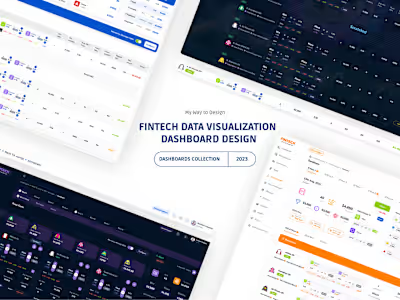
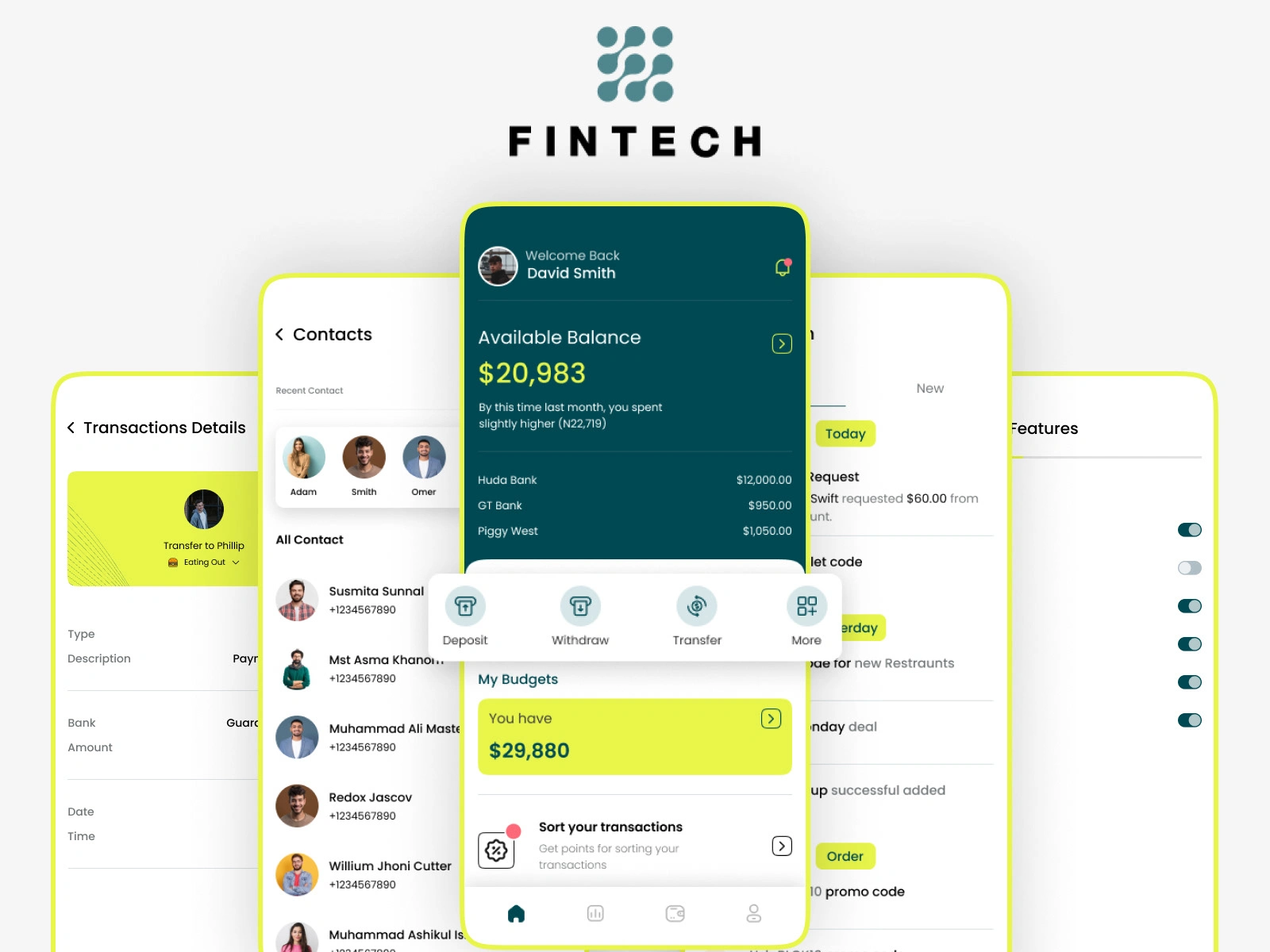
Fintech Dashboard App: Gain Clarity into Your Finance
Like this project
Posted Dec 14, 2023
FinTechView is a comprehensive dashboard application that offers users clarity and insights into their financial status and transactions.



Short Description:
FinTechView is a comprehensive dashboard application that offers users clarity and insights into their financial status and transactions.
Project Overview:
FinTechView is an advanced dashboard application designed to provide users with a comprehensive view of their financial landscape. It aims to offer clear insights and analysis of financial data and transactions.
Challenge:
The primary challenge involves consolidating and presenting complex financial data in an easily understandable and user-friendly interface, ensuring clarity without overwhelming users.
Solution:
The solution is "FinTechView," an intuitive dashboard app that aggregates and visualizes financial data using easy-to-understand charts, graphs, and reports, empowering users to gain a clear understanding of their financial status.
Research:
Secondary Research:
Secondary research analyzing existing fintech apps, financial data visualization techniques, and user behaviors related to financial management tools.
Primary Research:
Primary research engaging with individuals from diverse financial backgrounds to understand their financial management habits, needs, and preferences in using fintech applications.
Personas:
Personas such as creating personas representing various user profiles, including individual investors, business owners, and financial analysts, to tailor FinTechView features and functionalities to diverse user needs.
Ideation:
Conducting brainstorming sessions to generate ideas for features such as personalized financial summaries, customizable dashboard layouts, and predictive financial analysis within FinTechView.
User Stories:
Identifying user stories derived from personas to define essential app features and functionalities aligning with diverse user financial management requirements using FinTechView.
Design:
Wireframes:
Wireframes will be created to outline the user interface of the platform, showcasing the layout and structure. These visual representations will facilitate early feedback and usability testing.
Moodboard:
The moodboard will define the visual identity of "FinTechView" It will curating design elements reflecting professionalism, clarity, and ease of use to guide the visual identity of FinTechView.
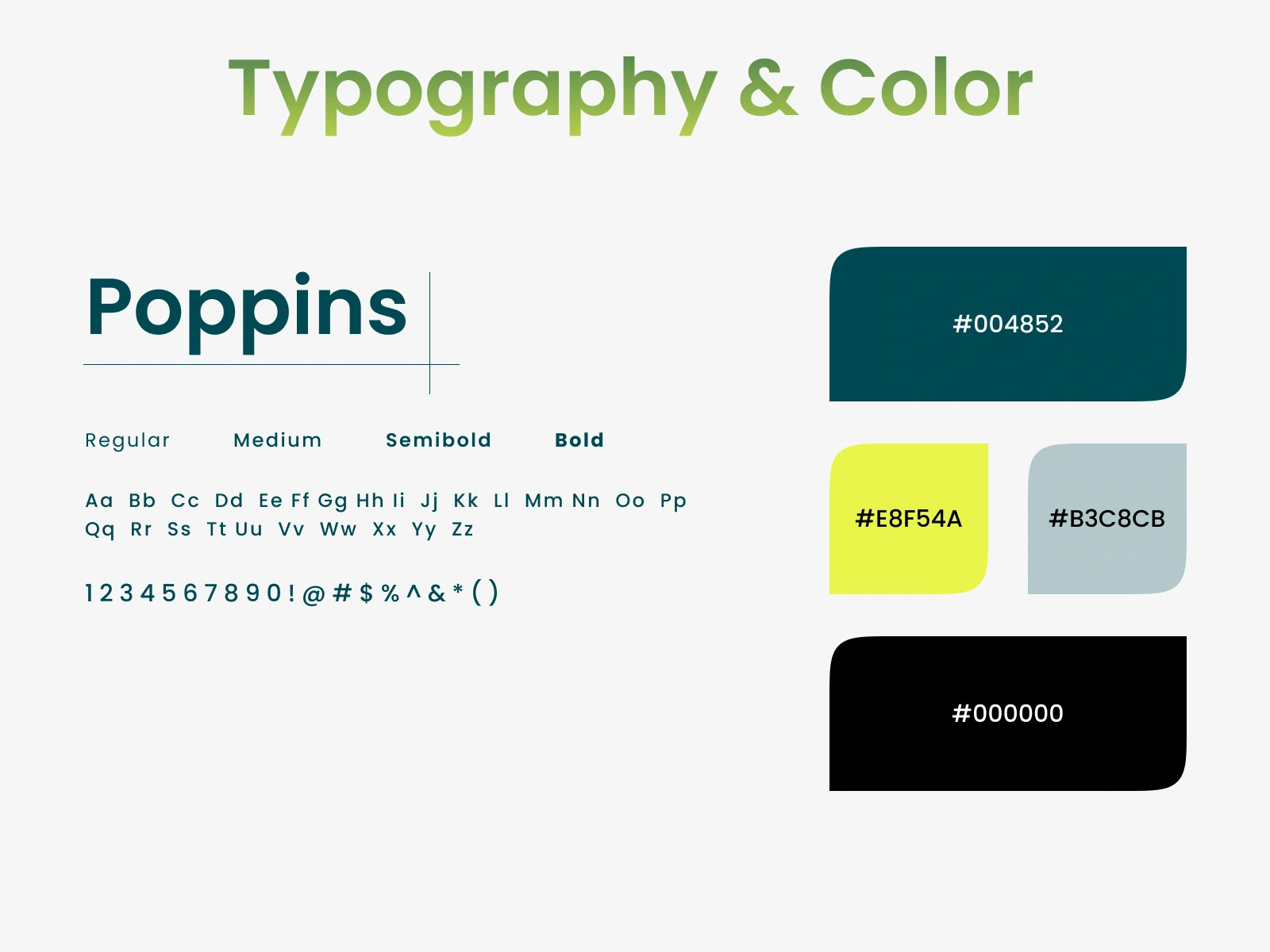
Style Guide:
A comprehensive style guide will establish consistent design principles, encompassing color palettes, typography, iconography, and imagery. These guidelines will ensure coherence and cohesion across the platform.
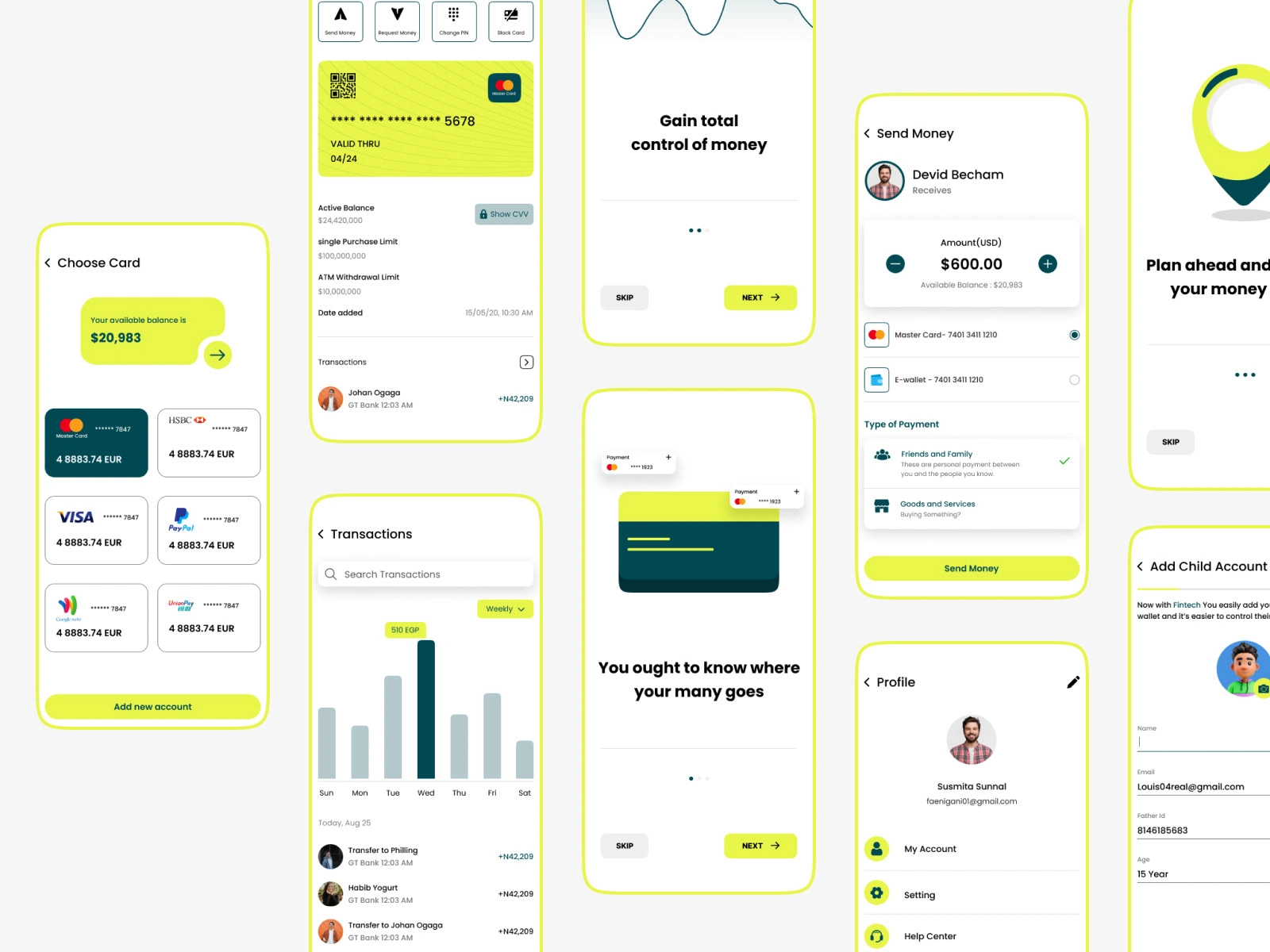
Hi-Fidelity Wireframes:
High-fidelity wireframes will transform the design concepts into detailed, interactive prototypes. These prototypes will demonstrate the final look and functionality of "FinTechView" encouraging engagement and user feedback.
Prototypes:
Building interactive prototypes to showcase FinTechView's features and interface, allowing stakeholders to provide feedback before final implementation.
Testing:
Usability Testing:
Usability testing will involving users in testing dashboard functionalities, data visualization clarity, and user interaction within FinTechView to ensure a seamless and informative user experience.
Redesign:
Iteratively refining FinTechView based on testing outcomes to enhance usability, data accuracy, and clarity in financial data representation.
Reflections:
Reflecting on FinTechView's impact on users' financial understanding, emphasizing enhanced clarity, insights, and informed decision-making in managing finances.
Development Process:
Involving technology stack selection, methodology adoption, both frontend and backend development, database design, rigorous testing, quality assurance, and deployment for an intuitive and informative fintech dashboard application.
This structured breakdown outlines the various stages and processes involved in developing "Fintech Dashboard App: FinTechView: Gain Clarity into Your Financial World," aiming to provide users with an intuitive and comprehensive financial data visualization tool.