Aurora Design System
Like this project
Posted Jun 29, 2023
Led a team of three designers in the creation of the Aurora Design System. Fresh iconography. Lottie animations. UX design and research. Web design and code.
Likes
0
Views
47
Clients

Novant Health Forsyth Medical Center
Overview
Lead a team of 3 designers through the creation, documentation, and delivery of the Aurora Design System.
My team wasn't responsible for the original look and feel of the design work (that came from another company) which had significant issues that I won't go into here. Instead, I'll focus on the impact of the work my team had.
Other projects included web-based animation, iconography, illustration, and user/usability research.
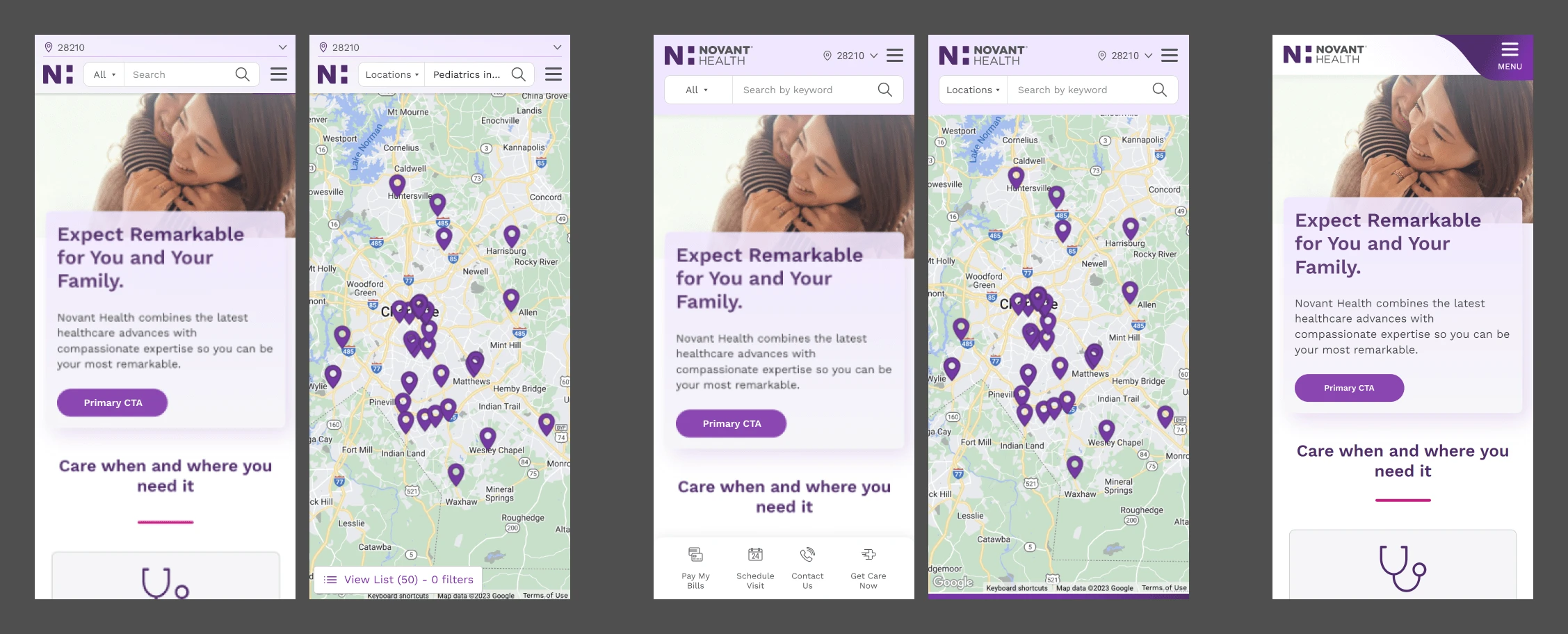
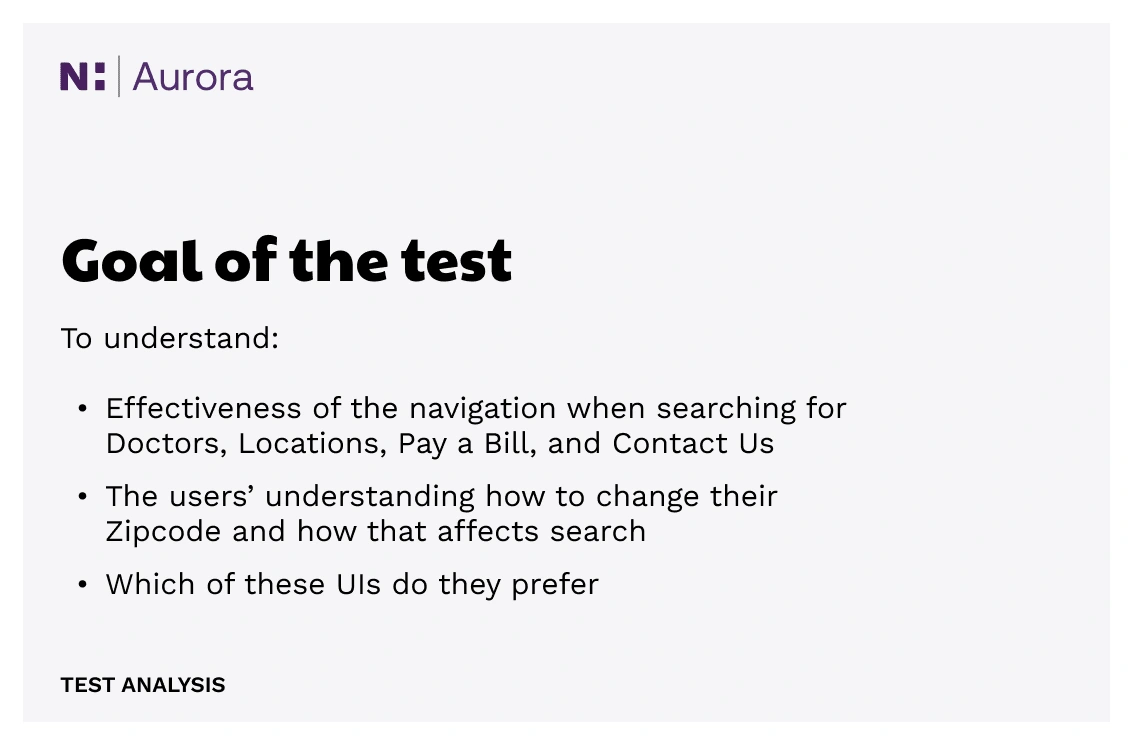
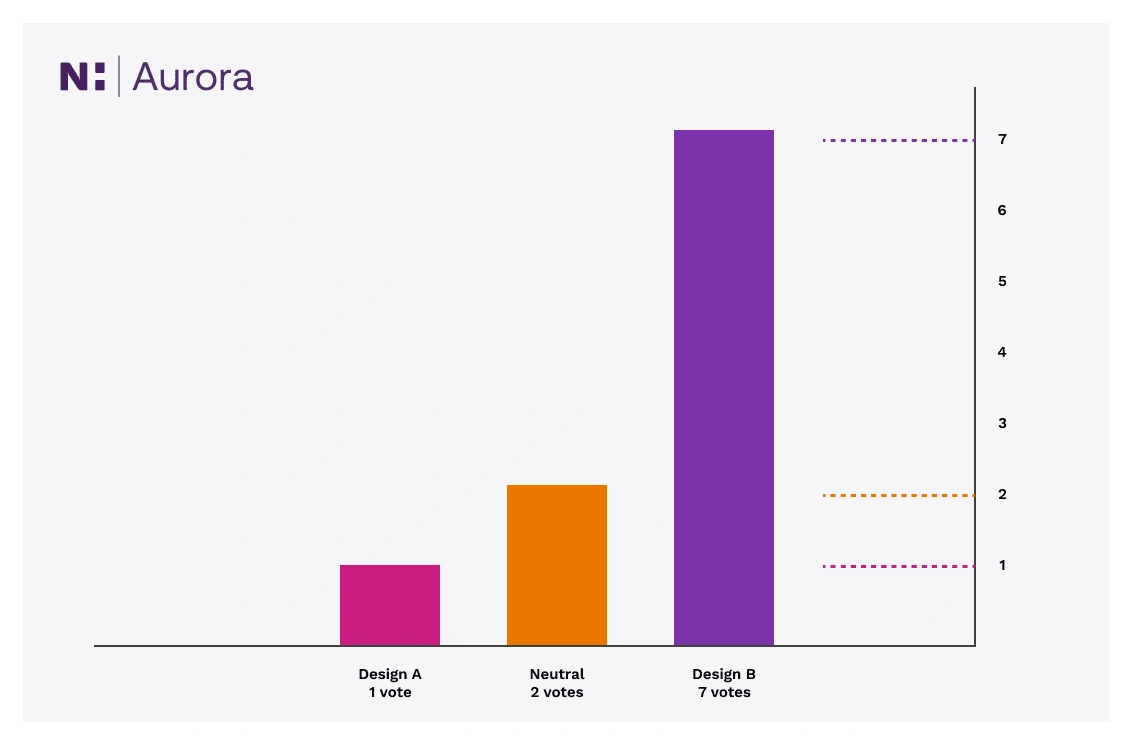
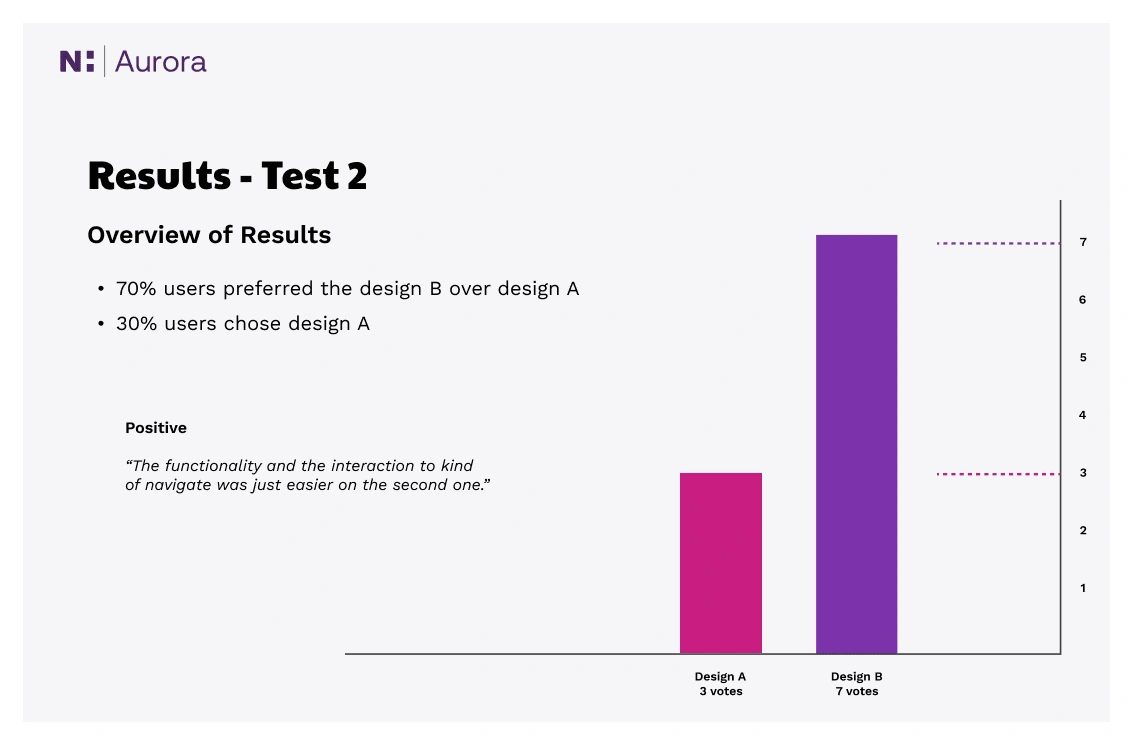
Navigation, Search, and Location Study
Direction and collaboration on discovery, ideation, prototyping, and research of revamped primary navigation that provides relevant search results based on the user's location.
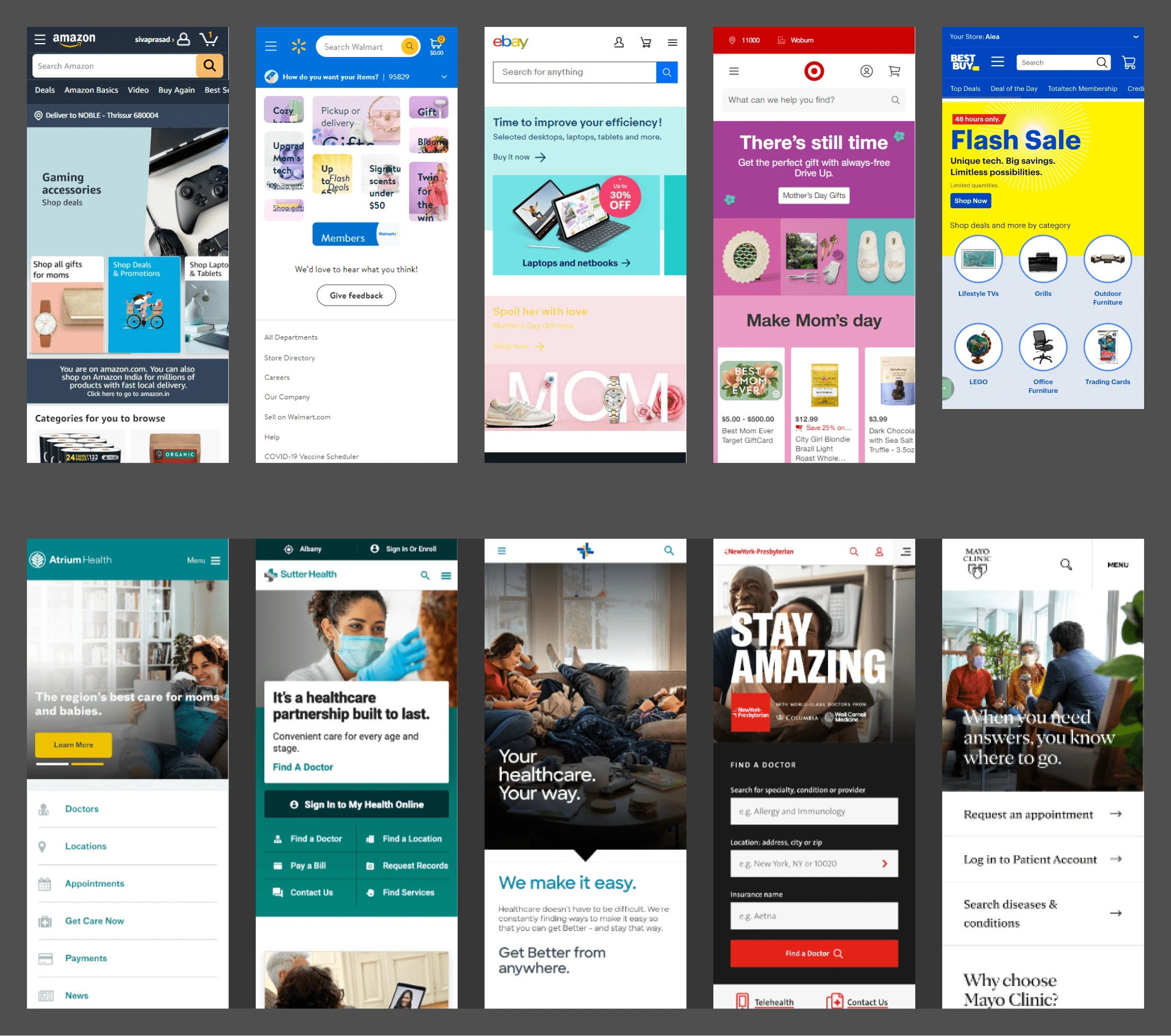
Discovery - Competition
We researched some of the best non-health industry navigation in comparison to industry standards and found that we could improve the search and location experience in the healthcare industry.

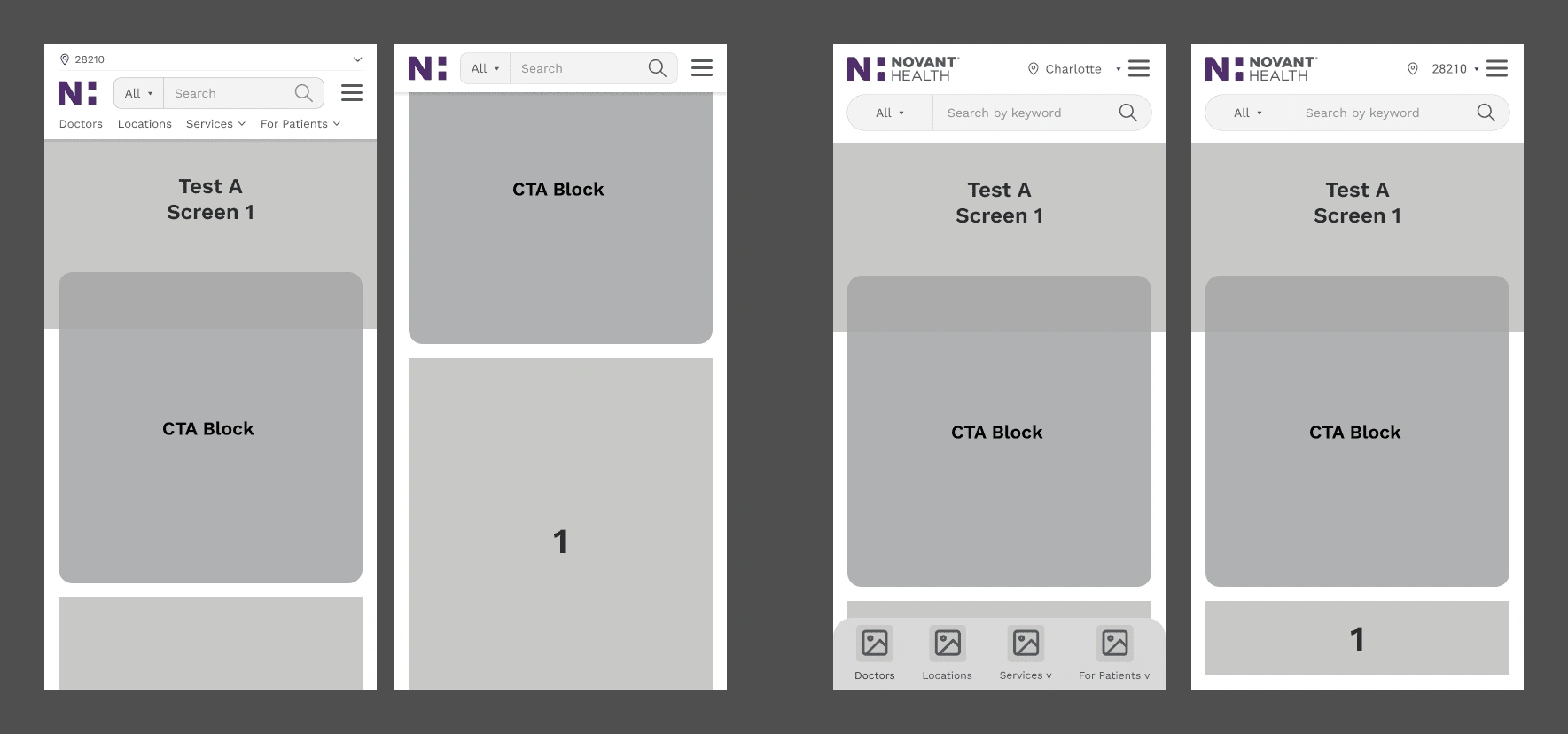
Ideation - Wireframes
The goals here are to maintain the ability to search, quick access to common menu items, and the ability to set/change a location.

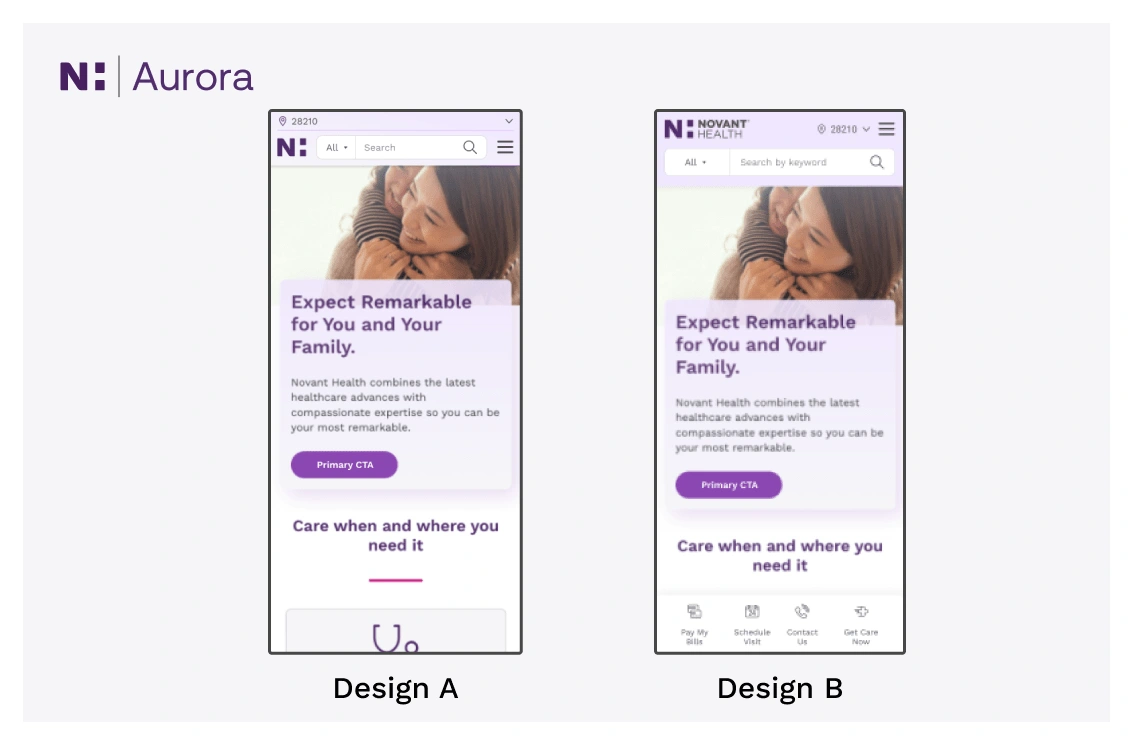
Ideation - Concepts
Building off the wireframes, we needed to adhere to the current design system as much as possible when comparing these new designs with the current look and feel.

Presentation
Presentation by my staff under my guidance








Iconography
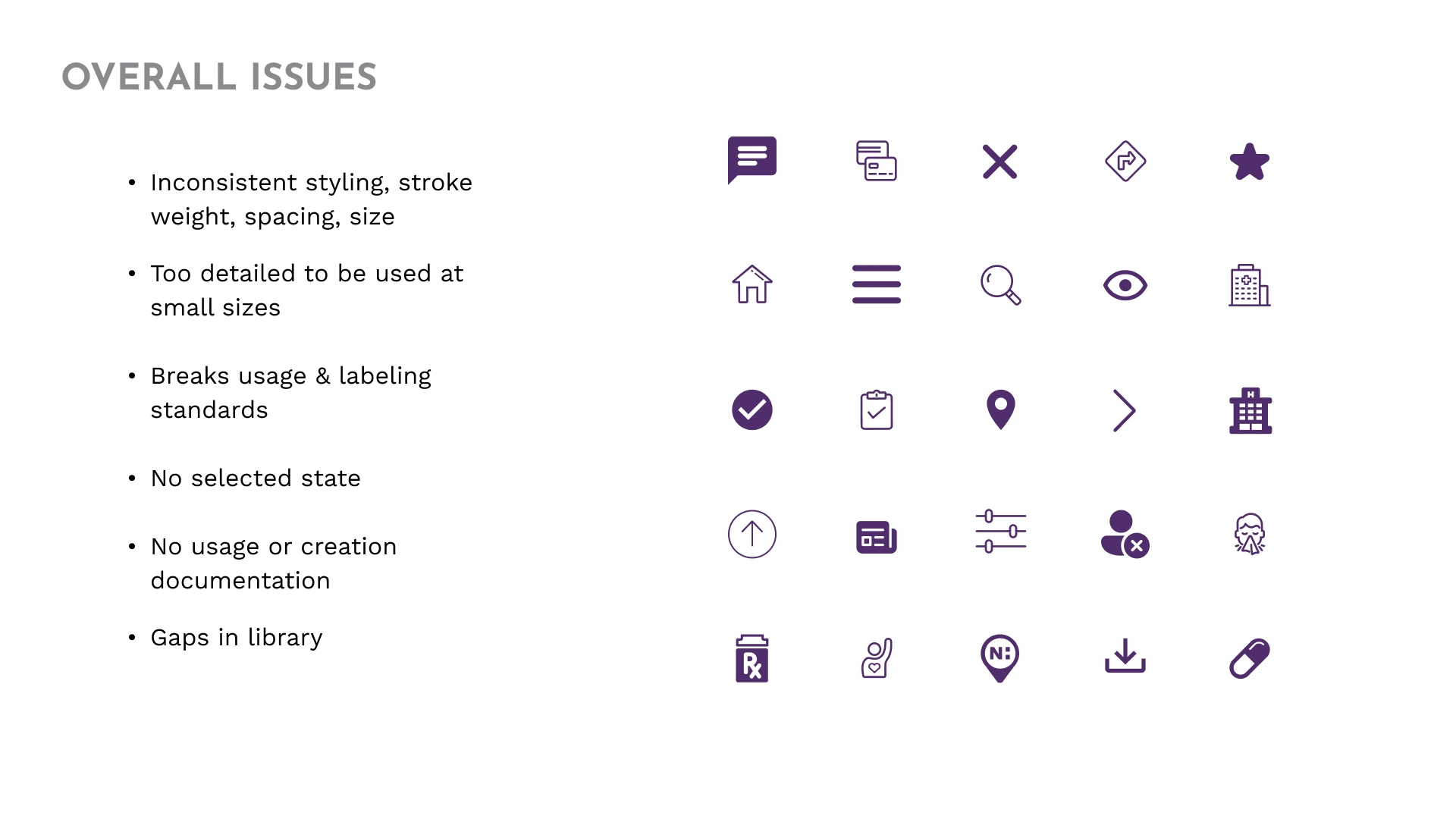
Multiple teams on various products and at various points in team each created a set of icons for their own use and sometimes cross-pollinated into other products in an effort to maintain consistency. This method wasn't particularly successful and the Aurora team was brought on board to discover the issues and propose a solution.
Presentation for Stakeholder Buy-in
We involved multiple teams in the beginning to bring awareness to the issues, our solutions, and how we would develop the iconography.




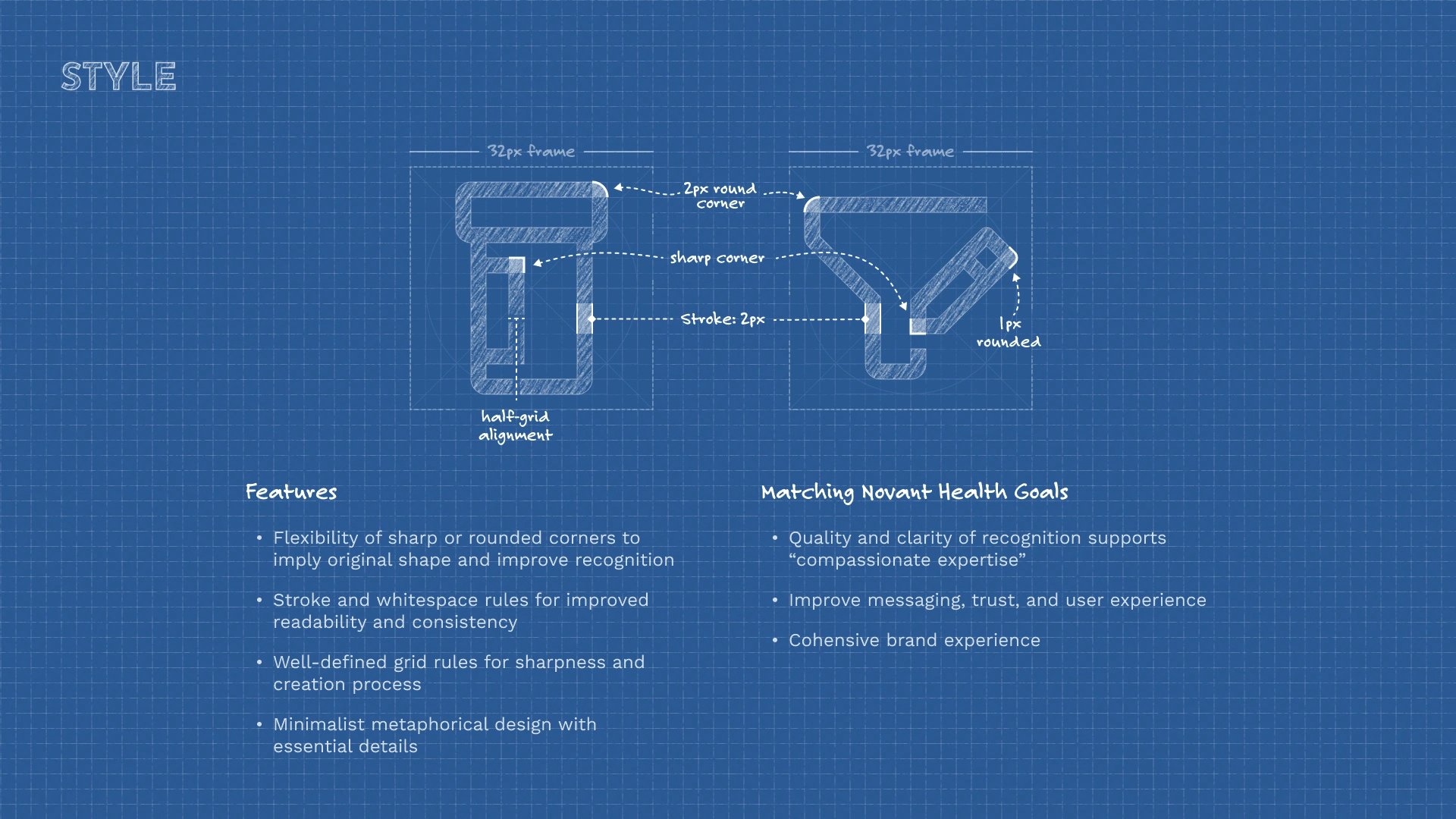
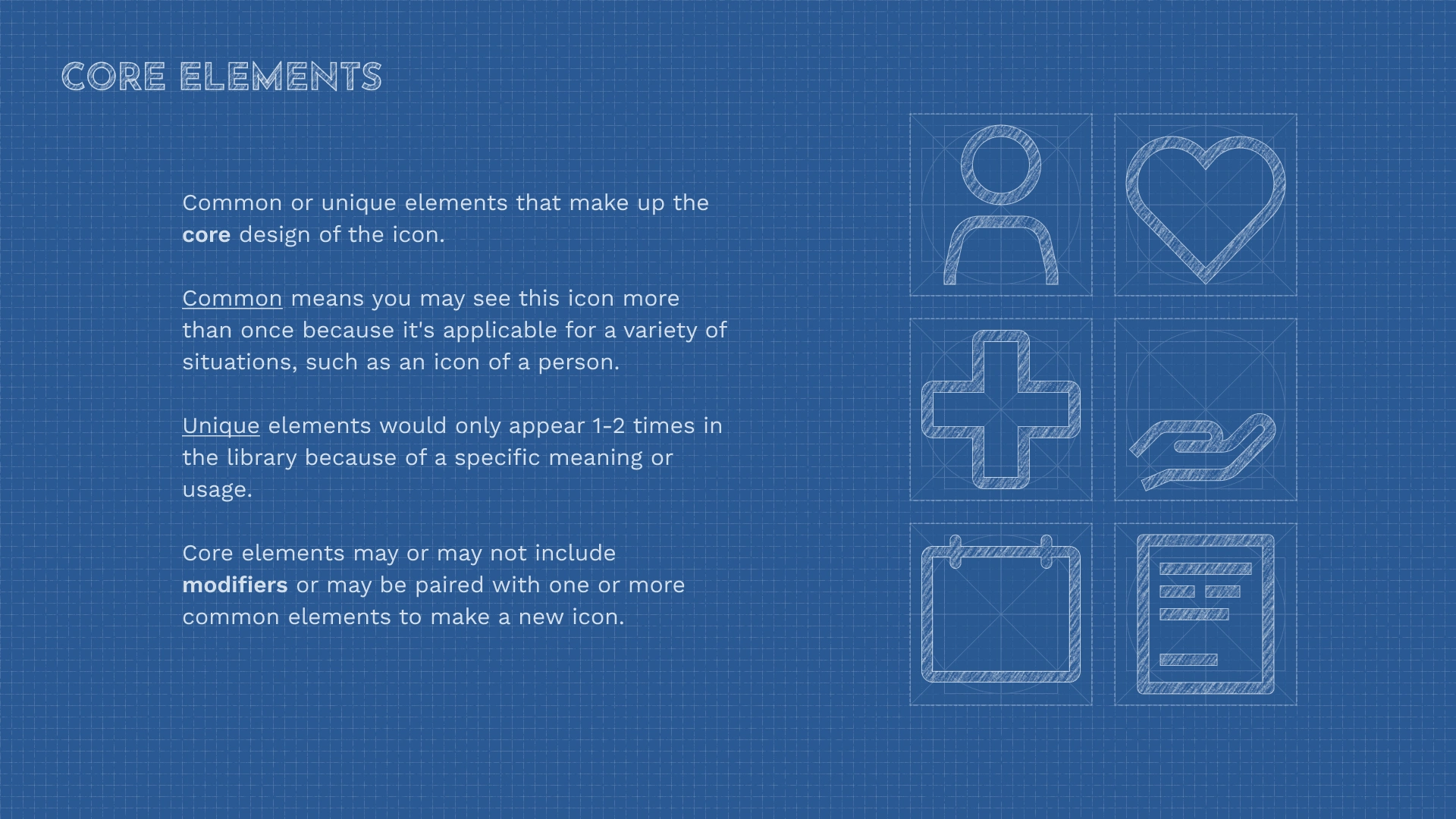
Ideation - Workboard
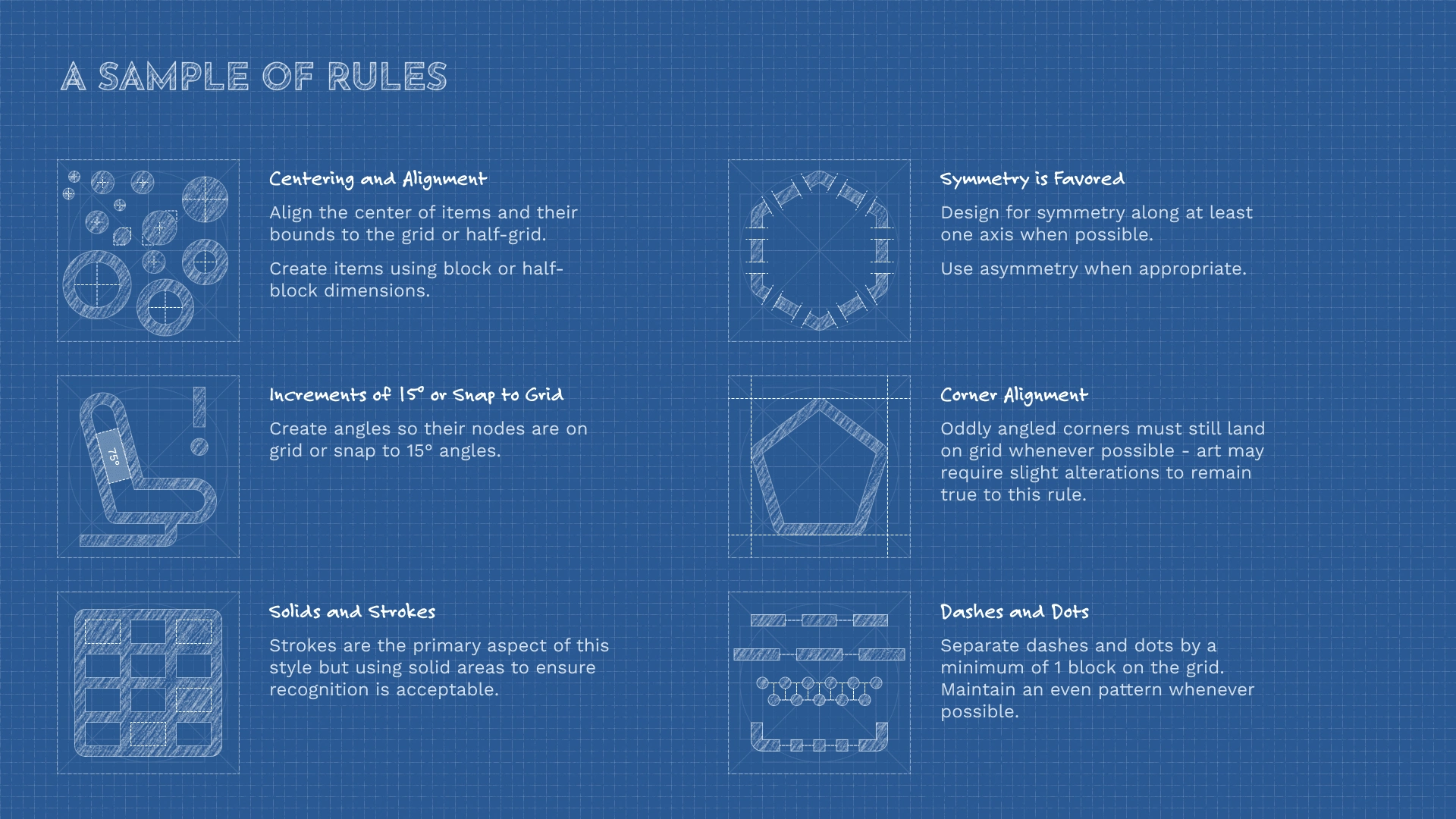
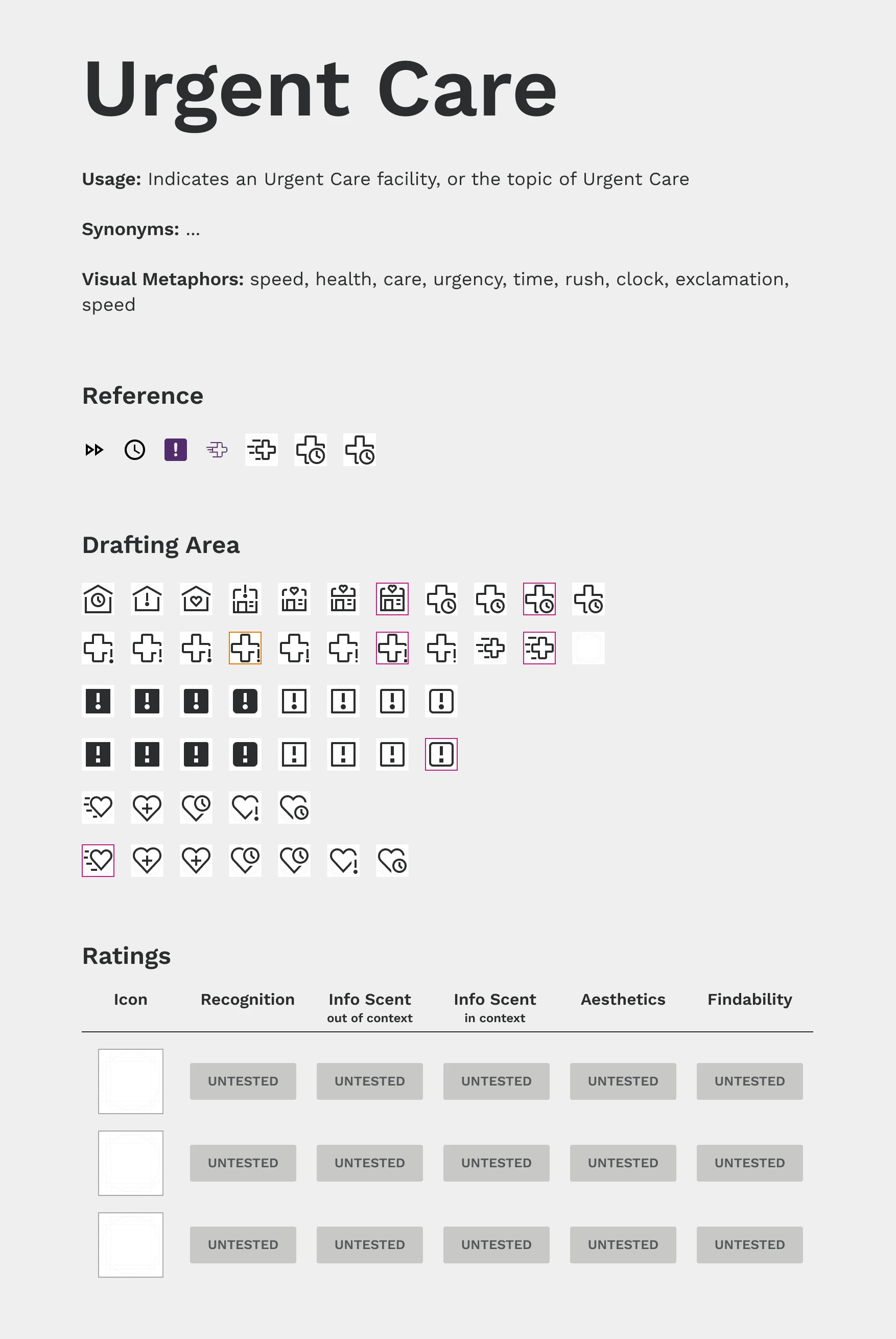
I created this board for the use of my staff and myself to enable us to all work at the same scale on our icons, follow the same rules, document our work, and track the results of user testing.

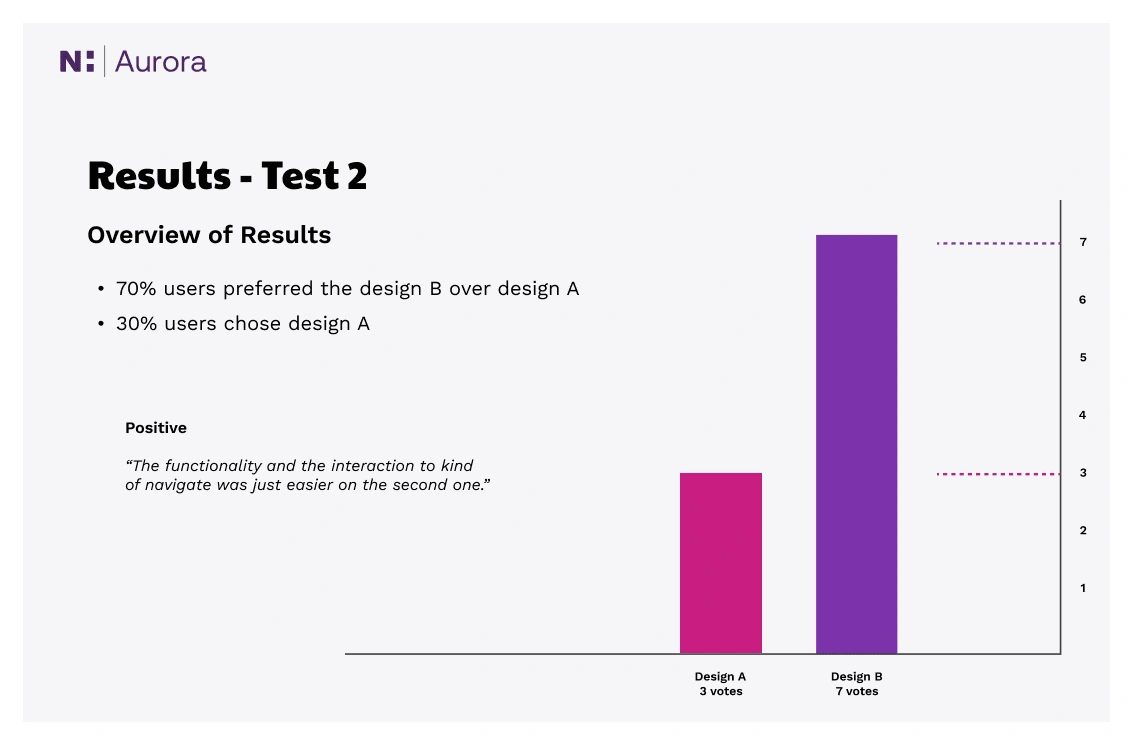
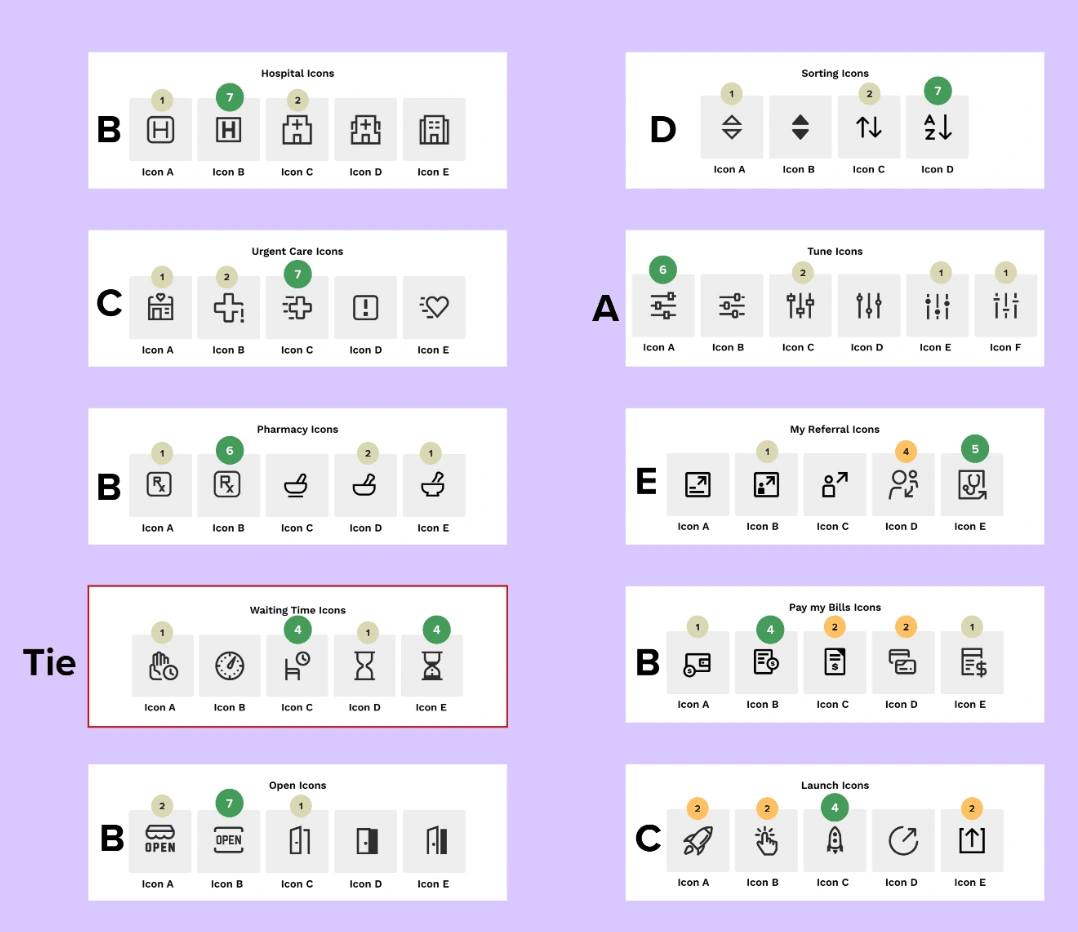
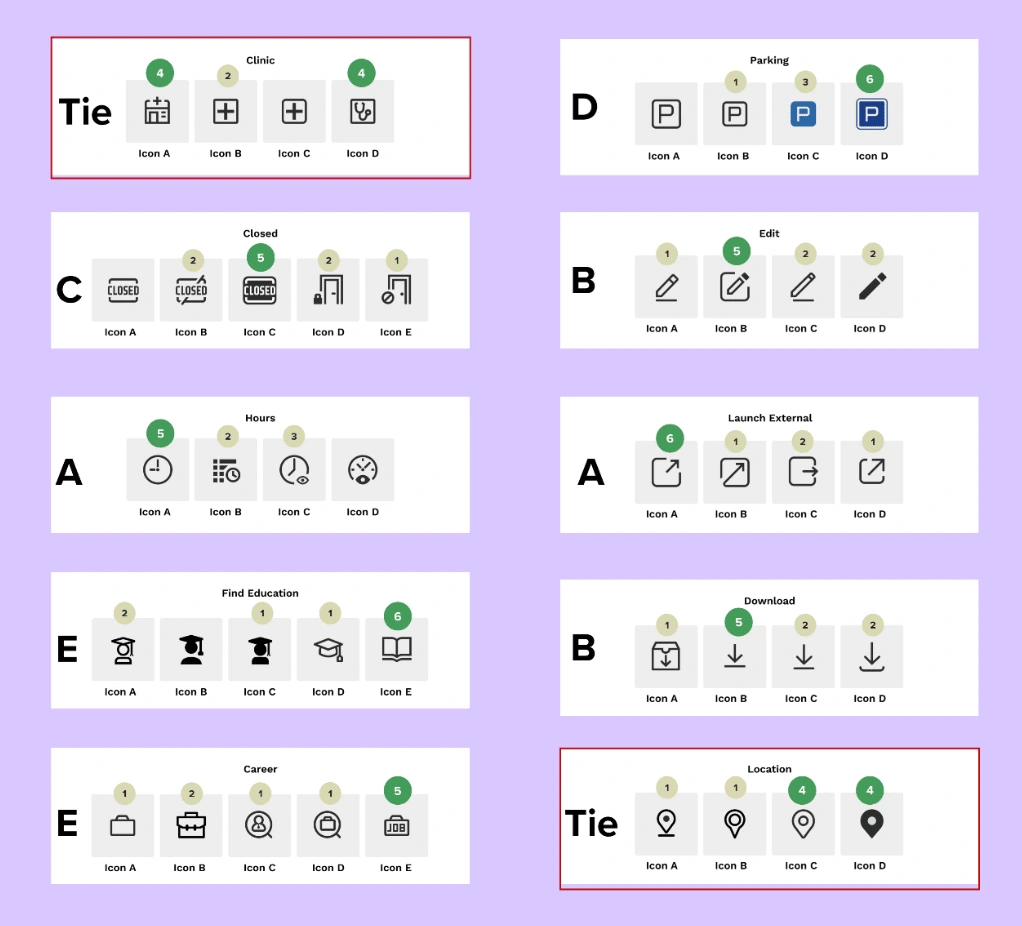
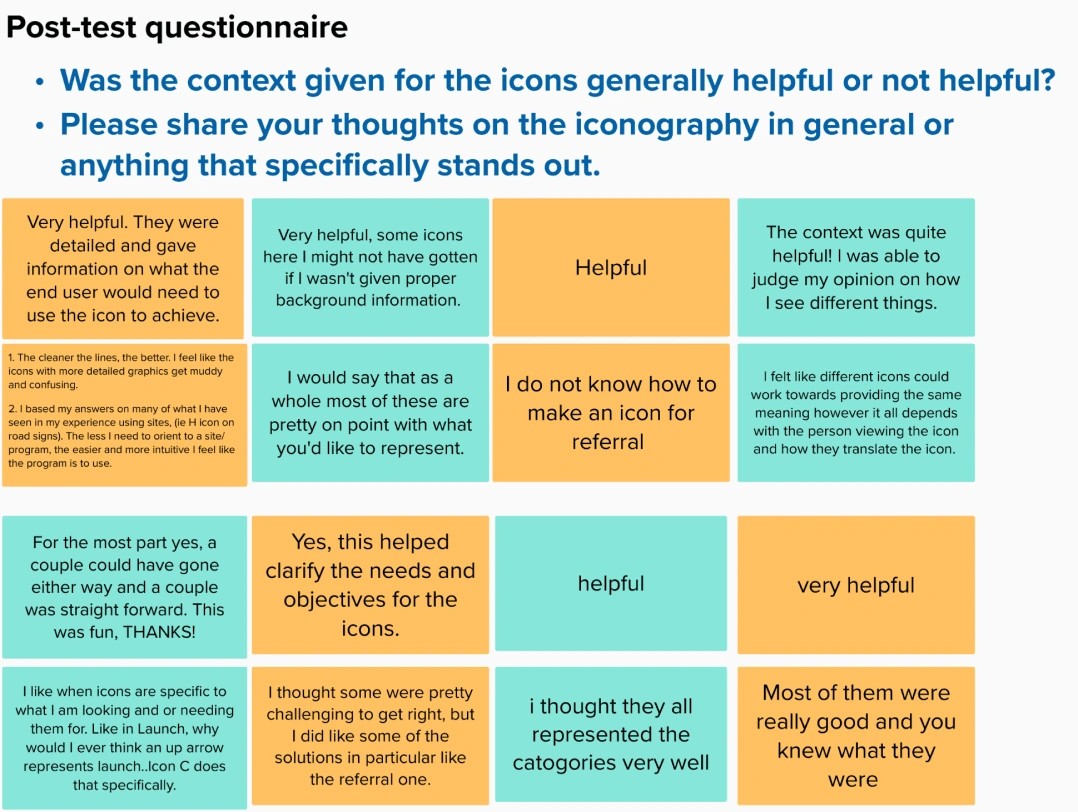
Recognition Study
The first recognition studies allowed us to narrow in on the types of icons that would be preferred by users.



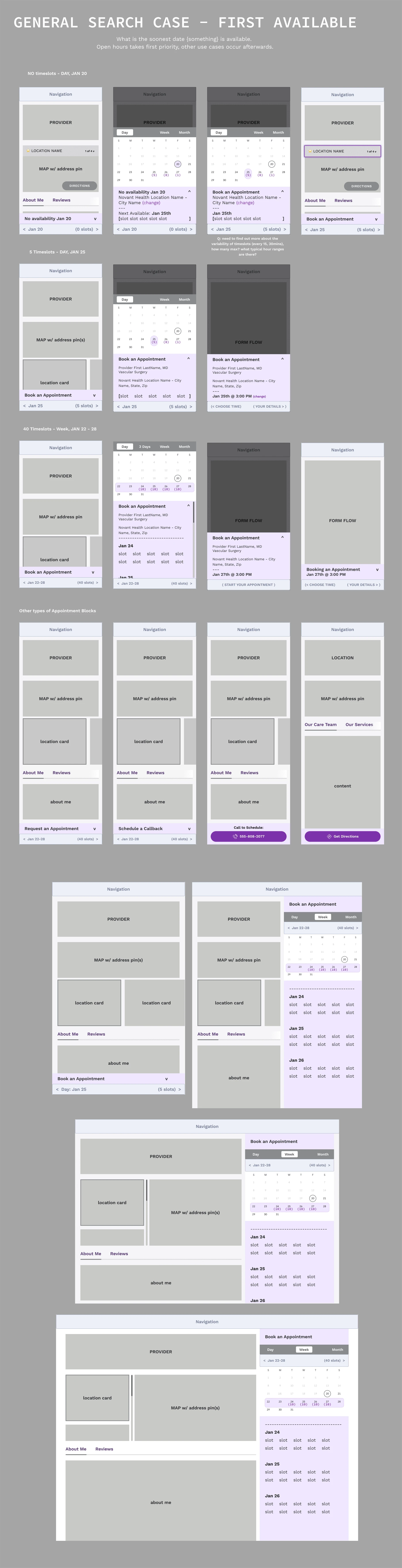
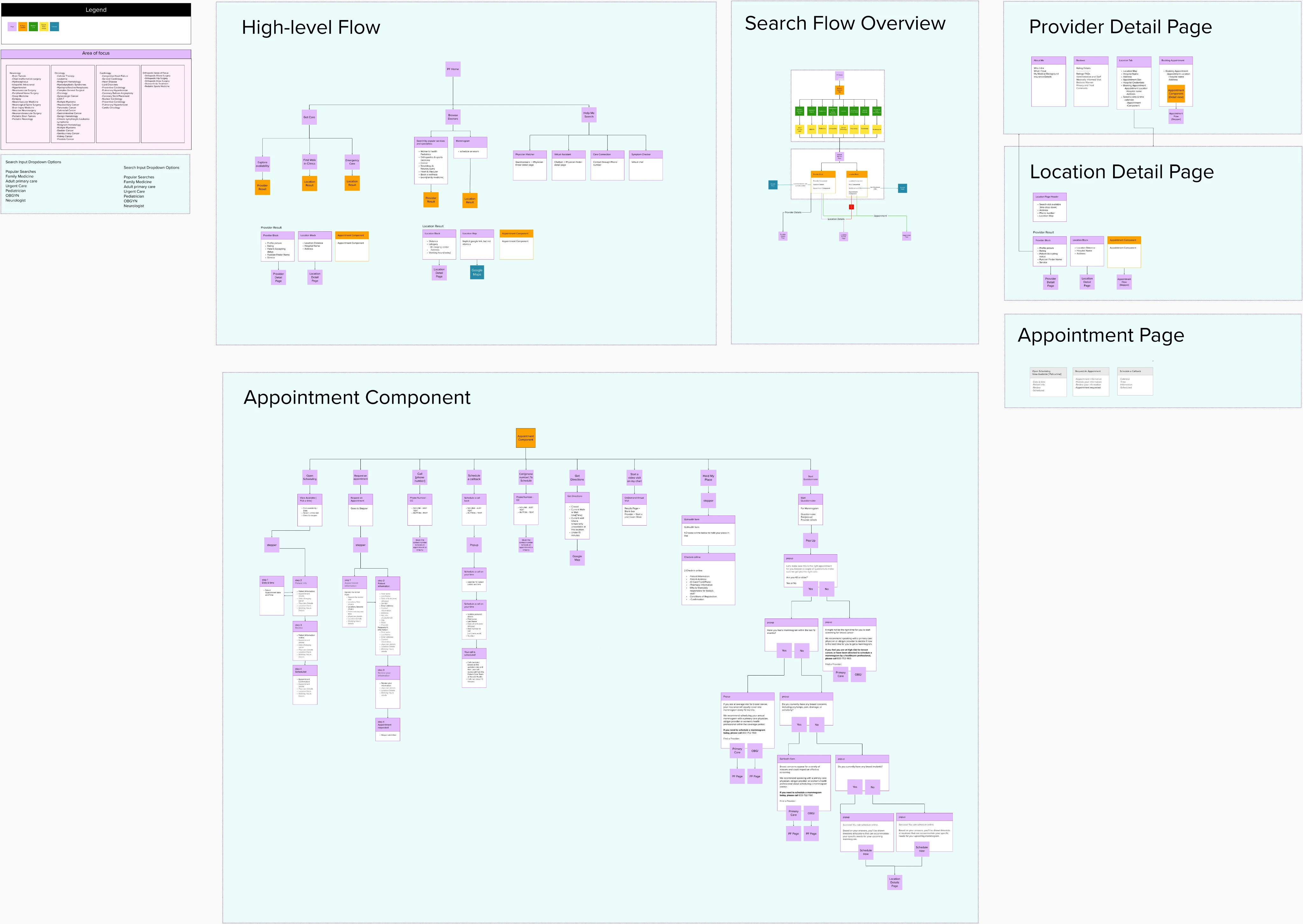
Physician Finder
Discovery - User Flows
I guided my staff to build out the existing user flows before we began any other discovery or ideation.

Ideation - Wireframes
We jumped into mobile-first designs after our initial discovery to see how we might tackle the confusion the users were facing to build a more user-friendly design that prioritized finding them the right appointment time with the right specialist.