IT Wave
Like this project
Posted Aug 17, 2024
A startup responsive website to level up your IT career
Likes
0
Views
6

Company
IT Wave LLC
My Role
UX/UI Designer
Duration
Feb 2024 - Mar 2024
Link
Overview
IT Wave: Your ally on the path to CCNA certification
IT Wave is an IT academy that needed a responsive website created to provide the guidance people need to pursue this recognized IT certification.

What was i looking to solve?
The lack of automation and information around courses and certification process
Many students want to level up or create a career in IT and don't know where to start or about the CCNA and Cisco courses but don't know how to certify themselves after finishing the courses.
how did i plan to solve it?
Design of a responsive website using User-centered design to create an intuitive and enjoyable experience for people interested in IT Networking courses
The main focus of the project was to create a responsive website for:
Having a list of all available courses
Recollect all the relevant information about each course
Help people to get to know all the steps on how to sign up for any course
Simplify and automate the sign-up process
Help people get certified after finishing the courses
Becoming an approachable academy for students to contact in case of any doubt or question

what approach did i take?
User-centered design, according to the ISO 9241-210 norm
For this project, I chose to follow the User-centered design methodology because of its main principal, which is to always focus on the user when creating the design solution.
Below are the three phases that this approach consists of:
Analysis Phase
Research
Hypothesis
Interviews
Survey
Benchmarking
Design Phase
Pain points
User personae
Empathy map
User Journey Map
Information Architecture
Wireframes
Mockups
Hi-fi Prototype
Evaluation Phase
Usability test
Design Iteration
Analysis phase
Key insights from the survey, interviews and benchmarking
For the UX Research, it was decided to implement a quantitative method for data thickness, in this case, a survey, and a qualitative method for data depth, choosing interviews for this matter. Also, a benchmarking was made to analyze the current picture of IT Networking academies.
survey
People who have taken an IT course
51.9% of people take the courses remotely
70.4% of people didn’t certify after finishing the courses
12.5% of people who did certify, did it in 1 month or less
People who haven't taken an IT course
All had issues with response times and location26.8% of those who did adopt did so remotely or hybridly
94.1 % of all participants would prefer a plan to certify themself (51 respondents)
interviews
Criteria & other aspects
5 interviewees with these criteria:
People with experience in Cisco courses
People without experience but interested in Cisco courses
Time: 25 - 40 minutes
Insights
Lack of detailed information about the courses
Hard to reach or response time too long from academies
Lack of a plan to certify after the courses
benchmarking
Criteria & selected academies
IT Cisco academies in Latin America and Spain
Selected academies: Academia Fermin Toro, Muelles de Alejandria, Academia de Redes Fundanet, Netec, and Tokio School
Lack of information and automation
Academy’s websites lack depth on the information that is relevant when deciding whether or not to sign up for a course and the sign-up process isn’t clear, they request to contact them for signing up

design phase
Bringing to life the user, their journey and design solution
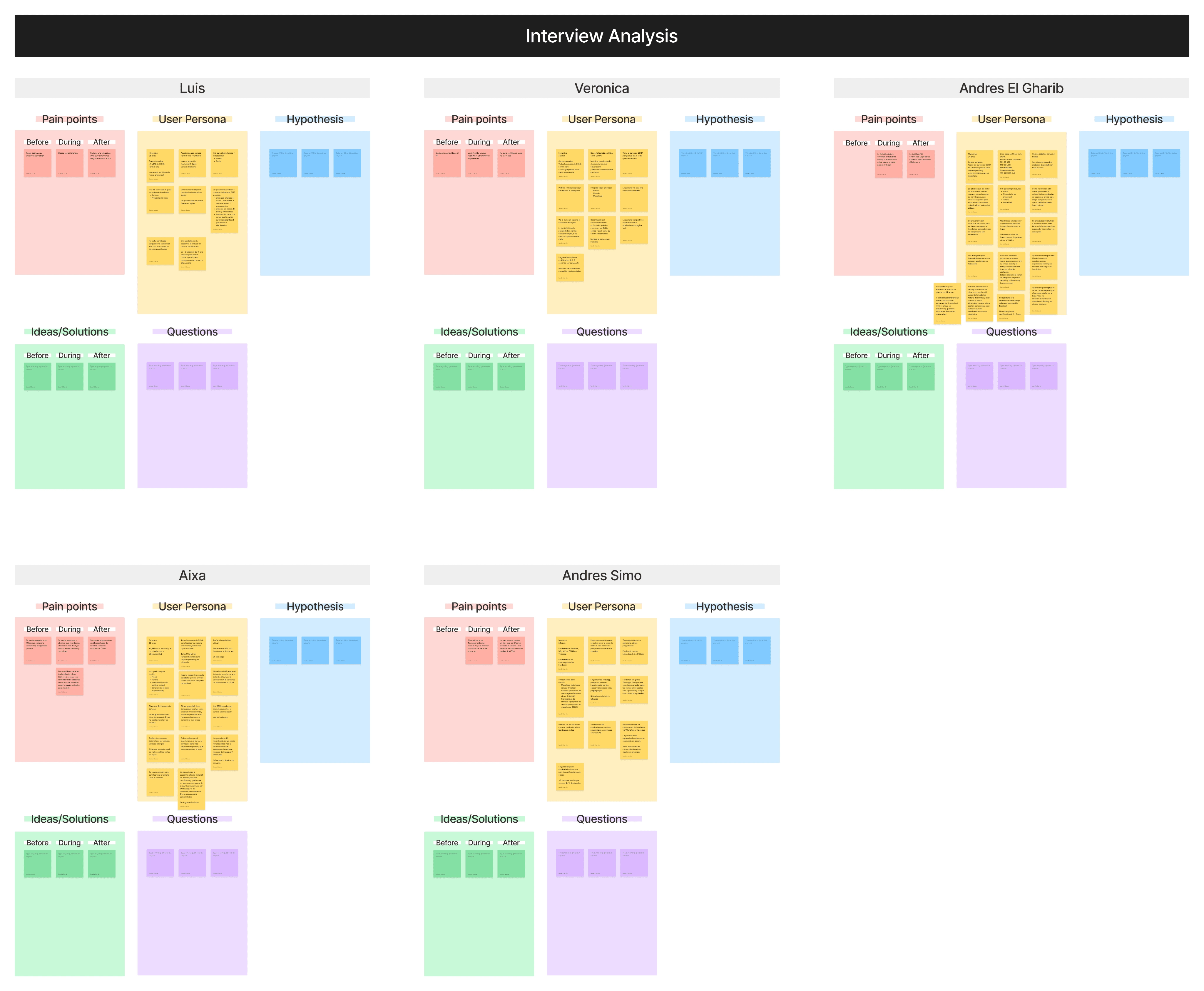
Thanks to UX Research, the pain points were found by overlapping the insights from the quantitative method (survey) and the qualitative method (interviews), and these pain points enabled me to identify the two existing user groups.
pain points
Lack of a plan to certify
Too long classes
Unnecessary translation
Module 1 course being too dense
user personae
Carlos, IT worker who aims to be CCNA
He is a tech worker who loves to push himself to grow in his career, he wants to find a way to certify after the courses.

Going deeper into Carlos’s experience
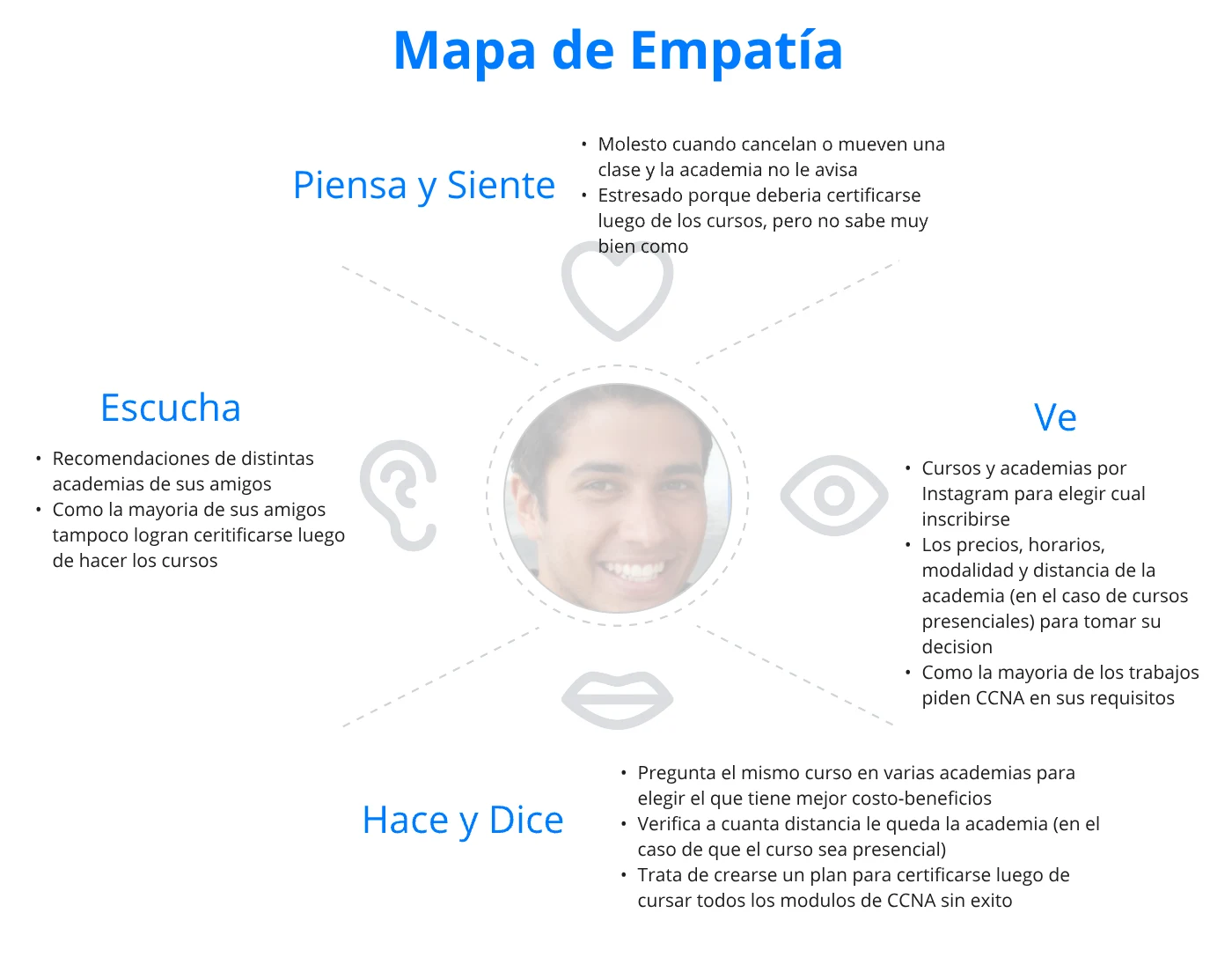
empathy map
Now, for further understanding, we develop what Carlos sees, does, says, listens thinks, and feels.

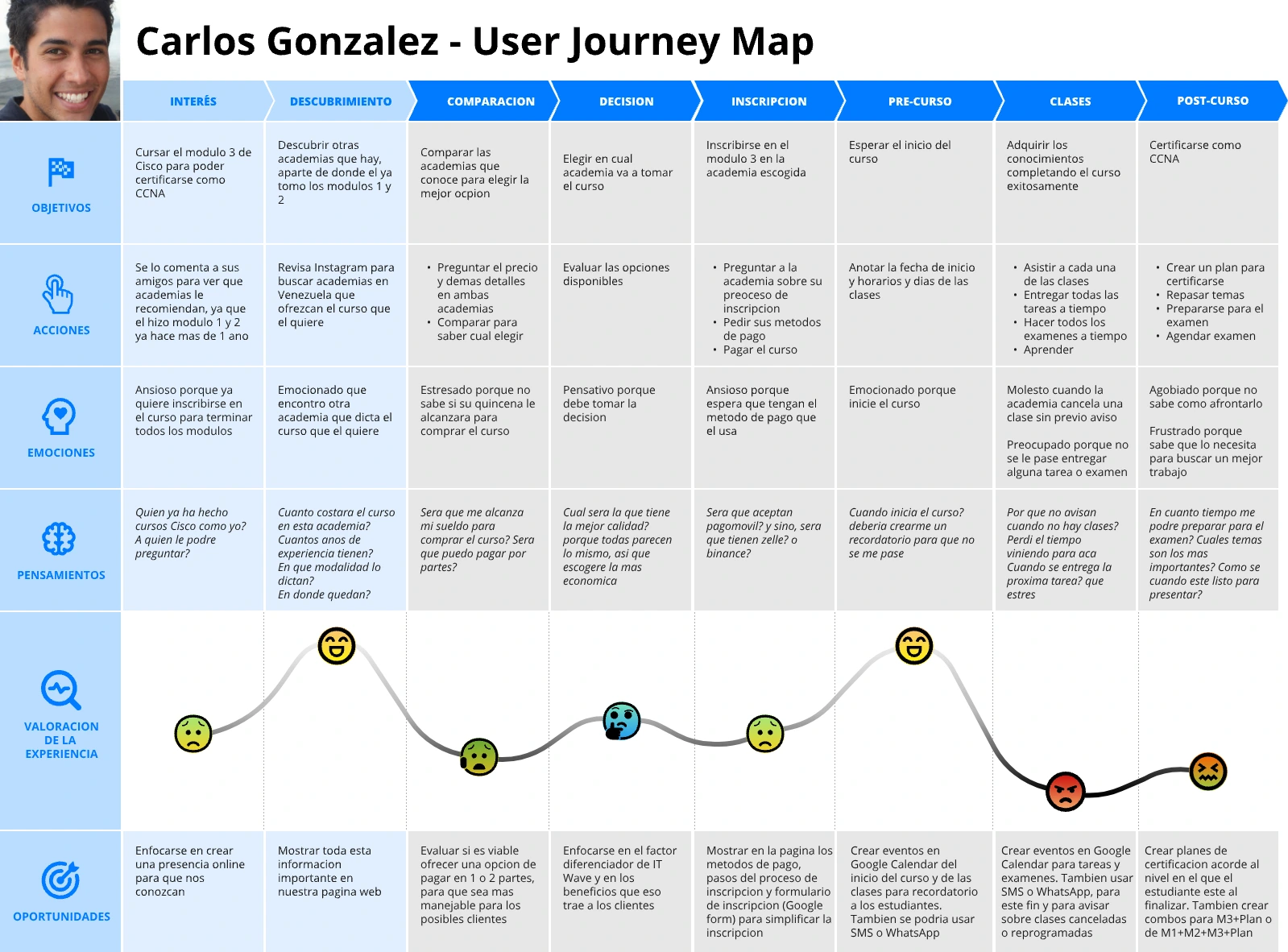
user journey map
Understanding Carlos's journey through the current process.

Organizing content
information architecture
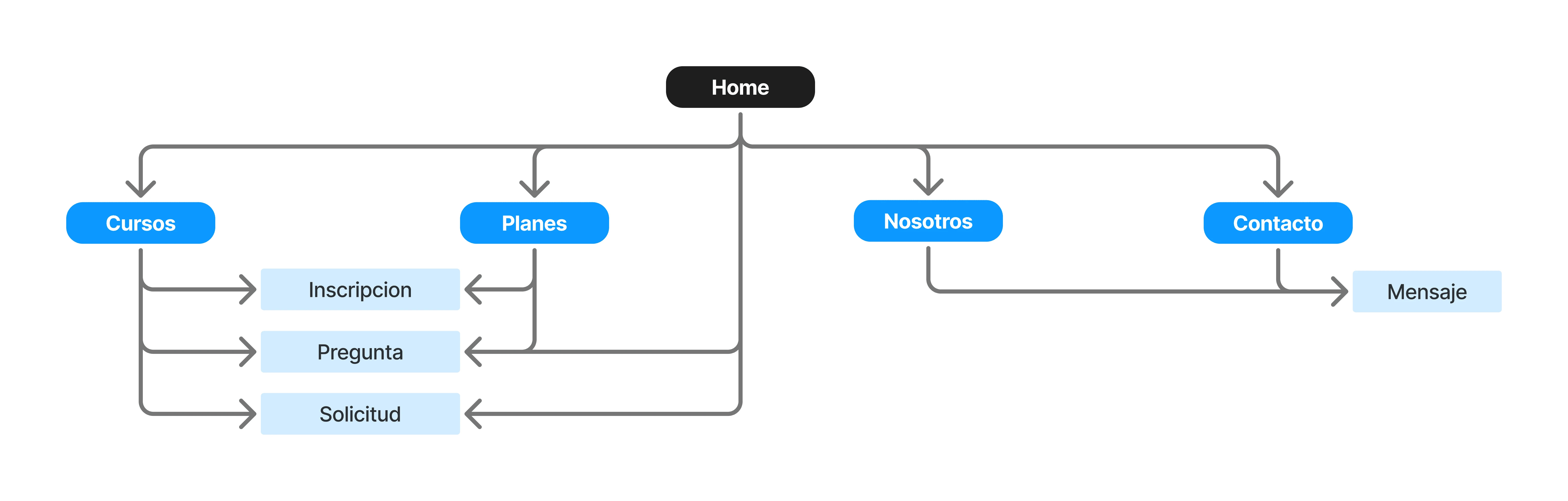
Sitemap
Created to organize the content of the website into the different sections and subsections

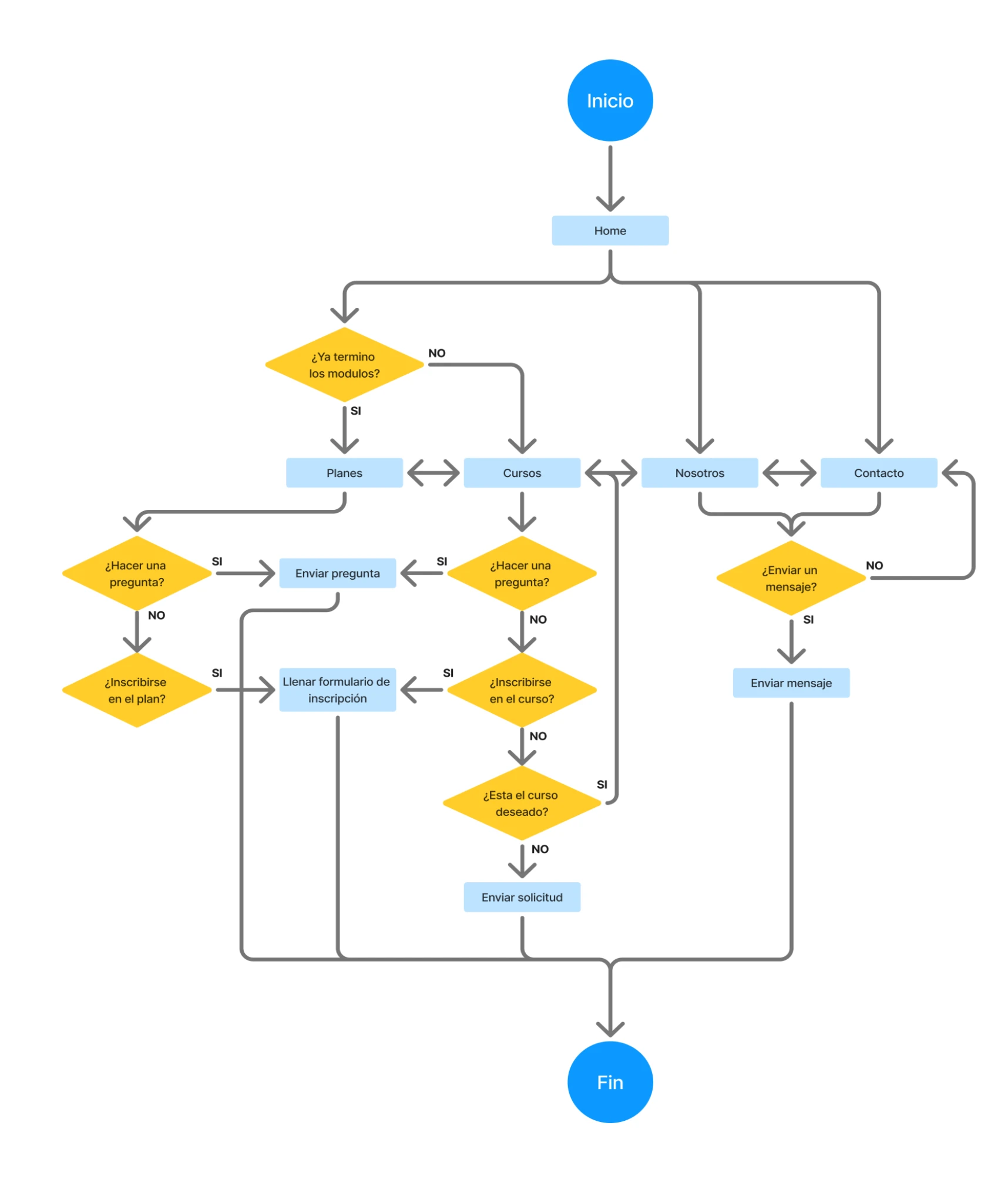
General Userflow
Made to specify how the user will be able to perform all tasks required through the sections on the sitemap

Creating the design solution
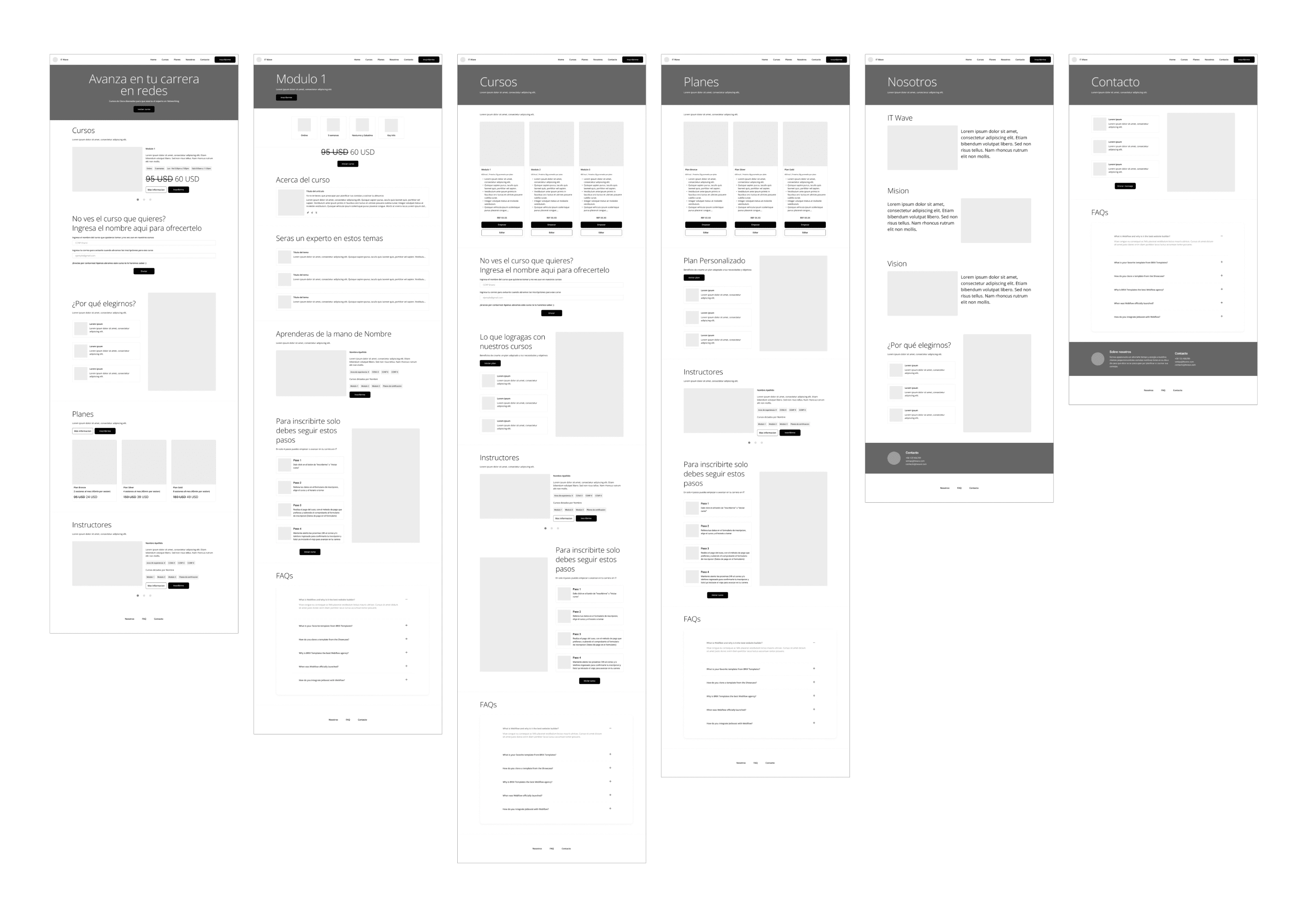
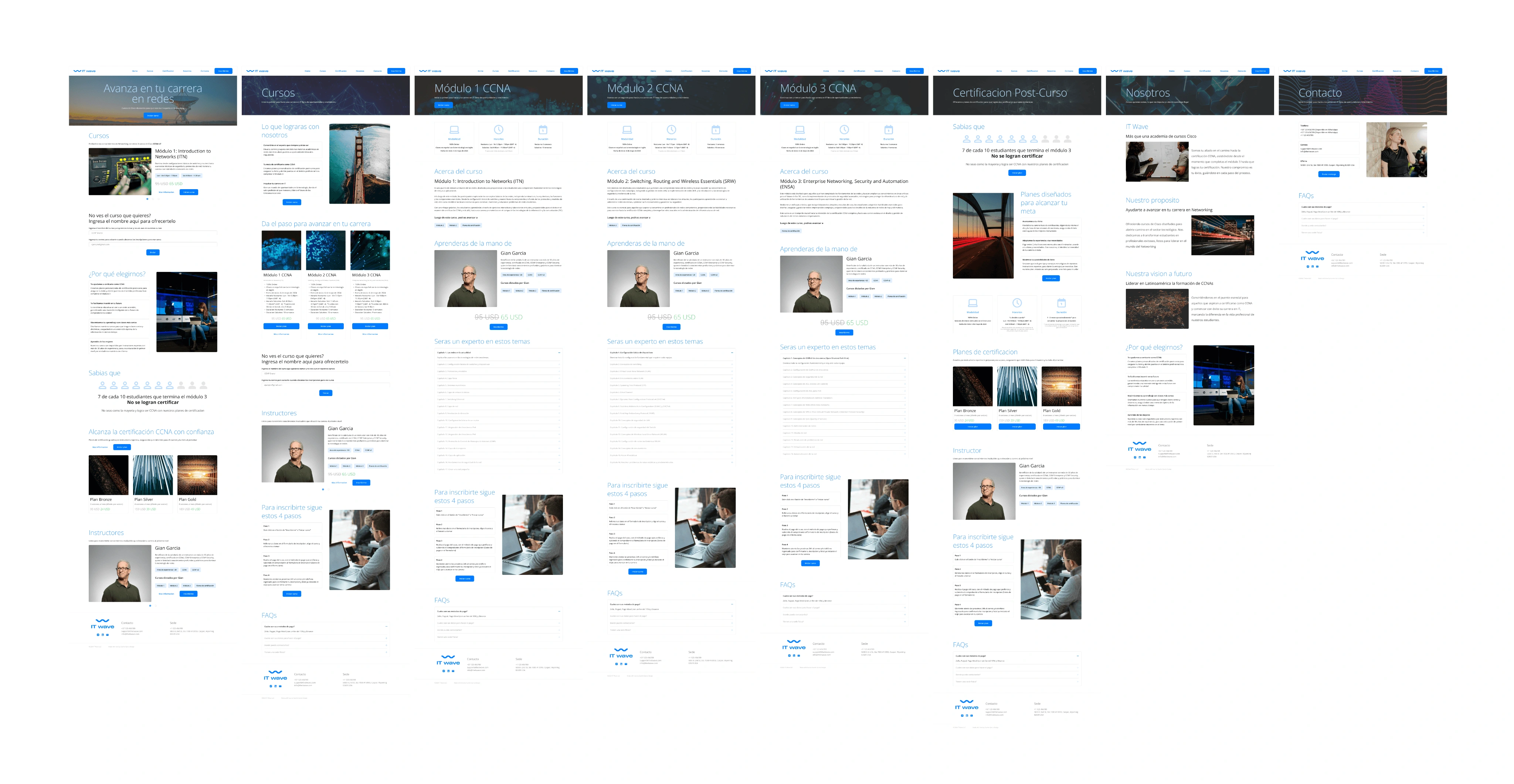
wireframes
Now it was the turn for picturing the design solution, with the development of wireframes, various ideas were explored very quickly to choose the ones worth including in the website.

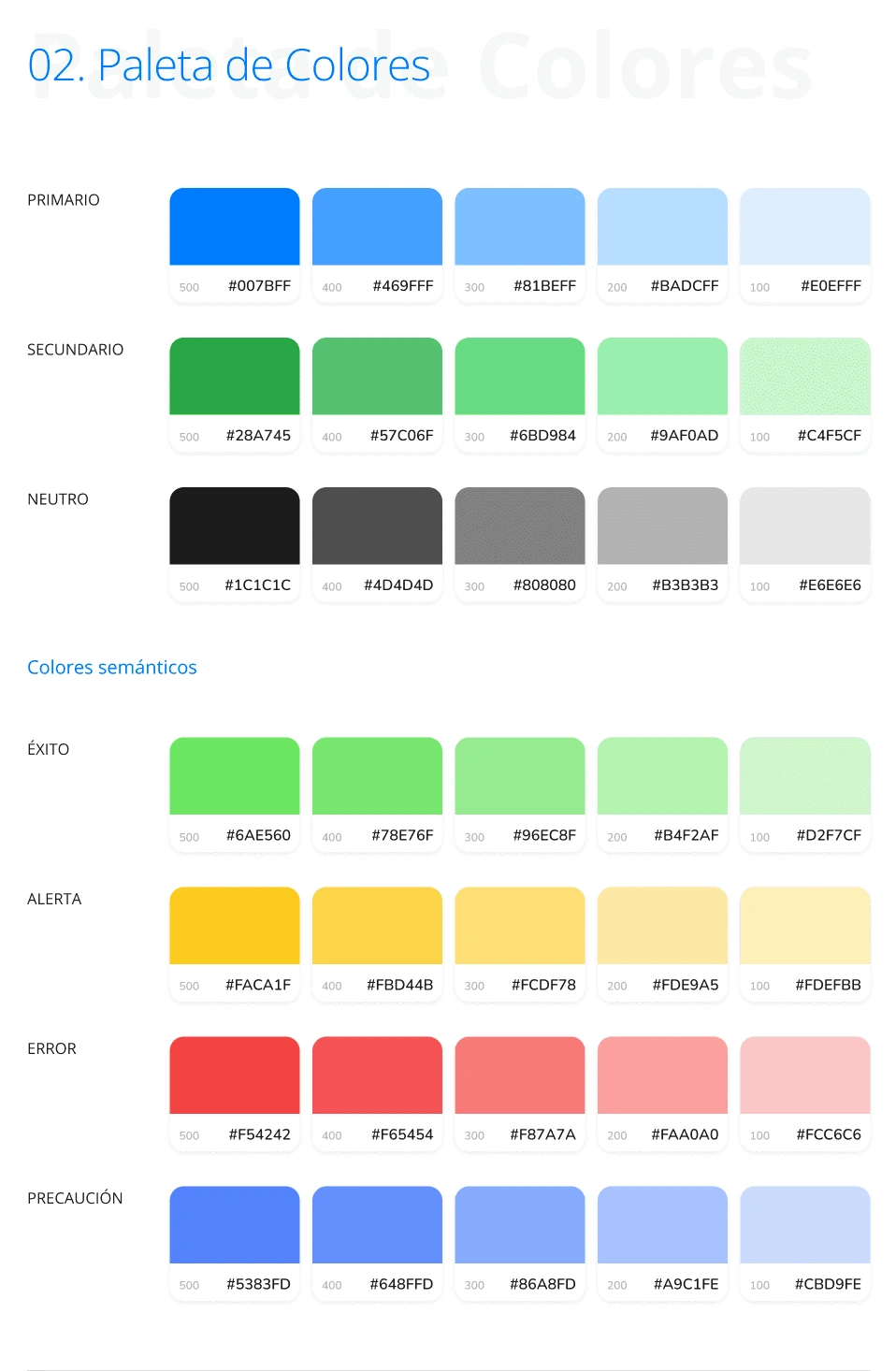
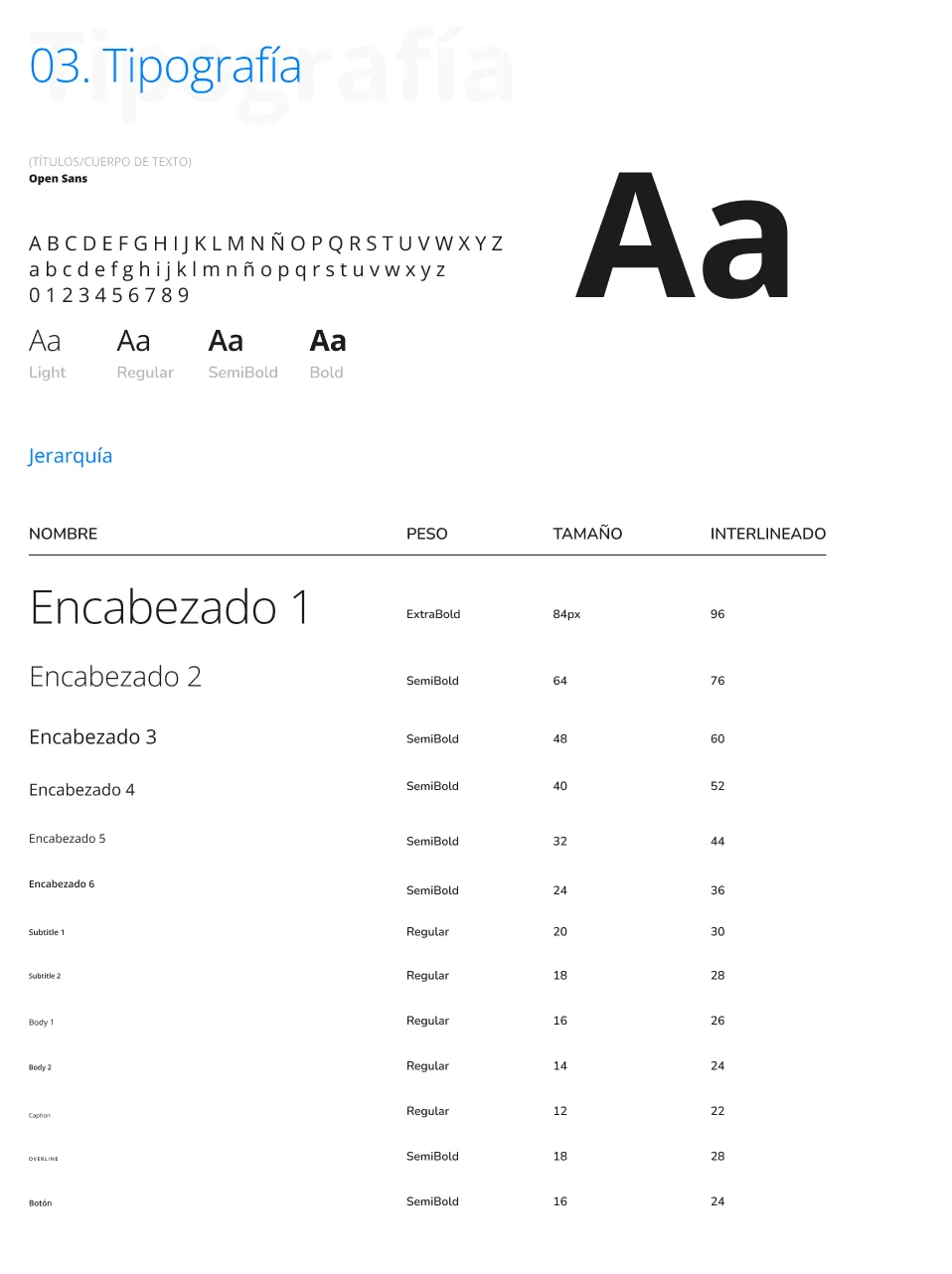
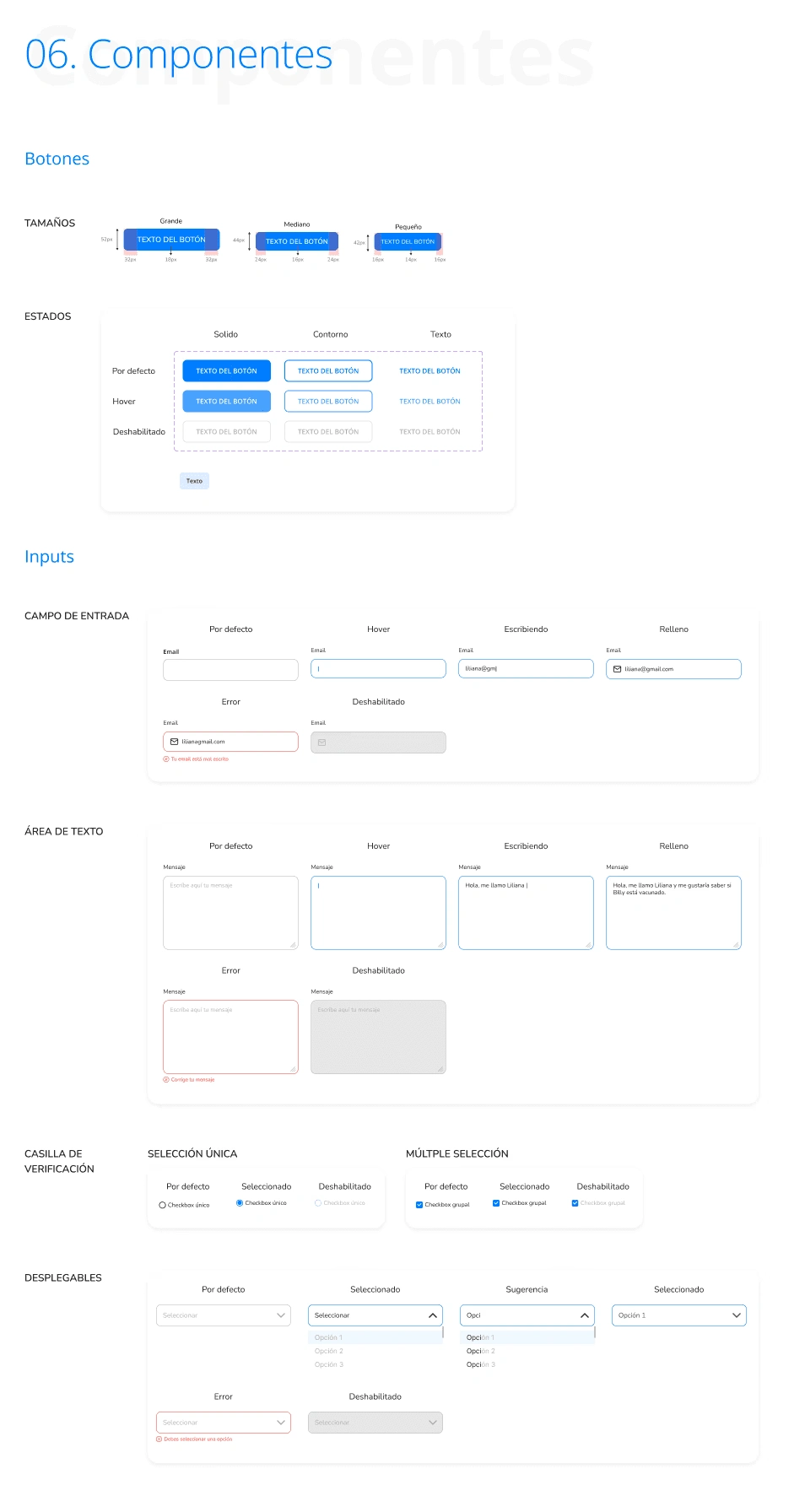
design system
To keep consistency throughout all screens on the sections of the website, a design system was developed, including all branding elements, color palette, typography, iconography, and components.




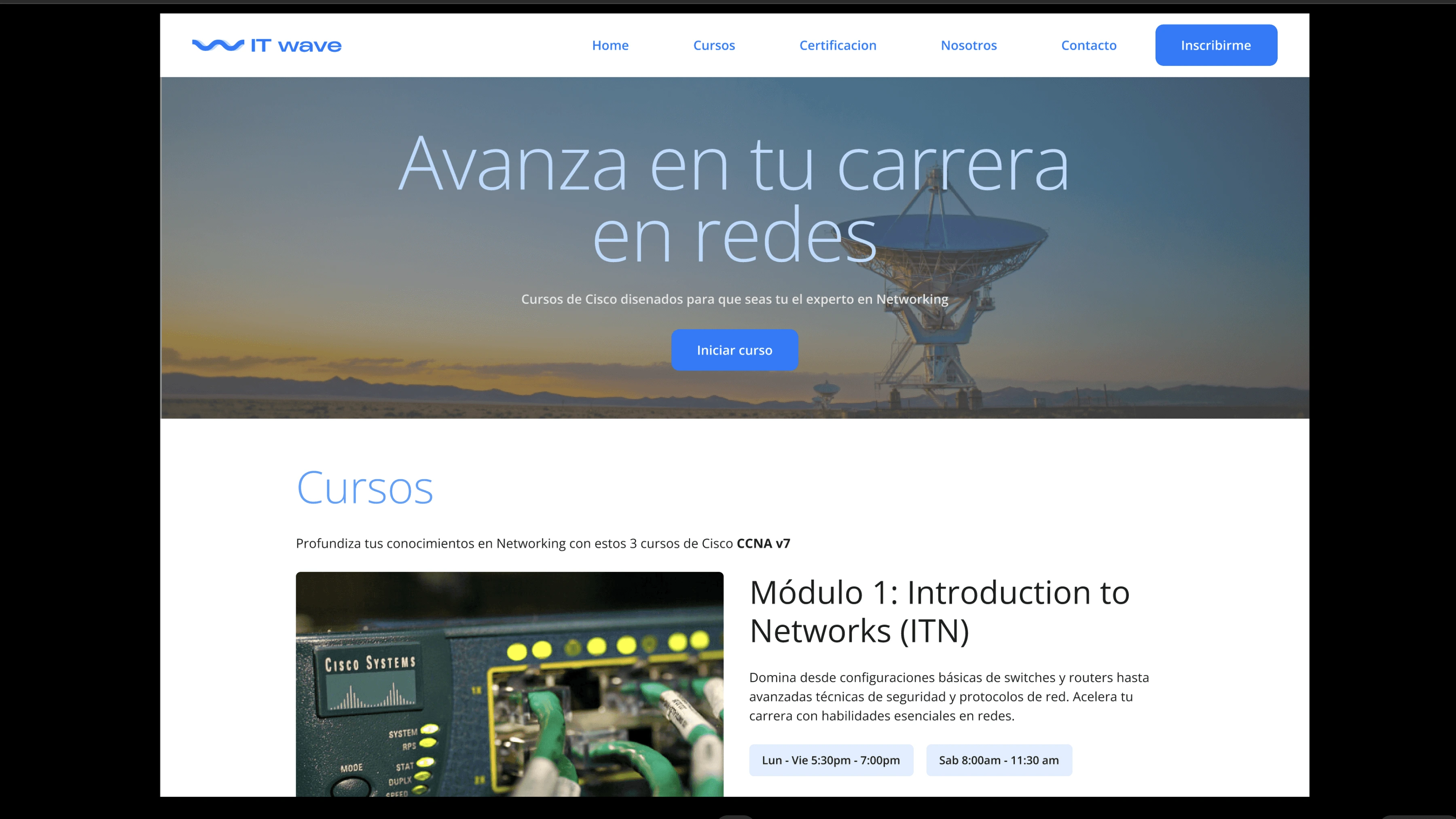
Mockups
Once the wireframes were done, it was time to apply the design system to the wireframes to see what the website would look like in reality, and what users will see and interact with.


hi-fi (high-fidelity) prototype
With the mockups, the interaction was added to create the high-fidelity prototype users will test.

evaluation phase
Putting into a test the design solution with real users
With the hi-fi prototype, it was time to execute a usability test to ensure that the design solution responded to the pain points and to realize any miss we had in the design, reviewing the patterns of users during this test.
usability test
Criteria & other aspects
5 users with these criteria:
People with experience in Cisco courses
People without experience but interested in Cisco courses
Time: 20 minutes
Tasks to complete
View courses and plans to select one
Find out what are the payment methods available
Sign up to a course or plan
Ask a question via email or WhatsApp to the academy
Critical errors
Some participants find the copy FAQs confusing and would increase the contrast
Most participants couldn't find the payment methods in the FAQs
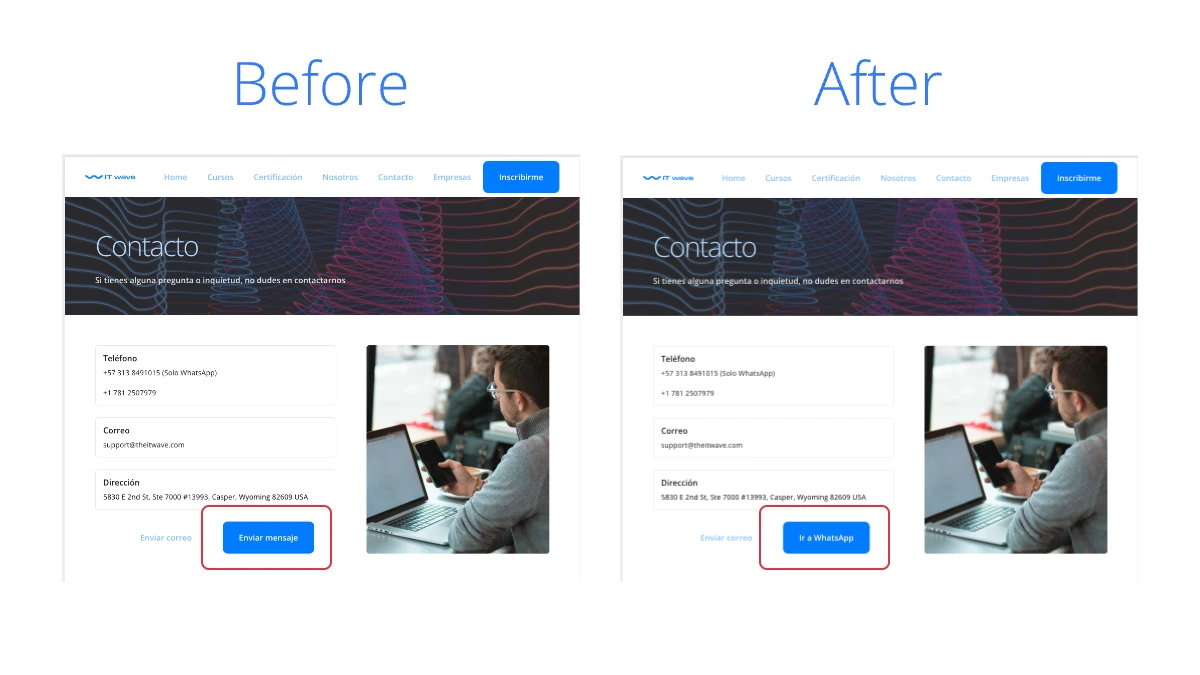
Most participants couldn't guess that the “Enviar mensaje” button takes them to WhatsApp
Non-critical errors
Some participants find the Subtitles size way too small
Most participants don't understand what the certification plans are
After gathering and analyzing feedback of the user testing, the errors were categorized into two groups, according to if that error prevented the user from completing each task.
design iteration
Knowing the things that needed to be fixed, efforts were made to refine the design by fixing all issues found during the usability test, to ensure that the final designs were the perfect tool to accomplish users’ goals and ultimately create a seamless and satisfying experience.

What was the impact of this project?
Boost in Sales by 90,84% in the last semester
Thanks to the new website, the automated sign-up process, and other features, the company's sales increased by 90,84% in total, during the following 6 months after launching. This increase was calculated by measuring the conversion rate from visitors on the website to them becoming customers.
What did I learn during this project?
Key lessons & future of IT Wave
lessons
Importance of a usability test
This kind of UX testing enabled me to realize how many misses were in the designs that I couldn’t notice because I created the design solution
No-code platforms to deploy designs
When working on a project for an entrepreneur, it is key to know different no-code like Framer to develop the website based on the design solution
ideas for further development
If given more time for this project, here are some ideas I’d implement to iterate the designs and to create a space in the website for other complementary scenarios to help IT Wave find more customers:
Add a section for enterprises to explain how these courses also benefit IT teams in enterprises
Including a quote requesting process in the section of services for enterprises
Conduct a usability test on IT department managers to evaluate if there is any feature lacking regarding the information about the courses or the process of asking for a quote as a company
Add a section for colleges and other education institutions that are IT related, to see how we can contribute to their events as an IT academy for students or early professionals who want to grow professionally

Discover another project
Let’s talk
Book a free call with me to review your idea and design a plan together to bring it to life