UI Design for a Shipping Industry Startup
Like this project
Posted Sep 15, 2024
Created a UI prototype for a SaaS business benefitting eCommerce merchants. I worked in Figma and Webflow.
Likes
0
Views
15
Project Summary
I helped to research, design, and prototype a solution for customer service solution for small package eCommerce merchants. The client, a startup called MakeRight, aimed to streamline customer service aims to "Bypass a poor support experience and delight customers with an easy path to resolving their issues."

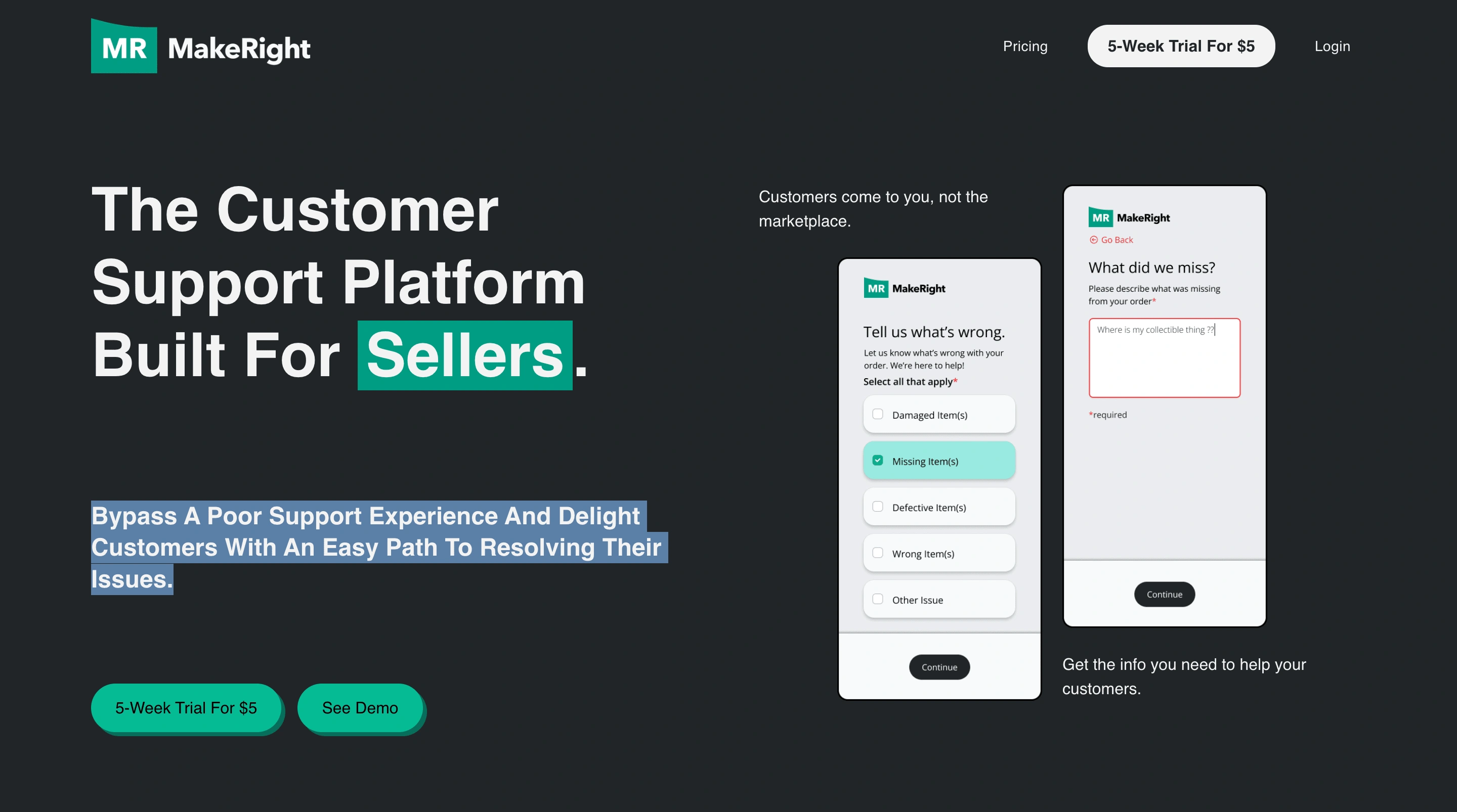
Screenshot of MakeRight's Promo Page
The Product Explained
Essentially, the product allows eCommerce merchants to add QR codes to their small package shipments so that customers go directly to the merchant's customer support for issue resolution. The benefit to buyers is quicker, more effective resolution of issues, and the benefit to merchants is the opportunity to avoid bad reviews and third-party quality control flags from sites like Amazon or Ebay.
What I did
For this project, I was contributed the following work:
Multiple user flow prototypes in Figma (from sketches, to wireframes, to high fidelity mockups)
Design System and Logo
Promo page design and development in Webflow
Logo & Design System
Logo
I worked on a logo and design system for MakeRight. The logo icon uses the initials for the company name a sort of "crushed box" rectangle around the letters as a reference to the product resolved package damage issues. The client wanted a clean, readable font that seemed controlled and calm (important for a customer issue resolution product). We avoided "hazard" colors like red, yellow, or orange decided on a cool blue.

MakeRight Logo
Design System
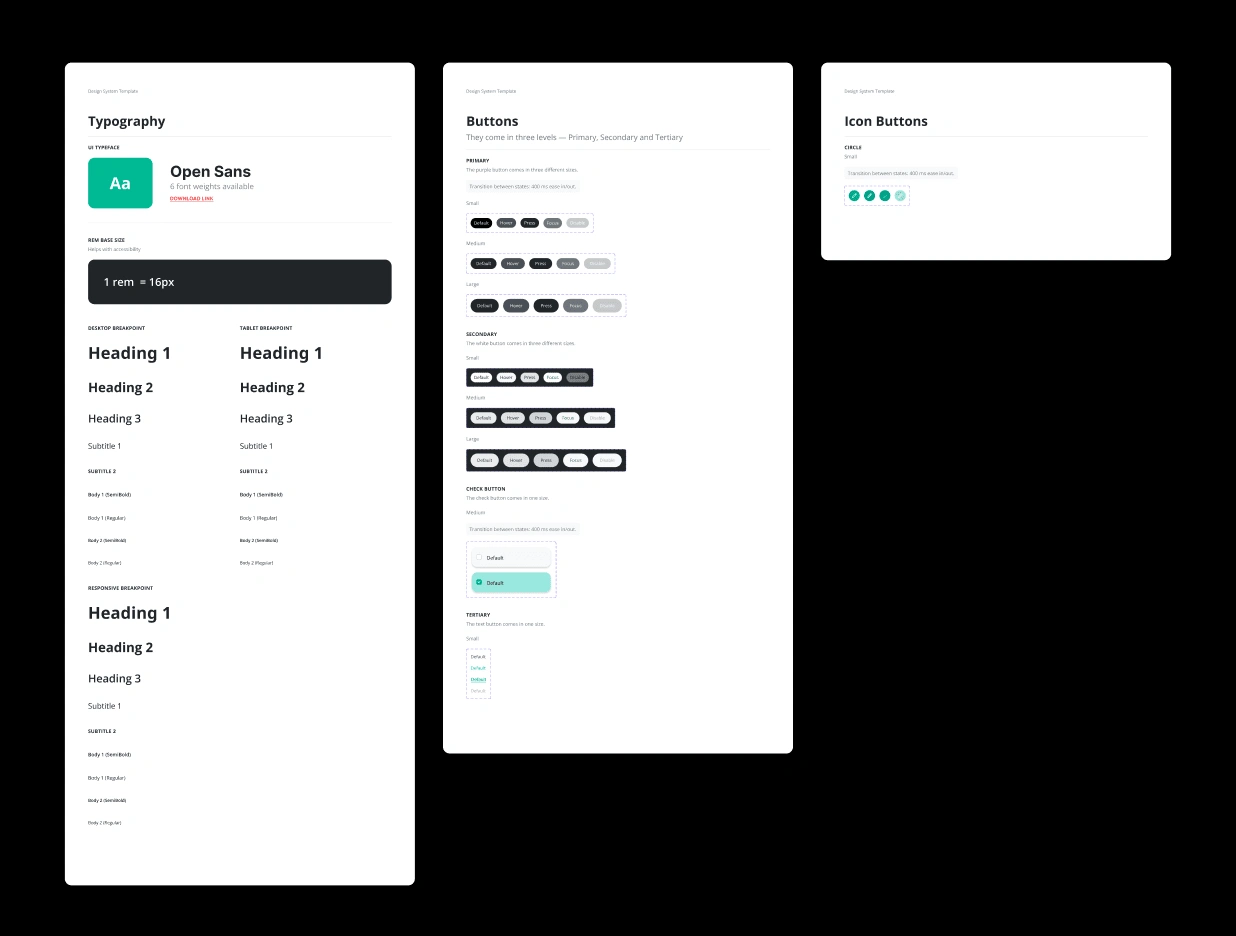
I wanted to create a cohesive design and the ability to easily bulk edit components and styles, so I created a design system in Figma and used the styles to create a Library. The Design system components were aimed to be aesthetically pleasing but not distracting or too unique, as one of the benefits offered to clients was having their logo appear on app.

Screenshot of Figma File with some MakeRight design system elements
User Flow One: A buyer has an issue
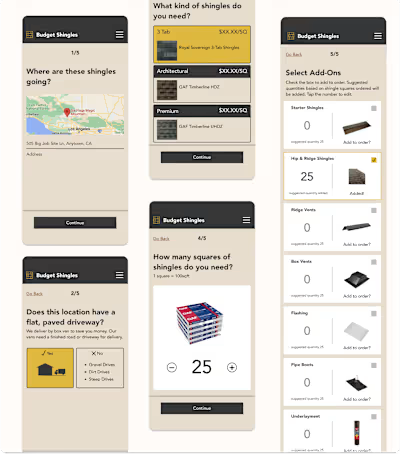
For the first flow, I created a mobile web app prototype that opened when the user scanned a QR code in to report an issue with their purchase.
The user scans the QR code, answers a few questions, and starts their claim.

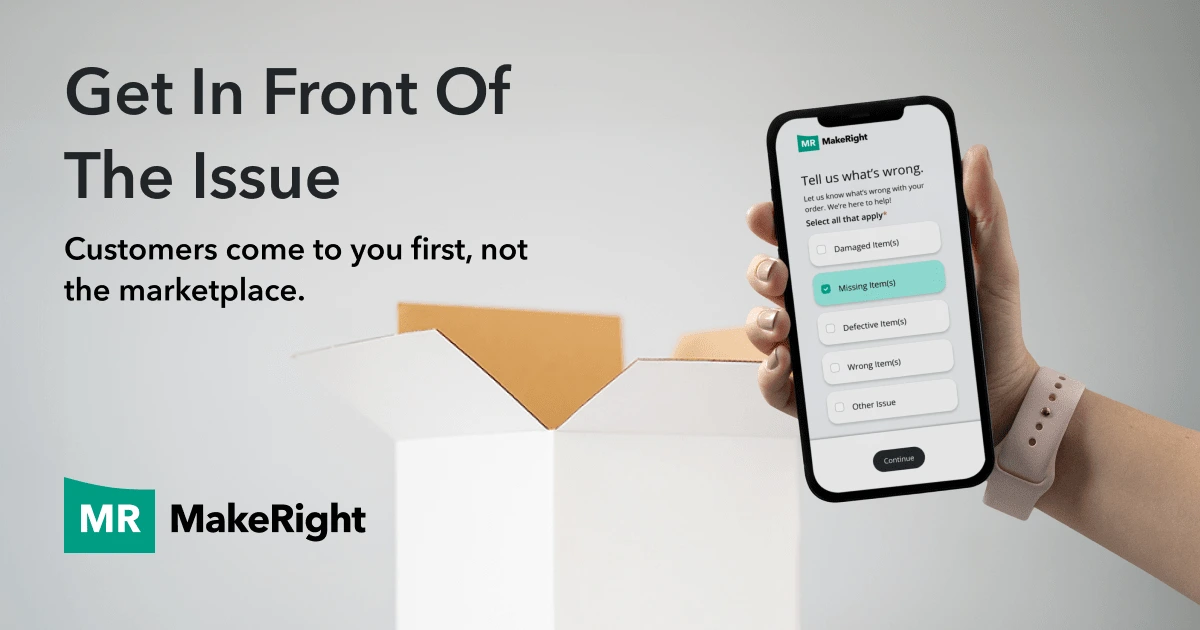
Facebook Ad for MakeRight showing user flow
I created multiple flows based on the most recurring customer issues as explained to me by the client. Each flow required slight different information from the customers. Example: If an item is damaged, we direct the user to take a photo of the damage. If an item is missing from an order of multiple items, then we would ask for the missing item name (The can't take a picture of something that's not there!).

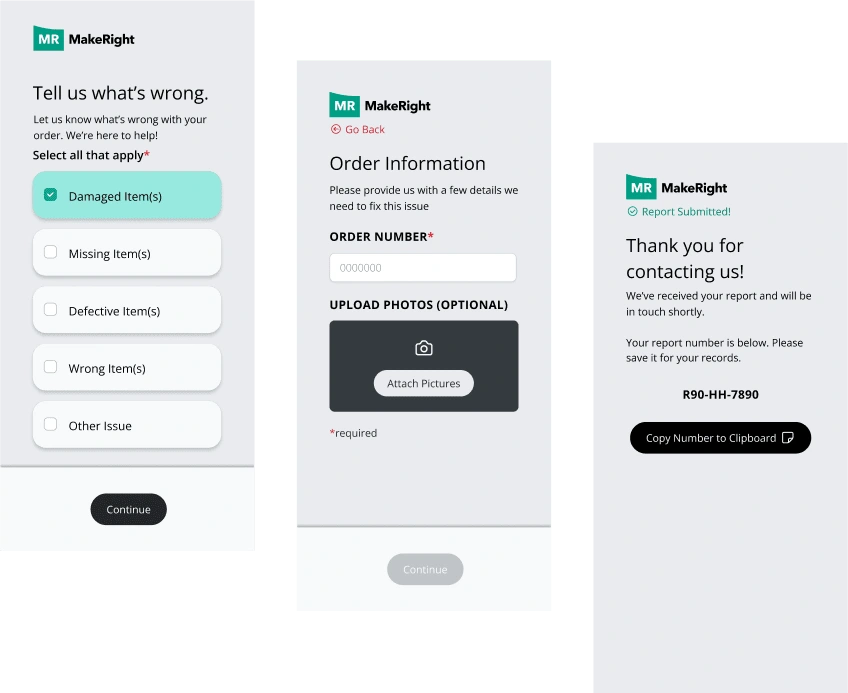
Some Screens from the damaged item flow in MakeRight
User Flow Two: Dashboard for Sellers
While the end user customer service claim was important, our buyer for this project was the eCommerce merchant who shipped to the customer. I created a dashboard that allowed the seller to easily manage customer claims in one place.
Dashboard for MakerRight seller
I followed my client's specifications on what the dashboard needed to afford users. Incorporated an Inbox for claims, and task manager for managing the claims, and an easy to access report link generator for customers who had lost their QR code.
Webflow Promo Site
Finally, after we the prototypes had gone to development, I worked with the client to create a promo site for the app in Webflow. The promo site is a landing page and pricing page, and because of Webflow's export to clean code, I was able to develop using their designer and then export to HTML, CSS, and Javascript for the dev team to connect to our dashboard.

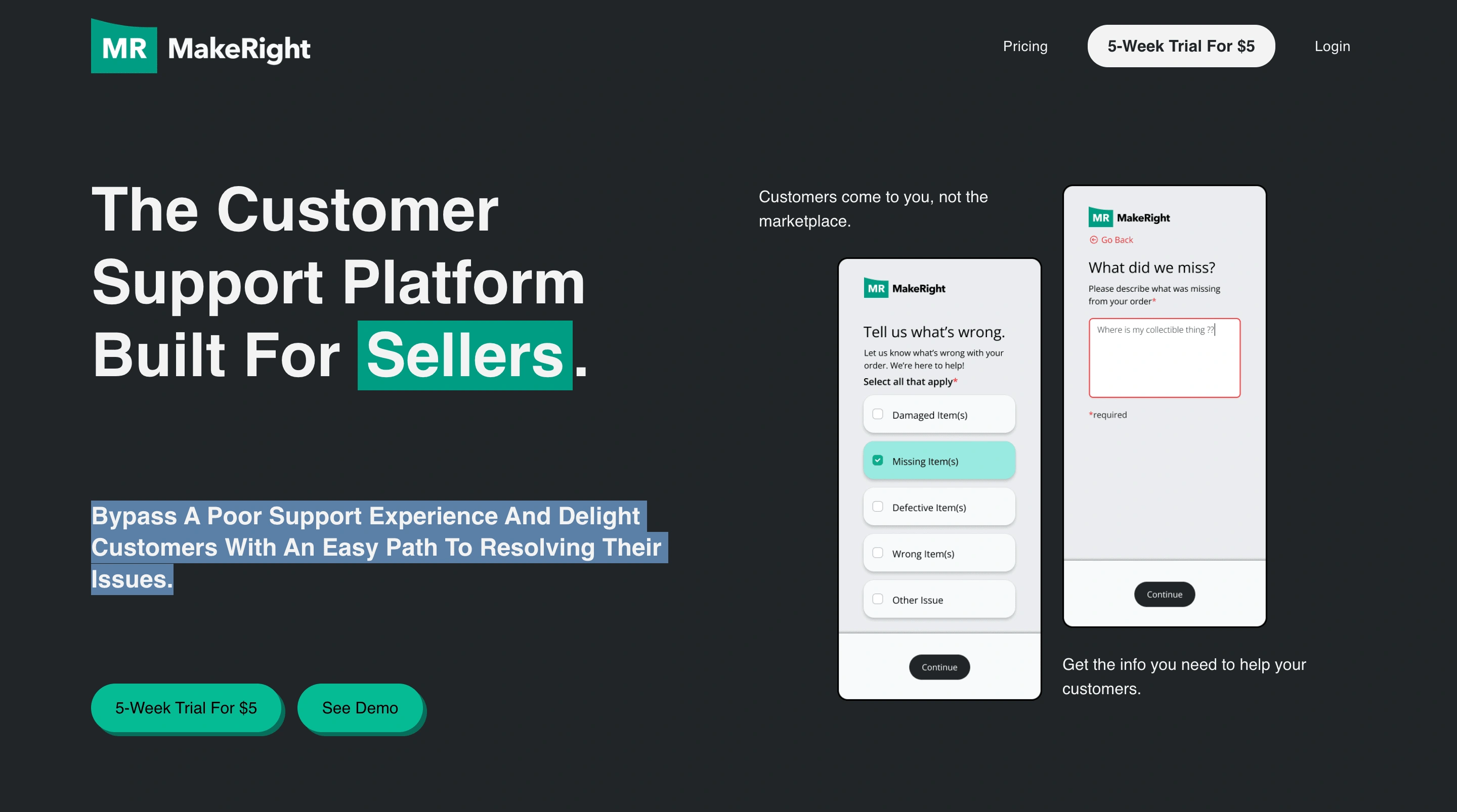
MakeRight Homepage