Gift&Thrift - fashion sustainable living
Like this project
Posted Nov 9, 2023
Gift&Thrift is a UI/UX project aimed at promoting fashion-sustainable living. The project focuses on creating a user-friendly and visually appealing platform.
Likes
0
Views
101

Project Overview
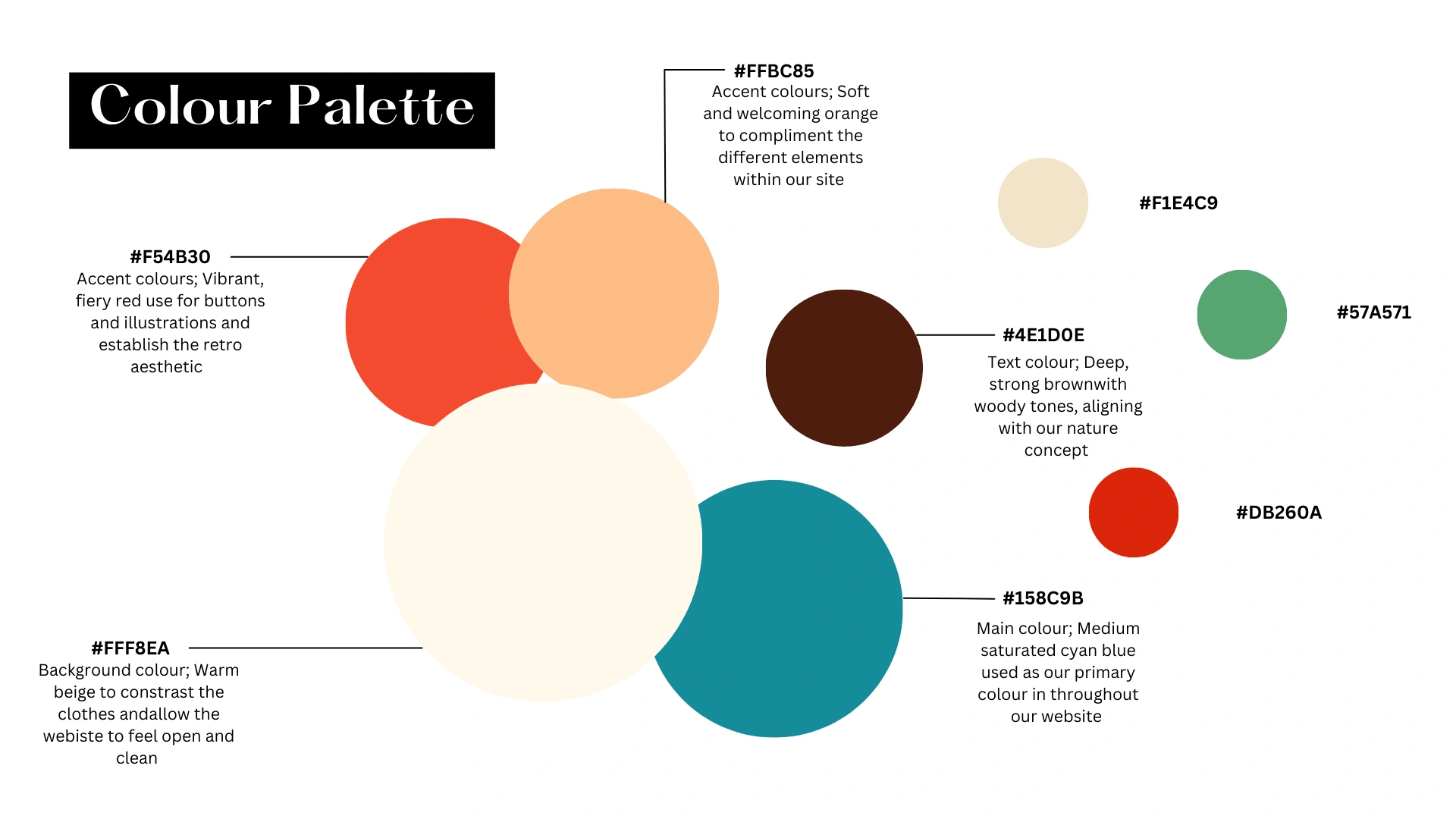
Our website aims to help the Melbourne community live more sustainably by thrifting and gifting second-hand clothes. We strived to achieve a harmonious blend of retro and modern design elements, employing a split-complementary color palette to bridge the retro vibe with nature-inspired themes that underscore sustainable living.
Project Problems
We started by researching sustainability as a whole in Melbourne and Australia. We explored what other projects, such as blogs, community websites, and apps, were around within Australia about sustainable living and wanted to find the gap in these areas.
We decided to focus on the topic of sustainable fashion, as this topic/issue affects and speaks to us personally as a group and is a problem we want to help create solutions for. We proceeded to further research this topic to find the gaps that we could help bridge. We believe finding the gap between existing projects would help us create a unique and creative approach to ensure we are empowering and motivating our users to live a more sustainable lifestyle through fashion.
UX Research
Persona
We created our personas to be female as from previous research a majority of females frequently shop at thrift stores.
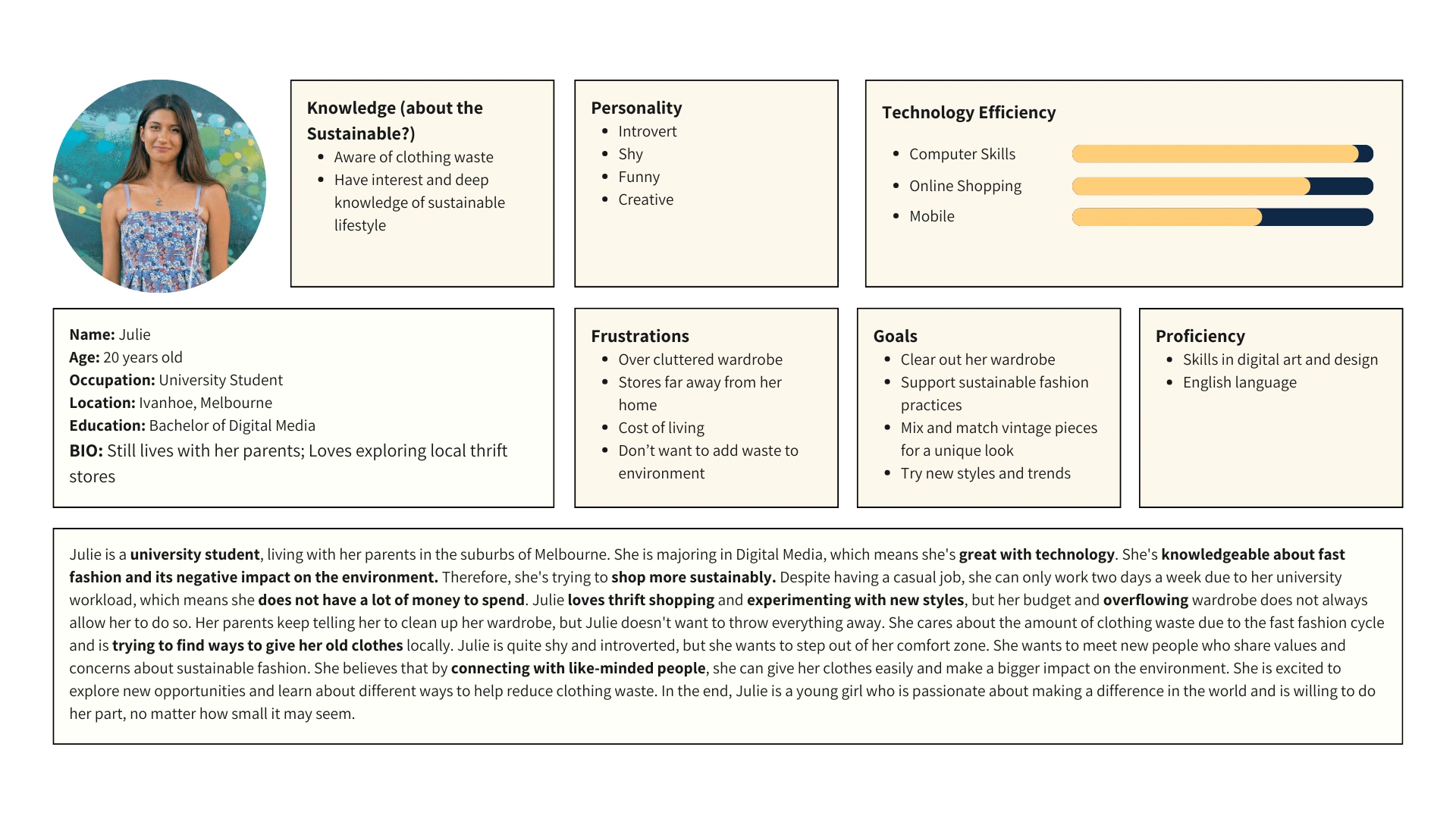
Based on our research, the age group is young audiences (20-34). That is why we selected Julie as a primary persona, who is passionate about sustainable fashion and reducing clothing waste. She knows thrifting because of her desire to clear out her cluttered wardrobe and find ways to give her old clothes a second life by donating them. We believe people like Julie can help us promote our mission and support ethical and sustainable fashion. Our website provides an easy platform for people like Julie to contribute and support a circular economy.

Julie's persona
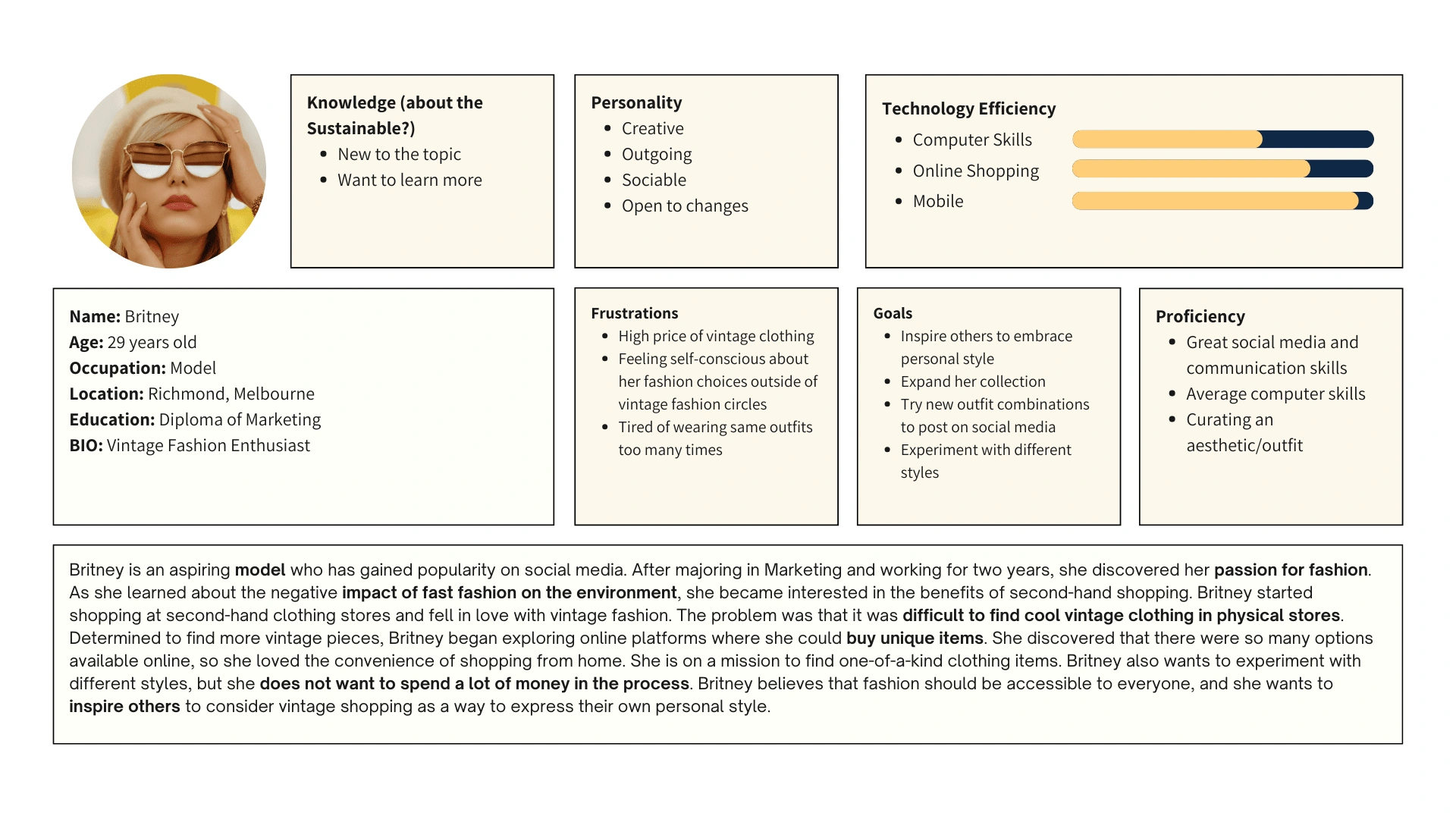
Britney was chosen as the secondary persona because she represents a specific target audience for our research. Her goal is to inspire others to consider vintage shopping as a way to express their style. She is particularly interested in second-hand but has found it difficult to find cool pieces in physical stores. So she has turned to online platforms to find the perfect outfits for her collection.
By understanding Britney's needs, we created an online platform to help her and others find vintage clothing. Our website offers a wide selection of used clothing items that are curated for quality and style.

Britney's persona
UX Design
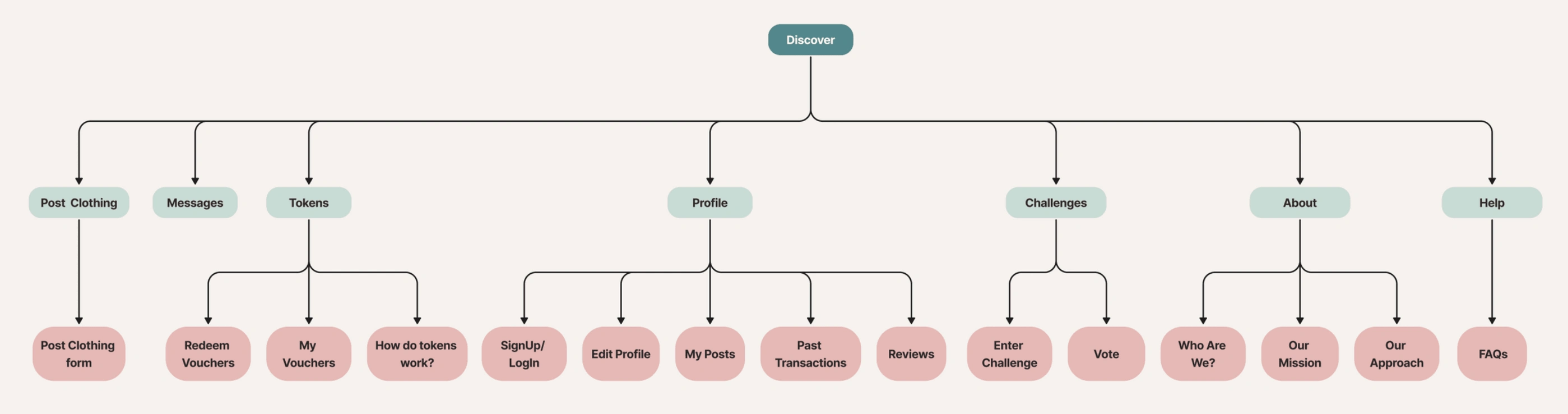
Site Architecture
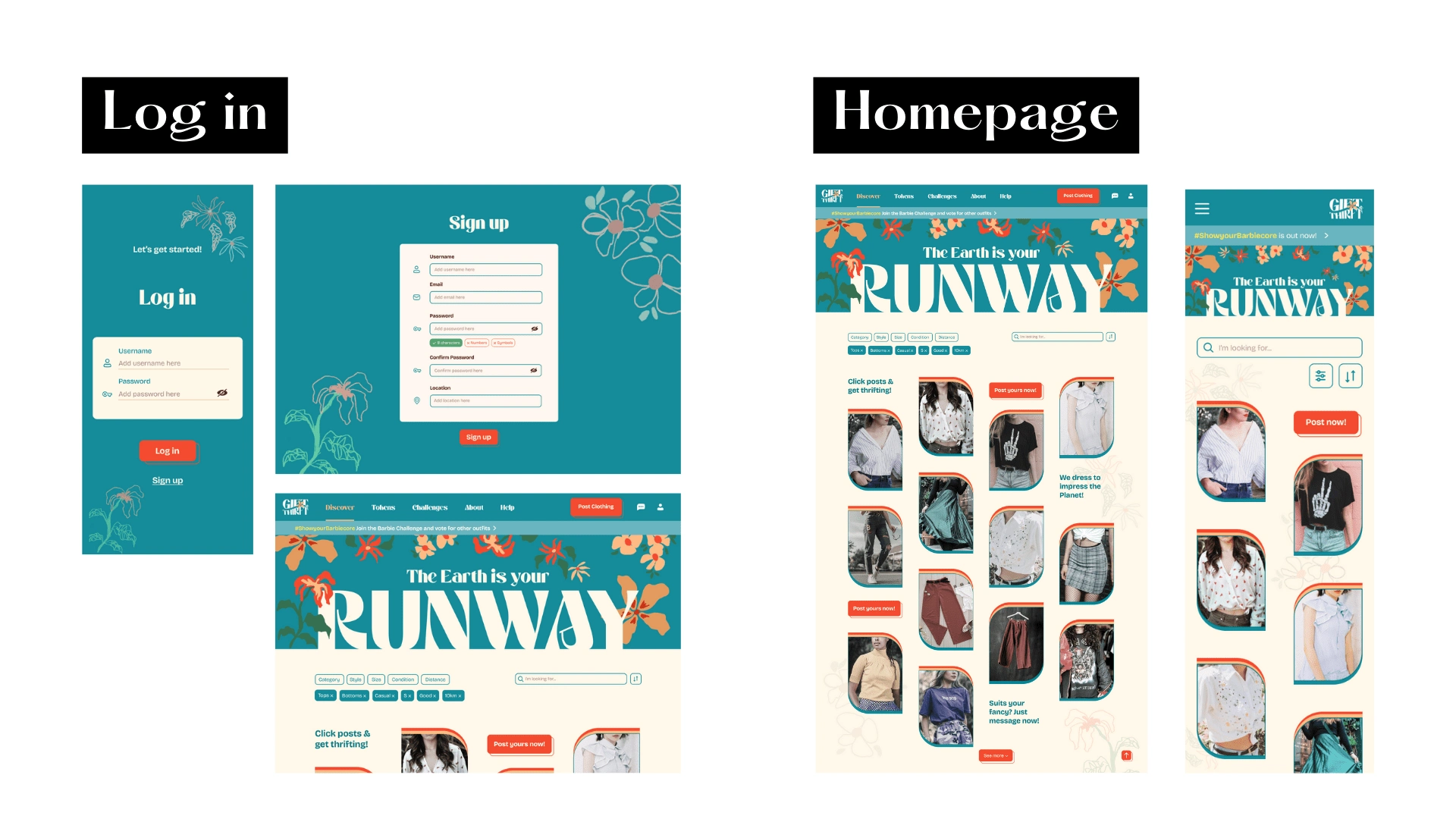
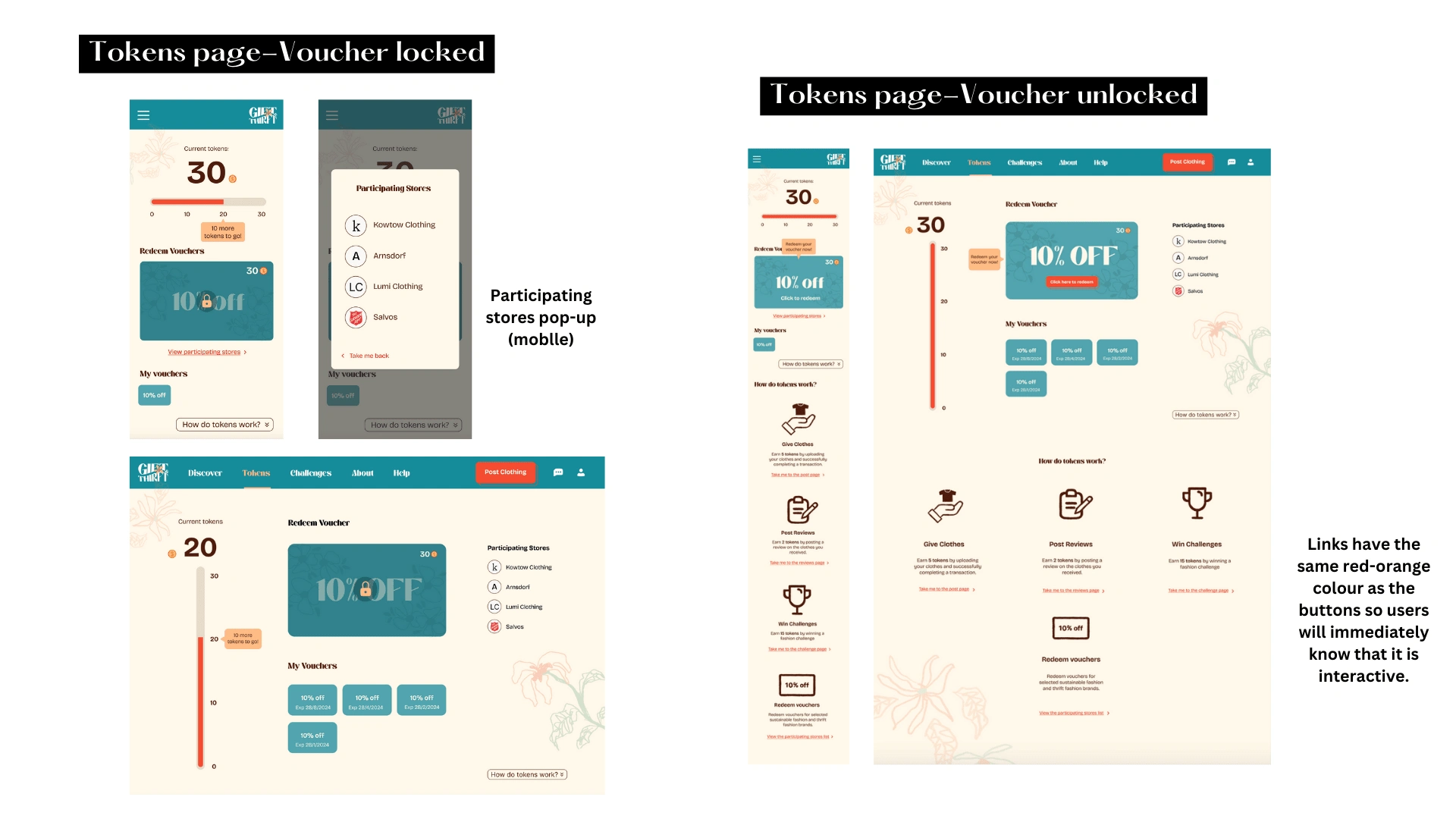
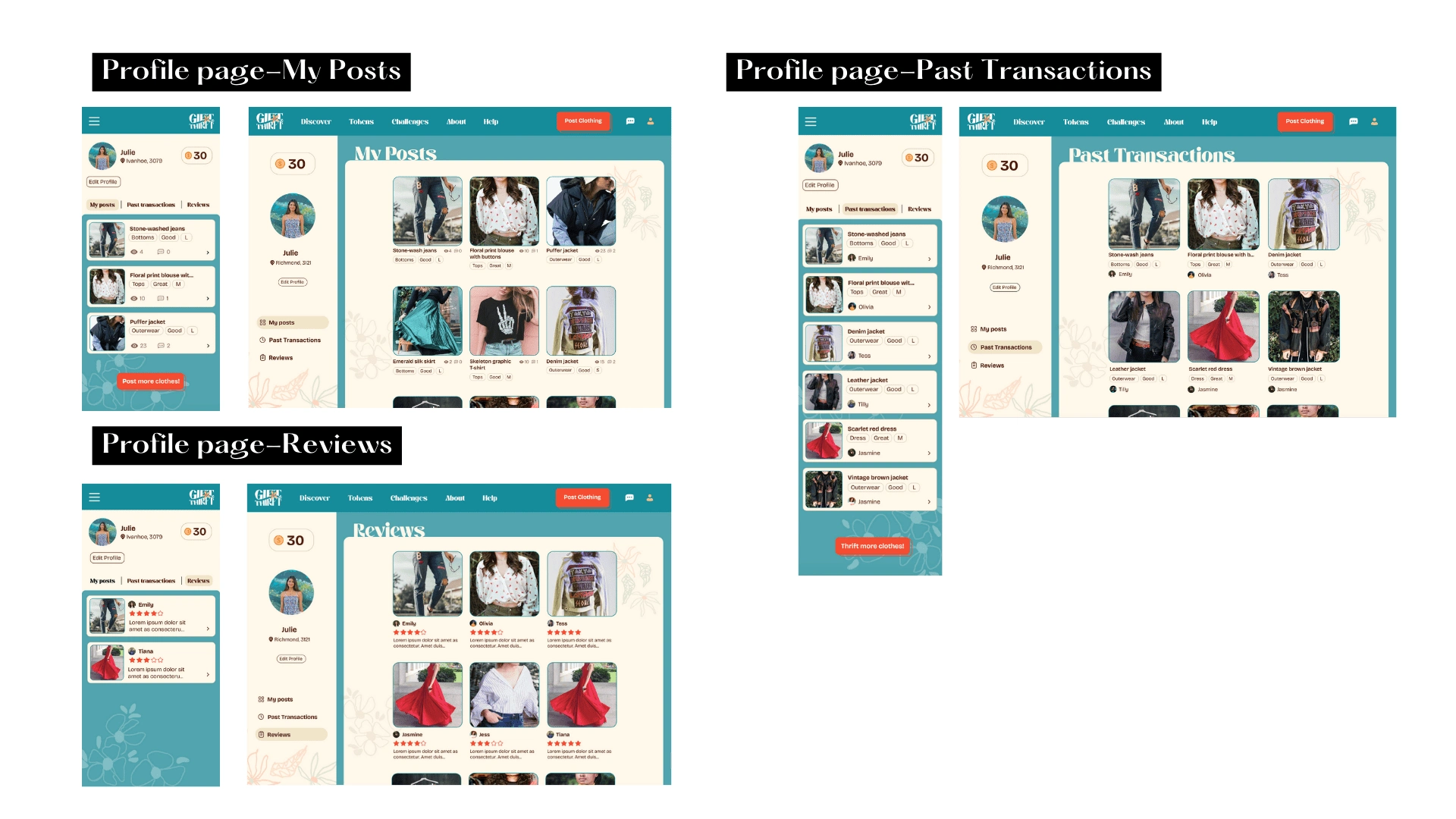
Our site architecture starts with the 'Discover' page, which is our homepage. It showcases all user-posted clothing and prioritizes posts. Within the 'Discover' page, we have subpages: 'Post clothing', 'Messages', 'Tokens', 'Profile', 'Challenges', 'About', and 'Help'. We decided to give messages and tokens their separate pages for better communication and to simplify the profile page. Tokens have their page to explain their concept and provide functionality. This approach prevents overwhelming the 'Profile' page with too many features.

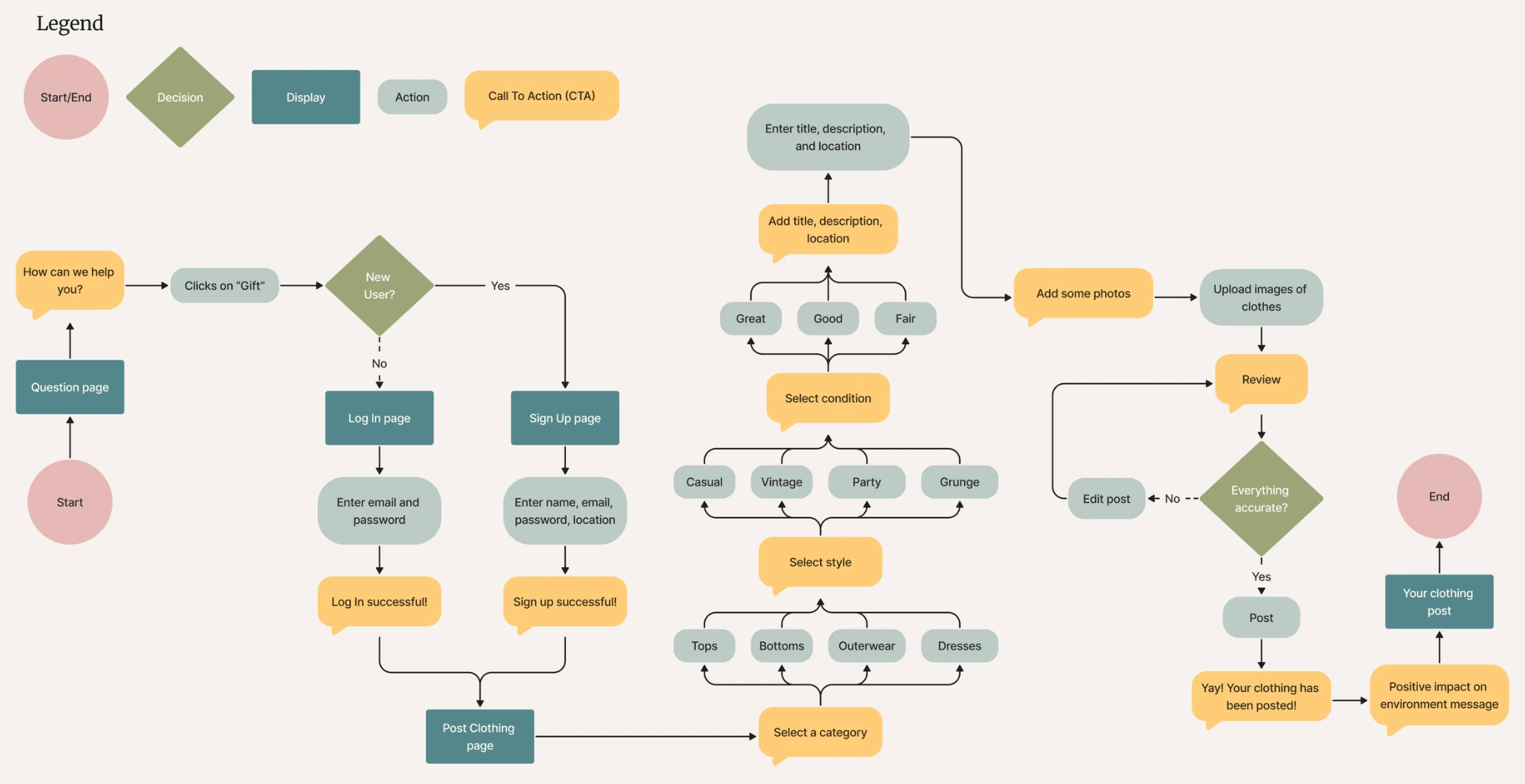
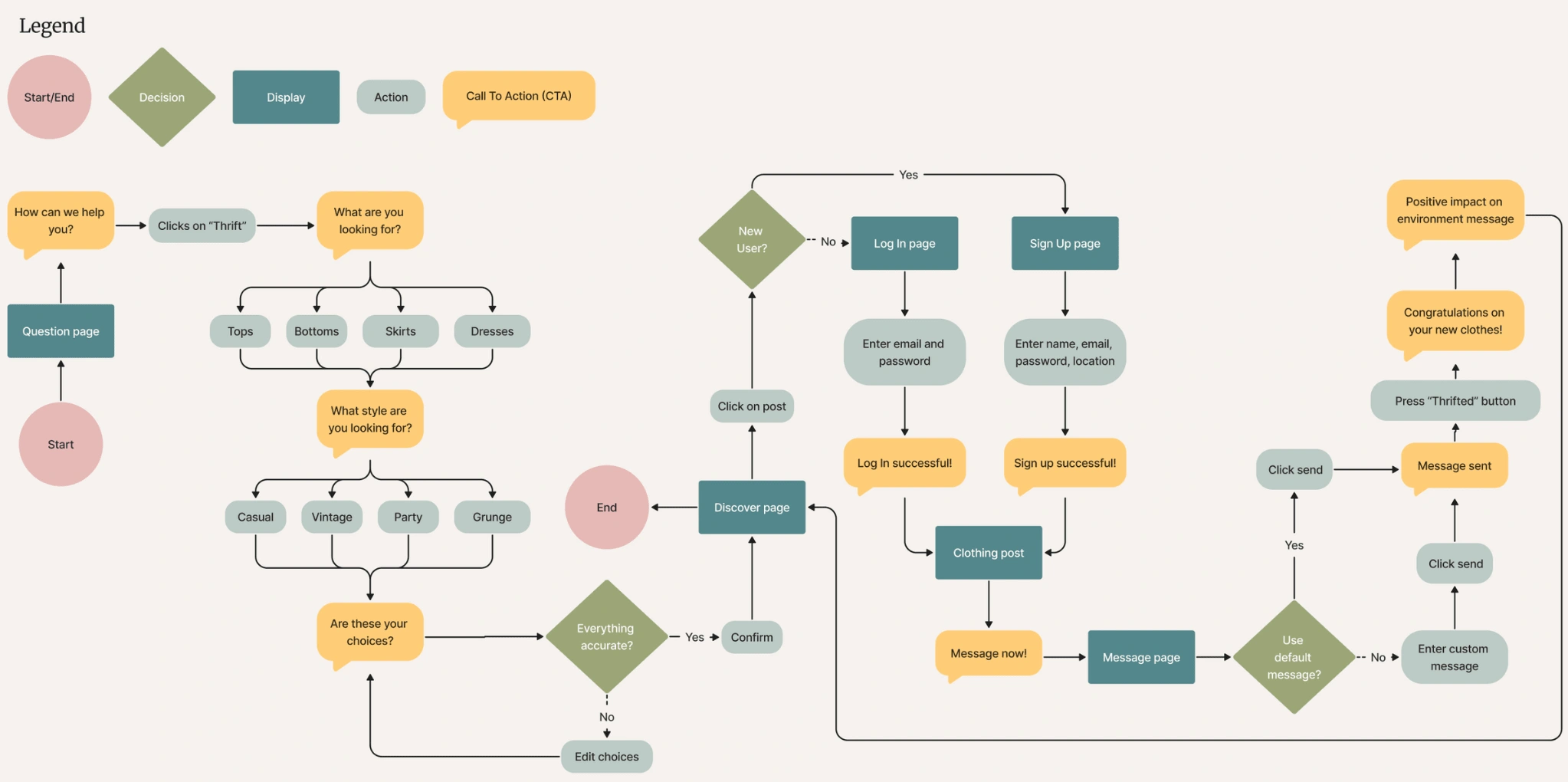
User Flow
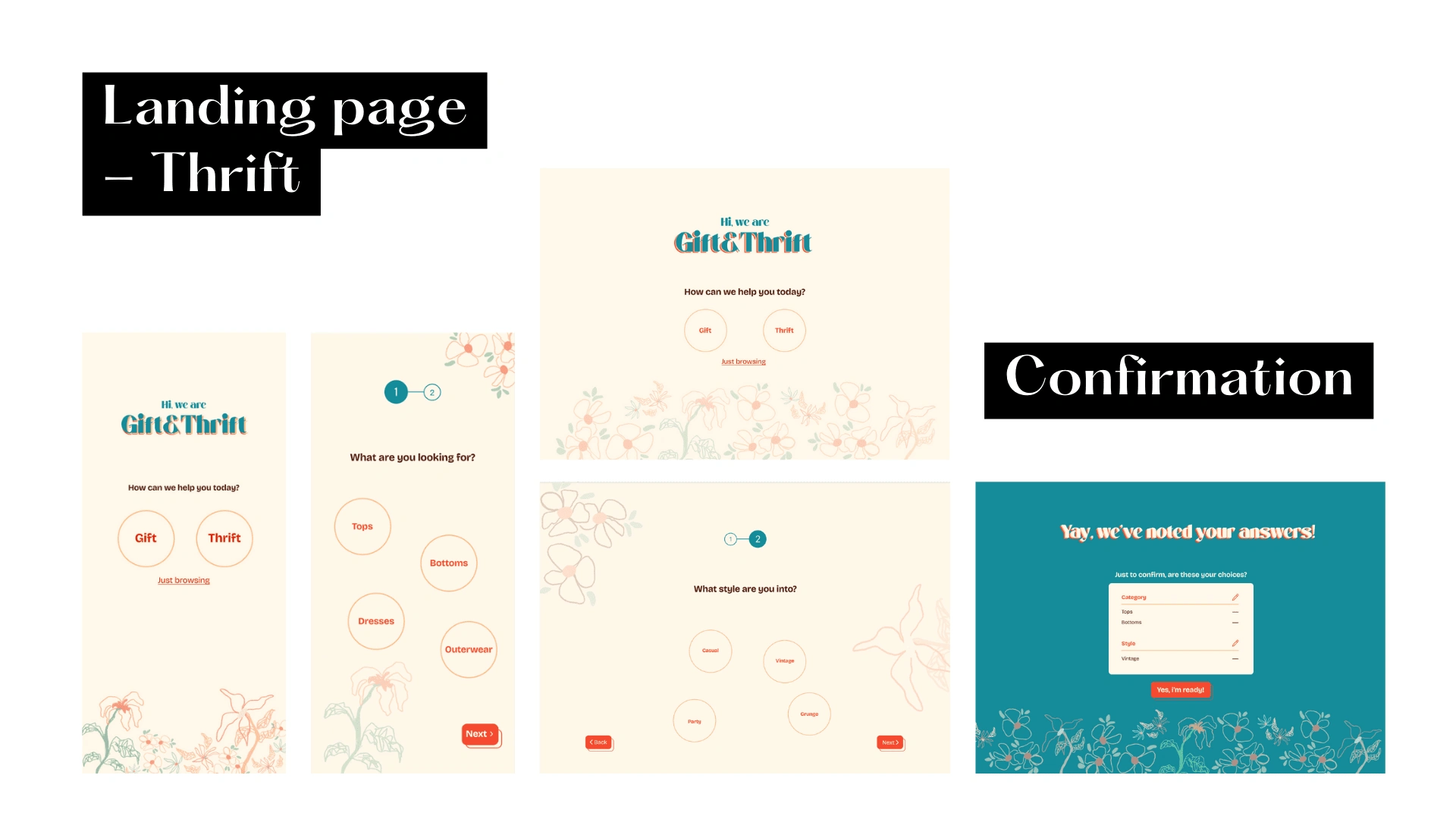
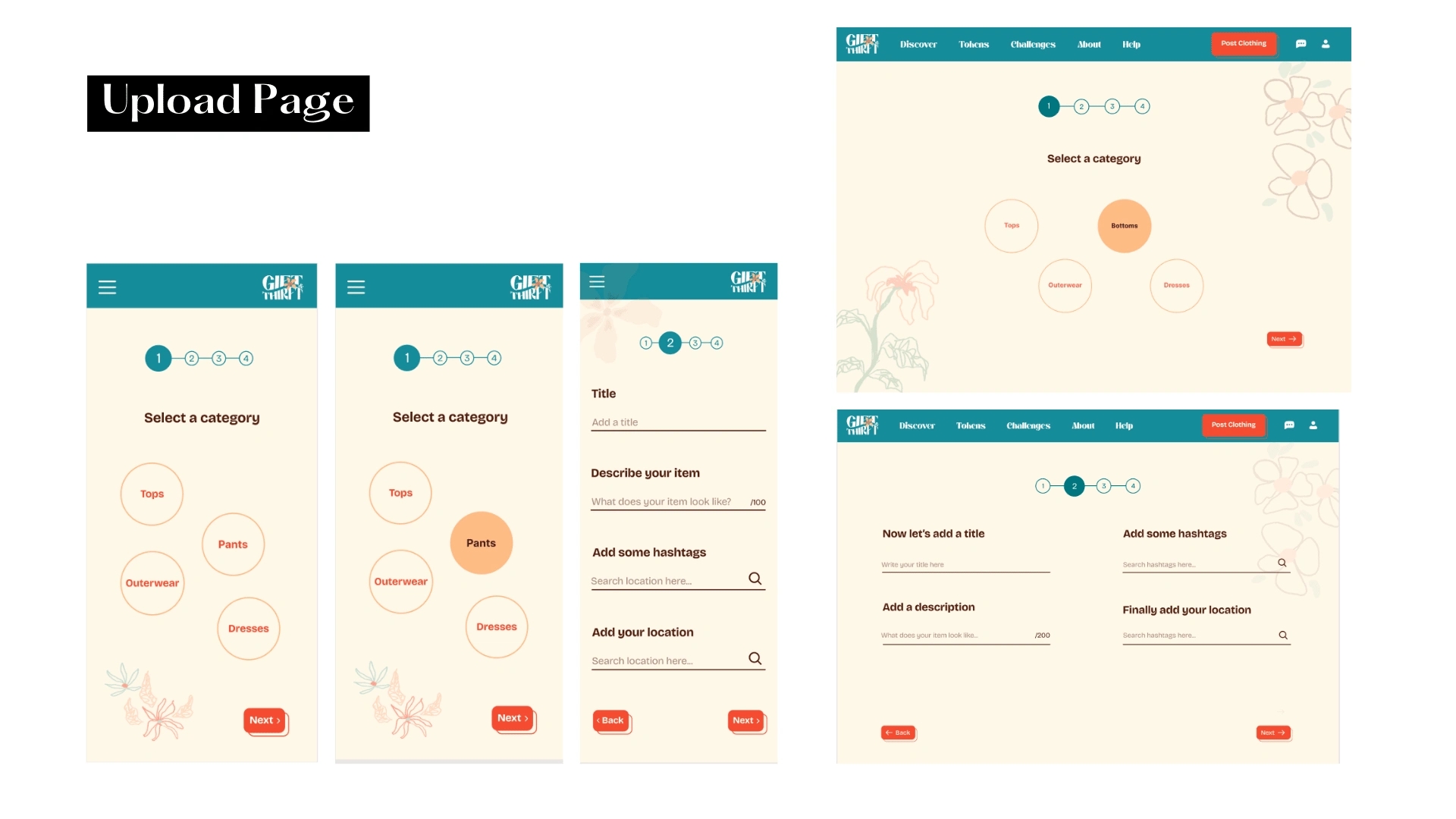
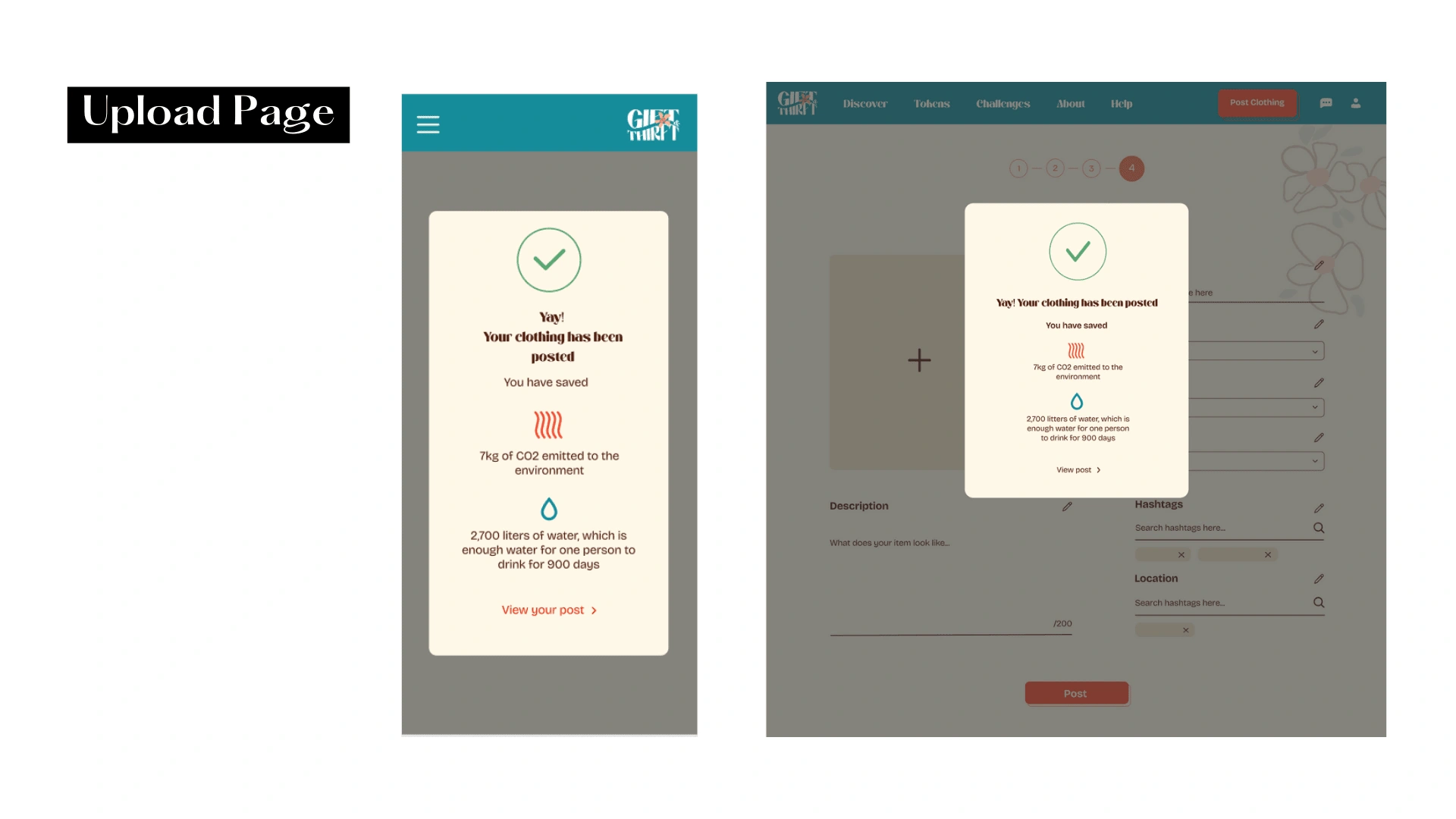
When entering the website, Julie is asked if she wants to gift or thrift. Choosing "gift" takes her to the page for posting her clothes. She is guided step-by-step through the process of selecting a category, style, condition, title, description, location and adding images. This helps avoid overwhelming her with too much information at once. We also have a dedicated page for users to review their posts, allowing them to quickly and easily edit. Finally, a confirmation message is displayed, stating that their clothing has been posted and highlighting the positive impact on the environment.

Julie's User Flow
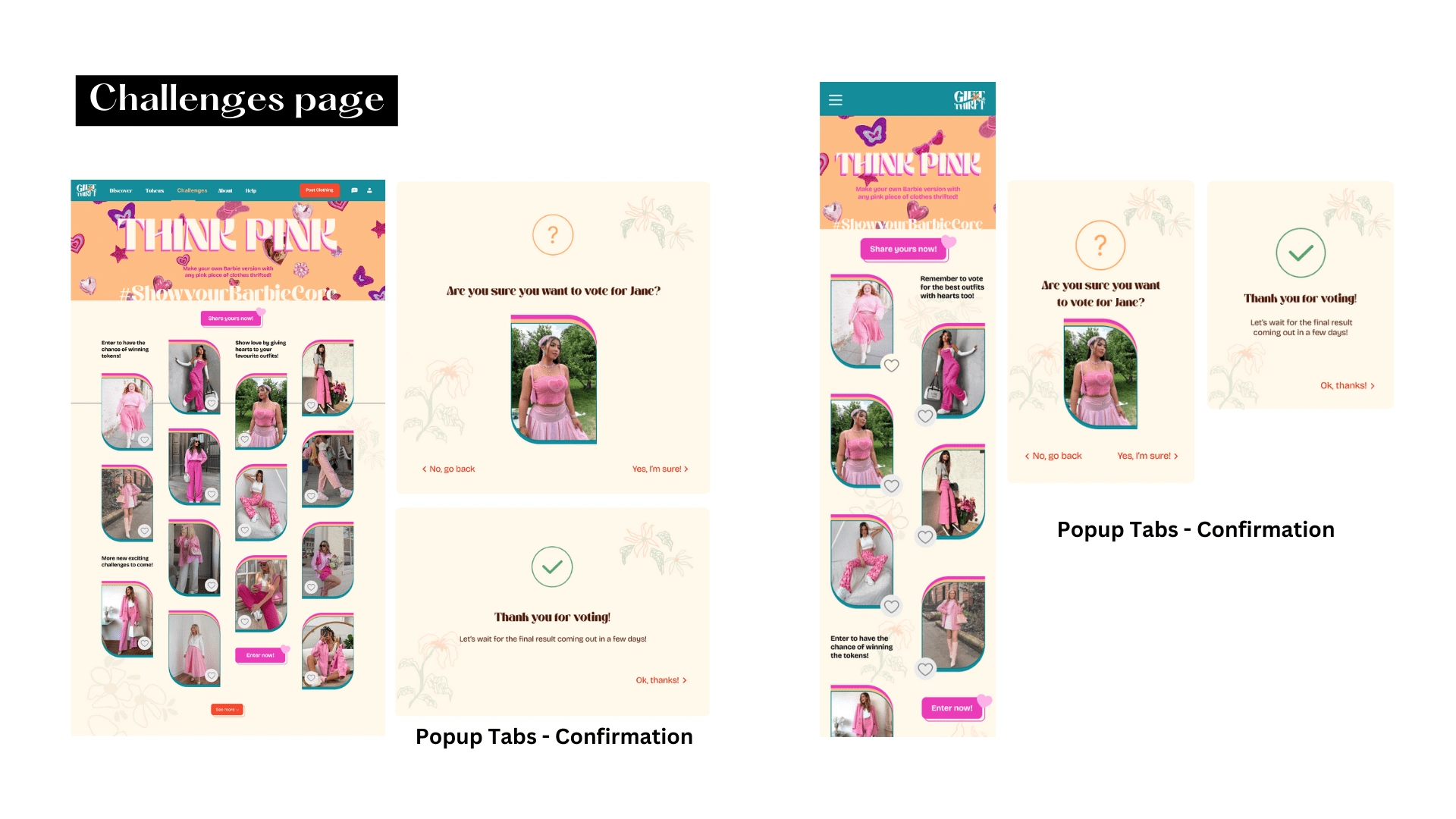
Upon entering the website, Britney is given the option to choose between gifting or thrifting. If she chooses "thrift", she will be asked filter questions about the clothing category and style she's interested in. Once she answers the questions, she will be directed to the Discover page with the applied filters. When Britney finds a clothing piece she likes, she can message the user using a custom or default message. After completing the transaction, she can mark it as complete by pressing the "thrift" button in the chat. A congratulations message will then appear, followed by a message about her positive impact on the environment.

Britney's User Flow
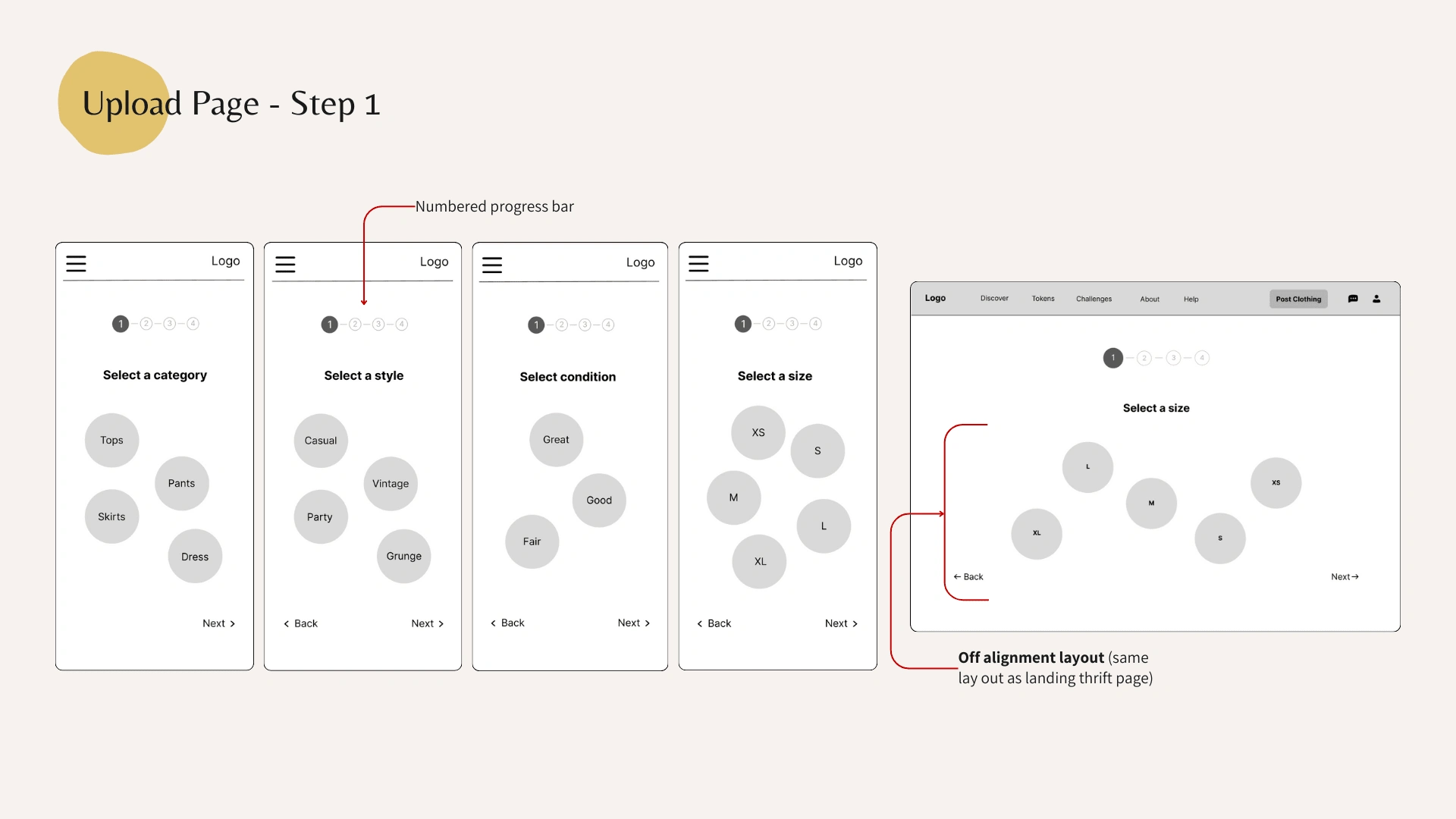
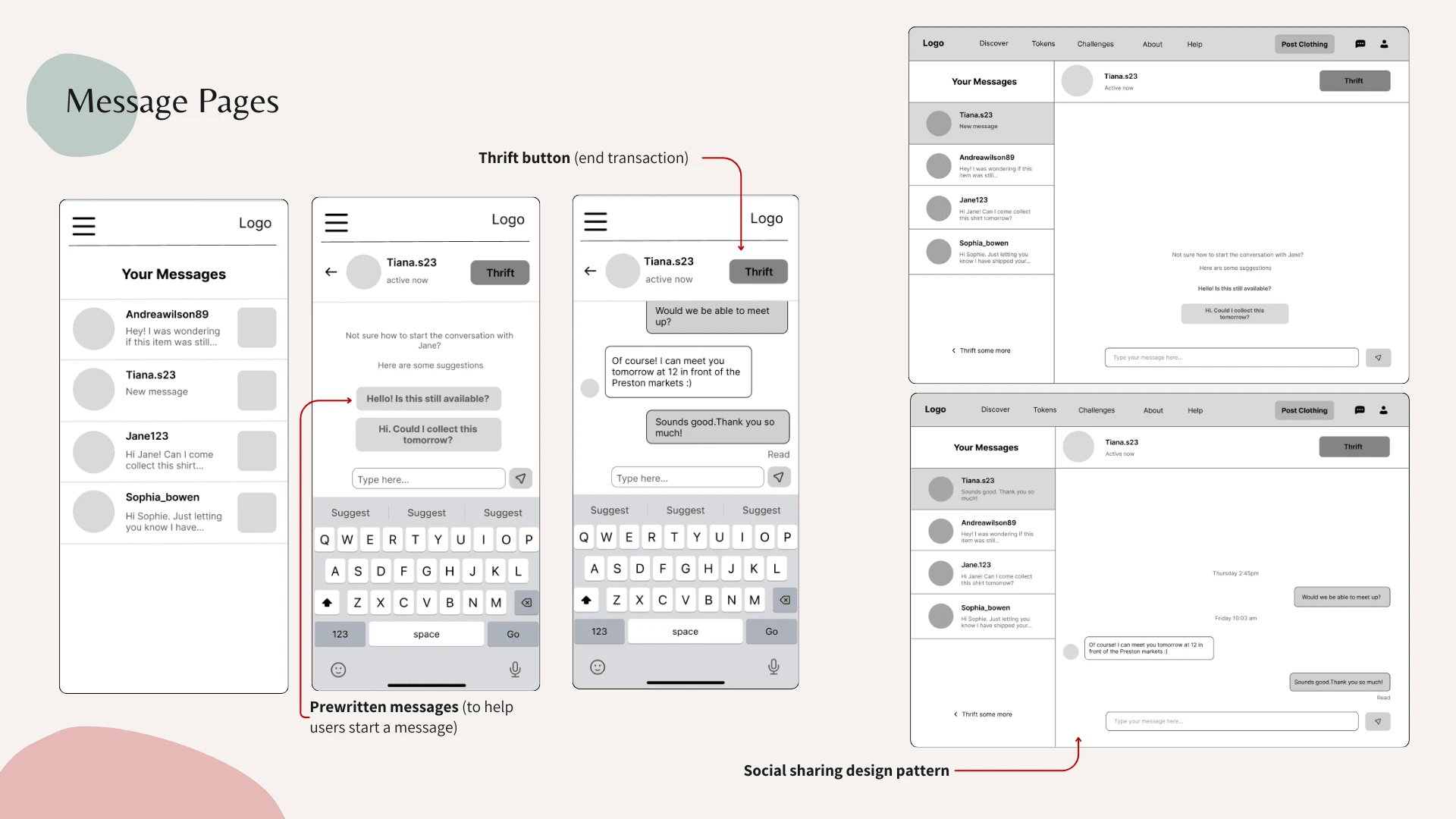
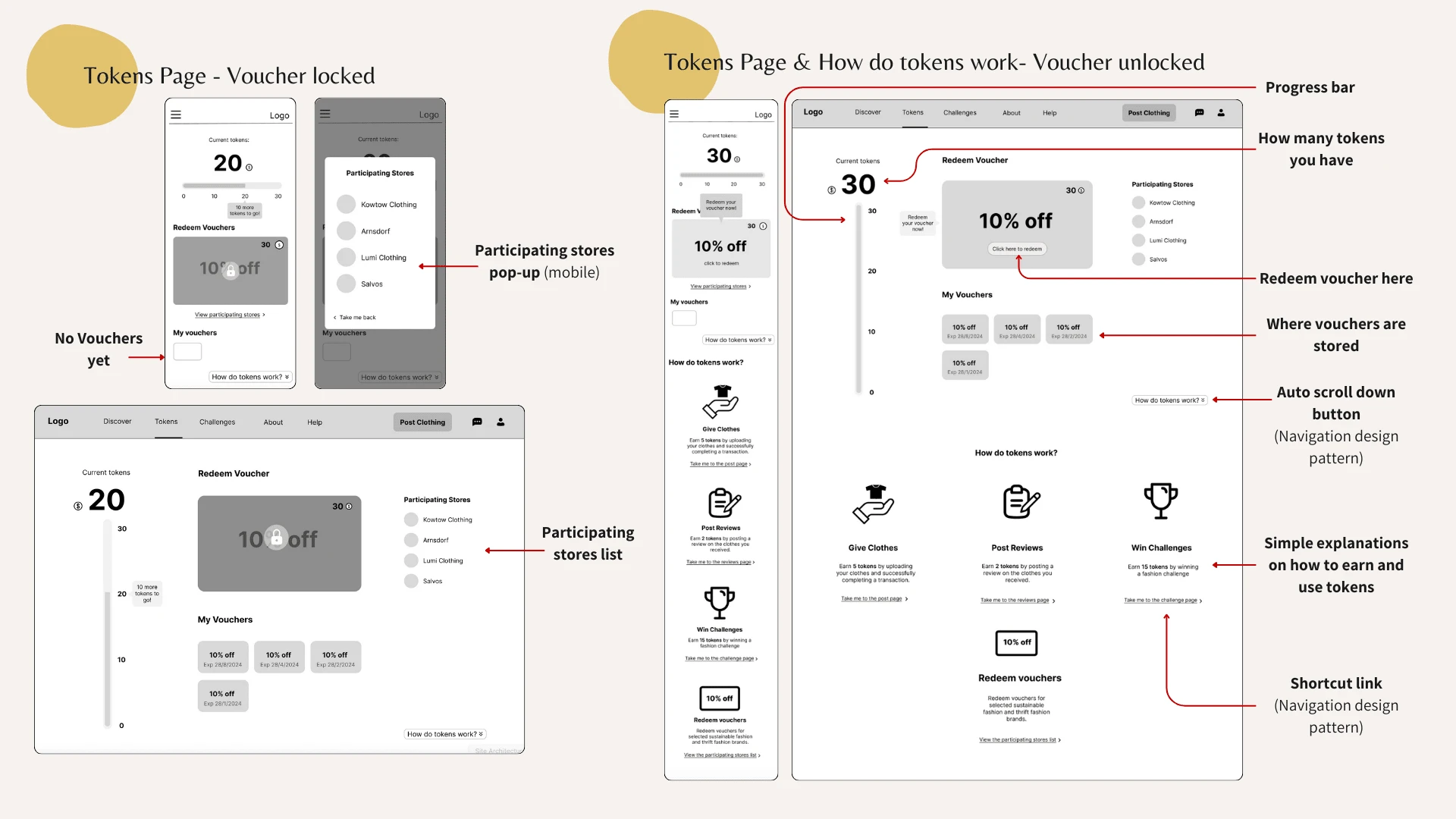
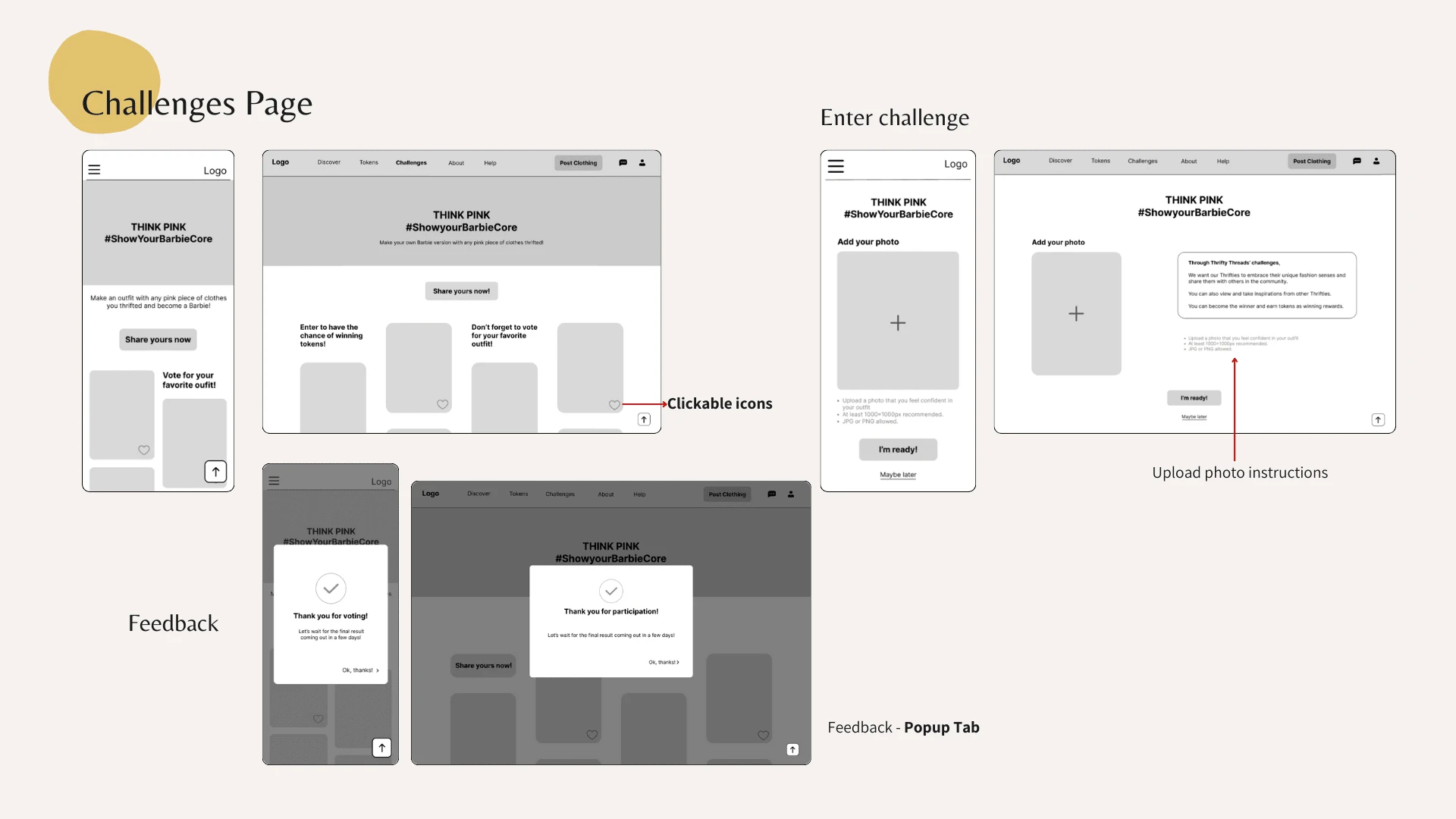
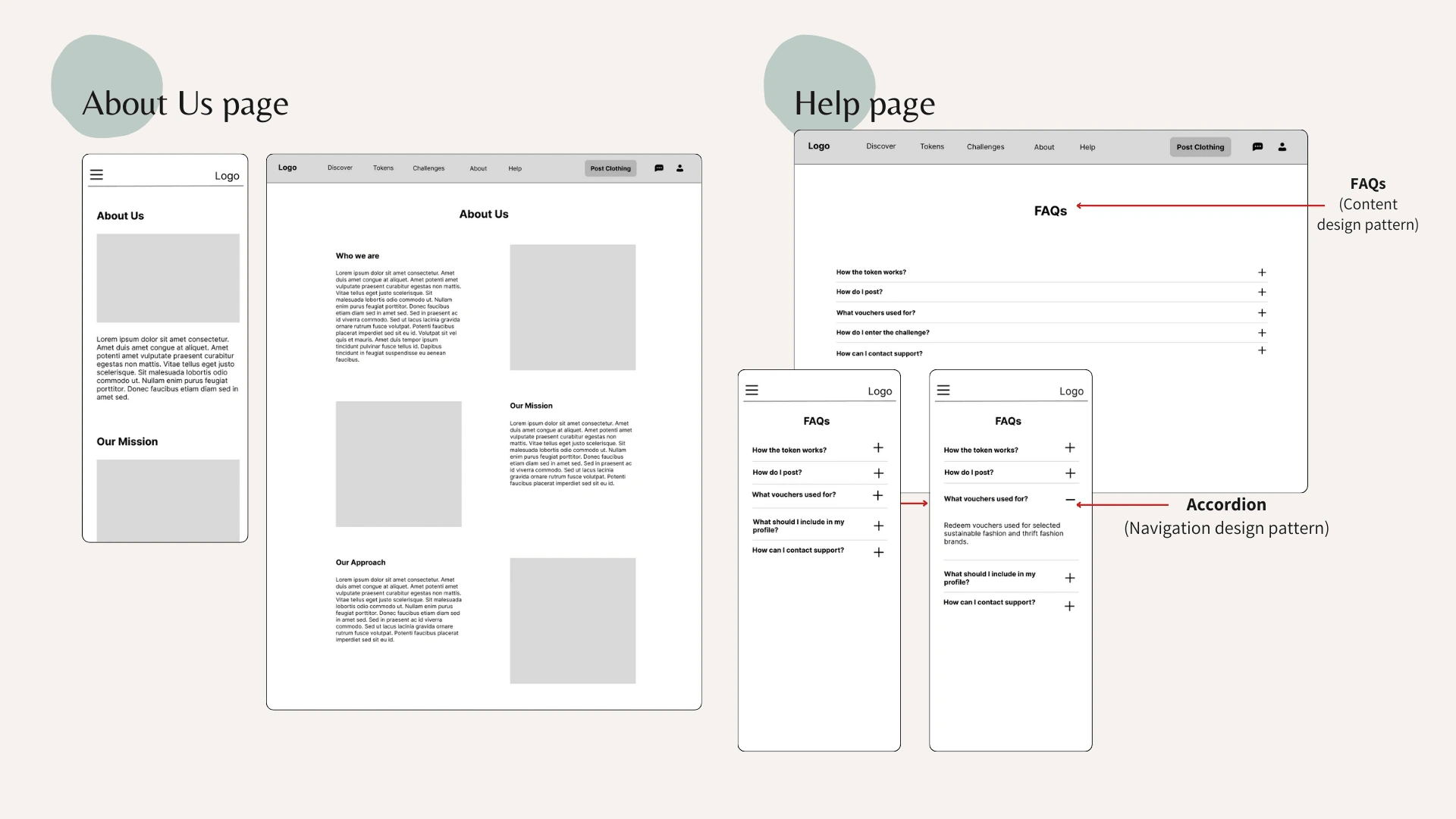
Wireframes
These are some main page for the website





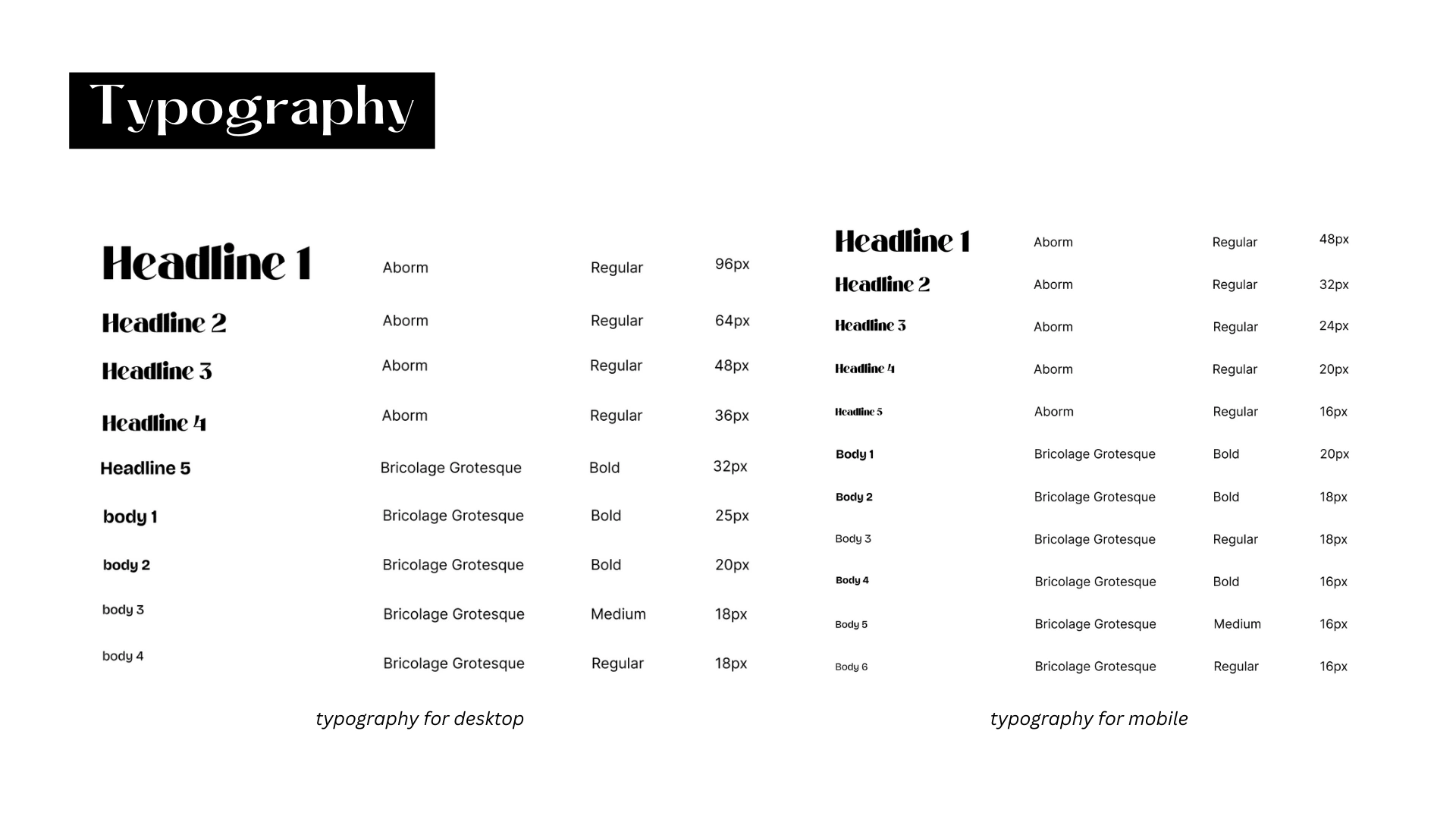
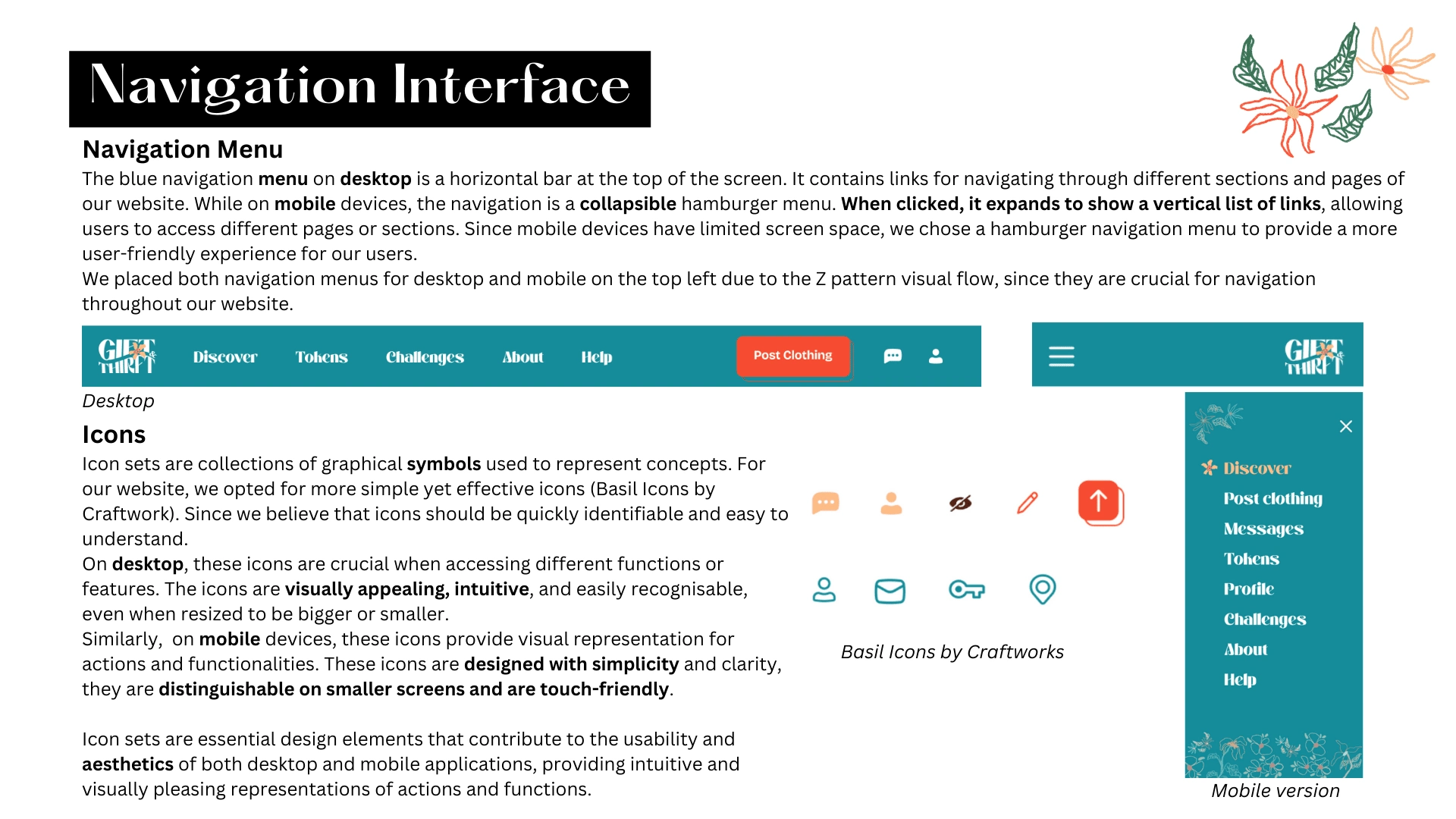
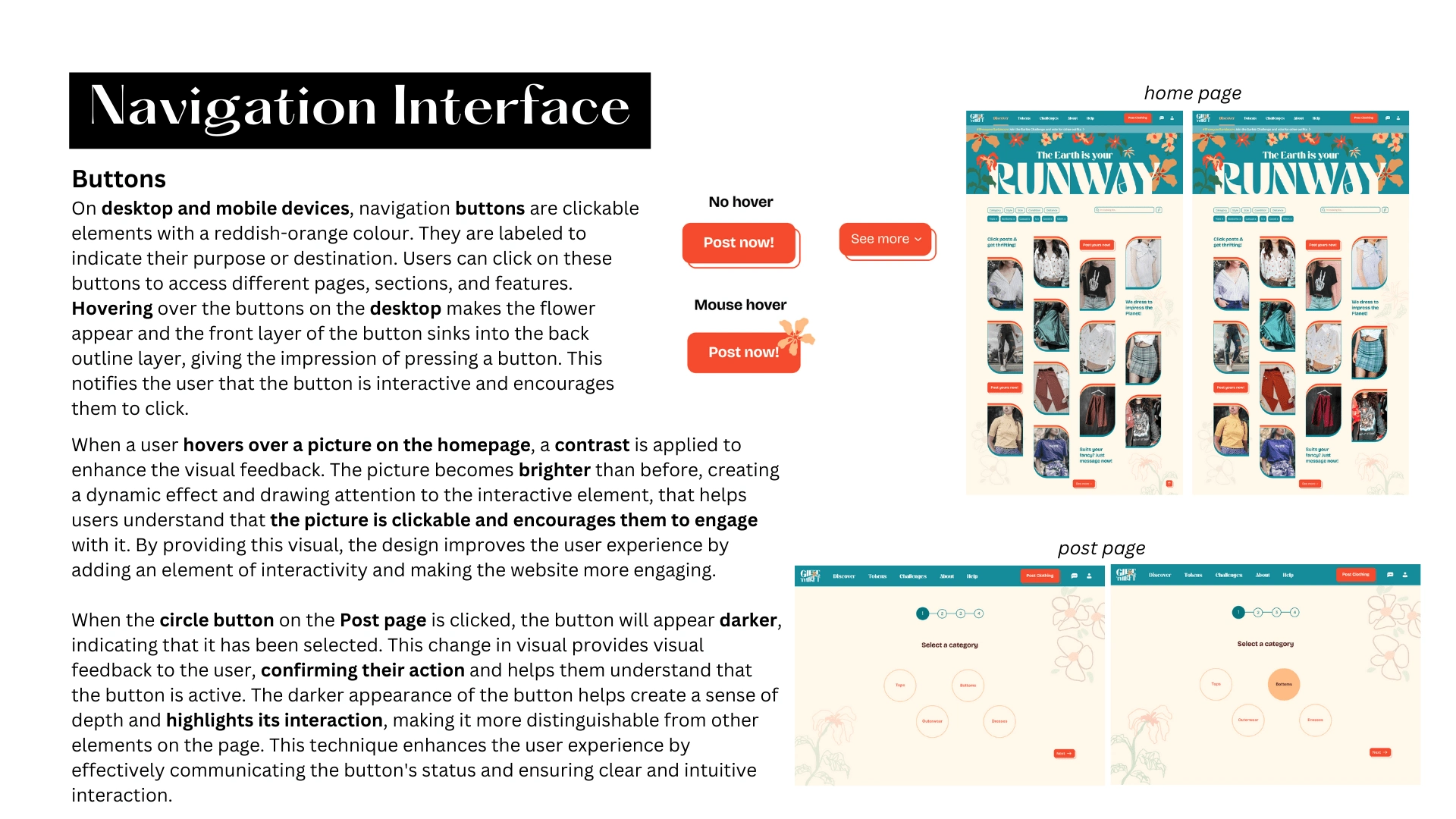
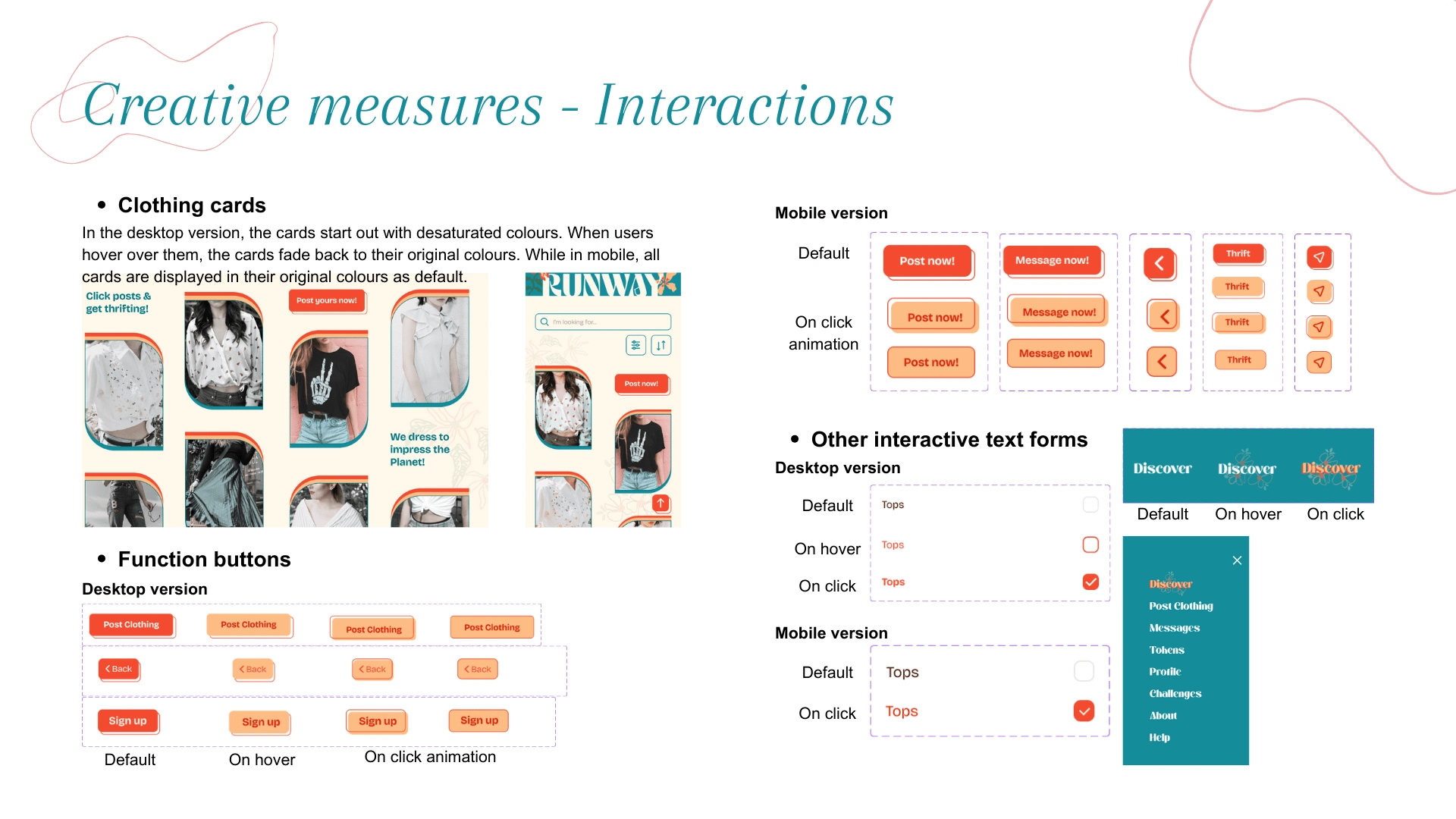
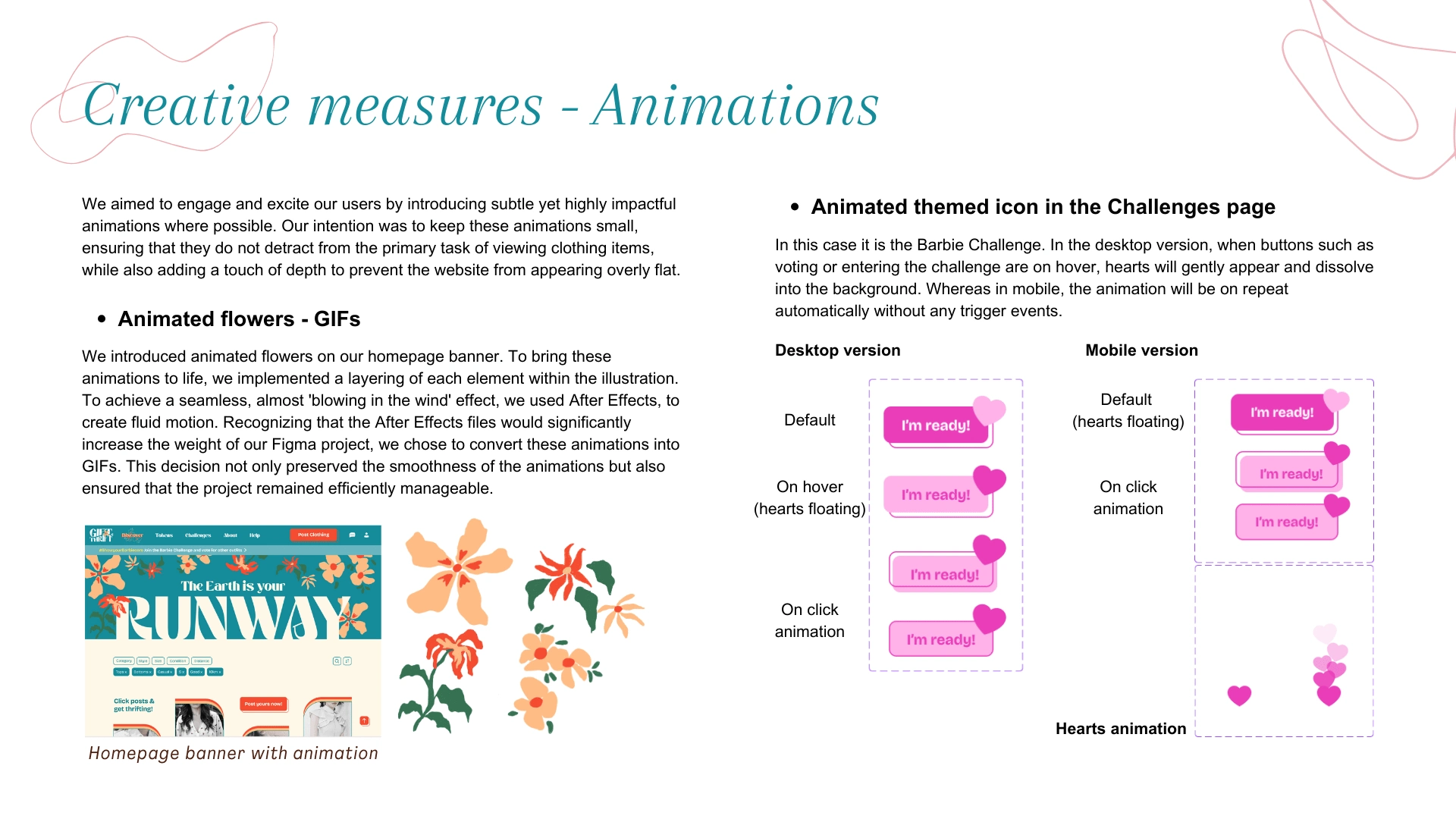
UI Design






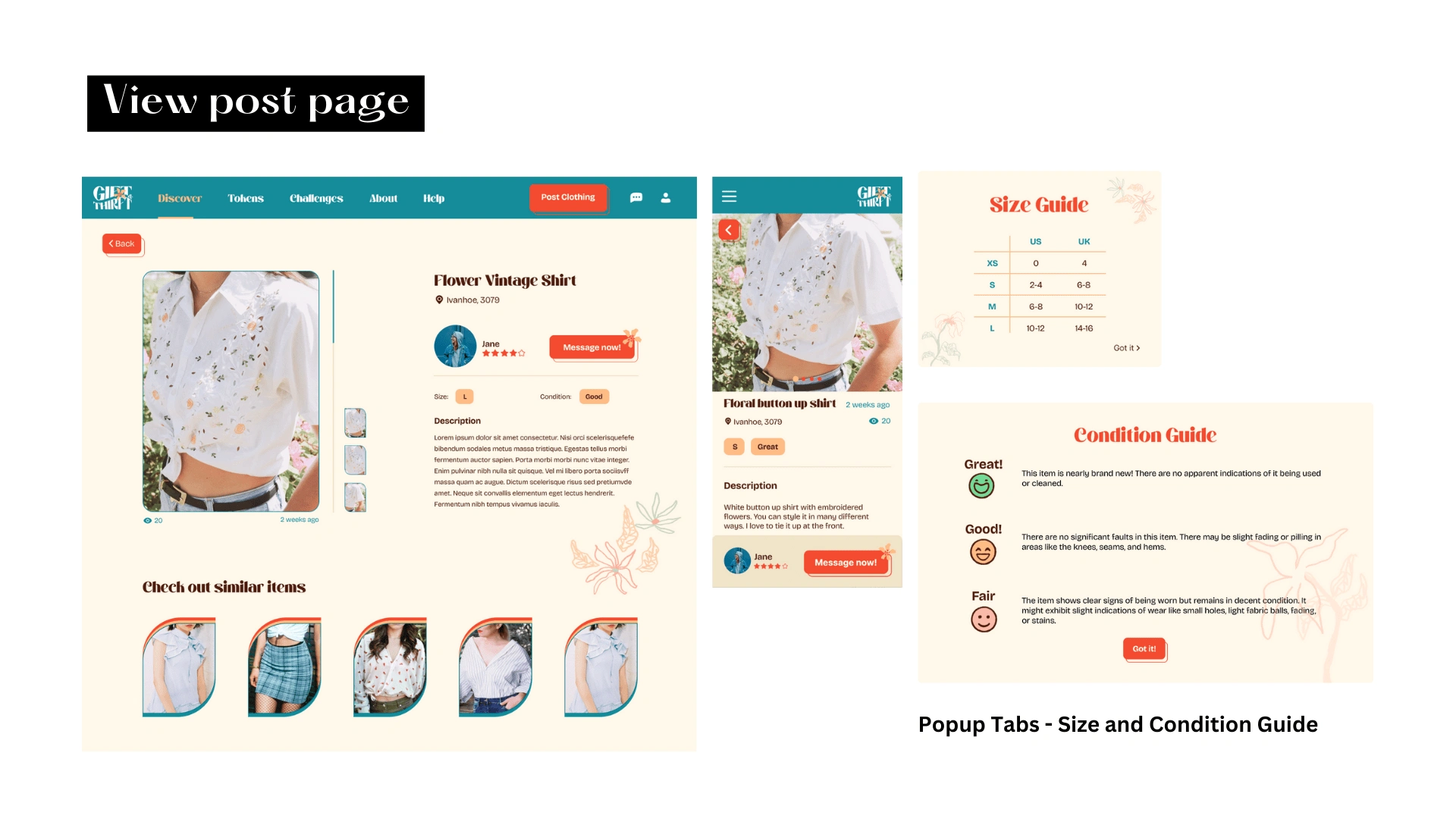
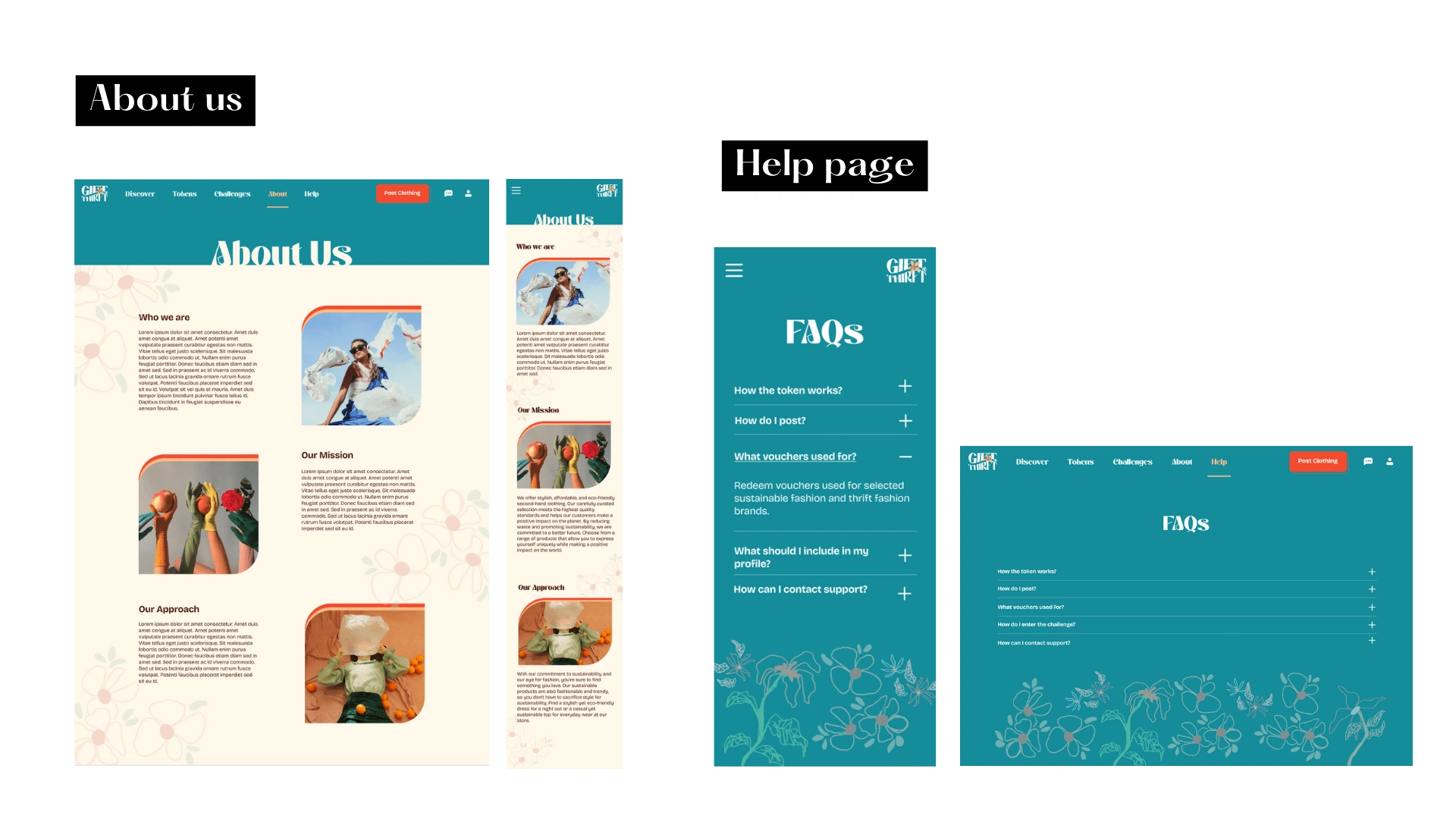
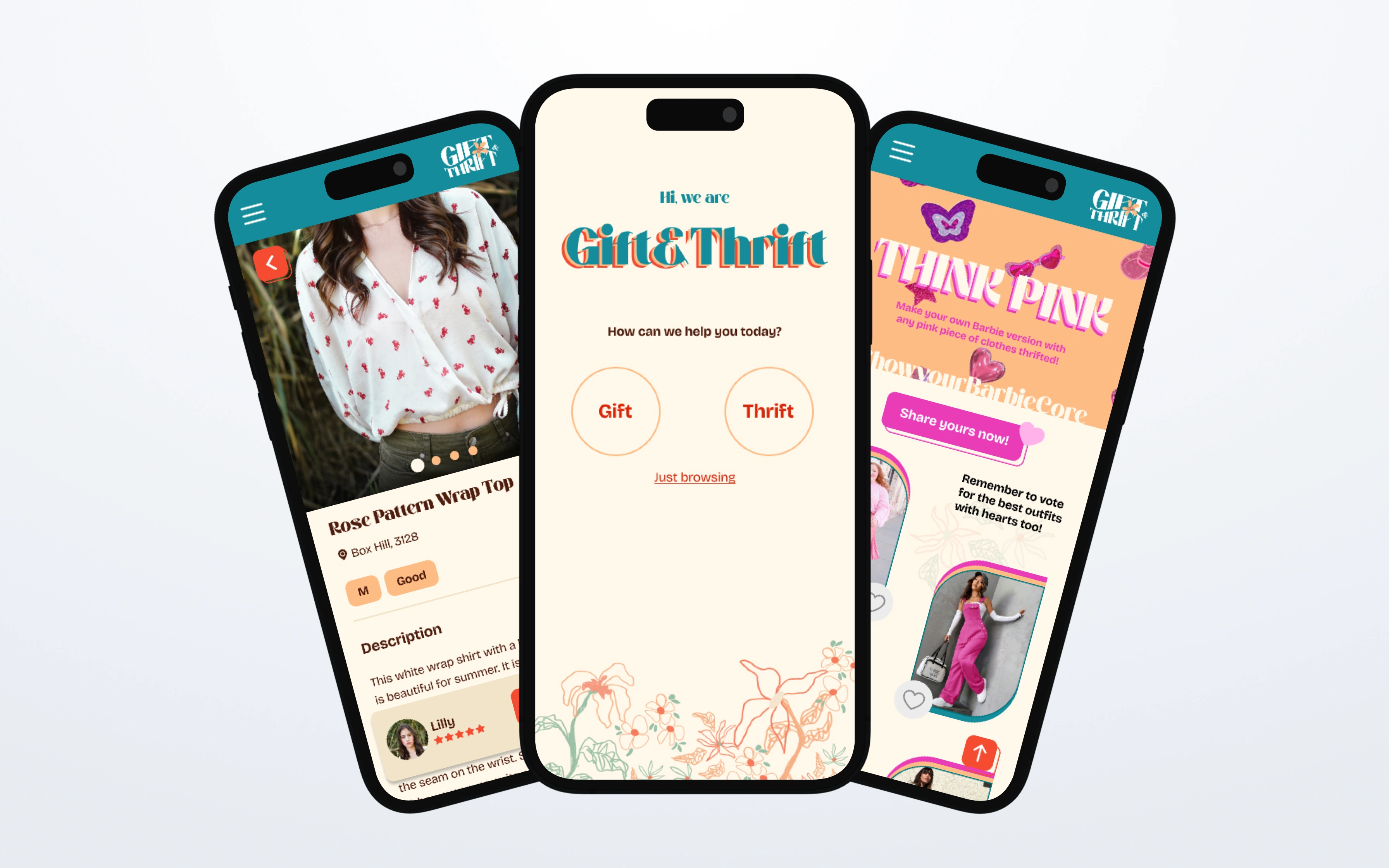
Final Design










Clickable Prototype

Thanks for watching ❣️


