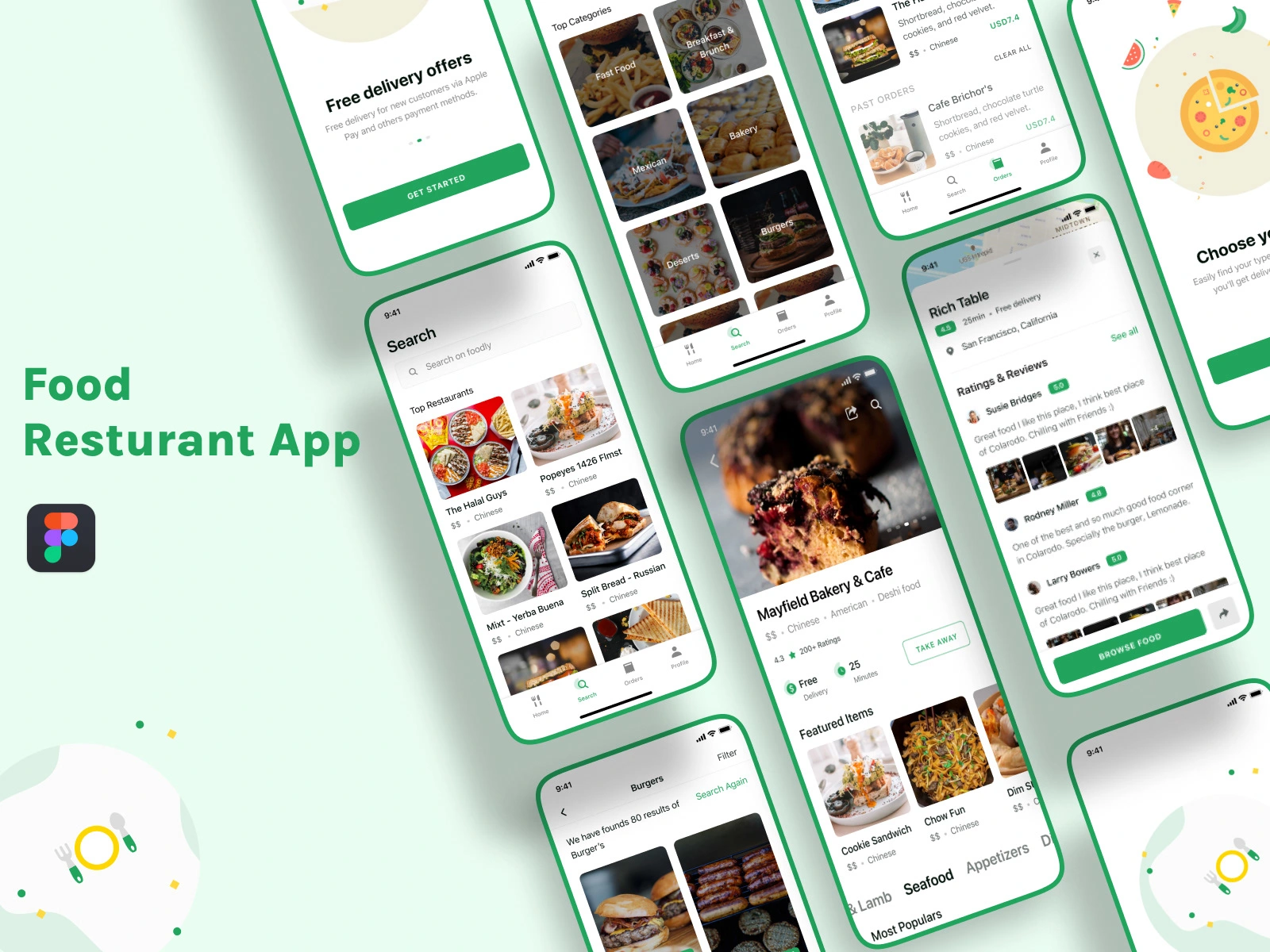
FoodFinds: Find, Share, and Savor Delicious Culinary Delights
Like this project
Posted Dec 14, 2023
FoodFinds, a food item and store listing app, serves as a platform to discover, share, and relish delectable culinary offerings.
Likes
0
Views
10



Short Description:
FoodFinds, a food item and store listing app, serves as a platform to discover, share, and relish delectable culinary offerings.
Project Overview:
FoodFinds is a dedicated mobile application designed to help users discover a diverse array of food items and stores. It aims to offer a seamless experience for users to explore, share, and enjoy various culinary delights.
Challenge:
The primary challenge lies in curating an extensive database of food items and stores while ensuring a user-friendly interface and accurate search functionality.
Solution:
The solution is "FoodFinds," an intuitive app that amalgamates an extensive food item and store database with user-friendly features, enabling users to explore, share, and savor diverse culinary experiences.
Research:
Secondary Research:
Secondary research analyzing existing food-related apps, user behaviors in food discovery, and successful models of food item and store listings.
Primary Research:
Primary research engaging with food enthusiasts, restaurant owners, and app users to understand preferences, requirements, and pain points in food discovery and sharing.
Personas:
Personas such as creating personas representing various user profiles, including food enthusiasts, restaurant owners, and culinary explorers, to tailor FoodFinds to diverse user needs.
Ideation:
Conducting brainstorming sessions to generate ideas for features such as intuitive search filters, social sharing functionalities, and user-generated content within FoodFinds.
User Stories:
Identifying user stories derived from personas to define essential app features and functionalities aligning with diverse user preferences using FoodFinds.
Design:
Wireframes:
Wireframes will be created to outline the user interface of the platform, showcasing the layout and structure. These visual representations will facilitate early feedback and usability testing.
Moodboard:
The moodboard will define the visual identity of "FoodFinds" It will curating design elements reflecting gastronomic delight, community engagement, and ease of use to guide the visual identity of FoodFinds.
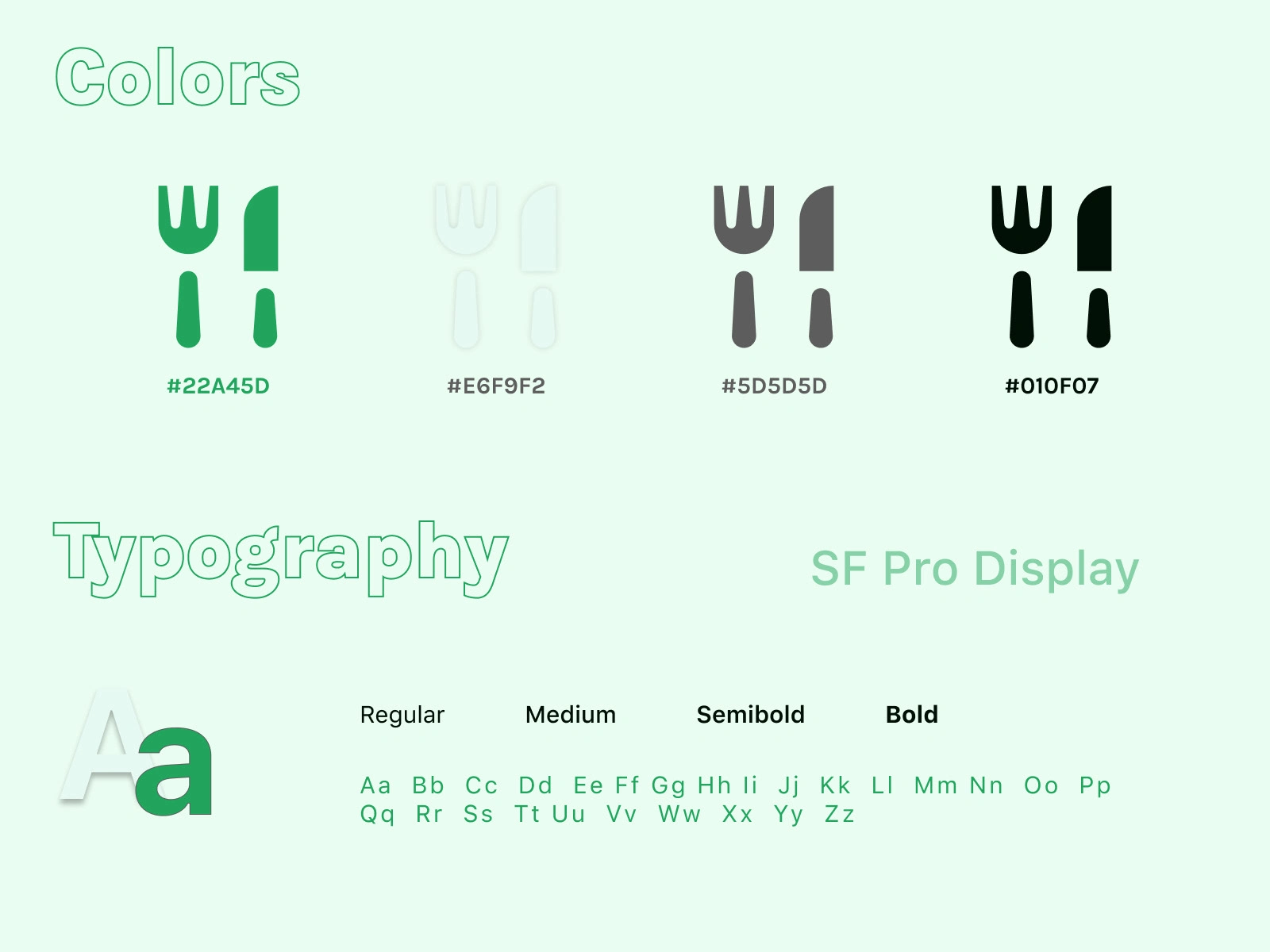
Style Guide:
A comprehensive style guide will establish consistent design principles, encompassing color palettes, typography, iconography, and imagery. These guidelines will ensure coherence and cohesion across the platform.
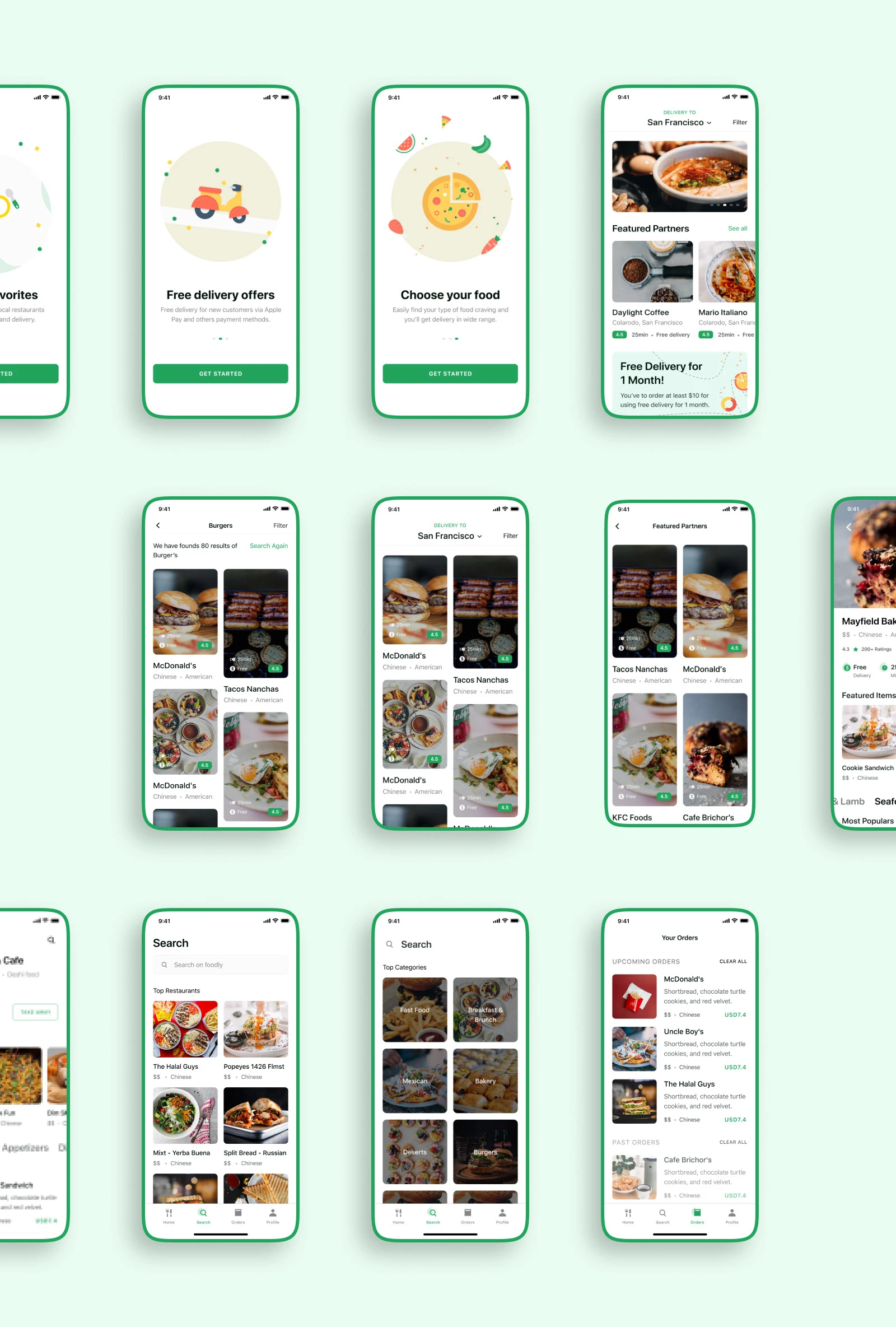
Hi-Fidelity Wireframes:
High-fidelity wireframes will transform the design concepts into detailed, interactive prototypes. These prototypes will demonstrate the final look and functionality of "FoodFinds" encouraging engagement and user feedback.
Prototypes:
Building interactive prototypes to showcase FoodFinds' features and interface, allowing stakeholders to provide feedback before final implementation.
Testing:
Usability Testing:
Usability testing will involving users in testing functionalities, navigation, and user interaction within FoodFinds to ensure a seamless and enjoyable user experience.
Redesign:
Iteratively refining FoodFinds based on testing outcomes to enhance usability, accuracy, and engagement in food discovery and sharing.
Reflections:
Reflecting on FoodFinds' impact on food discovery and sharing experiences, emphasizing enhanced convenience, community engagement, and culinary exploration.
Development Process:
Involving technology stack selection, methodology adoption, both frontend and backend development, database design, rigorous testing, quality assurance, and deployment for a user-centric food item and store listing app.
This structured breakdown outlines the various stages and processes involved in developing "Food Item and Store Listing App: FoodFinds: Find, Share, and Savor Delicious Culinary Delights," aiming to create a comprehensive platform for food enthusiasts to discover and share culinary experiences.