Built with Framer
FlowZone - Figma to Framer development
Background:
In today's fast-paced digital landscape, teams and individuals are constantly seeking innovative solutions to streamline their workflow and boost productivity. Flowzone, a workflow management platform, aimed to provide a user-friendly and intuitive solution to meet this growing demand.
Objective:
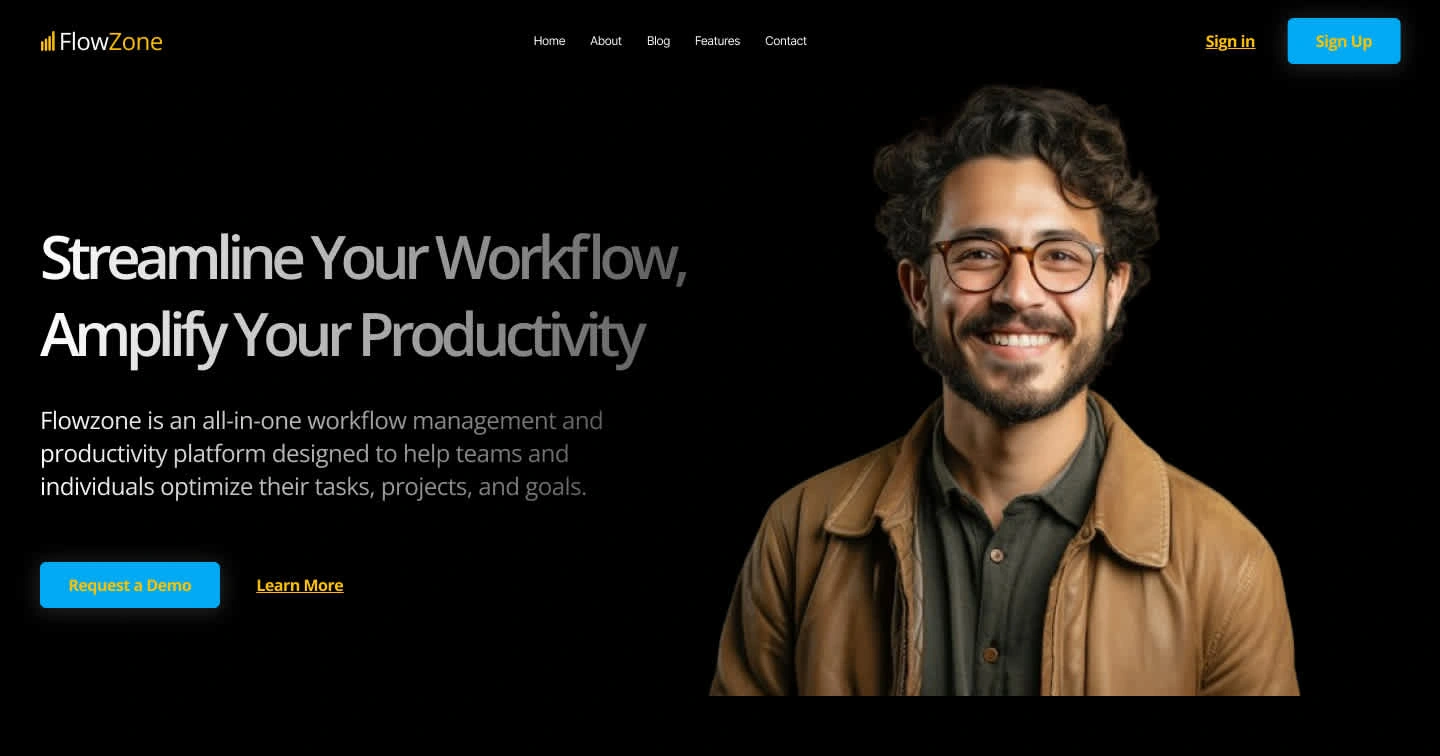
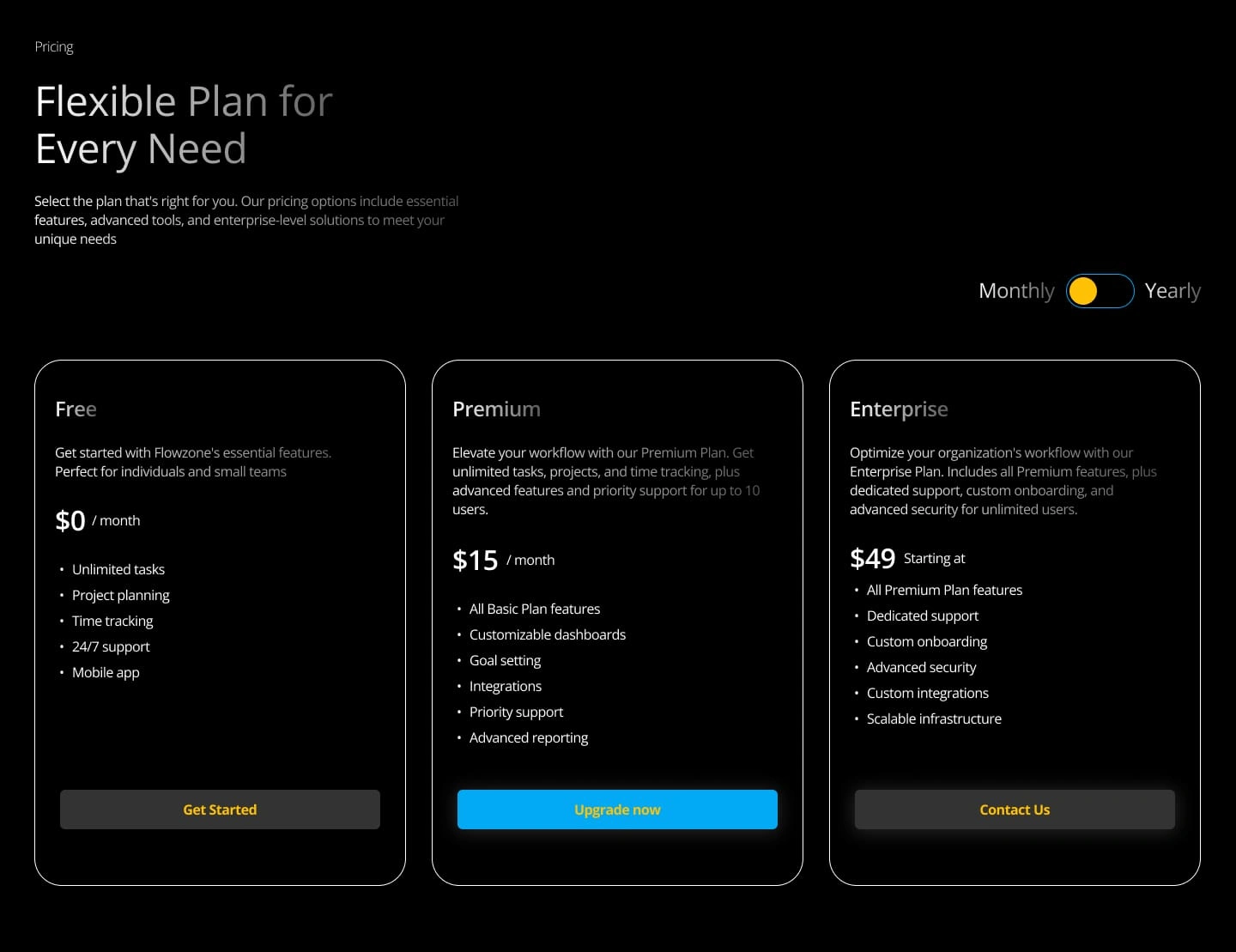
The primary objective was to design and develop a visually appealing and highly functional template for Flowzone using Framer, a popular design and prototyping tool. The template needed to showcase the platform's features and benefits while providing an exceptional user experience.

Design Process:
To kick-start the design process, i conducted an in-depth analysis of Flowzone's existing brand guidelines, competitor landscape, and user personas. This research informed my design decisions and ensured that the template aligned with the platform's overall vision and mission.
With Framer, i designed a custom template that incorporated Flowzone's primary colors, typography, and imagery. The design focused on simplicity, clarity, and ease of use, with clear calls-to-action (CTAs) and intuitive navigation.
Development Process:
Once the design was finalized, i developed the template using Framer's robust features and components. Ensuring that the template was fully responsive, accessible, and performed seamlessly across various devices and browsers.
To enhance the user experience, i incorporated interactive elements, such as hover effects, animations, and micro-interactions. These subtle details helped bring the design to life and created a engaging experience for users.

Results:
The final template design and development with Framer exceeded expectations, delivering a visually stunning and highly functional solution for Flowzone. The template effectively showcased the platform's features and benefits, providing an exceptional user experience that resonated with the target audience.
Key Takeaways:
Effective design and development: The template's success demonstrated the importance of a well-designed and developed solution in communicating a platform's value proposition.
User experience: The incorporation of interactive elements and attention to detail enhanced the overall user experience, making the template engaging and memorable.
Framer's capabilities: The project showcased Framer's robust features and components, highlighting its potential for designing and developing complex, interactive solutions.
Like this project
Posted Feb 8, 2025
Designed & Developed Flowzone, a workflow management platform, using Framer, with modern, responsive & interactive design.