Pulse – The Future of Live Streaming & Earning 🎥🔥
Like this project
Posted Mar 18, 2025
I designed a vibrant livestreaming app for creators and fans, fun interactions, clean UI, and smooth gifting flows to make every moment feel special.
Likes
10
Views
117
Pulse – The Future of Live Streaming & Earning 🎥🔥
Pulse is a vibrant livestreaming platform where creators go live, engage deeply with their audience, and earn rewards in real time. Through gifts, exclusive streams, and live reactions. Pulse makes sure everyone feels seen, hyped, and celebrated. 🔥🎁
🧃 Onboarding
My goal was to make creators feel at home. I designed an onboarding flow that highlights exactly what Pulse is about: going live, connecting, and earning.
Instead of just a generic sign-up, the onboarding guides users with simple, direct actions, fun transitions, and playful micro-interactions.
Onboarding Screens:
Welcome prompt
Set up profile
Choose your vibe (Categories you love to stream in: music, talk, vibes, etc.)
Choose PFP and a welcome note
You're all set to go live!
Onboarding flow
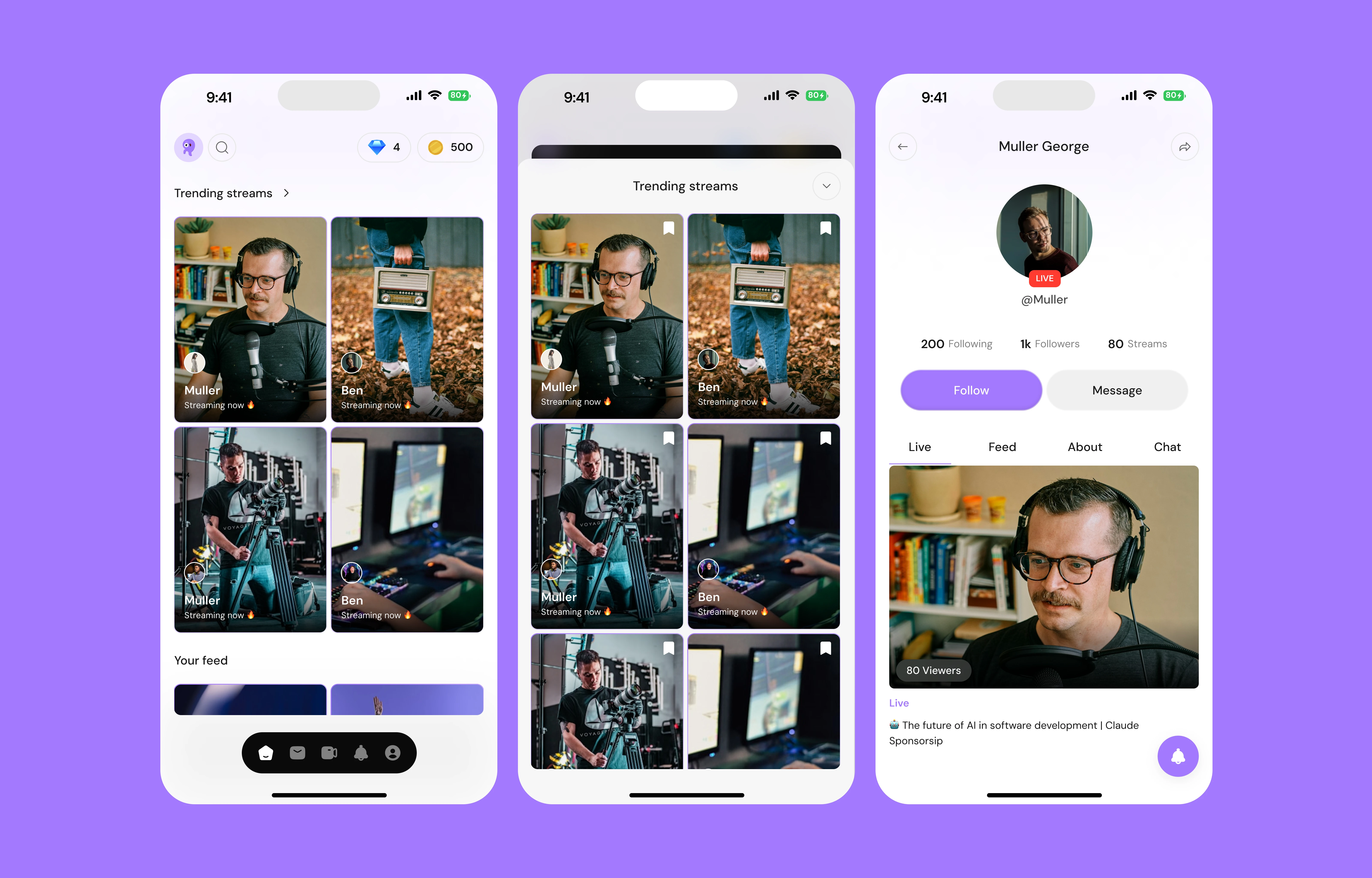
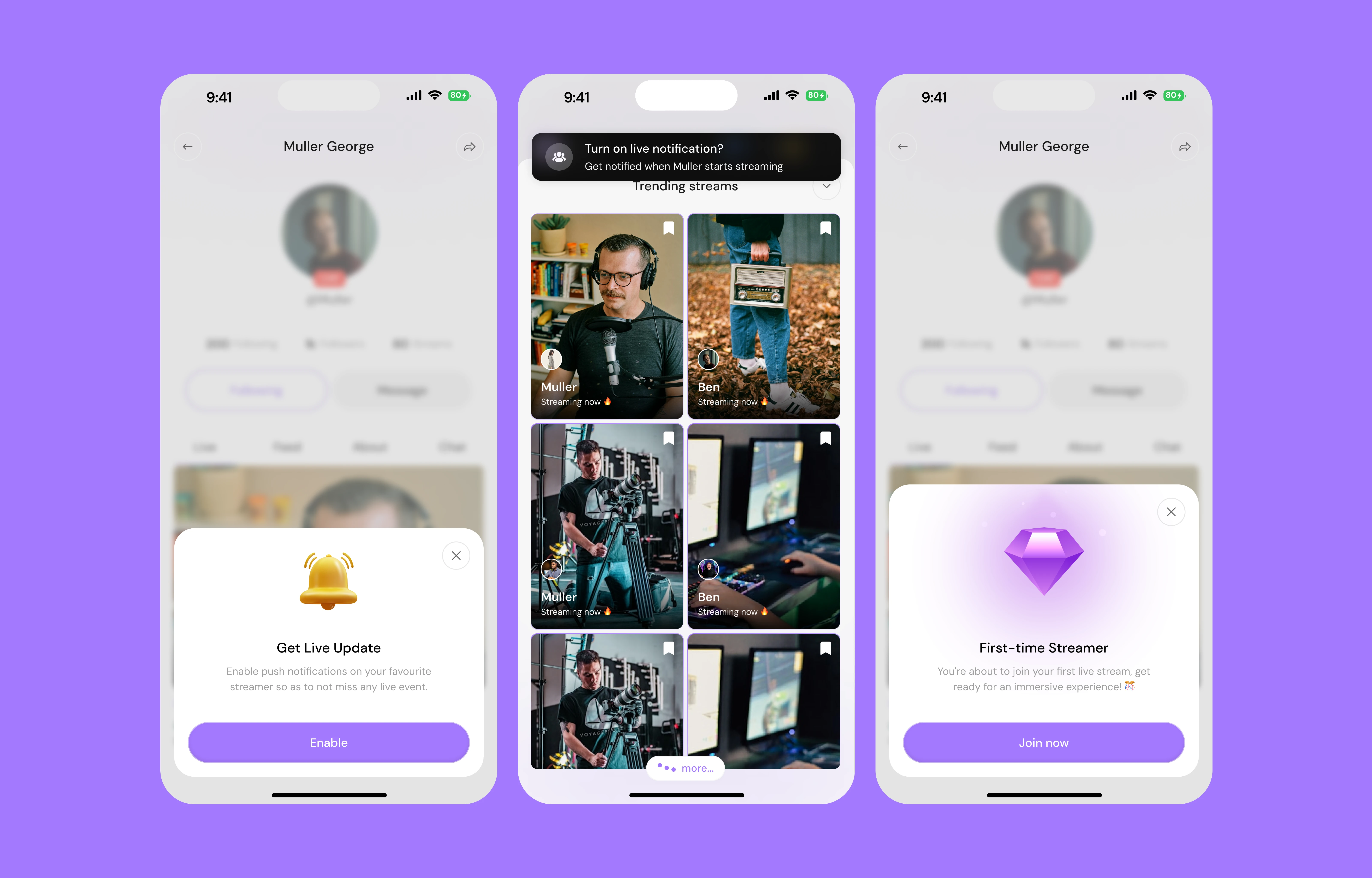
🏠 Home Screen (Streaming Experience)
The home screen offers a dynamic and visually engaging layout focused on discovering and engaging with live streamers. The "Trending Streams" section takes center stage, displaying a scrollable grid of active streams with bold thumbnail previews and user information. Each card indicates real-time streaming status with a "Streaming now 🔥" label, fostering a sense of urgency and FOMO.
Key UI elements:
Top bar icons display profile access, diamond and coin balance—supporting gamified engagement.
Bottom navigation is minimal and intuitive, featuring clear icons for Home, Camera, Wallet, Notifications, and Profile.
The user profile page features a clean card with stats (Following, Followers, Streams) and a segmented tab view (Live, Feed, About, Chat).
Live viewer count is visible alongside stream titles, providing transparency and social proof.

Home screen

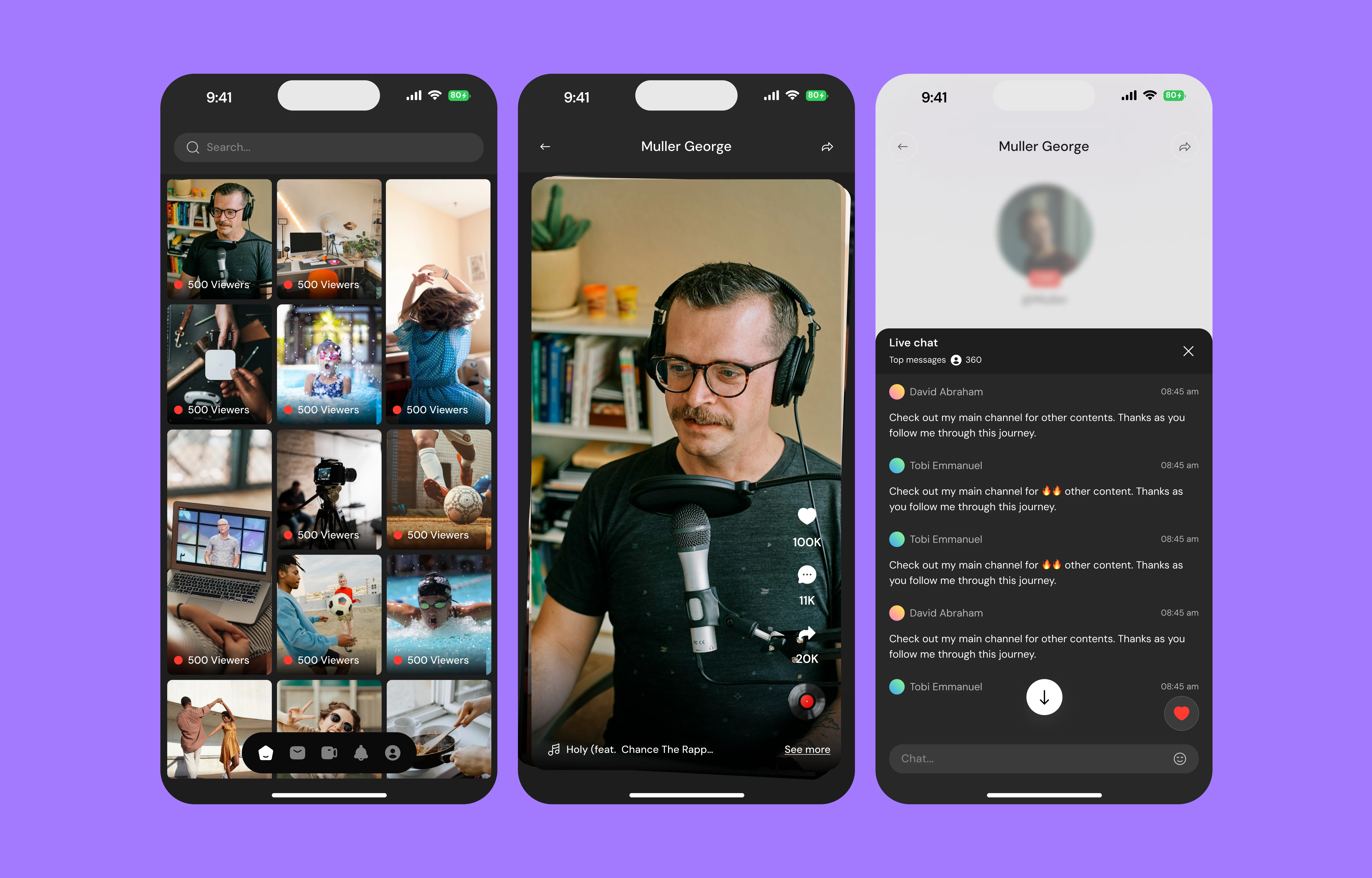
Discover Livestreams

Home Notification (Modal & Toast)
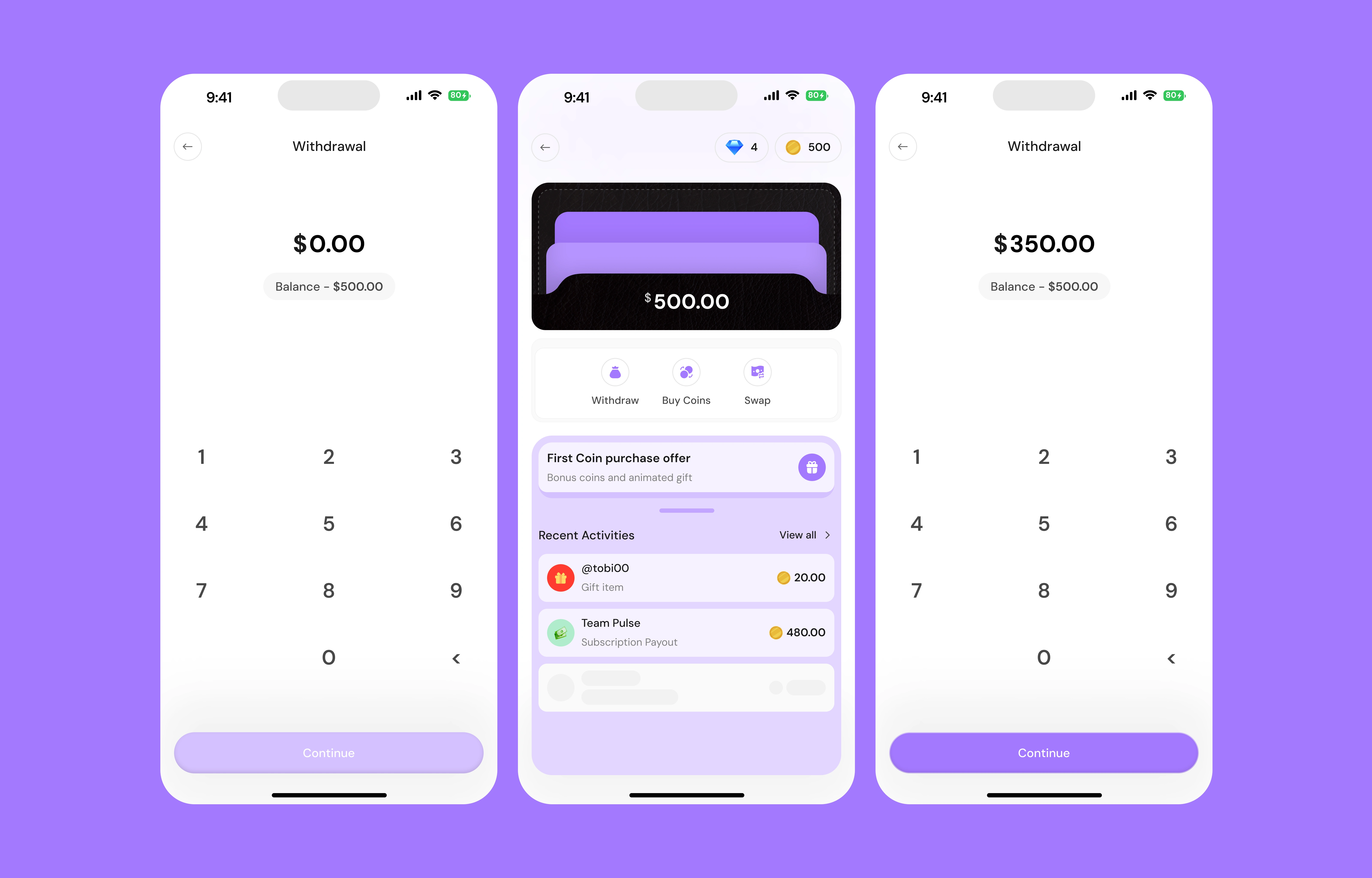
💰 Wallet Screen
The wallet screen is designed to make managing virtual currencies (Coins and Diamonds) effortless and rewarding. The wallet acts as the financial hub of the app, where users can view earnings, purchase coins, withdraw funds, and swap Diamonds for Coins.
Core features:
A clean overview of current balance, recent transactions, and reward breakdowns.
Recharge and Withdraw flows are simple and user-friendly, using large numeric keypads and prominent CTA buttons.
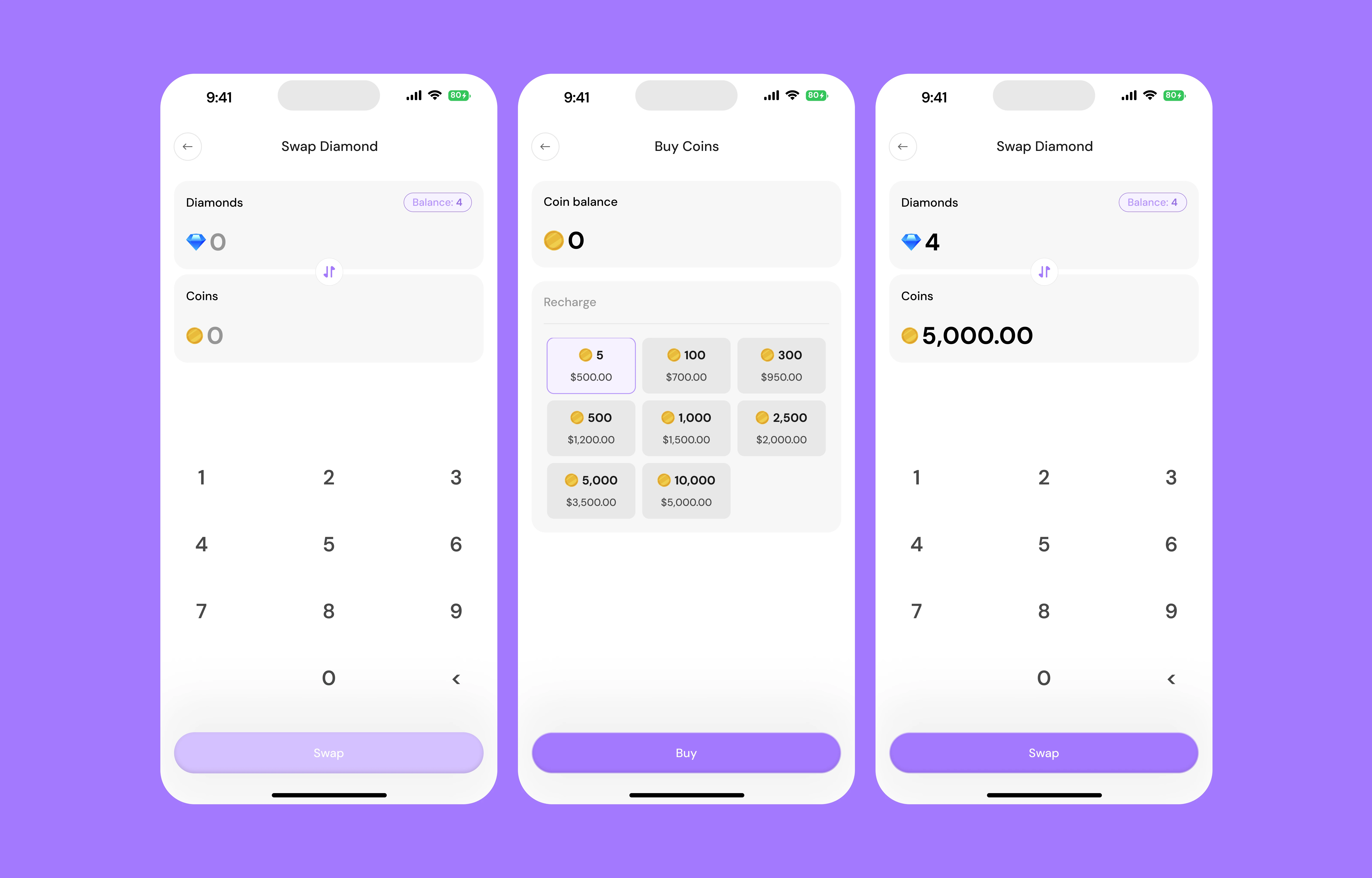
Coin purchase options include tiered packages with integrated Apple Pay checkout for a seamless experience.
Diamond swapping is gamified with clear conversion visuals, encouraging users to watch more or engage more to earn rewards.
Real-time feedback screens like "Transaction in Progress" reinforce trust and clarity.

Wallet UI

Swap and Buy Diamond/Coins
Wallet GIF Animation made in Jitter
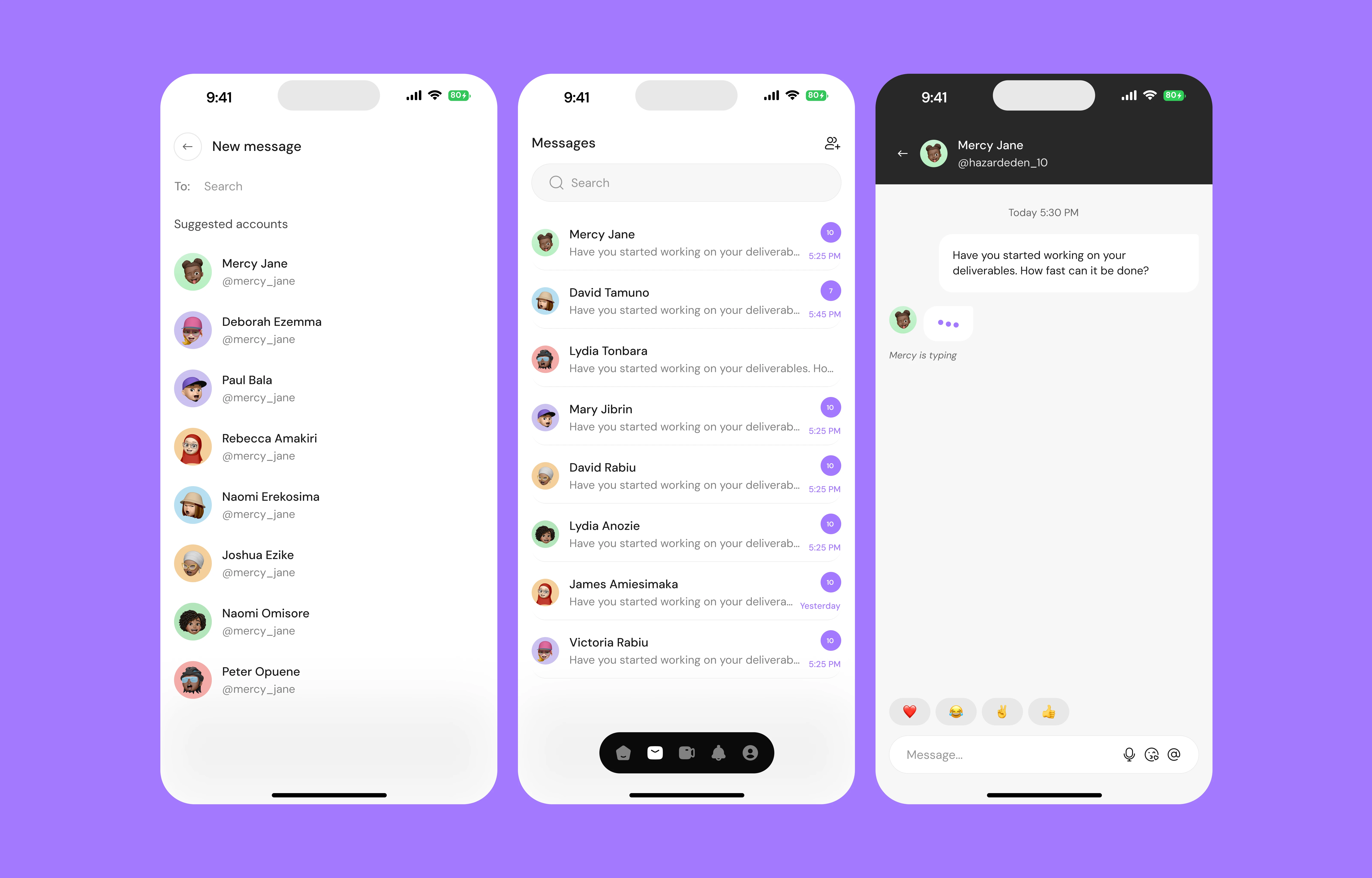
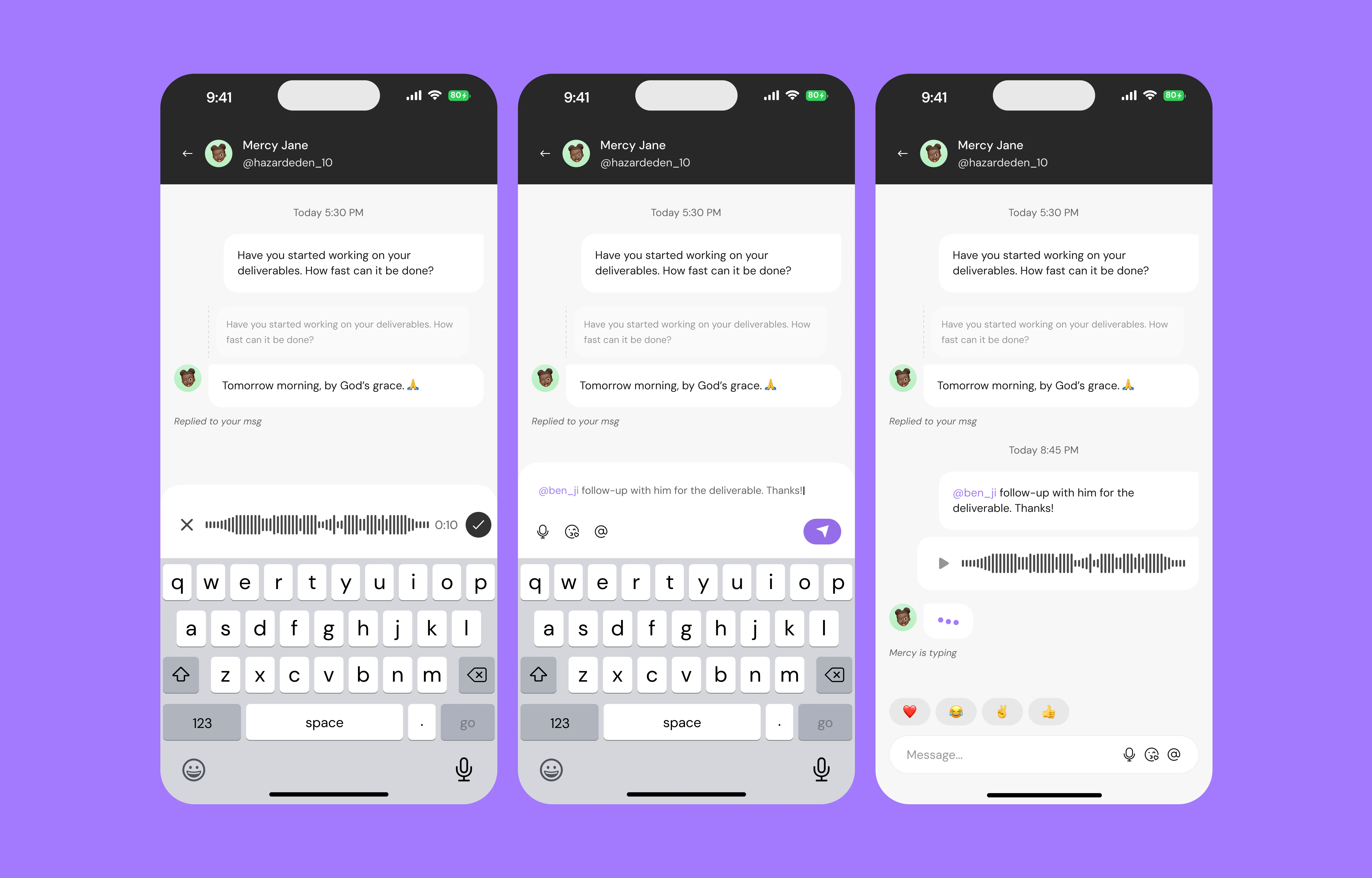
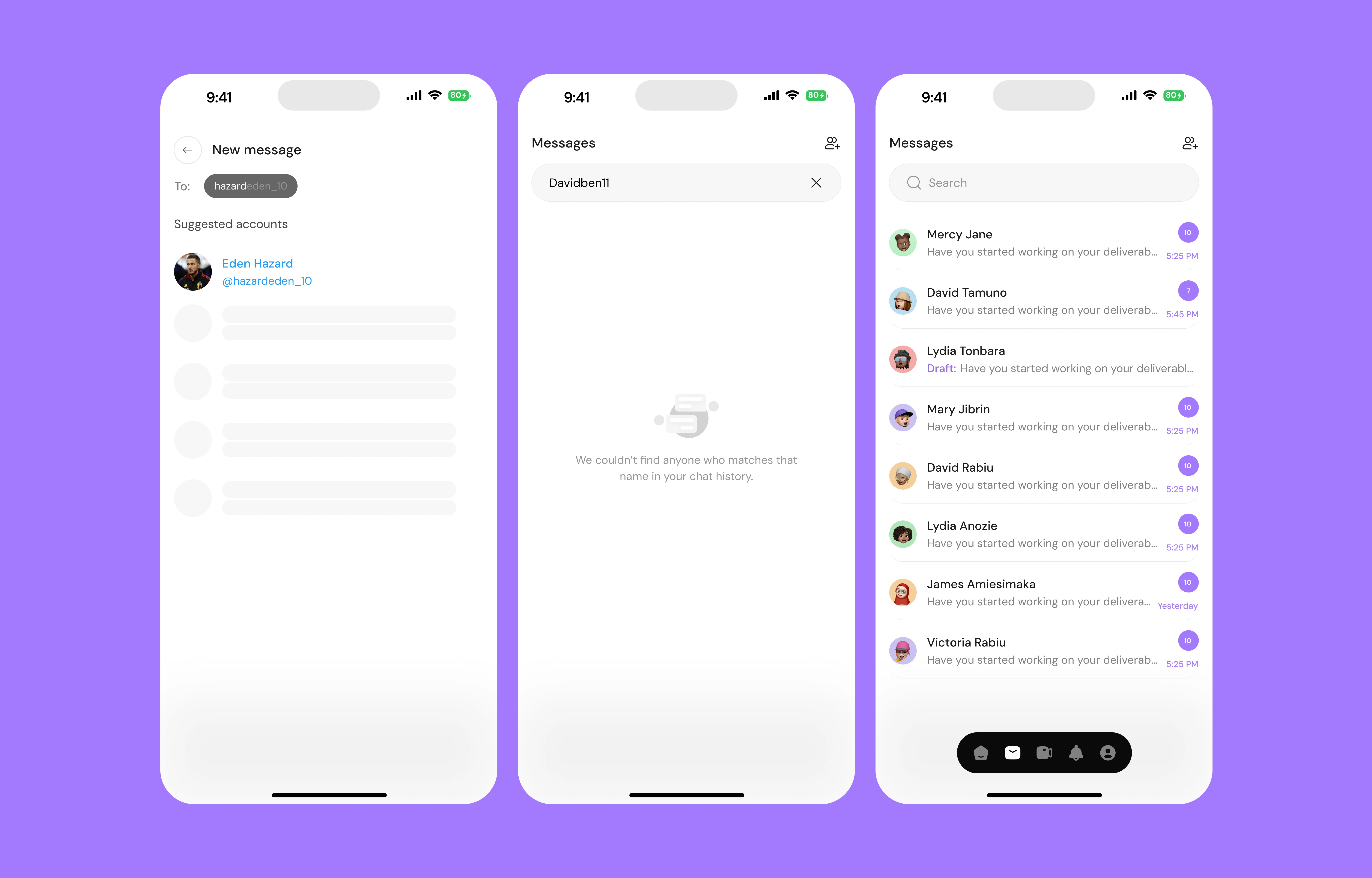
💬 Messaging (Connection Hub)
The messaging feature is designed to foster direct and meaningful interactions between streamers and their followers. It’s seamlessly integrated into the profile section, accessible via a prominent “Message” button right next to the “Follow” button or on the "Navigation menu", making communication just as important as following.

Messaging UI

Conversation Interface

Loading/Empty/Draft Screen
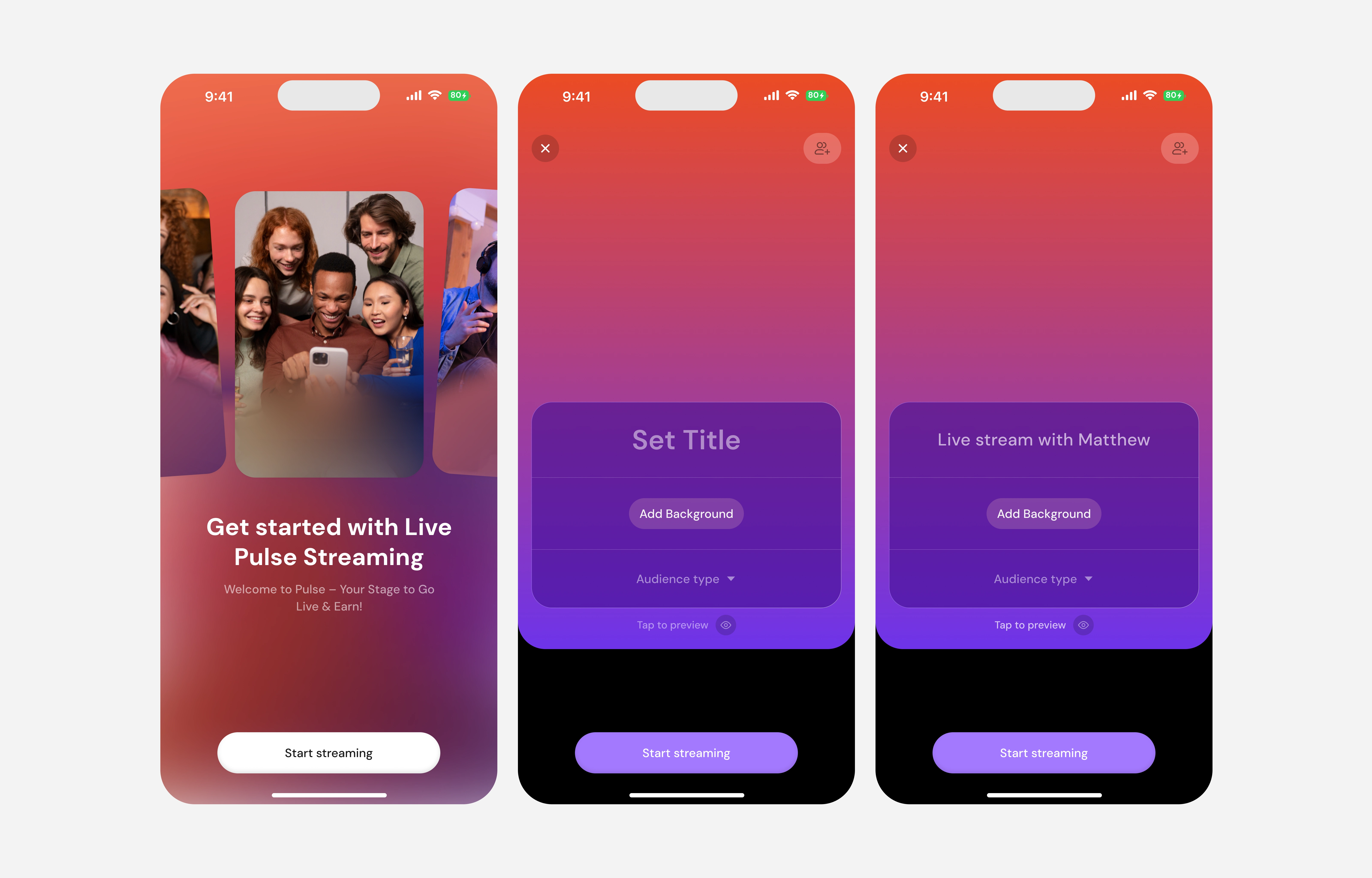
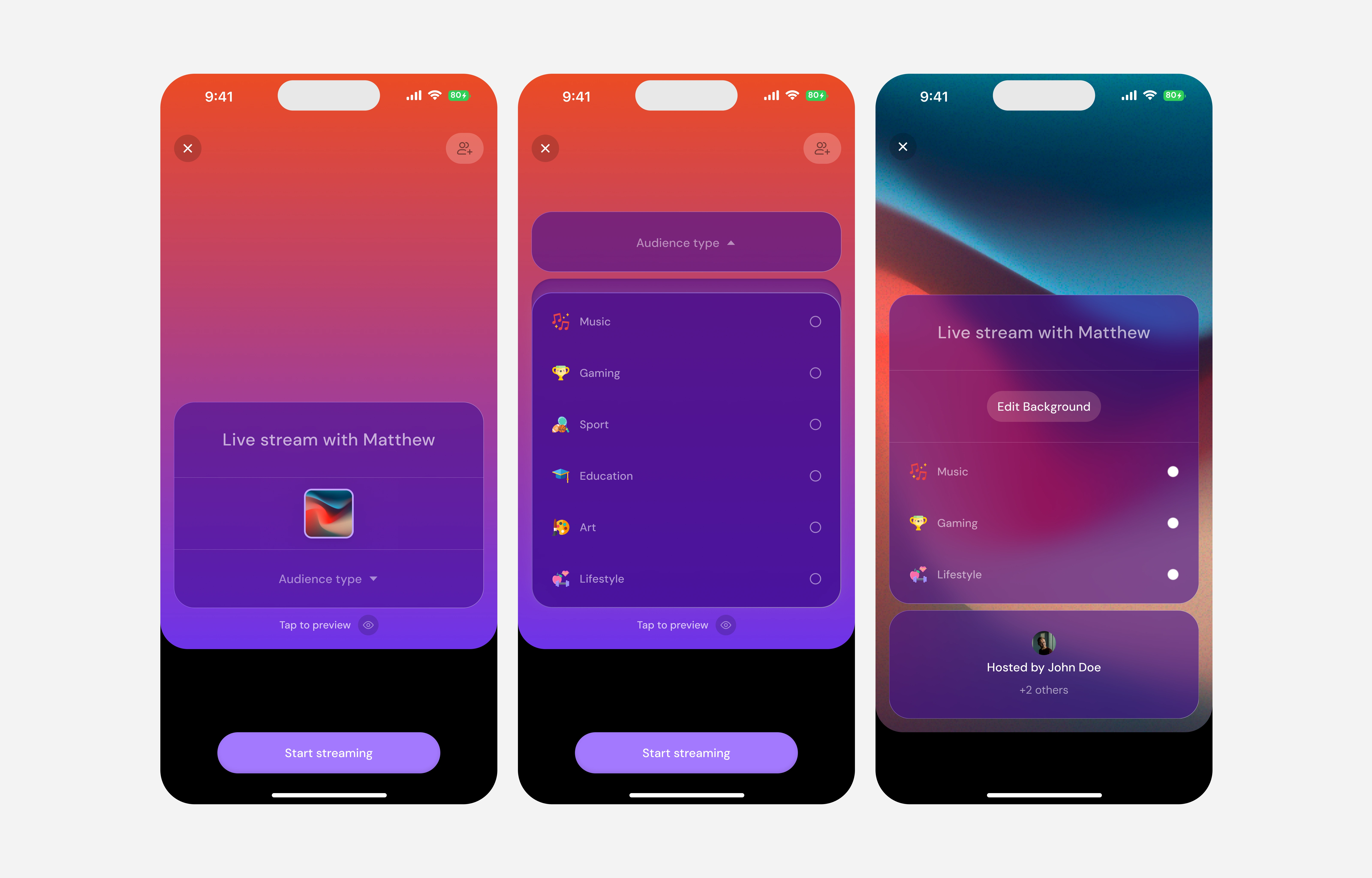
🎬 Go Live Flow
Pulse isn’t just about streaming, it’s about the moment you go live.
I carefully designed a clean, intuitive flow with just enough friction to help users double-check settings and hype themselves up.
Steps include:
Add stream title
Add Co-streamer (optional)
Choose Audience Type
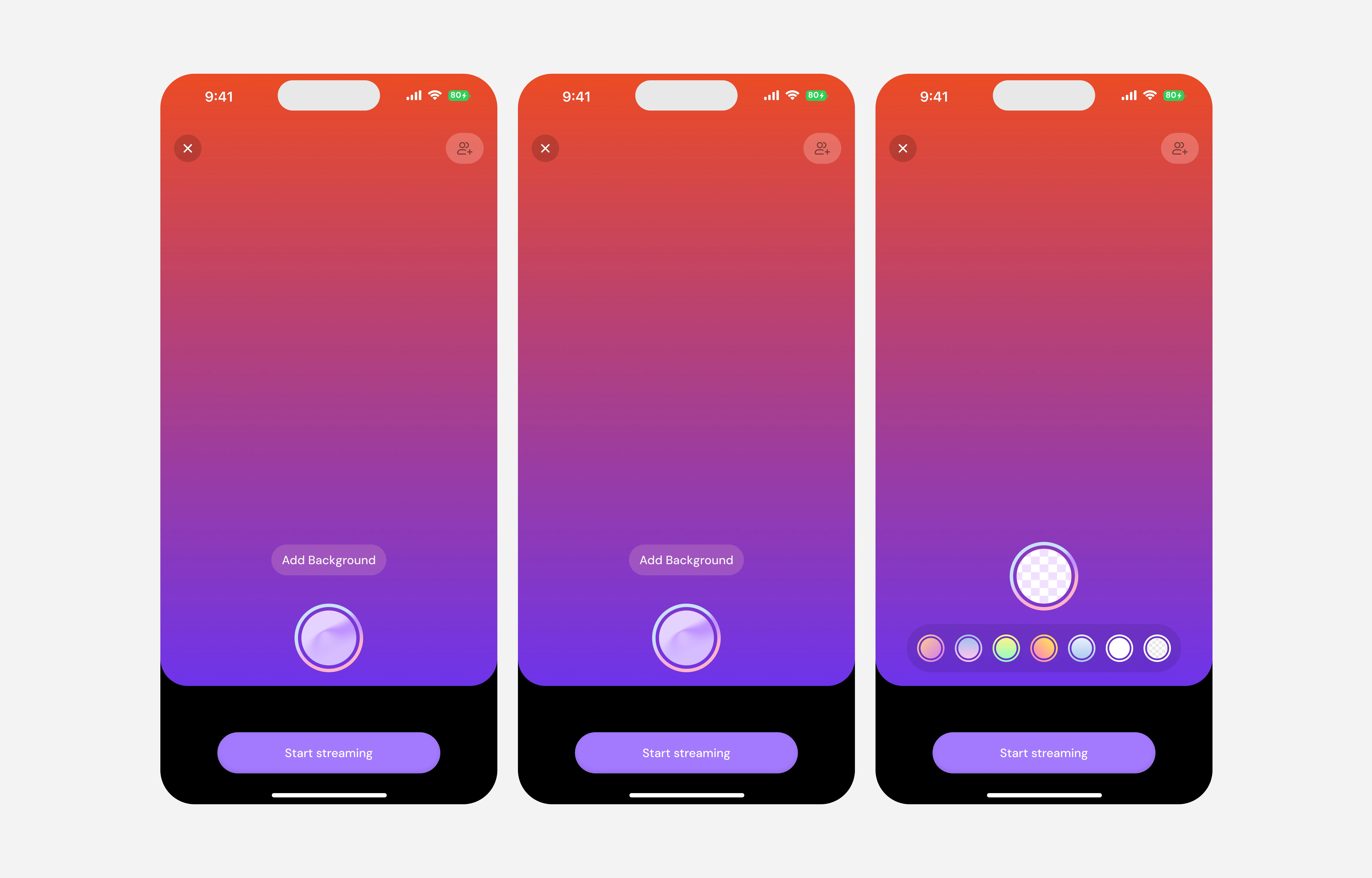
Set cover photo / background
Tap “Start Streaming” 🔴
And of course… you can "tap to preview" to preview all your settings. 👀✨

Livestream Flow

Set Background Cover

Livestream Creation Flow

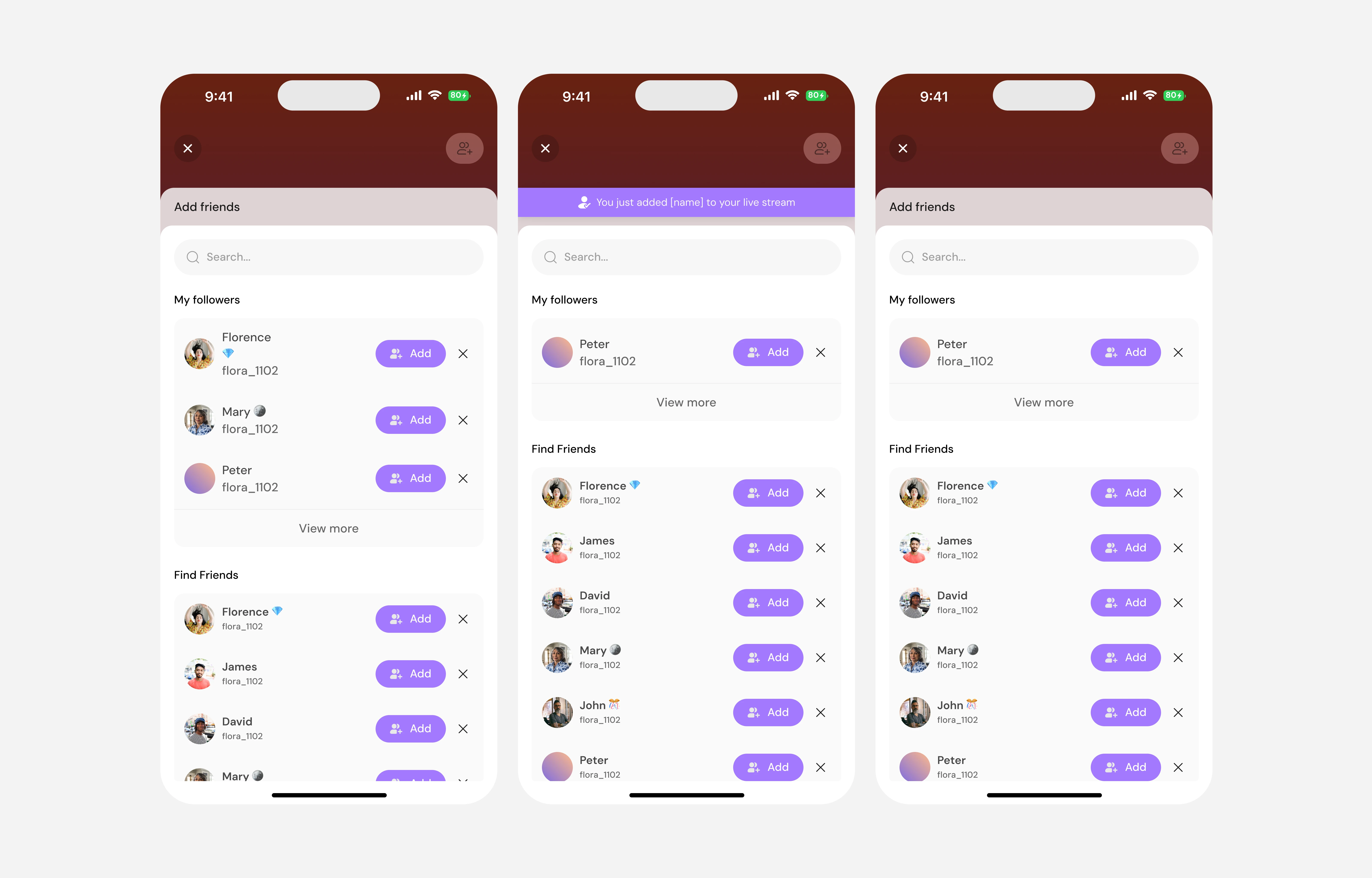
Add Co-streamer/Friend

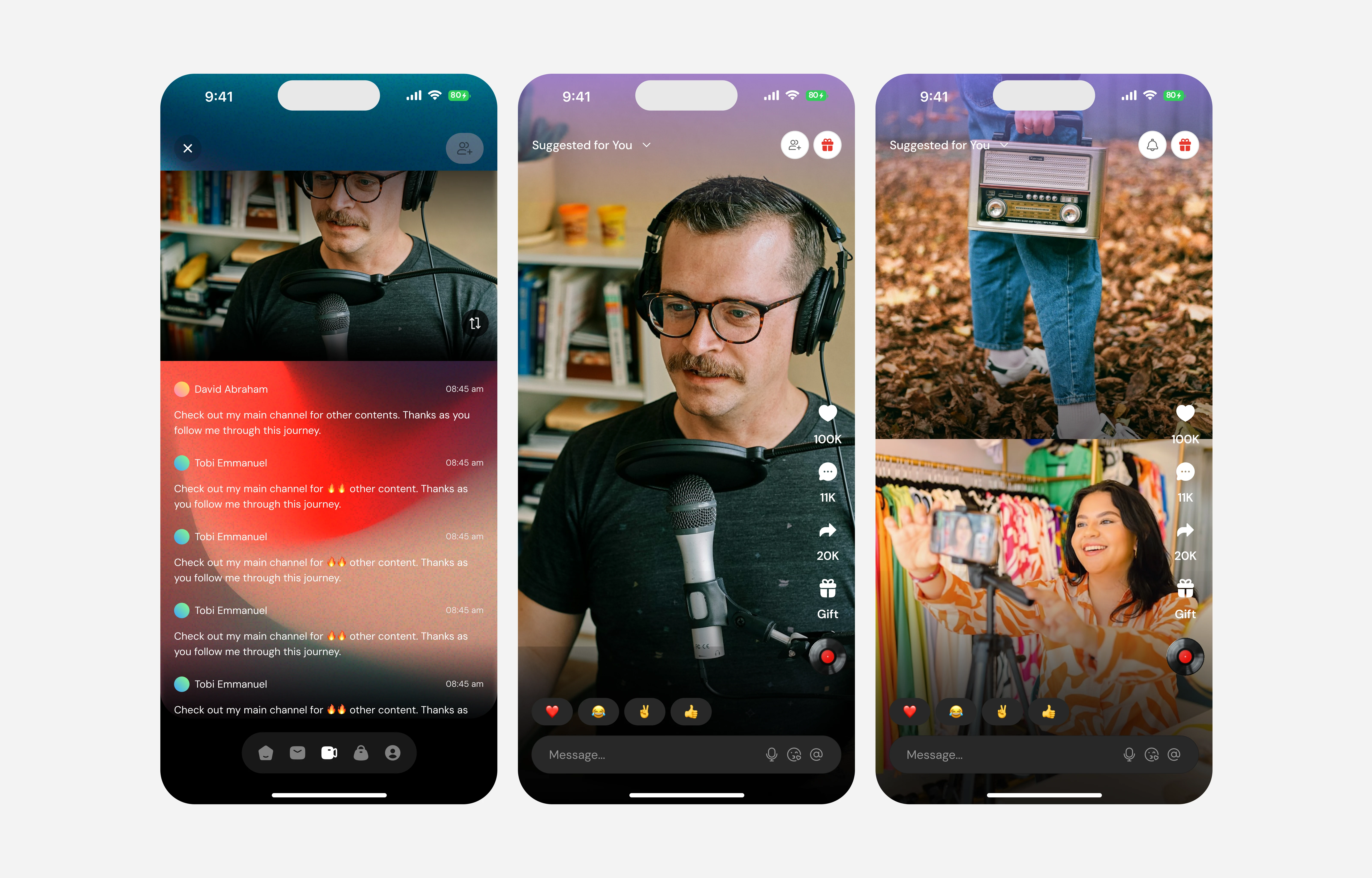
Livestream UI

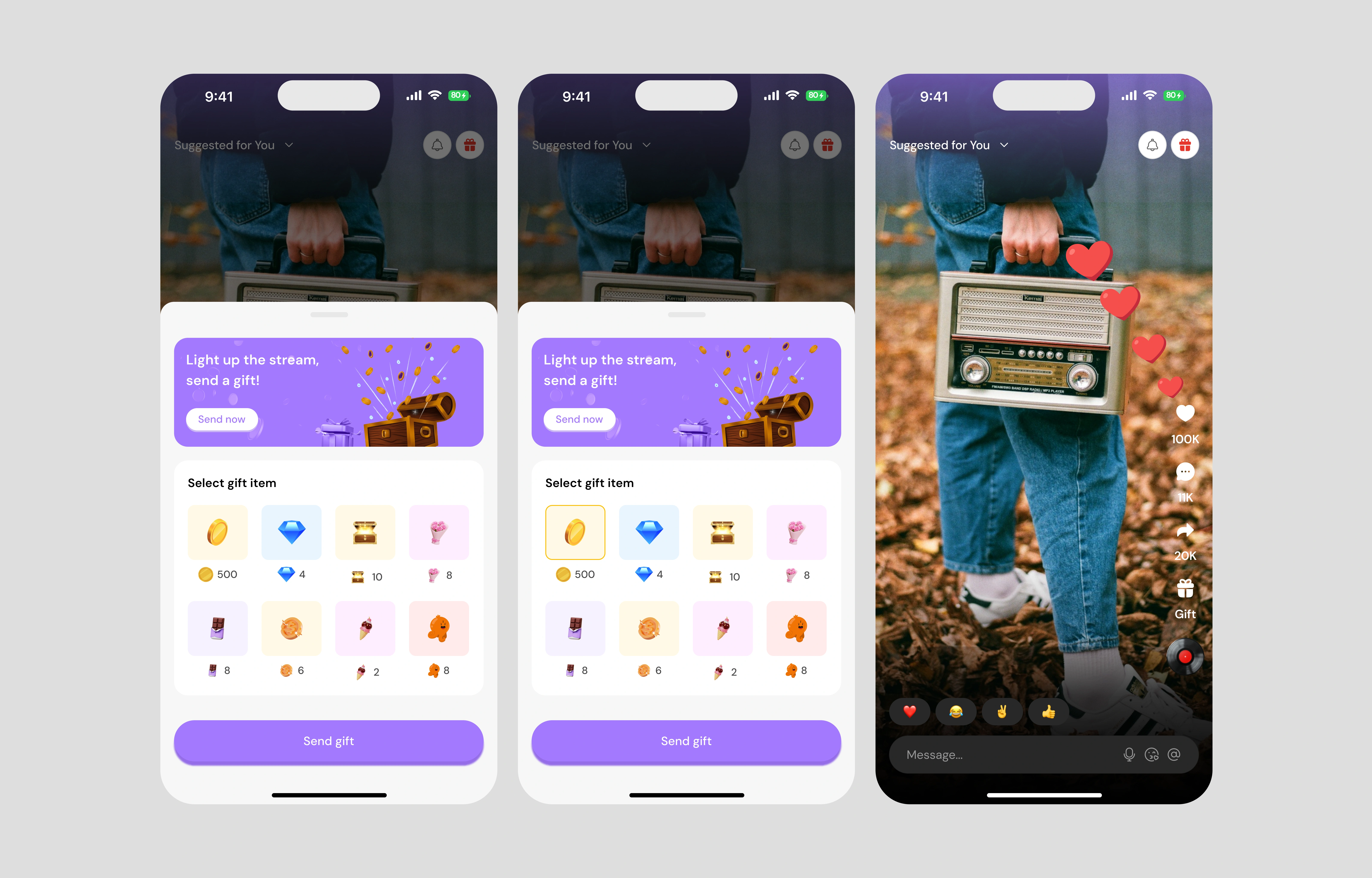
Gift Item and Love Reaction
💝 Gifting Moments
Gifting on Pulse is more than a transaction, it’s a celebration. So I made sure every gift comes with impact:
Custom animations
Streamer reactions
Badge unlocks
First-time gifter rewards (yes, with sound FX that pop 💥🔔🎉)
The goal: make both the gifter and the streamer feel amazing.
🧠 Micro-interactions & Sound
Every reward moment (like receiving a badge, gifting someone for the first time, hitting a milestone) was paired with light, joyful sound effects and subtle animations.
These tiny touches go a long way in making Pulse feel alive.
Micro - interactions
One-tap reactions ❤️🔥😂 (Turn On Sound)
Confetti Animation (Turn On Sound)
Shimmer Button (Turn On Sound)
📱 Mobile-First All the Way
I designed everything with mobile experience top-of-mind:
Sticky action buttons
Floating gifting tray
Full-screen streaming with chat overlay
One-tap reactions ❤️🔥😂
🌈 Color & Visual System
Pulse’s color system is bold but balanced. I used rich purples and dark neutrals to make avatars, gifts, and reactions pop. Every coin, every badge, every alert glows just right. 💫
✨ That's a wrap!
Designing this livestreaming experience was like putting together a stage for creators to really perform and for fans to enjoy every bit of it, front row and center 🎤✨
From the Home screen that makes discovery feel exciting, to a Wallet system that actually feels rewarding (and not just a maze of coins and diamonds), and the Messaging flow that keeps interactions simple and real, I wanted everything to feel fluid, focused, and a little bit fun.
💡 What I learned
This project reminded me how much micro-moments matter (power of intention over complexity) like how a subtle status badge, a single emoji, or a smoother swap animation can totally shift the energy of an app. It’s not just about stacking features, it’s about designing delightful, intentional experiences that keep users coming back.