JazzHR by Employ: TextApply
Like this project
Posted Aug 7, 2023
Creation of a text-bot wizard for a B2B SaaS Applicant Tracking System, JazzHR

Project Overview
What is JazzHR?
The Team
My Role
Research & Ideation
Gathering Requirements
Business Goals
Problem Statement
User Persona
TL;DR
Based on my findings, my design goals were...
Design
New Design Elements
Main Use Cases
Time Constraints & Limited Resources
Development Phase
Challenges
Key Takeaways
A Valuable and Constructive Retrospective
Project Overview
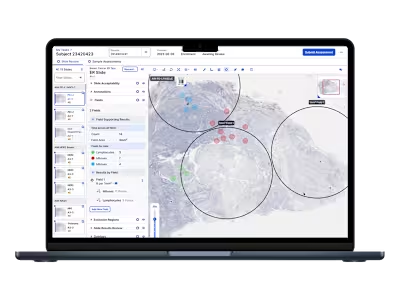
What is JazzHR?
JazzHR is a cloud-based applicant tracking system (ATS) designed to streamline the hiring process for small and medium-sized businesses. It offers features such as job posting and applicant tracking, resume parsing, interview scheduling, and collaboration tools for hiring teams. With its user-friendly interface and affordable pricing, JazzHR is a popular choice for businesses looking to simplify their recruitment process.
The Team
The project team consisted of one technical project manager, one product manager, four engineers, and I. We also had to collaborate with an external team who helped us with any issues with the API for the text-bot creation.
My Role
My manager, Bridget, handed this project off to me when I started at JazzHR. Before I was brought on, she and the product manager had conducted user interviews and market research, and they brought me up to speed on their findings. She had also drafted some wireframes before I came onto the project, so I picked up where she left off.
Research & Ideation
Gathering Requirements
Though I came onto the project a little later, I wanted to ensure I was dotting my I's and crossing my T's before I began designing. Due to time constraints, I aimed to catch myself up within two days.
I began by watching user interview clips and quotes that my manager made a note of in Loom. These videos gave me a good idea of users' pain points and challenges regarding candidate flow.
I also got familiar with Canvas, the existing tool Employ uses for candidate texting. I wanted to make sure I understood the exact functionality available for their text-bot so that I could design it correctly and make sure I am aware of technical constraints.
Business Goals
The main business goal for JazzHR is to improve candidate texting conversion rates to increase revenue. The Employ texting product, a highly profitable component of the business, is very popular among users who have access to the feature. However, only about 20% of JazzHR's users have the texting add-on, which means that most users cannot benefit from it.
Expanding access to the Canvas texting service is not only expected to solve candidate flow issues for blue-collar work, which is a target audience for JazzHR, but also generate interest and attention for texting add-ons. By releasing this new feature, JazzHR can hopefully increase its revenue and improve the overall user experience.
Problem Statement
Many blue-collar workers face barriers when applying for jobs due to the lengthy and often complicated application process. This leads to a high dropout rate and a significant loss of potential employees for employers. Additionally, blue-collar workers may not have access to technology or the digital literacy skills needed to navigate online job applications. Therefore, there is a need for a solution that simplifies the application process for blue-collar workers by providing an easy-to-use job application using their mobile devices without the need for extensive digital skills or access to a computer.
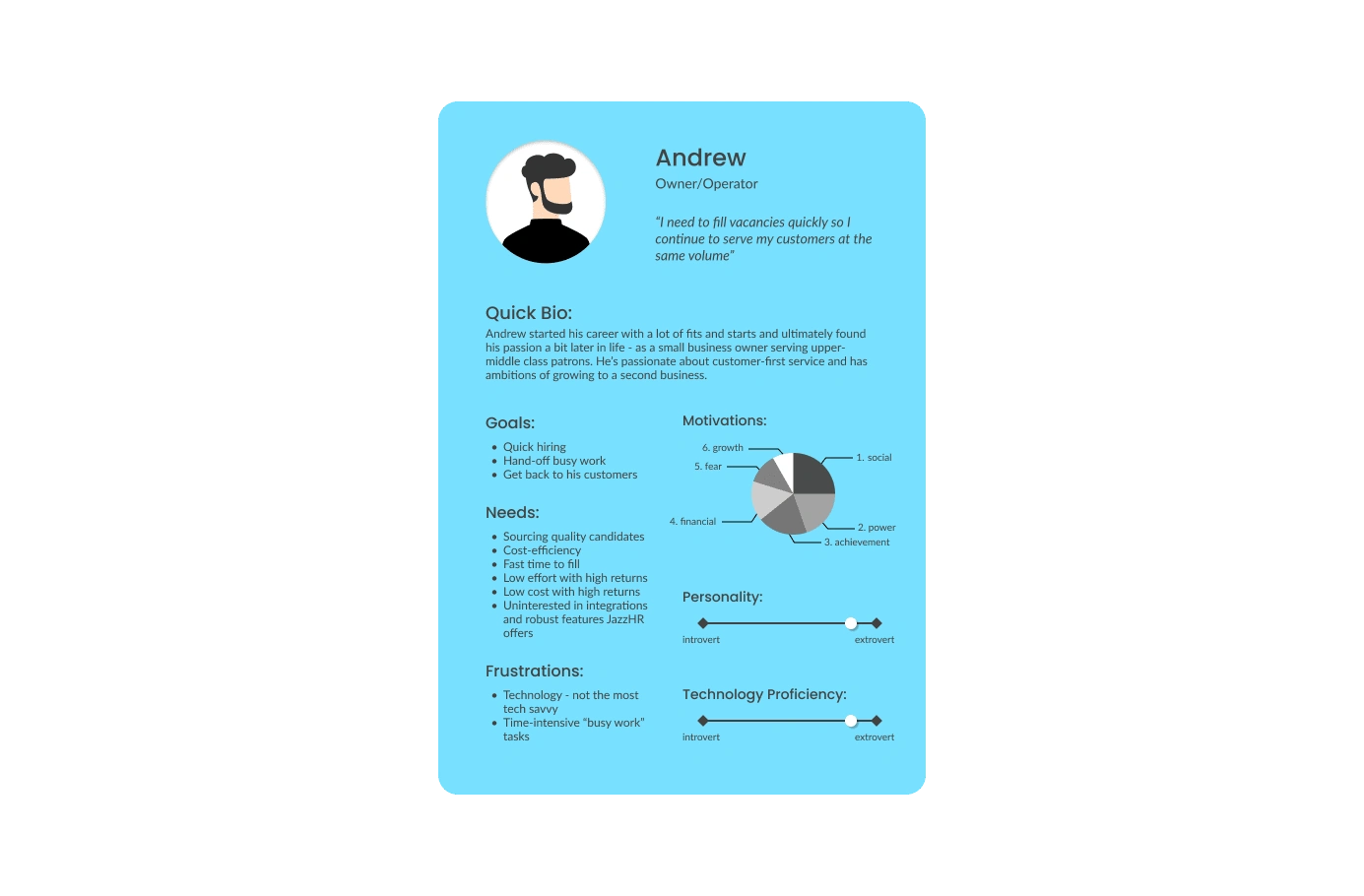
User Persona
To begin the project, I conducted research on existing text-based job application processes and surveyed HR professionals to understand their pain points and needs.
Our research revealed that traditional job applications can be time-consuming and cumbersome for both the candidate and the HR professional. Many candidates abandon the application process due to the complexity or length of the form. Additionally, HR professionals struggle to manage the volume of applications they receive and often struggle to find the best candidates.
From our previously defined personas, we determined that our ideal user would be either Andrew (as seen below). This feature was predicted to be used in blue-collar fields where ideal candidates are out and about most of the day and use their cell phones as their primary devices over their personal computers.

TL;DR
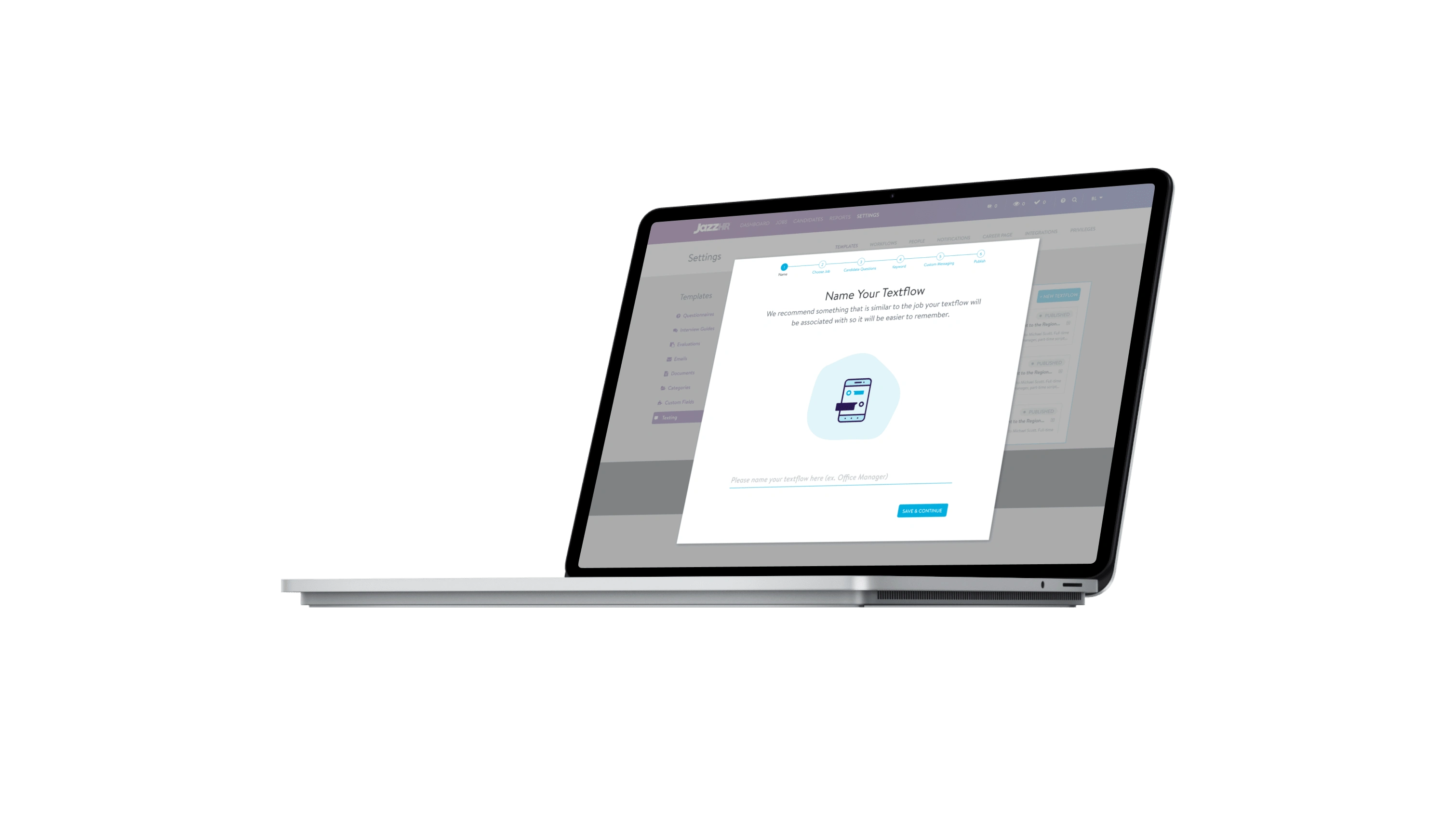
Based on my findings, my design goals were...
Make a straightforward creation wizard - even the Andrews of the world should find it simple and quick.
Allow customers to promote their job locally in a physical format to reach a different audience that may not be looking online for jobs.
Create reinforcement that texting applications drive more candidate flow by labeling Text to Apply applicants on the candidate page.
Design
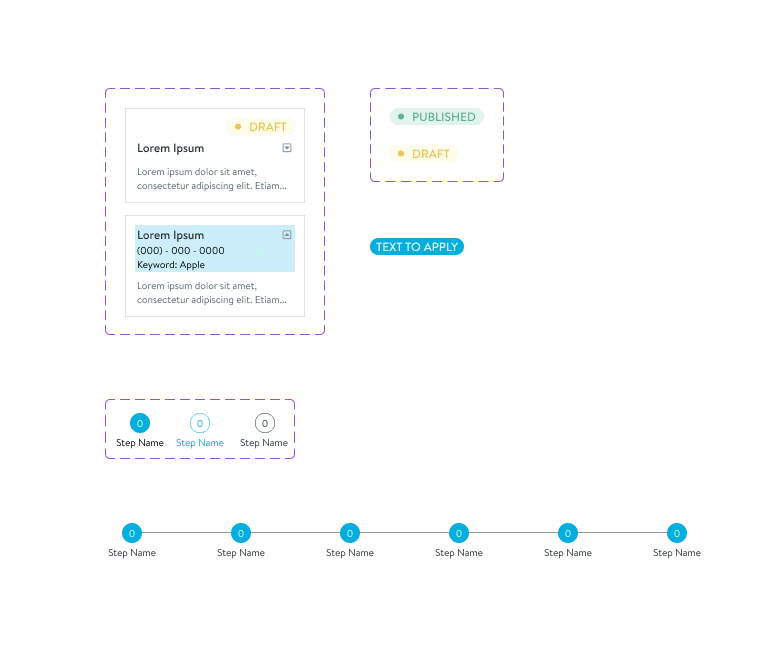
New Design Elements
Since JazzHR is a fairly mature software company, almost all the possible components to use already exist. However, in an effort to bring new life to our UI and modernize it a bit, I created a couple of new components to be used in Text to Apply.
Textflow List Item
Step Tracker
Textflow Status Indicator
Text to Apply Label

Main Use Cases
As a JazzHR using Text to Apply...
Select Job: I want the ability to associate my Textflow with one of my open jobs.
Questions: I want the ability to create screening questions with a variety of formats.
Keyword: I want the ability to set the keyword that will be used to text my phone number to kick off the application process.
Review and Publish: I want to be able to review my entries thus far and publish.
Time Constraints & Limited Resources
I was eager to conduct usability testing to gather feedback from real users and improve upon my initial designs. Unfortunately, due to pressures to release before the end of 2022 and limited UX manpower, I could not conduct any usability testing before being moved to other projects.
However, I collected valuable feedback internally from various teams, including customer support, engineering, product marketing, and sales. This feedback allowed me to make small but important modifications to my designs and ensure they aligned with the user's needs and business goals.
Development Phase
Challenges
Unfortunately, we encountered several roadblocks during the course of this project. The first major issue was the potential loss of revenue due to 10DLC registration for candidate texting features. We risked being fined if we could not quickly provide users with a way to provide an EIN. This issue became our top priority, and even though it was deprioritized after being looked into, many engineering and product resources had already been wasted.
The second obstacle we faced was related to unclear communication of architecture estimations. When the lead engineer was tasked with architecting the project, they estimated that the first milestone of the project would be completed by the end of 2022. However, leadership thought this milestone was a proof of concept (POC) version of the feature when in reality, it was just a working prototype of the wizard. This estimation did not consider all the other technical work required, which led to pressure from leadership when our timeline got pushed back.
The third issue arose when a new front-end engineer was brought on board during the development phase. Since I was rolled off the project, I was unaware of this change. Unfortunately, I was not involved in discussions with him about the intended functionality behind my designs, nor did I participate in the acceptance demos. As a result, the wizard did not function or look as I had designed it. Since it was caught too late, it caused us a lot of headaches as we had to reconcile differences between the designs and what was in the code without adding scope to the already lagging project.
These factors caused several delays, and the project was not released until March 2023.
Key Takeaways
A Valuable and Constructive Retrospective
After the release of Text to Apply, the team got together in person in the Pittsburgh Employ office to discuss action items to avoid these missteps in the future:
More up-front engineering & product collaboration: There was an obvious need to collaborate earlier to ensure effective project planning and avoid late-stage collaboration. Late-stage collaboration can lead to project churn and stress for the team. Architects should be involved earlier in the discovery phase to save time and ensure that the project fits within our tech and system. This will create a stronger foundation for the entire project and ultimately save time.
Kick-off Meeting: To avoid potential communication issues, we need an "inception" or "kick-off" meeting with the full project team. At this meeting, stakeholders should present the plan with milestones and timelines so that everyone can provide input. This will ensure that everyone is on the same page and avoid misunderstandings.
Beta Testing: The team agreed that building the wizard first would not have been a priority if they had a chance to do it again. We agreed that it would not have been necessary for a beta. Adopting a methodology that allows for faster functional results, where feedback can be obtained earlier, is crucial for future project plans. There has been some confusion around using the word "beta," but we are working to align terminology across the board to avoid this issue in the future.