eMBLD by Theranova: Logging periods for science 🧪
Like this project
Posted Aug 4, 2023
Creating a simple, intuitive interface to further scientific discovery.
Likes
1
Views
99
Clients

TheraNova LLC.
Project Overview
Discover
Competitive Analysis & Market Research
User Interviews
Define
User Journey
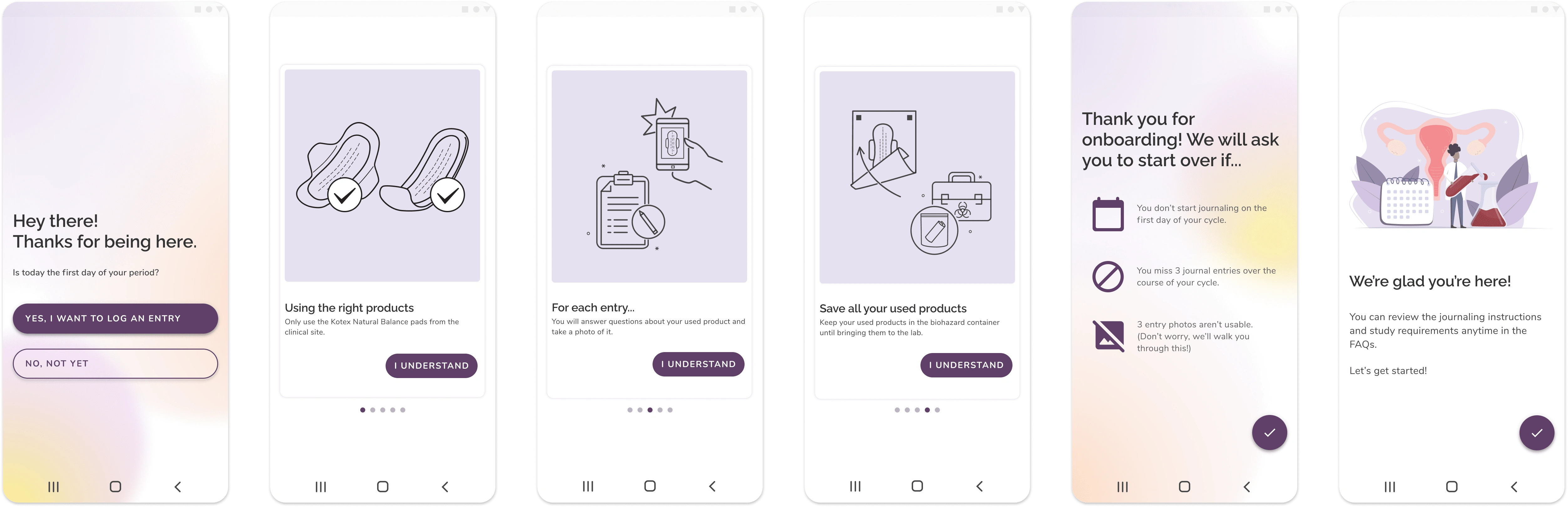
First, we can ease their anxiety before they start the study by providing clear onboarding with a visually pleasing and intuitive interface.
Second, once the study has begun, we can support the user through their cycle by sending them encouraging text messages as a reminder to complete their entry.
Design
Style Guide
Design System
Deliver

Project Overview
In my previous career, most of my professional experience was in healthcare, specifically working in clinical research. After switching careers to user experience design, I never expected this past industry knowledge to become relevant in this new endeavor. However, I got the fantastic opportunity to work with Theranova and combine my past and present knowledge to completely redesign a research application for their product, eMBLD.
Abnormal menstrual bleeding is a medical condition that affects over 30% of menstruating adult women, and accounts for one-third of all office visits to gynecologists. Currently, the only way to accurately quantify the amount of blood lost during menstruation is to save and send used menstrual products to a lab for testing. This is where eMBLD comes in; Theranova hopes to eliminate the need for such a tedious, expensive process by allowing women to quantify how much blood is lost through imaging software on a mobile phone application.
“Menorrhagia is the most common cause of anemia in the developed world, and manifests in women as weakness, fatigue, mood swings, weight loss, and impaired cognitive functioning.”
Theranova conducted its first research study for eMBLD in 2014. Our first line of business was to review all the clinical documentation from the original study, as well as audit the original application.

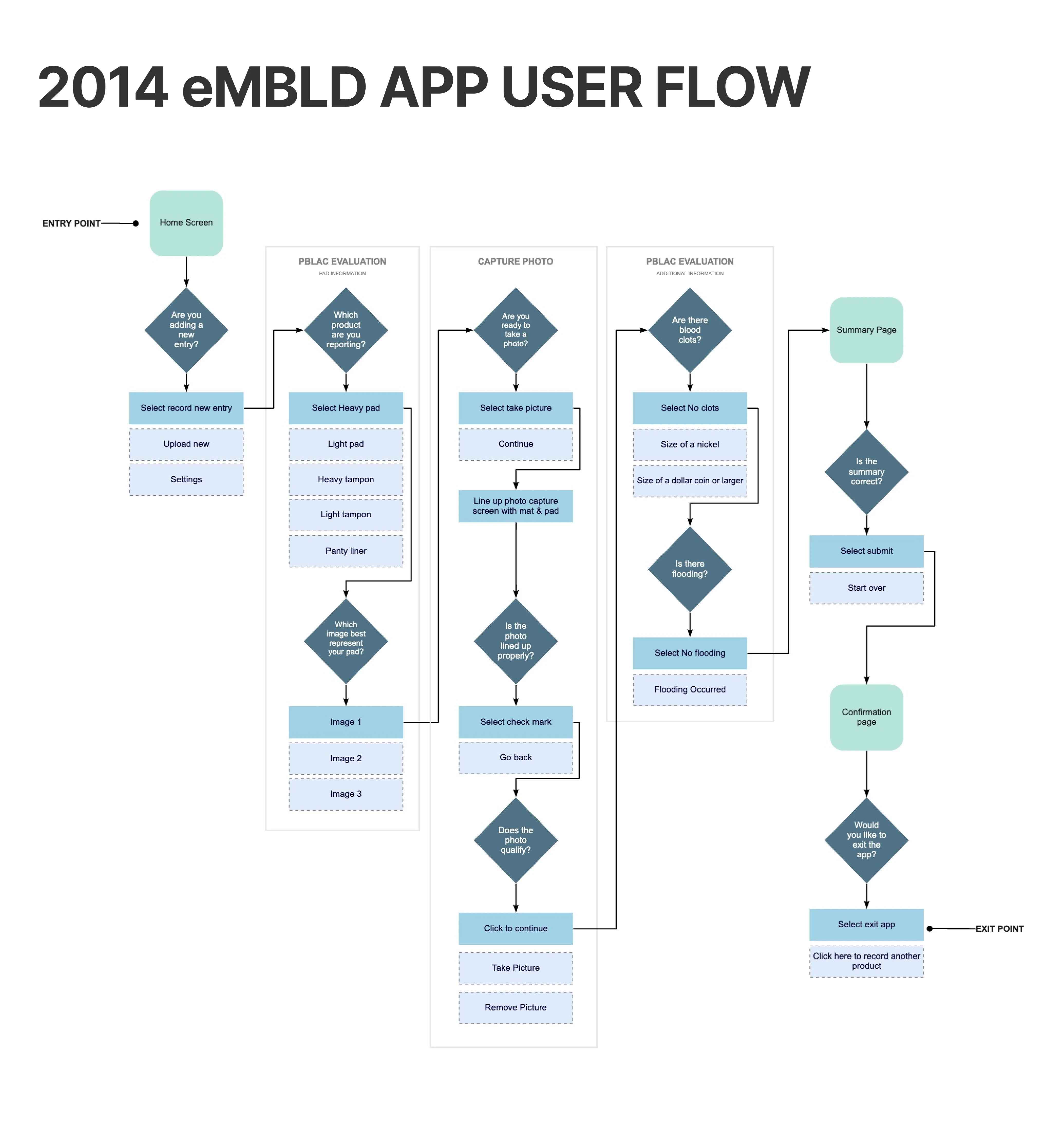
The original eMBLD prototype used for the 2014 study

Though the original interface was rated well by users on intuitiveness and ease of use, throughout our audit, we noticed a couple of problems with UX writing clarity and confusing flow, in addition to the obviously outdated UI.
Through our review of over ten different sources of clinical documentation for the study, as well as interviews with stakeholders, we distilled three main functions the application would need to accomplish:
Data collection: Research participants must complete daily journal entries that include a questionnaire and photo upload.
Encourage study compliance: After participants are enrolled, consented, and given the materials for the study, it is crucial to minimize dropout and ensure that users complete the study requirements.
User independence: Our stakeholders expressed to us early on that they wanted to keep communication between the research participants and the clinical research site to a minimum.
Discover

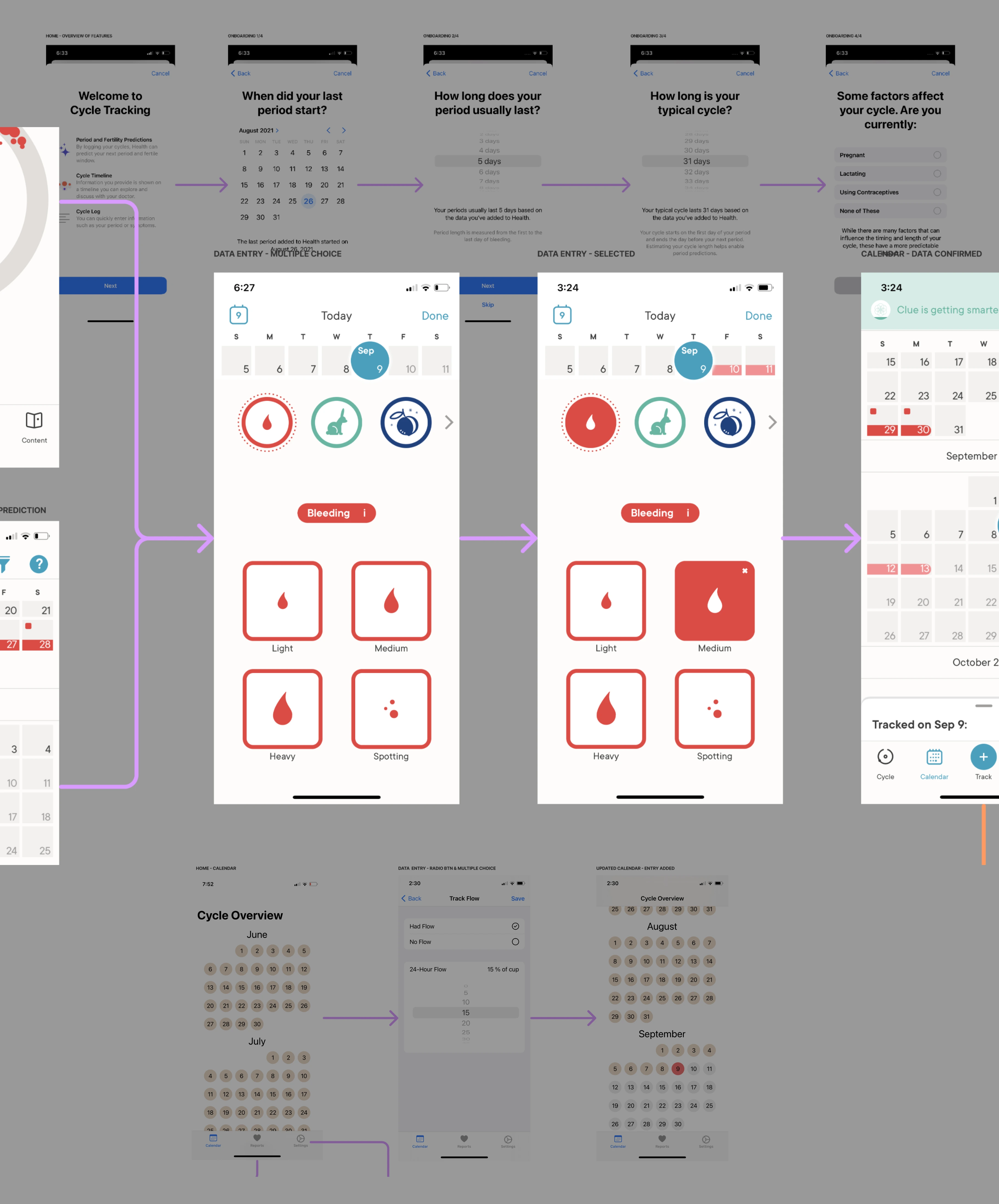
Market Research of other period tracking applications
Competitive Analysis & Market Research
My team opted to perform an in-depth comparative analysis of other applications first. We looked at three different types of mobile apps: period tracking applications, applications that used photo scanners, and healthcare applications.
User Interviews
After our market research, we interviewed 12 users in our target demographic, from which we distilled three key user needs:
Users want their data entries to be clear & easily readable.
Users want to be guided through the easiest route to complete a task.
Users like reminders and positive feedback regarding their progress.
Define

Problem Statement: Participants need a way to successfully fulfill their role in the clinical study because the requirements are inconvenient and making multiple daily entries is cumbersome.
User Journey
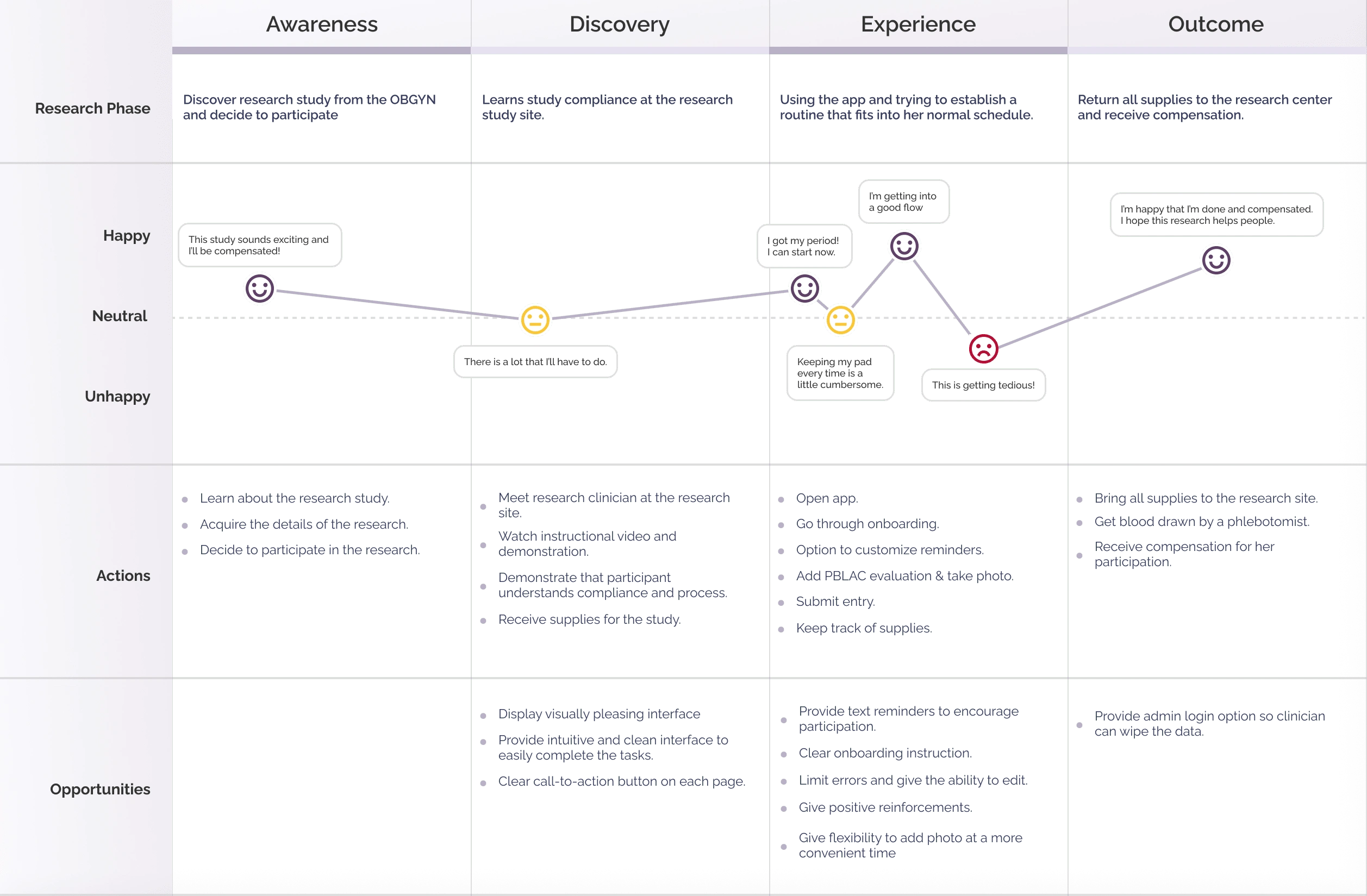
Since the users' experience does not just begin when they open the application, we wanted to make sure we took into account their entire process, from enrolling into the study to closing out. We created a user journey map in order to understand our user’s emotions throughout the process and where we could provide additional support to their journey.
We identified two opportunities for us to provide support to our users to make the study more enjoyable for them.
First, we can ease their anxiety before they start the study by providing clear onboarding with a visually pleasing and intuitive interface.

Second, once the study has begun, we can support the user through their cycle by sending them encouraging text messages as a reminder to complete their entry.

Design

Style Guide
Our decision for colors and typefaces was heavily based on a UI survey we had 68 users complete. Based on our user interviews and comparative analysis, we discovered that users benefit from pictorial cues and iconography, which led us to create illustrations to add to the functionality and aesthetic of our flows.

Design System
In order to make development handoff as seamless as possible, we decided to utilize Material Design System to create our components. I took the lead in developing our component library.