Aircela CO2 direct air capture demo visualization
Like this project
Posted Sep 14, 2023
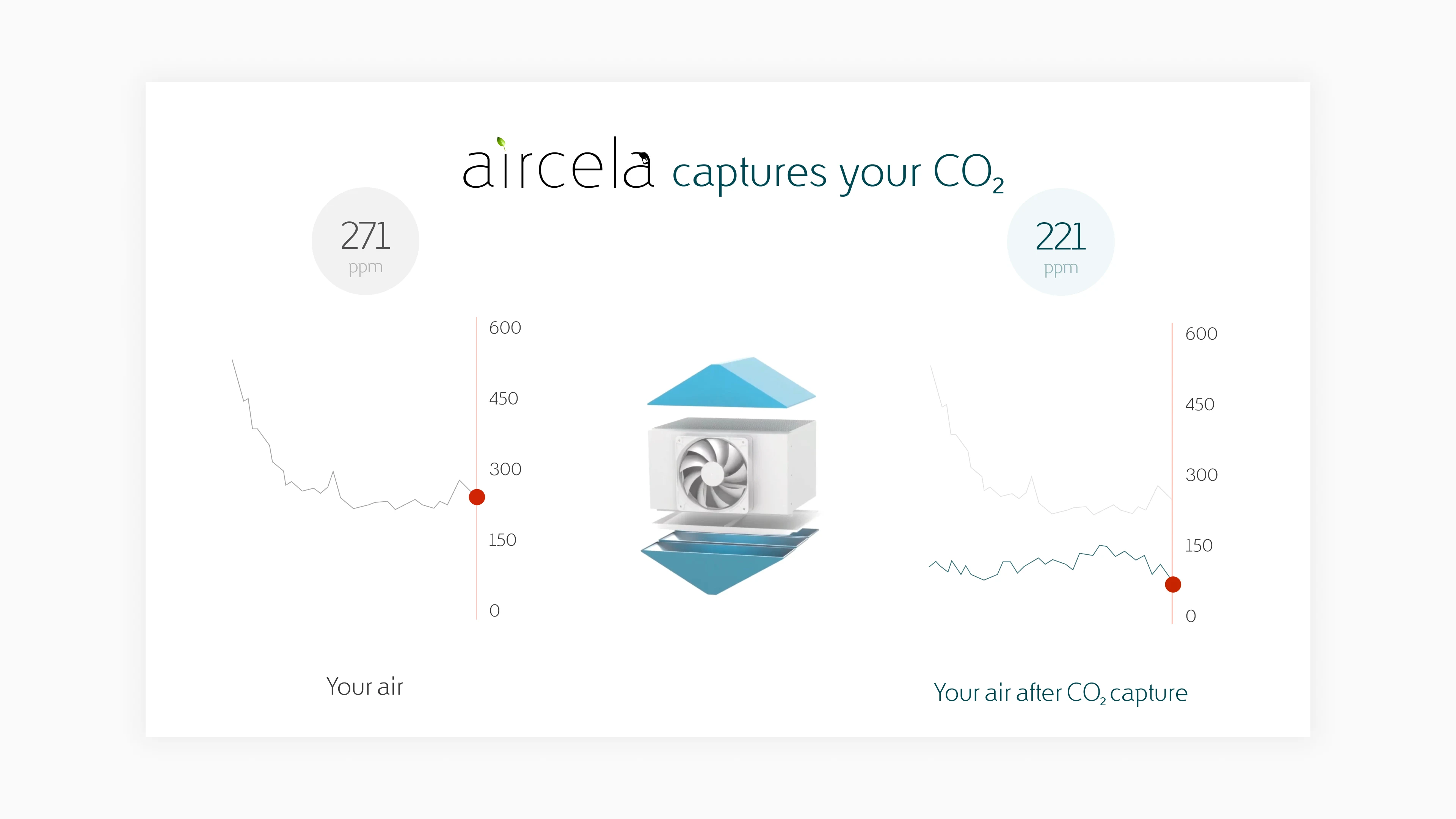
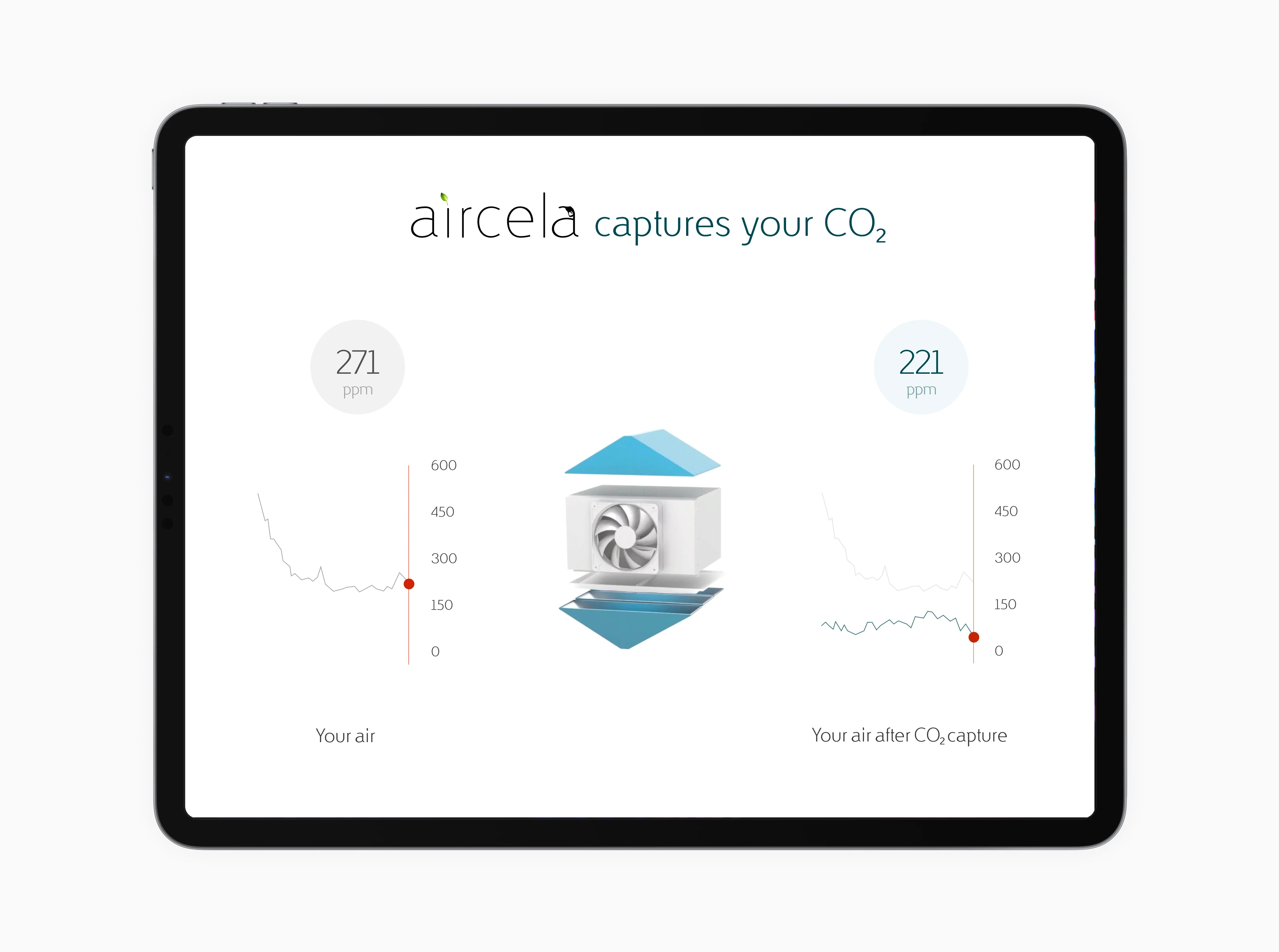
Live visualization screen of hardware process for e-fuel technology demonstration. The two graphs display air before and after CO2 capture by the system.
Overview
Aircela is a New York City based innovation company that makes small-scale systems that produces carbon-neutral e-fuels from carbon dioxide in the air.
The first part of the project was about designing a single page visualization display that showcases part of their technology, the direct air capture of carbon dioxide. The display, being either a large screen or tablet, was to be used at a Maersk event celebrating the worlds first container vessel sailing on green methanol and would display live data from two sensors showing live how CO2 is extracted by the system from the air. The task was to design the screen and implement the visual part of it. Aircela took care of the hardware and backend part themselves.
The second part of the project consisted of creating a visual user interface concept for a control panel mockup of the Aircela system. This was to be used with a full size physical mockup of the system at the same event as the direct air capture visualization.
The project was carried out remotely between Sweden and NYC.
Responsibilities
Visual design
Technology choices
Frontend development
Process
We had an introductory meeting where Aircela discussed their expectations and ideas and shared relevant company branding assets.
I sketched a set of layout designs suggestions that we then looked at together to decide what was most suitable with regards to the audience and the system. We quickly narrowed down a design with two seismograph-like graphs and an existing 3D infographics animation.
Then I proceeded to make the detailed screen mockup design and iterated with Aircela until we were happy.
In parallel we made some technology proof of concepts setting up sensors in the Aircela NYC office that communicated with frontend code in Malmö, Sweden to make sure the technical choices were feasible and robust enough.
When the technical side of things was validated, I proceeded to implement the frontend based on the high fidelity mockups. To enable Aircela to always have access to the latest code, I set up a sandbox environment where they could always see the latest state of the visualization screen frontend code. This enabled them to review in realtime and give feedback asynchronously.
As we converged on the implementation, Aircela got access to the code and installed it on the hardware system for dry-runs. Everything worked as expected and only minor visual tweaks were done the day before the event when the visualization display was tested on the tablet that was to be used for the event.
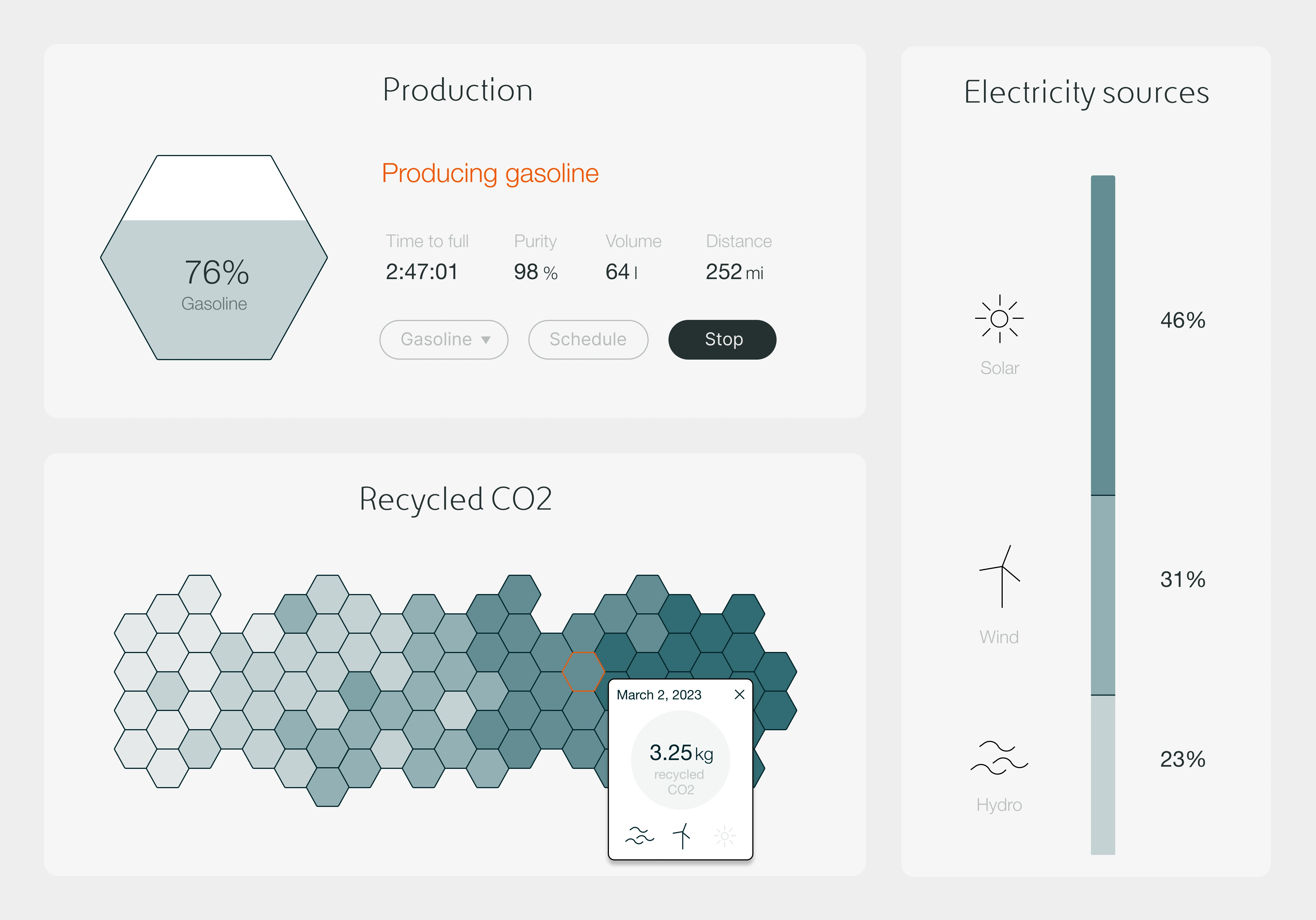
The brief for the user interface concept emphasized that the interface should be human centered and simple for anyone to use. Style-wise it should adhere to Aircela branding, use hexagon shapes and have a e-ink feel to it. This part of the project progressed steadily with a number of design reviews until Aircela was happy with the design. The concept was then handed over to Aircela who proceeded to implement it for the system.
Deliveries
Layout designs
Pixel-perfect mockups
Online sandbox test environment
Frontend code
Visual user interface concept
Design showcase

Direct air capture demo visualization 1920x1080

Direct air capture demo visualization iPad

Aircela system user interface concept