Building Figma's Leading UI Kit & Design System — Shipfaster UI
Like this project
Posted Sep 24, 2024
More than just a Figma file. Strategised, designed and launched Figma's leading UI kit and design system. 6,000+ paid users and counting.
Likes
0
Views
36

Shipfaster UI
Objectives
As a product design studio, we excel at solving problems and in-efficiencies. Whether that's for our clients or for our own internal workflows.
One of the biggest efficiencies for us is having to re-create common UI components for every project we work on.
To achieve this, we recognized the need to systematise our workflows, leading to the development of our internal Figma UI Kit & Design System - Shipfaster UI.
Our goal was to strategise, design and launch Figma's leading UI kit and design system. Today over 6,000+ paid users use Shipfaster UI in their workflow.

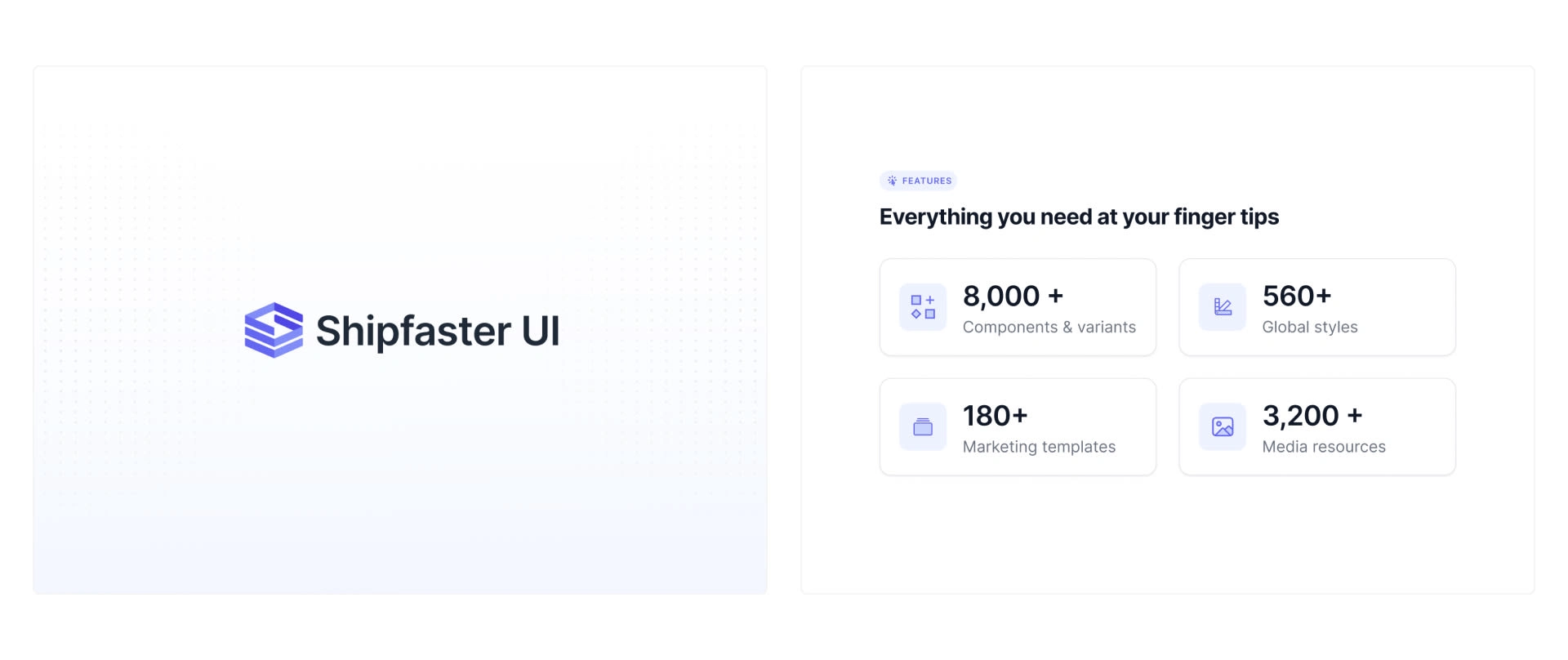
Shipfaster UI Overview
What we did
We started by collating all the different components we had previously designed across various projects.
Following this, we conducted extensive research to identify any additional common components that would be necessary. This led to the design and construction of Shipfaster UI. Additionally, we developed the official Shipfaster UI website using Webflow to provide a comprehensive resource for users.
Research and Discovery
Our discovery process was focused on systematizing all our existing workflows and design processes.
We pinpointed the most commonly used UI components across numerous projects and standardized breakpoints, viewport sizes, and general design guidelines.
To ensure the website was as user-friendly and informative as possible, we meticulously analyzed feedback from past customers to effectively organize and present the site content.

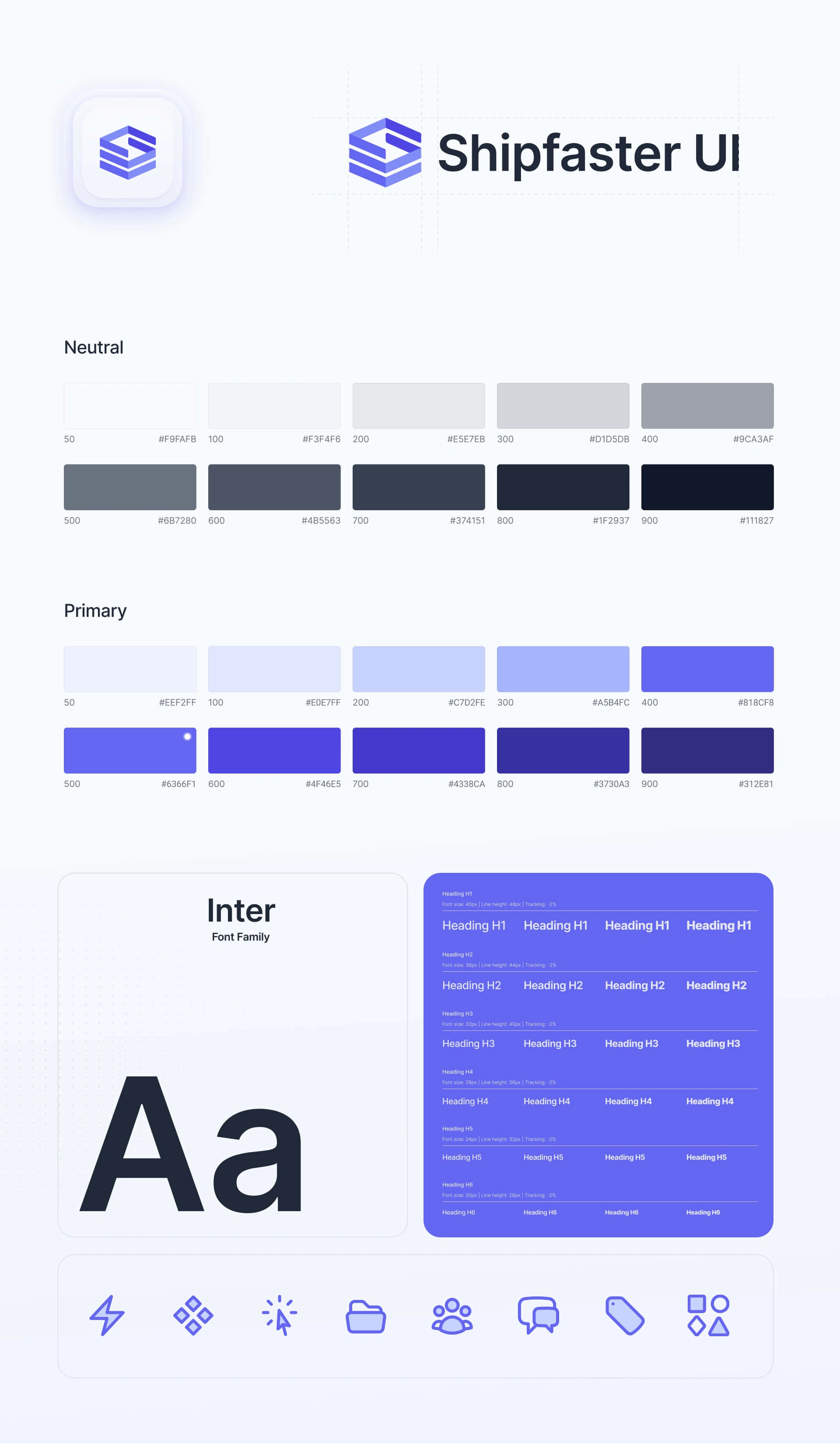
Shipfaster UI - Branding
Design Process
We diligently ensured that each component was crafted to be scalable and versatile. Given the variety of component versions available, it was crucial to allow end users to easily switch between them. For instance, our input field comes in three styles, and we designed the interface to enable users to seamlessly toggle among these styles while working on projects.
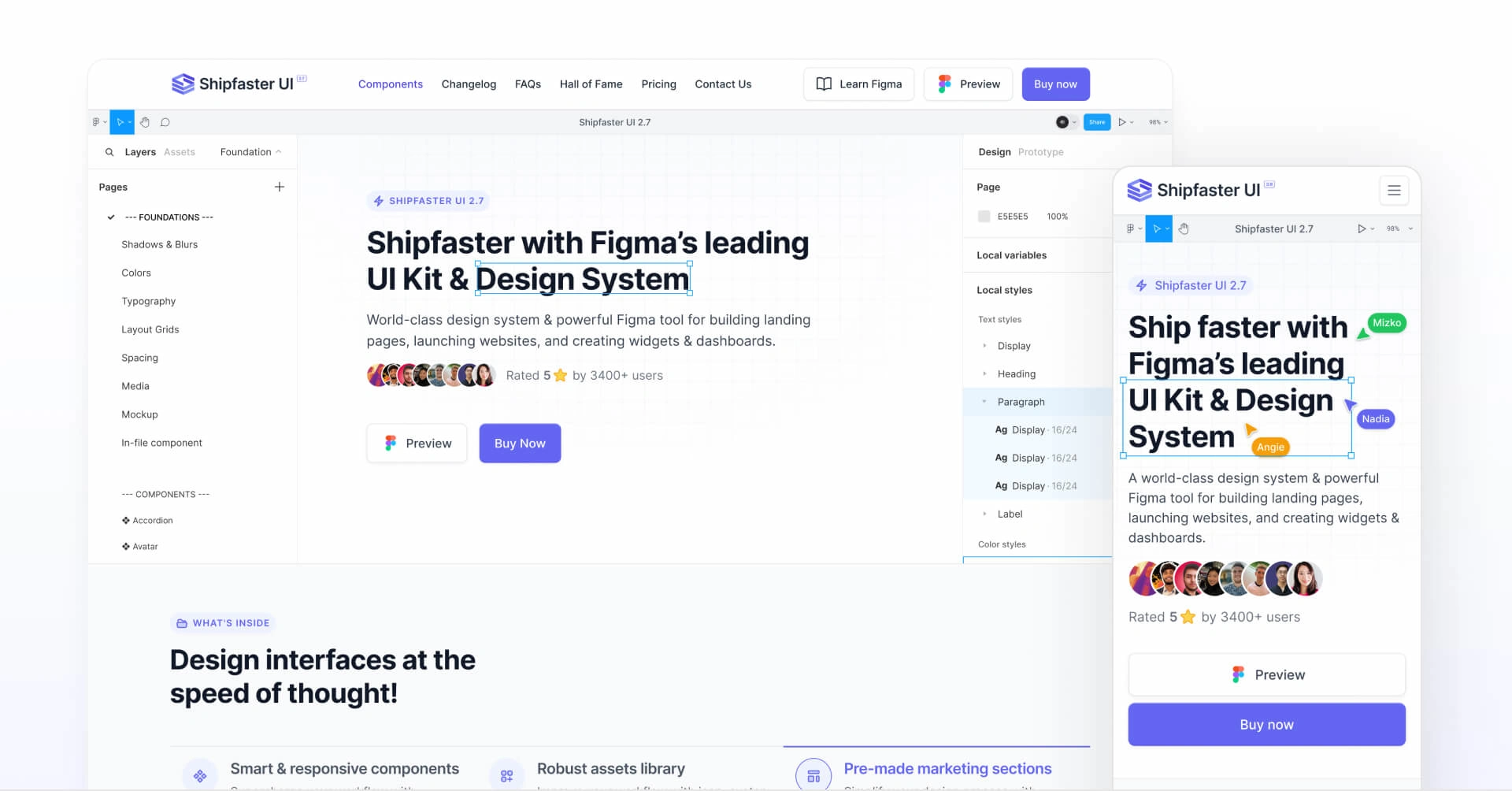
The design of the website was strategically focused on conversions. We aimed to immediately capture users' attention with familiar Figma design elements, such as the distinctive sidebars. Following this initial engagement, we structured the website to clearly present all relevant content, addressing any potential questions users might have.

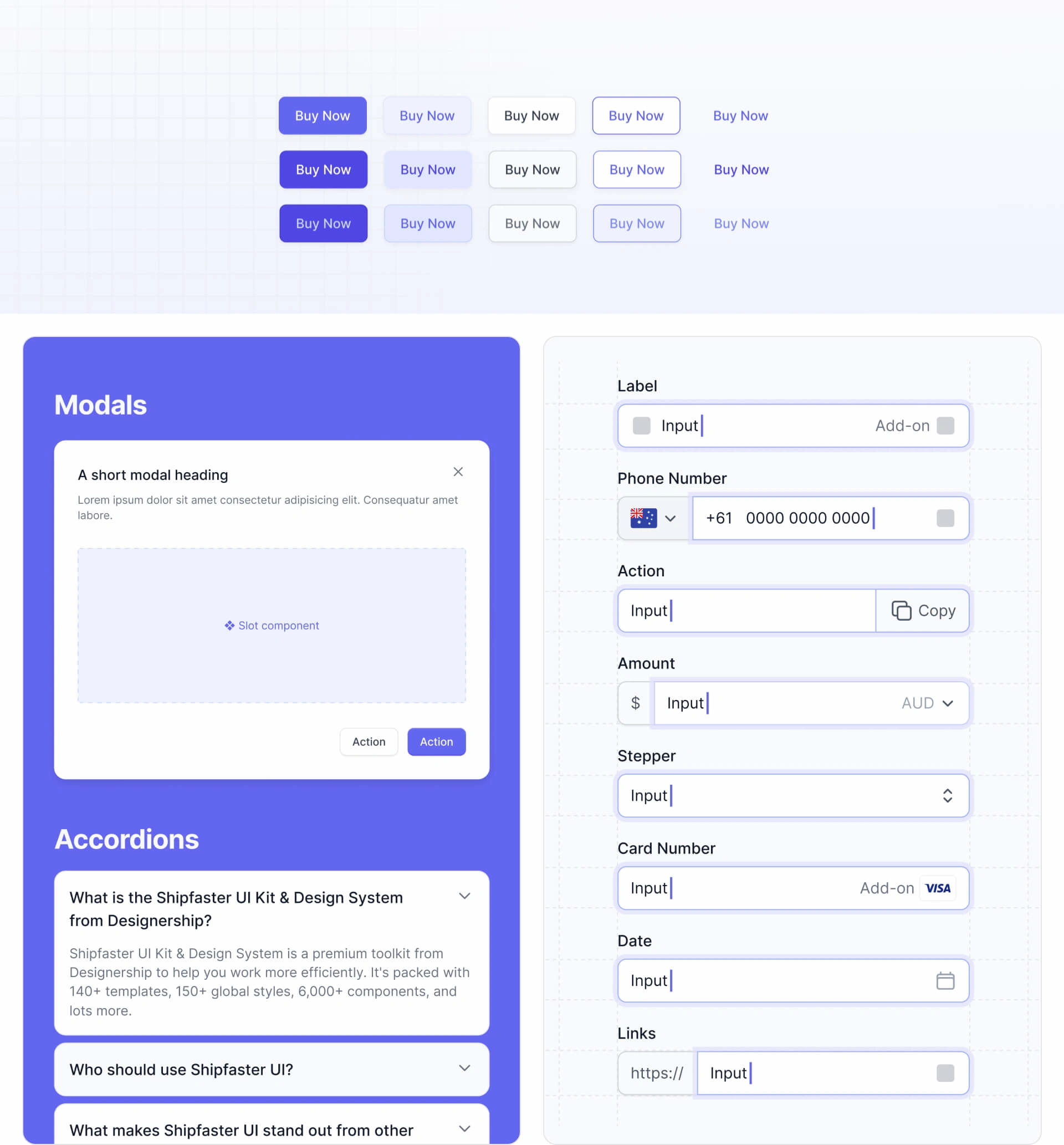
Shipfaster UI - Componets

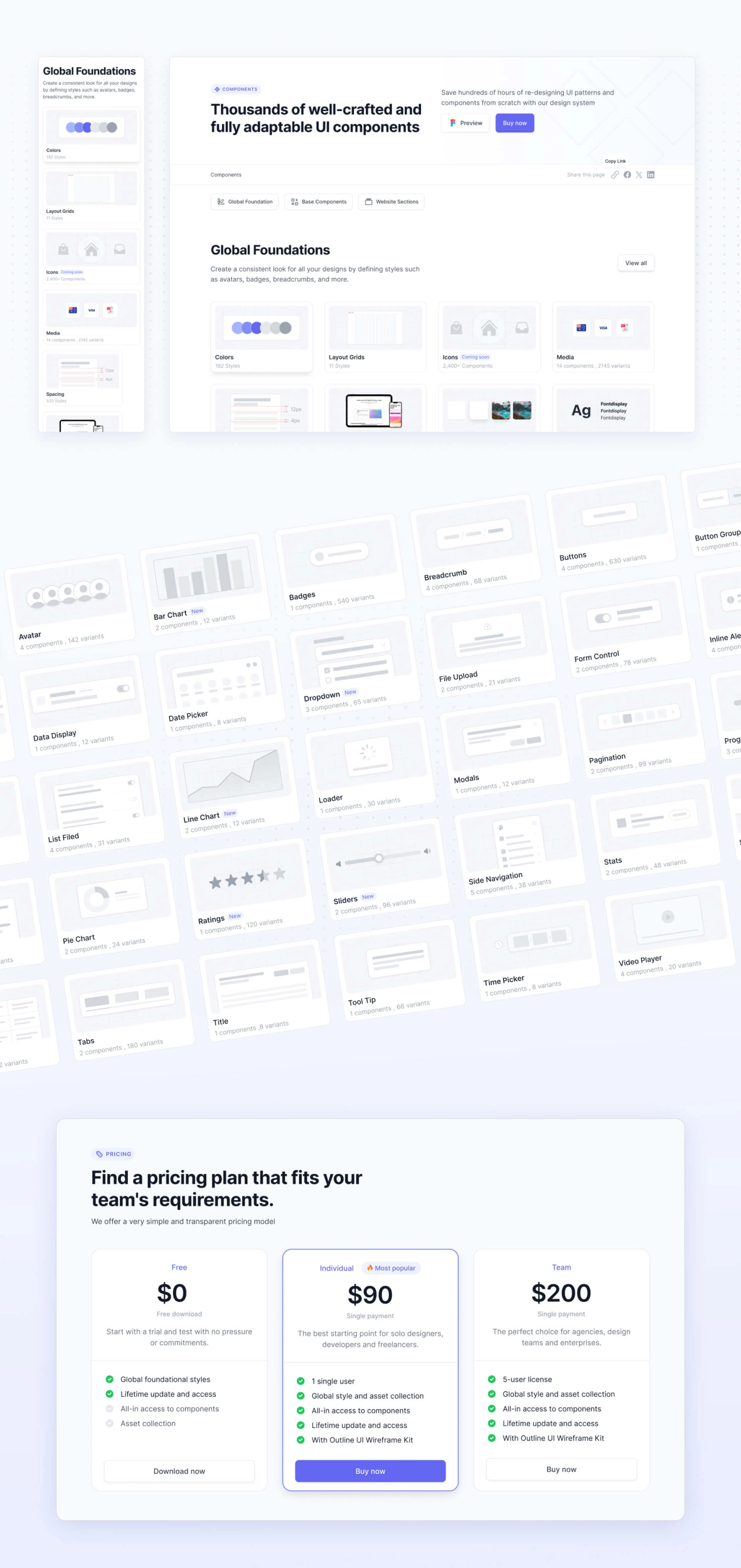
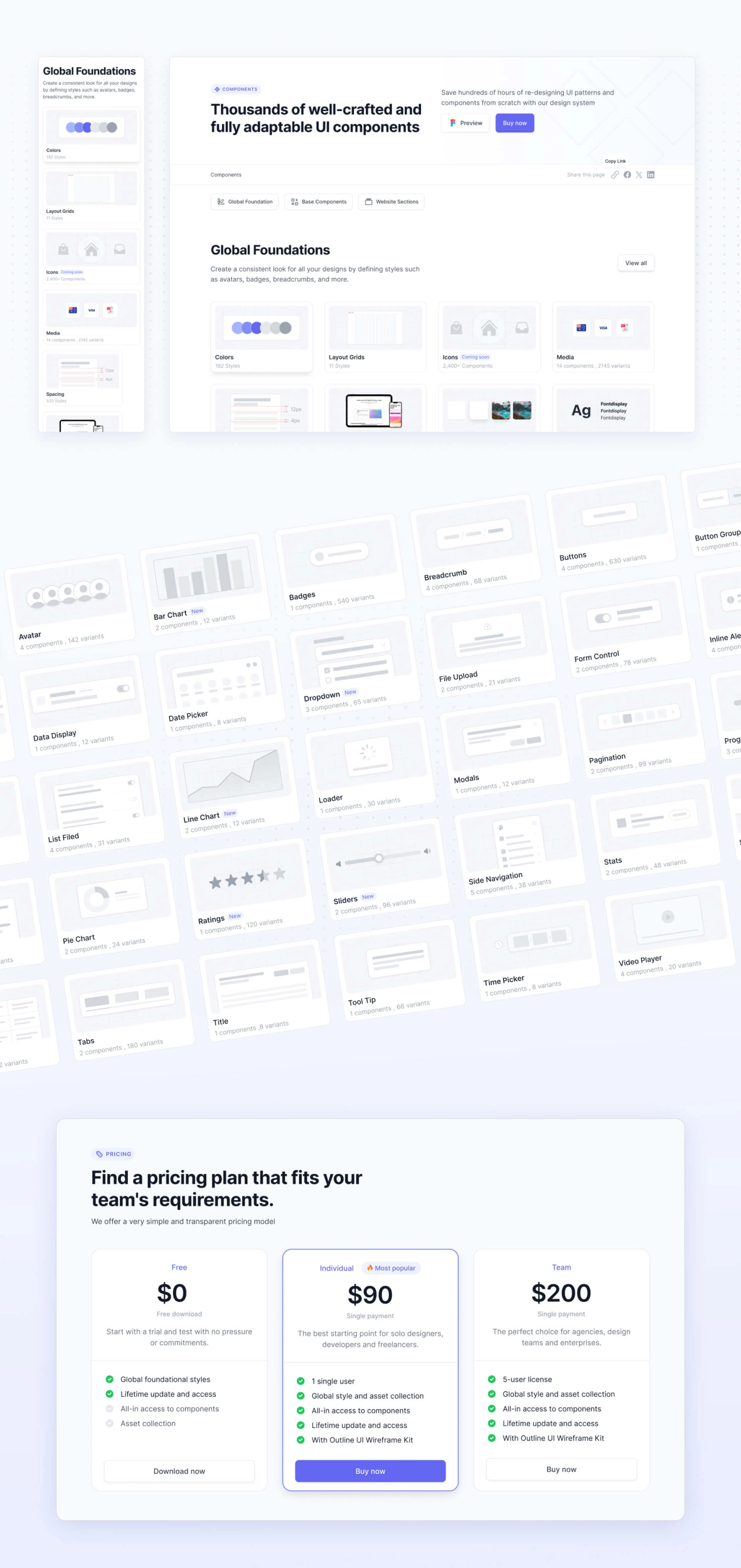
Shipfaster UI - Site

Shipfaster UI - Site
Outcome
Shipfaster UI has been embraced by nearly 6,000+ paid users worldwide, earning an average rating of 4.9 out of 5.
It has become a fundamental tool in all our design projects.
We are continuously improving the UI kit, with the current version being 2.7, and we are committed to regularly updating it to fulfil our customers' evolving needs.