency across Healthcare, Life Science, and Electronics platforms. It provides clear instructions, visual examples, and interaction guidelines, enabling teams to implement the design system efficiently while fostering collaboration and scalability across all digital initiatives.