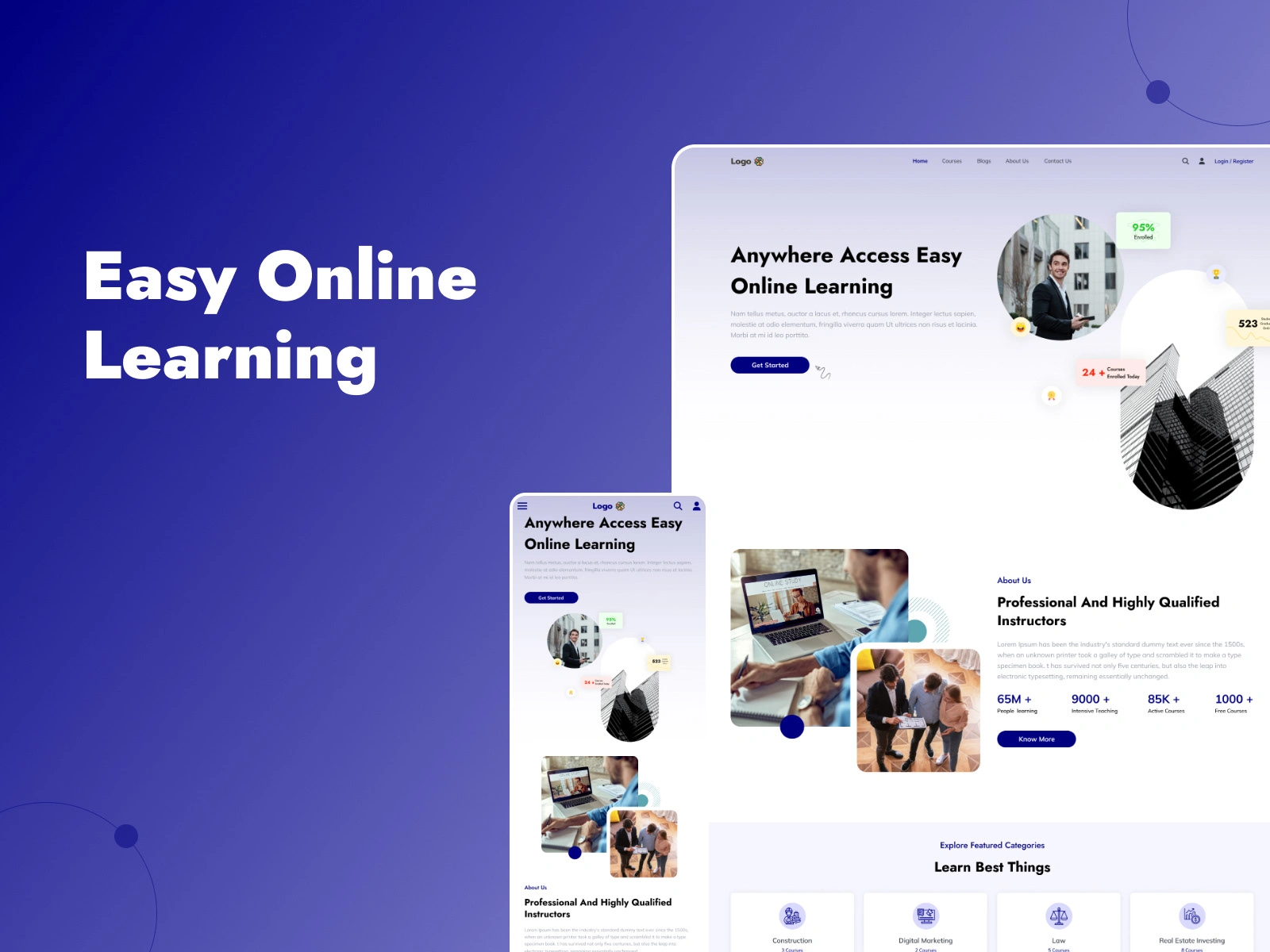
Easy Online Learning: LearnEase: Making Education Accessible
Like this project
Posted Dec 14, 2023
LearnEase, an online learning platform, aims to make education accessible for individuals of all ages through its user-friendly interface.



Short Description:
LearnEase, an online learning platform, aims to make education accessible for individuals of all ages through its user-friendly interface.
Project Overview:
LearnEase is an online learning platform designed to provide accessible education to individuals of all ages. It focuses on offering a user-friendly interface to make the learning process convenient and enjoyable.
Challenge:
LearnEase is an online learning platform designed to provide accessible education to individuals of all ages. It focuses on offering a user-friendly interface to make the learning process convenient and enjoyable.
Solution:
The solution is "LearnEase," an intuitive online learning platform equipped with diverse educational content, interactive tools, and a user-centric interface, making education accessible to learners of varying ages and backgrounds.
Research:
Secondary Research:
Secondary research analyzing existing online learning platforms, educational methodologies, accessibility standards, and inclusive learning practices.
Primary Research:
Primary research engaging with learners, educators, accessibility experts, and individuals from diverse age groups to understand their learning needs, preferences, and challenges in online education.
Personas:
Personas such as creating personas representing learners from different age groups, educators, and individuals with diverse learning needs to understand their unique requirements and challenges within LearnEase.
Ideation:
Conducting ideation sessions to generate ideas for features such as adaptive learning paths, interactive modules, accessibility options, and intuitive navigation within LearnEase.
User Stories:
dentifying user stories derived from personas to define essential platform features and functionalities aligning with diverse user requirements using LearnEase.
Design:
Wireframes:
Wireframes will be created to outline the user interface of the platform, showcasing the layout and structure. These visual representations will facilitate early feedback and usability testing.
Moodboard:
The moodboard will define the visual identity of "Easy Online Learning" It will curating design elements reflecting inclusivity, accessibility, and engagement to guide the visual identity of LearnEase.
Style Guide:
A comprehensive style guide will establish consistent design principles, encompassing color palettes, typography, iconography, and imagery. These guidelines will ensure coherence and cohesion across the platform.
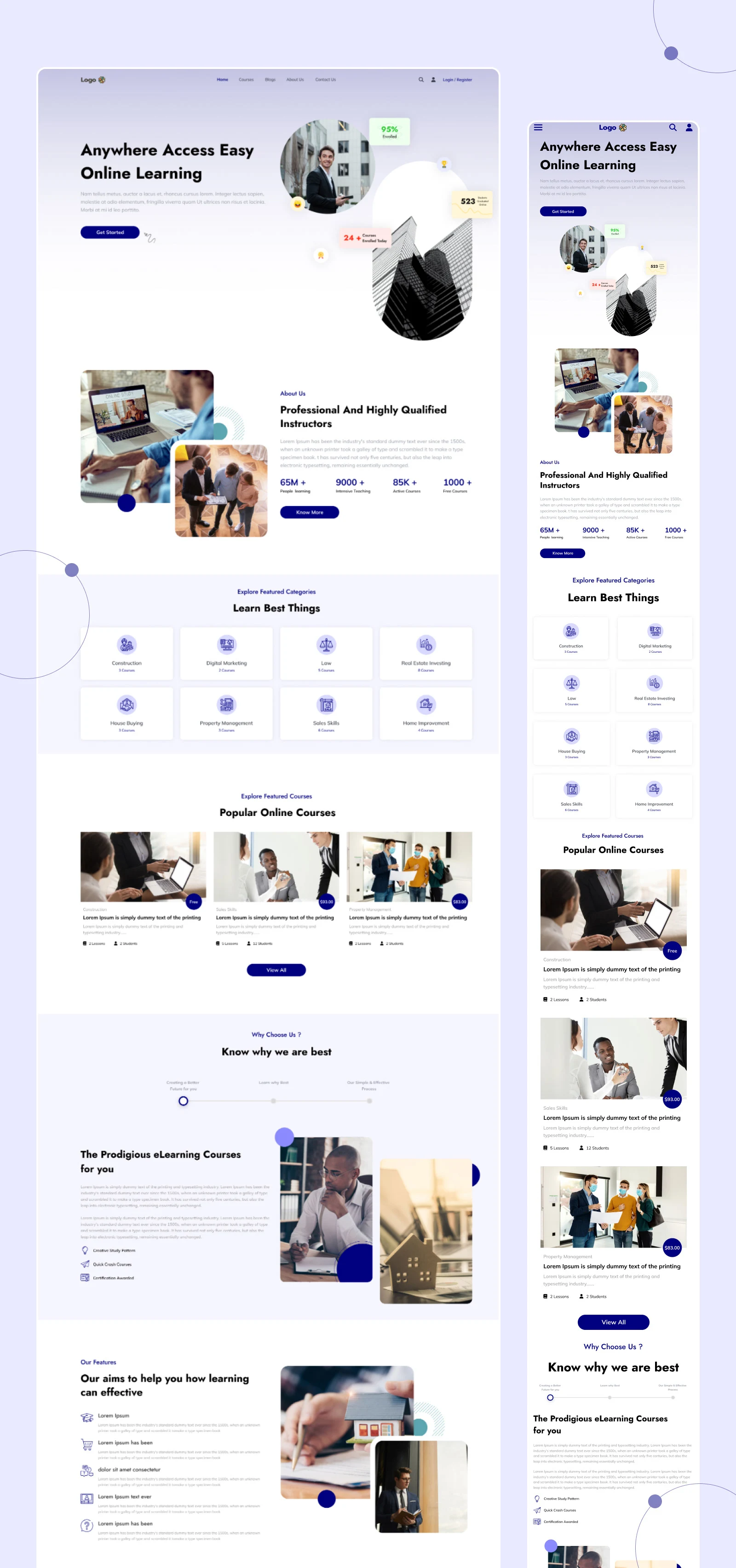
Hi-Fidelity Wireframes:
High-fidelity wireframes will transform the design concepts into detailed, interactive prototypes. These prototypes will demonstrate the final look and functionality of "Easy Online Learning" encouraging engagement and user feedback.
Prototypes:
Building interactive prototypes to showcase LearnEase's features and interface, allowing stakeholders to provide feedback before final implementation.
Testing:
Usability Testing:
Usability testing will involving learners of different age groups to test the platform's usability, accessibility, engagement, and overall user experience.
Redesign:
Iteratively refining LearnEase based on testing outcomes to enhance usability, accessibility, and effectiveness in making education accessible for all ages.
Reflections:
Reflecting on LearnEase's impact in providing accessible education, emphasizing enhanced accessibility, engagement, and knowledge acquisition for learners of all ages.
Development Process:
Involving technology stack selection, methodology adoption, both frontend and backend development, database design, rigorous testing, quality assurance, and deployment for a scalable and inclusive online learning platform.
This structured breakdown outlines the various stages and processes involved in developing "Easy Online Learning: LearnEase: Making Education Accessible for All Ages," aiming to create an inclusive and user-friendly platform for learners of diverse age groups and learning preferences.