IRCC User Account
Overview 🔎
Immigration, Refugees and Citizenship Canada (IRCC) was working on allowing clients to apply online for all its applications.
Our team redesigned the user flow on the Account page and re-organized its components, addressing known user pain points submitting their online applications.

Problem & Solution 🤝
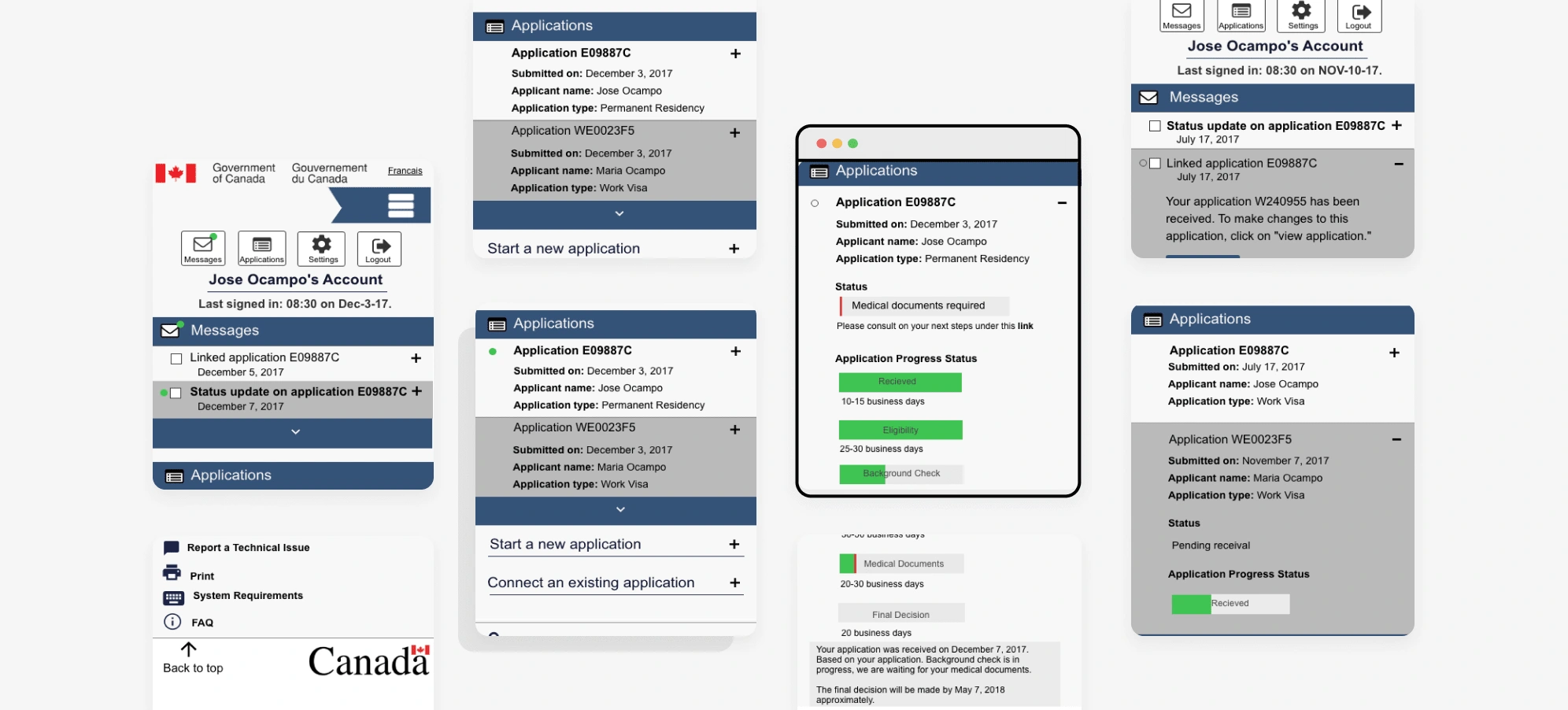
To make an online application on the IRCC website, clients use an authenticated, online account.
Once signed in, they can:
Start and complete an online application.
Check the status of their application.
Change account settings (email, password, address).
Link paper applications to an online account.
View previous applications.
Review messages and notifications.
The current experience is not intuitive, as it has been built upon as the new features were added to the account.
How might we create a single user interface that will be simple enough for those of different educational and cultural backgrounds, and not obtrusive for power users?
As a team, we regrouped primary and secondary navigation within the user account, introduced accordion-style sections and launched a progress bar to reflect different application processing stages.
Takeaways 📣
While working on the project, we encountered an unexpected delay that put the design process on hold and affected the timeline. With the help of our colleagues at IRCC, we were able to pivot and re-focus our efforts on a specific area - the progress bar.
Through communication, I learned how to balance user feedback and technical possibilities. Not everything that is requested can be implemented, and compromises may be needed.
We designed a responsive UI that mainly consisted of tables. How do we display a table on mobile screens? We managed to solve this by breaking a table into sections but I still think there could be a better solution!
⭐ Please view the full case study under the link below!
Like this project
Posted Aug 23, 2022
Redesign of the user account for Immigration, Refugees and Citizenship Canada (IRCC) to allow clients to apply online for all its applications.
Likes
0
Views
9