Built with Framer
User Experience Curation Website
Like this project
Posted Aug 9, 2023
I did the ideation, UX Design, UI Design, and the final development in Framer
Likes
0
Views
42
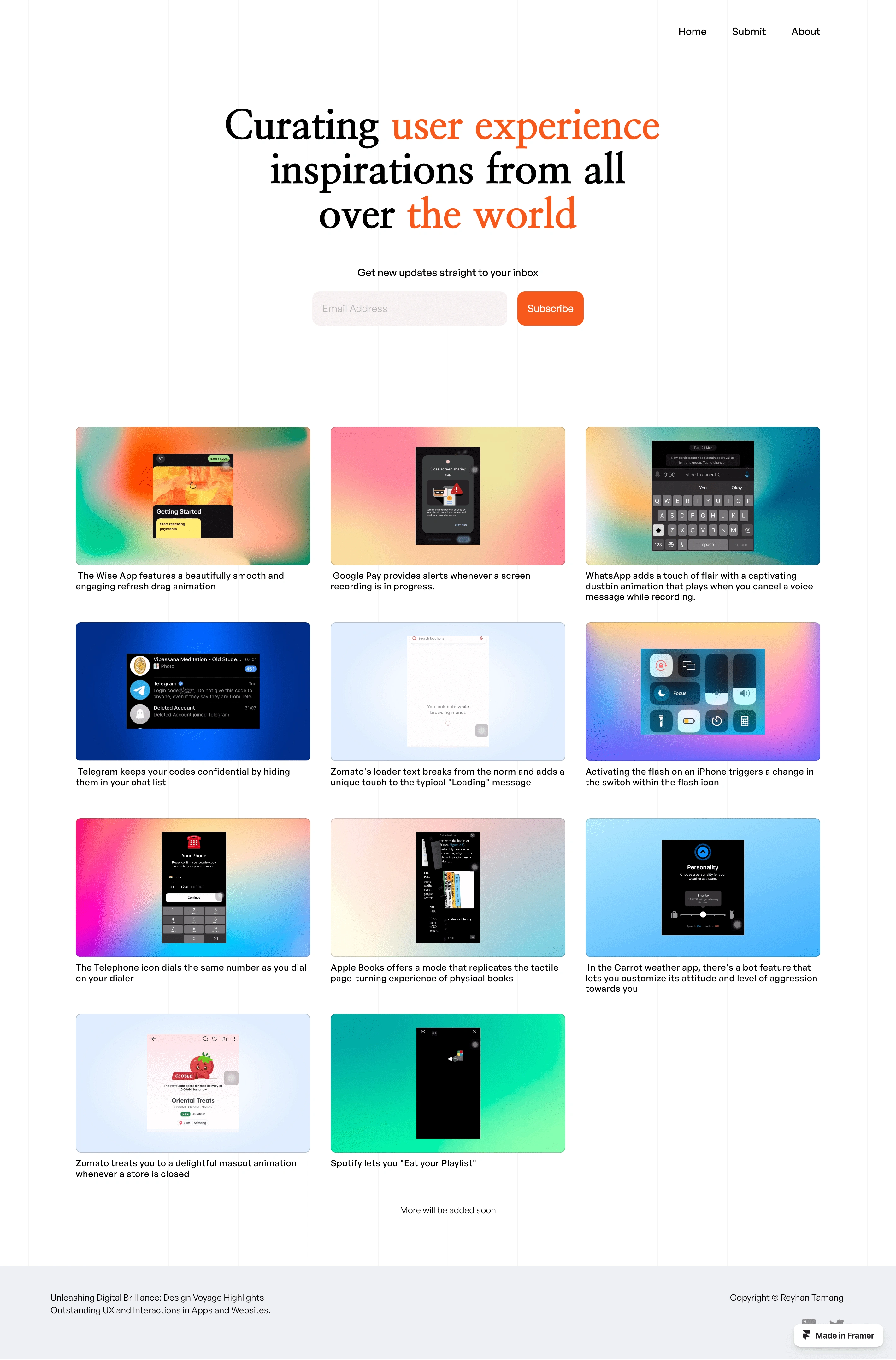
Design Voyager 🚀
Concept:
Design Voyager was sparked by the thrill of micro-interactions and UX choices that elevate digital experiences. It's a curation site celebrating these hidden design gems, highlighting their impact on user engagement.
Key Steps:
💡 Inspiration: The project bloomed from a fascination with those subtle yet potent design moments seen in apps and websites.
🎨 Conceptualization: A vision turned into reality, envisioning a platform to showcase these design treasures.
🔨 Creation: Design Voyager came alive, carefully curating captivating micro-interactions and UX choices using Figma(Design) and Framer(Development)
🔍 Content Curation: The journey included scouring countless apps and websites, gathering examples aligned with the vision.
💼 User Experience Focus: An intuitive and visually appealing platform was designed to mirror the essence of the content.
🤝 Community Engagement: A community of like-minded individuals united by design, UX, and digital interactions was nurtured.
Achievements:
A curated collection of captivating micro-interactions and UX selections from diverse apps and websites.
An online hub resonating with design lovers, sparking conversations and sharing insights.
A platform fostering an appreciation for design details shaping memorable digital interactions.
Future Direction:
The Design Voyager journey continues with an ongoing commitment to curation, exploration, and collaboration. As the project evolves, the mission remains to inspire, connect, and showcase the endless design possibilities in the digital landscape. 🌟🌐
Live site link: https://designvoyager.framer.wiki/