Cledara Website Redesign
Like this project
Posted May 8, 2025
Redesigned Cledara's website to enhance usability, lead generation, and brand alignment.
Likes
0
Views
5
Timeline
Dec 1, 2024 - Feb 1, 2025
Clients

Cledara

Cledara Website Redesign — Elevating a SaaS Brand for Growth
🧭 Introduction
I led the redesign of Cledara’s marketing website, with the goal of better aligning it with the company’s product maturity, international growth, and updated brand positioning. The project focused on enhancing the website’s usability, increasing lead generation, and better articulating the value of the platform to its core audiences.
🎯 Project Goals
Modernize the visual identity and improve UI consistency.
Clearly communicate Cledara’s value to multiple personas (Finance, IT, Operations).
Increase demo requests and conversions.
Create a scalable, modular design system for future pages and updates.
Improve performance and SEO readiness.
🔍 Research & Discovery
Audit & Stakeholder Interviews
Reviewed the legacy site to identify UX and visual gaps.
Conducted interviews with marketing, sales, and product teams to understand messaging goals.
Benchmarked top-performing SaaS websites in adjacent categories (e.g., spend management, finance ops, compliance tools).
Insights:
The old site was product-heavy but lacked emotional or benefit-driven storytelling.
Pages were long and unfocused, leading to low engagement.
Visuals didn’t reflect the product’s polish or scale.
🧠 Design Process
1. Strategy & IA
Rebuilt the sitemap to reduce friction and clarify the user journey.
Organized content by audience needs (Why Cledara, Use Cases, Integrations, Security, Resources).
2. Wireframes
Created wireframes with a modular layout structure to accommodate future scalability.
Emphasized clear CTAs and digestible content blocks.
3. UI Design
Developed a visual system with more white space, sharp typography, and flexible layouts.
Integrated brand colors and illustrations to reflect Cledara’s personality.
Designed components for Webflow implementation (or another CMS, if used).
4. Collaboration & QA
Worked with dev team to ensure responsive behavior, page speed, and SEO best practices.
Provided motion specs and microinteractions for key components.
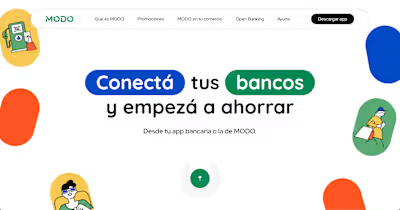
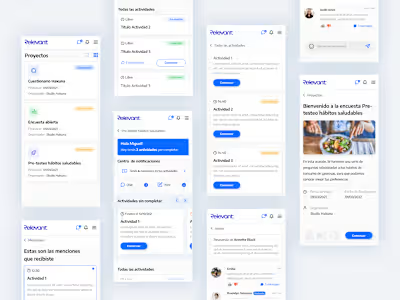
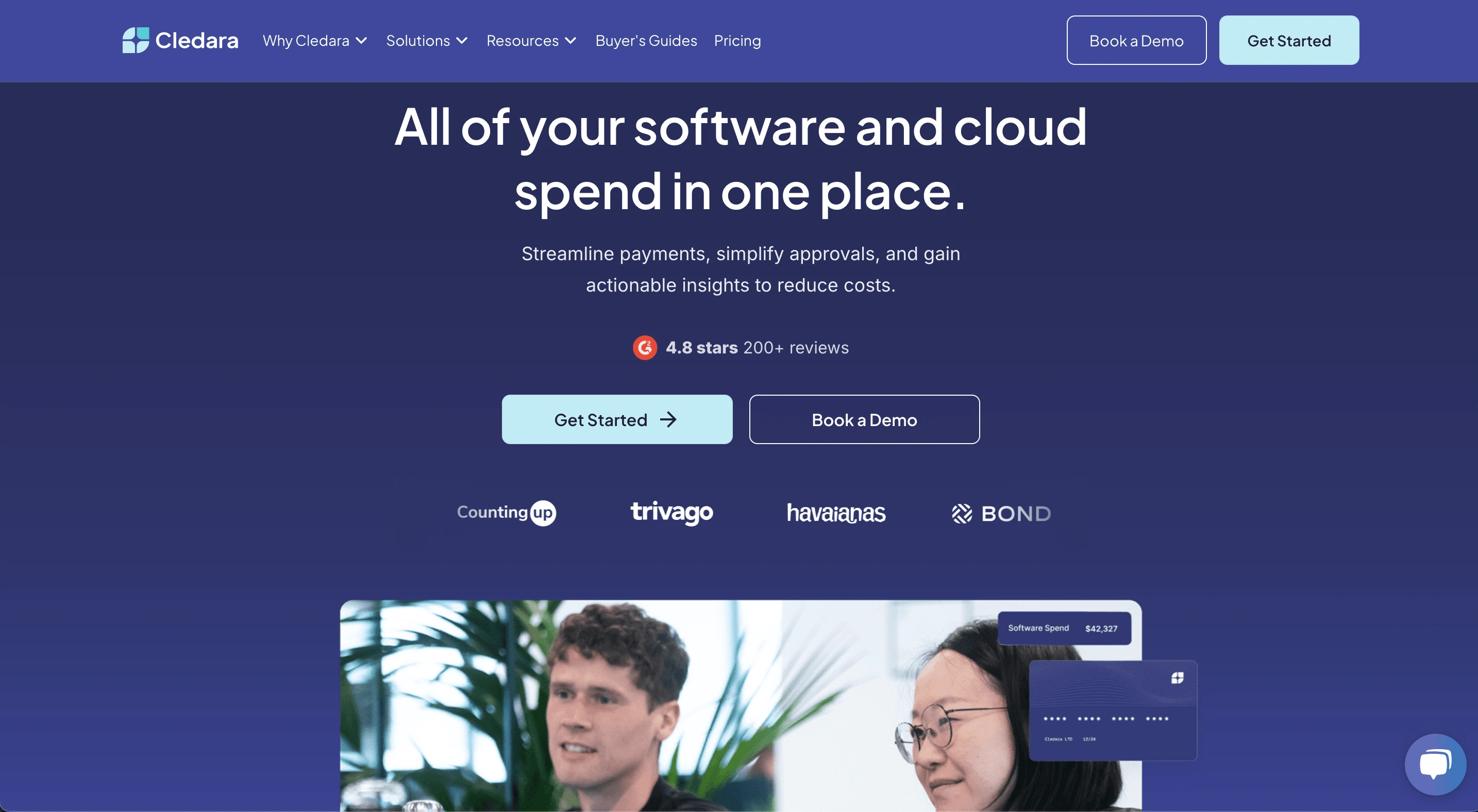
💻 Final Design
Include page examples, such as:
Homepage (hero, trust bar, value props)
Product overview
Demo request flow
Resources or blog
Security & compliance
📈 Results
Increase in demo form submissions.
Improved engagement on product pages.
Bounce rate reduction.
Positive internal feedback from sales and marketing teams.
🙋♂️ My Role
I was the lead product designer responsible for the full redesign process, including discovery, information architecture, UI/UX design, and cross-functional collaboration with development and marketing teams.
🧩 Tools Used
Figma (design system, UI components)
Notion (site mapping, content planning)
Webflow
Loom (for stakeholder walkthroughs)
🤔 Key Learnings
The importance of flexible systems for fast-growing SaaS businesses.
How messaging clarity and visual storytelling drive conversions.
Working at the intersection of product and marketing to shape perception.