FlexEd AI Website: Crafting a Modern Learning Experience

Prathamesh Agrawal
Check Out The Live Website
Let's Deep Dive Into Case Study

Introduction
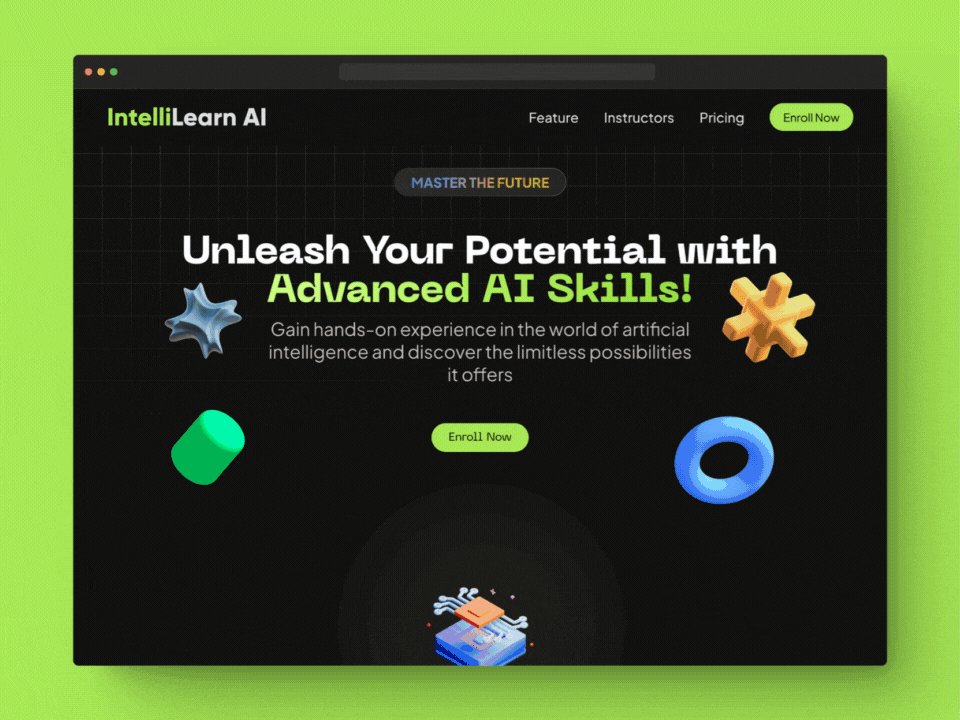
A brief overview of FlexEd, a single-page landing site for educators offering courses. It focuses on the challenges of a modern, accessible design in dark mode with pastel colours.
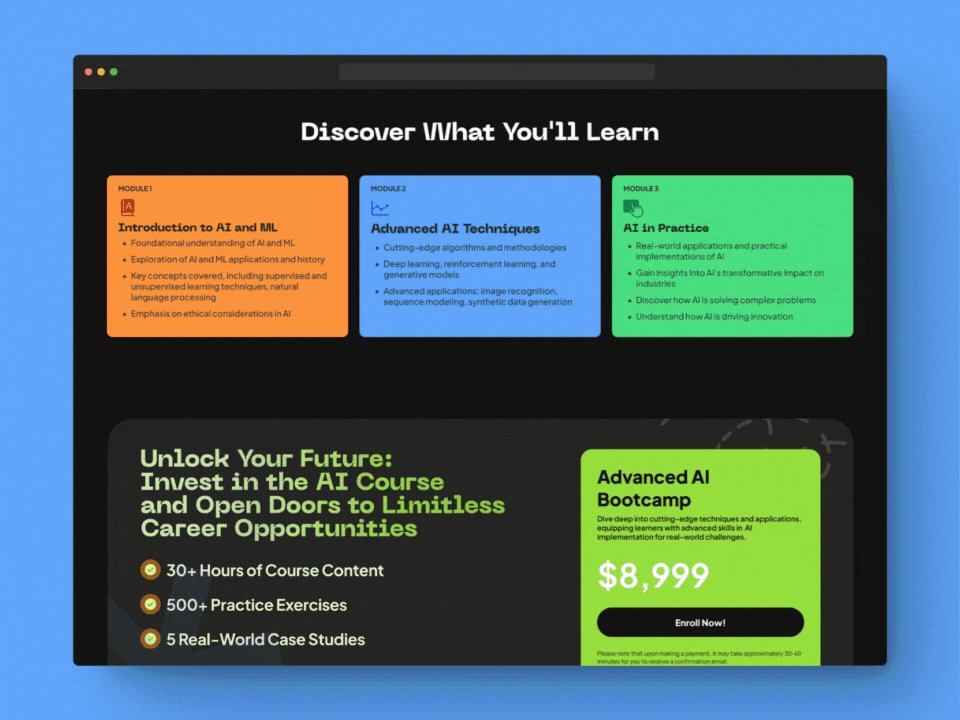
- Project Focus: Creating a responsive landing page for an AI course.
- Target Audience: Educators marketing their courses.
- Design Approach: Modern and innovative with a dark mode interface.
Design Approach
Exploration of design methodologies and principles. An insight into the creative process that guided the creation of FlexEd.
- Dark Mode Design: Attention-grabbing design with pastel colours.
- Subtle Interactions: Fluid navigation for a satisfying user experience.
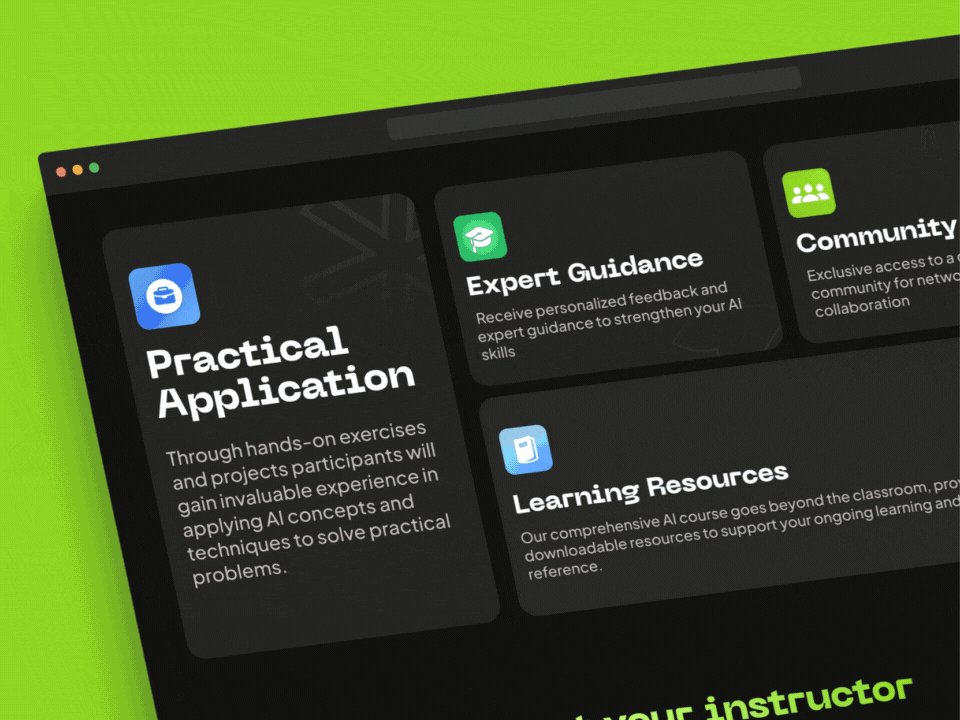
- Bento Layout Section: Innovative feature for displaying course benefits.
Development Tools
The tools and technologies used to develop FlexEd and their benefits.
- Figma: Used for the initial design.
- Framer: Used for development.
- Figma to Framer Plugin: Ensured smooth integration.
Collaboration
Collaboration details, including feedback from designers and developers.
- Sole Designer: Individual project with no direct collaboration.
- Feedback Integration: Continuous refinement from professional feedback.
Standout Features
Highlights the unique and innovative features of FlexEd.
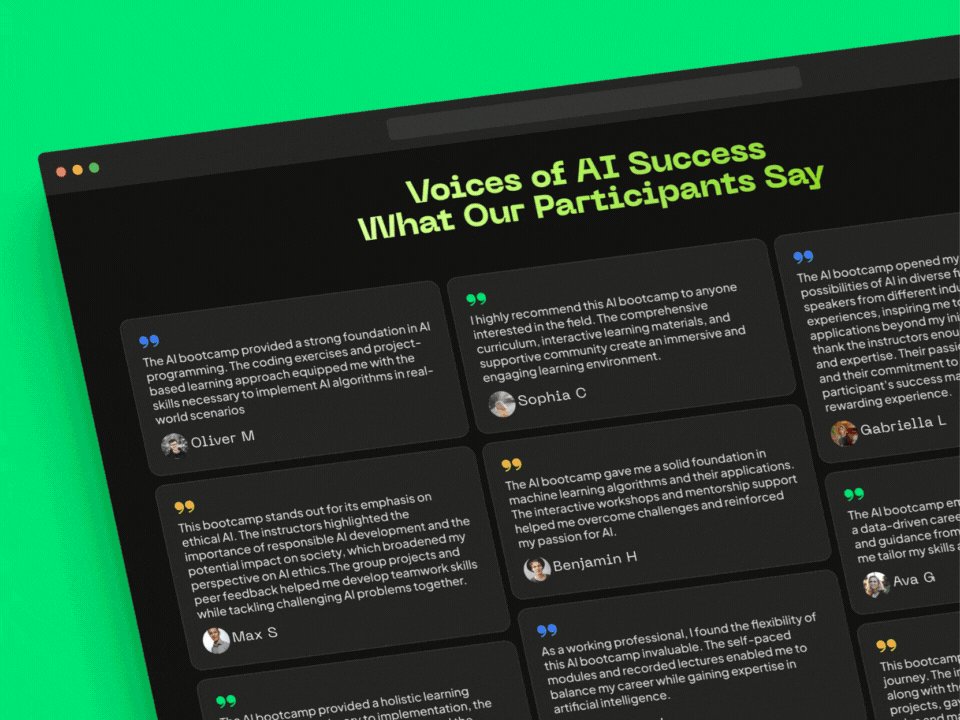
- Modern Design: Sleek and contemporary visual appeal.
- Smooth Interactions: Enhanced user experience.
- Proper Layout: Organized layout for clarity.
- Awesome Colours: Striking contrast with dark mode and pastel scheme.
Challenges and Solutions
An overview of the main challenges faced and how they were resolved.
- Learning New Effects: Overcome through online tutorials.
- Design and Development: Resolved through careful planning and execution.
Results and Impact
The results of the project in terms of user engagement and its impact on the target audience.
- Portfolio Influence: Key piece in the designer's portfolio.
- Client Acquisition: Helped in landing over three freelance engagements.
- Audience Impact: Modern design approach resonated with clients.
Reflections and Learnings
Reflection on the project's process, the value of feedback, use of specific tools, and intricate layout considerations. An insight into the personal growth and lessons learned that may guide future projects.
- Importance of Feedback: Continuous feedback was pivotal in shaping the design, highlighting the need for collaboration even in individual projects.
- Effective Plugin Usage: The use of Figma to Framer Plugin saved time and enhanced integration, emphasizing the need to leverage available tools.
- Layout Considerations: Designing for multiple breakpoints reinforced the importance of responsive design, and will guide future design considerations.
- Challenges Overcome: The learning curve with new effects and the success in overcoming them adds a new skill set and confidence in handling similar challenges in the future.
Conclusion
A final summarization that emphasizes FlexEd's blend of modern design, smooth interactions, responsive layout, and the successful application of learning and feedback. It stands as an inspiring example and offers insights for future endeavours in design.
- Creative Boundaries: FlexEd pushed my boundaries of contemporary design, showcasing my ability to innovate and engage users.
- Project Success: The achievement of the project's goals, from aesthetic appeal to functionality, marks it as a milestone in my career.
- Future Inspirations: The takeaways from this project are not only personal learnings but also principles that can be applied to future projects, potentially influencing my approach and methodology.
- Positive Impact: FlexEd's success in attracting clients and resonating with the target audience reflects the real-world impact of design, serving as a reminder of why design matters.