Vplans product design
Like this project
Posted May 2, 2025
From idea to interface, here's a behind-the-scenes look at how we crafted VPlans, our intelligent planning assistant.
Likes
7
Views
33
Timeline
May 2, 2025 - Ongoing
Clients

VPlans

🎯 VPlans — Product Design Process Breakdown
From idea to interface, here's a behind-the-scenes look at how we crafted VPlans, our intelligent planning assistant.
🔍 Discovery & Research
We kicked off with stakeholder interviews, competitor mapping, and deep dives into user behaviors. Our focus: understanding how teams struggle with planning consistency and accountability.
✏️ Wireframing & Flow Mapping
We explored multiple user journeys, prioritizing clarity and minimal cognitive load. Key flows included smart plan creation, team assignments, and deadline nudges — all visualized in low-fidelity wireframes.
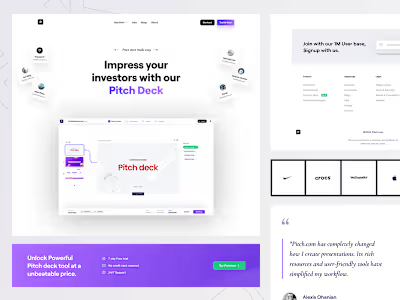
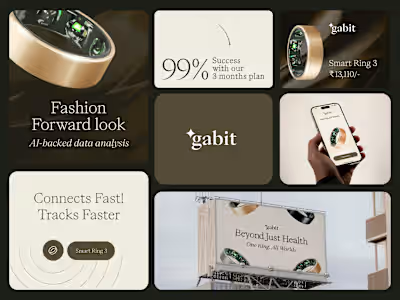
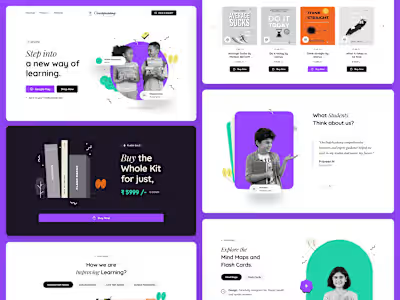
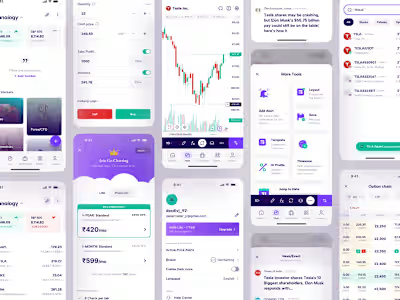
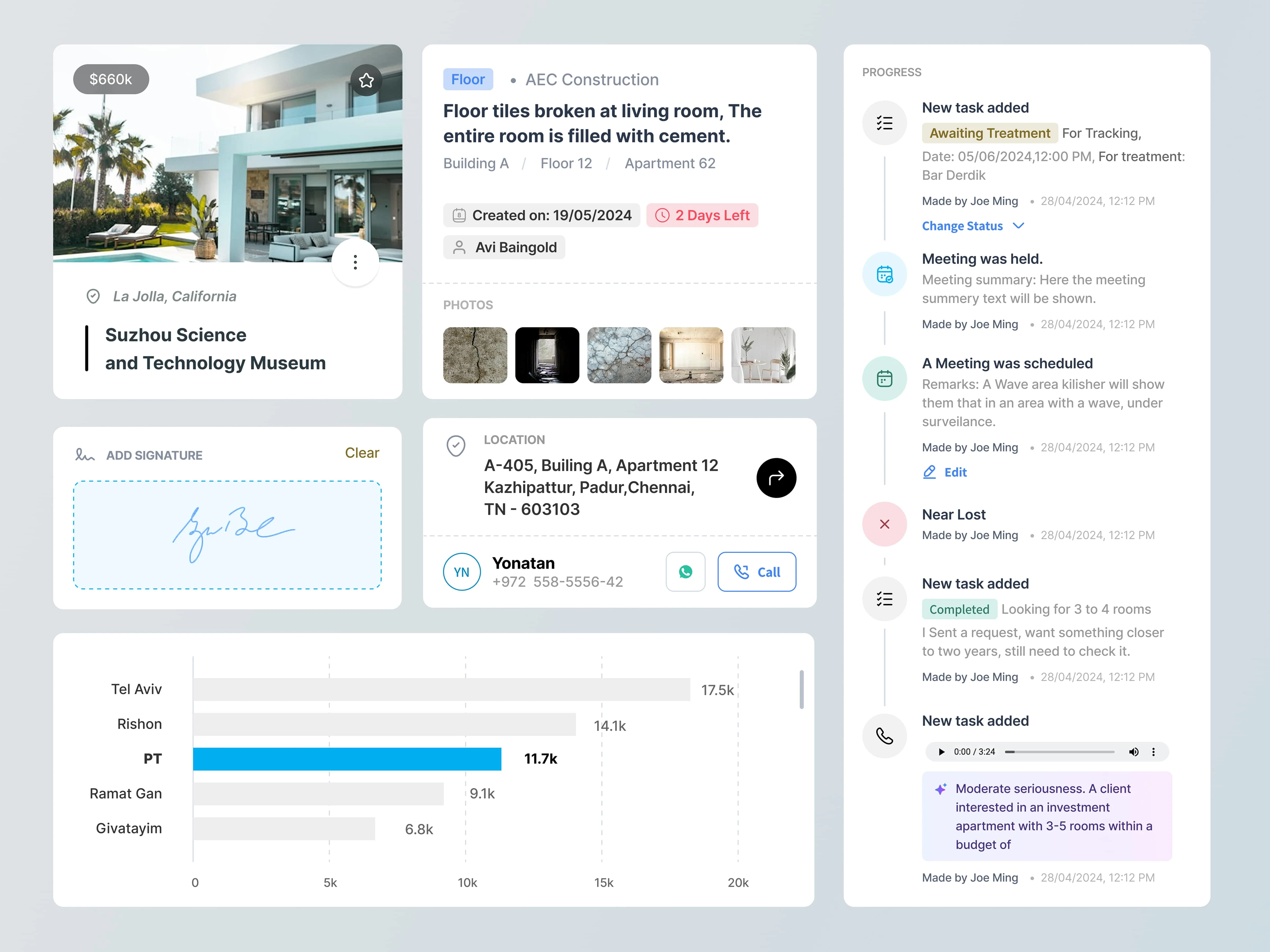
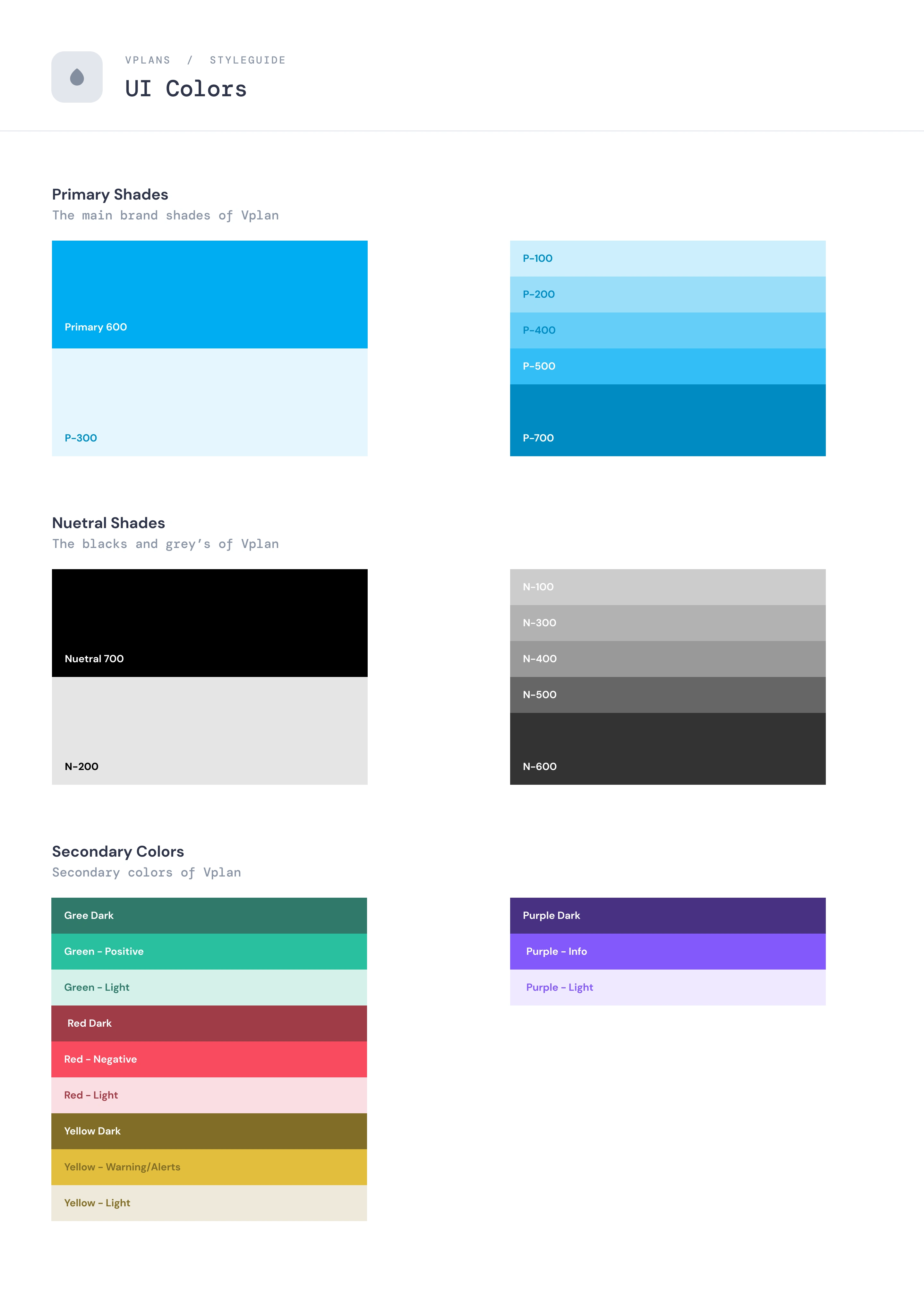
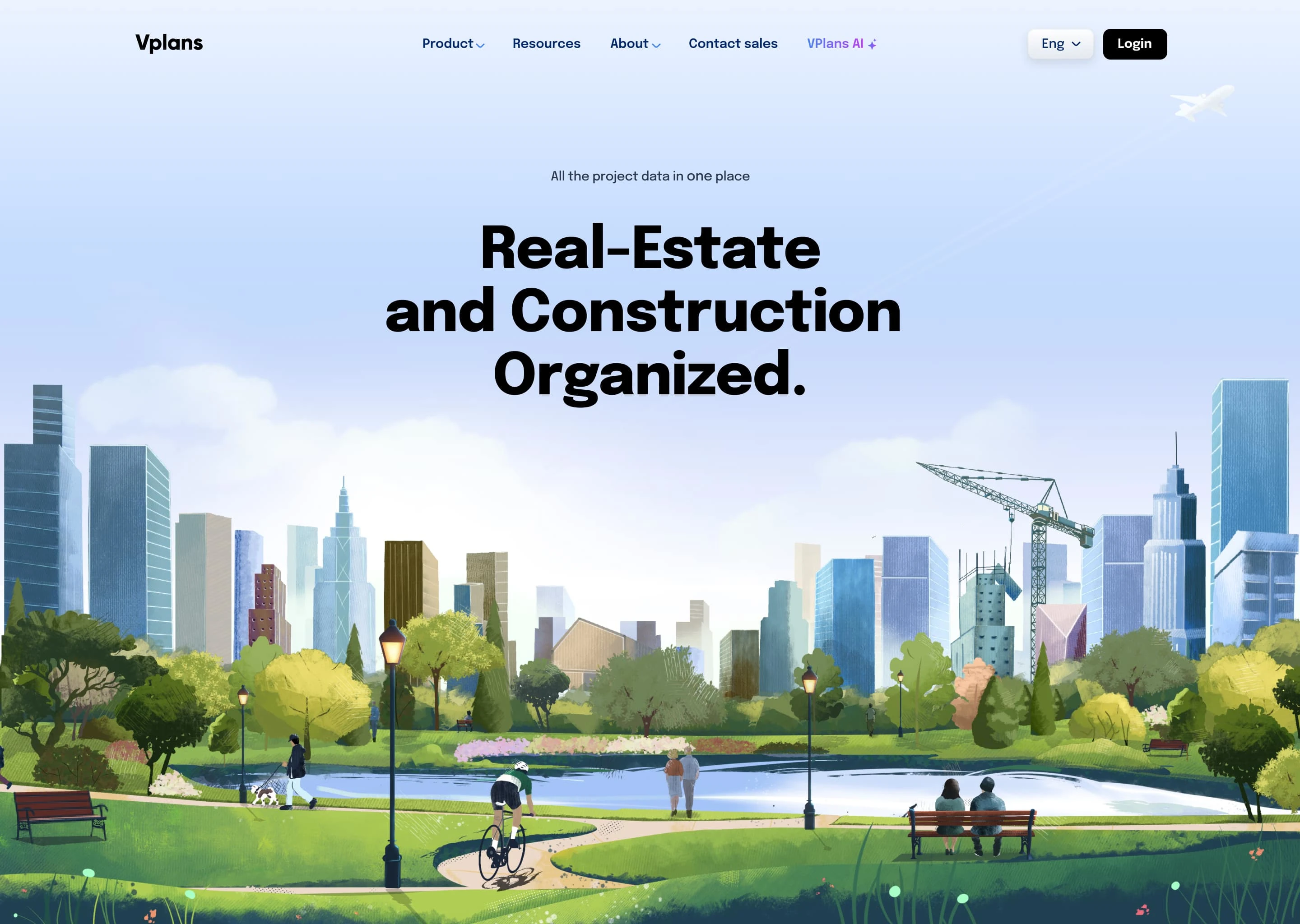
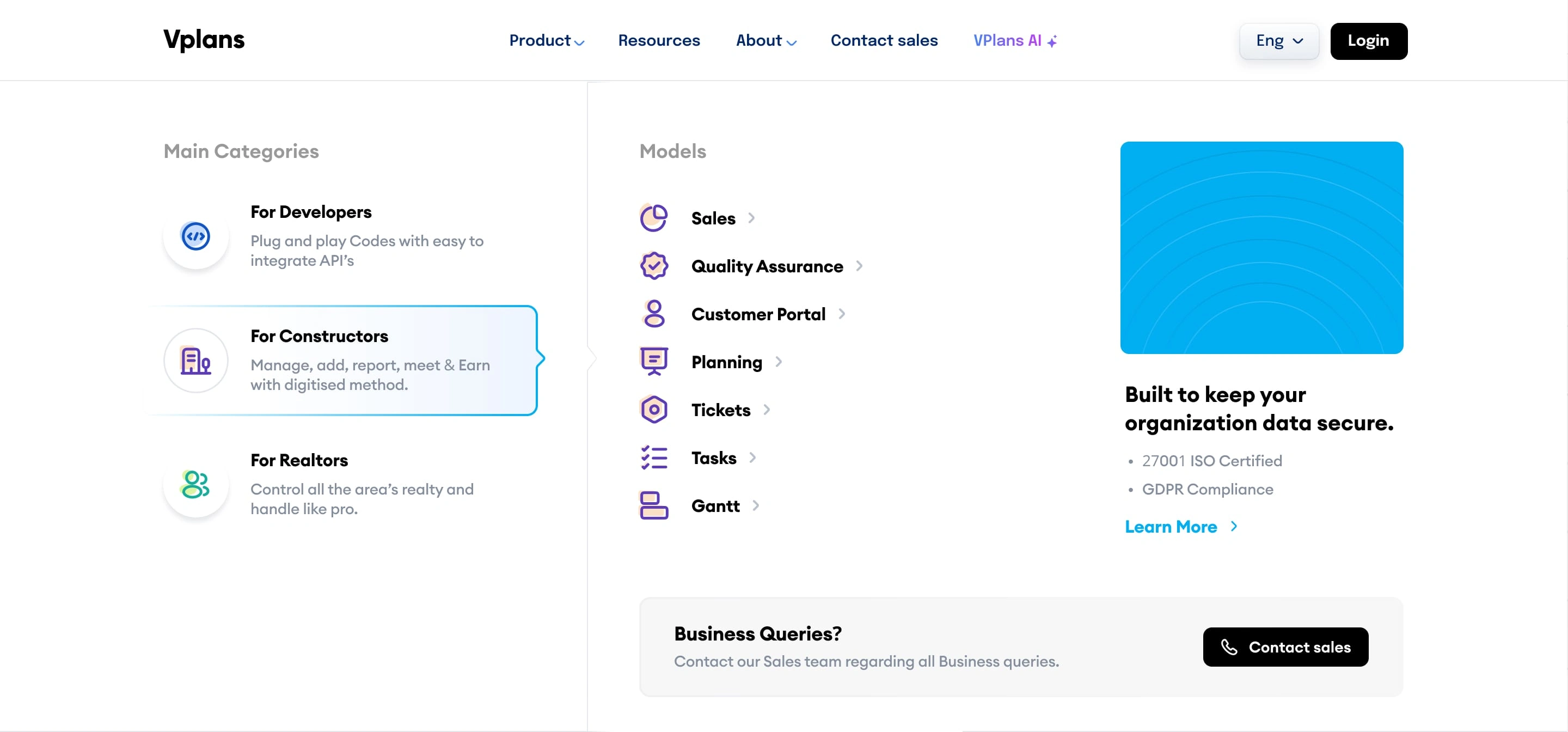
🎨 Visual Language & UI Design
We brought VPlans to life with a clean, modular UI. Cards, timelines, and interactive check-ins were designed with usability at the core. We blended calm color palettes with actionable UI cues to reduce planning fatigue.
🤖 AI-Powered Nudges & Microcopy
UX microcopy and contextual nudges were fine-tuned with AI behavior in mind — ensuring users stay aligned without feeling overwhelmed.
📈 Testing & Iteration
Test. Tweak. Repeat. We ran feedback loops with internal users and beta testers, making sharp refinements to the UX around plan visibility and team accountability.



—
👀 More screens coming soon — stay tuned for animations, design system details, and interaction logic.
#ProductDesign #UXUI #SaaSDesign #PlanningApp #DesignProcess #VPlans #DesignSystem #AIUX
Would you like a matching design title and tagline for the Dribbble shot?