AWIN - Global affiliate marketing platform

Adrian Stoian

UX:
Conducted comprehensive user research to identify issues in existing design.
Held numerous workshops and meetings to present the strategy for creating the design system.
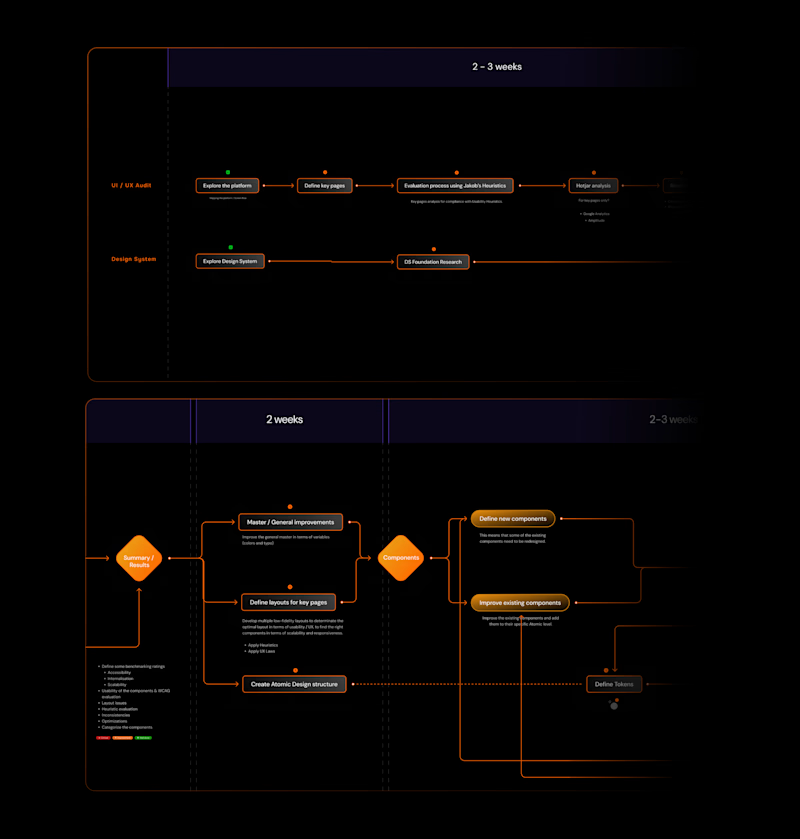
Restructured navigation and created a new information architecture for the entire platform.
Developed new user flows and performed assessments of each page to identify key components and important pages.
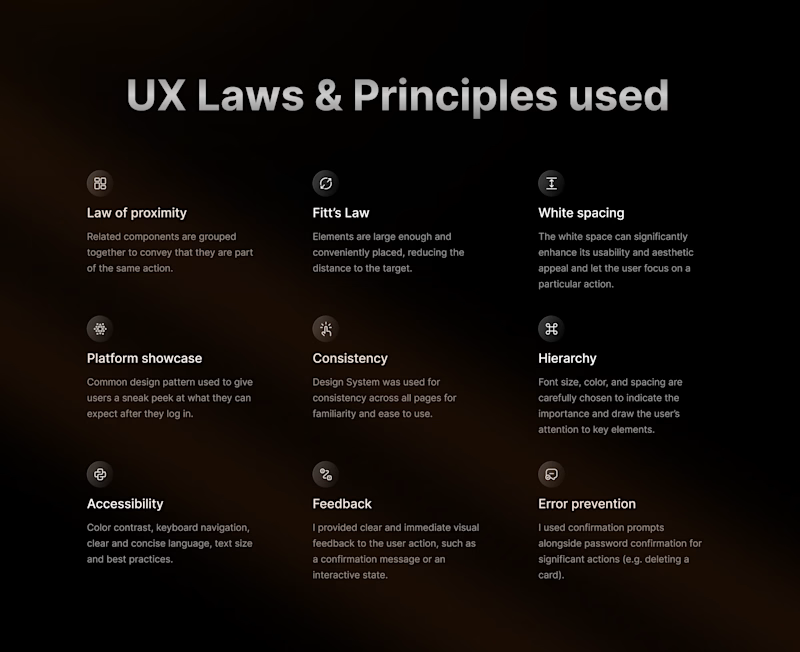
Utilized Jakob’s heuristics to evaluate platform usability.
Executed a UX audit based on Jakob’s law and UX principles.
UI:
Created moodboards to identify the new UI style for the platform.
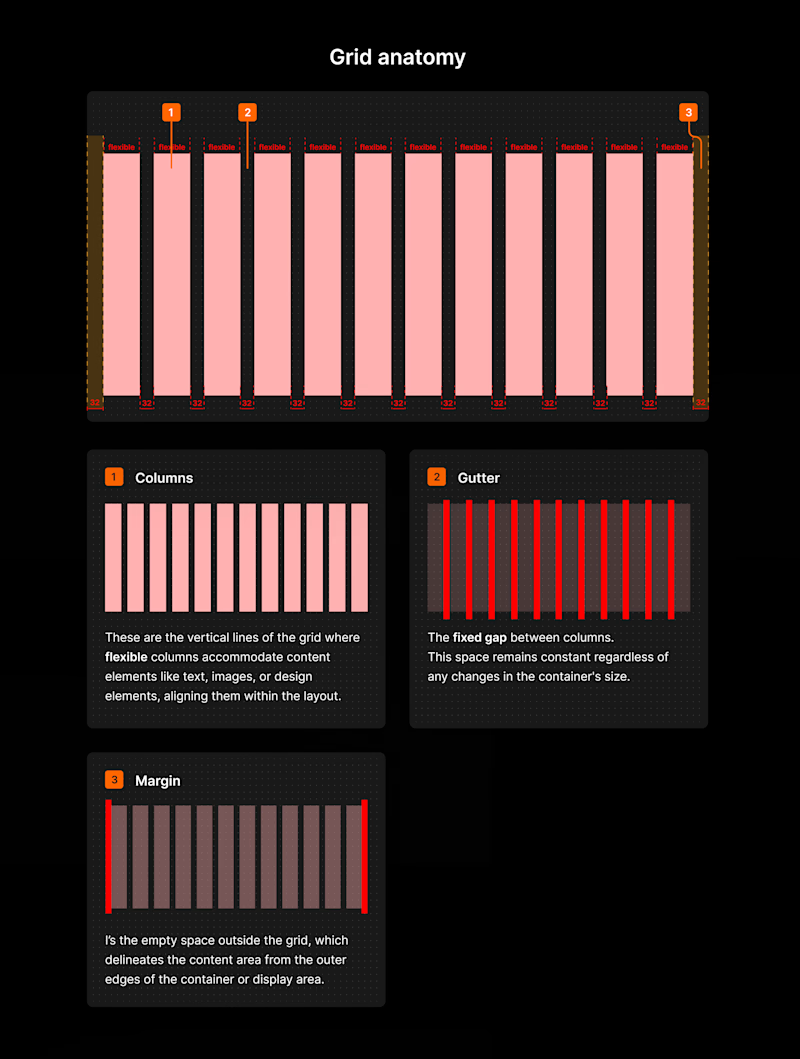
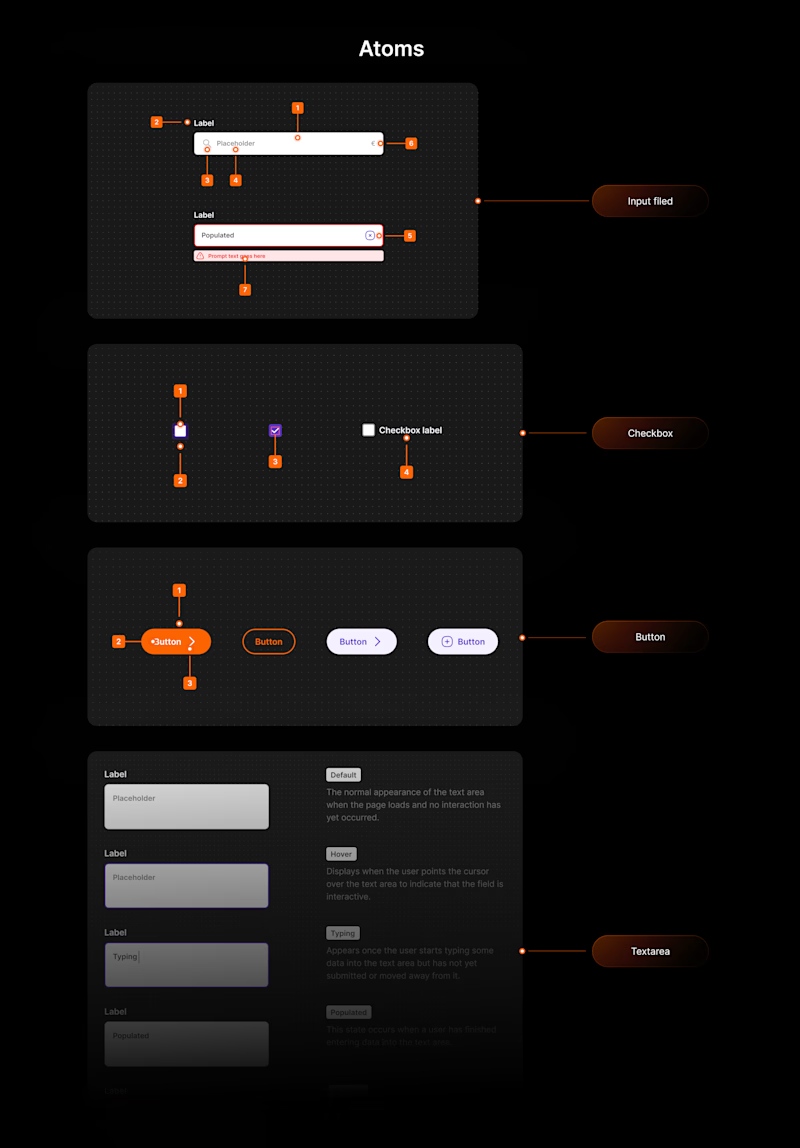
Designed new components based on design tokens, incorporating variables and styles for spacing, typography, colors, border radius, etc.
Documented each component with comprehensive guidelines, usage rules, and token documentation.
Ensured the design system accommodated both desktop and mobile needs, meeting the requirements of 8 different teams.
Research:
Utilized tools such as Hotjar, Lighthouse, Google Analytics, and Amplitude to measure accessibility scores and understand user behavior.
Conducted UX/UI audits and evaluations to identify usability issues and opportunities for improvement.
Design System:
Created a design system from scratch based on the atomic design methodology.
Documented all components, providing detailed guidelines and usage rules.
Ensured the design system accommodated the needs of all teams and aligned with the new platform direction.
Lead:
Led the design system project with full responsibility for decisions and outcomes.
Mentored and assigned tasks to a team member, ensuring collaboration and skill development.
Conducted extensive research, workshops, and strategy presentations to align team efforts and project goals.
AI Design:
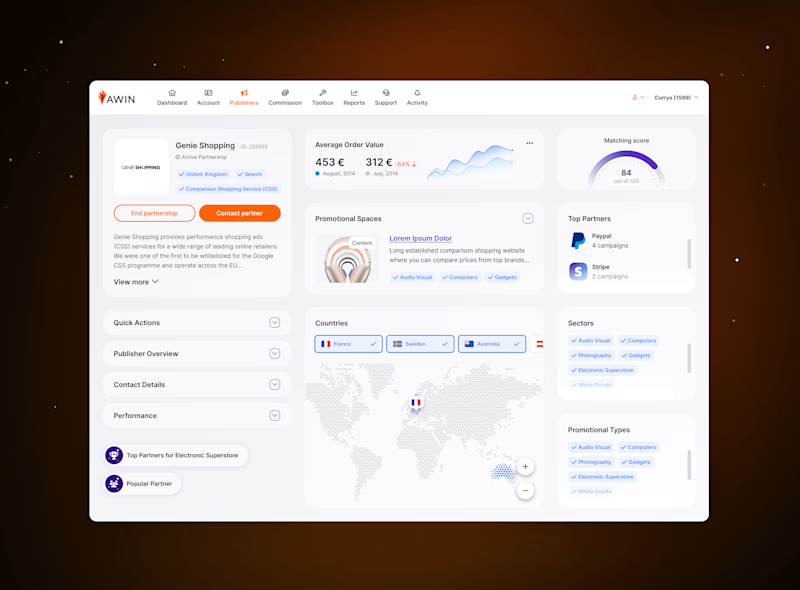
Developed a new AI-driven dashboard as the platform’s central hub, allowing users to perform any action without navigating to other pages.
Designed the dashboard to be populated with relevant information for each user based on AI-driven prompts.
Created customizable widgets, allowing users to pin and unpin them, with personalized benchmarks and notifications provided by AI.
Other skills:
Strong leadership and project management skills, overseeing the complete design system development.
Excellent communication and collaboration skills, working with multiple teams and stakeholders.
Advanced proficiency in UX/UI principles, ensuring designs meet high standards of usability and aesthetic quality.
Expertise in using analytics tools to inform design decisions and measure outcomes.
Innovative thinking in integrating AI to enhance user experience and platform functionality.
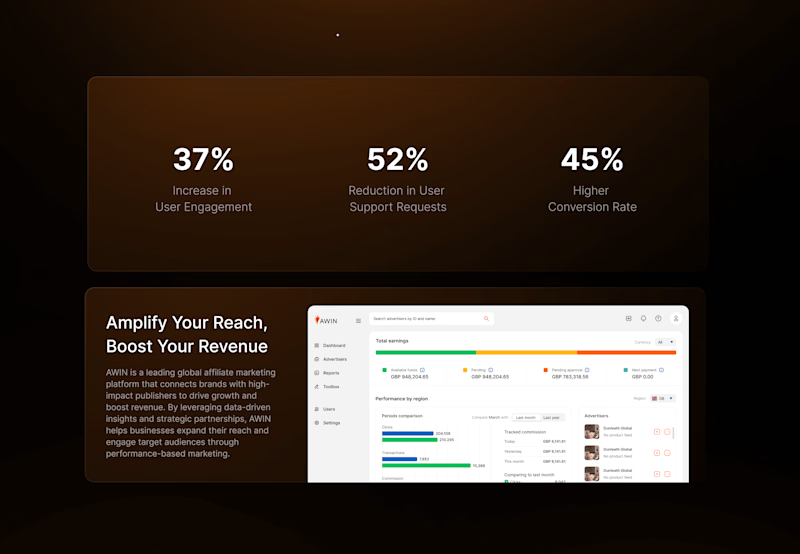
Redesigning and Enhancing User Experience for AWIN
A Comprehensive UI/UX Overhaul
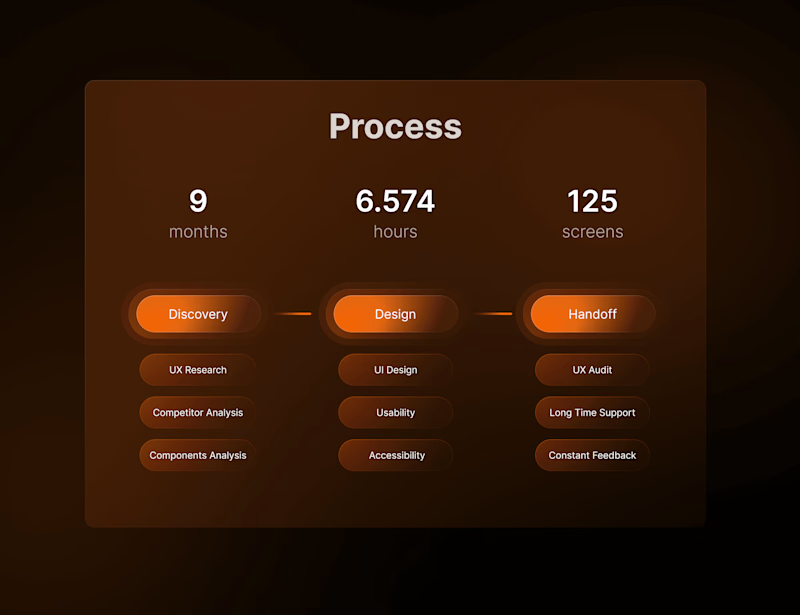
In this project, I took on the challenge of revitalizing an existing platform through a cohesive design system, an intuitive interface redesign, and user-centered research. My goal was to create a consistent, streamlined experience across all screens, informed by direct user insights. By combining user research with a systematic design approach, I was able to identify pain points, improve usability, and deliver a polished, engaging product. Here’s an overview of my design process and the steps taken to elevate the user experience.



Design System Strategy
Building Consistency and Efficiency
A design system strategy provides a cohesive framework of reusable components, guidelines, and standards that ensures consistency and efficiency across all digital products.

The Advantages of a Design System for AWIN
✅ Brand Consistency Across Channels AWIN’s design system ensures a unified, recognizable brand experience across its platform, making it easy for users to navigate while reinforcing AWIN’s brand identity.
✅ Faster Product Updates and Feature Rollouts
With reusable components and standardized design elements, AWIN can roll out updates and new features more efficiently, meeting the evolving needs of its affiliates and partners without delay.
✅ Improved Collaboration Across Teams
AWIN’s design system provides a common visual and functional language that aligns designers, developers, and product managers, streamlining communication and ensuring cohesive project delivery.
✅ Enhanced User Experience for Partners and Clients
By creating a more intuitive, accessible interface, AWIN’s design system reduces friction for users, enabling partners and clients to achieve their goals faster, with minimal support.
✅ Cost Efficiency and Scalability
With a foundation of consistent, reusable components, AWIN can scale its platform without extensive redesign efforts, leading to cost savings and faster adaptation to market demands.
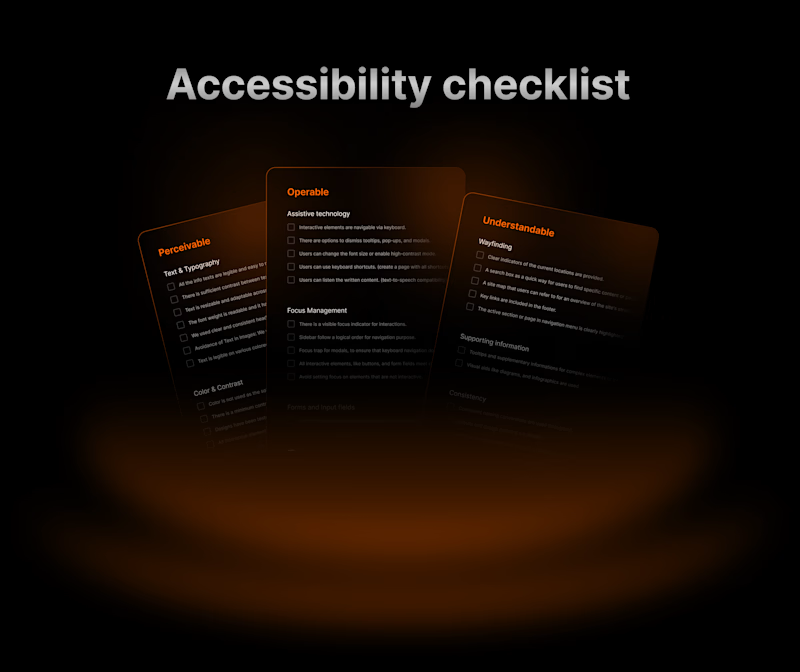
✅ Built-in Accessibility and Usability Standards
AWIN’s design system incorporates accessibility best practices, ensuring all platform users—including those with disabilities—have a positive and inclusive experience.

Here are some Design System components 👀


And now.. the "Cherry on Top" 🍒
Design System Documentation for AWIN
This documentation serves as the comprehensive guide for AWIN’s design system, providing clear standards and best practices for consistent, scalable, and accessible design across the platform. It outlines reusable components, UI patterns, and design principles, empowering teams to create seamless user experiences while maintaining brand integrity.