Bayzat navigation case study
Like this project
Posted Jun 29, 2024
Design with empathy, craft with purpose. A Product designer with over 10years of experience in UI/UX and Design Systems.
Likes
0
Views
4
Clients

Bayzat Saudi Arabia

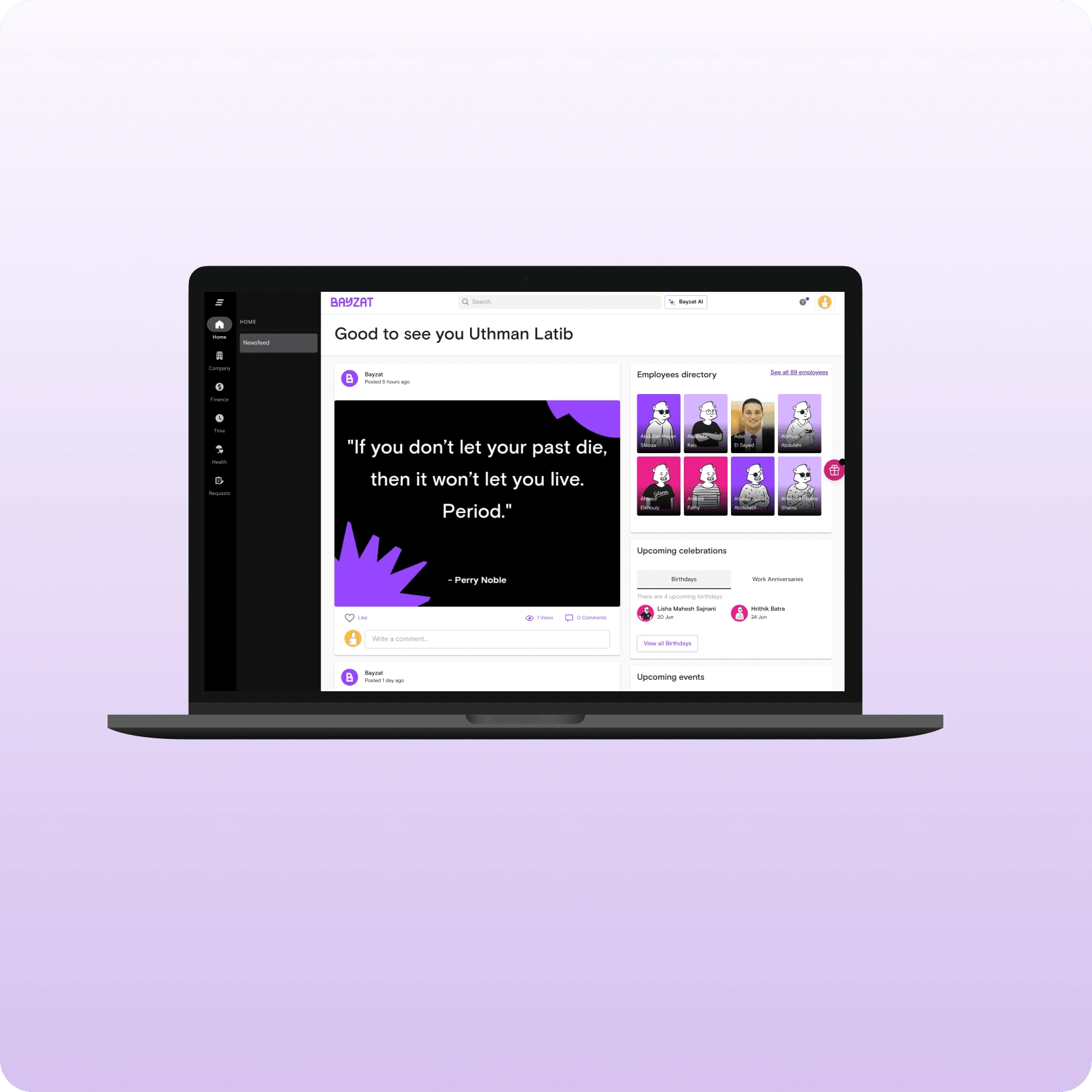
Bayzat's Navigation Redesign: An Ongoing Design System Implementation
Bayzat's Navigation Redesign: An Ongoing Design System Implementation
Role:
Lead Design Systems
Live
Preview
Overview
Bayzat is a leading work-life platform that helps businesses streamline HR processes, manage their workforce effectively, and empower their employees. Our platform automates payroll, manages employee records, tracks attendance, and offers world-class benefits. Operating in the UAE and KSA, Bayzat enhances user experience and operational efficiency through a structured design system.
Problem
As Bayzat expanded, our navigation grew cluttered. Navigation items increased by 300% in two years, causing a 20% decrease in task completion rates and a 15% drop in user satisfaction.
Challenges Addressed:
Cluttered Navigation: Over 40 poorly organized items.
Findability Issues: Users struggled to locate key features quickly.
Scalability Concerns: Adding more items worsened findability and adaptability.
Success Metrics
Main Metric:
Increase user satisfaction with the new navigation system by 15% (measured through user feedback surveys and Net Promoter Score)
Sub Metrics:
Task Completion Rate: Improve by 20%, reducing the average number of clicks to find key features.
Average Time to Find Information: Decrease by 25%, aiming to streamline user interactions with the platform.
Navigation-Related Support Queries: Reduce by 10%, decreasing the frequency of user inquiries regarding navigation issues.
Before
Solution
To address these challenges, we implemented a comprehensive design system that standardized the information architecture and user interface elements, ensuring consistency and scalability across the platform.
Design System implementation
Evaluating Existing Information ArchitectureConducted user feedback sessions, analytics review of the old Design System, and tree testing to understand current navigation issues.Identified lack of categorization and logical grouping as key pain points.
Developing a New Information Architecture (IA)Categorized features into logical groups based on user needs and workflows.Created a new IA reflecting these groupings, ensuring clarity and coherence.
Choosing the Right UI LayoutExplored top vs. side navigation and opted for side navigation for better space management and visibility. Designed UI components such as navigation bars, icons, and labels aligned with the new IA.
Testing and Validation
We conducted tree testing and usability tests to refine the IA and UI. We also performed A/B testing to identify user preferences.
Process
Discovery and Analysis
Analyzed current navigation data and user feedback. Conducted tree testing to identify navigation flaws and areas for improvement.
Design and Implementation
Developed a new design system to organize features into logical categories. Implemented a side navigation layout to enhance user experience.
Testing and Iteration
Performed tree testing and usability tests to refine navigation. Launched a beta version to gather user feedback and make necessary adjustments.
Final Deployment
Rolled out the new navigation system across the platform. Monitored user interactions and made continuous improvements based on feedback.
Results
Our efforts yielded impressive results, including increased user satisfaction, improved task completion rates, and reduced support queries. Additionally, design efficiency, consistency, and collaboration improved significantly.
Metrics Achieved for End Users:
User Satisfaction: Increased by 15%, as measured by user feedback surveys and Net Promoter Score (NPS).
Task Completion Rate: Improved by 20%, reducing the average number of clicks to find key features
Average Time to Find Information: Decreased by 25%, streamlining user interactions with the platform
Navigation-Related Support Queries: Reduced by 10%, lowering navigation-related support issues (Zendesk Reports).
Metrics Achieved for Designers:
Design Efficiency: Time to create and update navigation components reduced by 30%, enabling quicker iterations.
Consistency in Design: Achieved 95% adherence to design standards across all navigation components.
Collaboration Improvement: Increased cross-team collaboration by 25% due to standardized components and documentation.
Key learnings
Evaluating existing systems
Analyzing current systems and user feedback helped us identify improvement areas and establish clear objectives for the redesign.
Testing with users
Usability tests and beta testing enabled us to refine designs, validate the new information architecture, and gather user feedback.
Iterating based on feedback.
Incorporating user suggestions optimized navigation paths and ensured a smooth transition to the new system.