App Designs
Like this project
What the client had to say
Farouk delivered clean, engaging designs and nailed our requests with ease. Iterating was smooth, he helped solve technical issues beyond scope, and stayed fast, helpful, and active in Slack.


Cavan Bennigson, NextUp
Sep 10, 2025, Client
Posted Jun 13, 2025
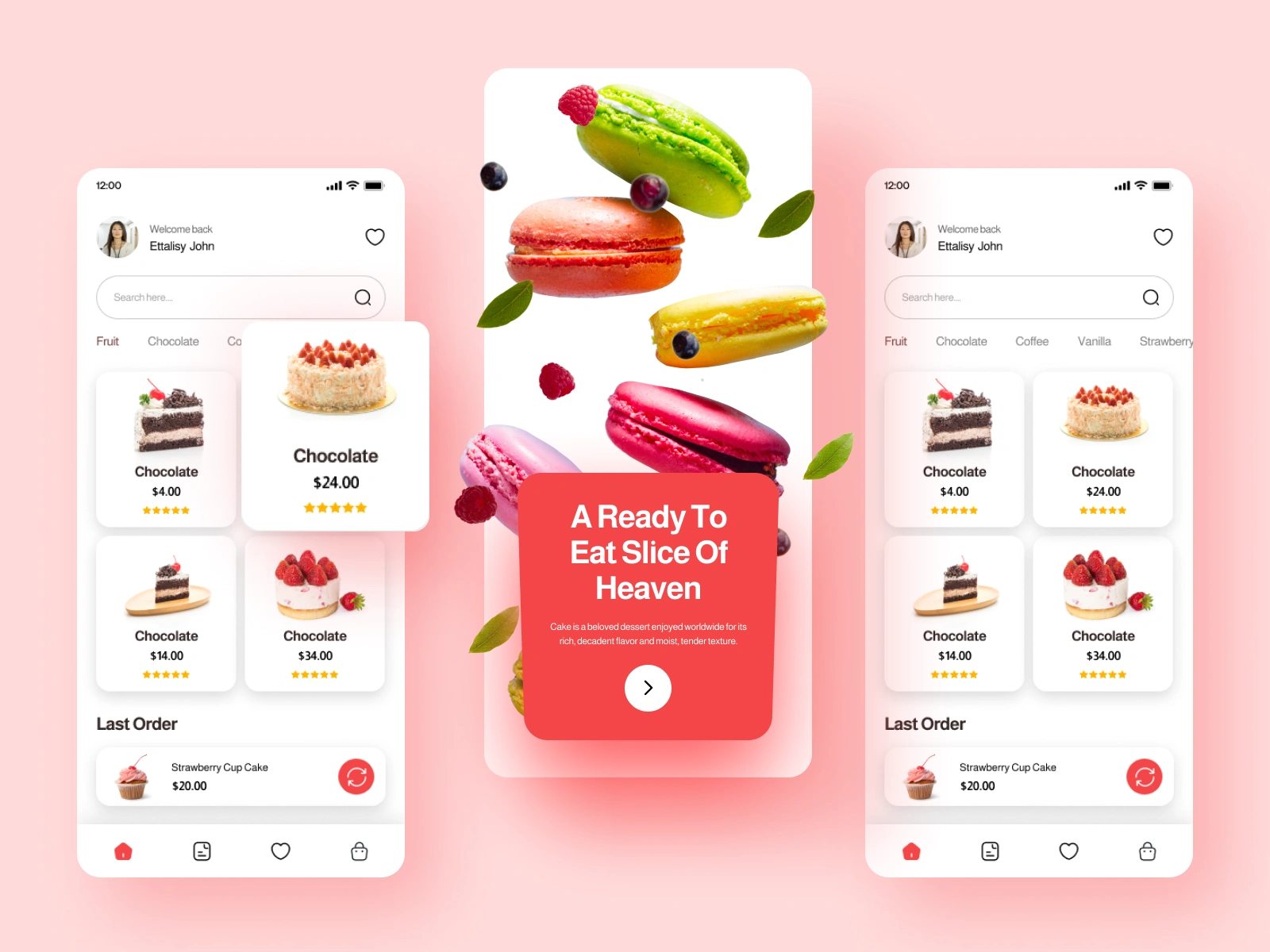
Designed a sleek, modern mobile app for a premium cake delivery service, UI/UX, visual design, and responsive layout to ensure a delightful user experience.
Likes
1
Views
58
Timeline
Jul 16, 2025 - Sep 10, 2025
Clients

NextUp

🍰 Sweet Pweet – Cake Delivery App Design
🧁 Project Overview
Sweet Pweet is a modern mobile app concept designed for a premium cake and dessert delivery service. The aim was to create a delightful, intuitive experience for dessert lovers, making it easy to browse, select, and order sweet treats with just a few taps.
🎯 Objective
Design an elegant and engaging user interface for a mobile cake ordering app that feels light, indulgent, and user-friendly. The visual direction needed to appeal to younger audiences, foodies, and gifting customers while maintaining functionality.
🔍 UX Research
I started by analyzing popular food delivery apps like Uber Eats, Instacart, and niche dessert apps. Through this, I noted several key pain points:
Too much clutter in the product grid
Lack of hierarchy in price and ratings
Poor image quality of desserts
Based on this, I defined key goals:
Minimize cognitive load
Make the imagery central to the experience
Prioritize visual browsing for quicker decisions
🎨 UI Design Process
Designed in Figma, the interface features:
A vibrant color palette with soft pinks and whites to evoke sweetness and lightness
Rounded card components that mimic dessert shapes for a playful feel
Typography that balances elegance and readability
Micro-interactions like hover states and subtle scaling for cards (designed for animation handoff)
Key Screens:
Home screen with category tabs (Fruit, Chocolate, Coffee, etc.)
Product card layout highlighting images, price, and ratings
Welcome header with personalization (e.g., "Welcome back, Ettalisy John")
Sticky bottom nav bar for seamless navigation
Hero section with promotional banner and call to action
🧠 UX Highlights
Designed for single-thumb reach, focusing core actions at the bottom of the screen
Persistent search bar for quick product lookup
“Last Order” section for reordering ease
Scalable design system for future categories and customizations
📦 Deliverables
Figma design file with all UI components and screen flows
UI kit with reusable components and auto-layout setup
Annotated flow for handoff to developers
Outcome
The final design is visually engaging, intuitive to navigate, and ready for prototyping or animation in After Effects or Lottie. It strikes the right balance between a luxurious dessert feel and practical app usability.

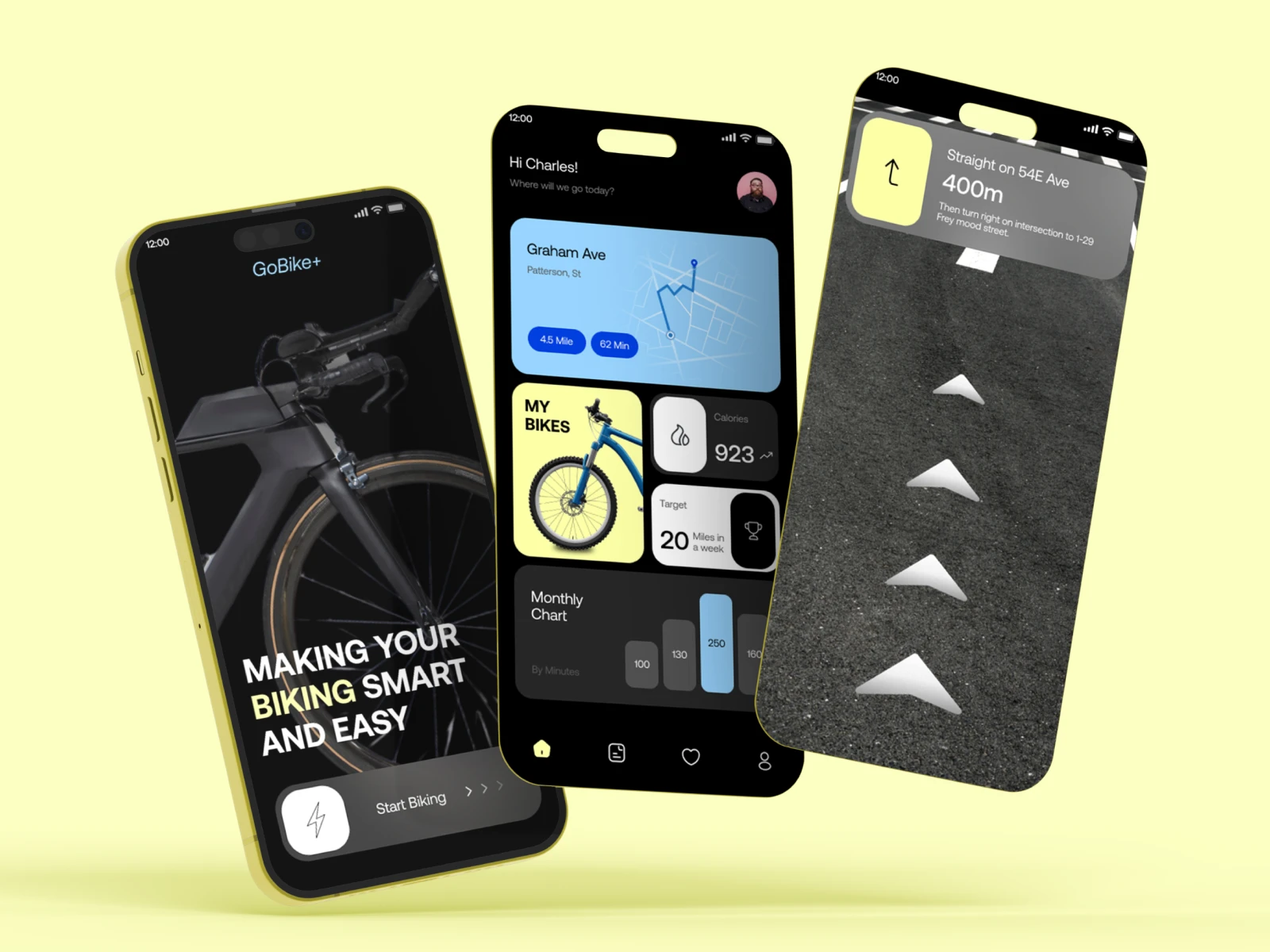
Go Bike + App Design
🚲 GoBike+ – Smart Cycling Companion App
🧭 Overview
GoBike+ is a next-gen smart biking app that merges performance tracking, route guidance, and bike connectivity into a seamless digital experience. Designed for urban commuters and cycling enthusiasts, GoBike+ elevates the ride with a real-time dashboard, health insights, and immersive AR navigation.
💡 Project Goals
Create a tech-forward interface for smart cyclists
Integrate live bike stats, health tracking, and progress charts
Implement AR-based navigation to reduce screen dependency during rides
Keep the experience bold, modern, and minimalist
🔍 Research & UX Strategy
Key Insights:
Cyclists wanted live ride data without distraction
Navigation apps were often too cluttered for quick glances
Gamified tracking (weekly goals, calories, progress bars) improved retention
User Personas:
Urban commuter (daily short rides)
Weekend rider (focus on performance & health stats)
Eco-conscious users tracking carbon savings
User Flows Mapped in Notion:
Onboarding & device pairing
Route selection & ride start
Mid-ride dashboard and AR nav
Weekly progress & stats review
🎨 UI Design Highlights
Designed in Figma, the interface uses a modular card-based layout with clear visual hierarchy and modern color themes (black/yellow/blue).
Core Screens:
Welcome Screen: Bold image with clear CTA ("Start Biking")
Dashboard: Custom route preview, bike connectivity, calories, and goal stats
AR Navigation Screen: Live camera with turn-by-turn instructions overlaid on the road
Monthly Progress Chart: Interactive graph for miles covered and time spent
My Bikes Section: Connected bikes with status and quick-start buttons
Design Principles:
Minimalist UI with emphasis on contrast and legibility
Rounded tiles and shadows for tactile feedback
Friendly yet modern typography (SF Pro + Inter)
High-contrast AR nav for maximum safety on the road
🔁 Interactions & Micro-Animations
Lottie-based arrow animations for AR nav
Progress ring animations for weekly goal
Smooth tile transitions and hover states for interaction previews
📦 Deliverables
Full Figma file with components, auto-layout, and dark mode support
Clickable prototype for user testing
Animation handoff files (Lottie JSONs)
UX documentation: wireframes, personas, and user flow charts
Outcome
GoBike+ delivers a fully integrated cycling experience, combining fitness, mobility, and modern tech. The app is sleek, focused, and future-ready for features like ride-sharing, carbon tracking, or smartwatch syncing.

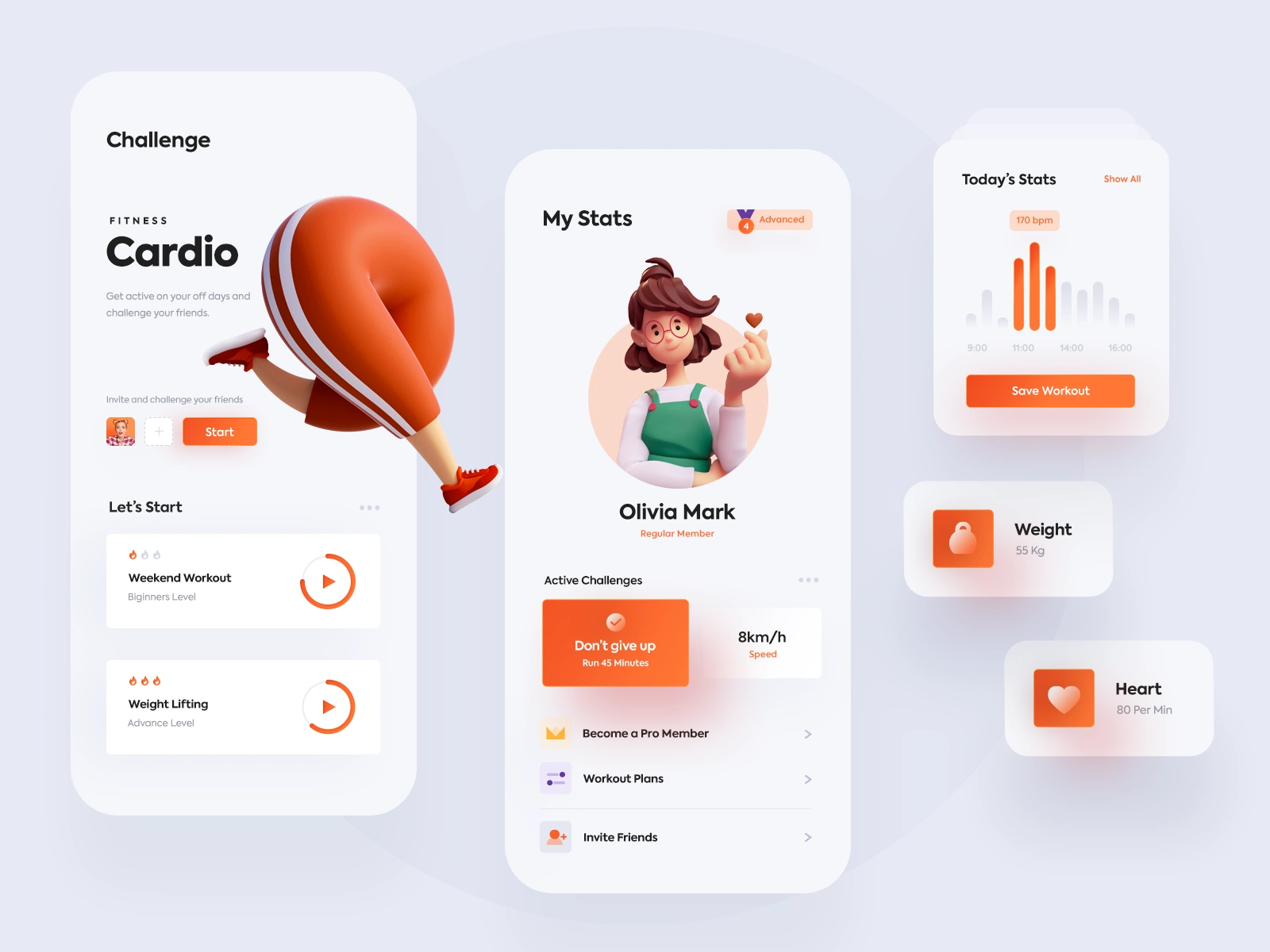
Challenge Fitness App Design
🏋️ Challenge – Fitness App for Everyday Motivation
🧭 Project Overview
Challenge is a social fitness app designed to make workouts fun, community-driven, and visually engaging. It helps users stay motivated through daily challenges, progress tracking, and peer competition—all wrapped in a soft, gamified UI.
🎯 Goals
Create an interactive and motivating fitness app with challenge-based progress
Ensure users can track core fitness metrics (heart rate, weight, speed, etc.)
Encourage social accountability by inviting friends to challenges
Blend functionality with playful, inviting 3D visuals
🔍 UX Strategy
Target Users:
Fitness beginners looking for fun, low-pressure motivation
Intermediate users who enjoy structured workout goals
Socially motivated users who prefer group fitness and challenge features
Research Methods:
Competitor audit: Fitbit, Strava, and Nike Training Club
Behavior mapping from workout journaling apps and online challenges
Key insights:
Users abandon apps without small wins or daily nudges
High friction in entering workout stats discourages casual users
Social motivation drastically increases retention
🔁 UX Flows & Features
User Journey Mapped in Figma:
Onboarding → Profile Setup → Goal Selection
Daily Workout → Join/Start Challenge
Track Stats → View Progress → Share Results
Key UX Features:
One-tap “Start” for joining or creating fitness challenges
Heart, weight, and speed stats clearly displayed on the dashboard
Gamified badges & “Pro Member” progress path
Minimal input friction with smart defaults & auto-saving
🎨 UI Design Approach
The design system follows soft, rounded cards, a bright-orange primary palette, and 3D character visuals for playful appeal.
Visual Highlights:
Hero 3D figure animations for cardio & weight lifting
Modular UI cards for stats (heart rate, speed, weight)
Progress chart with easy time filtering
CTA hierarchy (Start, Save Workout, Invite Friends) clearly prioritized
Friendly avatar illustrations personalize the experience
Typography:
Bold headlines for energy
Clean sans-serif for body text (SF Pro & Inter pairing)
Design Style:
Neumorphism-inspired depth
High contrast for key actions
Color-coded difficulty levels (Beginner, Advanced)
🎞️ Micro-Interactions & Animation
3D motion previews for workouts
Tap states with bounce feedback (previewed in Figma Smart Animate)
Lottie-based heart rate meter & stat trackers
📦 Deliverables
Complete Figma design system with reusable components
Responsive design file (mobile-first with scaling rules)
Clickable prototype (for testing user flow and interaction)
UX documentation: user flow maps, wireframes, personas
Outcome
Challenge provides a highly interactive and motivating fitness experience that encourages consistency through design psychology. It’s visually inviting, intuitive, and ready to scale into a full MVP for both Android and iOS.