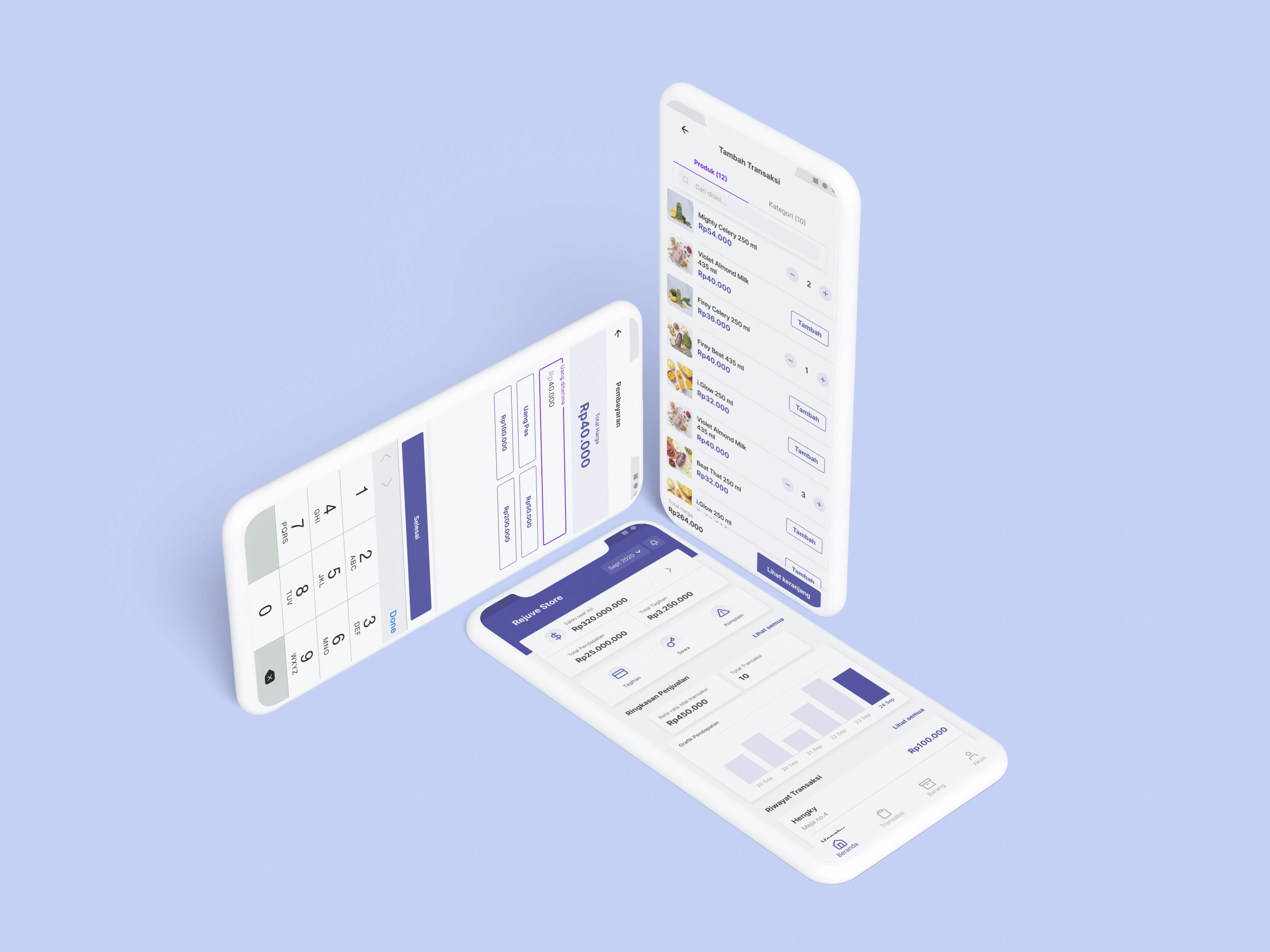
Merkatin - Cashier App for Mall Tenants


Project Summary
Client
Merkatin
Role and Responsibility
In this project, I contribute as a Freelance Product Designer. I get in charge of:- Doing competition research- Creating detailed and ready-to-code mobile app design- Define the style guide and contents
Goals and Objectives
Creating a Point of Sales app design for Mall Tenants that takes minimum effort to develop meanwhile aiming for the maximum user experiences.
Gathering the Requirements
To start out the projects, I gather the information and requirement needed to set expectations between me and the client.
Target Audience
Shop owner of the shop tenant in malls
Deliverables
High-fidelity design for shop owner app
Assets (including icons and illustrations)
Microcopy for the UI
Scope of Works
Defining the scope of work is very essential, it helps us as a designer to work more focused and set boundaries at an early stage so we have the same understanding of how we determine the end states of the projects.
Because the client didn't have a clear brief than "Point of Sales App for Mall Tenants", I guided them to describe what they want using
User Stories
Account
As a cashier, I want to log in with a google account so I can start using the app
As a cashier, I want to be able to log out from the app
As a cashier, I want to update shop information
As a cashier, I can see the intro page
Inventory Management
As a cashier, I want to add products so people can buy them (product variant + stock)
As a cashier, I want to add product variants so I can manage products easily
As a cashier, I want to edit product information when need
As a cashier, I want to manage Category Product
Point of Sales (Transaction)
As a cashier, I want to see the point-of-sale page
As a cashier, I can add a product to my cart a product seamlessly
As a cashier, I can see the cart page
As a cashier, I can proceed with the cart to checkout
As a cashier, I can pick a payment method (cash, payment gateway)
As a cashier, I can print the struck
And many more
Design Process
Defining the Brand Styles
First I rebrand to simplify the brand logo to show modern looks and feels.For the icons, I use Feather Icons as my Icon library considering they already have a coded icon library so it will enhance the development process. For the illustration in empty states, I used Story Set library by Freepik.
Benchmarking
To help me understand the competition and current existing system, I analyze several competitors and landscapes.
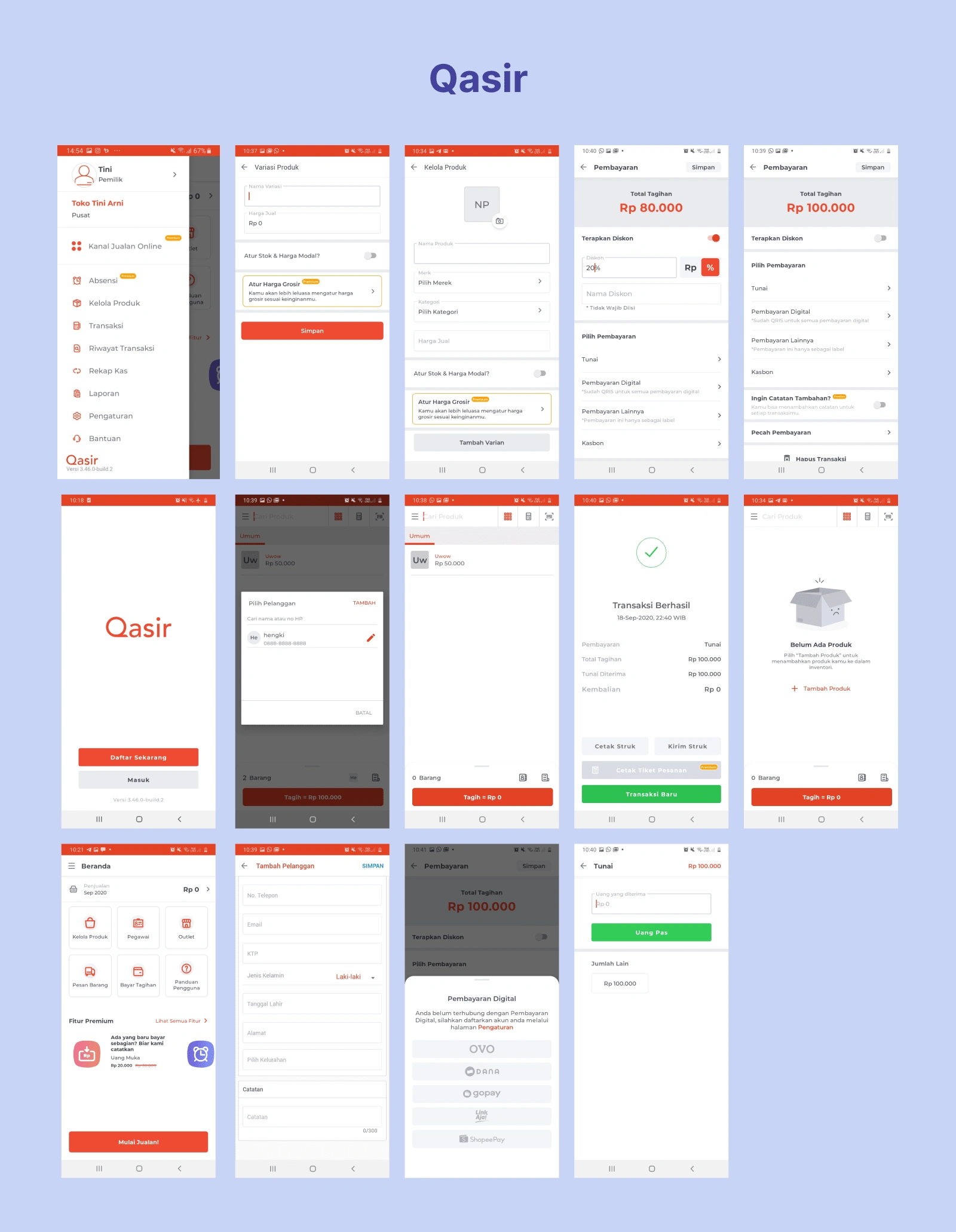
Point of Sales
To get a better understanding of the Point of Sales app's existing system, I take a look at one of the main competitors Qasir. From this, I take it further for simplicity considering the requirement is not complex as Qasir.

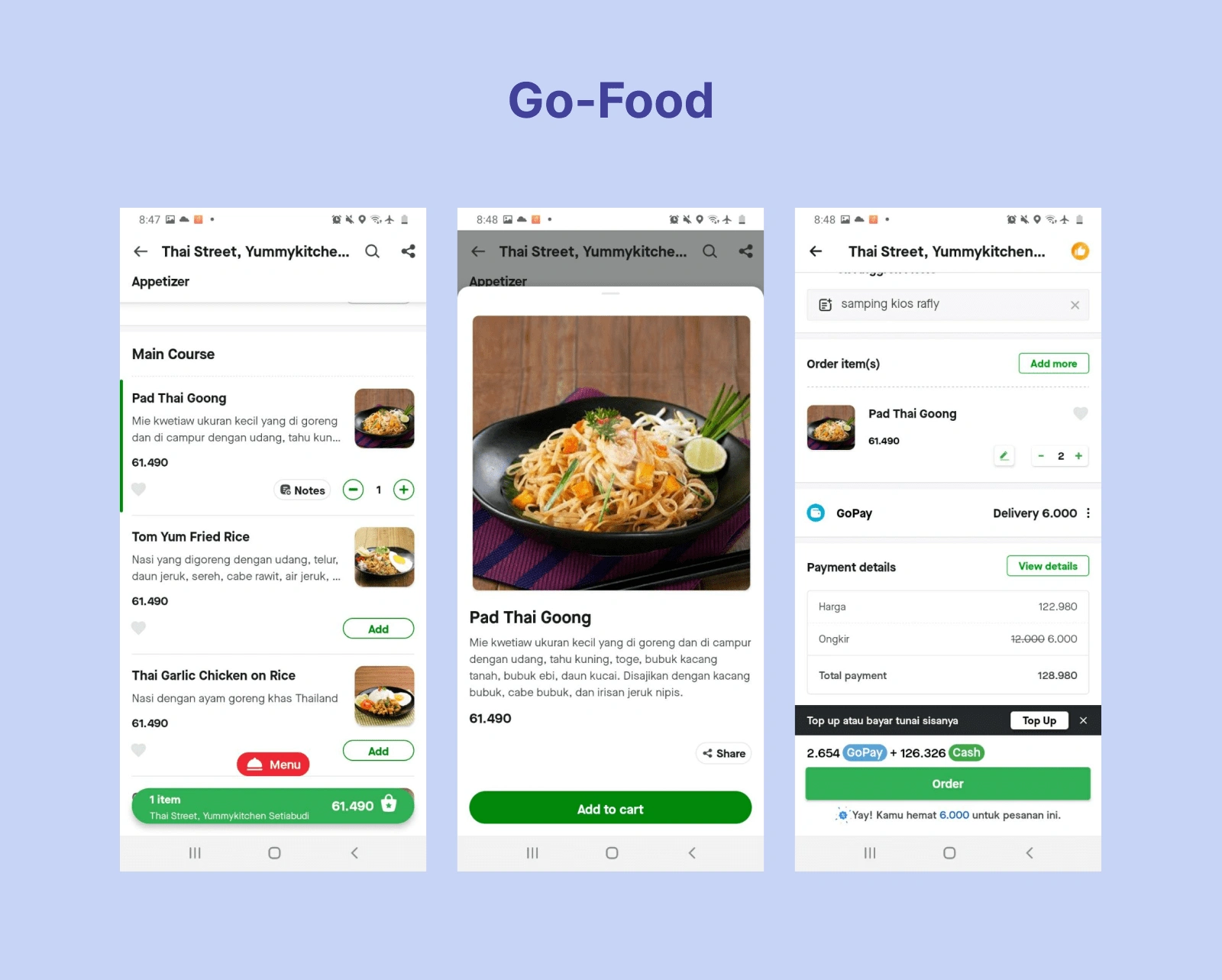
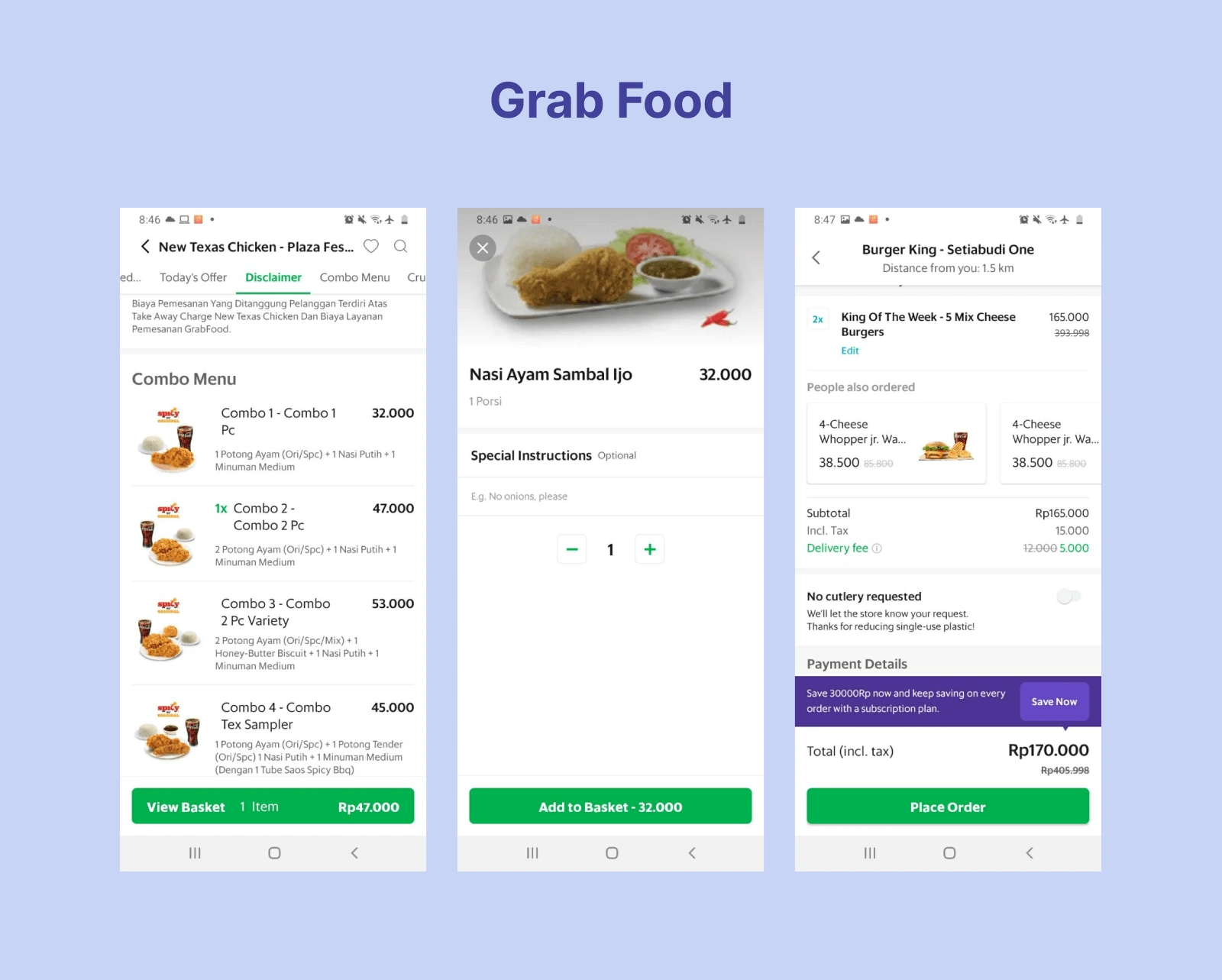
Ordering Flow
I recognized several gaps between Qasir and my design vision, so I did a bit of research on the order flow of the two most familiar food-ordering apps, Go-Food and Grab Food. In my process, I run through several iterations of design exploration for my screens. The goal is to explore multiple solutions before deciding which one suits the best.


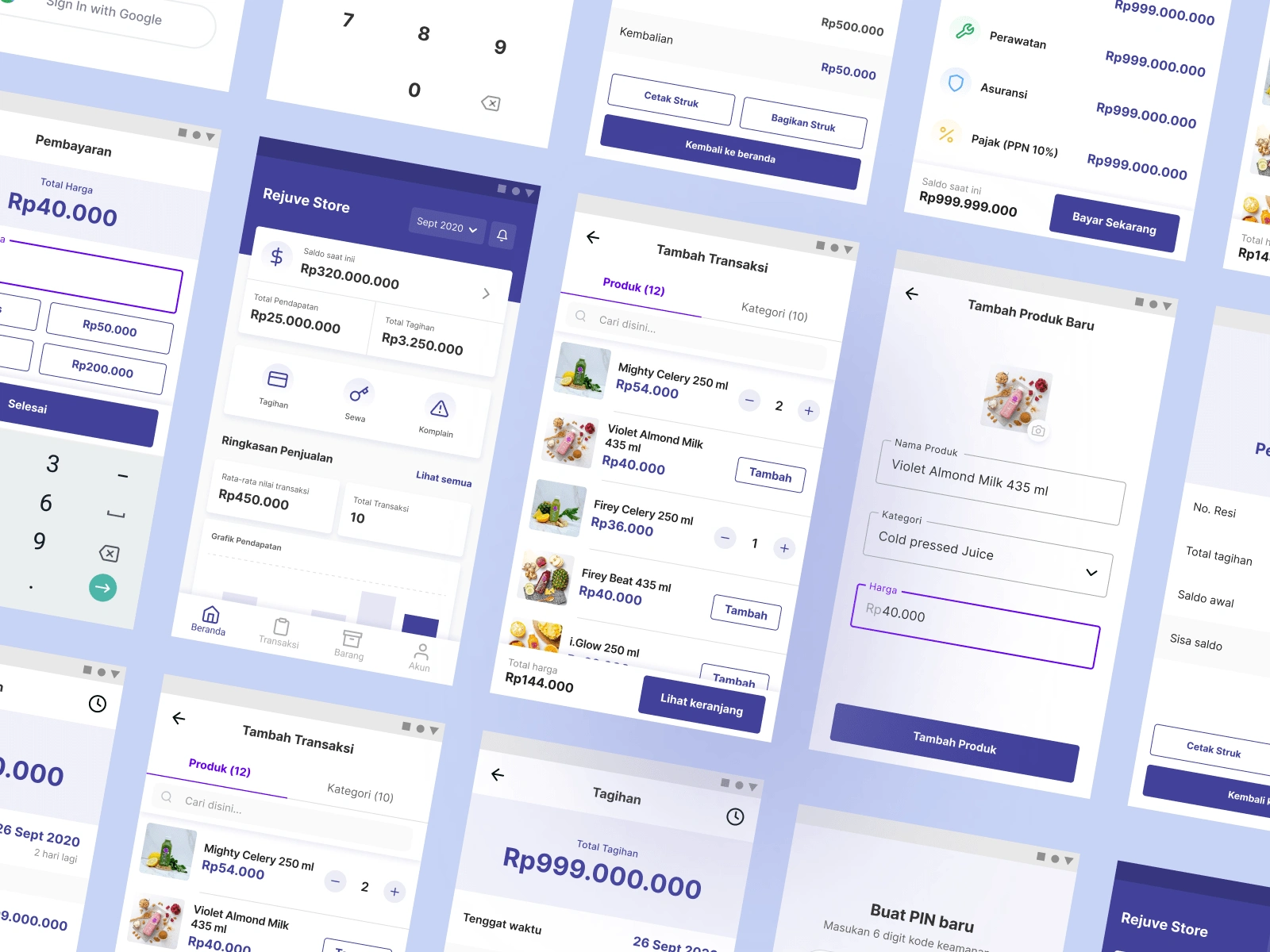
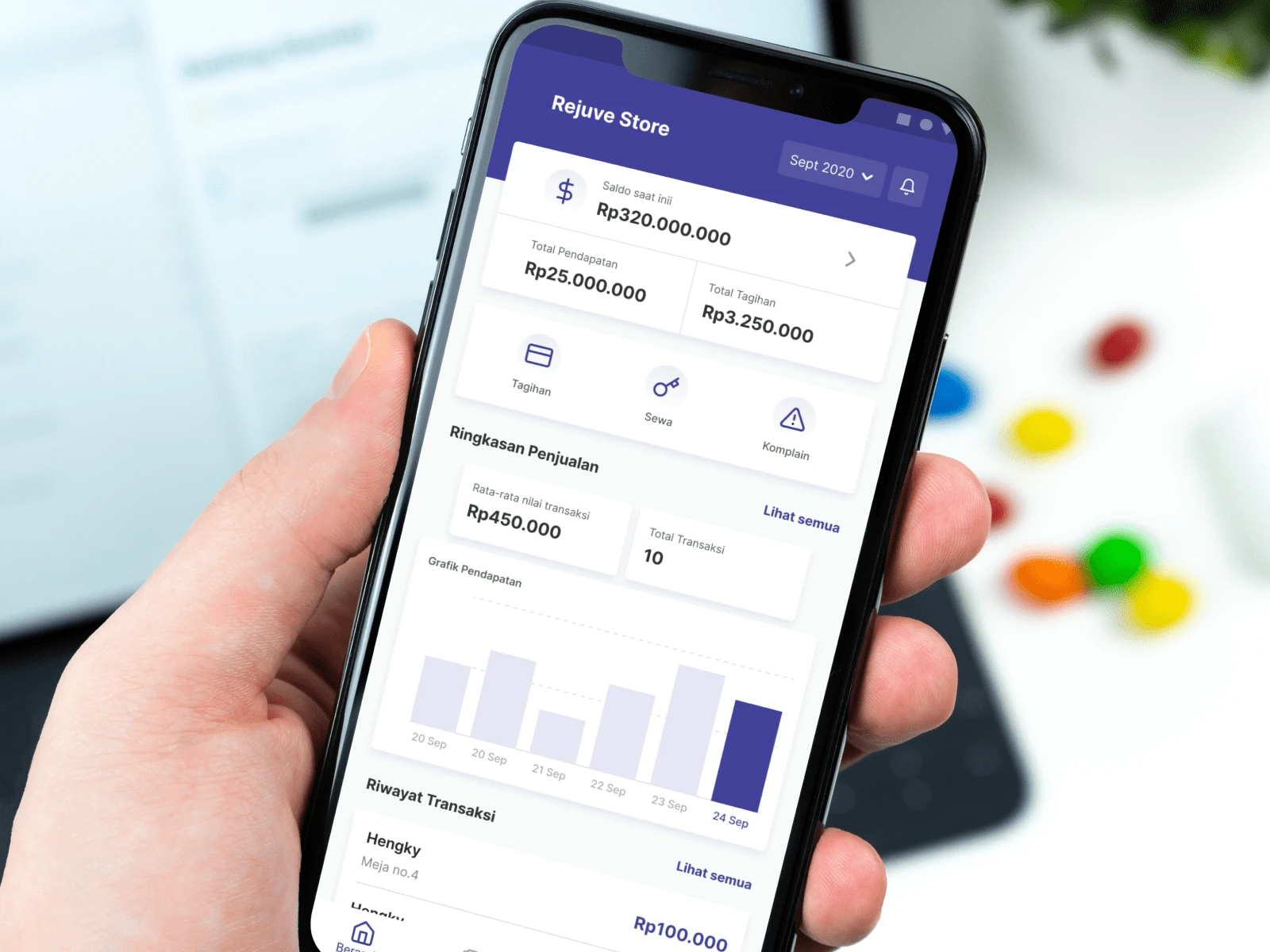
Hi-fi Design and Prototype

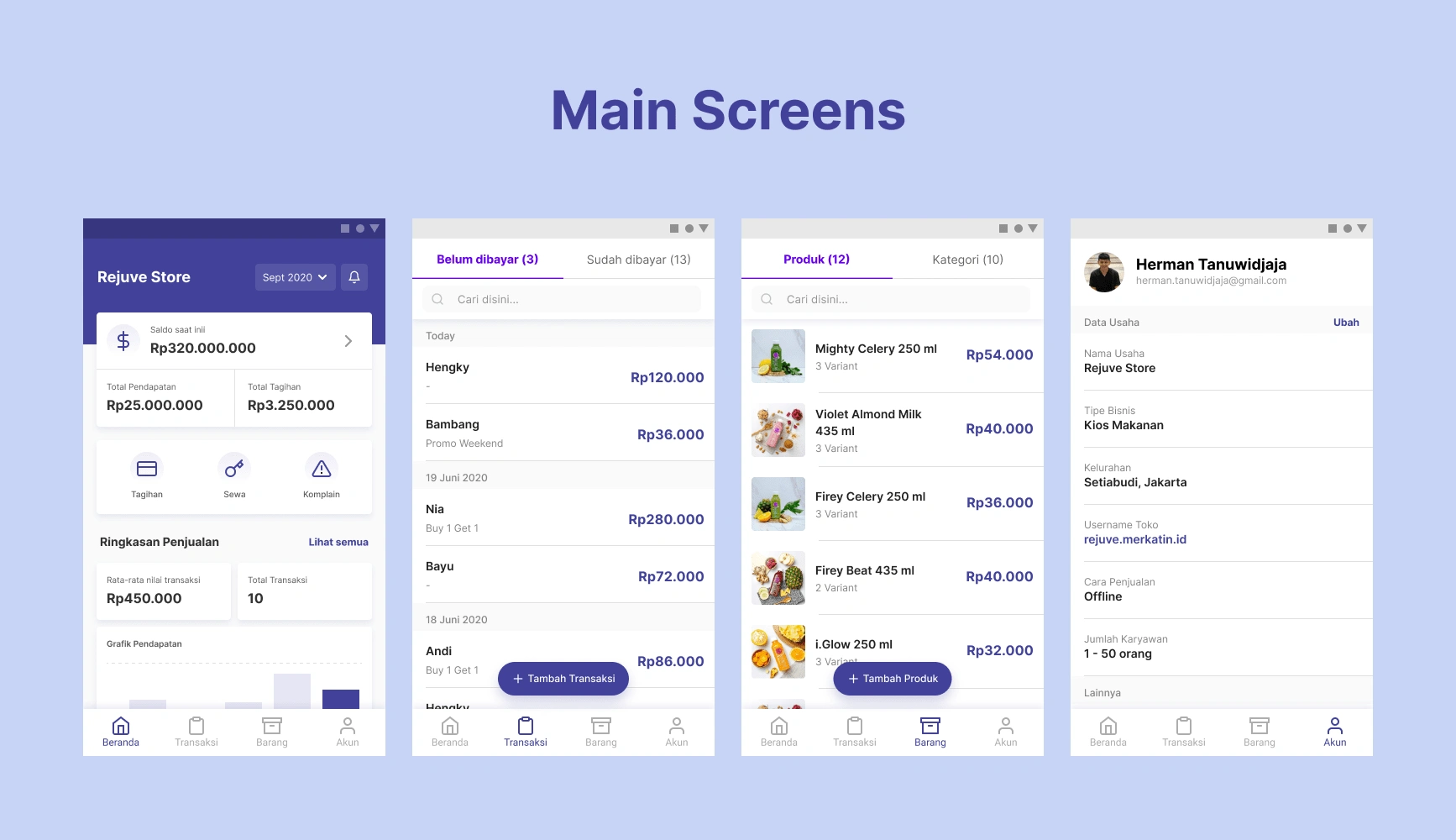
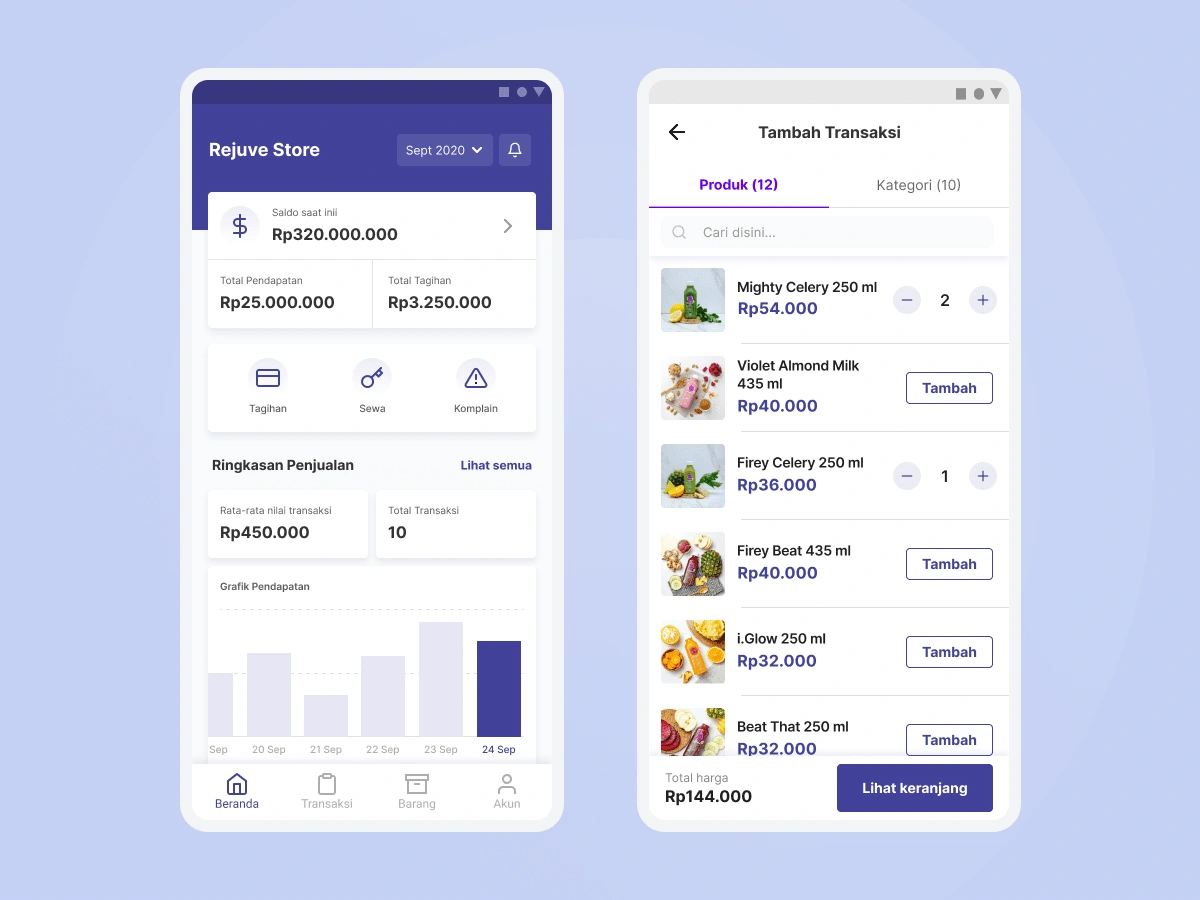
Main Screens
Login and Onboarding
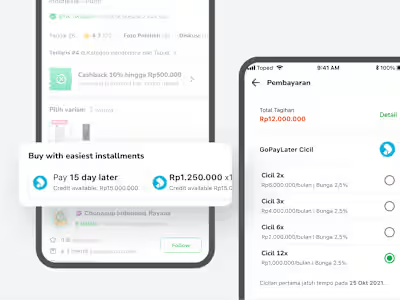
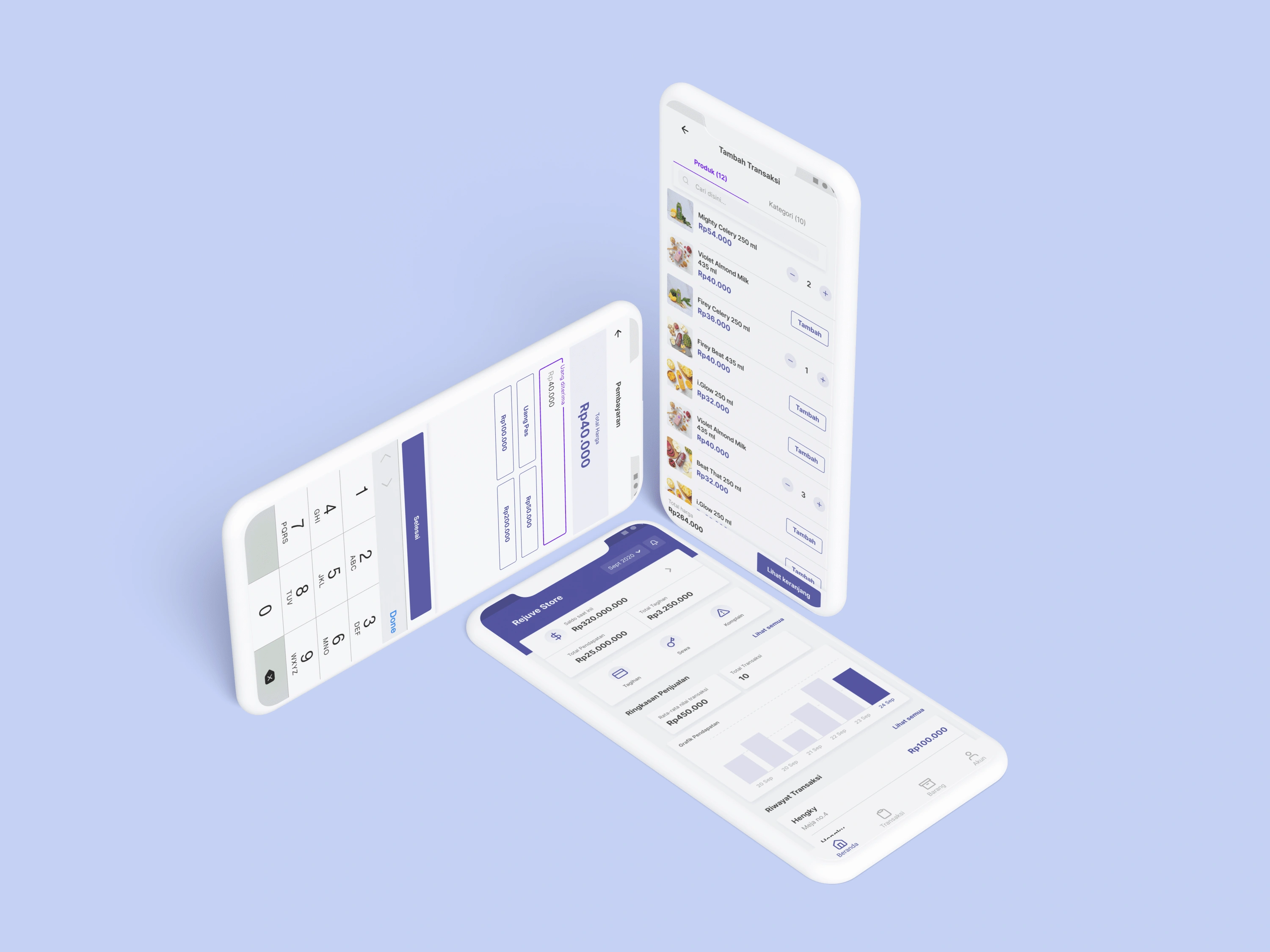
Proceed Payment
Add New Product
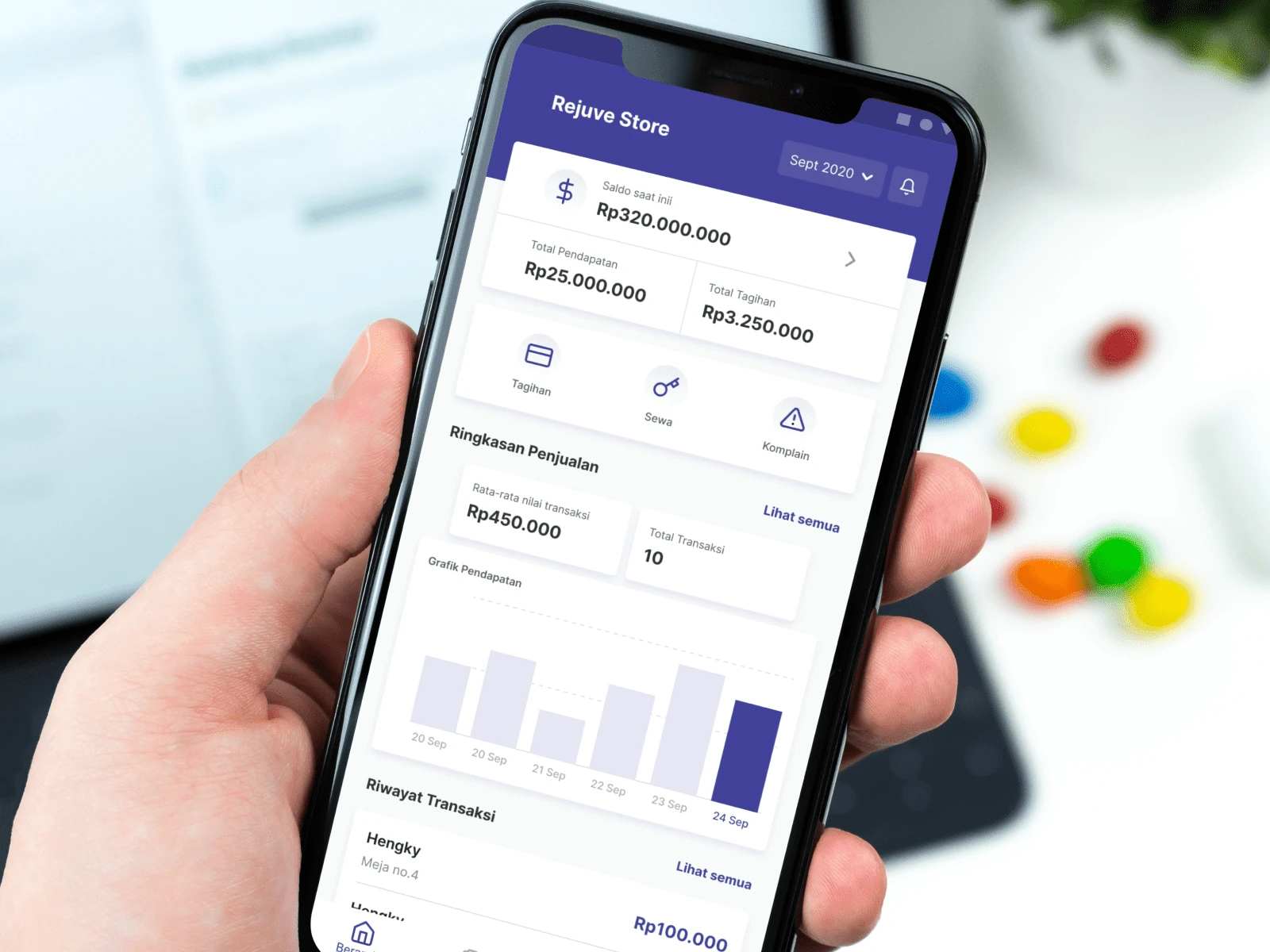
Summary
After my design process, I handed over design specs to the dev teams. While they implement the code, I will be there to fulfill their needs. One of the requirements of this project is to create a ready-to-dev app design, which takes me to think twice when designing the component. Maintaining the effort to implement while optimizing the experience for the users.Preview




Like this project
Posted Jan 20, 2023
Digital experience for cashiers and shop owners to manage their stores efficiently.
Likes
0
Views
75