Framer Website Design for an Aviation Startup
Like this project
Posted Jul 8, 2025
Redesign of a website and migration to Framer. Primary goals were to enhance the visual appeal, improve user experience and transition to a more modern platform
Likes
3
Views
38
Timeline
Mar 21, 2025 - Ongoing
Clients

Moonware

Summary
Mission
Moonware set out to redesign its outdated WordPress website and migrate it to Framer. The primary goals were to enhance the visual appeal, improve the user experience, and transition to a modern platform that would make content updates and edits more efficient.
My Contributions
I joined the project as the main designer and took ownership of visual design and implementation. I designed and built landing pages for each of the company's three products and their corresponding industries. Additionally, I implemented the blog, team page, and FAQ sections using Framer’s CMS to ensure the team could easily update content without developer support.
Impact
Delivered a visually consistent and functional marketing site ready for launch.
Made the website fully responsive for desktop, tablet and mobile.
Improved marketing team's workflow through a clean CMS structure in Framer.
Project Overview
Consolidating Design & Components
When I joined the project, the website was composed of sections built from multiple Framer templates, each with its own design logic. This led to inconsistencies in typography, spacing, button styles, and overall visual rhythm.
My goal was to unify these components into a consistent system. I audited the existing pages, identified mismatches, and created a shared visual language that included reusable components, consistent layout rules, and design tokens where possible. This not only improved the visual coherence of the site but also made future edits and page creation more scalable for the team.
Consolidating Navigation
One of the key tasks during this project was aligning on navigation structure - what content should be surfaced, how it should be grouped, and what message it sends to visitors.
I worked closely with the team to consolidate and reorganize the navigation into a structure that reflected both the company's product offering and the industries it serves. This included clarifying categories, adding dropdowns to group related items, and ensuring the labels made sense to first-time visitors.

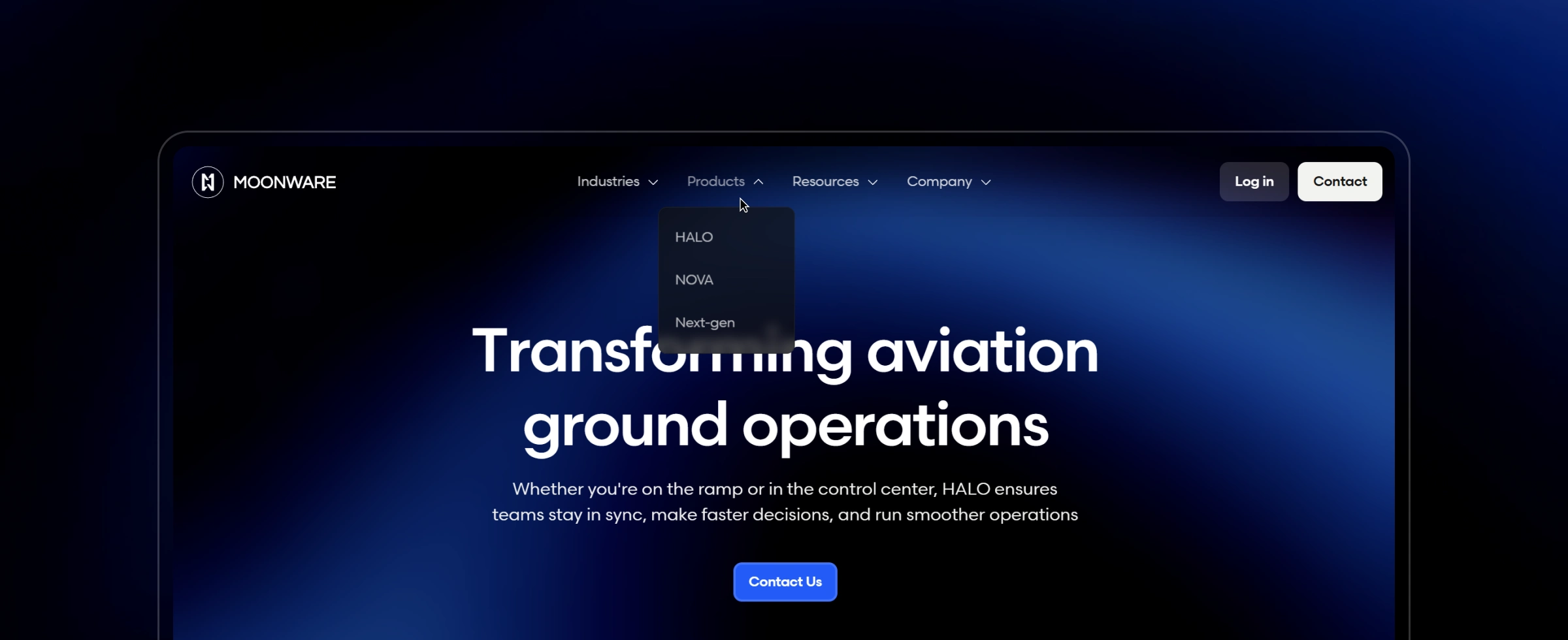
Header

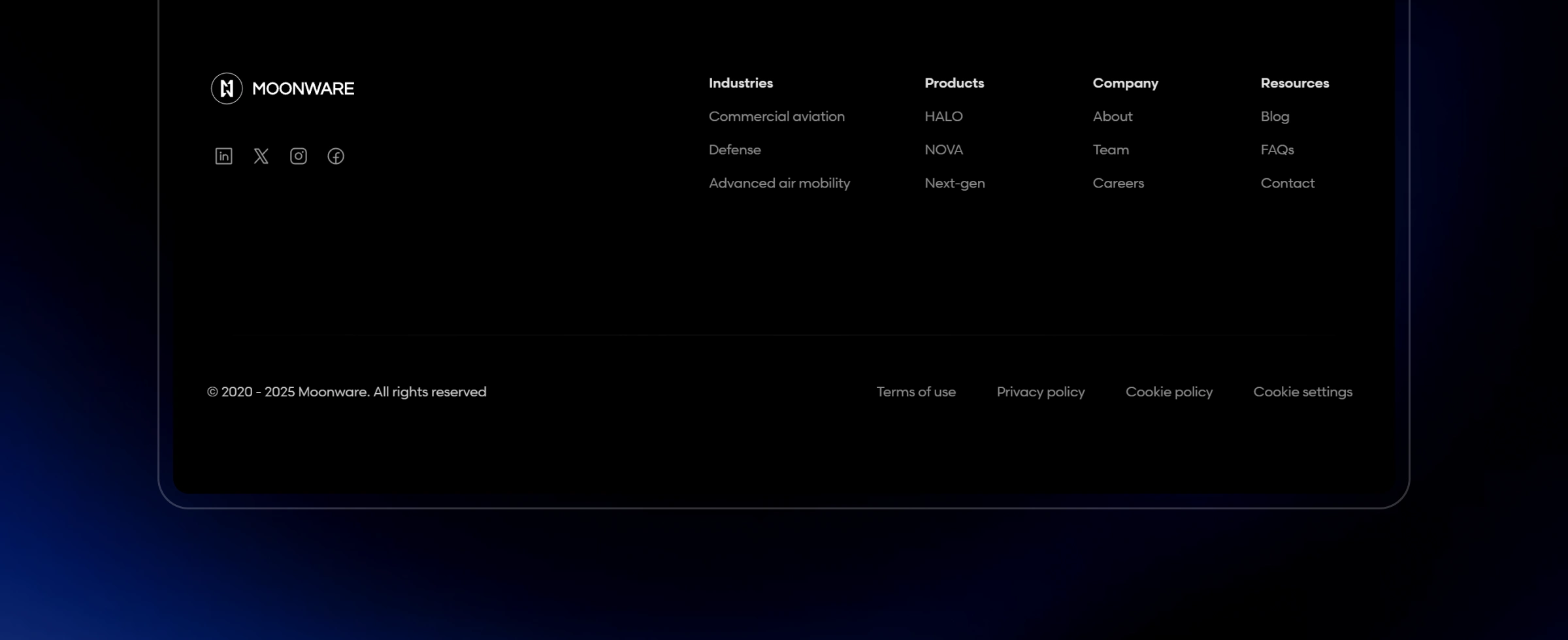
Footer
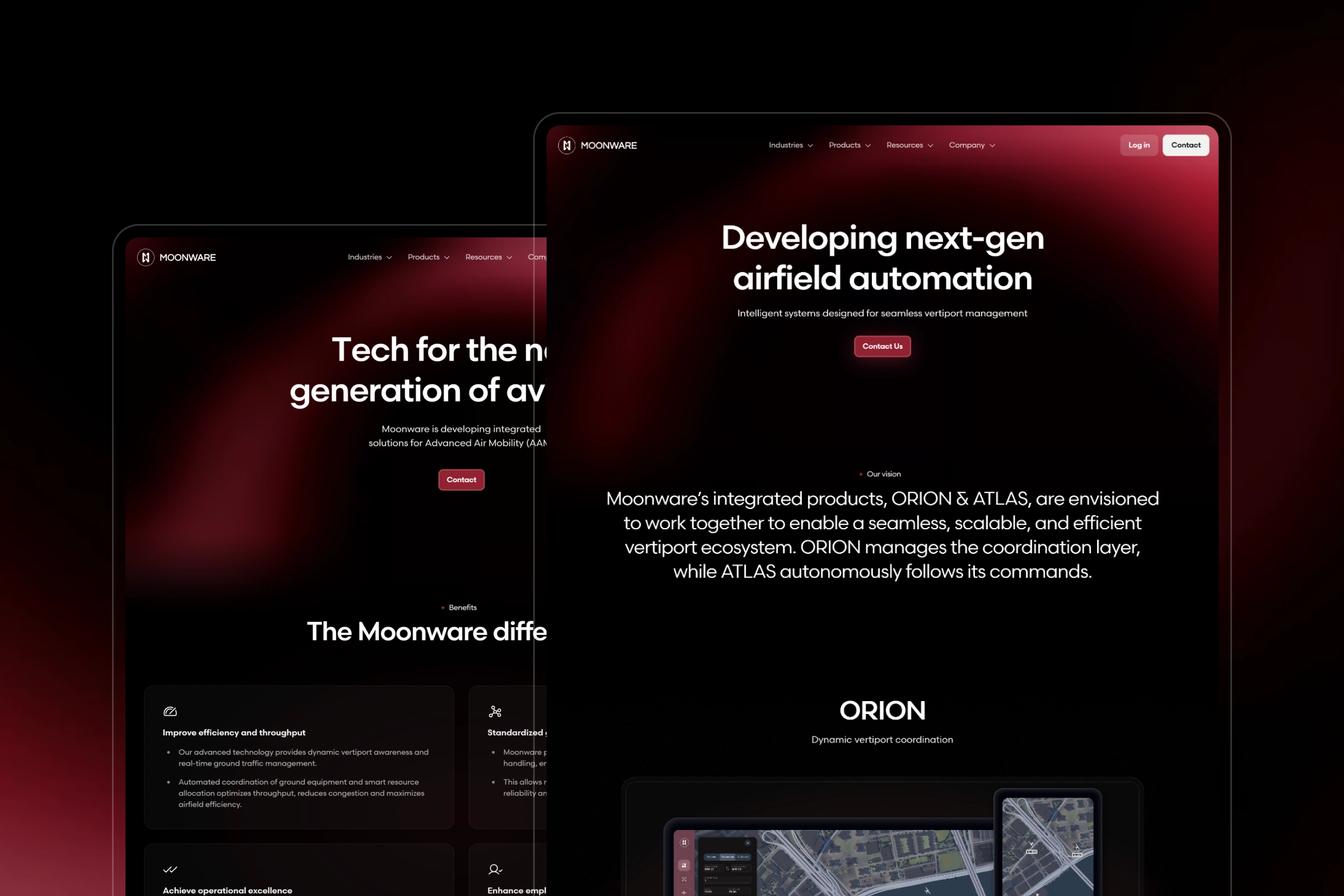
Differentiation Through Color
With Moonware’s growing suite of products and industry verticals, it became important to help users visually distinguish between different sections of the site. I introduced a subtle but effective system of color accents to differentiate between HALO, NOVA, and Next-gen products. This color-coded approach was mirrored for the corresponding industry pages.
These colors were applied to headers, buttons, and hover states, always in a brand-aligned way, to help users orient themselves as they navigated. This approach added clarity without compromising the clean, high-tech aesthetic of the brand.

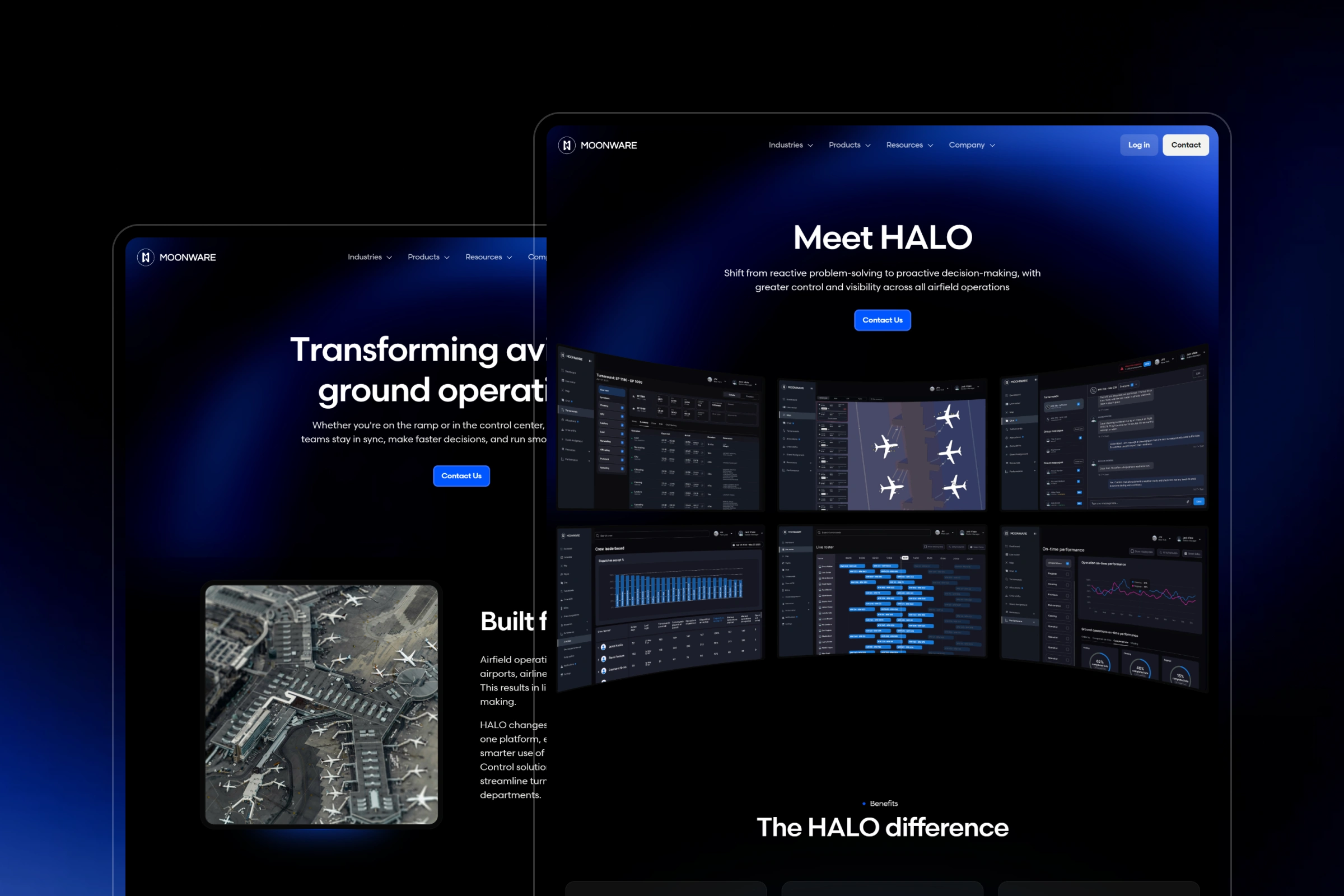
Commercial Aviation (left) & HALO (right)

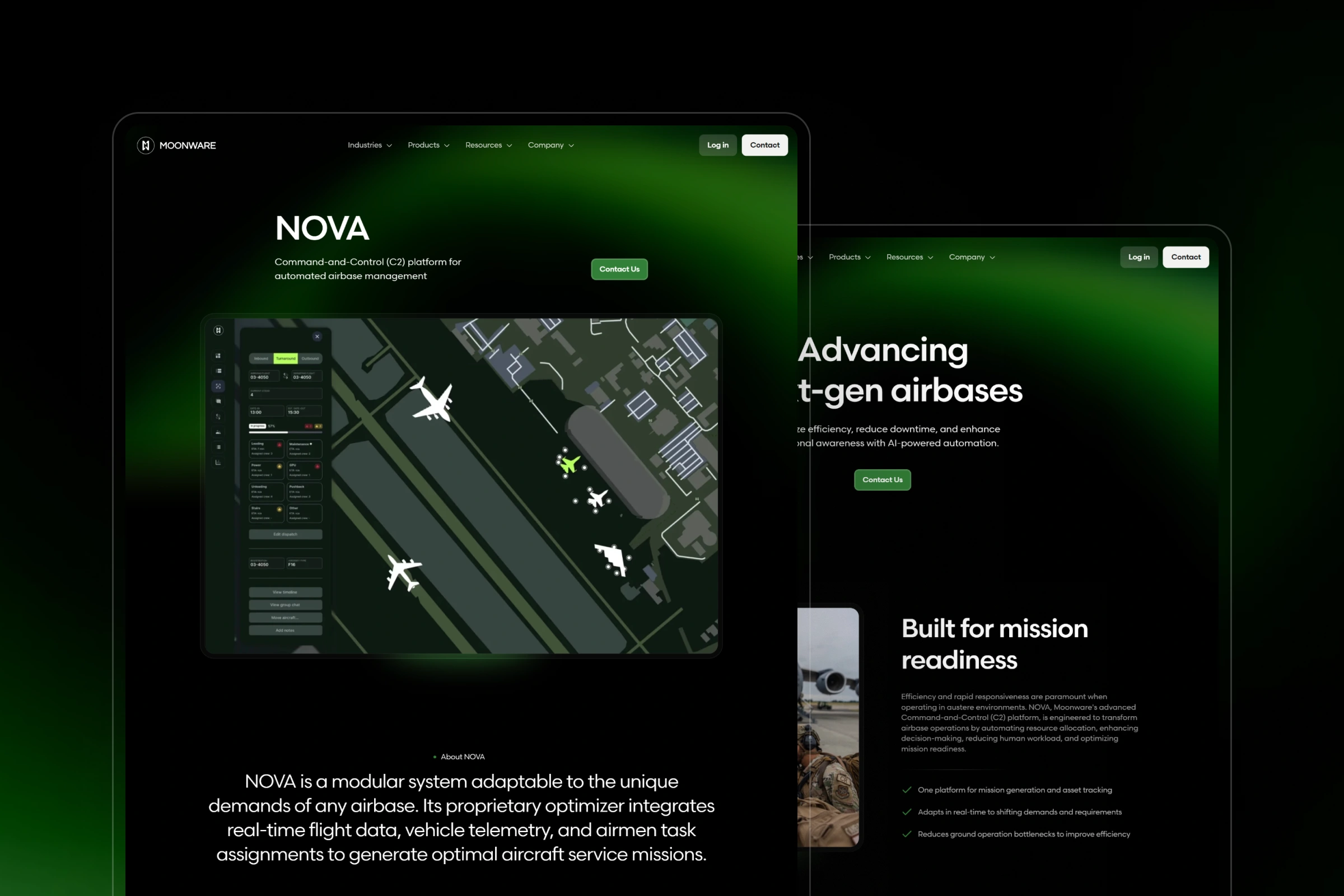
Defense industry (left) & NOVA (right)

Advanced Air Mobility (left) & Next-gen products (right)
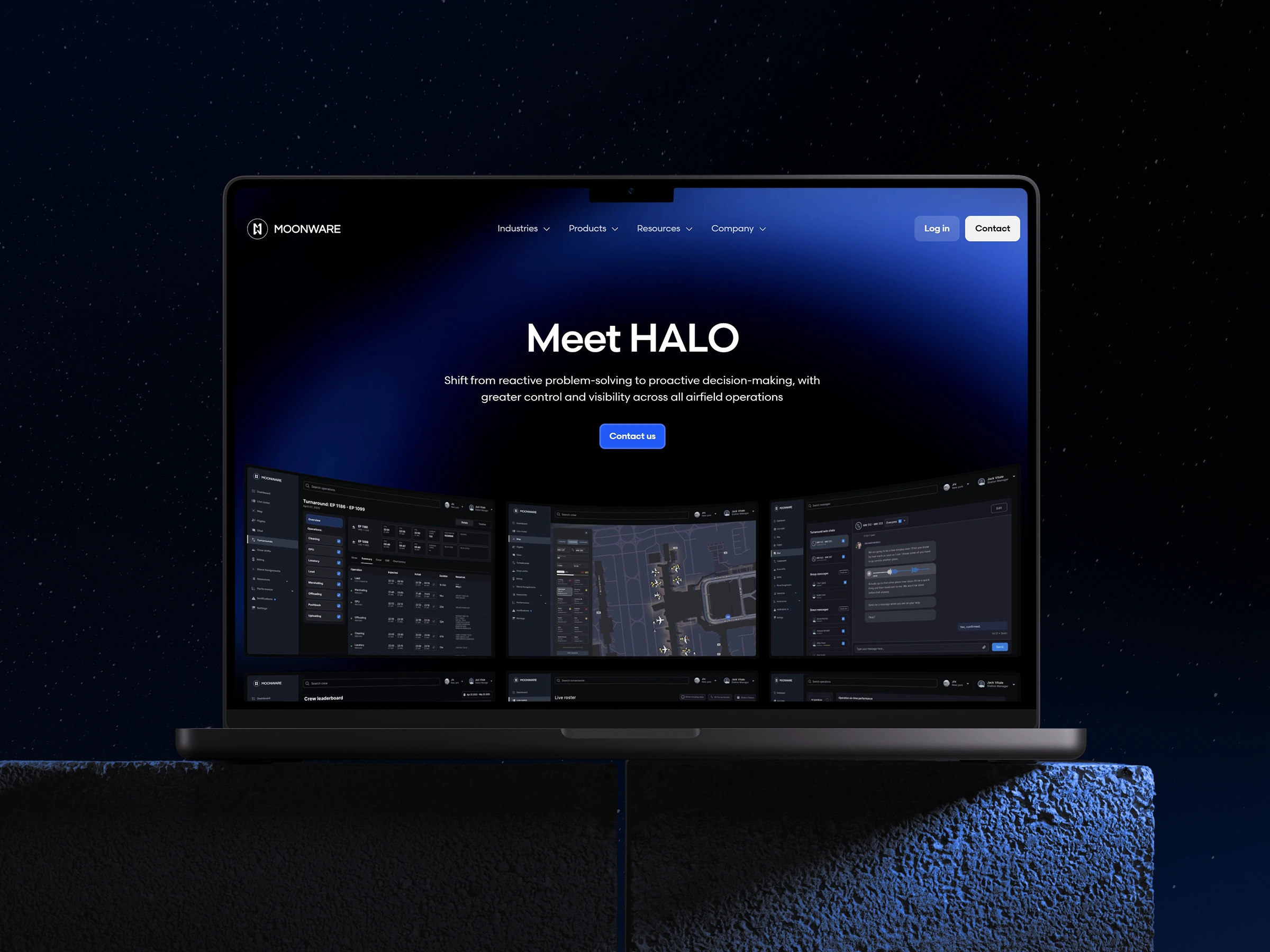
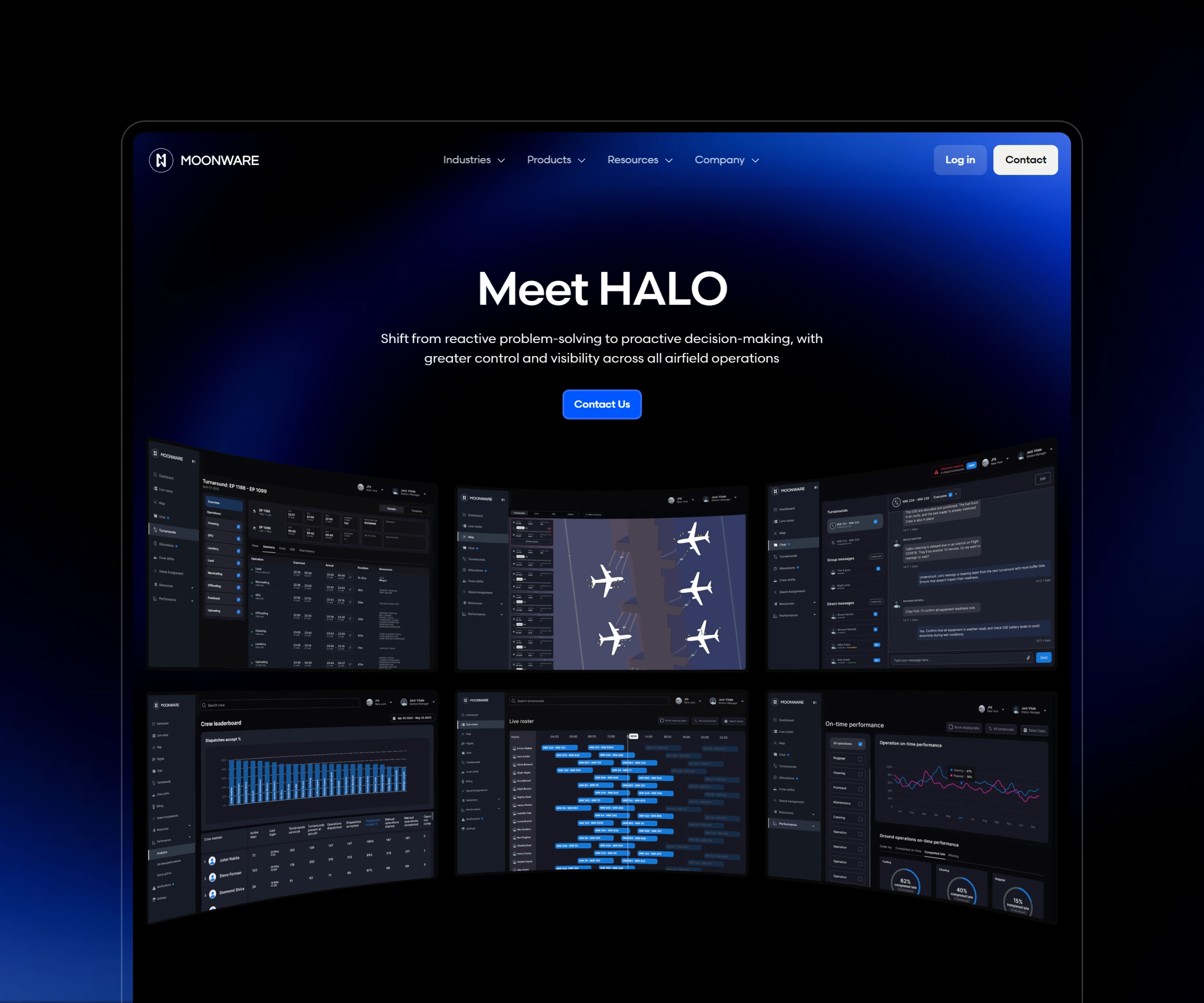
Implementing a 3D scene in Framer
The hero image on the HALO page features six curved image panels representing an Operations Control Center (OCC). While this effect could have been created in Photoshop and embedded as a static image, the team wanted a more dynamic and editable solution directly in Framer.
To achieve this, I built a custom React component using the Three.js library. The component takes six image inputs and arranges them in a arc on a 3D canvas, making the layout fully dynamic and editable without leaving Framer.
This approach also lays the groundwork for future enhancements, such as allowing users to click and drag to pan or tilt the camera, or adding other animations that aren't tied to user interaction.

HALO hero section
Integrating CMS
To make ongoing content management seamless for the Moonware team, I structured the site using Framer’s built-in CMS capabilities. This allowed the client to update content across key pages, like the blog, team profiles, FAQs, and careers, directly within Framer’s visual interface. By setting up consistent CMS collections and linking them to design components, I ensured the site would remain easy to maintain, even as the company scaled and evolved its messaging.
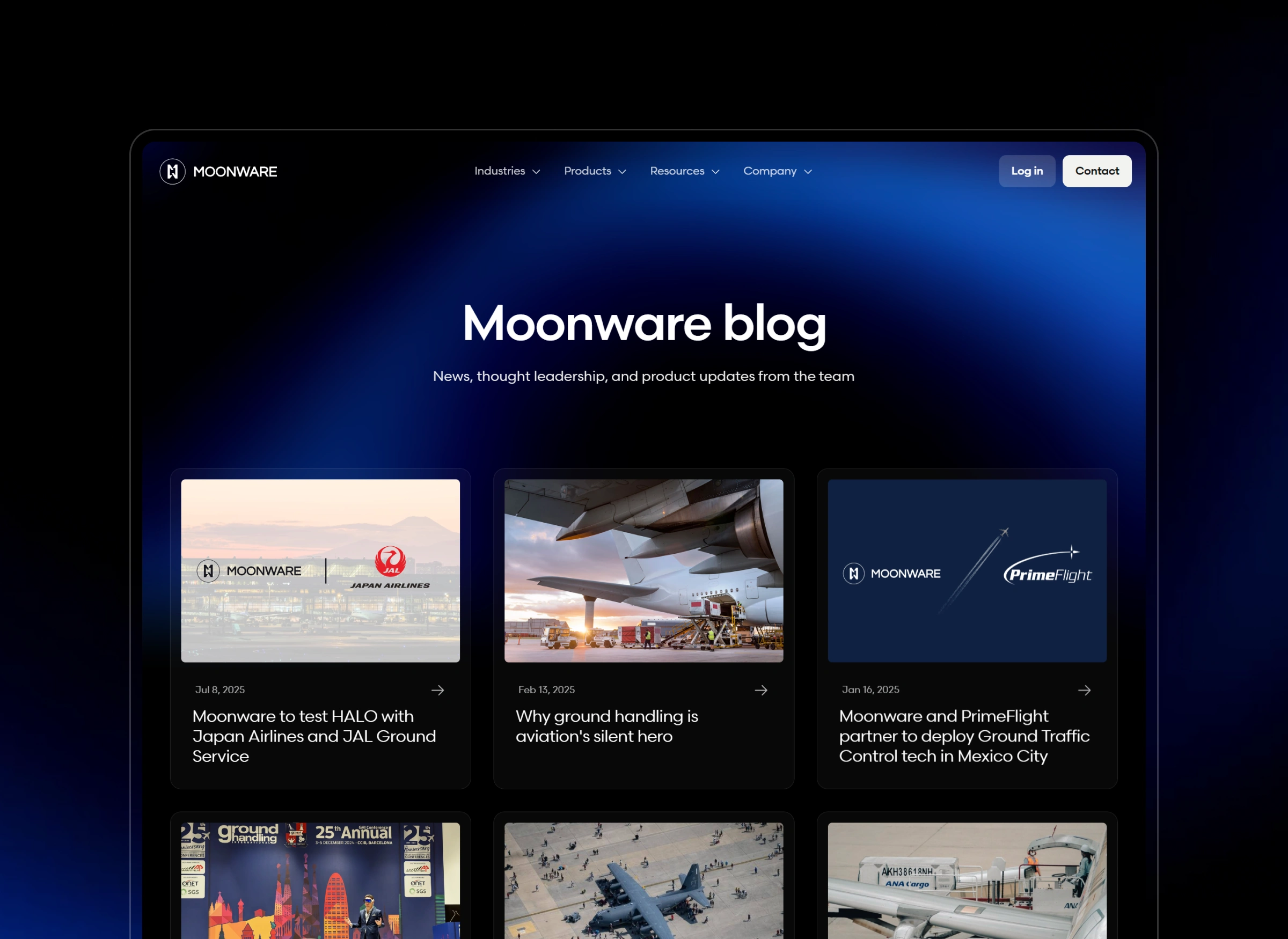
Blog
The Blog section was set up using Framer’s CMS collections to allow the Moonware team to easily publish and manage articles. Each post includes a title, cover image, and rich text content, all editable through a straightforward interface. This setup enables the team to share company updates, product announcements, aviation-industry insights and thought leadership without needing to adjust layout or design, keeping content fresh while maintaining visual consistency.

Blog home

Blog post
Team
The Team page now benefits from dynamic CMS-powered entries. The client can effortlessly add new hires or update existing profiles, complete with headshots, roles, and bios. This allows Moonware to keep its team representation accurate and current as the organization grows, maintaining professionalism and transparency.

Team page
FAQs
FAQs are a critical resource for users exploring Moonware’s platform and products. With CMS integration, the client can easily add new questions, reorder entries, update answers, or retitle sections as offerings like HALO, NOVA, ATLAS and ORION evolve. This agility ensures the FAQ page always reflects the latest product capabilities and customer inquiries, improving self-service support.

FAQ page
Careers
Finally, the Careers page was enhanced with CMS-driven job post management. Moonware’s team can now post new roles, update job descriptions, set application deadlines, or remove filled positions, all without developer support. This streamlined process ensures timely recruitment communication and makes it easy to showcase new opportunities as the startup grows its team.

Careers page
Live website: