👩🎓Caf'Aide
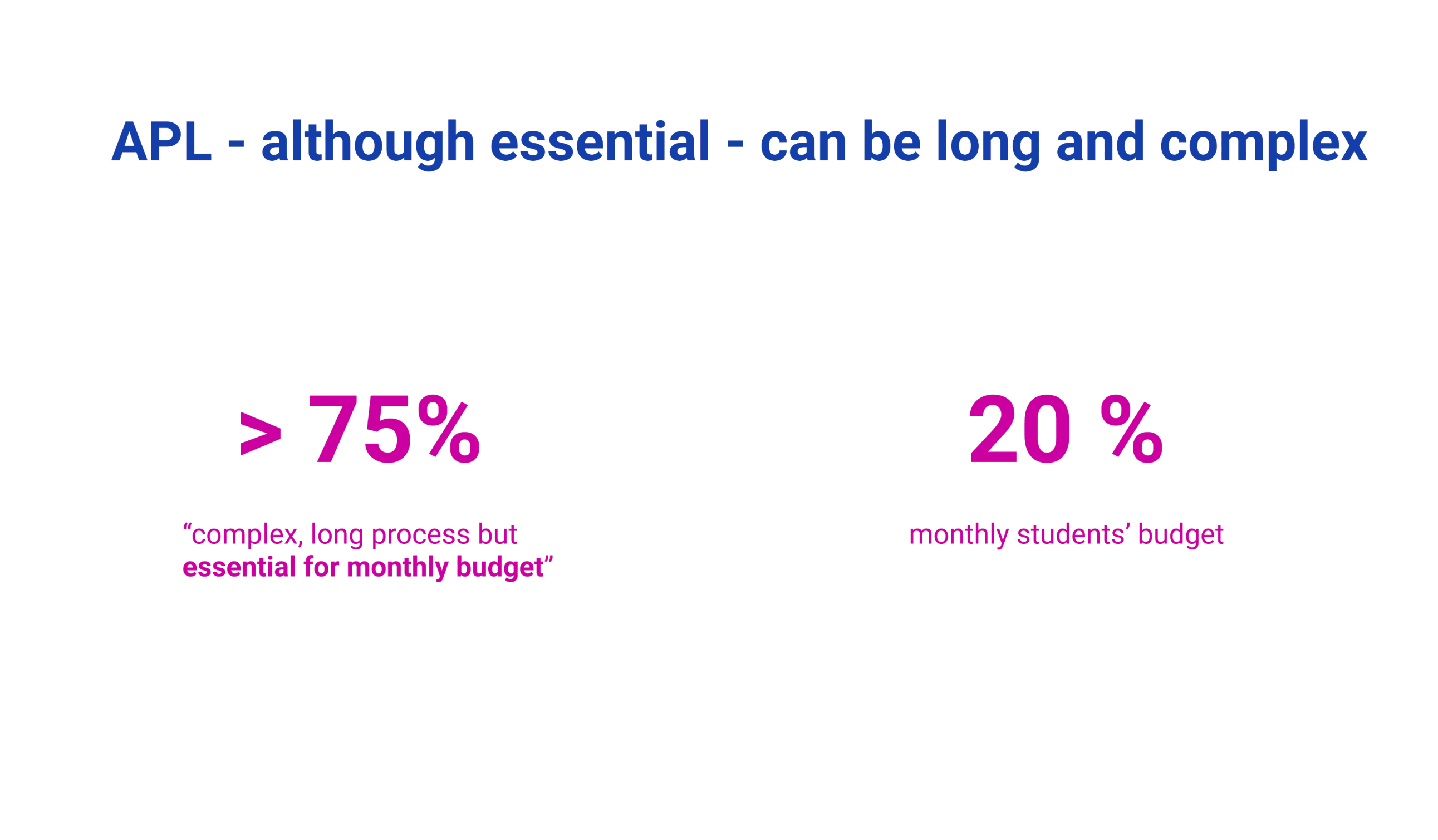
This project was carried out during a digital entrepreneurship certification in partnership with HEC. We were a team of 5 students (3 HEC - 1 eartsup - 1 42) who had to imagine and design a project responding to a current problem. We have chosen to respond to a social problem: the difficulty for students to access their aid from the CAF. CAF processes are lengthy, and often unsuccessful. What's more, the CAF's online service is only available in French, and all information is validated manually; nothing is automated, so it's extremely time-consuming.

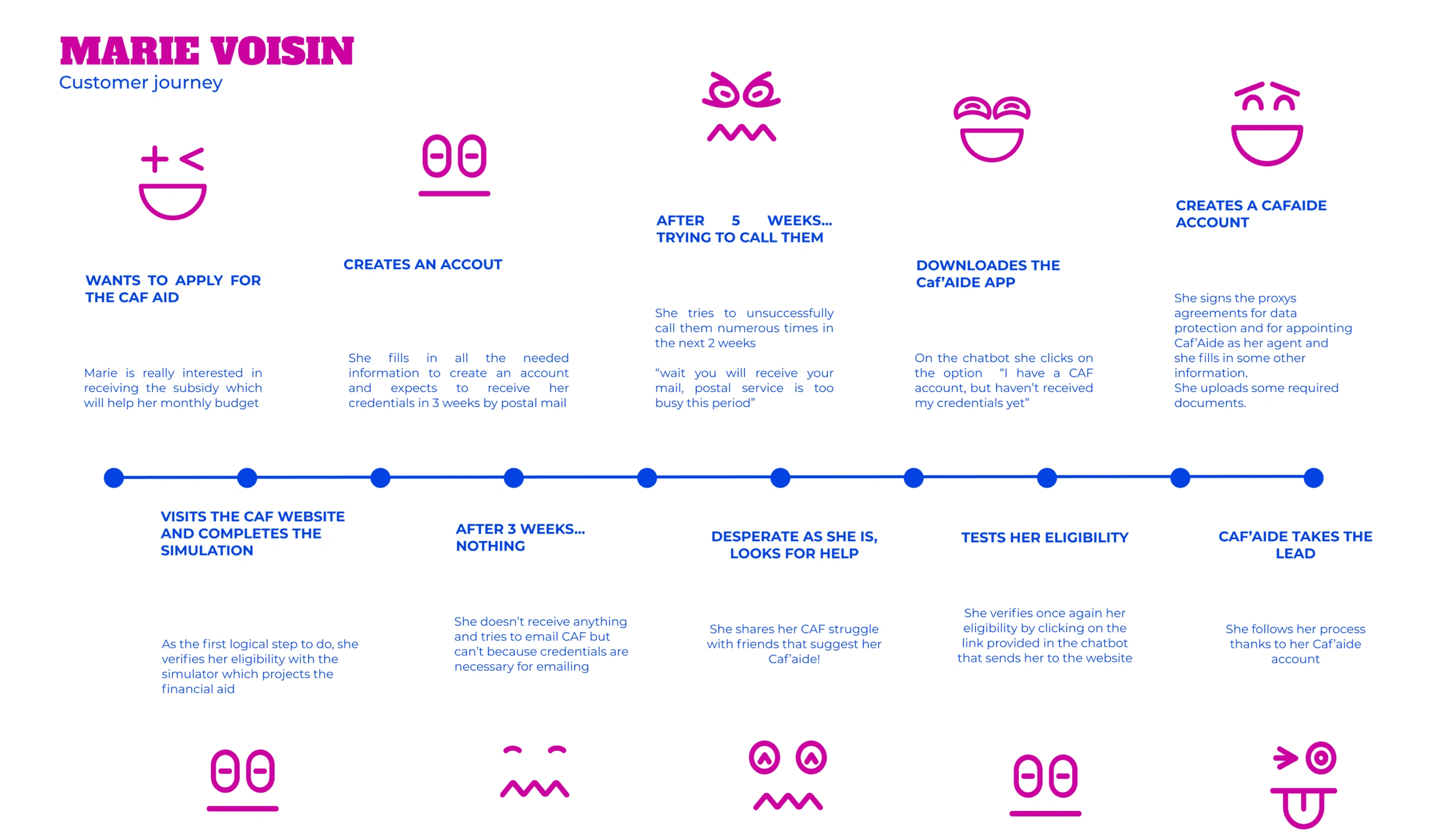
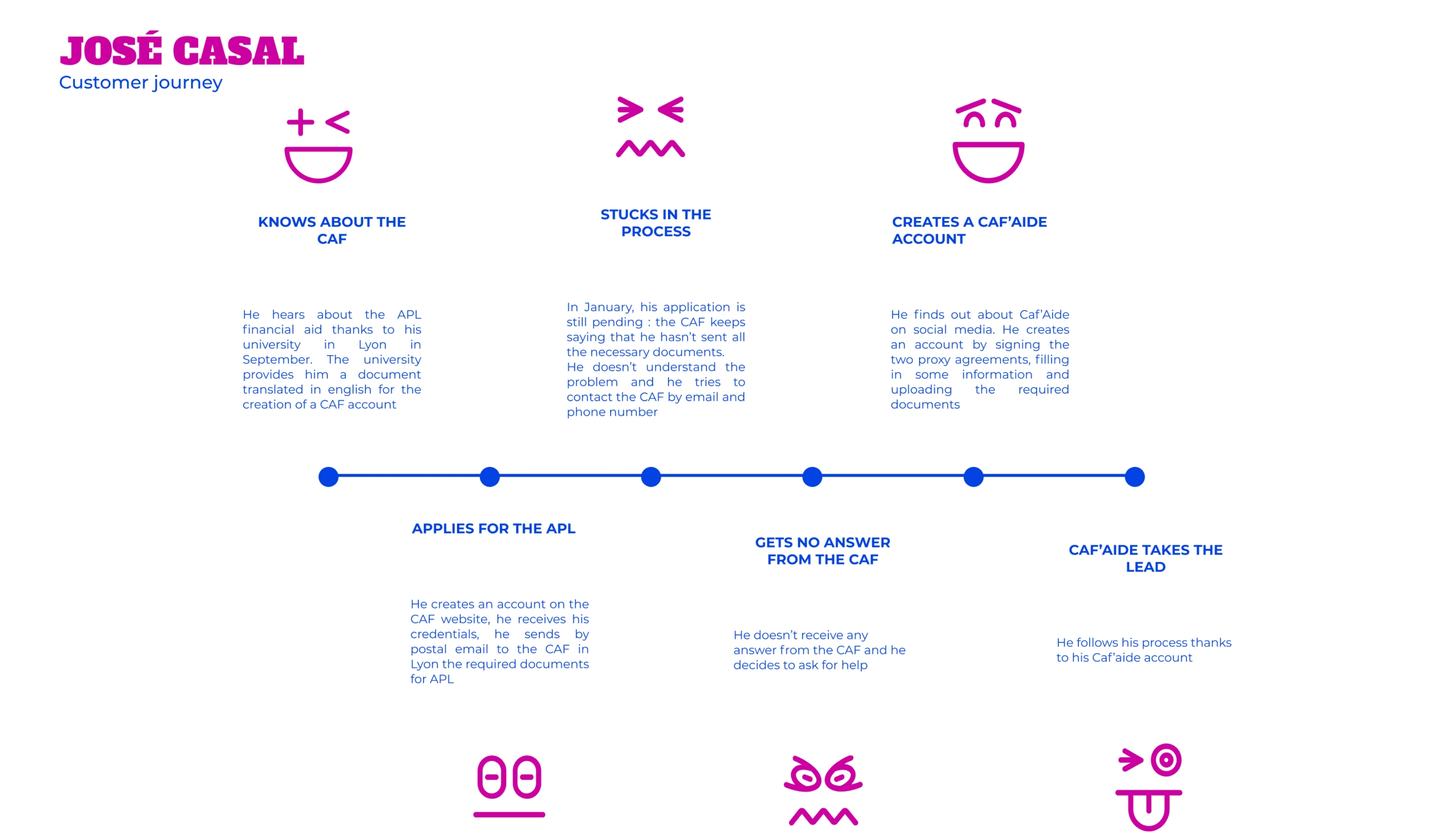
We began by drawing up a form and conducting interviews, in order to validate our problem and define our personas. Based on our results, we defined 2 main target groups: French students who have difficulty applying for aid because of the complexity and length of the process; and foreign students who can't understand the steps involved because nothing is translated into English. What's more, all the papers to be provided must be in French, so foreign students must have their birth certificates transcribed at their own expense before submitting them.




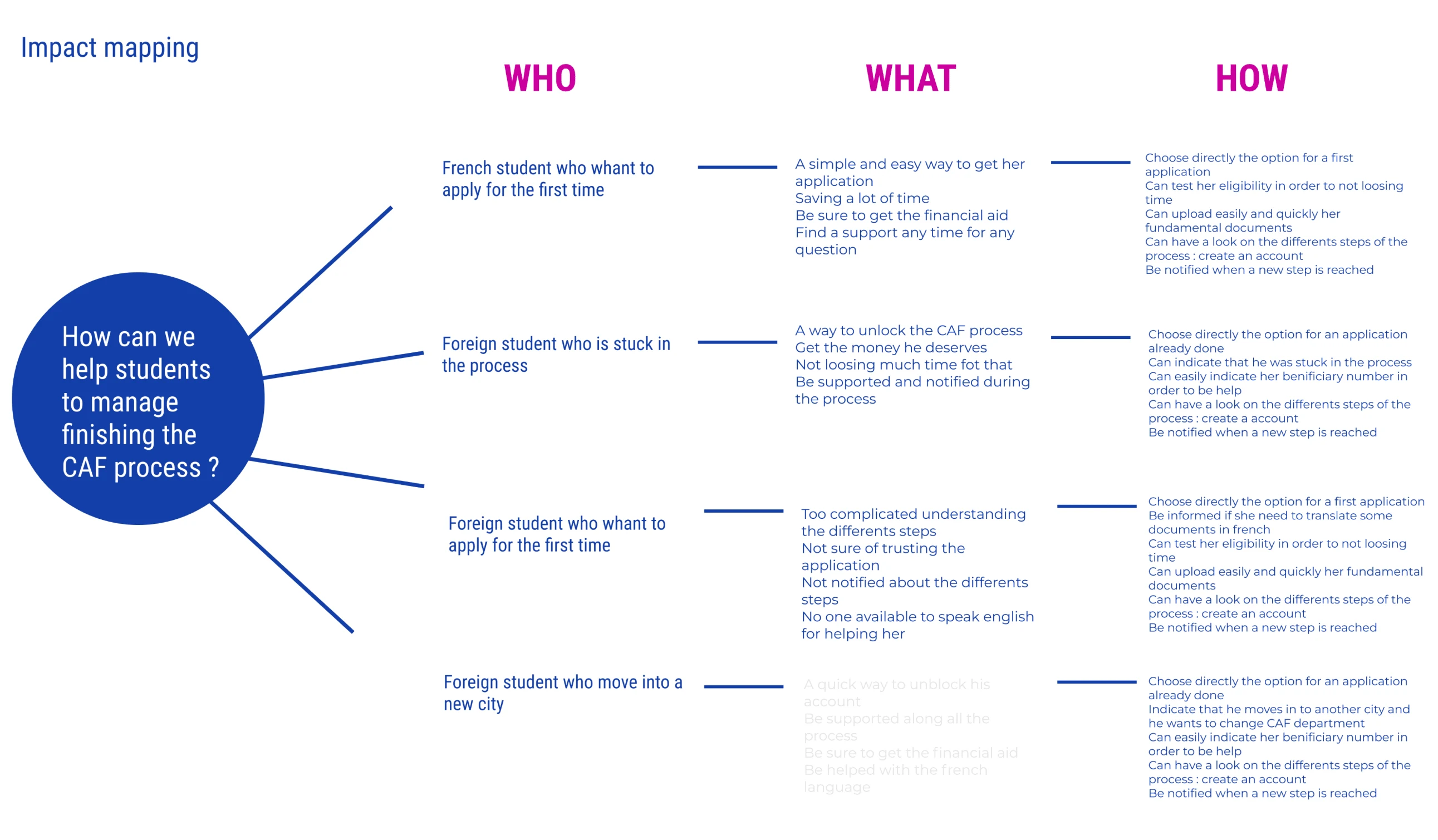
The problem we set out to solve was the following: How can we ensure that students get to the end of the CAF process and receive their benefits?
We clarified the situations in which we could be of help by dividing our main targets into 4: French and foreign students wishing to apply for the first time, French students wishing to move and who may find themselves blocked, and foreign students who find themselves blocked in the process due to missing papers. We then defined the functionalities we wanted to implement within our help platform: quick eligibility test, quick and easy information retrieval, taking charge of the file submission to the CAF, easy tracking of the file's progress.
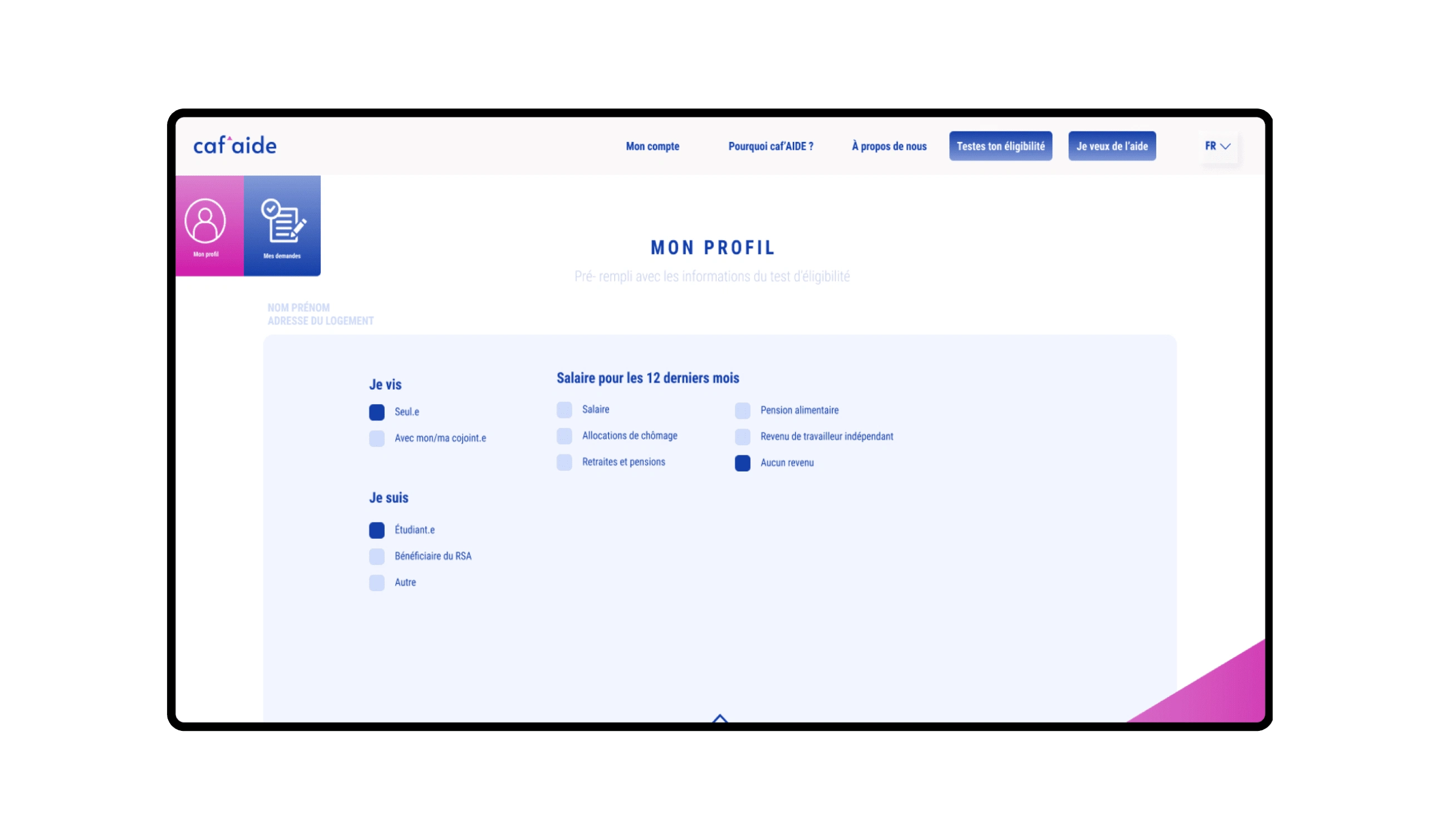
The idea is that the person can fill in all their information once, and that our platform then takes care of communication with the CAF, management of missing paperwork, translation, reminders, and so on.
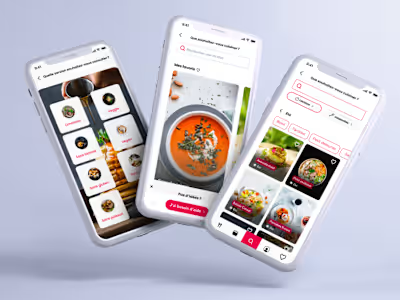
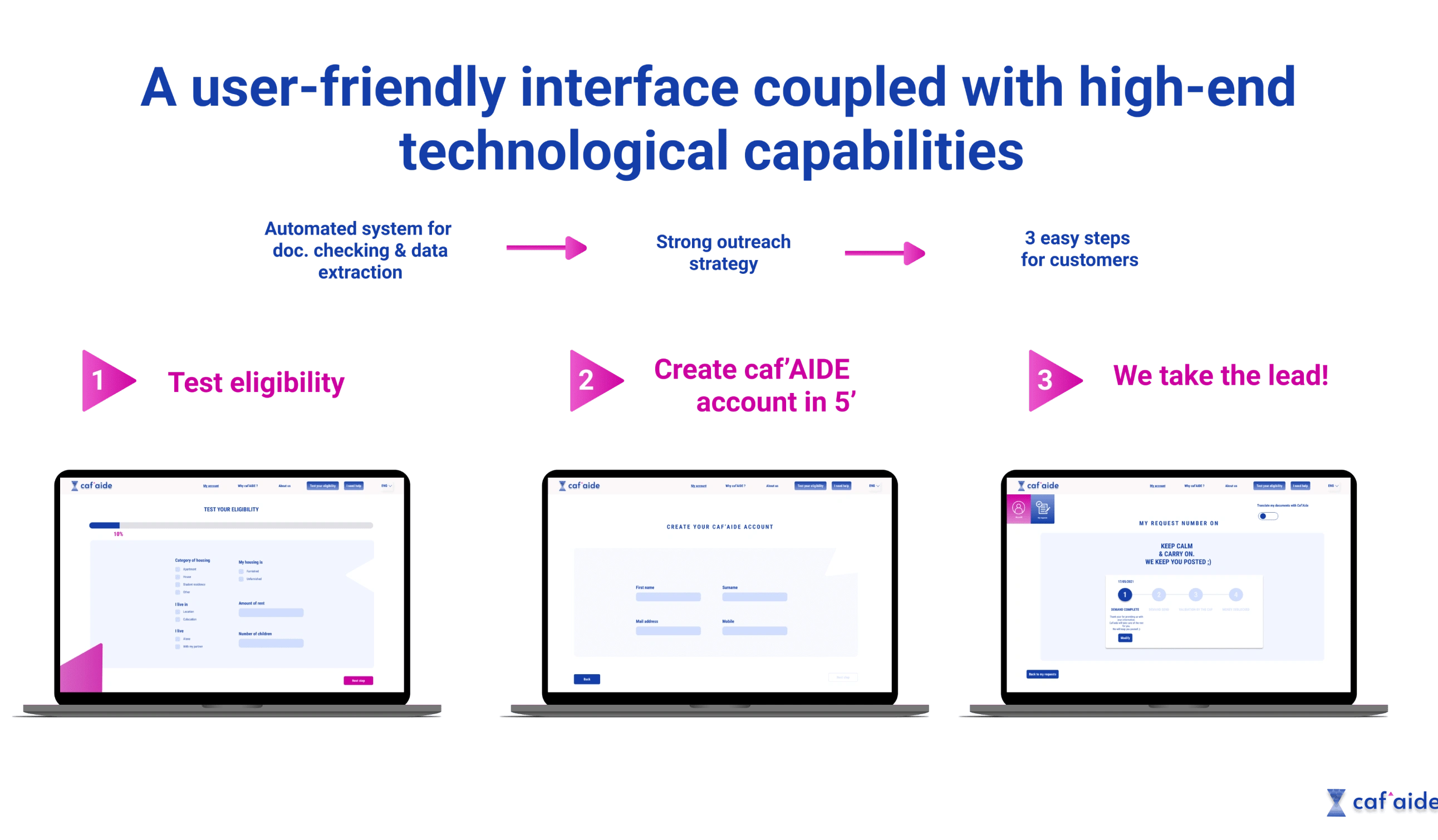
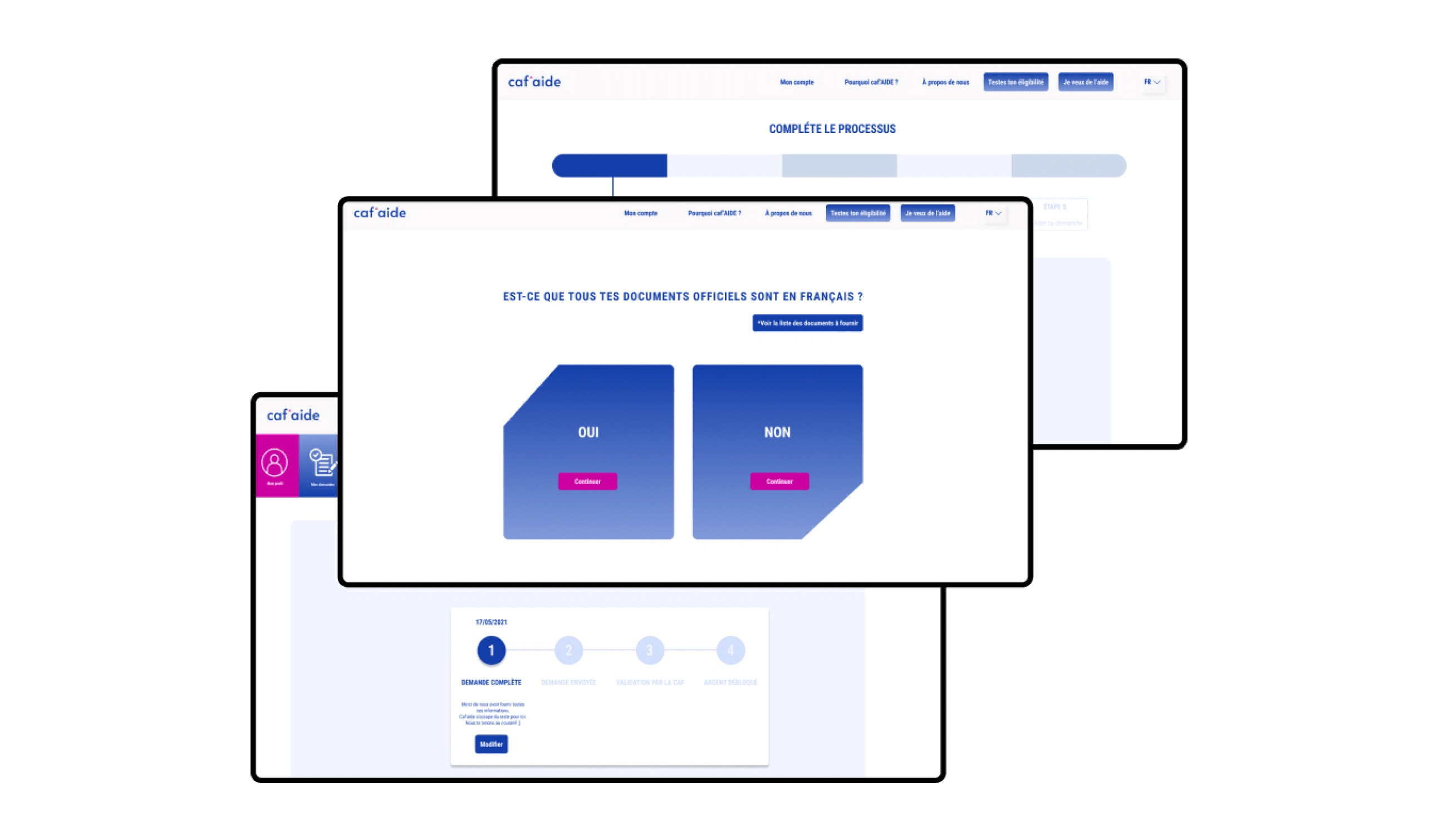
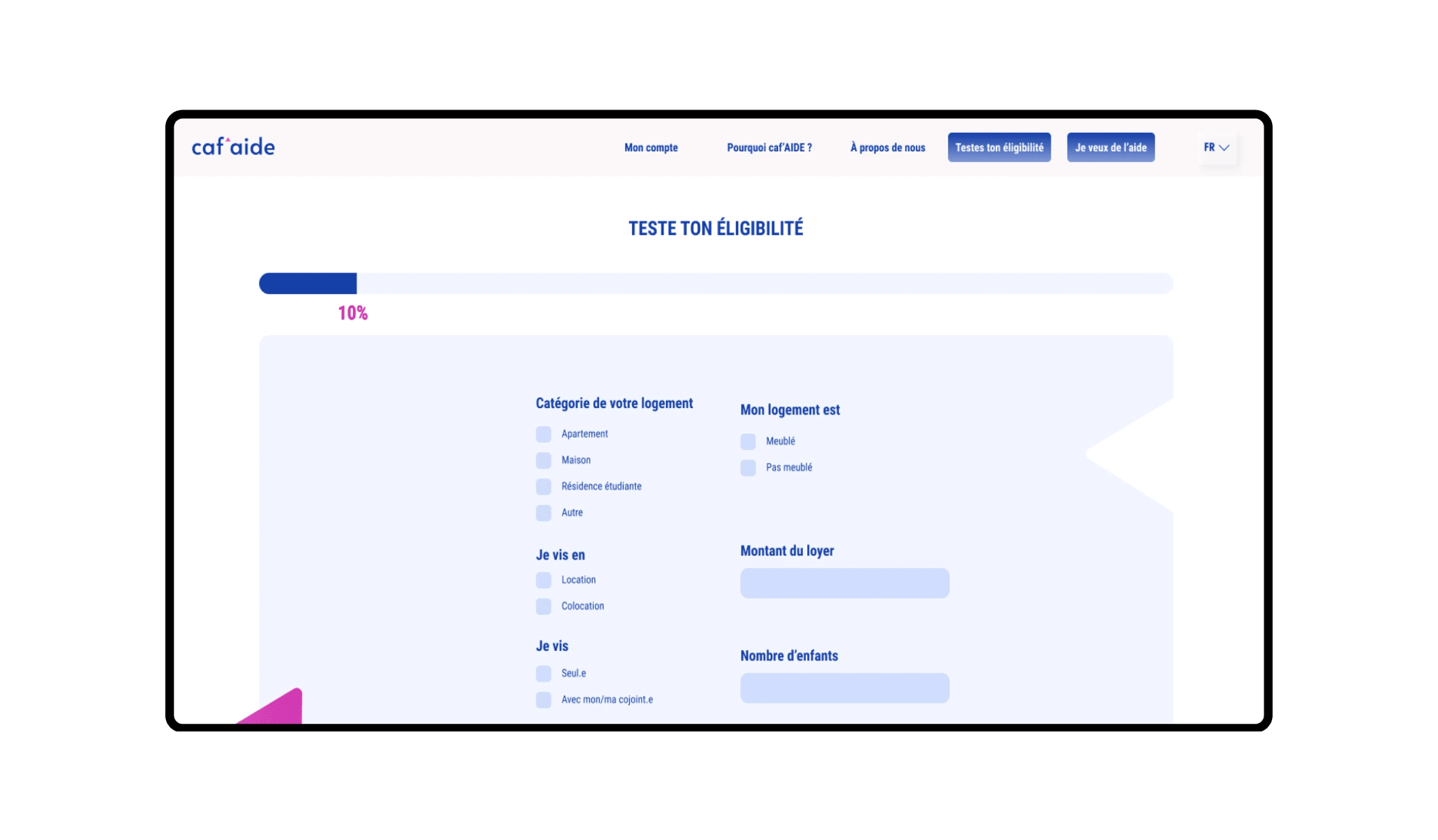
We wanted a simple, functional interface that didn't give the impression of filling in a boring form, but rather of saving time. Users only have to complete 3 steps: do their eligibility test (if they haven't already done so on the CAF website), create an account to complete the process with their official documents, and then simply follow the progress of their application while they wait for their aid to be released.


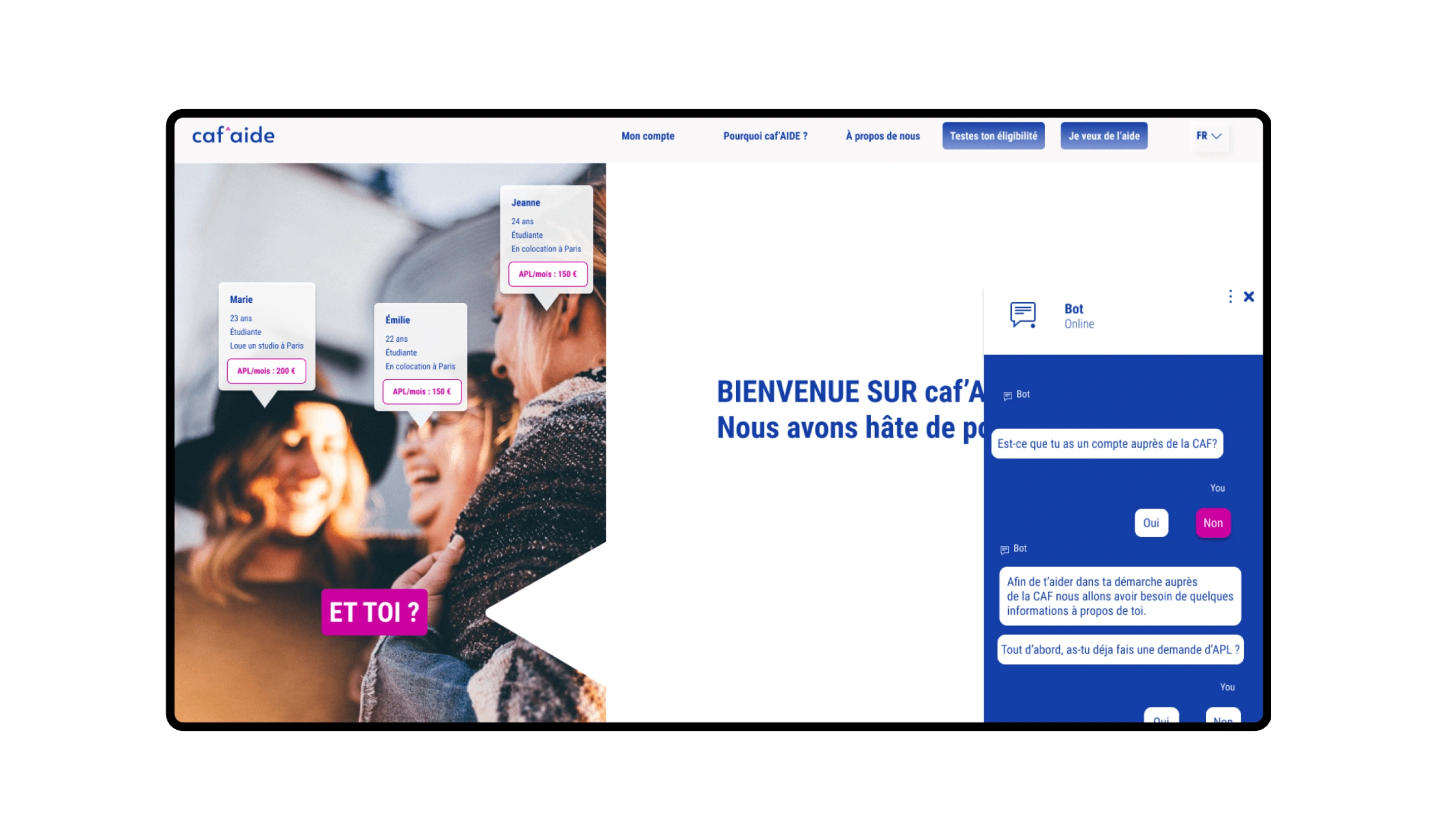
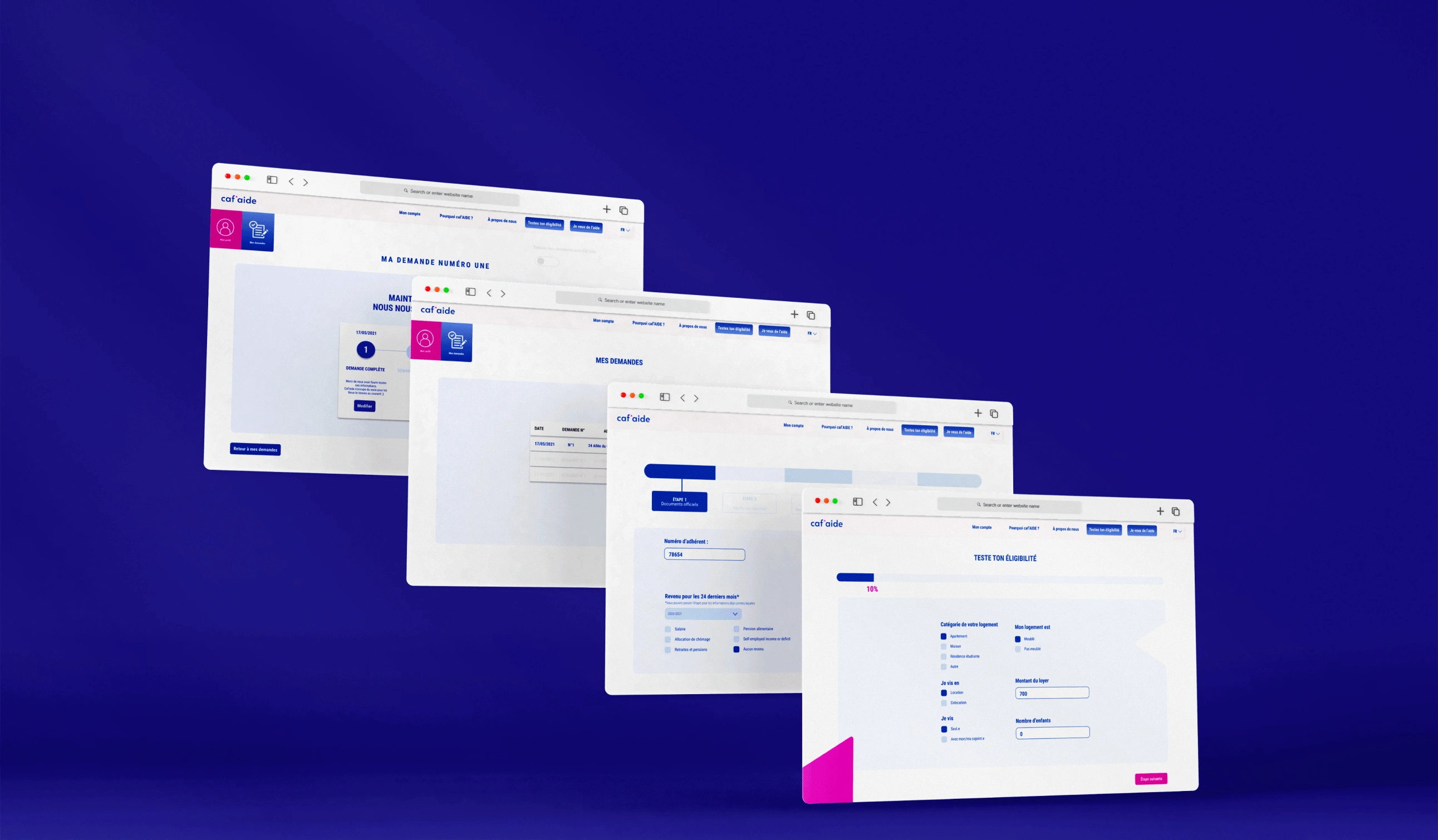
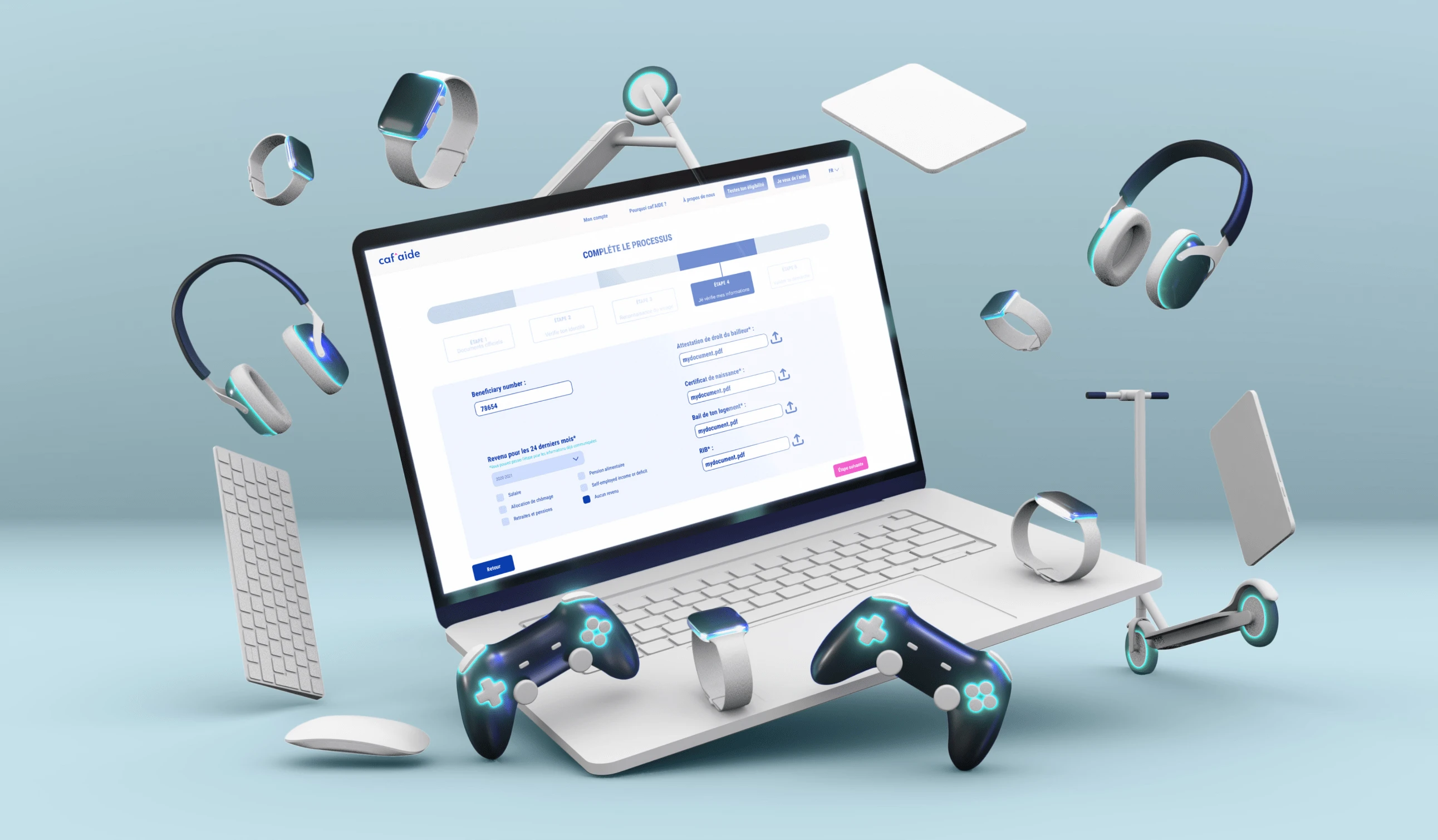
We wanted a platform that was both serious and functional, yet appealing and easy to use. We chose to keep white as the background color, for a sober interface and to highlight the main actions. We've combined it with blue, for a calm, serene and reflective feel, and fuschia pink to liven things up and provide contrast. The fields to be filled in represent the bare essentials to be provided to CAF, and nothing more. The process is divided into 5 stages: official information and documents, identity document, face recognition, verification of information and validation, with notifications activated if required. The progress of the process can be tracked thanks to the indication of the stages above the form. As for the eligibility test, the platform indicates the percentage of completion. Finally, the platform is available in both French and English, so that international students can subscribe easily.








Like this project
Posted Jun 17, 2023
A platform to help students manage to get their aid.
Likes
0
Views
2