HelloChef - Meal Delivery Platform
Like this project
Posted Nov 23, 2024
I worked with HelloChef - a meal delivery service based in UAE that wants to empower delicious home-cooking, made easy. Fresh ingredients, great recipes and del

Overview
HelloChef is an online platform offering a wide range of chef-curated, ready-to-cook, or pre-cooked meals for delivery. The service targets individuals, families, and even businesses looking for convenient, healthy meal options. The goal was to design a website that not only showcased the meals but also made it easy for users to explore options, personalize their orders, and complete the checkout process smoothly.
Key features of the platform include:
A user-friendly interface for browsing and selecting meals based on categories, dietary preferences, and delivery times.
Customization options for users to personalize their meals (e.g., portion sizes, ingredient preferences, etc.).
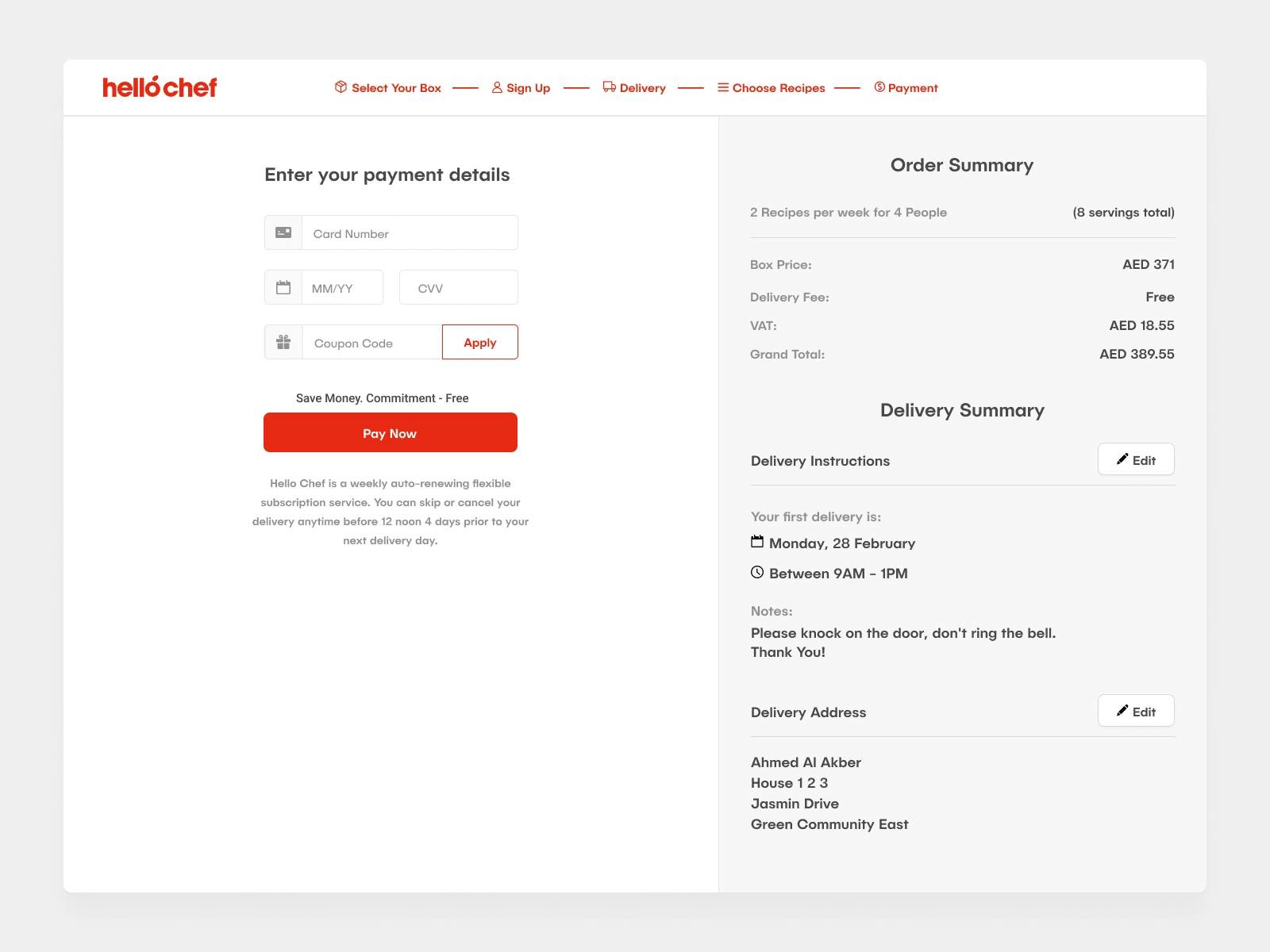
A streamlined ordering and checkout process with clear payment and delivery options.
A dynamic search function and meal filtering system to quickly find meals based on preferences (e.g., vegetarian, gluten-free, etc.).
An engaging meal detail page with nutritional information, cooking instructions, and vibrant images.
Challenges
The development of HelloChef came with several challenges:
User Onboarding: The platform needed to quickly explain its value proposition to first-time users and encourage them to take the next step—whether browsing meals or signing up.
Meal Discovery: With a wide variety of meals and customization options, it was important to create an intuitive system that helped users easily find meals they would enjoy, without feeling overwhelmed by choices.
Mobile Responsiveness: Given that a large portion of users would access HelloChef via mobile devices, ensuring the platform was responsive and offered a seamless experience across devices was essential.
Simplified Ordering: While the platform offered numerous meal options and customization features, the ordering process had to be streamlined and user-friendly to avoid frustrating potential customers.
Brand Alignment: The design had to align with HelloChef's brand identity—fresh, healthy, and convenient—while also engaging users with appealing visuals and an intuitive flow.
Approach
To tackle these challenges, we took a systematic, user-centered approach:
User Research & Personas: We began by conducting user research, including surveys and interviews with potential customers, to understand their needs, behaviors, and pain points. This research helped define clear user personas and shaped the overall design direction.
Wireframes & Prototypes: We began the design process with low-fidelity wireframes to establish the basic layout and functionality of the platform. Once we had the basic structure, we moved to high-fidelity prototypes that included visual elements, interactive components, and the user flow.
Meal Discovery & Filtering: We implemented an advanced filtering and sorting system to help users quickly discover meals based on their preferences (e.g., dietary restrictions, cooking time, portion size). We also added personalized recommendations based on previous orders or profile information.
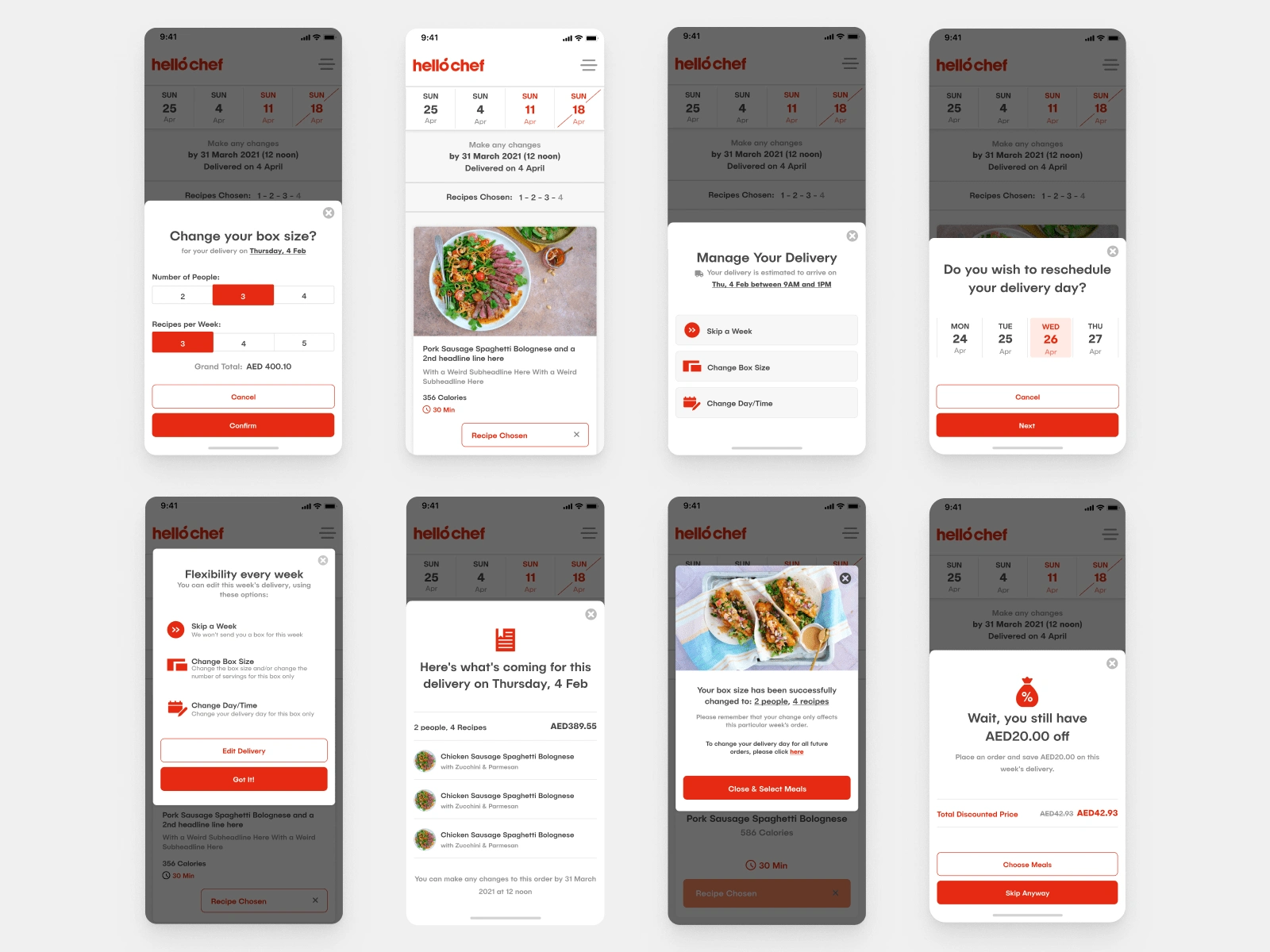
Mobile-First Design: Since many users would access HelloChef on mobile devices, we adopted a mobile-first approach, ensuring the website was fully responsive and optimized for different screen sizes, from smartphones to desktops.
User Testing & Iteration: We conducted multiple rounds of user testing with both prototypes and live designs, gathering feedback on ease of use, visual appeal, and overall satisfaction. This helped refine the user flow, meal selection process, and checkout experience.
Solution/Outcome
The HelloChef platform successfully addressed the challenges and delivered a user-friendly, visually appealing, and efficient meal-delivery service. Key outcomes include:
Streamlined Meal Discovery: The meal filtering and sorting system allowed users to easily find meals based on their preferences, whether by dietary needs, cooking time, or ingredients. The dynamic search function also improved the discovery experience.
Intuitive User Experience: The simplified onboarding process, easy navigation, and smooth checkout flow helped create an engaging experience that encouraged repeat visits. Users could easily browse meals, customize their orders, and complete transactions with minimal friction.
Responsive Design: The mobile-first approach ensured that HelloChef provided a seamless experience across all devices. Users could browse, order, and pay for their meals effortlessly, regardless of the device they used.
Brand Cohesion: The design successfully captured HelloChef’s brand identity, using vibrant imagery, fresh color schemes, and a clean, modern layout that reflected the healthy and convenient nature of the service.
Increased Conversions: The improved user experience led to higher engagement and conversion rates, as users were more likely to complete their orders due to the streamlined flow and intuitive design.
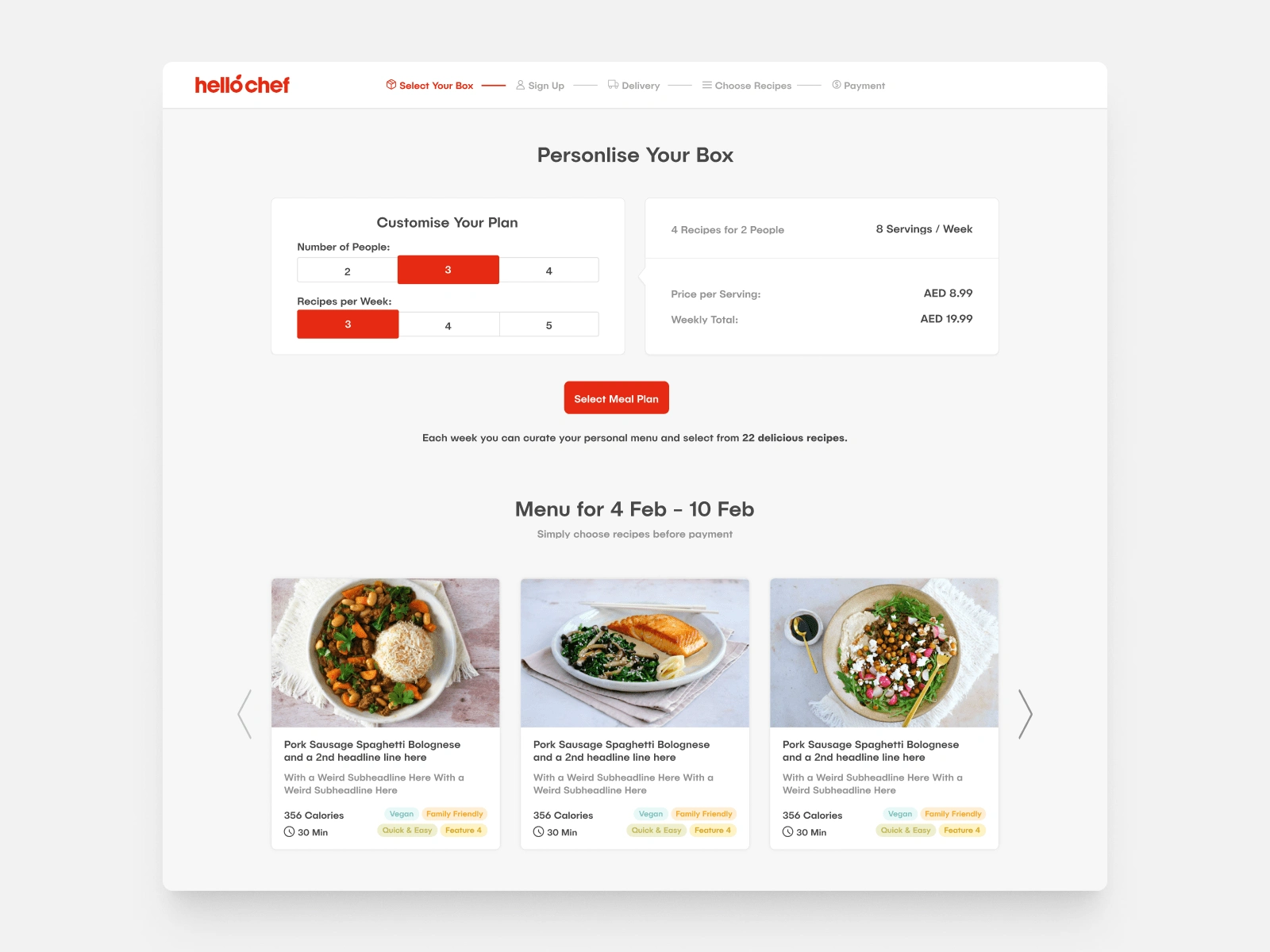
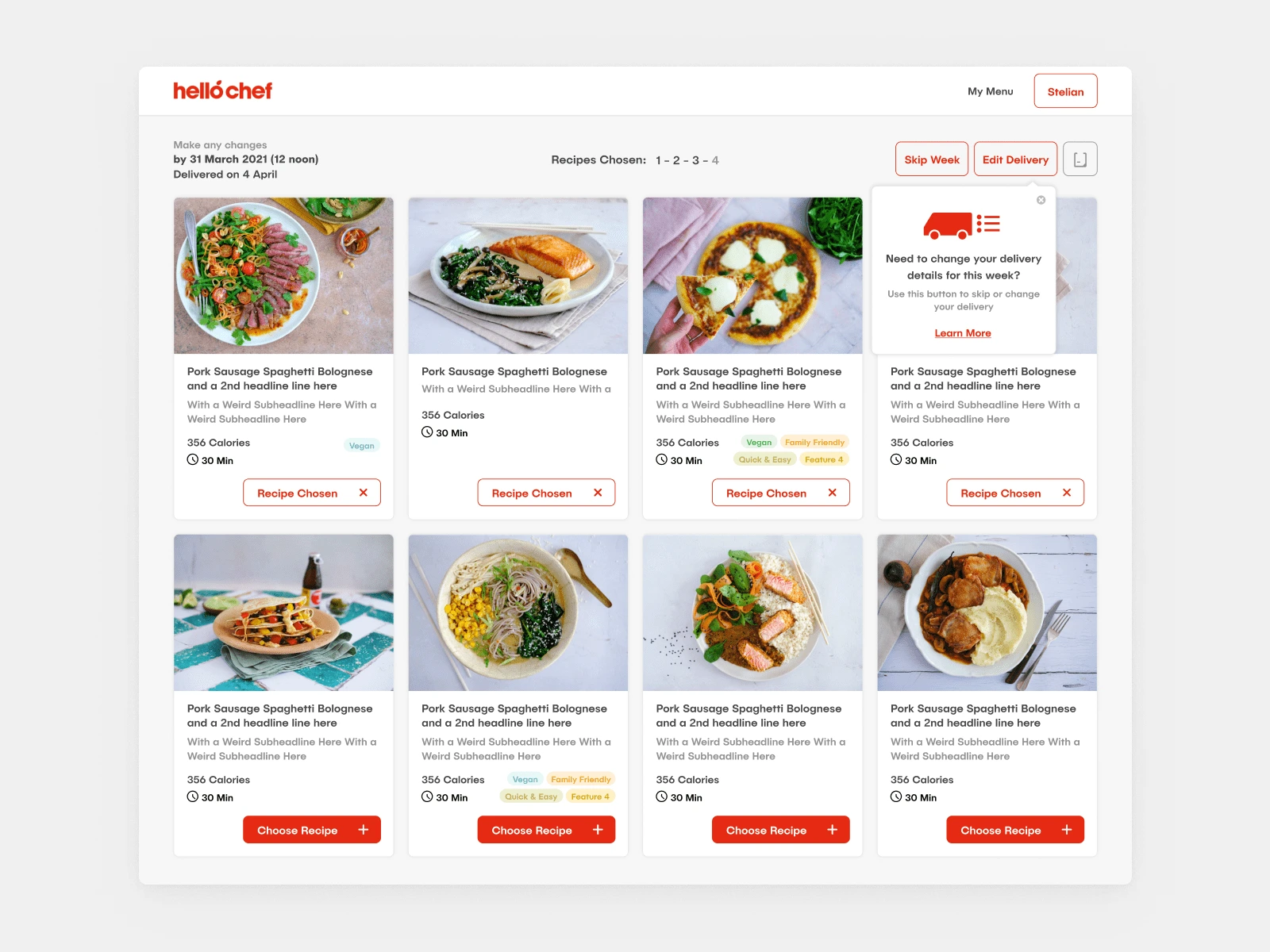
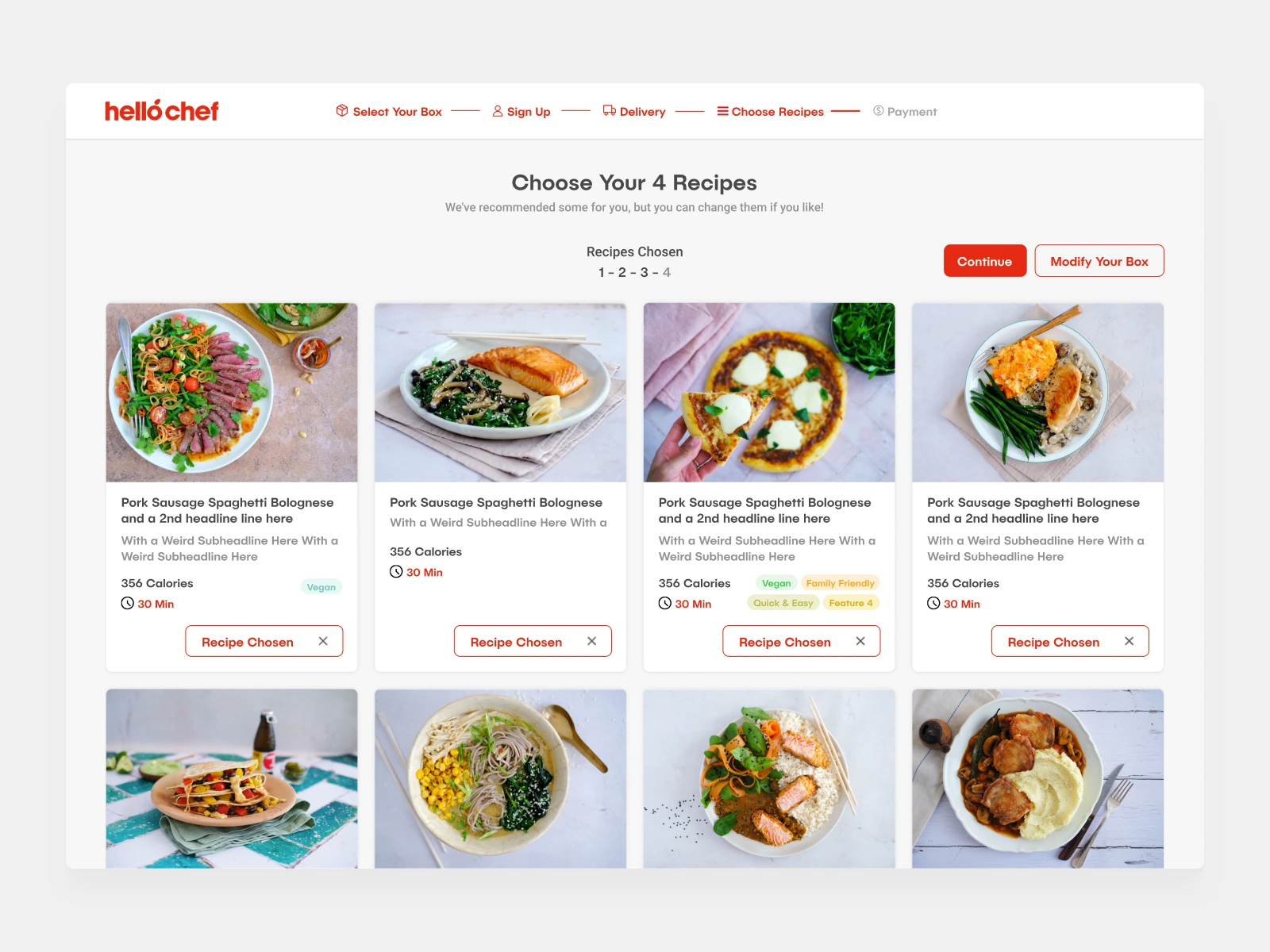
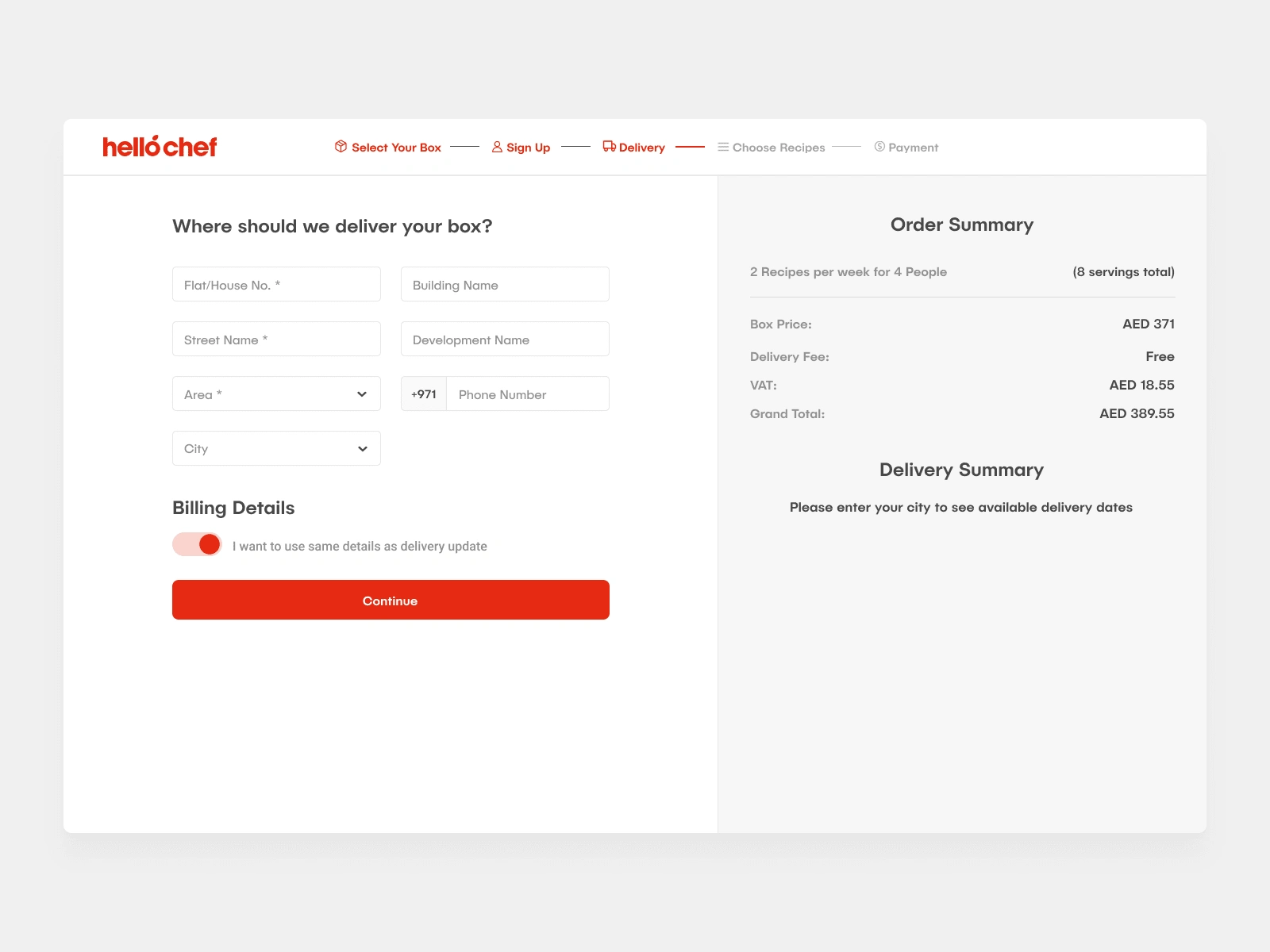
Some product screenshots: