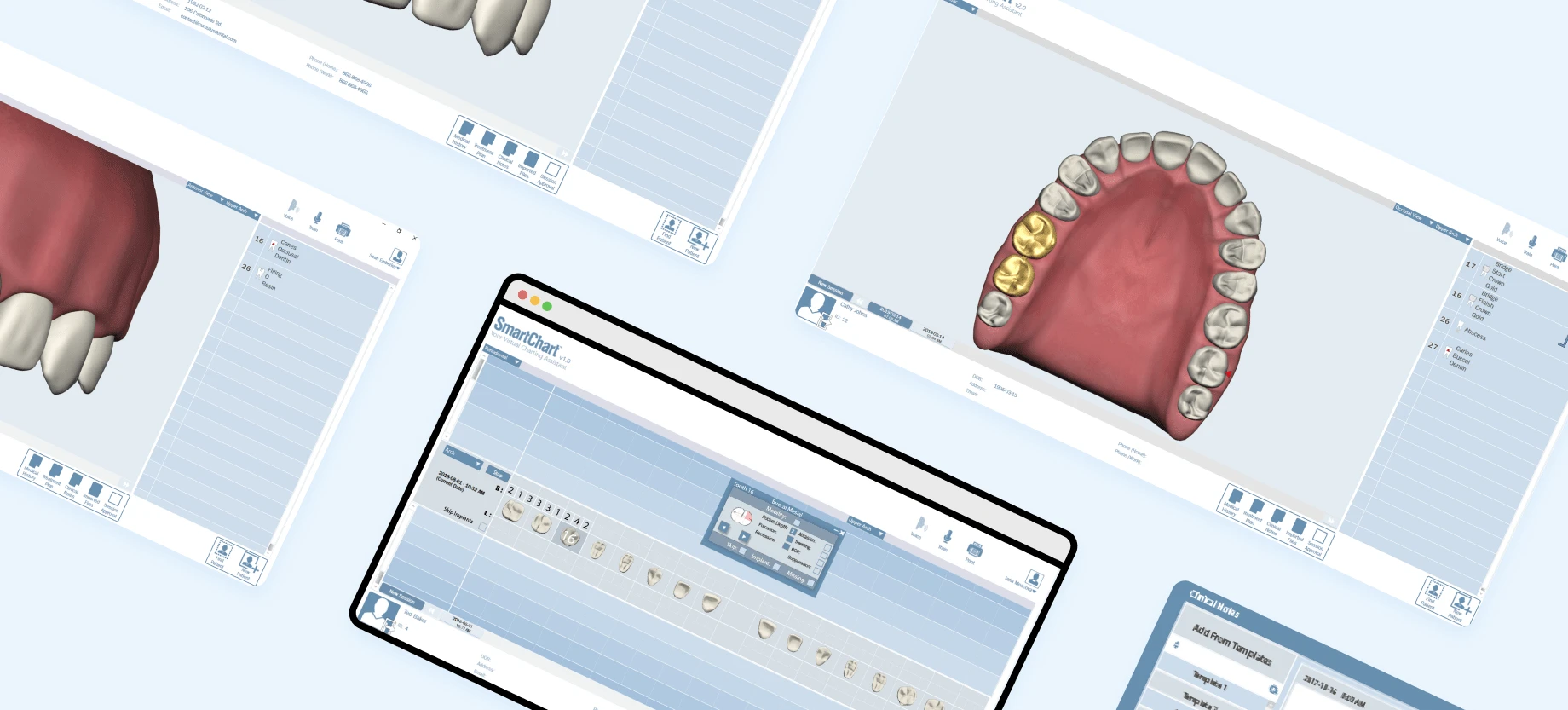
SmartChart
Overview 🔎
A voice-activated dental charting software to allow dental hygienists to record periodontal exam data using voice.

Problem & Solution 🤝
WinTerra’s main focus was to create innovative systems that would make the life of dentists and dental hygienists easier.
Being a dentist himself, the company’s CEO envisioned revolutionizing the industry by introducing a voice-activated system that would make recording periodontal exam data faster and more reliable than any other existing solutions.
I joined the design team to work on new user stories and redesign existing features based on the Pilot and Beta user testing feedback.
How might we allow dental hygienists to record periodontal exam data using voice so it's easy and saves time with a patient?
Throughout my 3 years with the team working on SmartChart, I enhanced the visual language of the UI, launched two foundational features and improved the UX of the periodontal charting experience.
Among the features I designed and co-designed:
Enhanced UX of using voice while recording periodontal exam data
Voice UI to record a patient's treatment plan
Listing clinical notes (manually)
Takeaways 📣
I can't stress enough how important user testing was in our case. But I think more real-life working product tests could have been done.
Is it easy to use a mic all the time? Is the implemented auditory feedback helping users or would they need something else? What are the other ways hygienists pronounce gum conditions? Are they comfortable dictating voice commands in front of a patient?
It was only later in the design & development stage when we found out that integration with existing software in the clinics and exchanging data with SmartChart would be a big problem and a potential show-stopper. Better assessment of the users' environment could've saved us weeks if not months of ideation and stress.
Overall, it was an interesting design and learning experience that taught me to be vigilant when observing user behaviour and to not take for granted all the little nuances I see or hear. They may be a huge deal and either make or break an experience you've been designing for a long time.
⭐ Please view the full case study on how the voice UI was designed under the link below!
Like this project
Posted Aug 23, 2022
A voice-activated dental charting software to allow dental hygienists to record periodontal exam data using voice.
Likes
0
Views
15