Dashboard Designi
Crafting a Single-Screen Dashboard Design for Amports API Metrics using Figma
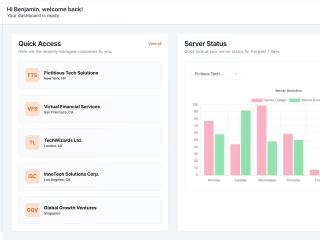
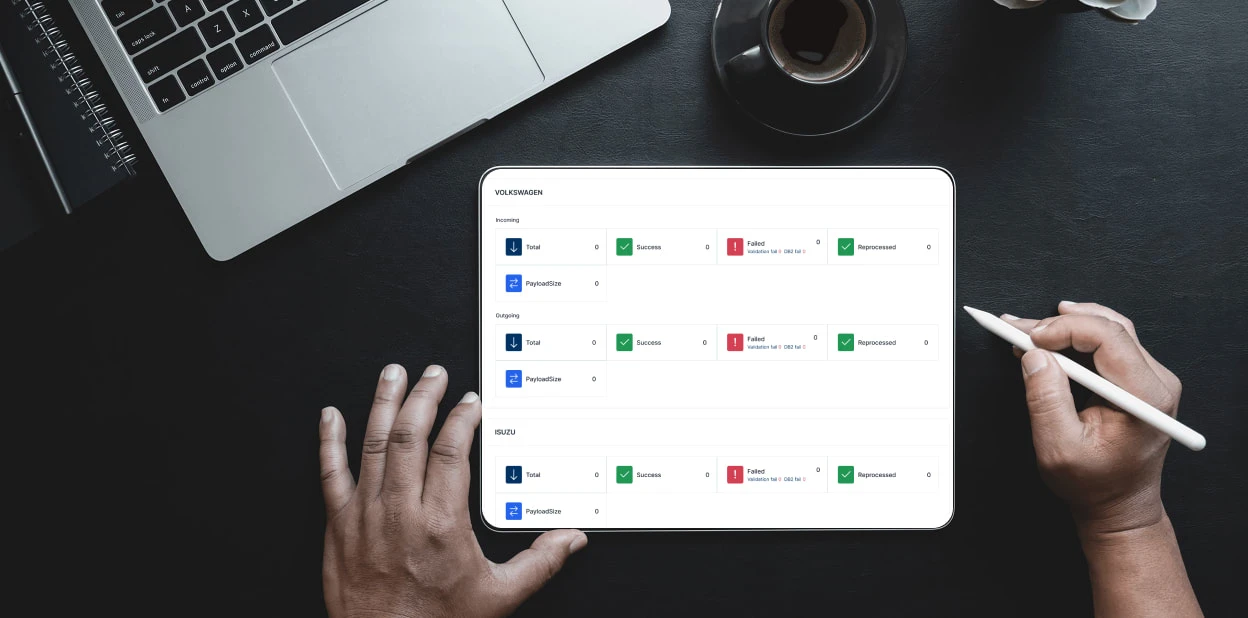
In response to Amports' requirement for a concise yet informative dashboard to monitor API metrics, I utilized Figma to design a single-screen interface. This dashboard offers real-time insights into incoming and outgoing API calls across various projects, aiding stakeholders in optimizing performance and data flow.
Design Process:
Requirement Analysis:
Sketching and Wireframing:
Visual Design:
Component Design:
Feedback Iteration:
Key Features Designed:
Project Overview Section:
API Metrics Display:
User-Friendly Interface:

Conclusion:
The single-screen dashboard design created using Figma offers a consolidated view of API metrics, enabling stakeholders to monitor performance effectively. Its intuitive layout and visual clarity empower users to make informed decisions and take timely actions to optimize API usage and ensure data integrity.
Like this project
Posted Feb 21, 2024
Designing single-screen dashboard for Amports: clear API metrics, intuitive interface, real-time updates, easy analysis.