Responsive UI/UX Website Design for AI Note-taker
Like this project
Posted May 31, 2025
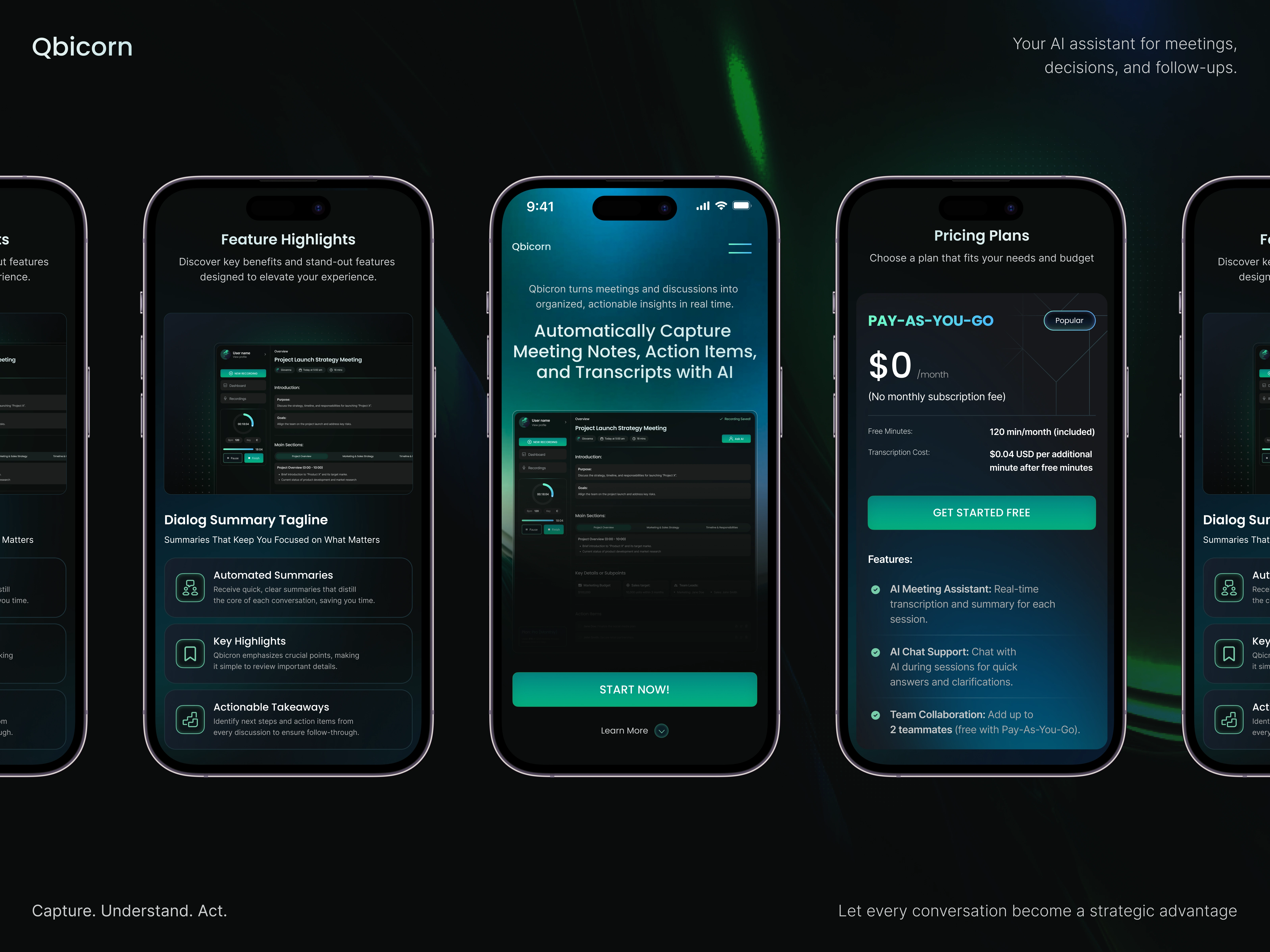
Responsive UI/UX website design for an AI note-taker, offering a seamless UX across devices, showcasing features like transcription and smart categorization.
Likes
0
Views
2

Project Overview:
For this project, I was tasked with designing a responsive website for an innovative AI-powered note-taking platform. The goal was to create an intuitive, user-friendly website that would showcase the capabilities of the AI note taker while providing a seamless experience across both desktop and mobile devices. The website needed to clearly communicate the platform's value, engage users, and drive conversions, such as sign-ups or downloads.

Challenges:
Complex Product Offering: The AI note taker has advanced features that needed to be communicated clearly without overwhelming the user.
Cross-Device Consistency: Ensuring a smooth, consistent experience on both desktop and mobile.
User Onboarding: Guiding new users through the AI tool’s capabilities in an easy-to-understand way.

Design Process:
Research & Discovery:
I conducted user research to understand the target audience—students, professionals, and anyone who needs efficient note-taking. This helped in defining user personas and identifying pain points that the AI note taker could solve.
Wireframing & Prototyping:
I started by sketching wireframes for the website, focusing on a clean layout that would make the most important features of the product easily accessible. Interactive prototypes were built to visualize the user journey and gather feedback early on.
UI Design & Visual Direction:
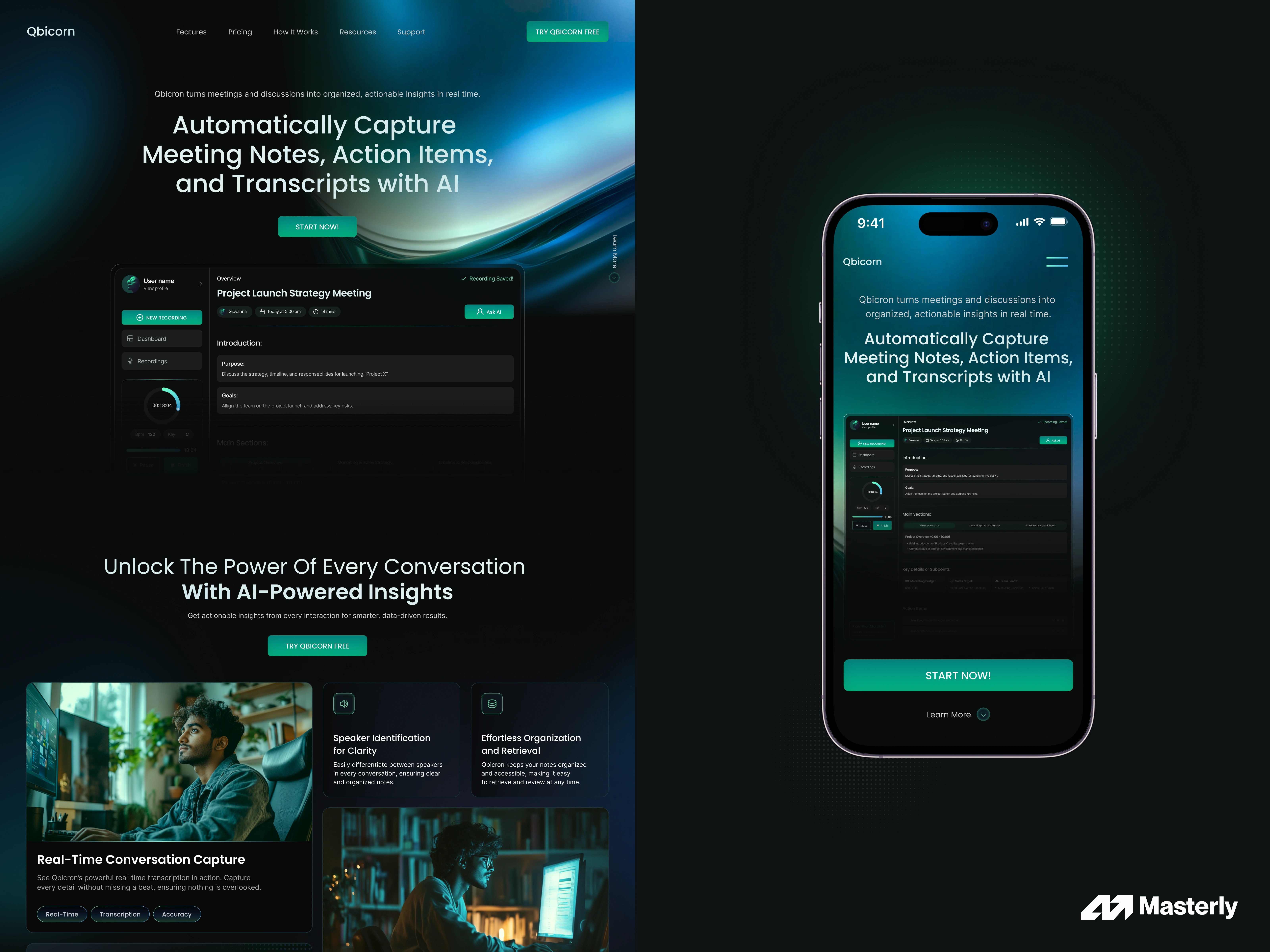
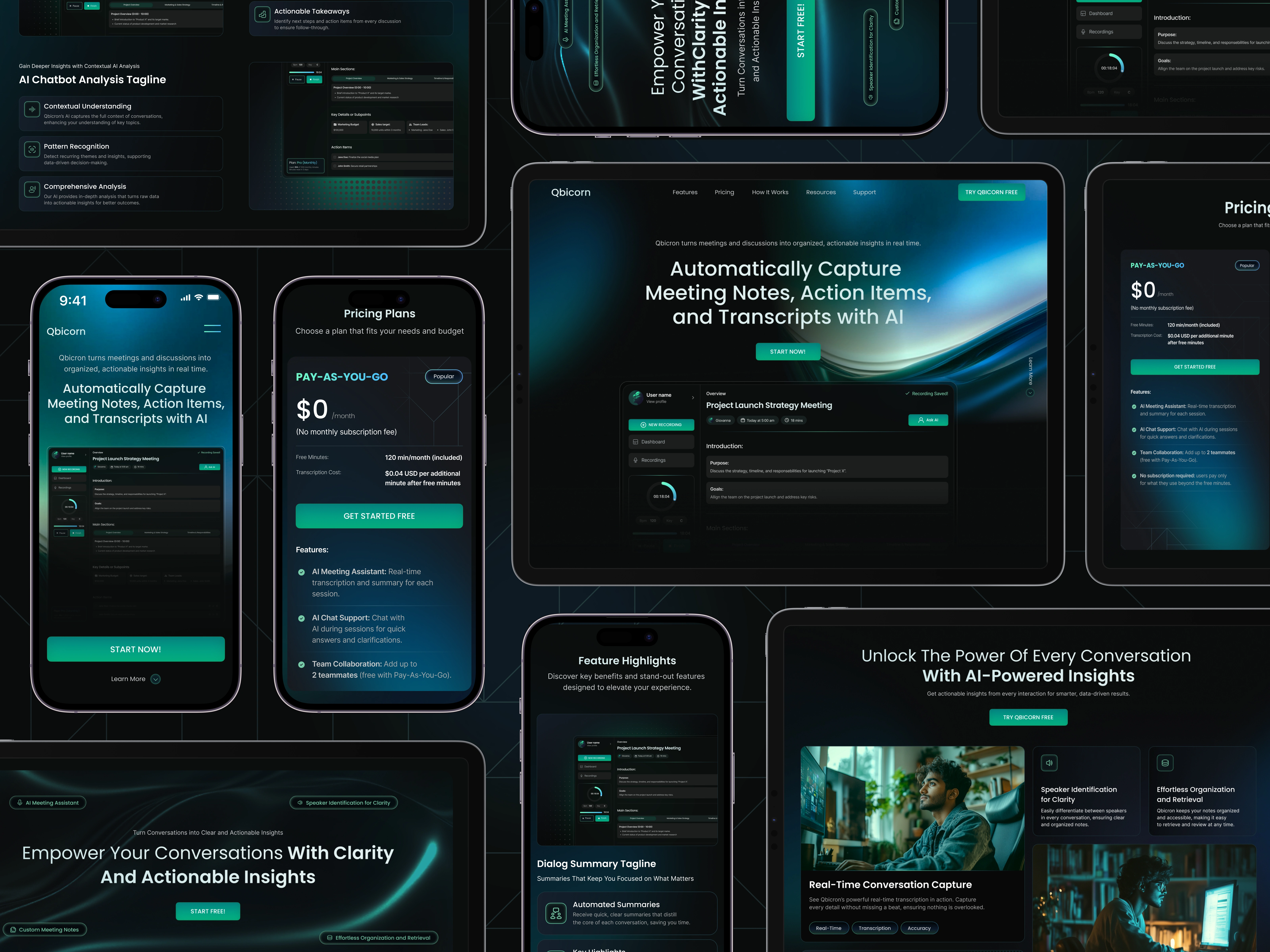
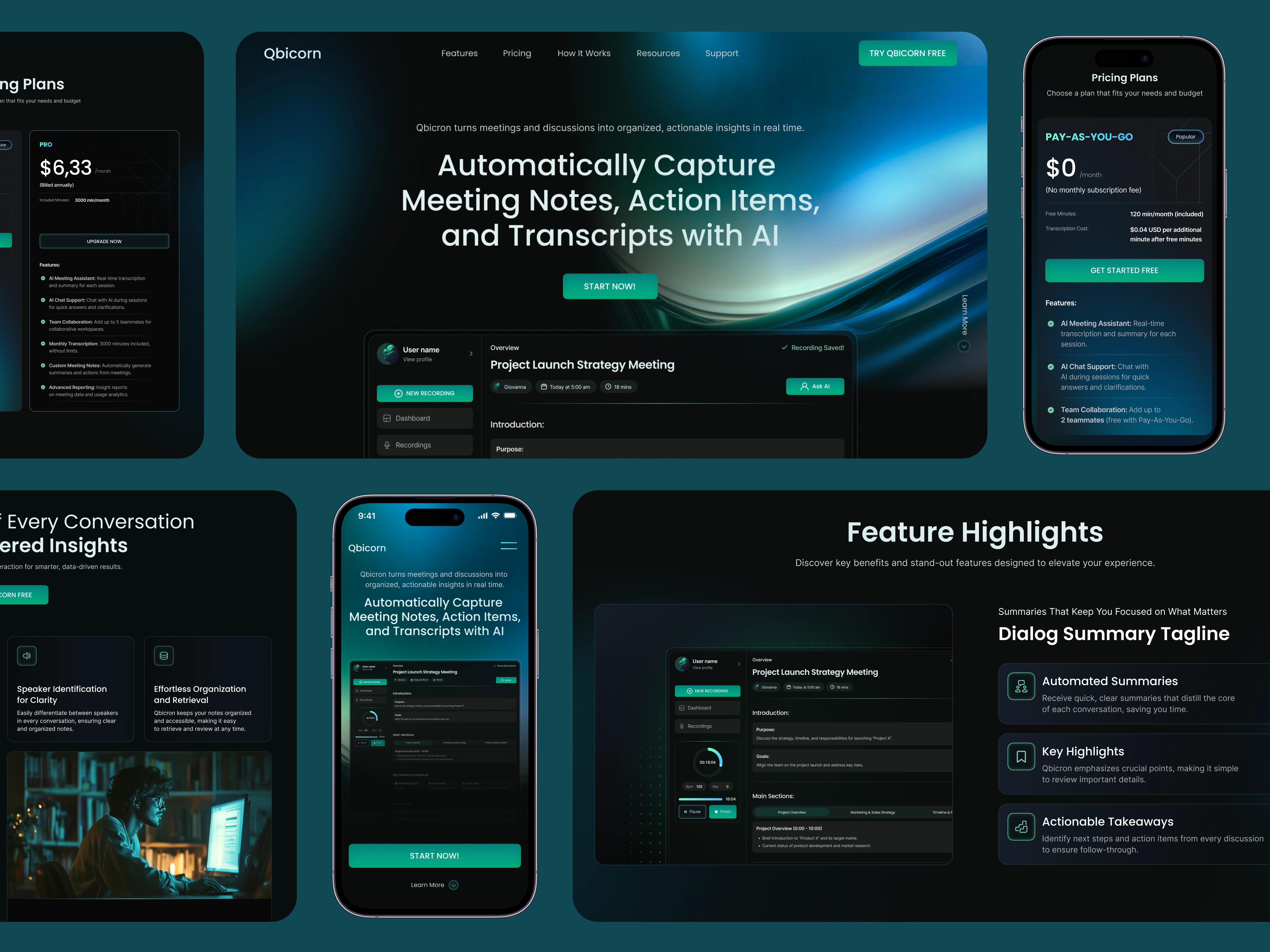
I created high-fidelity designs with a focus on simplicity and modern aesthetics, using a minimalist approach to highlight key features like AI-driven transcription, voice-to-text, and smart categorization. Colors, typography, and icons were selected to ensure clarity and brand consistency.
Responsive Design:
The website was designed mobile-first, ensuring that it was fully responsive and optimized for different screen sizes. This involved flexible layouts, adaptive images, and touch-friendly UI elements for mobile users.
User Testing & Refinement:
After designing the initial version, I conducted usability testing with real users to ensure that the navigation, feature explanation, and sign-up processes were clear and easy to follow. Iterations were made based on feedback to improve the user journey and overall experience.

Results:
Improved Engagement: The website saw an increase in user sign-ups and demo requests, thanks to a clear, intuitive design and engaging content.
Seamless User Experience: The responsive design ensured a consistent experience across desktop and mobile, resulting in higher user retention.
Clear Communication: The website effectively communicated the product’s features and value proposition, leading to increased interest and product trials.