Web AR Campaign: SafetyWing
Like this project
Posted Oct 31, 2021
Web AR Campaign design and development for SafetyWing insurance.
Take your business to the next level. Create an immersive experience that not only just attracts customers but also engages them with your brand. Customer engagement is a need but along with engagement customer retention promises a steady growth in the business.
With "SafetyWing" A major Insurance company based at San Francisco, USA and Oslo, Notway that offers insurance cover to travel & medical incidents, Remote health insurances, Remote health advice & remote pension plans the need was to create an awarness of their company as well as provide their customers with personal care with their remote travel safe kits.
To achieve this goal the company was provided an Augmented Reality solution which would not only give a personal touch to their kits but also bring an immersive experience to their customers. The primary target audience consisted of remote based work groups and travellers with age group 18 & above.

SafetyWing AR
Project Requirements:
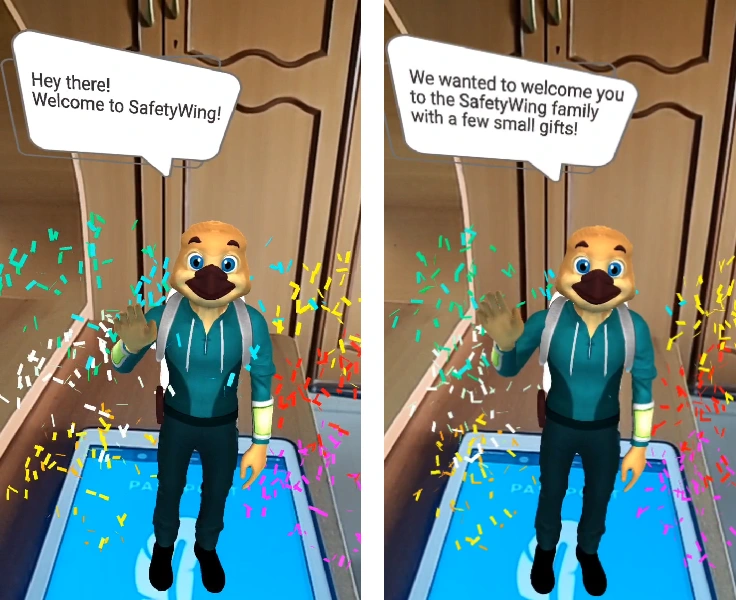
3D animated model of the company mascot
Confetti effect
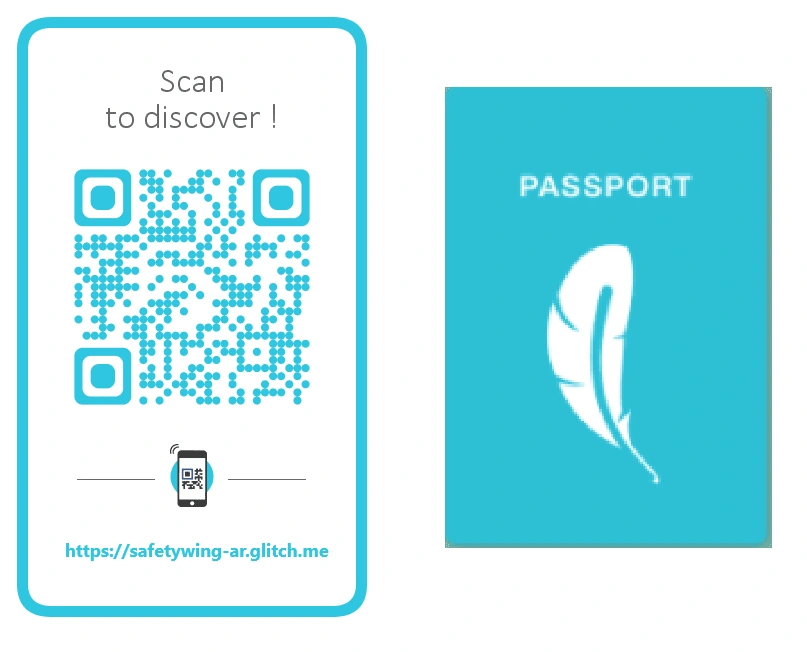
Image tracking
Web based
sharable content
3D Model Workflow:
Creating 3D model and animations for the Company mascot

SafetyWing Mascot
The main goal of having a mascot os to build a companys brand identity and personify the comany. With visuals associated with the brand brings to brand more closer to the peple, it also brings the brand to life. AR provides a realistic personification of the mascot by putting it in the physical space.
Bringing Life to the 3D mascot with animations
Simple but realistic animations
Adding magic with confetti
confetti magic
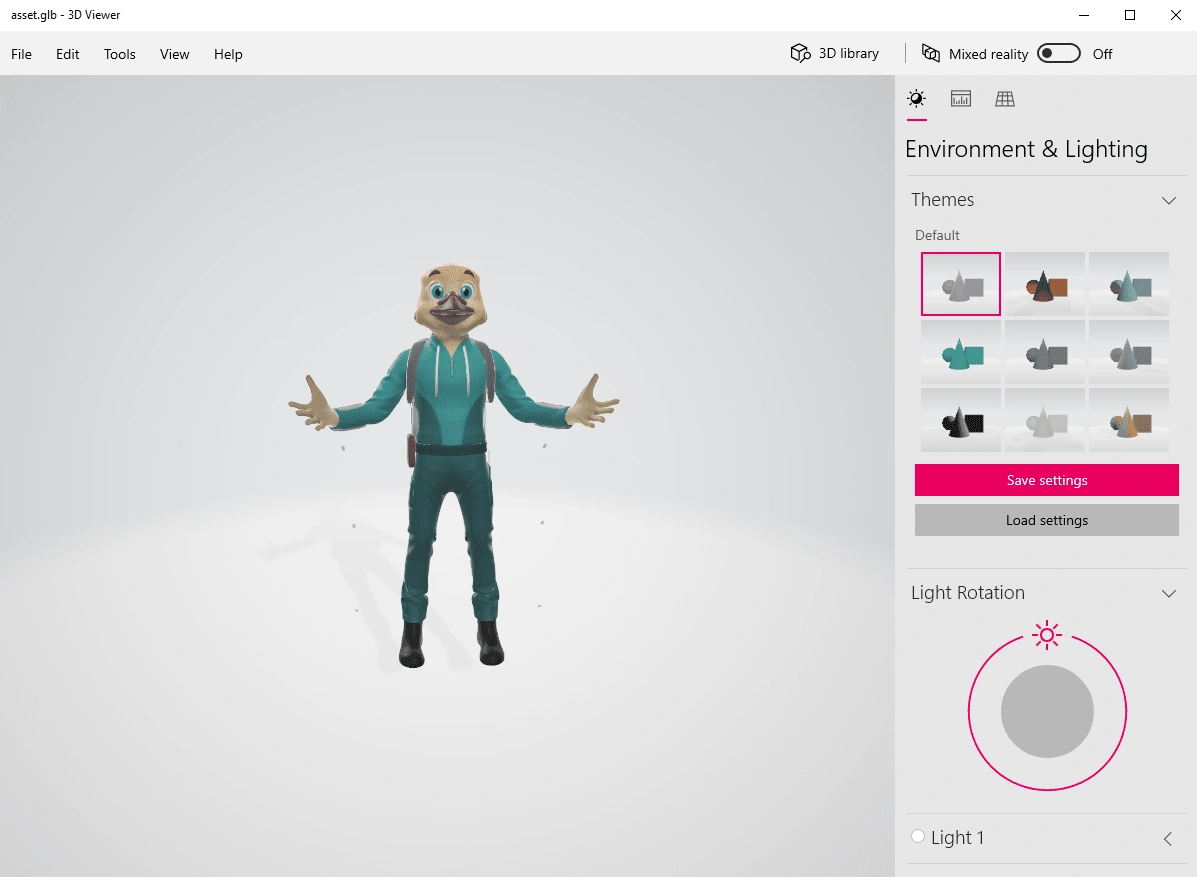
Final 3D output
Mascot 3D representation
The addition of animations and confetti effect brings the 3D model to life and adds that captivating effect to the whole AR experience.
AR workflow:
The 3D aspects were configured using blender and exported as .glb file for size efficiency and best compatibility with major browsers.
The Augmented Reality experience was developed using Zappar A-frame.
The project was completed within the deadline and was test on android and IOS devices.
Try It Yourself: https://safetywing-ar.glitch.me/

Open the link using the URL/QR code & scan the image on the right








